- 1. Ionic + Firebaseで記録するカレンダーアプリを作る その2 実機でビルド
- 2. 【SwiftUI】contentShapeでTap領域を広げる
- 3. 【Swift】TableViewのセクションの色を変更する
- 4. [Xcode] Fabric CrashlyticsのInfo.plistエラー
- 5. ターミナルからiOSシミュレータを立ち上げるよ
- 6. iOS 9 Webブラウザのユーザーエージェント
- 7. “Xcodeが予期しない理由で終了しました。” (The Xcode build system has crashed.)解決方法
- 8. スマホアプリ開発初心者 flutterでの iOS / Android デュアル開発備忘録
- 9. iOS13で追加されたモーダル画面が下スワイプ操作でdismissするのを無効にしたい
- 10. ViewControllerのviewの上に乗せた別のviewでもsafeAreaLayoutGuideは有効な値か?
- 11. Flutterインストール(for macOS)
- 12. 【ios】swiftのユニットテストでHTTPリクエストをスタブ化する
- 13. NativeScript(Angular): Web/Android/iOS
- 14. 「No signing certificate “iOS Development” found」がでてarchiveが正常にいかなくなったときになんとかした話
- 15. SwiftでType Eraserを使いgenericなAPI protocolを作成する
- 16. Massive View Controllerの真実
- 17. iOS 13時代の Locale (言語と地域)基本おさらい【重要】
- 18. Flutterウィークリー #81
- 19. 「iPhone 設定をアプリから操作してらくらく環境構築」のQRコードの内容の解析編
- 20. 【実践編: 内側の2つの円】iOSでVIPERとClean Architecture 円の内側から作る
Ionic + Firebaseで記録するカレンダーアプリを作る その2 実機でビルド
#完成イメージ
こんな感じ。 pic.twitter.com/CvOFjFq2th
— げん げんと (@gento34165638) November 2, 2019
#はじめに
環境は以下の通り
・ionic4
・Nativeとの橋渡しには[capacitor](https://capacitor.ionicframework.com)を使用
・カレンダーについては[ionic2-calen
【SwiftUI】contentShapeでTap領域を広げる
SwiftUIで
あるViewに
`onTapGesture`を設定した際
中にある個々のViewをタップすることはできますが
その他の領域はタップしても反応しません。例えば下記ような`VStack`に対して`onTapGesture`を設定します。
“`swift
import SwiftUI
struct ContentView: View {
@State private var checked = false
var body: some View {
VStack(spacing: 20) {
Image(systemName: checked ? “checkmark.seal.fill” : “checkmark.seal”)
.foregroundColor(checked ? .green : .gray)
Text(“画像とテキストのみTapできる”)
}
.frame(width: 300, heigh
【Swift】TableViewのセクションの色を変更する
# やりたいこと
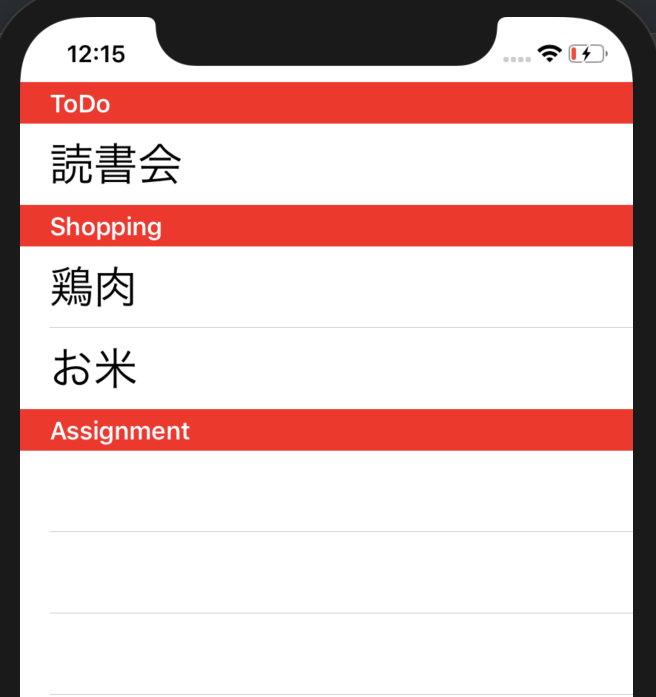
これを…

こうしたい
##やりかた
“`swift
// セクションの背景とテキストの色を変更する
func tableView(_ tableView: UITableView, willDisplayHeaderView view: UIView, forSection section: Int) {
// 背景色を変更す
[Xcode] Fabric CrashlyticsのInfo.plistエラー
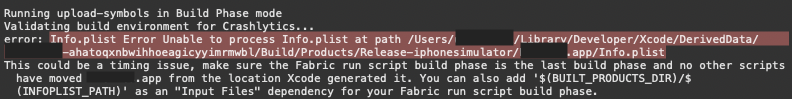
XcodeでiOSアプリをビルドしようとしたら、FabricのRun Scriptで `Info.plist` が処理できないという内容のエラーが発生しました。

## 環境
“`
❯ sw_vers
ProductName: Mac OS X
ProductVersion: 10.14.6
BuildVersion: 18G103❯ xcodebuild -version
Xcode 11.1
Build version 11A1027
“`## 解決方法
> Running upload-symbols in Build Phase mode
Validating build environment for Crashlytics…
error: Info.plist E
ターミナルからiOSシミュレータを立ち上げるよ
iOSシミュレータでテストしたい時、いちいちXcode立ち上げてそこからシミュレータを開くのは面倒ですね。
いきなりXcodeのアップデートとか始まっちゃってイライラ爆発することもありますよね。
そんな訳でターミナルからシミュレータを開く方法をご紹介するよ。“`zsh
$ open -a simulator
“`これだけです。
僕は.zshrcでエイリアスを作って、”ios”と入力するだけで開くようにしています。“`zsh:.zshrc
# iOS シミュレータを開くエイリアス
alias ios=”open -a simulator”
“`
iOS 9 Webブラウザのユーザーエージェント
## iPhone 4s + iOS 9.3.6 + Safari
Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_6 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13G37 Safari/601.1
“Xcodeが予期しない理由で終了しました。” (The Xcode build system has crashed.)解決方法
# 環境
Xcode 10.3#現象
どのプロジェクトも”Xcodeが予期しない理由で終了しました。”となる。
・`rm -r ~/Library/Developer/Xcode/DerivedData/`
・`rm -r myapp.xcworkspace
pod install`
どちらも試したが、解決せず。#解決方法
メニュー>File>Project Setting から
「Legacy Build System」を選択
#参考URL
https://stackoverflow.com/questions/50870787/xcode-9-4-unexpected-service-error-the-xcode-build
スマホアプリ開発初心者 flutterでの iOS / Android デュアル開発備忘録
iOS, Androidデュアル開発でたまたま巡り合ったflutterについての備忘録。まだまだflutterは開発途上の感じがして万人受けはきついようだ。
・flutter そのものはGoogleが開発している。今後もしばらくはエンハンスが期待できそう。
・Android Studio にプラグインはあるが、レイアウト編集、GUIツールが内包されていない(2019年10月現在)。他、Visual Studio Code でも対応ができるようだ(自身は未検証)。
・Dart言語のみ
・日本語資料が少ない=日本では開発者が少ない、オープンソースのライブラリもほとんど見かけない(英語資料も他の設計ツールに比べると相対的にまだまだ少ない)
・各OSに依存する処理は結局別々に対応しなければならない
・初心者には(私も)インストール&環境設定(下記参考資料参照)、レイアウトも考慮したコードの記述方法全般でハードルが高く、あまり浸透しない理由の一つであろう。#flutterの特徴
・Layout.xmlが存在しない:Widgetの概念の組み合わせ、Dartコード内で完結、React Nati
iOS13で追加されたモーダル画面が下スワイプ操作でdismissするのを無効にしたい
# 前提
モーダルとかdismissとかって何? って方は下記をご覧ください。
[【iOS】画面遷移方法まとめ
](https://qiita.com/eg_19_/items/54baed2ac374ac969100)# 事象
iOS13から、モーダル画面のデフォルトが変更になり、下スワイプ操作で閉じられるようになりました。# 何が困る?
困るケースとして考えられるのは、たとえば下記です。– 戻ることを想定していない画面
– 戻り先をアプリ内で指定しているような画面
– 入力を完了させるまで戻らせない設計にしていた画面
– 書いてみたものの、どんなケースだ?
– 半強制で答えさせたいアンケート情報とか?
– 「重要事項を確認しましたか?」→「はい」「いいえ」を絶対に押させる、とか?UI/UX的に考えると、絶対に戻れない画面ってそもそもよくないですが、
要件によってはそうしたいケースも出てくるかとは思います。# 回避方法は2つ
回避方法は2つあります。1. modalPresentationStyleに.fullScreenを指定する
2
ViewControllerのviewの上に乗せた別のviewでもsafeAreaLayoutGuideは有効な値か?
3周遅れでAutoLayoutを取り入れています。よろしくおねがいします。
今回のテーマは
**ViewControllerのviewの上に乗せた別のviewでもsafeAreaLayoutGuideは有効な値か?**
です。
知らない人には新しい、知ってる人には懐かしい、そんな記事を目指してます。#結論
有効です。#コード
“`
class ViewController: UIViewController {let testView1 = UIView()
let testView2 = UIView()override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.view.addSubview(testView1)
testView1.addSubview(testView2)testView1.backgroundColor = .red
testView2.backgroun
Flutterインストール(for macOS)
2019/11/01 更新
macos10.15(Catalina) + flutter_macos_v1.9.1+hotfix.6-stable.zip のファイルで再確認# Flutterインストール方法
https://flutter.dev/docs/get-started/install/macos
を参考に。flutterパッケージをDLしてパスを通す。
### ポイント
“`
$ export PATH=”$PATH:`pwd`/flutter/bin”
“`
サイトに説明がある方法だと、ウィンドウを閉じると設定が消えてしまうので
$HOME/.bash_profile
に対して設定をする。“`
$ vi ~/.bash_profile
“`
でファイル追加、更新する。“`
export PATH=”$PATH:[PATH_TO_FLUTTER_GIT_DIRECTORY]/flutter/bin”
“`
を追加して
[PATH_TO_FLUTTER_GIT_DIRECTORY]→flutterフォルダをおいているフルパス“`
$
【ios】swiftのユニットテストでHTTPリクエストをスタブ化する
# 背景
iosアプリのユニットテスト(XCTest)を実行するたびにAWSのAPI Gatewayに接続していた
ユニットテストなので、外接のサービスとは関係を持って欲しくない# やったこと
## ライブラリのインストール
今回は[OHHTTPStubs](https://github.com/AliSoftware/OHHTTPStubs)を選択した(実行まで時間化からなさそうだったから)
CocoaPods でインストールする
下記をPodfileに追記する“`
pod ‘OHHTTPStubs/Swift’
“`podコマンドでインストール
“`
pod install
“`## コーディング
テストクラスでインポートを記述
“` swift:
import OHHTTPStubs
“`スタブの設定を記述
http接続した際の戻り値を設定しておく“` swift:
stub(condition: isHost(“[ここにホスト名を記述(ex:hiroky.com)]”)) { _ in
# 返却するJsonObjec
NativeScript(Angular): Web/Android/iOS
## はじめに
この記事は、Angularを触った事がある方を対象にしています。
### NativeScriptとは
[NativeScript](https://www.nativescript.org/)はWebとMobileアプリ(AndroidとiOS)をJavaScriptとCSSで実装出来るフレームワークです。
NativeScriptで作成されたアプリはFull-Nativeなモバイルアプリになります。### NativeScriptの何が嬉しいか
– __簡単導入__
– Angular Schematics と `ng add` を使う事によって簡単に導入できます。
– 同じリポジトリ内でWebとMobileを構築していくことが出来るため、コードの共有化が可能になります。
– __完全ネイティブ__
– NativeScriptで開発されたアプリは完全にネイティブです。これは、ネイティブUIやネイティブAPIへのアクセス、およびデバイス上のネイティブレンダリングを意味しています。
– __コード共有__
– KotlinとSw
「No signing certificate “iOS Development” found」がでてarchiveが正常にいかなくなったときになんとかした話
# 始めに
今回の記事では、JenkinsでUnityビルド→Xcodeビルドをした際に
「**No signing certificate “iOS Development” found**」がでてarchiveができなくなった際にしたことを書き留めていきます。本来distributionでビルドするはずだったのになぜかDevelopmentになっている!
そんな困ったことが起こった時に対応できると思います。宜しくお願い致します。
# 開発環境
Unity 2018.4
Xcode 10
Jenkins
pipeline
# なぜ起きたのか
こちらに関しては調査をしていたのですが、原因究明までは至りませんでした。
ただ、XcodeのBuild settingがDevelopmentになっていたのでここの設定項目(何も設定していないせい)で発生していたのではないかと思います。さらに言えば、今回発生した原因の一つとしてビルドをする際の状況が特殊だったことも起因しているのではないかと思います。
(開発におけるアレコレ)# 対策
まず下記の記事のようにXcode自体の設定を
SwiftでType Eraserを使いgenericなAPI protocolを作成する
## I. はじめに
APIをViewControllerなどに持たせる場合、直接APIを持たせるのではなく、modelを取得するインターフェースを持つprotocolを作成し、それに準拠した実態としてのAPIをDIすると言うやり方で実装する人が多いのではないだろうか。
protocolをgenericにしてAPIのレスポンスの型を差し込み使いまわしたいところだが、protocolをgenericにしてしまうと、それを変数として宣言できなくなってしまうため、毎回個別にprotocolを定義しなければいけない。
今回はこの問題をType Eraserと言うテクニックを使い、genericだが変数として保持可能なprotocolを作成することで解決したと思う。
## II. よくある実装例
### protocolを作成
ユーザーを取得するインターフェースをprotocolとして作成“`UsersRequestable.swift
protocol UsersRequestable {
func fetch(completion: ((Result<[User
Massive View Controllerの真実
Massive View Controller。おそらこの言葉を聞いたことがある人は、それに悩まされたことがある人かもしれない。Massive View ControllerとはView Controllerに処理が集中して一つのView Controllerの膨大の量のコードが書かれてしまったもののことを言う。
View ControllerがMassiveになってしまうと
– コードの見通しが悪い
– コードを変更しにくい
– テストがしにくい
– etc.などなど様々な弊害が発生する。もっと色々あると思うが、それはMassive View Controllerと対峙してきた各々の心の中にとどめておいてもらおう。ではなぜView ControllerはMassiveになってしまうのか?その原因を探り、View Controllerのダイエット方法の見つける参考にしたい。
## MVCは実はMとVだけ
Massive View ControllerはMVCのアーキテクチャで生まれることが多い。それはMVCではViewControllerが事実上のVie
iOS 13時代の Locale (言語と地域)基本おさらい【重要】
#### Locale (ロケール)とは「言語 Language」+「地域 Region」
**en_JP** (英語 + 日本地域)
これを Locale identifier (ロケール識別子・アイデンティファイア)と呼ぶ。
「言語」+「地域」が基本形だが例外もある。「地域」が無い場合や「字体」「方言」が付く場合など。
Locale が決まると『小数点 decimal separator』『ケタ区切り文字 grouping separator』『通貨記号 currency symbol』などが自動的に決まる。
**なにを基準にして決まっているか?** → 「世界の実情に合わせて決まる」。
「言語」だけで決まるわけでも「地域」だけで決まるわけでもない。
例:
[スペイン語] + [スペイン地域] = 小数点はカンマ ,
[スペイン語] + [アメリカ地域] = 小数点はピリオド .[日本語] + [スペイン地域] = 小数点はピリオド .
[日本語] + [アメリカ地域] = 小数点はピリオド .おおまかな印象では、英語では「地域」を根拠に、英語以外では「言
Flutterウィークリー #81
# Flutterウィークリーとは?
FlutterファンによるFlutterファンのためのニュースレター
https://flutterweekly.net/この記事は#81の日本語訳です
https://mailchi.mp/flutterweekly/flutter-weekly-81※Google翻訳を使って自動翻訳を行っています。翻訳に問題がある箇所を発見しましたら編集リクエストを送っていただければ幸いです。
# 読み物&チュートリアル
### 複数の画面とそれらの操作方法
https://blog.codemagic.io/flutter-tutorial-multiple-screens-and-how-to-navigate-them/
Flutterアプリの画面内をナビゲートする方法に関するScott Stollのチュートリアル。### Googleマップを使用したFlutterクラスター
「iPhone 設定をアプリから操作してらくらく環境構築」のQRコードの内容の解析編
この記事は iOSDC 2019 LT の「[iPhone 設定をアプリから操作してらくらく環境構築](https://speakerdeck.com/orgachem/easy-provisioning-iphone-using-configuration-profile-via-ios-app)」の補足です。
# 背景
iOS 11 から Wi-Fi を QR コードで設定できるようになって便利ですよね。ただ、事情があって iOS 11 へあげられない方もいると思います。その方向けに iOS 11 未満でも使える Wi-Fi 設定ライブラリ [WiFiQRCodeKit](https://github.com/Kuniwak/WiFiQRCodeKit) を作成してみました。その過程はちょっと面倒でした。
# ちょっと面倒の詳細
## QR コードの読み取りまず、標準ライブラリで QR コードを読み取れるようになるのは iOS 11 からです。
iOS では QR コードの読み取りライブラリが豊富です。そのため、ここでは苦労しませんでした。今回は [yannick
【実践編: 内側の2つの円】iOSでVIPERとClean Architecture 円の内側から作る
[前回の記事](https://qiita.com/EnVacance/items/785ad911731840e38b07)の続きのVIPER Clean Architectureの実践編である。
この記事では内側の2つの円の部分まで作成する。今回カバーする部分はとても簡単なのでほとんどの人が問題なく読み進められると思う。
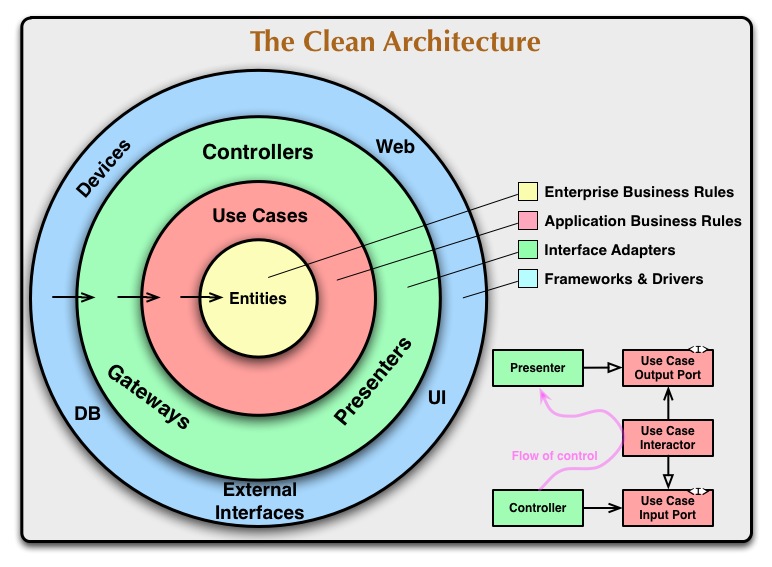
今回作るのは以下の図解の **真ん中の2つの円、EntitiesとUse Cases** の部分だ。これを円の内側から順番に作っていく。

[The Clean Architecture by Robert C. Martin (Uncle Bob)](https://blog.cleancoder.com/uncle-bob/2012/08/13/the-clean-archi










