- 1. Visual Studio Onlineを軽く試した
- 2. [GCP]Cloud StorageトリガーでCloud Functionsを動かす
- 3. めまいと気圧の関係性を調査するLINE Botの作成
- 4. 同期・非同期、マルチスレッド・シングルスレッド、並行処理・並列処理のまとめ
- 5. windowsでNode.jsインストールをする方法
- 6. 【2019年版】Node.js + MongoDBでデータベース接続をする【Mac環境】
- 7. 初心者がJSDocを調べてみた
- 8. JavaScript基礎:配列のよく使うメソッド
- 9. WebStormでChrome attach debug
- 10. Electronを使ってオセロアプリを作ろう #2
- 11. npm install –save で JSON.parse エラーが出る場合は package.json が壊れているので 空 JSON でも書き込もう #npm #node
- 12. Electronを使ってオセロアプリを作ろう #1
- 13. サボテンでも分かる!SSR対応SPAアプリの作り方(React/TypeScript/Express)
- 14. 初心者がReact+FirebaseでWebアプリを作成する④ ~画像と入力値をまとめてアップロード~
- 15. WEBでLINE風のチャットサイトを作る-その2
- 16. 初心者がReact+FirebaseでWebアプリを作成する③ ~Firebase Authenticationの認証機能を使ってみた~
- 17. express-validator を使ってみたポイント
- 18. 【DynamoDB】LastEvaluatedKeyを使ってscanリクエストで全件取得
- 19. 初心者がReact+FirebaseでWebアプリを作成する② ~複数の入力を取得してデータベースに反映させる~
- 20. 入門者のためのNode.js関連用語の意味と体系化 (注意:間違い多し)
Visual Studio Onlineを軽く試した
## 準備
– [Visual Studio Online](https://visualstudio.microsoft.com/services/visual-studio-online/)
– 上記リンクのGet startedをクリック
– 前提としてMicrosoftアカウントとAzureの登録が必要
– とりあえずAzureは無料アカウントで良さそう
– Azure使ったことないから試しながら使ってる## planを作る
– 料金プランの選択
– 一旦無料試用版を選択した
– Locationを選択
– ShouthestAsiaを選択した
## 環境を作成
– Create environment
[GCP]Cloud StorageトリガーでCloud Functionsを動かす
# はじめに
Cloud StorageトリガーでCloud Functionsを動かす方法をまとめています。
記載している内容は、基本的にGoogle Cloudが公開しているチュートリアルの内容に沿っています。*注意事項*
*Google Cloudの日本語ドキュメントに記載されているサンプルプログラムは実行してもエラーとなるものが多いです。そのためサンプルプログラムを試す際にはLanguageをEnglishにして、そこで表示されるサンプルプログラムを利用してください。*# Cloud Functionsで使用するトリガーとは
Cloud Functionsは単体では実行できません。どうすれば実行できるかというと、以下4種類のいずれかから呼び出されることで実行できます。この呼び出し元のことをトリガーと言います。
参考:https://cloud.google.com/functions/docs/concepts/events-triggers?hl=ja#events* HTTP
* Cloud Storage
* Cloud Pub/Sub
* Firebase(
めまいと気圧の関係性を調査するLINE Botの作成
##概要
プログラムの勉強を始めて4か月ほどの開業医です。秋は天気がころころ変わるため体調を崩す人が多くなると言われています。他にも台風などで気圧が下がると頭痛がしたり、天気が悪いと古傷が痛んだりするように気象の変化によって症状が出現したり悪化することは以前から指摘されていましたが、最近このような状態が**気象病**と呼ばれるようになりました。
すでに天気予測と頭痛予防など気象病に関するアプリはありますが、そもそも気象と病気(今回の場合は気圧低下とめまい)は本当に関連あるかどうかという調査研究報告が内耳が専門の耳鼻咽喉科の学会でもほとんどありません。
たしかに、気圧が低下するとめまい(特にメニエール病)の患者さんが多く受診されるので関係性はありそうです。今回、気圧とめまいの関係性を調査できるように、めまい発症時に気圧が低下していたのかどうかがわかるLINE Botを作成しました。
##動画
めまいと気圧の関係性調査bot 同期・非同期、マルチスレッド・シングルスレッド、並行処理・並列処理のまとめ
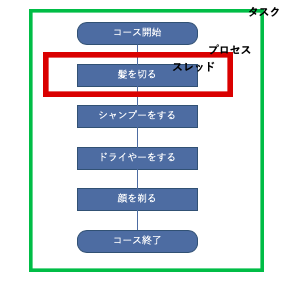
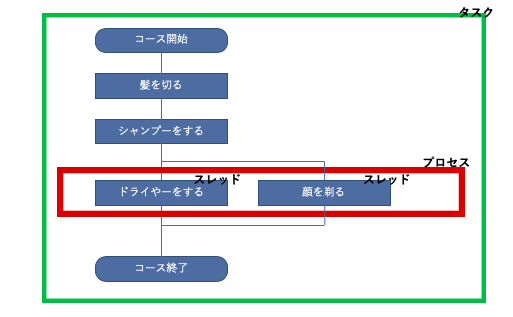
床屋でのコース・・・タスク
一度に行う処理の過程・・・プロセス
コースの中の「髪を切る」「シャンプーをする」「顔を剃る」「ドライヤーをする」1つ1つの処理・・・スレッド####シングルスレッドの例
プロセス中にスレッドが1つある
####マルチスレッドの例
プロセス中にスレッドが2つある
###同期(同期処理)
前の処理が終わってから、次の処理が行われる。
順番に処理が行われる。例) コースが「髪を
windowsでNode.jsインストールをする方法
# Node.jsのインストール方法
## Node.jsとは?
JavaScriptは、ブラウザ上で動くために開発され、ページに動きを追加することを基本としている。しかし、サーバーサイドを得意としていない。そこでサーバーサイドでも開発できるようにしたのがNode.jsである。## Node.jsのインストール手順
今回は、windowsでインストールを進めることにする。
### 手順1
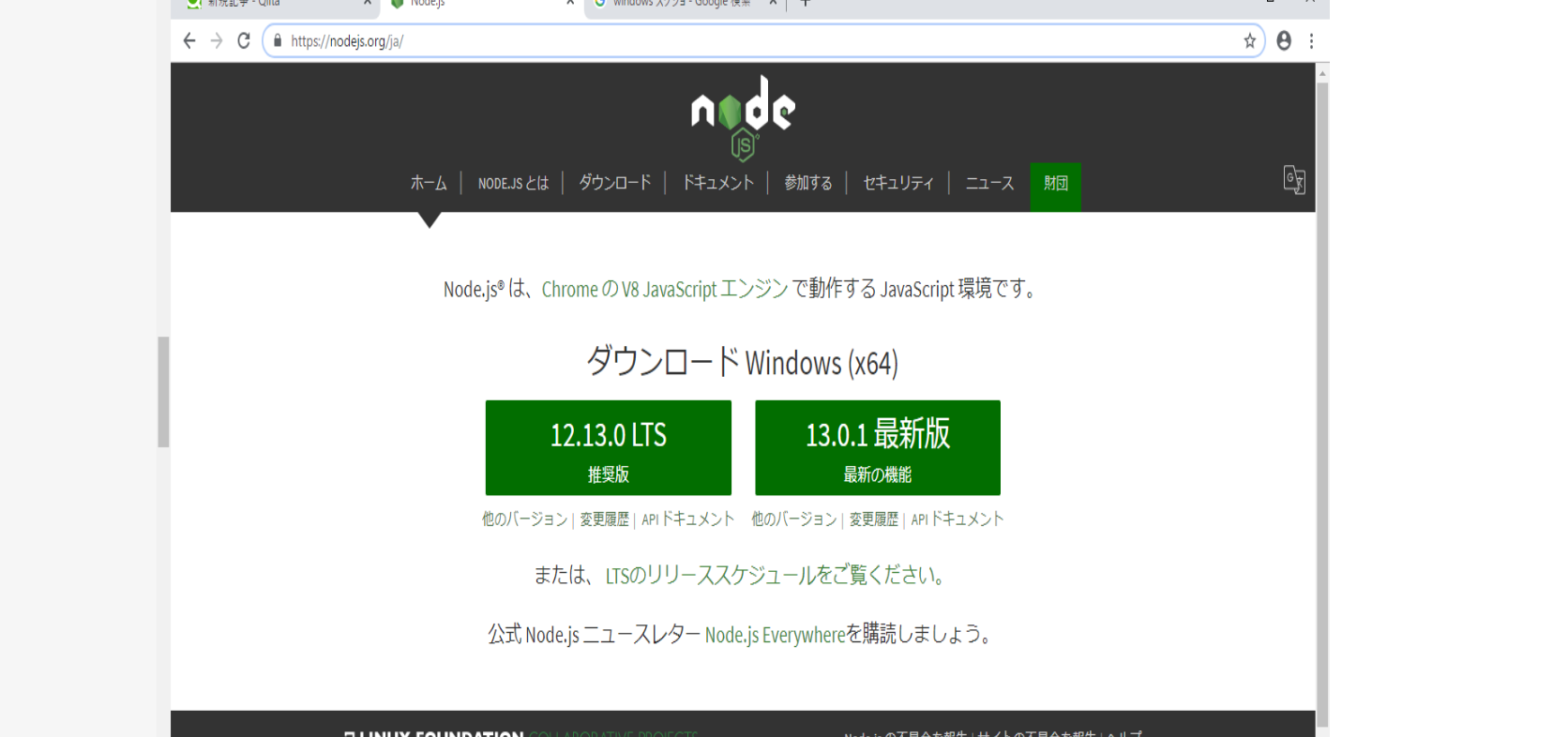
ブラウザ上でhttps://nodejs.org/ja/
と検索しNode.jsのホームに入る。
### 手順2
LTS版と(推奨版)と最新版のボタンが現れる。
LTS版は、サポート版であり、長期的にサポートされる。最新版は、現在リリースされているものの中で最も新しいものである。今回は、LTS版でインストールする。### 手順3
LTSボタ
【2019年版】Node.js + MongoDBでデータベース接続をする【Mac環境】
そろそろReactのバックエンドをNode.jsで書きたいと思ってきた頃なので、最近熱いNoSQLをNode.jsで使う方法をまとめました!
## 準備体操
HomebrewとNode.jsは入ってますか?“`
$ brew -v
Homebrew 2.1.15
Homebrew/homebrew-core (git revision 1ea06; last commit 2019-11-04)
Homebrew/homebrew-cask (git revision 932c87a; last commit 2019-11-04)
“`“`
$ node -v
v11.6.0
“`コマンドを打っても何も出てこない時は、以下からインストールしてください。
[MacにHomebrewとNode.jsをインストール](https://qiita.com/kyosuke5_20/items/c5f68fc9d89b84c0df09)みんな大好きmacOSで開発していきますよ。
## 環境構築
まずは、MongoDBをMacにインストールします。
とりあえずホ
初心者がJSDocを調べてみた
##免責事項
この記事は初心者視点でザックリとした説明をしています。正確性に欠ける可能性がございますが、ご了承ください。「明らかに違うよ」ということがありましたら、ご指摘くださると幸いです。##環境
OS:最新版ではないMacOS##目次
1. JSDocとは
2. JSDocの書き方#1. JSDocとは
JSDocは、JavaScriptのソースコードにアノテーション(注釈)を追加するために使われるマークアップ言語です。###なぜ使うか
複数人で開発を進める場合や、大規模なプログラムを開発する場合に、
変数のデータ型やオブジェクトの種類(配列、関数、コンストラクタ、クラスなど)をコメントとして記述することで、他の人がそれらを見分けることができ、開発の効率が上がります。加えて、JSDocに対応しているエディターを使うとかなり開発効率が上がると思います。
JSDocに対応しているエディターVSCodeで、以下のように関数を作りJSDocをコメントとして書くと、

console.log(newData)
“`
#配列の値置換
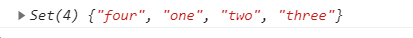
splice() メソッドは、 既存の要素を取り除いたり、置き換えたり、新しい要素を追加したりすることで、配列の内容を変更します。“`javascript
const data = [“four”, “one”, “two”, “three”, “one”]
data.splice(1, 1, ‘one1′,’one2’)console.
WebStormでChrome attach debug
[English](https://dev.to/wataash/chrome-attach-debug-with-webstorm-328p)
[vscode-chrome-debug – Attach](https://github.com/microsoft/vscode-chrome-debug#attach)と同じことをWebStormでやる方法です。公式ドキュメント含め誰も書いてないっぽいのでメモ。
[vscode-chrome-debug – Attach](https://github.com/microsoft/vscode-chrome-debug#attach)の方法でChromeを起動して、Port 9229でChrome Debugging protocolをlistenさせます。Linuxの場合は `google-chrome –remote-debugging-port=9229` 実行後、以下のコマンドでちゃんとlistenしているか確認。
“`sh
$ netstat -an | grep 9229
tcp 0 0 1
Electronを使ってオセロアプリを作ろう #2
[01.環境構築](https://qiita.com/MM24886898/items/e6dbfb757f0d8363b7c8)
02.基本開発
## 設計
前章では設計を行わず大雑把に環境構築を行いましたが
ここで大まかな仕様を決めます。
オセロで登場するオブジェクトはゲーム盤、石、試合ルール、プレイヤーと言ったところでしょうか?
ゲーム盤は8×8のマス目があり2人のプレイヤーが石を交互に置き合い試合をします。
それぞれのオブジェクトがさらに詳細に仕様をつめていきます。## 初期状態
まずは仕様をまとめ、Jestのテストを書きます。
黒石を1、白石を-1、置かれていない場所は0とすることにします。
オセロはゲーム開始時点で中央四つに石が置かれています。
これをテストにすると下のようになります。
boardは8×8なので[3,3][4,4][3,4][4,3]が最初が石を置く位置です。
### ./test/reversi.test.js
“`
import Game from ‘../renderer/game’ ;
describe(‘Game
npm install –save で JSON.parse エラーが出る場合は package.json が壊れているので 空 JSON でも書き込もう #npm #node
# Error
“`
$ npm install –save puppeteer
npm ERR! file /Users/yumainaura/.ghq/github.com/GuildWorks/insides/insides-api/package.json
npm ERR! code EJSONPARSE
npm ERR! JSON.parse Failed to parse json
npm ERR! JSON.parse Unexpected end of JSON input while parsing near ”
npm ERR! JSON.parse Failed to parse package.json data.
npm ERR! JSON.parse package.json must be actual JSON, not just JavaScript.npm ERR! A complete log of this run can be found in:
npm ERR! /Users/yumainaura/.npm/_logs/2
Electronを使ってオセロアプリを作ろう #1
ElectronとはHTML、CSS、JavaScriptなどのWeb技術を使用してデスクトップアプリを作ることができるフレームワークです。
これを使用してプログラミング課題としてよく使われるオセロを実装してみたいと思います。
また今回はテストツールとしてJest、Cypressを使用します。01.環境構築
[02.基本開発](https://qiita.com/MM24886898/items/36df16ce641e6a0535a8)
## Electron環境設定
mac環境でパッケージ管理システムのhomebrew( [https://brew.sh/index_ja](https://brew.sh/index_ja) )をインストールし以下のコマンドを 実行します。“`
brew install node
“`
Windowsの場合homebrewは使わず [https://nodejs.org/download/](https://nodejs.org/download/) )からダウンロードを行いダウンロードしてください。Electronのイン
サボテンでも分かる!SSR対応SPAアプリの作り方(React/TypeScript/Express)
Next.jsを使わないReactのSSR解説で分かりやすいやつが無かったので、書きます!
環境構築からとっても丁寧にやっていきます:cactus:
##最初に
### 読んで欲しい人
* 『**SSR**したいけど難しそう….:fearful:』
って人はもちろん
* 『何も分からないけど**SPA**が作ってみたい!:smiley:』
って人も実際に作って楽しめるように書いてます。
> **SPA** (Single Page Application) : ネイティブアプリ(AppStoreやGooglePlayからインストールできるやつ)っぽいWebサイトのこと。ReactやVueなどのJavaScriptフレームワークを使って作るのが一般的です。
初心者がReact+FirebaseでWebアプリを作成する④ ~画像と入力値をまとめてアップロード~
③の続きです。
休日の間に連続投稿しておきます。
今回はFirebaseのStorageへ画像をアップロードします。↓参考資料にした公式ガイド
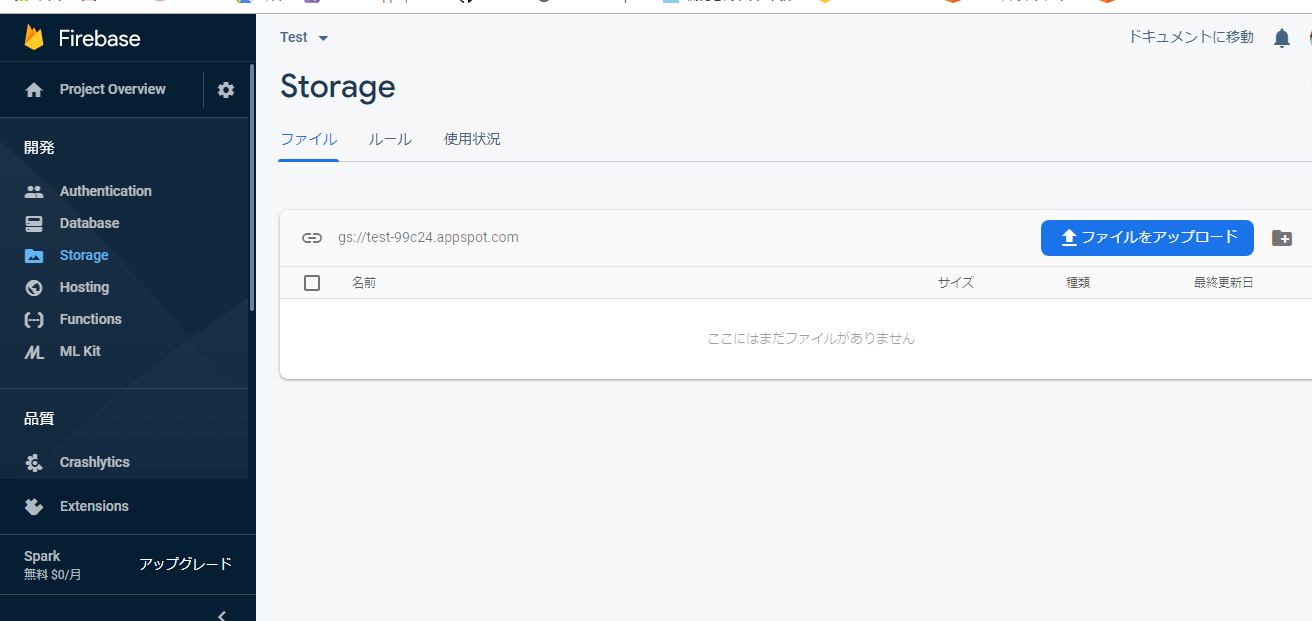
https://firebase.google.com/docs/storage/web/upload-files?hl=jaまずはfirebaseのStorageサービスを開始しましょう。

↑にアップロードしていきます。
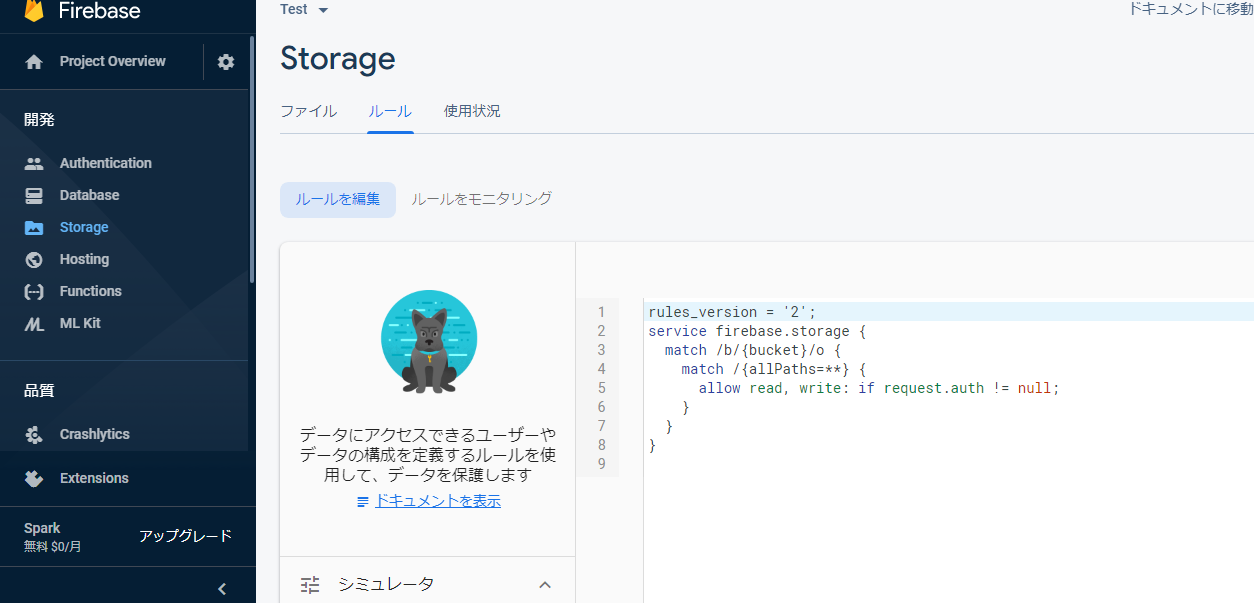
↑初期値のセキュリティルールでは認証ができたユーザーのみアップロードできるようになっているので、ケースによってセキュリ
WEBでLINE風のチャットサイトを作る-その2
#はじめに
[前回作成した](https://qiita.com/nstshirotays/items/cb06863dc7288c0fed25)基本的なインターフェースを拡充してチャットアプリとしての体裁を整えたいと思います。
今回追加する機能は、ログイン機能とユーザー登録機能、簡易的なセキュリティ対策、スタンプ機能、画像アップロード機能です。
#環境構築
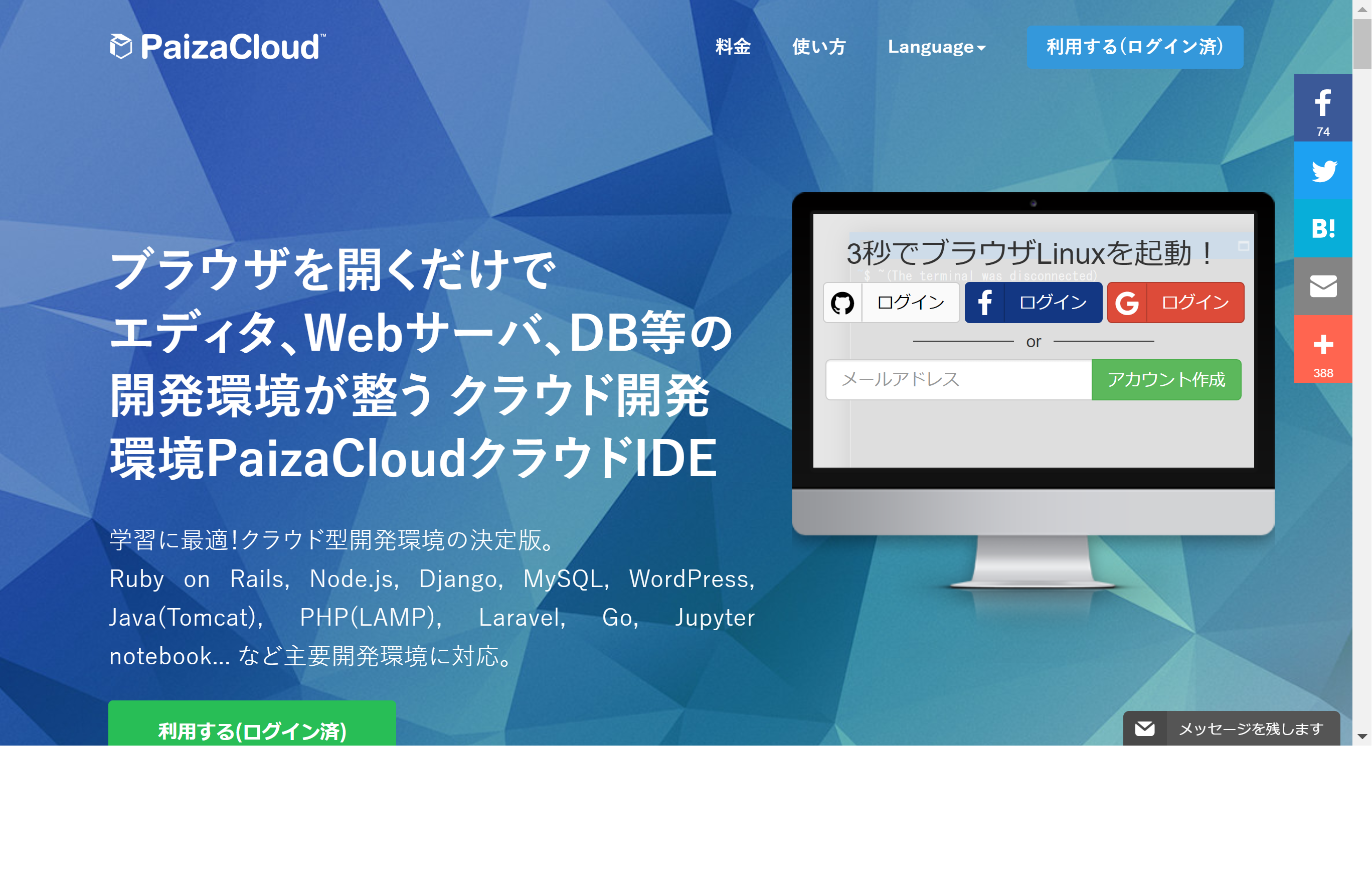
前回に引き続きお手軽なクラウドサービスを使って環境構築を行います。##Paiza Cloud

[Paiza Cloude](https://paiza.cloud/ja/)にアクセスしてメールアドレスを登録すると、すぐに環境構築ができるようになります。リンク先
https://paiza.cloud/ja/##サーバー作成
アカウントを作成したらサーバー作成ボタン
初心者がReact+FirebaseでWebアプリを作成する③ ~Firebase Authenticationの認証機能を使ってみた~
②の続きです。
今回はfirebaseの認証機能を使って、ログインしたユーザーがだけが書き込みをできるようにします。
↓のGitHubのページを参考にしました。
https://github.com/firebase/firebaseui-web-reactその他参考。
https://firebase.google.com/docs/auth/web/manage-users?hl=ja
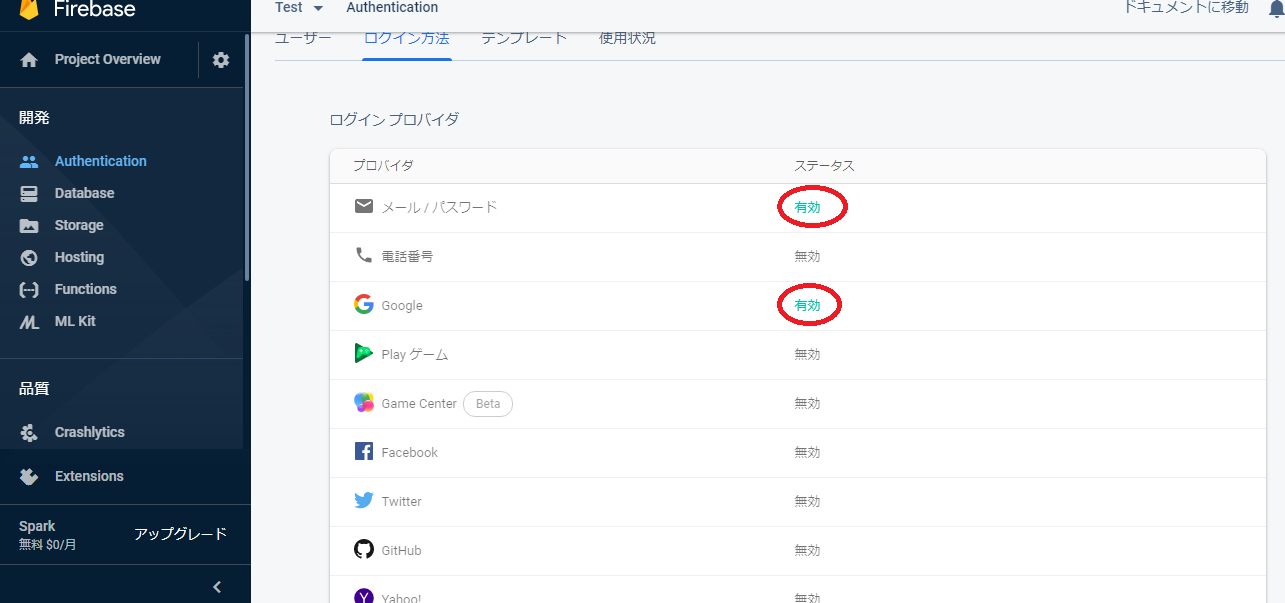
https://firebase.google.com/docs/auth/web/start?hl=jaまずはfirebaseのAuthenticathionのログイン方法でGoogleとメール/パスワード認証を有効にしてみましょう。
TwitterなどはAPIを申請をしなければならないので無効にしています。
以下のnpmコマ
express-validator を使ってみたポイント
## はじめに
以前、 [Node.js](https://nodejs.org/en/) + [Express.js](http://expressjs.com/) で Web API を開発した際、 入力チェックに [express-validator](https://express-validator.github.io/docs/) を使いました。
express-validator は [validator.js](https://github.com/validatorjs/validator.js) がベースになっており、 validation や sanitize ができる便利なモジュールですが、提供されている API は文字列に対する検証になるため、 JSON パラメータの型を明確にチェックしたい場合には少し注意が必要でした。
今回は使用した際のポイントなんかを自分の整理がてらメモとして残します。## 環境
OS: macOS Mojave 10.14.6
Node.js: 10.16.3
Express.js: 4.16.1
express-validator
【DynamoDB】LastEvaluatedKeyを使ってscanリクエストで全件取得
## はじめに
RDBMSを使っていると、allとかで全件取得出来て特に気にする必要がないのですが、DynamoDBでは1MBまでのデータ量の件数のみしか取得が出来ないので、知っていないとあれ全件取得出来ていない…みたいなことになり私のように痛い目にあってしまうので、自分への戒めの意味も込めて残しておきます。
情報ソース:[DynamoDB でのスキャンの使用](https://docs.aws.amazon.com/ja_jp/amazondynamodb/latest/developerguide/Scan.html)
## 環境
* Nodejs
## 実装
“`js
const AWS = require(‘aws-sdk’);
const DynamoDB = new AWS.DynamoDB.DocumentClient({region: “ap-northeast-1”});
const tableName = ‘hoges’;module.exports.hello = async (event, context) => {
try {
初心者がReact+FirebaseでWebアプリを作成する② ~複数の入力を取得してデータベースに反映させる~
①の続きです。
①で作ったfirebaseのデータベースに、入力された値を登録するようにします。
ReactのstateとsetStateで入力値を受け取れるようにします。
例でstateでnameに空値’ ‘を入れておきます。“`Javascript:App.js
class App extends React.Component{
constructor(props){
super(props);
this.state = {
name: ”,
}
}
“`TextFieldを設けて、onChangeでgetNameメソッドを発動させsetStateを行うようにします。
“`Javascript:App.js
//メソッド定義
getName(event) {
this.setState({
name: event.target.value,
});
};
“`“`Javascript:App.js
//returnの中
入門者のためのNode.js関連用語の意味と体系化 (注意:間違い多し)
公式ドキュメントやQiitaの解説は入門者には意味不明だったので、翻訳するための知識が必要と思ってここにまとめておく。執筆者が勉強中により内容が頻繁に書き換えられます。
#勉強中の関連記事 ~擬似知識体系~
>**管理システム**
> [Git](https://qiita.com/oekaki-hoho-ron/items/afa6786f2f845939a00e)
> [npm](https://qiita.com/oekaki-hoho-ron/items/b815125dca07751b73e9)
> [nvm](https://qiita.com/oekaki-hoho-ron/items/1d00183f96e64d817824)
> yarn(勉強予定)
> Homebrew(勉強予定)>**言語**
> [JavaScript](https://qiita.com/oekaki-hoho-ron/items/35b752a057ac319266e8)>**データ定義**
> JSON(勉強予定)
> YAML(勉強予定)
> XML(勉強予定)>**フレー











