- 1. Android フォアグラウンドからバックグラウンド、その逆のイベントとる
- 2. 後輩養成のすすめ。~あの辛い徹夜ラッシュをもうしないために~
- 3. [Kotlin] Android Studioで簡単に非同期処理
- 4. VisualStudioでAntを使ってNativeなAPKを作ってみる
- 5. 【デジタル署名】PlayStoreとAppStoreでAndroid・iOSアプリを配信する時の署名まわり【証明書】
- 6. AppiumでAndroidアプリを自動テストする用の環境作成
- 7. [Android]Exifを理解して、取得して、表示する
- 8. Android visual studi for mac 2019 でnuget でlifecycle extentions
- 9. KotlinでBottomNavigationにバッジをつける
- 10. LiveData with Coroutines and Flow (Android Dev Summit ’19)
- 11. LifecycleCoroutineScope を可視化しよう
- 12. Android 4系で drawableLeft にベクターリソースを使用する
- 13. アプリのMVPパターンについて
- 14. AndroidでServiceと通信する(Kotlinサンプル)
- 15. TextViewに取り消し線をつける
- 16. クライアントPCのメモリ(8GB)ではAndroid Emulatorが遅いのでリモートPC(16GB)上のDocker-Androidでデバッグする
- 17. New Gradle Sync is not supported due to containing Kotlin modules
- 18. Navigation Component内部のdeep linkのハンドリング方法
- 19. 一部のktxを使うにはJava8対応が必要
- 20. [Xamarin] GEO Location, Android位置情報をゲット
Android フォアグラウンドからバックグラウンド、その逆のイベントとる

ハマりすぎたのでメモ2
参照とかnugetからパッケージ落としてくるとこは前記事を参照仕組みはarch.lifecycle extentionsって言うのでなんでもライフサイクルが管理できる様になる
何も入れないとActivityはonPauseとonResumeとかあるのでこれはいらないが、
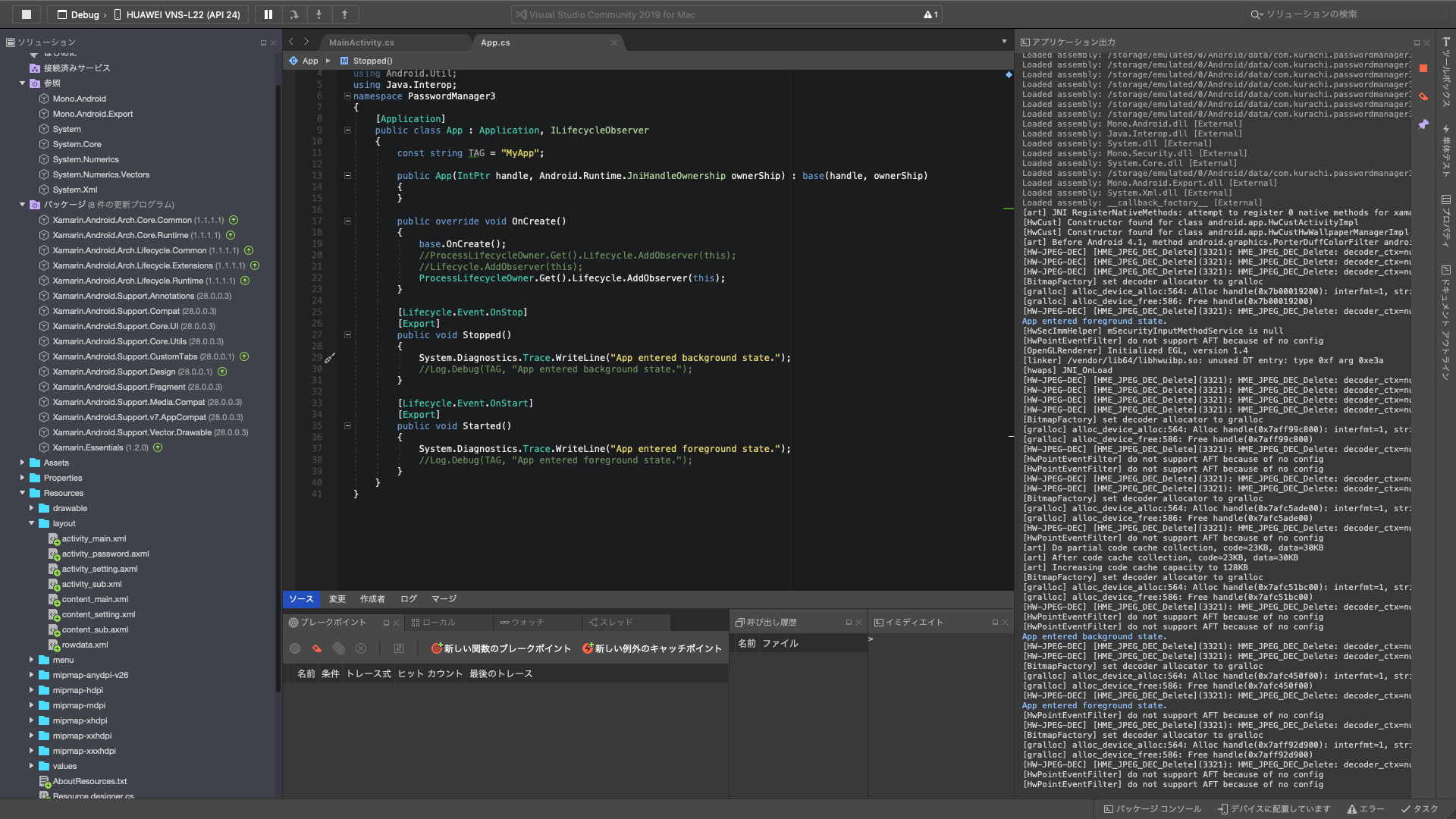
これをアプリケーション自体に適用するとアプリケーションがフォアグラウンドになった時とかバックグラウンドになった時のイベントをハンドリングできる様になる画像を見れば以下のことが分かる
・アプリケーション自体のクラスの実装の仕方
・アプリがバックグラウンド、フォアグラウンドに行った時のイベントハンドリングのメソッド
・nugetから落とすパッケージ
・参照に入れるもの(参照を追加で検索>Extentio
後輩養成のすすめ。~あの辛い徹夜ラッシュをもうしないために~
# 1.はじめに
## 1.1 経緯
年代によって大きく技術力は変わります。僕は学生ですので会社では年代は関係ないのかもしれませんが、プログラミングを必要としない世界(例えば非IT企業、研究室、中高学校)では大きく変わってしまうのです。もちろん一定数そうゆう人は入ってきます。学校ではパソコン関連の同好会みたいな部署が学園祭のアプリや動画を作っていました。僕の学校で問題だったのは人が足りないということ、そして学年によって差が多いところでした。## 1.2 なにが問題?
まずは人が足りないということです。学校でやってるアプリとかっていうのは企業の真似事ですからアプリはデザインの人が仕様書作ってみんなで共同作業を…って感じですし、動画は絵コンテから映像化…ここからここまでは○○で…って感じでやるわけですよ。でも人が足りなければできることも少ない、でもやりたい、だから一人でやる。っていう感じに一人に背負わされるわけです。学生なのに労働基準法に抵触(学生だから適法だけども)してるわけですね(笑)そして二つ目は代によって差があるということです。学校なので留年しない限り進級して卒
[Kotlin] Android Studioで簡単に非同期処理
# はじめに
AndroidアプリでHTTPリクエストをしようとするとメインスレッドでやるなと言われるので、手っ取り早く解決する方法を一応メモ。# 環境
– Android Studio
– 3.5.1
– Kotlin
– 1.3.50HTTPリクエストするならインターネット通信のパーミッションを取るのを忘れずに!
“`xml:AndroidManifest.xml
“`# コード
メインスレッドでやらなければいいので、Threadクラスで別スレッドを作成すればOK。
今回はとりあえずHTTPリクエストをしてみる。“`kotlin:sample.kt
Thread {
// ここは非同期処理
val url = URL(“https://www.google.com”)
val httpCone = url.openConnection() as HttpURLCo
VisualStudioでAntを使ってNativeなAPKを作ってみる
# はじめに
CEDEC2019 の「[玄人向けAndroid/iOS対応エンジン 開発レポート](https://cedec.cesa.or.jp/2019/session/detail/s5c9877b2970eb)」というセッションにて VisualStudioでもGradleを使ったNativeアプリが作れるという話を聞きました。
かなり前から私がやりたかったことでしたので早速試してみました。# ブレイクポイントが止まらない
VisualStudioとGradleで色々試しNativeアプリは作れましたが、どうやってもブレイクポイントが止まりませんでした。
これではVisualStudioの旨味がかなり減ってしまいます。
ということで違う方法を模索しました。# VisualStudioとAnt
NativeActivityも試してみましたが、Android向けの広告などがJavaのライブラリの物が多くC++オンリーでの開発はかなり不向きな環境でした。
複数のプラットフォームに対応する上でVisualStudioで開発できることが私の環境では望ましかったため、Visual
【デジタル署名】PlayStoreとAppStoreでAndroid・iOSアプリを配信する時の署名まわり【証明書】
「どうすればいいのか」という操作手順は探すと結構見つかるんですけど、
「それはなんのためにやるのか」というところがピンときてないと、
何かトラブった時に自分で対処できなかったり、
そもそも何をやってるかわからずに作業するのが気持ち悪かったりするので
それをなんとかする記事です。
間違いがあったらコメントで教えていただけるとありがたいです。他力本願…!
また、私自身で疑問が解決していないところは「ここがわからない?」という旨を随時書いていきます(?この絵文字で)ので、コメントで教えていただけるとありがたいです?。他力本願…!!
また、「デジタル署名」「公開鍵」「秘密鍵」「証明書」「認証局」などの言葉については既知とします。
知らなかったら先に調べてきてもらえると助かります。
…サラッと言ってますが、サクッと調べて2分で理解できるような概念ではないです。
ここで説明するとめちゃくちゃ長くなるので他に任せます、ということです。
#そもそも何がしたいのか
両OSで共通してやりたいことは
**配布するアプリにデジタル署名を施す**
ということです。
デジタル署名
AppiumでAndroidアプリを自動テストする用の環境作成
# はじめに
まとまっているところがなかったので作成しました。
自分用備忘録兼ねてます。## 使用技術
macでの開発を想定しています。
zsh使用してるので、bashの方は適宜読み替えてください。
### Main(必須)
– Xcode
– Homebrew:性質的にはsubだけどないと始まらないのでmainに入れてます
– Ruby
– Node.js
– Java
– Android Studio
– Appium
– WebdriverIO### js fremework
– mocha + chai### Sub
– enyenv:env系管理
– rbenv:ruby管理
– nodenv:node管理
– jenv:java管理## 環境作成
### — First Step —
#### 001 Xcode install
AppStoreから。App版のテストで必要なのと、Homebrew入れるのにどうせ必要なので入ってない方はこの瞬間入れてください。結構時間かかります。
入れ終えたら一度起動して`Xcode Command Line Tools
[Android]Exifを理解して、取得して、表示する
# はじめに
今回は Exif を理解して、取得して、表示して見ようと思います。
最終的には次のような Android アプリを作成して動作確認します。
# Exif を理解する
私は写真の位置情報を取得するなら Exif で理解が止まっているので、
はじめに Exif について調べて理解を深めていこうかなと思います。## Exif ってなんなのか?
次のようなことが Wikipedia の Exif のページに書いていました。“`:Wikipediaから引用
Exchangeable image file format(エクスチェンジャブル・イメージ・ファイル・フォーマット)は、
富士フイルムが開発し、当時の日本電子工業振興協会 (JEIDA)で規格化された、写真用のメタデータを含む画像ファイルフォーマッ
Android visual studi for mac 2019 でnuget でlifecycle extentions
すごいハマったので取り急ぎメモ
現在Androidアプリをvisual studio でC#で実装しているが
iOSアプリで言うところのWillEnterForegroundイベントが取得できない。https://qiita.com/takusemba/items/92e700ee6c24a3398d03
このページを参考にすると
arch.lifecycle extentions をbuild.gradleで取得するとの記載があるが
visual studio for mac 2019 ではそもそもbuild.gradleが存在しない。
その代わりにデフォでnugetというのが入ってるらしい。ソリューションエクスプローラからManage nuget Packageを選択し、arch.lifecycle extentions
を探し、1.1.3をインストールしようとしても
失敗しましたと出る。結局これは
プロジェクト>右クリック>ビルド>全般>ターゲットフレームワークを8.1oreo
にし1.1.1をインストールしたところできた。
Androidのビルドバージョンとlife
KotlinでBottomNavigationにバッジをつける
BottomNavigationViewでバッジをつけるのにあれこれ調べたので記事書きます。
Material Components Androidのバージョン1.1.0-alpha06からバッジをつけれる機能が追加されたらしいです。##フッターの準備
Android Studioを使って開発します。
最初にプロジェクトを作成する時にBottom Navigation Activityを選択しましょう。
これだけでもうフッター付きのアプリが作成されているはずです。
プロジェクトが立ち上がったらアプリを起動してみましょう。“`kotlin:MainActivity.kt
:class MainActivity : AppCompatActivity() {
override
LiveData with Coroutines and Flow (Android Dev Summit ’19)
自分用にgoogleで翻訳
こんにちは、私の名前はJOSE ALCERRECAです。私はAndroidで作業する開発者リレーションエンジニアです。
私の名前はYIGIT BOYARです。Androidチームでも働いています。
そして今日は、LiveDataについて再び話します。
私たちは昨年、LiveDataで楽しいというタイトルの講演を行いました。
今日は、CoroutineおよびFlowとの統合について説明します。
APIはAndroidのライフサイクルを理解するのに苦労したためです。
私たちは皆、ダイアグラムとより多くのダイアグラムを研究しました。その後、フラグメントがやって来て、より多くのダイアグラムを生成しました。
そのため、Android開発者は、この問題に対処する必要から自分自身を隔離しようとします。
プレゼンテーションレイヤーのみがライフサイクルを認識できるレイヤーアーキテクチャを作成し、プレゼンテーションレイヤー内でも、たとえばアクティビティやフラグメントのレクリエーションを生き残るオブジェクトを持つようなパターンやルールを見つけました。
このアイデアは、アーキテク
LifecycleCoroutineScope を可視化しよう
# はじめに
– [`LifecycleCoroutineScope`](https://developer.android.com/reference/kotlin/androidx/lifecycle/LifecycleCoroutineScope) は `Coroutine`に用意された、非同期処理の範囲を制限するための機能になります。
– その名の通りライフサイクルに依存できるので、各メソッドがどのような範囲で挙動するか可視化してみました。## 前提条件
– Android Studio 3.5.1 で確認しました。
– AndroidXは `androidx.lifecycle:lifecycle-runtime-ktx:2.2.0-rc01` を利用しています。## 確認する点
– `LifecycleCoroutineScope` の 以下のメソッドについて確認します。(基本となる `launch`も一緒に確認しています)
– `launchWhenCreated`
– `launchWhenStarted`
– `launchWhen
Android 4系で drawableLeft にベクターリソースを使用する
TextViewの`drawableLeft`にベクターリソースを使用していたところ、Android4系でクラッシュしてしまいました。
エラーは以下の通り。“`
Caused by: android.view.InflateException: Binary XML file line #46: Error inflating class TextView
..略
Caused by: android.content.res.Resources$NotFoundException: File res/drawable/ic_info_outline_grey_700_24dp.xml from drawable resource ID #0x7f0700e3
“`回避方法は`AppCompatTextView`を`TextView`の代わりに使用して、 `app:drawableLeftCompat`でリソースを指定すること。
参考
https://stackoverflow.com/questions/35761636/is-it-possible-to-use-
アプリのMVPパターンについて
# 経緯
プロジェクトでAndroidとiOSを同時期に開発することになりました。
同じアプリだから挙動や仕様も合わせた方がいいよねという話をして、
Android、iOS両方で実績のあるパターンでかつ、メンバーの学習コストが少ない
アーキテクチャパターンを調査・検討することになりました。いくつか候補が上がった中で、
MVPがiOSではデフォルトだし、Androidでもよく使われるパターンの一つなので、
まずはこれで行きたいという話になりました。
(AndroidではMVVMがいいかなぁと思いつつ、AndroidでもMVPでできないことはないので、
比較的わかりやすいMVP(PassiveView)で行くことに決まりました)# 参考書
– [Android アプリ設計パターン入門](https://peaks.cc/books/architecture_patterns)
– [iOSアプリ設計パターン入門](https://peaks.cc/books/iOS_architecture)この2冊を参考にそれぞれのOSでどう設計するかを検討しました。
ご存知の方も多いかも
AndroidでServiceと通信する(Kotlinサンプル)
#サンプルコード
ActivityとServiceを1つずつ立ち上げてmessengerでやり取りするサンプルです。
意外とkotlinのサンプルがなかったので、書いてみました。
走り書きですが、よければコピペして使ってください。
※Qiita上でベタベタと切り貼りしたので、貼り付けるだけだと動かないかもしれません。この中身を解説していきます。
コード全量はこちら。
“`kotlin:MainActivity.kt
package com.satken.randomwikireaderimport android.content.ComponentName
import android.content.Context
import androidx.appcompat.app.AppCompatActivity
import android.content.Intent
import android.content.ServiceConnection
import android.widget.ButtTextViewに取り消し線をつける
Todoリストを作っていて特定の条件下で取り消し線と色を変えるために調べていたので備忘録
“`kotlin
object AlreadyReadEffect {fun invoke(textView: TextView, checked: Boolean) {
if (checked) {
textView.apply {
setTextColor(Color.LTGRAY)
paint.flags = this.paintFlags or Paint.STRIKE_THRU_TEXT_FLAG
paint.isAntiAlias = true
}
} else {
textView.apply {
setTextColor(Color.BLACK)
paint.flags = Paint.ANTI_ALIASクライアントPCのメモリ(8GB)ではAndroid Emulatorが遅いのでリモートPC(16GB)上のDocker-Androidでデバッグする
#経緯
クライアントPC(Windows10)はメモリ8GBであり、Android Emulatorを起動しつつ開発を行うと重くて話にならない。Android EmulatorはクライアントPC以外で起動したい。#前提
1. Android Studioがインストール済みであること#手順
[リモートPC]
1. docker-androidからイメージをpull “`docker pull budtmo/docker-android-x86-7.0“`
2. 起動する `docker run –privileged -d -p 6080:6080 -p 5554:5554 -p 5555:5555 -e DEVICE=”Samsung Galaxy S6″ –name android-container budtmo/docker-android-x86-7.0`[クライアントPC]
3. adbコマンドをpathに通す
4. adbコマンドでdeviceを接続する `adb connect (リモートPCのIPアドレス):5555`
5. adb deviceNew Gradle Sync is not supported due to containing Kotlin modules
IntelliJで掲題のエラーが出た際のメモ
私の場合は下記のように解決
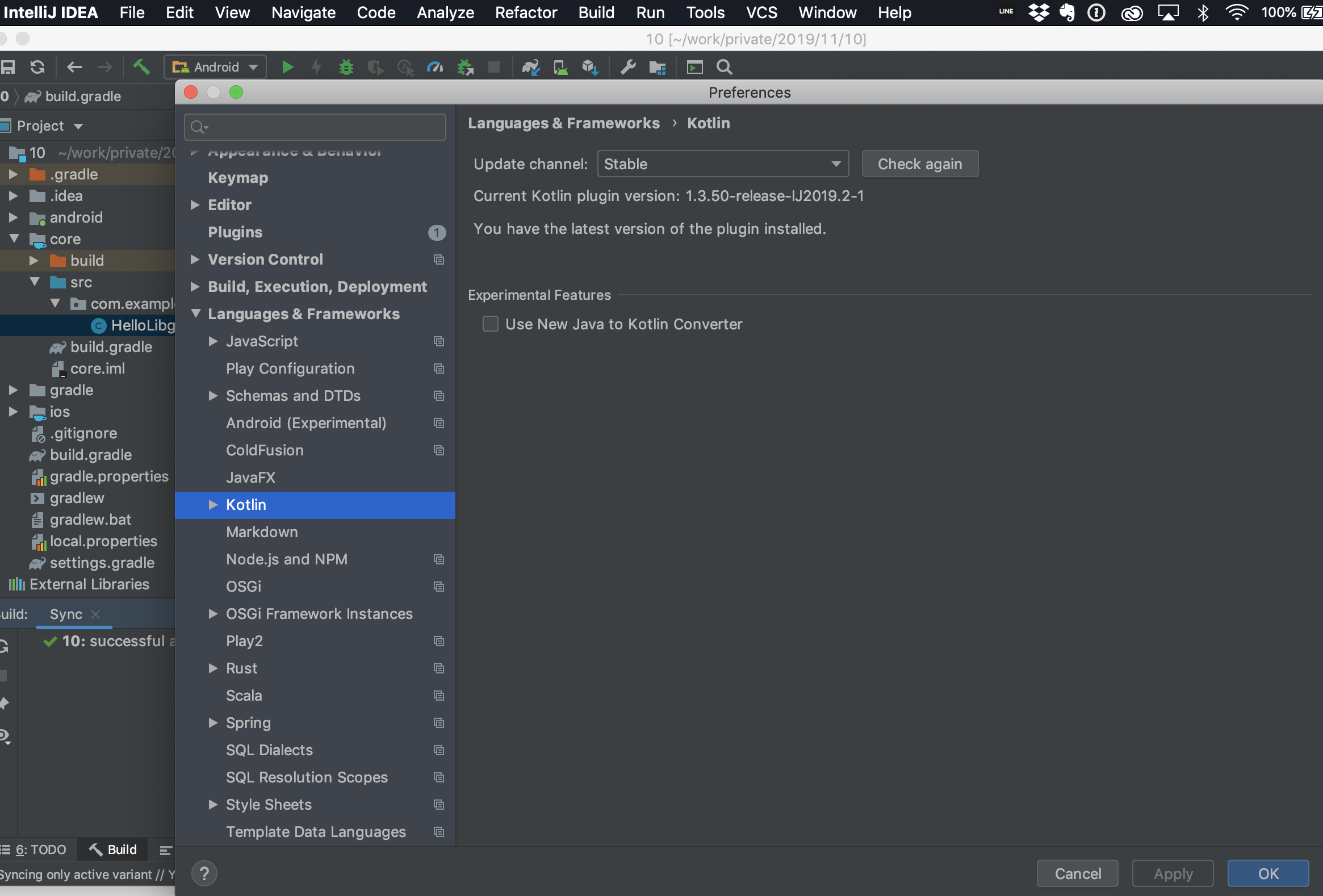
[IntelliJ IDEA] -> [Preferences…] -> [Languages&Frameworks] -> [Kotlin]
ここでプラグインをダウンロードを押下、処理終わり再起動すると下記のような画面になる
上記がKotlinPluginのバージョンであるため、上記のバージョンに `build.gradle` も合わせる必要がある。

こんな感じ、とりあえずこれで解決
Navigation Component内部のdeep linkのハンドリング方法
ちょっと仕組みがわからなくてもやもやしていたので、調べました。
間違っていたら教えて下さい# deep link
以下のドキュメントにDeepLinkの説明があるのですが、Navigationの特定のFragmentなどに遷移できるという説明がありますが、起動方法は書いてあってもIntentなどで起動した後のハンドリング方法は書いていません。ハンドリングせずにどのように遷移するのか謎でした :thinking: :thinking:
Create a deep link for a destination
https://developer.android.com/guide/navigation/navigation-deep-linkexplicit deep linkの場合
通知などから起動したい場合に明示的にdistinationを指定して起動できます。“`kotlin
val pendingIntent = NavDeepLinkBuilder(context)
.setGraph(R.navigation.nav_graph)
.setD一部のktxを使うにはJava8対応が必要
DX向上のためにAndroidプロジェクトに[ktx](https://developer.android.com/kotlin/ktx?hl=ja)を導入しようとしたのですが、以下のように**JVM target 1.6にしろ**というエラーに遭遇したので、なぜこのエラーがでるかと言う原因と解決策をちょっと調べてみました。
“`terminal
Cannnot inline bytecode built with JVM target 1.8 into bytecode that is being built with JVM target 1.6. Please specify proper ‘jvm -target’ option
“`## JVM target って何
Androidプロジェクトに含まれる.javaや.kotlinファイルはapk生成時に`javac`や`kotlinc`によって.class拡張子のバイトコードにコンパイルされるのですが、この.classファイルを実行する仮装環境がJVMです※1 ※2。
そして、このJVMのtargetというのはつ
[Xamarin] GEO Location, Android位置情報をゲット
今日はVisual Studio / Xamarin で Androidアプリを作っています。
# 現在地の取得
アプリの現在地を取得します。
参照にしたドキュメントはこちら
https://docs.microsoft.com/en-us/xamarin/essentials/geolocation?tabs=android# パーミッションの設定
このアプリはロケーションを取得しますよ、という意思表示をします。いくつか方法はあるようですが、一番簡単なのはこれかな。Android アプリプロジェクトを右クリックして、プロジェクトプロパティからAndroidマニフェスト、必要なアクセス許可の一覧から必要なものをチェック。 ACCESS_FINE_LOCATIONとACCESS_COARSE_LOCATIONをチェックします。
> right-click on the Android project and open the project’s properties. Under Android Manifest find the Required permissions:
関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた










