- 1. API Gateway + Lambda + DynamoDBでサーバーレス環境を構築する
- 2. Nightmare.js でEC-CUBEの注文データを程よく自動生成する
- 3. 非プログラマのWindowsマシンにGit、Node.js、Nuxt.js環境を構築する手順
- 4. 【初心者向け】kubenetesのSpring bootとNodejsのアプリケーションをOpenShiftへデプロイしてみた
- 5. AWS Lambdaで毎日料金を取得する
- 6. Node.jsでFirestoreにDate型を渡すとエラーになる
- 7. GraphQLについてのハンズオン
- 8. IoTの力を使って、スポーツ後の靴を早く乾かす
- 9. macでPATHを通す方法
- 10. 超初心者が子供の服装について目安を教えてくれるLine Botを作ってみた
- 11. npmコマンドで、permission deniedが発生する
- 12. [nodemon] app crashed – waiting for file changes before starting… というエラーに遭遇した時の対処法
- 13. Node.js 簡単な応答バッチ処理
- 14. node splice関数で文字列操作
- 15. JavaScriptのトップレベルスコープは常にグローバルスコープではなかった
- 16. Node(express)でサーバーを立てた時、 CORSエラー出てしまったらヘッダー情報を追加しよう
- 17. #docker alpine + headless Chrome + #node pm2 + html-pdf-chrome で HTML PDF 変換する。一時ファイル必要なし。
- 18. Online完結!Web開発環境クッキングレシピ[ver 2019.11]-その3
- 19. Online完結!Web開発環境クッキングレシピ[ver 2019.11]-その2
- 20. Online完結!Web開発環境クッキングレシピ[ver 2019.11]-その1
API Gateway + Lambda + DynamoDBでサーバーレス環境を構築する
# API Gateway + Lambda + DynamoDB = Serverless
AWSでサーバーレスを構築するアーキテクチャを考えた時に、もっとも基本的でわかりやすい構成は、API Gateway + Lambda + DynamoDB(ないしはS3)の組み合わせだと思います。
## このエントリーで触れること
– Lambda関数の作り方
– API Gatewayでのリソースの作り方
– API GatewayとLambda関数の紐づけ方
– Lambda関数でのDynamoDBのいじり方AWS SAMには触れないです。
## Lambdaで関数を作る
Lambdaで関数を作ってデプロイするのは非常に簡単な作業です。
ランタイムはnode.jsを使います。
関数を作成する方法としては、
1. AWSコンソール上で関数を作成する
2. ローカルで関数を作成してzip化し、Lambdaにアップロードする
3. ローカルで関数を作成してzip化し、S3にアップロードした後に、Lambdaからそれを呼ぶ
4. ローカルで関数を作成してzip化し、cliでデプロ
Nightmare.js でEC-CUBEの注文データを程よく自動生成する
## 環境
・EC-CUBE4.0.3
・Node.js## はじめに
自動で注文データを作ろうと思うと、EC-CUBE3系の頃から[nanasess](https://qiita.com/nanasess)さん作成の Fakerを使った`GenerateDummyDataCommand` コマンドに大変お世話になっています。
4系でも、少し仕込みをしてから ` bin/console e:f:g ` (←アルファベット順なので覚えやすいw)で各種データを作ることができます。
また、[slack から EC サイトの自動注文テストを走らせる (puppeteer)](https://qiita.com/sunadorinekop/items/9d78e7e271748cff8add)も良記事です。今回は、古参の[Nightmare.js](http://www.nightmarejs.org/) を使って実現しています。
こんな感じで、自動実行できるわけです。のWindowsPCにNuxt開発環境を構築してもらう必要がありましたので手順書を作りました。
# 目標
非プログラマーが非プログラマ―の操作によって開発環境を構築します。
最終的にWindowsPCでNuxt.jsのプロジェクトを起動することを目標とします。# 導入内容
– Git for Windows
– Tortrise Git
– Node.js
– Yarn
– Nuxt.js# 事前に準備するもの(プログラマーが伝えておくこと)
– Nuxt.jsプロジェクトを管理しているGitリポジトリのURL
– 導入するNode.jsのバージョン(たいていLTSでOKかと思います)
– Nuxt.jsプロジェクトの起動・接続方法(たいてい`yarn dev`、`localhost:3000`でOKかと思います)# 手順
## Gitのインストール
以下の記事が完璧な内容でした。
[TortoiseGitのセットアップ](https://qiita.com/SkyLaptor/items/6347f38c8c010f4d5bd2)
【初心者向け】kubenetesのSpring bootとNodejsのアプリケーションをOpenShiftへデプロイしてみた
#さまり
OpenShiftにSpring-bootとNodejsのアプリケーションのデプロイを試してみましたので、そのメモといくつか気づいたことを残して見ました。結論からいうとOpenShiftの特有の手法は今回特に利用していないため、大きい違いは発見していません。KubernetesよりOpenShiftに移行することによるデプロイ手順の参考になればと思います。#環境
本手順で利用したOpenShiftのバージョンは4.1です(minishiftではありません)。ローカルPCはMacbookを利用していました。
本手順にて利用したコードは以下のGithubから確認してください。
https://github.com/Zhuangbili/openshift_spring_nodejs
#Spring boot アプリケーションのデプロイ####準備
OpenShiftでマイクロサービスの開発を行うためのベースコードを作成することがメインの目的でしたので、まず簡単なコードを書いて見ました。参考:https://github.com/Zhuangbili/openshif
AWS Lambdaで毎日料金を取得する
# AWS Lambdaで毎日料金を取得する
## TL;DR
AWSのダッシュボード見たほうが早い## はじめに
監視しようがしてなかろうが、どのみちAWSのコンソールを常に開いている人にとっては、AWSのダッシュボード見たほうが正確で早いです。しかし、そこまでAWS漬けでもない人にとってはいちいちAWSのコンソールを開き、料金やインスタンスの稼働状況を確認するのは面倒です。そこでSlackに稼働状況を監視して通知するAWS Lambdaの関数を定義して、楽して監視するようにします。
## やりたいLambda関数の疑似コード
* EC2の全インスタンスを取得する
* タグ情報を取得し、稼働状態を列挙する
* CostExplorerから料金情報を取得する
* 現時点の料金を出力
* 現時点の料金を日数で割り、月の日数倍して予想価格を出す料金は直近の1日分料金を取得し、その金額を月の残りの日数分足したほうが正確ですが、これはこれで1日だけ異様に活発だった時等に瞬間風速に引きずられてそこまで正確じゃないので、今回は今までの平均が一番平均に近いという
Node.jsでFirestoreにDate型を渡すとエラーになる
Firebaseのクラウドデータベースである[Cloud Firestore](https://firebase.google.com/docs/firestore?hl=ja)は、Timestamp形式での日付・時刻の保存に対応しており、その日付順にソートすることができます。
“`typescript
const db = firebase.firestore()
const data = await db.collection(‘messages’)
.orderBy(‘date’, ‘asc’)
.limit(limit)
.get()
.then(querySnapshot => {
return querySnapshot.docs.map(doc => doc.data())
})
“`また、`startAt`や`endBefore`といった特定の期間で区切ることもできます。
“`typescript
const db = firebase.firestore(
GraphQLについてのハンズオン
# 概要
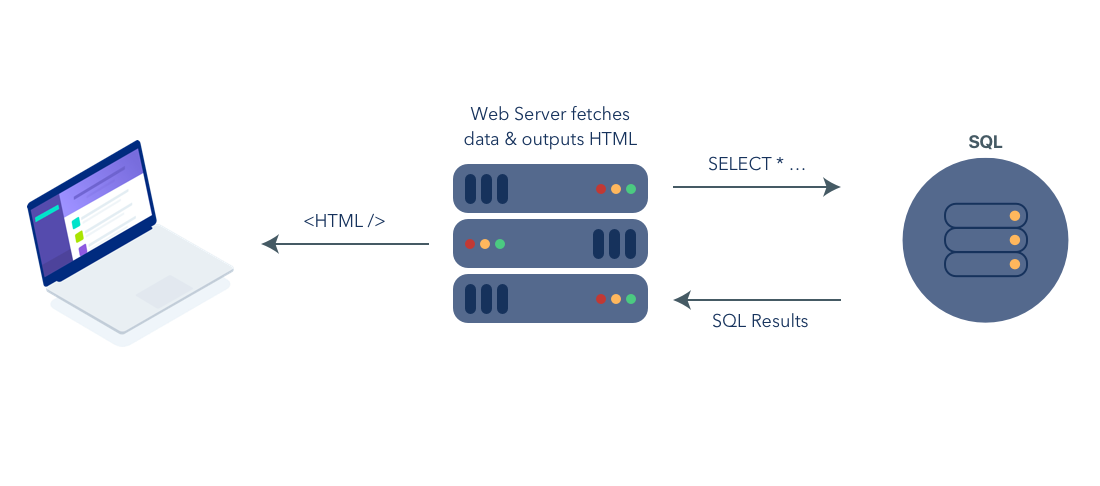
GraphQLについて、NodeJSのウエブフレームワーク[majidai](https://www.npmjs.com/package/majidai)を使ってハンズオンを実施したいと思います。GraphQLとは何かを理解する前に、クライアントとサーバーの間でデータのやり取りするにあたってどの様な方法あるか考えてみましょう。僕が認識している中では、以下の3つの方法が主流ではないかと思います。#### ① 従来のやり方
クライアントからリクエスト受け付けるたびにDBサーバーから情報を取得し、色々と整形しレスポンス
#### ② REST API
用途毎にエンドポイントを用意する
 macでPATHを通す方法
>『ブロックチェーンアプリケーション開発の教科書』
6-1-3
p.138
での躓き。## 超初心者向けに書いています
__1. `~/.bash_profile` (あるいは.zshrc)に任意のPATHを追記__
__2. `source` で反映させる。__上の2点を達成できればいいので無理に `vi` や `vim` を使う必要はありません。
とにかくPATHを追記してsourceしてください。
ref: [vim/vi](#vivim)## 設定ファイルの作成
設定ファイル
bashの場合 `.bash_profile`
zshの場合 `.zshrc`“`
$ cd ~ // ホームディレクトリに移動する
$ ls -la // カレントディレクトリの情報を表示する/* 実行例 */
drwx—— 16 user staff 512 4 12 18:03 .Trash
-rw——- 1 user staff 235 3 29 17:15 .ba超初心者が子供の服装について目安を教えてくれるLine Botを作ってみた
##はじめに
プログラミングを勉強し始めてから2か月経過しました。
休み休みなのでちょっとずつの進歩ですが、
自分の成長のために新たなLINE BOTにトライしてみたくなりました。
季節の変わりめ、いつも困るのが子供の服装です。
子供は大人より体温が高いらしく、同じ感覚で服を用意すると
すぐ「あつ~い」と脱がれてしまいます・・・。
挙句の果てに上着を忘れたり、やたら荷物が増えたり。
ということで気温から服装の目安を教えてくれるLine Botを作ってみました。
##作った目的
前回までのLine Botは基本的にオウム返しのみの設定でした。
今回は少しステップアップするためWEBのAPIにつなげることに
挑戦してみました。
##仕様
1⃣明日の気温を教えてくれる
2⃣気温を入れると、子供の服の目安を教えてくれる。
##環境
基本的には[「LINE BOT作ってNowで動かした時のメモ」](https://qiita.com/tettsu__/items/720ff09020582f235485#bot%E3%82%9211%E3%81%AE%E3%83%88%E3%83%BC%E3%8
npmコマンドで、permission deniedが発生する
# 状況
babelをインストールしようとすると、permission deniedが発生し、インストールに失敗しました。“`Bash
$ npm i @babel/core @babel/node @babel/preset-env –save-dev
npm ERR! code EACCES
npm ERR! syscall rename
npm ERR! path /home/user/repos/play_express/node_modules/@babel/core
npm ERR! dest /home/user/repos/play_express/node_modules/@babel/.core.DELETE
npm ERR! errno -13
npm ERR! Error: EACCES: permission denied, rename ‘/home/user/repos/play_express/node_modules/@babel/core’ -> ‘/home/user/repos/play_express/node_modules/@bab
[nodemon] app crashed – waiting for file changes before starting… というエラーに遭遇した時の対処法
# [nodemon] app crashed – waiting for file changes before starting… というエラーに遭遇した時の対処法
## Githubのissuesをのぞいてみる
見たことないくらいのコメント数が付いていました。
https://github.com/linnovate/mean/issues/1066いろいろな意見があるが問題としては
– nodemonがない(インストールしていない)
– インストールしたnode_modulesに問題がある## 上記を踏まえ行った対応
1. `npm install -g nodemon` でnodemonをインストール
2. node_modulesを一旦削除して`npm i` でインストールしなおす## こちらを実行し再度ビルドしたところ正常に動きました。
Node.js 簡単な応答バッチ処理
# はじめに
Node.jsでyまたはnの応答に従い、バッチ処理を実行するJavaSciptのサンプルを作成しました。
この辺、Promiseとasync/awaitなどを利用して対話的に同期処理を実行すると分けがわからなくところです。
初学者向けと自らの備忘録で掲載します。# 前提
* OS : Windows7以上
* [Git For Windows 構築ずみ](https://qiita.com/toshi-click/items/dcf3dd48fdc74c91b409)でbashターミナルを使用
* VSCodeでコード編集
* node.js環境構築済み# バッチ処理リスト
* **batchlist.json**
“`Json
[
{“msg” : “★ ★ リストを確認します。(ls) 実行 = y, 中止 = n ★ ★”,
“con” : “y”,
“can” : “n”,
“cmd” : “ls”
},
{“msg” : “★ ★ パスを確認します。(pwd) 実行 = y, 中止 = n ★
node splice関数で文字列操作
# まえがき
splice関数で配列操作してみた。# 参考文献
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/join
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/String/split
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/splice# 環境
“`bash
$bash –version
GNU bash, バージョン 5.0.0(1)-release (x86_64-pc-linux-gnu)
Copyright (C) 2019 Free Software Foundation, Inc.
ライセンス GPLv3+: GNU GPL バージョン 3 またはそれ以降
JavaScriptのトップレベルスコープは常にグローバルスコープではなかった
# JSのトップレベルスコープは常にグローバルオブジェクトだと思っていた
タイトル通りですが、これに関しては疑っていなかったので個人的に割と衝撃でした。何か(?)に**裏切られた気持ち**です。。
もう少し詳しく書くと、JSを実行した時の**グローバルスコープ(=グローバルオブジェクト)**は、ブラウザ上では`window`で、Node.js上では`global`である。が、**トップレベルスコープ**がそれぞれ`window`と`global`ではなかった。
この記事では、**トップレベルスコープ**について検証していきます。※トップレベルスコープ・・・関数とかの外側、rubyだとmain。
# `window`と`global`について検証
## グローバル変数について確認
まず、ブラウザ上で実行した下記のコードを見ると、`window`グローバルオブジェクト内の**プロパティ**(グローバル変数)になっていることがわかる。“`javascript
// ブラウザ上で実行
var foo = ‘global’;
bar = ‘global’;
(function(){
Node(express)でサーバーを立てた時、 CORSエラー出てしまったらヘッダー情報を追加しよう
## 状況・経緯
Node(express)を使用してAPIを作成。そのAPIを別で立てたローカルサーバーでアクセスしたら以下のようなエラーが出た。“`
Access to fetch at ‘http://localhost:3000/’ from origin ‘http://127.0.0.1:8080’
has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
“``http://127.0.0.1:8080`から`localhost:3000`へのアクセスは CORSポリシーによってブロックされていますといわれてしまった・・・
## CORSとは
オリジン間リソー
#docker alpine + headless Chrome + #node pm2 + html-pdf-chrome で HTML PDF 変換する。一時ファイル必要なし。
# html-pdf-chrome
https://github.com/westy92/html-pdf-chrome
– puppeteer ではない
– HTMLファイルではなくソースを渡した時にPDF変換したい# docker
“`
docker run -it alpine ash
“`# chromium フォント nodejs をインストール
“`
apk add –update udev ttf-freefont chromium nodejs npm
“`# 必要があれば Google 日本語フォントのインストール
“`
mkdir /notocd /noto
wget https://noto-website.storage.googleapis.com/pkgs/NotoSansCJKjp-hinted.zip
unzip NotoSansCJKjp-hinted.zip && mkdir -p /usr/share/fonts/noto && cp *.otf /usr/share/fonts/noto && chmod
Online完結!Web開発環境クッキングレシピ[ver 2019.11]-その3
[Online完結!Web開発環境クッキングレシピ[ver 2019.11]-その2、の続きです](https://qiita.com/yellow-strelitzia/items/451965b329e7efc563ee)
####手順.8 Heroku用ファイルを追加して、リポジトリを更新
Web開発環境クッキングレシピ[ver 2019.11]-その2、の継続で、gitpodへログインし、.heroku.dockerfileとheroku.ymlファイルを追加します“`.heroku.dockerfile
FROM node:12.13
WORKDIR /app
COPY . /app
RUN npm i
CMD npm start
“`“`heroku.yml
build:
docker:
web: .heroku.dockerfile
“`手順6と同じように、リポジトリを更新する作業をしましょう。
####手順.9 Herokuアカウントを作成する
Herokuのサインアップページを開き、アカウントを作成します。Primary devel
Online完結!Web開発環境クッキングレシピ[ver 2019.11]-その2
[Online完結!Web開発環境クッキングレシピ[ver 2019.11]-その1、の続きです](https://qiita.com/yellow-strelitzia/items/de1c489908792a65436e)
####手順.5 node.jsで実行するコードを整備する
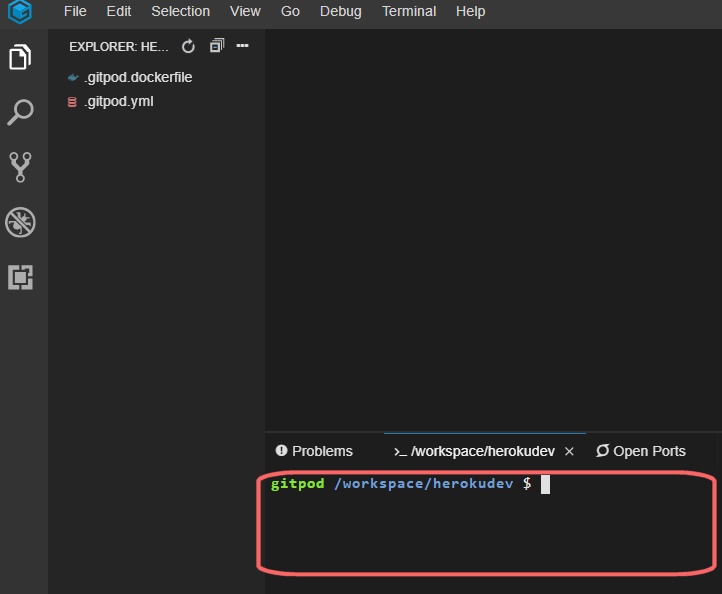
ログインしたGitpodのページで画面下部のところが、Terminalになっています。
ここで、コマンドを入力して、node.js用のコードを整備していきます。
“`
npm init
“`すべての質問にEnterとして終了させます
今の質問の中で、entry pointをデフォルトのindex.jsで回答したことになり、この情報がpackage.jsonファイルに記載されたので、index.jsという名前のJavascriptコードを用意します
ペー
Online完結!Web開発環境クッキングレシピ[ver 2019.11]-その1
##サマリー
Web開発を学習しようとする場合、開発環境を準備したり、実行環境を準備したりするまでの流れをつかみ取るのは、実際のところハードルが高いと思います(Web系開発であればなおさら)。
初学者の方でも環境構築まで、つまづかずに行える手順の1つとして思案し、参考になる記事作成をしたいと思い、執筆してみます(ちなみに、筆者は業務ではWeb開発も、Linux系環境も専門外なので、その点はご容赦くださいませ)
>**GitHubリポジトリへコードを配置する方法です。この手順を参考にご自身のソースコードを追加する場合、ソースコードはGitHubを検索するすべての方に見えてしまいますので、認証情報や業務上秘匿にしなくてはいけないような内容を誤って組み込まないように強く留意しましょう。**この手順では、
– GitHubのリポジトリを作成する
– Gitpodのアカウントを作り、WebベースIDEを利用可能にする
– Herokuへデプロイする
を行います。##調理の具材
Webブラウザ、Javascript、Node.js、GitHub、Gitpod、Heroku、Docker
こ








