- 1. ExoPlayer追加でInflateExceptionになったときの対処法
- 2. Firebase App Distribution で App Distribution found more than 1 output file for this variant のエラーが出たときの対応
- 3. 【Android入門】英語・タイ語・日本語入力の判定とOK・NGボタンの配置♪
- 4. AppiumでFlutterアプリのテストを自動化する 実践編
- 5. Unity + DockerでUnityプロジェクトからAARファイルを自動生成
- 6. Flutter desktop embedding を Ubuntu にインストール&試してみる
- 7. Android Builderの使い方
- 8. [ Android ] バージョンを指定する方法
- 9. 【Flutter】VSCode上でIntegration Testを動かす
- 10. adb – Android debug tool
- 11. トラブルシューティング of AVD @ Ubuntu18.04
- 12. [Android]TextView の文字の大きさを自動的に調整する(Autosizing TextViews)
- 13. 【Unity】これ以上セーフエリア対応で消耗しないためのアセットを作った【AutoScreen】
- 14. Scoped Model を利用した場合の画面遷移でうまくいったコード例(Flutter)
- 15. BottomNavigationViewのアイテムを動的に隠す
- 16. Androidで文字を点滅するメソッドができてうれしい
- 17. CameraXでImageProxyを扱おうとすると ‘Image is already closed’ でクラッシュする
- 18. WindowInsetを理解する
- 19. Kubernetes上でdocker-androidを動かすためのyaml
- 20. WSLでAndroid CTSを動かす
ExoPlayer追加でInflateExceptionになったときの対処法
## 現象
ExoPlayerライブラリ追加してレイアウトXML作成しビルドしてみたところ以下のようなエラーログが表示されました。“`
Process: com.example.exoplayersample, PID: 12229
android.view.InflateException: Binary XML file line #10 in : Binary XML file line #10 in : Error inflating class com.google.android.exoplayer2.ui.PlayerView
Caused by: android.view.InflateException: Binary XML file line #10 in com.example.exoplayersample:layout/fragment_first: Error inflating class com.google.android.exoplayer2.ui.PlayerView
Caused by: java.lang.r
Firebase App Distribution で App Distribution found more than 1 output file for this variant のエラーが出たときの対応
# はじめに
Firebase App Distribution の `appDistributionUpload` の Gradle task を実行した際に“`
== BUILD FAILED ==FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ‘:app:appDistributionUploadXxxYyy’.
> App Distribution found more than 1 output file for this variant. Please contact firebase-support@google.com for help using APK splits with App Distribution.“`
が表示された場合の解決方法です。
(APK splits を行っている Android project で再現します。)# 原因
ビルドを行うと複数の apk ファイルが生成され、どの apk ファイルがアップ
【Android入門】英語・タイ語・日本語入力の判定とOK・NGボタンの配置♪
Androidアプリを作り始めて気が付いたが、スマホだと入力方法としてGoogle音声入力が選べる。
それは、スマホの環境設定によって入力言語を日本語、タイ語、英語など多くの言語に対応している。
そして、Google音声入力がそれらの言語で入力できる。しかも、いろいろな言語で入力できるだけではなく、イントネーションなどにより言語を自動的に選んでくれる。
逆に云うと、英語で入力しようとしても余りに日本語的だとカタカナなどで入力されてしまう。
また、英語になっても
This is a pain
などと間違った単語が選ばれることもある。ということで、今回は、このきちんと思い通りの入力が出来た時をOK、間違った選択をされた時、NGのボタンを配置してそれぞれの回数をカウントアップするようなアプリにしてみた。
ここで必要な技術は、主にボタンの配置とカウントアップするカウンターの配置である。
出来上がったアプリの画面は以下のようなものである。
ここでは、カウントも入力・出力で構成したので、余分に配置されているが以下で改善した。|英語|タイ語|英語?|日本語|
|:-:|:-:|:-:|
AppiumでFlutterアプリのテストを自動化する 実践編
[AppiumでFlutterアプリのテストを自動化する 環境構築編 – Qiita](https://qiita.com/hiesiea/items/b4e31b6f1f585a93bae1)
の続きになります。
実際にテストコードを書いて、それを実行するところまでやります。
今回は勉強も兼ねつつ、比較的に簡単に用意できそうな「Python」を使います。# 前提条件
– Appiumの環境構築が完了していること
# pipコマンドのインストール
PythonはMacで標準で入っているはずなので、特に新たにインストールする必要はありません。
pipコマンドもすでに使えるはずですが、もし入っていなかった場合は、
https://bootstrap.pypa.io/get-pip.py
をダウンロードし、ダウンロード先で以下のコマンドを実行してください。
(うまくいかない場合は、頭に“`sudo“`と付けて実行してみてください)“`
python get-pip.py
“`# Appium-Python-Clientのインストール
以下のコマンドを実行し、App
Unity + DockerでUnityプロジェクトからAARファイルを自動生成
# はじめに
*UnityのSceneをAndroidのSubView(FrameLayout)として埋め込むまで*
https://qiita.com/_nonono/items/253aa15d6027ecc8ad66
このような記事があり、AndroidにUnityのシーンをFrameLayoutに埋め込むことができます(便利**Unityで開発せずビルド成果物(AARファイル)のみ必要な場合**
1.指定のバージョンのUnityをインストール
2.Unityを立ち上げAndroidプロジェクトをExport
3.Android Studioでビルド
上の3つの作業を手作業で行うので一苦労だと思います
Unity、Android Studioのバージョンを意識したりしなければならいので良い方法が必要です「なんとか良い方法を!」と思って `Unityの入ったDockerイメージを使ってAARの生成を自動化` してみたので、作業を下に記していきます
# TL;DR
いきなり一連の作業をスクリプトにできないので、dockerの中で作業を1つずつして、最後にスクリプトにまとめ
Flutter desktop embedding を Ubuntu にインストール&試してみる
Flutterで書いたアプリケーションをデスクトップ環境でも動かせるようにする、Flutter desktop embeddingをUbuntu 18.04環境で試してみたので、その手順をまとめておきます。
# 環境構築の手順
## Flutter SDKインストール
リポジトリからcloneした後は、適当なパスに配置して、パスを通しておきます。
“`shell
$ git clone https://github.com/flutter/flutter
$ sudo mv flutter /usr/local/
$ export PATH=$PATH:/usr/local/flutter/bin
“`## Android Studioインストール
[https://developer.android.com/studio](https://developer.android.com/studio)からLinux版をダウンロードして適当な場所に置いて、インストールスクリプトを叩きます。
Android Studioのインストールで基本的には次へを押していく感じです。
Android Builderの使い方
以下の内容はサイトhttps://blog.csdn.net/androidxiaogang/article/details/80586631を参照して作った内容です。
// static 内部クラスの使い方
外部クラスの属性は多いし、可変し、絶対必須ではない。
そして、使用者によって非必須の属性を設定するのは使用者次第なので、
普通のやり方で、各属性のset関数でやります。
或いは、いっぱいのコンストラクタ関数を用意する。Builderのコンストラクタ関数は可変で、使い方は便利である。
個人的な感じはBuilderパータンの方法は普通の使い型より少しだけを簡単になる。以下のクラスの使い方法は
NutritionFacts nutritionFacts = new NutritionFacts.Builder(240, 8)
.calories(100)
.sodium(35)
.carbohydrate(27)
.build();public class TestStaticClass {
[ Android ] バージョンを指定する方法
androidでバージョンを指定するにはbuild.gradleファイルを用いる。
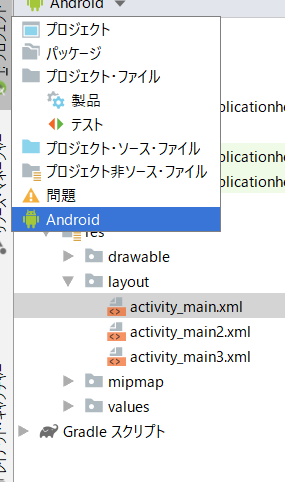
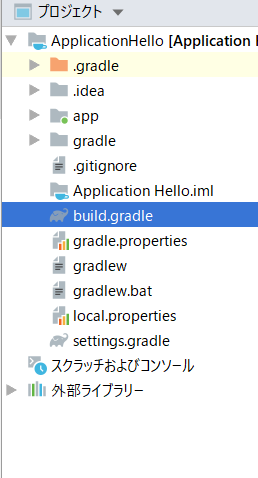
##ファイルの場所
まずプロジェクトを表示する。
そのなかにbuild.gradleファイルがあるので、これを開く。
そこに以下のような記述がある。ここを変更する。
に載っている方法をそのまま利用すると、いくつか不便な点があります。
– 毎回コマンドラインから実行する必要がある
– 実行するたびにアプリのビルドが走って時間がかかる
– ブレイクポイントを打ってデバッグすることができないということでなんとかしましょう。
対象IDEはVSCodeです。
#参考元
こちらのMedium記事を大いに参考にします。
https://medium.com/flutter-community/hot-reload-for-flutter-integration-tests-e0478b63bd54内容をザッッッッックリと要約すると
– 通常`flutter drive`は次の2つのプロセスを動かして相互通信させる
– アプリ自体(シミュレーター上)
– テストコード(単なるDartプログラム)
– ならば、
adb – Android debug tool
# Enable Device Debug
* Enable developer mode on your Android device
1. Settings ⇒ System ⇒ About Phone ⇒ Tap “Build number” over 7 times and quickly
2. Then you will see “You are already developer”
* Enable debugging
1. Go to “Developer Options” ⇒ Enable “ADB debugging”
2. Connect Android phone to your Windows PC, then you will see a pop-up ( some phone will not show pop-up, please check notification center)
3. Choose “Transfer files”# adb Setup
## Windows
* Download adb package for wind
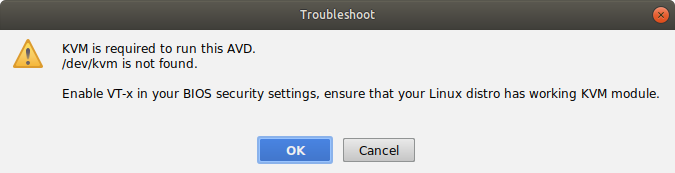
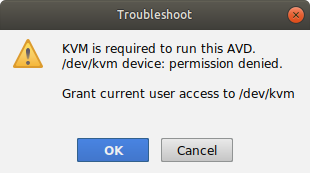
トラブルシューティング of AVD @ Ubuntu18.04
#

PCのBIOSで「Virtualization Technology」 をEnableに変更する
#

“`
sudo apt install qemu-kvm
sudo adduser $USER kvm“`
としてリブート# 起動に時間がかかる
コマンドラインで一旦起動したら次回以降OKとなりました。
https://developer.android.com/studio/run/emulator-commandline
# コマンドラインで起動
“`
[Android]TextView の文字の大きさを自動的に調整する(Autosizing TextViews)
# はじめに
Android の TextView では View サイズに応じて、
文字の大きさ(TextSize)を自動的に調整する機能が実装されています。
その機能について調べたので、簡単に使い方をまとめたいと思います。
# View サイズに応じて TextSize を自動的に調整する
次のように TextView の autoSizeTextType を uniform に設定すると、
TextView の View サイズに応じて TextSize が自動的に調整されるようになります。“`xml:activity_main.xml
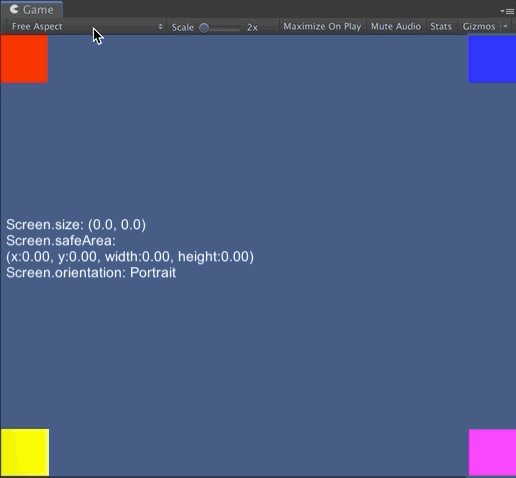
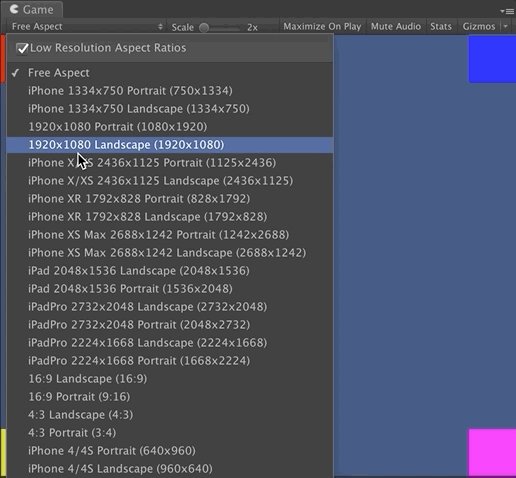
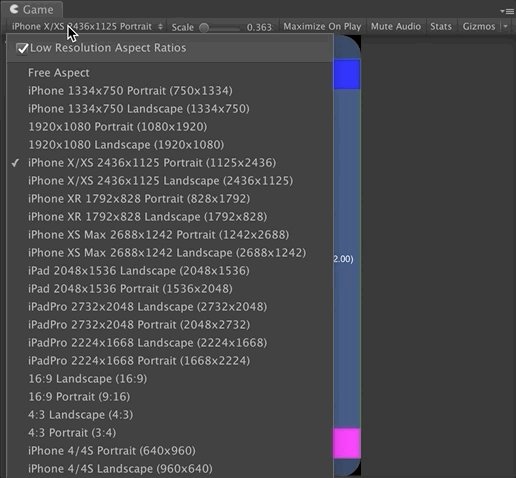
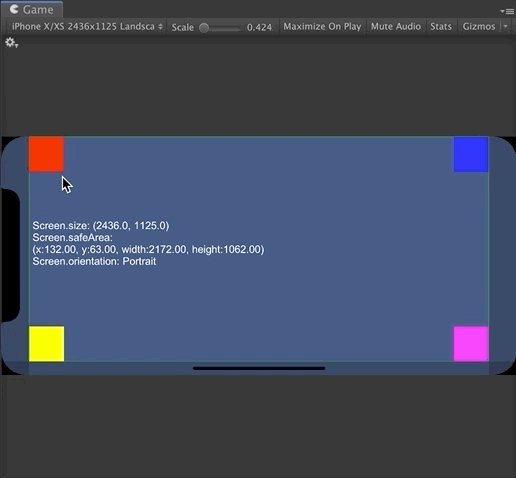
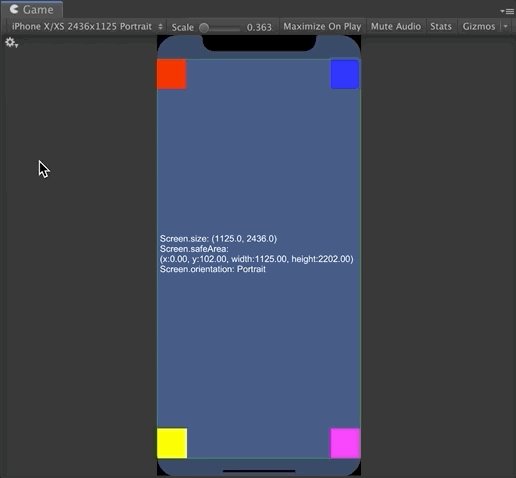
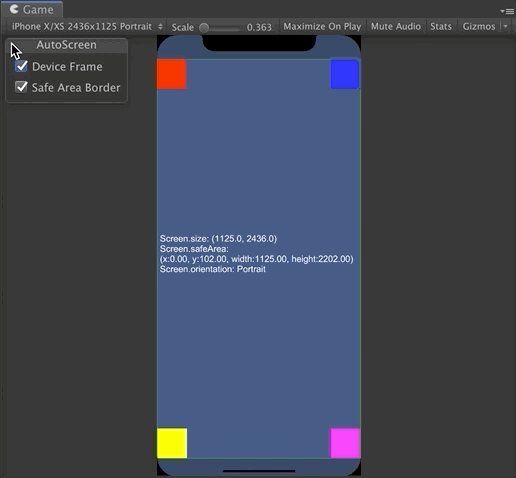
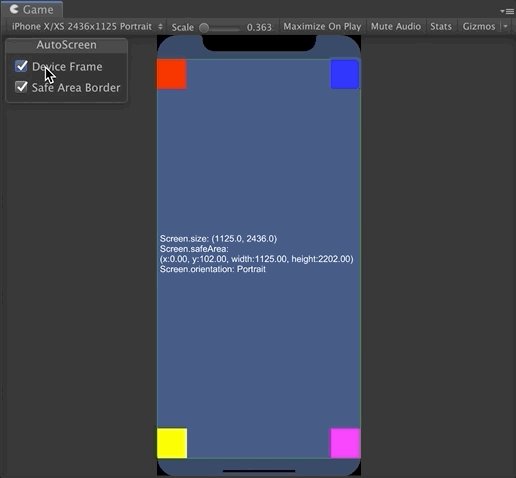
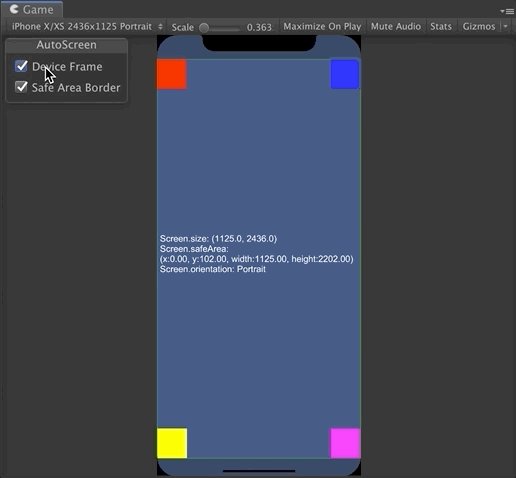
【Unity】これ以上セーフエリア対応で消耗しないためのアセットを作った【AutoScreen】
**[AutoScreen](https://github.com/su10/AutoScreen)(GitHub)**

# はじめに
Unityにおけるセーフエリアの対応に関しては`Screen.safeArea`というAPIがあるのですが、ビルドして実機で呼ばないと端末ごとの値が取れない=エディタ上ではレイアウトの確認ができないという辛さがあります。最近だとUnite Tokyo 2019でも紹介された[Device Simulator](https://docs.u
Scoped Model を利用した場合の画面遷移でうまくいったコード例(Flutter)
最近Flutterをいじり始めました。Scoped Modelを利用するとスッキリ書けるので、そのコードを書いたときの画面遷移時に具体的にどうコードを書くとうまくいったかをレポートします。
# [Scoped Model 初めて聞いた方へ]Scoped Model とは
公式のパッケージサイトは下記です。
https://pub.dev/packages/scoped_model
基礎原理の解説について下記記事が参考になりました。
https://qiita.com/hayassh/items/690fa0d6528e056617b5
自分の言葉で書くと、数値や文字列の処理部分とデザインテンプレート部分をModel定義をすることで綺麗に分離ができます。あと、このパッケージは、GoogleのFlutter開発チームが提供してくれているVeggie Seasonsというアプリのコードにも採用されていたので、自分もやってみようと思いました。Veggie Seasonsのコードは以下です。
https://github.com/flutter/samples/tree/mast
BottomNavigationViewのアイテムを動的に隠す
## はじめに
業務において「条件に応じてBottomNavigationViewのアイテムを隠す」
という要件があって調べたので備忘録として残しておきます。## 実装方法
最初はVisibilityを触って非表示にする方法を調べていましたが、remoteItemを使うのが正解のようです。“`kotlin
mBottomNavigationView.getMenu().removeItem(R.id.item_name);
“`
## 結果
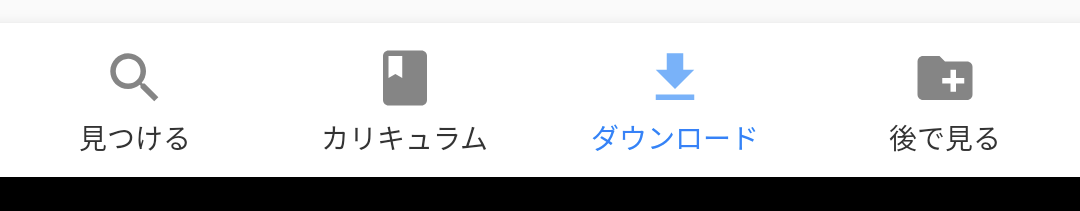
「カリキュラム」というメニューを隠してみました。### 通常時
通常はBottomNavigationが4つのメニューアイテムを持っています。
### removeItemで隠した時
このようにカリキュラムのメニューが隠れ、3つのメニューアイテムとなりました。
。equalsですね!
### 初めて作ったアプリで実装
この文字を点滅させるメソッドは、初めてアプリを公開した時に実装したものになります。[計算問題付き電卓](https://play.google.com/store/apps/details?id=first.myapp.mycalc)←このアプリは名前の通り電卓に計算問題を出す機能を付けたアプリとなっています。計算問題がスタートするとタイマーをスタートさせ、全10問クリアするとタイマーがストップしそのタイムで点滅するようにしました。また、答え終わると過去のクリアタイムを表示するようにしています。### ソースコード
あんまり長ったらしくなってもよくないので稚拙なコードではありますが自分自身の備忘録として貼っておきます。“`java:Quest.java
public class Quest extends AppCompatActivity {
private final Handler handler = new Handler();
//タ
CameraXでImageProxyを扱おうとすると ‘Image is already closed’ でクラッシュする
## はじめに
CameraXで撮影した画像をBitmapに変換しようとした時に以下のエラーで苦しめられたのでメモっておきます。“`
java.lang.IllegalStateException: Image is already closed
“`## かいけつ
撮影時のリスナーである `onCaptureSuccess` 内でコンストラクタを呼んでたのが原因でした。#### failed
“`kotlin
override fun onCaptureSuccess(image: ImageProxy?, rotationDegrees: Int) {
super.onCaptureSuccess(image, rotationDegrees)
// do
}
“`#### success
“`kotlin
override fun onCaptureSuccess(image: ImageProxy?, rotationDegrees: Int) {
// do
}
“`## なんでか
`onCaptureSuccess
WindowInsetを理解する
`android:fitSystemWindows` とか、 `setOnApplyWindowInsetsListener` とか `StatusBar` とか `NavigationBar` とか `DrawerLayout`とか、 `SYSTEM_UI_FLAG_..` とか難しいですよね??
それを紐解いていきたいです。
それを理解していくにはAndroidでonApplyWindowInsets()がどのように呼ばれているのかを理解していく必要があります。# 最初にまとめ
* ViewツリーでonApplyWindowInsets()が深さ優先で呼ばれる。
* 他のレイアウトでWindowInsetがconsumeされると意図した場所でonApplyWindowInsets()が呼ばれないので注意
* setSystemUiVisibilityでSYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATIONなどを設定するとアプリのレイアウトがstatusbarなどに食い込むようになる
* setOnApplyWindowInsetsListenerでins
Kubernetes上でdocker-androidを動かすためのyaml
“`
—
apiVersion: v1
kind: Service
metadata:
name: android
spec:
type: NodePort
ports:
– name: android-vnc
port: 6080
nodePort: 30680
– name: android-console
port: 5554
nodePort: 30554
– name: android-adb
port: 5555
nodePort: 30555
– name: android-appium
port: 4723
nodePort: 30723
selector:
app: android
—
apiVersion: v1
kind: Pod
metadata:
name: android
labels:
app: android
spec:
containers:
– name: android
image: budtmo/do
WSLでAndroid CTSを動かす
WSLでもAndroid [CTS](https://source.android.com/compatibility/cts) を動かせるかテストしてみた。結論としてはそこそこ動く。
# はじめに
試してみた背景・・。
CTSはLinux環境の実行が想定されているが、実行用のラッパーとなるシェルスクリプトから先はjavaが多く使われていて、
過去にはCTSツール内のシェルスクリプト相当のバッチファイルを用意してあげればWindowsでもそこそこ動いていた。
制約のある環境は使うべきではないと考えて完全にLinuxで実行するようにしていたが、
ふとWSLを使えばバッチファイルよりは手軽にWindowsから実行する環境が作れるのではと思い試してみた。
そこそこ動くが、WSL性質上Linuxと異なるところでfailしたりうまく動かない箇所が想定されるため、Linux環境があればあえてWSL使うべきではない。以下はWindows10ホスト側にはadbインストール済み。
WSLもインストール済みの環境を使用している。WSL自体のインストール手順は割愛。
WSL環境にopenjdk、adb










