- 1. Android で OpenCV のサンプル mixedprocessing を試す
- 2. AndroidStudioでFileInputStreamを使うときの文字化けについて
- 3. FlutterでAndroidアプリをリリースした時に解決したつまづきポイントメモ。
- 4. [ Android ] アプリアイコンを指定する方法
- 5. [Android] 画像読み込みライブラリ Coil でできることまとめ
- 6. FACTORY START UP SERVICES, PLEASE WAIT FOR POWER OFF BUTTON 問題の解決
- 7. AndroidのlogcatをTSV形式に加工するrubyスクリプト
- 8. ARCoreを使ったARアプリをエミュレータで動かす
- 9. 【Androidアプリ入門】内部ストレージに保存・読込する♪ハマった編
- 10. Android Navigation Componentによる画面遷移時のToolbar
- 11. AndroidでToggleButtonを用いてServiceを起動・終了させてみる(起動時に通知バーに表示させる)
- 12. UXデザイナーと連携する際に考慮したい事項
- 13. Android(Pixel 3) OSダウングレード手順メモ
- 14. [ Android ] HTTP通信時に発生するタイムアウトエラー処理
- 15. MediaPlayer Classを使う
- 16. AdaptiveIconに対応する
- 17. Coroutines私的メモ1
- 18. Kotlin+Realm+RecyclerViewを使ってTodoアプリを作る
- 19. Android Chrome/78.0.3904.108 にて起こっているpreload問題とその暫定的対応
- 20. Kotlinでinterfaceの実装を本番用と開発・検証用などで分ける場合のTIPS
Android で OpenCV のサンプル mixedprocessing を試す
[AndroidStudio で OpenCV をインポートする](https://qiita.com/ohwada/items/71eb18296aac46f9f5ee)
の続きです。### 概要
Android 用 OpenCV には、
8個のサンプルが同封されている。そのうち mixedprocessing は、
Native API を使うサンプルサンプルです。
前回の記事で作った Android のライブラリをインポートする手法は使えないので、
アプリごとに Android 用のOpenCV をインポートしてビルドする。### tutorial-2-mixedprocessing
OpenCVの Java API と Native API の2つの方法で、
カメラからの画像を変換して、表示するサンプルです。メニューは下記の4つ
– Preview RGBA
カメラ画像をカラーで描画する
– Preview Gray
カメラ画像をグレースケールで描画する
– Canny
キャニー ( Canny) 法によりエッジを検出して描画する
– Find f
AndroidStudioでFileInputStreamを使うときの文字化けについて
実機デバッグ時に文字列をメールアプリの本文に渡したら、文章の間に文字化け記号が挟まった。
#AndroidStudioの基本的な設定
ここを見る。http://k-hiura.cocolog-nifty.com/blog/2015/07/androidstudio-b.html
##FileInputStreamで文字コードをUTF-8指定にする
文字化けするコード“`
public String readFile(String fileName){
try {
FileInputStream stream = openFileInput(fileName);
byte[] buf = new byte[1024];
stream.read(buf);
return new String(buf);
} catch (FileNotFoundException e) {
e.printStackTrace();
FlutterでAndroidアプリをリリースした時に解決したつまづきポイントメモ。
# 検証日時
2019年11月28日
# 全体的なリリースまでの流れと、本記事の概要
公式チュートリアルです。
https://flutter.dev/docs/deployment/android英文がよくわからないという場合は、Chromeで日本語翻訳にかければほぼほぼ内容わかります。対応している単語がわからないときは翻訳を切って見比べると解決します。
このチュートリアルを進める時にエラーが出た部分にフォーカスして、その解決法(自分のケースでうまくいった操作)などを共有します。
# 署名構成の部分でコピペ忘れでデバッグ版ビルドに署名していたのを解決
チュートリアル「Configure signing in gradle」の「With the signing configuration info:」の部分について
“`signingConfig signingConfigs.release“`は初期設定だと“`debug“`になっててコピペ忘れてGoogle Play Consoleアップ時に「ビルドの署名がデバッグバージョンにされてます」という趣旨のエラー
[ Android ] アプリアイコンを指定する方法
Androidでアプリのアイコンを指定する方法を調査してみた。
##指定方法
まずアイコンに使う画像ファイルを作成する。
アイコン画像は解像度に応じて以下の通りに作成する。
・MDPI 48×48
・HDPI 72×72
・XHDPI 96×96
・XXHDPI 144×144作成出来たらdrawableに入れる。
後はマニフェストファイルでアイコンを指定するだけである。
以下のようなコードを追加すればよい。~~~xml
android:icon=”@drawable/画像ファイル名”
~~~##参考サイト
[Android] 画像読み込みライブラリ Coil でできることまとめ
# Coil の良いところ
[Coil](https://coil-kt.github.io/coil/) は Kotlin コルーチンを利用した Android 用の画像読み込みライブラリです。
公式サイトにもありますが、次のような良いところがあるそうです。
| 特徴 | 内容 |
| ——- | ——- |
| 処理が早い | メモリキャッシュ、ディスクキャッシュ、画像のダウンサンプリング、
ビットマップの再利用、画像読み込みリクエストの一時停止やキャンセルなど
様々な最適化を含めているので効率がよく早い |
| サイズが軽い | CoilはPicassoとGlide、Frescoと同等の機能を持つが、
1500メソッドぐらいのライブラリでサイズが軽い |
| 簡単に使える | Kotlinの言語機能を
FACTORY START UP SERVICES, PLEASE WAIT FOR POWER OFF BUTTON 問題の解決
Xperia で 端末リセット(工場出荷状態)にした後に
「FACTORY START UP SERVICES, PLEASE WAIT FOR POWER OFF BUTTON」
と連続で表示される問題(とそれに続いて起こるあれこれ)の解決方法(の一つ)他の情報でどうしても解決しなかったがadbコマンドでパッケージを無効化することで解決できた。
対象のAndroid端末以外に必要な環境
* adbコマンドが利用可能になっているPC
* Android端末接続するためのUSBケーブル手順
* Android端末側でUSBデバッグを有効にして(詳細は省略)USBケーブルでPCと接続する
* PC側で作業コマンドプロンプトを開く
* 以下を実行“`
$ adb shell
$ pm disable-user –user 0 com.sonyericsson.startupflagservice
“`Package com.sonyericsson.startupflagservice new state: disabled-user
と表示されたら成功
AndroidのlogcatをTSV形式に加工するrubyスクリプト
Androidのlogcatを解析する際にExcelやgoogleスプレッドシートに貼り付けて、
フィルタ機能を使って一部のログのみ抽出して表示したいので作ってみました。## 変換スクリプト
“`ruby:locat2tsv.rb
#!/usr/bin/env rubywhile line = ARGF.gets
(date, time, pid_package, level_tag, message) = line.split(” “,5)
(pid, package) = pid_package.split(“/”)
(level, tag) = level_tag.split(“/”)data = [“#{date} #{time}”, pid, package, level, tag, message]
puts data.join(“\t”)
end
“`## 変換結果をgoogleスプレッドシートに貼り付けた例
ARKitを使ったARアプリはエミュレータで動かせませんが、ARCoreを使ったARアプリはエミュレータで動かすことができます。
エミュレータで動かす際に少しハマったことがあるので共有します。
(Unityで作成したARアプリは、この記事とは違うやり方なので注意してください。)
## 必要な環境
– Android Studio 3.1以降
– Android Emulator 27.2.9以降## サンプルプロジェクトのダウンロード
この記事ではARCore SDKにあるサンプルプロジェクトを使用します。
[ARCore SDK](https://github.com/google-ar/arcore-android-sdk)をDLします。
そして、`samples/hello_ar_java`をAndroid Studioで開きます。## エミュレータ
エミュレータを起動します。
端末によってはARCoreをサポートしてないため、エミュレータはなるべく新しめの端末の方がいいです。
API Levelは27(Oreo)以降が必要です。(API Levelも最新の29が良さそう
【Androidアプリ入門】内部ストレージに保存・読込する♪ハマった編
今回は、[前回のAndroidアプリ](https://qiita.com/MuAuan/items/47d7b3dbafcc88eb235a)で内部ストレージに保存・読込を追加した。
情報は、ググるとそれなりに出てくるが結構ハマって、しかも日本語の読込は失敗しているが、現状進捗がなさそうなので、ここでまとめておこうと思う。| 英語保存|英語読込|日本語保存|日本語読込|
|:-:|:-:|:-:|:-:|
|||
requireActivity().setSupportActionBar(toolbar)
“`
となりますが、あまり書きたくないです。
Toolbarに限らずFloatingActionButtonなど、Activityが持つViewに関する処理の変更はFragmentに書かずに極力Activityに書き、正しく役割分担することにより保守性を高めたいです。## Navigation Componentによる画面
AndroidでToggleButtonを用いてServiceを起動・終了させてみる(起動時に通知バーに表示させる)
# はじめに
Androidアプリ開発(javaも)を触るのはかなり久々で何も覚えていなかったのですが、ちょっと思い立ってアプリを作ってみようかと思って奮闘中です。あまり詳しくないので細かい解説は出来ませんしn番煎じ感が否めませんが、ログとして残す意味でも書いておきます。
昔は~~結構重かった~~Eclipseを使ってAndroid用のプラグインやらAVD入れてゴチャゴチャやって・・・って感じでしたが、今ではAndroid studioでレイアウトもGUIで直感的に作れるようになって、エミュレータやら外部端末の設定も楽々で、サクサクになっていて便利になりましたね。# やりたいこと
ある一定間隔で何らかの処理をさせるAndroidアプリを開発したいと思っています。勝手に死んで欲しくはないので、ここでは`IntentService`ではなく、`Service`を使おうと思いました。
サービスの開始・停止には`ToggleButton`を使用します。# 環境について
– 開発環境はAndroid studio 3.5.2
– テストを走らせる端末はAndroid 8.0.0 &
UXデザイナーと連携する際に考慮したい事項
1ピクセルのデザインにこだわるUXデザイナーとの連携で、いろいろ苦労した経験からの知見を簡易的にまとめます
## ピクセル単位での調整を可能にする
エンジニアが、都度、確認できるデザインスペックが必要
XD、Sketch、Prott、Abstractなど、ピクセル単位で確認でき、素材を書き出せるツール・サービスを使う## 要件定義書
最初、エクセルやスプレッドシートを使っていたが、エンジニアは更新しやすいものの、デザイナーや企画者は使いづらい
さらに、デザインスペックを別で用意する必要がある
→ XDで要件定義を作成してもらい、デザインスペックも同時に作成&確認できるようにした## ワイヤーフレーム
要件定義からデザインを起こすまでのステップで、デザイナーがどのレベルまでデザインに落とし込めばいいか分からない
→ アプリエンジニアは、要件とデザインの両方がないと、実現可能かを判断できないケースが多いので、ある程度のデザインは必要だが、完成版を見せられると、その時点で判断不能に陥ることが多いので、ワイヤーフレームレベルのデザインで十分。
デザイナーとエンジニアで話し合うステップ
Android(Pixel 3) OSダウングレード手順メモ
#はじめに
Androidアプリ開発で、OS依存の問題かを確認するためにAndroidOSをダウングレードする必要がありました。
少しハマったので手順をメモします。Android Studioは使わずに実施しました。
バックアップしてから実施してください。#環境
PC:MacBook Pro
Android端末:Pixel3 AndroidOS10#やりたいこと
Pixcel3のAndroidOSのバージョンを10から9にダウングレードしたい。#手順
###1.ファクトリーイメージのダウンロード(PC)
pixcel3のイメージは以下にありました。
https://developers.google.com/android/images#blueline###2.ダウンロードしたファクトリーイメージのフォルダを展開する(PC)
###3.カレントディレクトリを2で展開したフォルダに変更する(PC)
###4.開発者向けオプションの『OEMロック解除』と『USBデバッグ』を有効にする(Android)
開発者オプションの表示の仕方は以下。
https://enjoyp
[ Android ] HTTP通信時に発生するタイムアウトエラー処理
AndroidでHttp通信を行う際、起きるタイムアウトの処理について述べる。
##サンプル
まずHttp通信は以下のような処理を行う。~~~java
HttpURLConnection connection = null;
try {
URL url = new URL(params[0]);
connection = (HttpURLConnection) url.openConnection();
connection.setRequestMethod(“GET”);
connection.setConnectTimeout(20000); // 接続タイムアウト
InputStream is = connection.getInputStream();
}catch・・・
~~~##接続タイムアウト
サンプルではタイムアウトを20secに設定してある。サーバからのレスポンスが20se
MediaPlayer Classを使う
MediaPlayerの機能を使ってみます
簡単なI/Fを作ります。
“`xml:activity_main
AdaptiveIconに対応する
## 環境
Android Studio 3.5## 概要
AdaptiveIconについては下記URLを参照。
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive?hl=ja## アイコンの表示の違い

未対応の場合はアイコンの中央に配置された状態でアプリアイコンが表示されます。## 様々な形状に対応
## 画像の用意
使用する画
Coroutines私的メモ1
これは私的なCoroutinesに関するメモです。
今回はlaunch, runBlocking, join, supervisorScopeについて触れます。
もし指摘点ありましたら遠慮なくまさかり飛ばしてもらえればと思います。# Coroutinesとは
中断(suspend)と再開(resume)の機能によってスレッドよりも**低コスト・可読性高く非同期処理を扱える**
# 導入
Kotlin1.3でstableになりました。
“`gradle
dependencies {
def coroutines_version = “1.3.2”
implementation “org.jetbrains.kotlinx:kotlinx-coroutines-core:$coroutines_version”
implementation “org.jetbrains.kotlinx:kotlinx-coroutines-android:$coroutines_version”
}
“`stableは[こちら](https://mvnrepository.
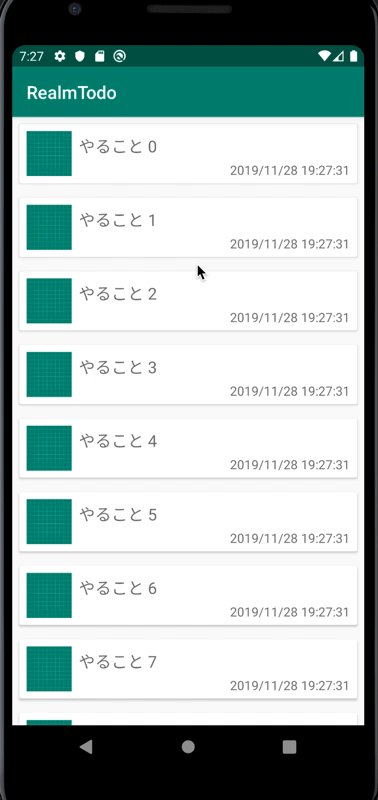
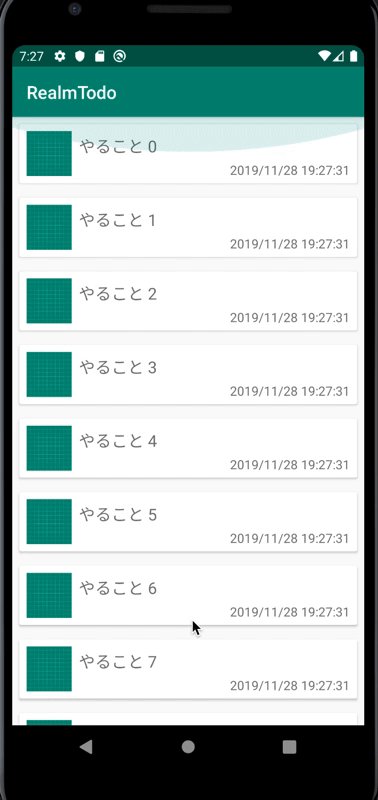
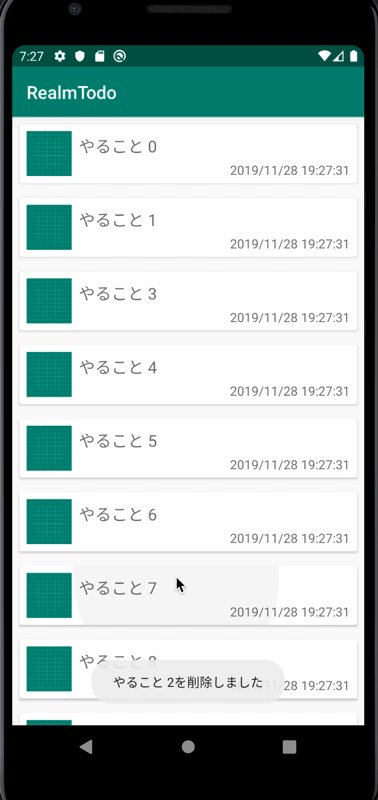
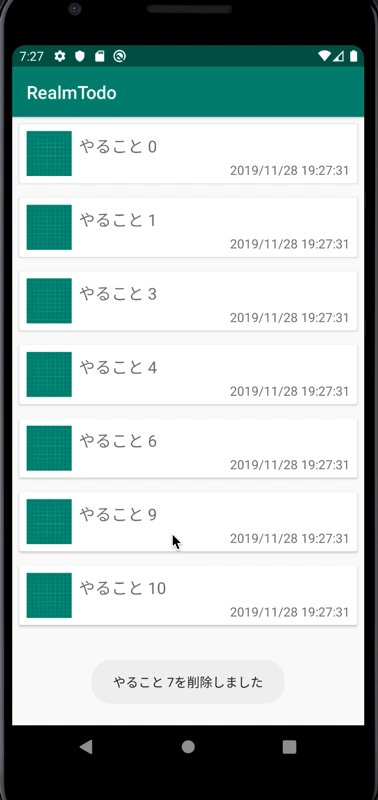
Kotlin+Realm+RecyclerViewを使ってTodoアプリを作る
Realm を使ったシンプルなサンプルアプリを作ってみました。
最初にダミーデータを作成しRecyclerViewを使ってリスト表示します。
今回はセルがタップされたときにデータを削除し、メッセージをToastで表示するようにしました。全てのソースコードは[こちら](https://github.com/konatsup/RealmTodo)にあります。(GitHub)
# 環境
– Kotlin 1.3.50
– Realm 5.15.2
– realm-android-adapter 3.1.0
– recyclerview-v7:29.1.0
– cardview-v7:29.1.0
– targetSDK: 29# 手順
1. Realmの初期設定
2. CustomAdapterの作成
3. データ作成と一覧表示
4. Itemをクリックしたときの処理を追加する# 1. Realm の初期設
Android Chrome/78.0.3904.108 にて起こっているpreload問題とその暫定的対応
## 何が起こっているのか
– [AndroidのChrome 78のPreload問題](https://qiita.com/m_kumamomi/items/3b01bf0336d30f84f4b5)
内容は上記の記事を見てもらうとすごくわかりやすくまとめてくれています。(同僚さんの記事です)
おそらく、ページ内の行動履歴?に関係する関連の高いaタグのhrefの中身を「自動で」preloadしてしまっているという問題## で、フロントとしてどうしたのか
まず、被害の大きい箇所、ページを調べて“`
a href=”/hogehoge/bar”
“`
を“`
span data-href=”/hogehoge/bar”
“`
という風に書き換えた上で、あとはJS側でdata-hrefの中身をclickでlocation.hrefに入れて飛ばす方法で暫定対応。
それか“`
a data-href=”/hogehoge/bar”
“`
という風にして、load時にdata-hrefの中身を抜き取ってhrefに入れるとかでも行けそうな。## 雑感
ひとまず
Kotlinでinterfaceの実装を本番用と開発・検証用などで分ける場合のTIPS
以下のようなRepositoryをinterfaceとして定義したとする。
“`kotlin
interface HogeRepository {
suspend fun hoge()
suspend fun piyo()
}
“`本番用のリポジトリとして `HogeRepository` を実装する。
“`kotlin
class HogeRepositoryProduction : HogeRepository {
override suspend fun hoge() = withContext(io) {}
override suspend fun piyo() = withContext(io) {}
}
“`開発や検証用のリポジトリは本番用のリポジトリの実装を受け継ぎつつ、必要なところだけ書き換える。
“`kotlin
class HogeRepositoryDevelopment(
private val production: HogeRepositoryProduction
) : HogeRep