- 1. HTMLで動的にクラス名をつける
- 2. GitHubのポップアップメニューはdetailsタグと:beforeが使われててクレバーだった
- 3. 【ポケモン】ゼロからはじめるダメージ計算ツールづくり【第1回:プロトタイプ編】
- 4. HamlをRuby on Railsアプリケーションに導入する方法
- 5. 初心者によるプログラミング学習ログ 172日目
- 6. 独学で居酒屋のホームページを作ってみた
- 7. HtmlFormでDeleteやPutを表現する
- 8. アクセシビリティ(a11y)対応の 「HTMLを書くとき」の自分メモ
- 9. 横スクロール
- 10. 【React入門】コンポーネントの条件付きRender (Conditional Rendering)
- 11. 初心者によるプログラミング学習ログ 171日目
- 12. 使い方 属性
- 13. stress
- 14. CSSでスライドショーを作る
- 15. UIをきちんと考えた実装 - モーダルダイアログ (モーダルウィンドウ)
- 16. HTML フォームの部品をまとめてみる(JavaScriptでの関連処理も)
- 17. ChromeならiPadでコンソール出力を確認できる
- 18. 初心者によるプログラミング学習ログ 170日目
- 19. CSSでスライドショーをつくる(SCSS)
- 20. juicerで謎のドメインが表示される
HTMLで動的にクラス名をつける
HTMLでeachやtimesで同じクラスを複数個作成した時に一つだけに別のcssを当てたくなるような状況が出てきたので、いっそのこと繰り返し処理中に異なるクラス名を動的に作成できないかと思ってやってみました。
## どんな状況か

よく見ると、2つの箱の重なる部分の線が太くなっています。
cssは箱のborderを囲うものを当てています。
この2つの箱は同じクラス名で、cssも同じものを当てているためこうなってしまいました。### 実際のコード
“`sample.html.haml
– 2.times do |number|
.history_single__category
– case number
– when 0
= rec.donation_day
– when 1
GitHubのポップアップメニューはdetailsタグと:beforeが使われててクレバーだった
## 概要
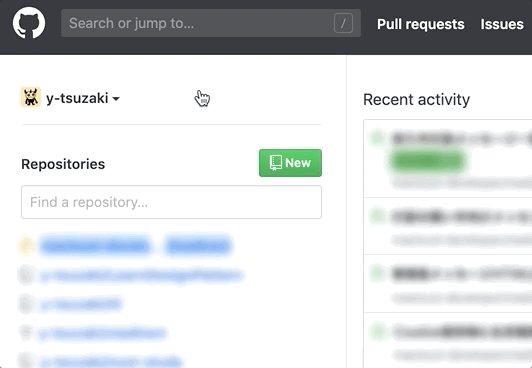
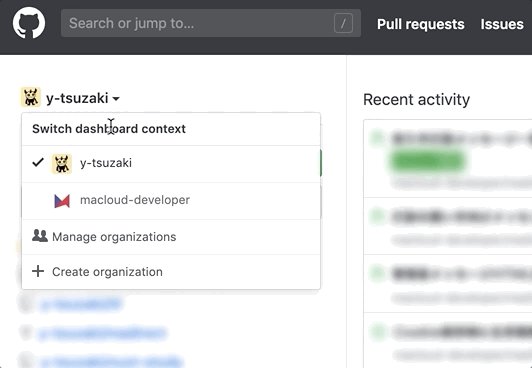
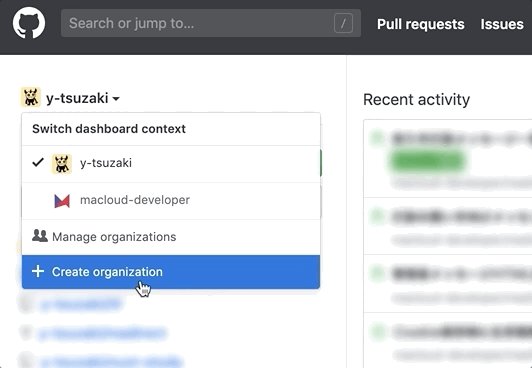
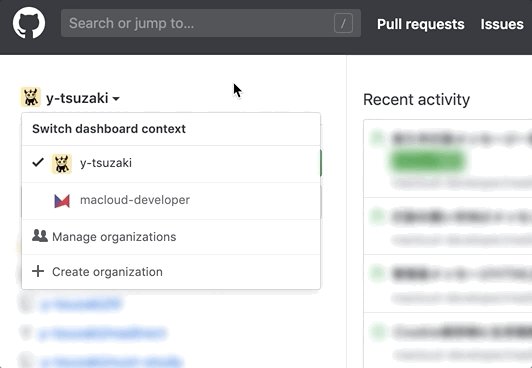
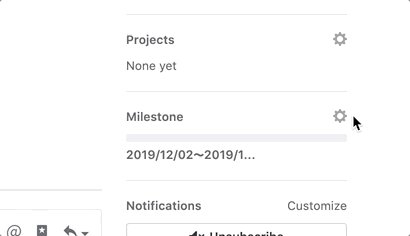
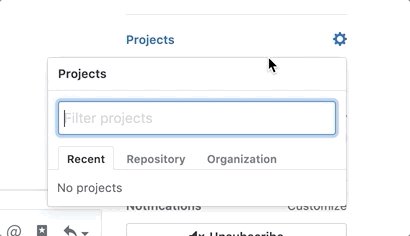
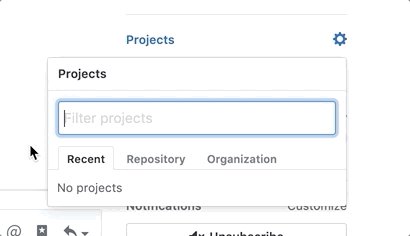
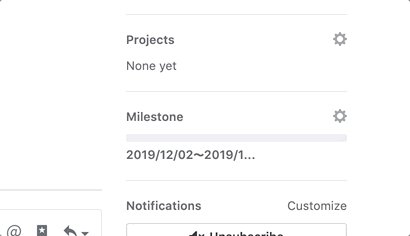
普段使ってるGitHubのUIパーツの実装を見てみたら真似したいエッセンスがあったので紹介します。## GitHub上でちょいちょい使われてるポップアップメニュー

図 マイページのコンテキスト切り替えメニュー
図 プルリクエストページのプロジェジェクト選択メニュー## なにが優れてる?
– Javascript使ってない
– メニュー外をクリックしたらメニューが閉じる## サンプルコード
https://codepe
【ポケモン】ゼロからはじめるダメージ計算ツールづくり【第1回:プロトタイプ編】
#まえがき
**ダイマックスちょーかっこよかった!**ポケモンシリーズの第8世代「ソード・シールド」が発売されました。
全作品プレイしている僕は当然のごとく今作も買いました。
メガシンカもZわざもないなんて…とバカにしていましたが、ダイマックスちょーかっこよかったです。
殿堂入りするまでノンストップでテンションあがりました。さて、殿堂入りまでがチュートリアルといわれるポケモンシリーズですが、
僕もレート対戦がんばりたいと思っています。
そんななかで発生するのがこんな状況だと思います。—
この相手にこのわざ撃って倒せるのか??
倒せないなら交代or別のわざ撃ったほうがいいなぁ~
具体的なダメージが分かれば戦略がたてられるのに…—
こんなとき、使いたくなるのが「ダメージ計算ツール」ですよね。
でも、僕みたいな初心者からすると、いちいちステータス打ち込んでわざ打ち込んで…って
ダメージ計算するの、対戦中にやるには億劫だし慣れてないツールだと時間も足りないんですよね。実際の対戦画面みたいに、わざのボタン押したらダメージ計算してくれるツールがあったらいいのにな~
HamlをRuby on Railsアプリケーションに導入する方法
##Hamlとは
Hamlとは、HTMLを簡潔かつ簡単に記述できるマークアップ言語。
##Railsで使用する場合の手順
###1. Hamlを導入
Gemfileの一番下にコードを記述すると、すべての環境でhamlが使用できる。
記述後は、**bundle installを忘れずに** 。“`ruby:Gemfile
gem ‘haml-rails’
“`###2. erbファイルをHamlに変換
rails newにより、erbファイルがすでに作成されているので
拡張子がerbのファイルをhamlに変換する。####一括変換する方法
ターミナルから以下のコマンドを実行。“`
$ rails haml:erb2haml
“`
ここで、“`
Would you like to delete the original .erb files? (This is not recommended unless you are under version control.) (y/n)
“`
と聞かれたら、状況に応じてy/nを選択する。**元のerbファ
初心者によるプログラミング学習ログ 172日目
# 100日チャレンジの172日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
172日目は
おはようございます
171日目webサイトコーディングの課題
短い縦線の区切り線追加とか#100DaysOfCode 独学で居酒屋のホームページを作ってみた#結果
約半年間の勉強を経て、以下のようなホームページを制作しました。(ホームページ制作に費やした時間は3か月ほどです。)空いてる時間を見つけては少しずつ制作していったのでかなり時間がかかってしまいました。(笑)[焼き鳥 Dinning たんと | 野々市の焼き鳥居酒屋](http://tanto.main.jp/)
[PC版サイト]
[スマホ版サイト]
対応の 「HTMLを書くとき」の自分メモ
## a11yの必要性
* 過去記事
* https://qiita.com/SatoshiMukainakano/items/6a23f4ca90579eeff277
* https://qiita.com/SatoshiMukainakano/items/f38b71d99698576696c9
* ワールドワイドで見たら、より厳しいとこ多数
* 自分だって、いつケガしたり、障害もったり、するかわからない
* ケガや障害じゃなくても、公共の場の利用でもヒントになる## HTML書くとき
※書き終わったあとのコードを振り返るときにも。
### (1) コンテンツのランドマーク
* どのセクションにも属していない `header` タグ or `role=”banner”`
* どのセクションにも属していない `footer` タグ or `role=”contentinfo”`
* 文法上正しい位置にある `main` タグ or `role=”main”`#### メモ
* 原則として、ページを通して1箇所
* これら3
横スクロール
– ポイント
– overflow-x
– white-space:nowrap; ← これないとカラム落ちみたいになるから、横幅をオーバーできない“`html
Horizontal Scroll


