- 1. アダプティブアイコン(Adaptive Icon)にとりあえず対応する
- 2. Android Java FragmentでCameraXライブラリ使ってみた
- 3. AzureSpatialAnchor2.0 と Unity で Hololens、iOS、Android の境界を超えた AR 体験を作る
- 4. Lottieを使ったAndroidのアニメーション実装
- 5. AndroidStudio4.0 Canaryでgradleを4.0.0にするとエラーになった
- 6. Wifi経由でadbコマンドを実行しよう(1.Windows編)
- 7. Flutter の DatePicker に関するTips
- 8. GitHub ActionsでGradleのユニットテストの結果を取得する
- 9. Androidアプリで謎の接続エラーが発生した話
- 10. play-services-oss-licenses で表示する一覧画面と詳細画面の Toolbar のタイトルの色を白くする
- 11. ViewPager2でスワイプを無効にする方法
- 12. 【Androidアプリ】音声テキスト変換アプリが完成♪
- 13. AndroidでgRPCの双方向通信などにFlowは相性がいいかもしれない話
- 14. Livedataの罠:双方向databindingの無限ループ
- 15. AndroidX に migrate する
- 16. INSTALL_REFERRERが廃止されるというお話
- 17. 横方向RecyclerViewとSwipeRefreshLayoutが競合してRecyclerViewがスクロールしづらい問題を解決する
- 18. GitHub Actionsのgradle buildをキャッシュを使って速くしてみる
- 19. DataBinding/ViewBindingはNonNullかlateinit管理なので意図しないViewへの参照をどうやって防ぐのが良いか
- 20. React NativeとFlutterのレンダリングアーキテクチャ
アダプティブアイコン(Adaptive Icon)にとりあえず対応する
# アダプティブアイコン(Adaptive Icon)とは?
Adaptive Icon(アダプティブアイコン)とは、Android 8.0以降から実装された機能のこと。
背景とか説明はこのサイトが分かりやすいです。
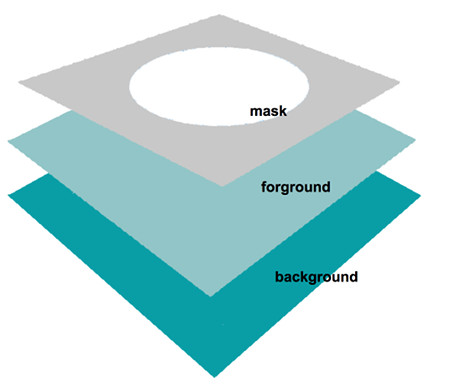
背景画像の上に、メインとなる画像を重ねて、
その上から中心に丸や四角の穴が空いたマスクで覆って表現するみたいです。# 対応方法
## アイコンにする画像の準備
アダプティブアイコンは2つの画像が必要です。
– アイコンの前面になる画像
– アイコンの背景になる画像(色
Android Java FragmentでCameraXライブラリ使ってみた
Google I/O 2019で紹介されたCameraXをJavaでFragment上で試してみたので簡単にご紹介。
##準備
公式の[チュートリアル](https://codelabs.developers.google.com/codelabs/camerax-getting-started/#0)をみながら進めていくと楽チンなのでこちらを見ながら進めていきます。
プロジェクト作成や、dependenciesの追加などはチュートリアル通りに進めるだけなので本記事では割愛。
##プレビュー用のビューを追加
Fragmentで表示するlayout.xmlにTextureViewを追加します。
AzureSpatialAnchor2.0 と Unity で Hololens、iOS、Android の境界を超えた AR 体験を作る
こちらは AR Advent Calendar 2019 13日目の記事です。
# はじめに
ARKit、ARCore を使ったモバイル端末での AR もさることながら、Hololens、MagicLeap だけでなく、Nreal などメガネ型デバイスも界隈を賑わせているかなと感じています。各デバイスでそれぞれの世界を見ながらも、共通の情報も見るという世界が、すぐ近い未来にきていると思っています。そこで気が付いたら Azure Spatial Anchor のバージョンが 2.0 に上がっていたので、このサービスとUnityを使い、Hololens、iOS、Android の各端末から、同じ位置に同じオブジェクトを出して表示するという単純なAR体験をやってみようと思います。
# Azure Spatial Anchor 2.0 を使ってみる
* [クイック スタート:Azure Spatial Anchors を使用する iOS アプリを Swift または Objective-C で作成する](https://docs.microsoft.com/ja-jp/azure/s
Lottieを使ったAndroidのアニメーション実装
#はじめに
これは[CyberAgent 20新卒 Advent Calendar](https://adventar.org/calendars/3976)の12日目の記事です!前日は[poccariswetさん](https://twitter.com/poccariswet)の記事になっています。
-> https://poccariswet.hatenablog.com/entry/2019/12/11/000037同期の中からAdventCalendarをやろうなんて自発的に声が上がるなんていい会社に入ったなぁなんて思いながら、この記事を書かせてもらいます!:muscle:
#自己紹介
自己紹介をしますと、僕はAyumuと言います。twitterではあゆ?(-> https://twitter.com/airagu950) という名前でやってます。Python触ったり、java触ったり、フロント満遍なく触ったり今ではAndroidを触るためにKotlinを必死こいて勉強したりしてます。大学ではHCI分野の主にWebレイアウトについて研究をしてます。趣味は絵を書く
AndroidStudio4.0 Canaryでgradleを4.0.0にするとエラーになった
# はじめに
タイトルの通りです。
エラーになったので解消までの手順を備忘録として書いておきます。# 何をしたか
「AndroidStudioの右下に、gradleの最新があるからupdateする?」
と出たのでアップデートしたらエラーが出ました。“`
Could not find org.jetbrains.kotlin:kotlin-stdlib-jdk8:1.3.60-eap-25
“`こんな感じでエラーが出ました。
# 解消方法
https://androidstudio.googleblog.com/2019/10/android-studio-40-canary-1-available.htmlここを読め!なんですが、以下な感じです。
TopLevelのbuild.gradleに以下を追記しましょう。
“`:./build.gradle
buildscript {
repositories {
・・・
maven { url ‘https://dl.bintray.com/kotlin/kotlin-eap’ }
Wifi経由でadbコマンドを実行しよう(1.Windows編)
#はじめに
Androidアプリのデバッグといえば
ケーブルでPCとAndroid端末を接続して行うものだと思っていましたが、
Wifi経由でもadbコマンドを実行することが可能です。#使用ツール
– Windows PC
– コマンドプロンプト
– Android端末(Wifi接続して、IPアドレスを振っておくこと)
– Wifi環境#手順
1. Android端末の開発者モードをONにしてUSBデバッグを可能にする。
2. PC、Android端末ともにWifiに接続。
3. adb接続。
4. adbコマンドを実行。
5. adbを切断。#1. Android端末の開発者モードをONにしてUSBデバッグを可能にする。
#2. PC、Android端末ともにWifiに接続。
手順1、2は略。
#3. adb接続。
コマンドプロンプトで下記コマンドを実行してadb接続をします。
`:5555`部分は省略可能です。“`
adb connect 123.456.789.012:5555
“`
#4. adbコマンドを実行。接続している端末の確認
“`
adb
Flutter の DatePicker に関するTips
## はじめに
[ユアマイスター Advent Calendar 2019](https://qiita.com/advent-calendar/2019/yourmystar) の12日目の記事です。
ユアマイスターでは、 [あなたのマイスター](https://yourmystar.jp/) でハウスクリーニングや修理などのサービスを提供するプロや職人が利用する店舗向けアプリ「マイスターアプリ」 ([Android版](https://apps.apple.com/jp/app/id1478724946?l=ja), [iOS版](https://apps.apple.com/jp/app/id1478724946?l=ja)) があります。
このアプリでは、Flutterを採用しており、2019年10月にリリースされました。(その他の技術スタックは [こちら](https://yourmystar-engineer.hatenablog.jp/entry/2019/11/25/090000))今回は、DatePickerを使ったTipsを紹介したいと思います。
## 基
GitHub ActionsでGradleのユニットテストの結果を取得する
#GitHub ActionsでGradleのユニットテストの結果を取得する
GitHub ActionsでAndroidのユニットテストを実行し、結果をダウンロードできるようにしてみます。
ワークフローの実行中に生成された物をアーティファクトというそうです。
今回は以下を参考にしてトライしてみます。https://help.github.com/ja/actions/automating-your-workflow-with-github-actions/persisting-workflow-data-using-artifacts
### ymlファイルを編集する
“`ruby:*.yml
name: branch2_CIon:
push:
branches:
– branch2 # Push events on master branch
jobs:
build:
runs-on: ubuntu-lateststeps:
# Checking out
– uses: acti
Androidアプリで謎の接続エラーが発生した話
## はじめに
こんにちは、[ラクス Advent Calendar 2019](https://qiita.com/advent-calendar/2019/rakus) 13日目担当の[@rs_tukki](https://twitter.com/rs_tukki)です。
気が付けばもうこれで中間地点です。一ヶ月って早いですね。ちなみに昨日は[i476bさんの記事](https://qiita.com/i476b/items/4a5de2af75074f98eab3)でした。私も来年こそはC#勉強したい!
今日は、スマホアプリの開発中にやらかした(というか気づけなかった)ささいなミスのお話です。## 背景
現在私が携わっているプロダクトでは、大元となるWebアプリケーションに加えてスマホアプリを2つリリースしています。それぞれAndroidとiPhoneで出しているので開発するものは4つ。
今年の4月に開発を引き継ぎましたが、そのころには既に4つともリリース済みで、後はWeb側の改修に合わせてアップデートを繰り返していくだけなので~~慣れない言語にひいこら言いながら~~
play-services-oss-licenses で表示する一覧画面と詳細画面の Toolbar のタイトルの色を白くする
アプリ内で使用している OSS の一覧と詳細を表示している Activity の Toolbar のタイトルの色を白くしたく、いろいろと試行錯誤しました。
いつの日かの自分の参考のための備忘録です。実装の詳しい手順に関しては以下の記事が参考になりますので割愛させていただきます。
https://qiita.com/sho5nn/items/f63ebd7ccc0c86d98e4b公式URL
https://developers.google.com/android/guides/opensource#結論
そこまで難しいことは無いのですが、結論から先に言うと、
DarkActionBar を parent に持つ style を定義してあげる
です。以下コードです。
まずは OssLicensesActivity と OssLicensesMenuActivity に適用する style を作成します。“`xml