- 1. [Android] 連続クリック対策 (DataBindingにも対応)
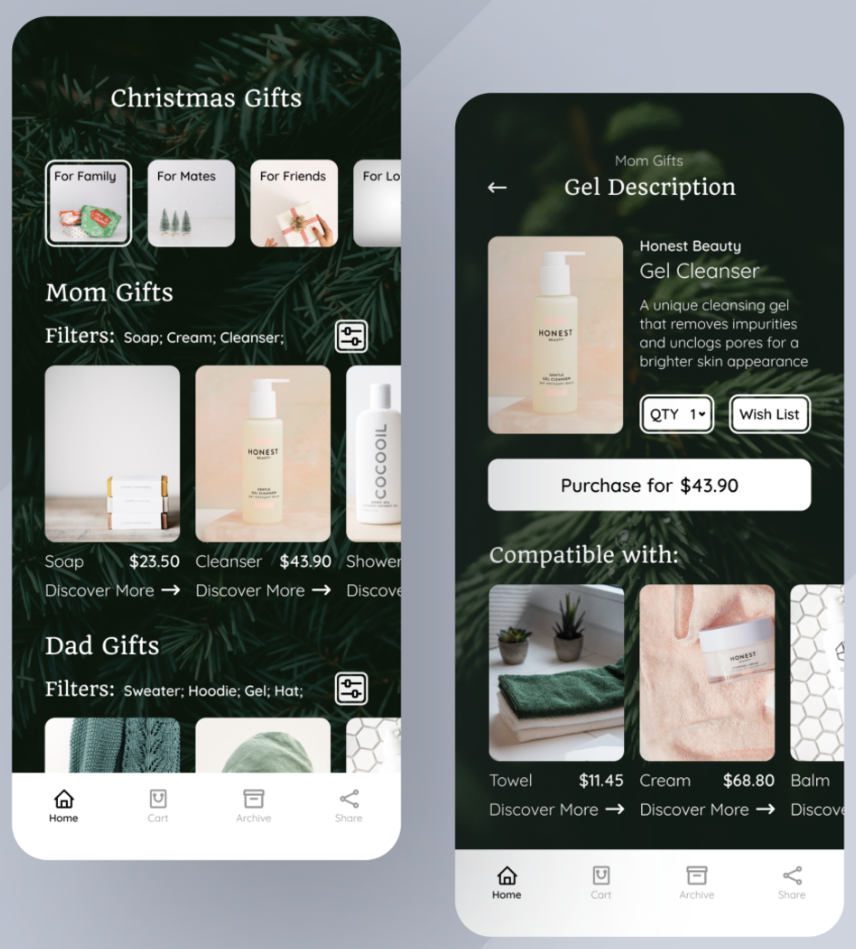
- 2. [Flutter] Dribbbleデザイン、そのまま作ろう その13
- 3. Android開発メモ
- 4. AndroidでSQLCipherを利用する際に、ERROR: couldn’t find “libsqlcipher.so” に対する解決方法
- 5. 【Android】ルパン三世風タイトルコールをなるべく簡単に作る
- 6. KotlinとCoroutinesでAyncTask
- 7. 【Android】GlideでPhotoshopのトーンカーブを利用する
- 8. Glideを使ってローディングgifを表示する(kotlin)
- 9. Delphiでインテントを使ってファイルを渡してみる
- 10. KotlinのCoroutines 1.3でシンプルにコールバック待ちをする
- 11. 【DI】Dagger2+Retrofit2(+OkHttp3)+ViewModelのDIの最小構成[その2]
- 12. 【DI】Dagger2+Retrofit2(+OkHttp3)+ViewModelのDIの最小構成[その1]
- 13. アプリ開発着手からリリースまでにやっておきたいこと10選
- 14. アプリのアイコンを作成する方法:ルールと方法
- 15. 大規模なAndroidアプリコードを読み解く技術
- 16. Androidでいい感じにREST APIを扱う(Kotlin Coroutine, OkHttp3, Retrofit2, Moshi)
- 17. ColumnとRowで理解するJetpack Composeのレイアウト基礎
- 18. RecyclerView上のボタンを押した時の処理をリストごとに変化させる
- 19. Camera Xを試す
- 20. 【Kotlin】初心者によるAndroid開発 〜導入編〜
[Android] 連続クリック対策 (DataBindingにも対応)
## 準備
こういう拡張関数を作っておく。(DataBinding 使わないなら `@BindingAdapter(“onSafeClick”)` の行は不要)
“`kotlin
@BindingAdapter(“android:onSafeClick”)
fun View.setOnSafeClickListener(block: () -> Unit) {
this.setOnClickListener {
it.isClickable = false
it.postDelayed(300) { // 300ms内の連続クリックを無効に
it.isClickable = true
}
block.invoke()
}
}
“`## 利用例
DataBinding を使う場合は次のように。
“`xml
[Flutter] Dribbbleデザイン、そのまま作ろう その13
こんにちは 皆さん!Dreamwalkerです。
メリークリスマス! :santa_tone2:どんな年末過ごしているでしょうか
忙しくて、遅くなってしまいました。今回は13番目の「DribbbleのデザインをFlutterでやってみた」になります。
#:fire:今回のデザイン:fire:

https://dribbble.com/shots/9110398-Gift-Shop/attachments/1183035?mode=media#:clap:結果:clap:
##一つ目のページ。

Keymap > Other > Select in Project View にショートカットを割り振り。**削除周りのショートカット設定**
Keymap > Editor Actions > Backspace, Deleteにショートカットを割り振り。**ワンクリックでファイルを開く設定**
プロジェクトツールウィンドウの設定アイコン > Autoscroll to Sourceにチェックを入れる。
AndroidでSQLCipherを利用する際に、ERROR: couldn’t find “libsqlcipher.so” に対する解決方法
[SQLCipher for Android](https://www.zetetic.net/sqlcipher/open-source/)を利用した時に`couldn’t find “libsqlcipher.so” `というエラーが発生してしまいました、対処手順としては:
1.この[ページ](https://search.maven.org/artifact/net.zetetic/android-database-sqlcipher/4.2.0/aar)からaarファイルをダウンロードする:
2.aarファイルを解凍する。
3.soファイルをandroid端末にpushする:
“`shell
push \sqlcipher\android-database-sqlcipher-4.2.0\jni\arm6
【Android】ルパン三世風タイトルコールをなるべく簡単に作る
# はじめにまとめ
– ルパン三世のタイトルコールをAndroidで実装してみた
– ただ作るだけだとつまらないのでDataBinding+Kotlin Coroutineで実装
– もっと簡単に作れる方法あったら教えてください:relaxed:# No Lupin The Third, No Life
突然ですが、人生で一度もルパン三世に関わったことのない日本人は少ないと思います。日本人一度は金曜ロードショーの何回目か分からない「カリオストロの城」の再放送を目にし、吹奏楽部に入れば一度は「ルパン三世のテーマ」を演奏し、エンジニアになれば一度はルパン三世TVアニメ版第二期(通称赤ルパン)の**タイプライターのカシャカシャいうタイトル**を自作するのです。そうに違いないのです(断言)
# 例のタイトルコールを作ってみた
というわけで(?)、有名なあのタイトルコールを表示させるアプリをAndroidで実装してみました。
)
Coroutinesが正式にリリースされて約1年が経とうとしているので、正式版のCoroutinesでAsyncTaskと同等の機能を実装方法を記事にまとめて見ようと考えました。
今回は、キャンセル処理もしっかり載せております。
記事の構成は、以前の[内容](https://qiita.com/naoi/items/9db5e58d4f47d25a19d5)を同じようにしております。
見比べながらこの時期を読むと、実験段階との差がはっきりします。# 動作環境
この記事の動作環境は以下のとおりです。Android Studio:3.5
Kotln:1.3.50
Open JDK:1.8
compileSdkVersion:29
targetSdkVersion:29
minSdkVersion:23
Coroutines:1
【Android】GlideでPhotoshopのトーンカーブを利用する
# TL;DR
– GPUImageのフィルターはPhotoshopフレンドリー
– Glideでacvファイルを設定するにはひと工夫必要
– エンジニアさんにっこり
– デザイナーさんも思わずにっこりするかも?—
# はじめに
この記事では一貫してGlide4を利用しています。
Glide3とは若干記述が変わりますので、ご注意ください。GPUImage for Androidは[GPUImage2](https://github.com/BradLarson/GPUImage2)のAndroid移植版で、GPUを利用することで、CPUよりもはるかに高速な画像処理を実現しています。
また、Photoshopとの親和性、汎用性ともに高いフィルターが数多く揃っているのも魅力ではないでしょうか。今回はそのフィルター郡の中でも、Photoshopで作成したトーンカーブをGlideで手軽に利用する方法についてメモを残します。
—
# 試してみる
Photoshopでトーンカーブを作成し、acvファイルとしてエクスポートします。
実際の現場ではデザイナーさんに準備
Glideを使ってローディングgifを表示する(kotlin)
#Glideとは?
android studioで使える画像読み込みライブラリ。
他にもpicasso, Universal Image Loaderとかがある。自分はpicassoとGlideしか使ったことがないが多分この2つが一番有名だからこれ使っとけば困ることはないだろう。Glideの詳細: https://github.com/bumptech/glide
#今回やること
・Glideで画像のローディングgifを表示させる表示させる画像はLorem Picsumからお借りした。
Lorem Picsum : https://picsum.photos/
URL入れるだけで画像のサイズを指定できるLorem Picsum便利でいい!!####なんでGlide?
今まではpicassoを中心に使ってたが、picassoではgifを表示させることができなかった。そこでpicassoより高機能と言われてるGlideを使ってgifを表示させようと思った。#実装
###ライブラリを導入
※2019年12月のときの最新バージョン
適宜githubから最新バージョンをコピペす
Delphiでインテントを使ってファイルを渡してみる
#はじめに
タイトルの通りなのですが、手探りだった為にあやふやな点が多く、記事の公開後に訂正が入る可能性があります。ご了承ください。発端としては、自作アプリケーションで生成したデータをGoogleドライブに出力するにはどうしたらいいんだろう?というものです。FMXもAndroid開発もわからん・・という人が書いています。
Delphi 10.3 CommunityEditionにて動作確認しています。
※画像ファイルを送る場合は[TShowShareSheetAction](http://docwiki.embarcadero.com/Libraries/Rio/ja/FMX.MediaLibrary.Actions.TShowShareSheetAction)を使いましょう!
##とりあえず実例

画像のようにコントロールを配置します。
KotlinのCoroutines 1.3でシンプルにコールバック待ちをする
# はじめに
こんにちは。今年ACCESSに入社したk.nagauchiです。
GT-Rのアイコンについてよく聞かれますが、昔から好きで一時期乗っていた([動画](https://www.youtube.com/watch?v=sbt0iiYxi-I))ので、
今も自分のIdentityとして使ってます。現在KotlinとSwiftを使うスマホアプリ開発業務(と時間が許せばFlutter)に力を入れています。
[ACCESS Advent Calendar 2018](https://qiita.com/advent-calendar/2018/access) の13日目の記事を担当いたします。# 今回の内容
KotlinのCoroutines(コルーチン)で、シンプルにコールバック待ちをしたい時の実装テンプレです。
Javaからの移民向けです。
シンプルと言いつつJavaライクな記法で書いているのはそんな理由もあります。# 実装例
通信処理MyConnectionService.connect()が時間のかかる非同期コールバック持ちメソッドになっているが、
それを使う自分
【DI】Dagger2+Retrofit2(+OkHttp3)+ViewModelのDIの最小構成[その2]
# はじめに
この記事は[【DI】Dagger2+Retrofit2(+OkHttp3)+ViewModelのDIの最小構成[その1]](https://qiita.com/m-coder/items/267abba3f059c4c9ed4a)の続きです。
今回はRetrofitとViewModelをDIしていきます。~~2019/12/26 追記
**どうやら最新バージョンのDagger(2.25.3)で本記事のやり方でDIしようとすると、複数のViewModelを生成するとエラーとなってしまうようです。**
2.24では問題ないです。最新版での良いやり方を見つけたら本記事に追記します。~~
2019/12/27 追記
2.25.3でも問題なかったです。変なところに`Named`を付けてエラーが出てました。
ただ、`@Component.Builder`を使ったやり方は若干古かったようなので、[[その1]](https://qiita.com/m-coder/items/267abba3f059c4c9ed4a)と併せて記述を修正しました。## 4. Retrofitの依存
【DI】Dagger2+Retrofit2(+OkHttp3)+ViewModelのDIの最小構成[その1]
# はじめに
DIでDagger2を使っていると、いつも「おんやあ?」となるので自分用にメモっておきます。Dagger2の構成は初心者にはハードルが高いです。
しかも`Retrofit2`をDIでInjectしようとしたり、引数付きの`ViewModel`を作ろうとするとますます混乱します。
そこで`Dagger2`+`Retrofit2(+OkHttp3)`+`ViewModel`(+レイヤードアーキテクチャ)という、よく使う組み合わせのDIの最小構成(たぶん)をこちらに記載しておきます。※当方DI初心者ですのでおかしいところがあったらガンガン指摘ください。喜びます(マゾ)。
# リポジトリ
https://github.com/nanaten/DaggerRetrofitViewModel
こちらに全体のソースコードを置いておきます。
DIが機能している事を示すために、GitHubのAPI(repos/octocat/Hello-World)にアクセスして結果をトースト表示してます。
※APIへのアクセスに`RxJava`も使っていますがそちらは解説しない予定です。
アプリ開発着手からリリースまでにやっておきたいこと10選
メリークリスマス?
こちらは [GLOBIS Advent Calendar 2019](https://qiita.com/advent-calendar/2019/globis) 25日目の記事です。# 自己紹介
こんにちは、@mshrwtnbです。1ヶ月ほど前にGLOBISに入社し、現在、[GLOBIS学び放題](https://hodai.globis.co.jp/)のアプリ開発を担当しています。iOS版GLOBIS学び放題を使いやすくすべく、チームメンバーとともにゴリゴリ書き直しています。ご期待ください?
直近まではソシャゲを主力とする企業で、複数サービスのアプリ開発、マネジメントをしておりました。# 記事の目的
これまでのアプリ開発・運用の経験をもとに、**アプリ開発着手からリリースまでにやっておくと後々役立つこと**をご紹介します。想定読者は**サービス運用の経験が少ないアプリエンジニア[^1]**とします(経験を積まれている方に既視感強めの内容かと思います)。チョイスは独断と偏見です。他にやっておくと、便利そうなことがあればコメントいただけると幸いです。–
アプリのアイコンを作成する方法:ルールと方法
モバイルアプリケーションの開発は、チャンスの宝庫です。 2020年までに、この事業分野の収益は1,890億ドルを超えると予想されています。 平均的なスマートフォン所有者がデバイスで月に約30種類のアプリを起動するので、それは理にかなっています。 Apple App Storeには220万個、Google Playには280万個のアプリがあります。 何という選択であり、同時に、何と激しい競争でしょう。
## 良いモバイルアプリアイコンが必要な理由とは?
ブラウジング中にアプリを試す理由は何ですしょうか? それはアイコンです。 これは、アプリページを開くという一瞬の決定を促すメインドライブです。 アプリのアイコンはユーザーの関心を呼び起こし、モバイルアプリが信頼できるものであり、インストールする価値があるとユーザーに確信させる必要があります。
大規模なAndroidアプリコードを読み解く技術
# はじめに ~`XXXFragment`に飛びたいだけなのに~
コードが大規模化すると,どこに何が書いてあるのかを追うのが難しくなる傾向にあります.Androidでは– `.java`と`.kt`が混ざっていたり,([JNI](https://docs.oracle.com/javase/jp/8/docs/technotes/guides/jni/spec/jniTOC.html)等によってNativeなコードが呼び出されていたり)
– 画面を構築するためのxmlファイル等の`res/`以下にあるようなリソースファイルがあったり,
– [databinding](https://developer.android.com/topic/libraries/data-binding?hl=ja)や[Dagger2](https://dagger.dev/)等のリフレクションによるコードの自動生成に依存する箇所があったりと,考慮することが少々多いような気もします(気がするだけかもしれません)
この画面を作成している`XXXFragment`に飛びたいだけなのに….どこにそ
Androidでいい感じにREST APIを扱う(Kotlin Coroutine, OkHttp3, Retrofit2, Moshi)
多くのアプリが実装しているであろうAPI通信ですが、Androidではライブラリやライフサイクルの知識を持っていないと戸惑うところが多いと思います。ということで自分なりにいい感じだなと思う実装をまとめてみました。
## やること
QiitaApi:userを呼び出し
https://qiita.com/api/v2/users
レスポンスを表示する。(ログです・・・)
アーキテクチャというほどではないですがMVVM + Repositoryを意識しています。
MVVMについてはこちらが非常にわかりやすいです。
https://developer.android.com/jetpack/docs/guide?hl=ja#drive-ui-from-model##### 使用するライブラリ
“`build.gradle
def retrofitVersion = ‘2.6.0’
implementation “com.squareup.retrofit2:retrofit:$retrofitVersion”
implementation “com.squ
ColumnとRowで理解するJetpack Composeのレイアウト基礎
# はじめに
Cloud NextでJetpack Composeは発表され、先日Android Dev Summitでは、大幅なアップデート行われました。
Jetpack Composeのレイアウトを制御するコンポーネントは以下のような階層構造になっています。
下位の階層ほど汎用的なコンポーネントになっています。
上位のコンポーネントは、下位のコンポーネントをラッパーしたものになっており、指定できる機能が限定されています。
これらの階層構造から実際にそれぞれの役割がどのように異なるのかを理解していきたいと思いますが、今回はまずColumnとRowの実際の挙動を確認することで、ColumnとRowの役割を明確にすることでFlexとの違いを理解する第一歩としたいと思います。
## Column基本
縦に内部の要素が並びます。“`kotl
RecyclerView上のボタンを押した時の処理をリストごとに変化させる
#はじめに
Androidアプリ開発でリスト表示を作るためにRecyclerViewを利用しますよね。
RecyclerView上にボタンを設置して、リストから他の画面に遷移する時、**何番目のリストのボタンが押されたか**を知りたい時ありますよね。
RecyclerView.Adapter上で「何番目のボタンが押されたか」は割とすぐ取得できるのですが、それをMainActivityで使う時に少しハマったのでメモ。#RecyclerViewについて
概要についてはこちらの記事が分かりやすかったのでこちらを参照ください。
[RecyclerViewの基本](https://qiita.com/naoi/items/f8a19d6278147e98bbc2)#やりたいこと
– RecyclerView上にボタンを配置し、ボタンを押した時に画面遷移させたい。
– ボタンを押したリストの行数によって遷移先での挙動を変化させたい。画面遷移する時のボタンを押した時の処理のイメージはこんな感じ。
遷移先の画面に対して、何番目のリストのボタンが押されたかを教えてあげたいちなみにRecy
Camera Xを試す
# Camera Xとは
>CameraX は、カメラアプリの開発を簡単に行うための Jetpack サポート ライブラリです。ほとんどの Android デバイスで機能する、使いやすく一貫性のある API サーフェスを提供するほか、Android 5.0(API レベル 21)への下位互換性も備えています。これまでの[camera2](https://developer.android.com/reference/kotlin/android/hardware/camera2/package-summary.html)よりもシンプルに実装でき、Android 5.0でも使用することができるので嬉しいですね。
また、拡張機能を利用することでポートレート、HDR、夜景などの効果も利用することができるようです :camera_with_flash:
https://developer.android.com/training/camerax公式でCodelabが用意されているので、今回はそれを進めていきたいと思います。
https://codelabs.developers.go
【Kotlin】初心者によるAndroid開発 〜導入編〜
# 概要
プログラミングなんて無縁の金融機関で働いている私による初心者向け導入方法をまとめたものです。
私自身まだまだ初心者なので、***これから始めようとしている人、やってみたいと思っている人***でも分かりやすいように心がけてまとめて行きます。
今回はずっと興味があったAndroidアプリの開発を目指してやっていきます。
~~初心者の私が書くものなので、微妙かも…でも、気にしない!!~~# 開発環境の実装
開発は***統合開発環境(IDE)***を利用します。
色々調べてみると、Androidの開発環境といえば【***Android Studio***】一択らしいので、ここは素直に従って使っていきます。公式にインストール方法がまとめてあるのでこちらを参考に導入しましょう。
【https://developer.android.com/studio/install?hl=ja】ちなみに、システム要求(PCの推奨スペック)ですが、最初はメモリ8Gあれば問題ないと思います。
実際のシステム要求については、公式を参考にしてください。ページ下部に記載されています。
【https








