- 1. 簡単なiOSアプリの開発費相場の意識調査結果
- 2. [iOS]CocoapodsでもCarthageでもない、Firebaseライブラリの導入方法
- 3. [iOS]プロトコルで疎結合に組む方法
- 4. Siriショートカットで出来ること出来ないこと
- 5. [Flutter] Dribbbleデザイン、そのまま作ろう その13
- 6. 【iOS】?コンテナViewの採用基準?
- 7. XCodeでビルドしたら「The application’s Info.plist does not contain CFBundleShortVersionString.」と出た時の対処
- 8. 全デザインパターンをSwift5で実装する(目次)
- 9. ビルダーをSwift5で実装する
- 10. UISliderをタップで選択可能にする (iOS12以上の場合)
- 11. プロトタイプをSiwft5で実装する
- 12. シングルトンをSwift5で実装する
- 13. 【iOS Firebase Dynamic Links】アプリインストールを経由するときに注意すること
- 14. Flutter iOS dark modeが設定された環境では起動画面を黒くする
- 15. Flutter iOS 幅320px端末で status barを隠す
- 16. iPadとapple pencilで作る手書きブログ
- 17. SwiftUI Viewの動的サイズを取得するには(メモ)
- 18. 【swift5】TableViewを使ってtodoリストを作成する
- 19. iOS13のダークモードを対応したくない皆さまへ
- 20. XCode でファイルが認識されないとき
簡単なiOSアプリの開発費相場の意識調査結果
最近Twitter経由で個人での簡単なiOSアプリの受託開発の打診を受け、費用を伝えると連絡が途絶えました。具体的な内容は書けないのですが、以下のような案件です。
– 実装期間は2日(かなりシンプルな機能でこれ以上はかかりそうにない)
– 実装可能か要検証な機能有り
– アイコン画像等のリソースは発注元が作成
– App Store申請作業込み(シンプルな為リジェクト対応が必要になる可能性あり)見積もりとしては合計20万円と出しました。
そこで以下のようにツイートでアンケートをとってみました。
Twitter経由でちょっと検証は必要だけど2日程度でできそうなiOSアプリの開発を打診されて、申請関係も込みで20万円って返したんだけど、音沙汰がなくなった。20万って高いかな?
— りず (r.izumita) (@rizumita) [iOS]CocoapodsでもCarthageでもない、Firebaseライブラリの導入方法
## はじめに
iOSアプリにFirebaseを導入する際、選択肢として主に`Cocoapods`と`Carthage`の2通りがありますが、それぞれ一長一短があります。
Firebaseをよく利用する私としては、どちらも使いにくいなと感じました。色々調べていく中で、公式ドキュメントにあるような第3の方法がシンプルで早かったので、その方法をまとめました。### Cocoapods
導入が簡単だが、ビルド時間がかかる(特にFirestore)。Xcodeのビルドキャッシュもあるので、ある程度は全体的なビルド時間の短縮はありますが、それでも長いと感じます。### Carthage
[Firebaseのリポジトリ](https://github.com/firebase/firebase-ios-sdk/blob/master/Carthage.md)をみてみるとCarthageはまだベータ版だそうです。ビルドはバイナリを使っていますが、依存関係が複雑でXcodeに導入するときに注意を払わないとなりません。## 第3の方法
この2つ以外の方法としては、直接githubからバイ[iOS]プロトコルで疎結合に組む方法
今更なんですが、Protocolの話です。
サンプルとして「カスタムViewを疎結合に組む方法の話」をします。
なおSwiftUIは無視します。# 1.カスタムViewの例
## カスタムViewを作る際に困ること
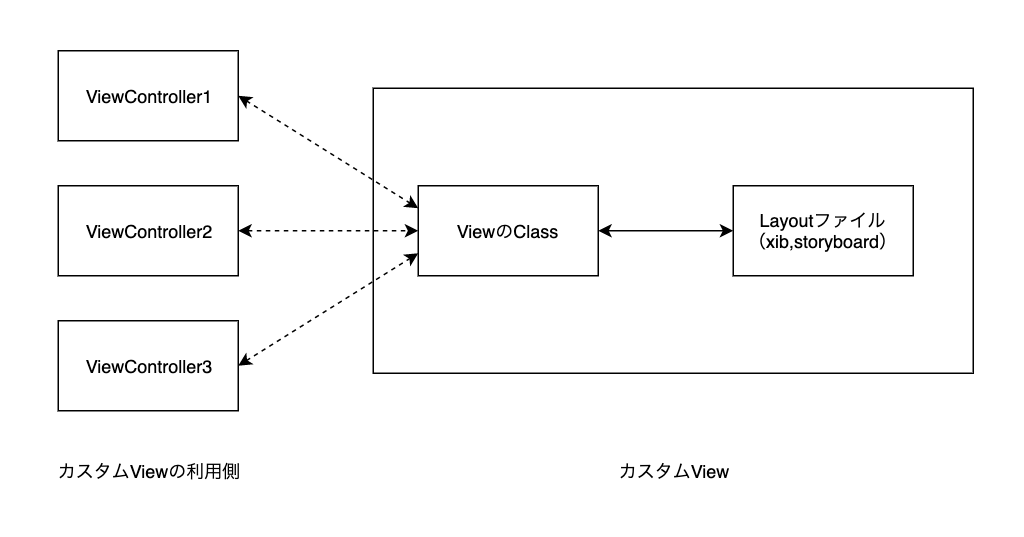
iOSにおいてカスタムViewを作ると言ったらざっくりこうなるでしょう。

違和感は無いと思いますが、実際に作ってみると案外上手く組めません。
悩みの原因は**どこに書くべきか迷う処理**が存在するからです。## カスタムViewをトリガーにしてViewControllerに何かさせたい時
カスタムViewをトリガーにしてViewControllerに何かさせたい時の処理を考えます。
例えば「Viewの中のボタンをタップしたときに画面遷移をする」のような処理です。抽象的にはこうです。
!
Siriショートカットで出来ること出来ないこと
# Siriショートカットで出来ること出来ないこと
## TL;DR
* Siriショートカットで色々やってみたかったけど、項目を眺めてるだけだと内容がわかりにくく、公式ドキュメントも一覧性がない。仕方がないので、全部触ってみてわかりにくいものに註釈をつけて、自分が後で閲覧するようのリストを作った。
* ついでに全体を触ってみた上での所見、困ったところ、便利なところを簡単に。## 所見
* 使い所
* アクションの中に「SSH経由でスクリプトを実行」と「Webリクエスト」というものがあり、指定したサーバー上で実行したりLambdaに投げたりしてしまえば処理の上で出来ないことは事実上無い。従って考えるべきは「何が可能か」ではなく「あえてモバイル端末上で実行して意味があることはなにか」であるこれは概ね以下の4つの観点に集約されそう。
* モバイル端末を携帯している「わたし」自身のリアルタイムな情報を利用する場合
* 典型的には「位置情報」「接続中のアクセスポイント」「歩数」など、端末が収集してくれている自分の情報
*
[Flutter] Dribbbleデザイン、そのまま作ろう その13
こんにちは 皆さん!Dreamwalkerです。
メリークリスマス! :santa_tone2:どんな年末過ごしているでしょうか
忙しくて、遅くなってしまいました。今回は13番目の「DribbbleのデザインをFlutterでやってみた」になります。
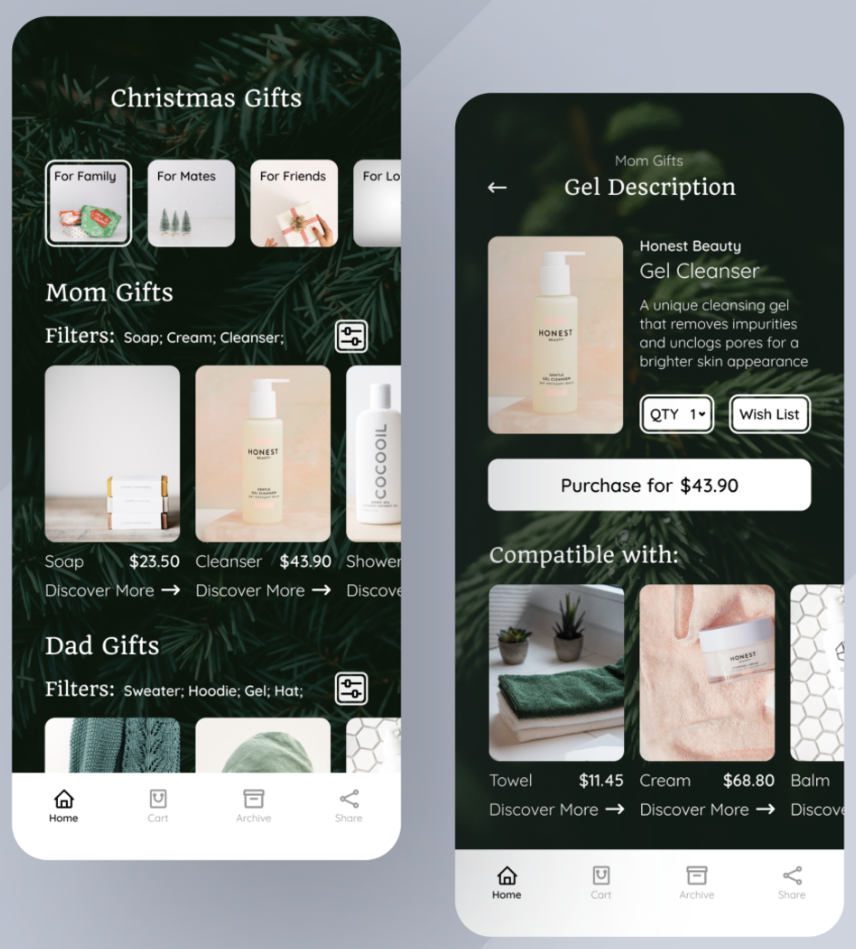
#:fire:今回のデザイン:fire:

https://dribbble.com/shots/9110398-Gift-Shop/attachments/1183035?mode=media#:clap:結果:clap:
##一つ目のページ。

[UITableView](https://developer.apple.com/documentation/uikit/uitableview)
[UIStackView](https://developer.apple.com/documentation/uik
XCodeでビルドしたら「The application’s Info.plist does not contain CFBundleShortVersionString.」と出た時の対処
ozvision Advent Calendar 2019
に参加させて頂きました。(日にち過ぎてしまったけど…)[株式会社オズビジョン](https://www.oz-vision.co.jp/)の開発チームに業務委託として参加しています村上です。(以前は社員でしたが出戻りました)
最近リリースされたハピタスアプリ(ネットショッピングなどでポイントがたまるアプリ)の改修などをしています。
よかったら使ってみてください。
[iOS版ハピタスアプリ](https://apps.apple.com/jp/app/id1475444626?&mt=8)
[Android版ハピタスアプリ](https://play.google.com/store/apps/details?id=jp.hapitas.appnativeside)[Web版ハピタスはこちら](https://hapitas.jp/)
業務でハマったことを書いていきます。
—
XCodeでスマホアプリをビルドしてシミュレーターを起動しようとしたら以下のようなエラーが出ました。
プログラミング界でよく使われているデザインパターンをSwift5で実装してみた記事の一覧です。
全ての記事は”Design Patterns in Swift5″(Karoly Nyisztor)https://www.amazon.com/Design-Patterns-Swift-implement-Improve-ebook/dp/B07MDD3FQJ を参考にしています。
#Creational Patterns (生成パターン)
###The Singleton (シングルトン)
https://qiita.com/satoru_pripara/items/725b66fd0dfb301cd80c
###The Prototype (プロトタイプ)
https://qiita.com/satoru_pripara/items/e25921a4ec6cee9fb7de
###The Builder (ビルダー)
https://qiita.com/satoru_pripara/items/9ef22416bf684662b968
###The Factory
ビルダーをSwift5で実装する
※この記事は「全デザインパターンをSwift5で実装する」https://qiita.com/satoru_pripara/items/3aa80dab8e80052796c6 の一部です。
###The Builder(ビルダー)
####0. ビルダーの意義
インスタンス生成の際に大量の設定をしなければならない場合、そのまま生成していては毎回複雑な処理をしなくてはならなくなってしまう。
そこで毎回のインスタンス生成時の設定に数パターンのデフォルト設定を用意して、それを使い回すのが有効なことがある。これがビルダーパターンである。
毎回、設定の全てを考える必要がなくなるため、インスタンス生成に必要な知識が減りコードを作成しやすくなる。
インスタン生成時に多数の変数を使って設定が必要な場合などに有効で、それほどでもない場合は無駄となる場合が多い。
また、各インスタンスの設定に、「デフォルト設定」としてくくり出せるような共通の要素がなく毎回全く設定が異なる場合は、ビルダーパターンはあまり有効ではない。
####1. 登場人物:
– クライアント Client
–
UISliderをタップで選択可能にする (iOS12以上の場合)
### UISliderをタップで選択可能にするには
“`swift:iOS12より前
class MySlider: UISlider {
override func beginTracking(_ touch: UITouch, with event: UIEvent?) -> Bool {
return true
}
}
“`## しかしiOS12以降だとSliderの値が変わらない
“`swift:iOS12以降
class MySlider: UISlider {
override func beginTracking(_ touch: UITouch, with event: UIEvent?) -> Bool {
let tapPoint = touch.location(in: self)
let fraction = Float(tapPoint.x / bounds.width)
let newValue = (maximumValue – minimumValue
プロトタイプをSiwft5で実装する
※この記事は「全デザインパターンをSwift5で実装する」https://qiita.com/satoru_pripara/items/3aa80dab8e80052796c6 の一部です。
###The Prototype(プロトタイプ)
####0. プロトタイプの意義
プロトタイプとは、インスタンスが複数必要な時に、まず最初に一つだけ生成するが残りは最初の一つをコピーして用意する事を言う。
最初の一つを除いて、インスタンスをゼロから生成することが無い。そのためコストが削減される。
インスタンスを生成するコストが高い(例えば生成時に必要なデータをネットワークを経由してダウンロードしなければならない等)時、かつ複数のインスタンスが必要な時に主に使われる。
もともと値型である構造体(strtuct)などは、インスタンスのコピーを作成するのは容易である。参照型であるクラスのコピーを作成するのは簡単にはできないめ、実装が必要になる。
※値型と参照型については以下を参照
https://qiita.com/chihayafuru/items/f6bb38c4a34d8cf62a
シングルトンをSwift5で実装する
※この記事は「全デザインパターンをSwift5で実装する」https://qiita.com/satoru_pripara/items/3aa80dab8e80052796c6 の一部です。
###The Singleton(シングルトン)
####0. シングルトンの意義
あるクラスのオブジェクトをたった一つしか作れないことをシングルトンという。プログラムの実行の全過程を通してそのクラスのオブジェクトを一つのみに限定したいときに使われる。
例えばログファイルを扱うクラスは、ログはプログラム全体を通じて一箇所のみに書き込みたい事から、シングルトンにする意味がある。
またiOSに限ったものだと、アプリそのものを表す`UIApplication`クラスのインスタンスは、`shared`というプロパティを通じてただ一つのオブジェクトにアクセスするようになっている。
####1. シングルトンの実装:
– シングルトンオブジェクトがコピーされるのを防ぐため、値型の`struct`でなく参照型の`class`を使う。またサブクラスが作られるのを防ぐため`final`修飾詞をつける。
【iOS Firebase Dynamic Links】アプリインストールを経由するときに注意すること
# はじめに
Firebase Dynamic Links を用いて、 Web ページ等から AppStore を経由して新規インストール、その後の起動でリンクに基づいた処理をアプリで行う場合の注意点等をまとめます。
基本的な実装方法に関しては日本語ドキュメント等もありますのでそちらをご覧ください。なお、 iOS10 以降をサポートバージョンとするアプリを前提として話を進めます。
また、 Firebase Dynamic Links によって流れてくるリンクのことを別のリンクと区別するためにここでは Dynamic Links と呼ぶことにします。# 呼ばれるメソッドが違う
> 最後に、application:openURL:sourceApplication:annotation: メソッド(iOS 8 以前)と application:openURL:options: メソッド(iOS 9 以降)で、アプリのカスタム URL スキームを通して受信したリンクを処理します。これらのメソッドが呼び出されるのは、アプリが iOS 8 以前でリンクを受信したときと、iOS(バージョン
Flutter iOS dark modeが設定された環境では起動画面を黒くする
iOSの起動画面のdark mode対応について、LaunchScreen.storyboardで、背景色の設定を System Background Colorに設定しておけば自動的に通常時?白、ダークモード時?黒になるとのこと。
手順をまとめます。
### 1. XCodeを開く
プロジェクトディレクトリの
> ios/Runner.xcworkspace
をダブルクリックしてXCodeを開きます。
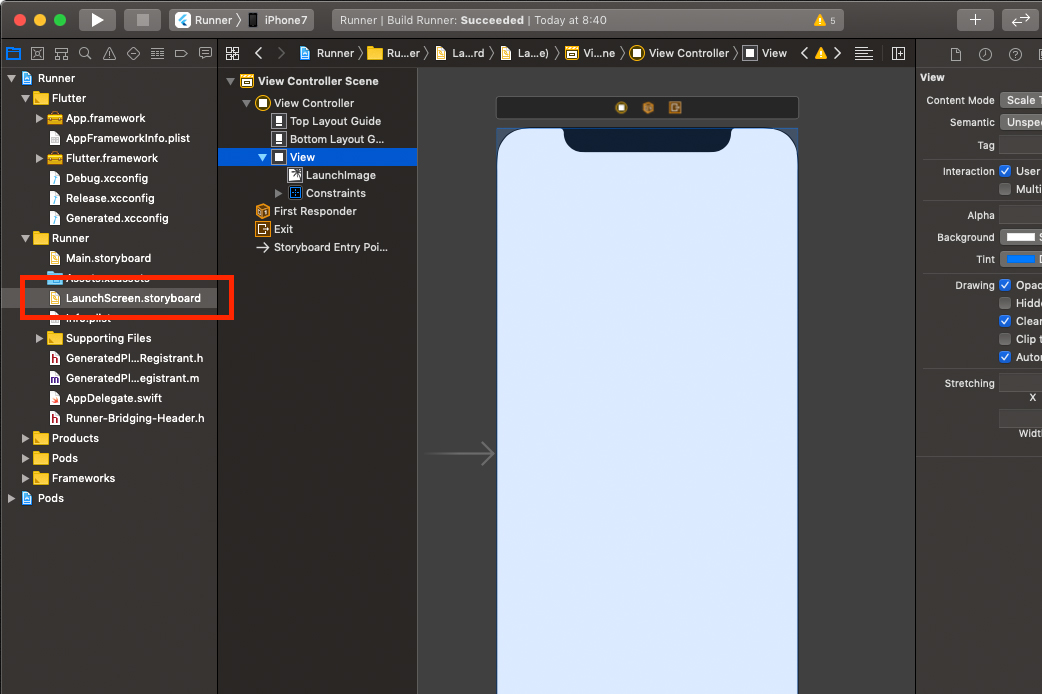
### 2. LaunchScreen.storyboardを選択します。
### 3. Viewを選択します。
.size.width == 320) {
SystemChrome.setEnabledSystemUIOverlays([]);
}
“`アプリケーションの開始直後からこの設定を行いたかったので、main()の中でやりたいところでしたが、contextへアクセスが難しいのでコードを書く場所を悩みました。
Widgetのbuild内に書くのは好ましくないような気がしたので、最終的にはinitState()内に書くことにしました。
しかし、initState()が呼び出された時には、contextが取れずdelayを付けて実行する形にしました。
“`dart
Future.delayed(Duration.zero, () {
if (MediaQuery.of(context).size.w
iPadとapple pencilで作る手書きブログ
# iPadでとった手書きメモがそのままブログに!!
**東京グルメ紀行**
https://qiita.postach.io/上のiPadで書いたブログのように、evernoteとApple pencilとEvernoteでとった手書きメモやお絵かき入りのノートを直接いい感じのブログにできます。
iPadと Apple pencilがあれば、簡単な表も手書きでパッと書いて公開できるので、**アルゴリズムの解説記事はevernoteで書いて公開した方が楽です。**
(Qiitaはお絵かきが挿入できないのがだるい)# 手順
* Evernoteをインストール
Evernoteはテキストと手書きメモでノートを取れるアプリです。
使い方はググってください* postach.ioに登録する
以下のリンクにアクセスし、登録します
https://postach.io
* postach.ioノートブック(登録したら勝手にできている)内にノートを作る。
このとき、publishedというタグを付けると公開されます。
# これで準備は完了です
postach.io
SwiftUI Viewの動的サイズを取得するには(メモ)
#SwiftUIの動的に計算されているViewサイズの確認
##やりたいこと
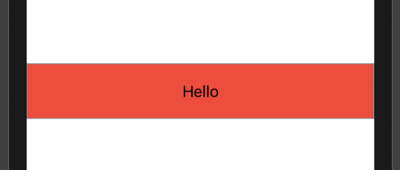
デバッグ時など、以下のように領域いっぱいにサイズ指定をした場合に、どういう値になっているのかを取得するメモです。“` swift
Text(“Hello”)
.frame(height:60)
.frame(minWidth: 0, maxWidth: .infinity)
.background(Color.red)
“`||
|:-:|##GeometryReaderをView要素のbackgroundに使う
ポイントは戻り値に空のTextなど描画対象となるViewを指定することのようで、EmptyViewなどではだめでした。“` swift
【swift5】TableViewを使ってtodoリストを作成する
## 今回やること
swift5を使用してtodoリストを作成します。
## ソースとストーリーボード
こちらはストーリーボード
tableViewを置いてその上にtable cellを置いただけです。
スクリーンショット上ではわからない点としてはOutletsのdataSourceとdelegateをviewコントローラーを接続しています。

こちらがviewControllerのソースです。
“`swift
import UIKitclass ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
let todo = [“牛乳を買う”, “髪を切る”, “
iOS13のダークモードを対応したくない皆さまへ
“` AppDelegate.swift
if #available(iOS 13.0, *) {
window?.overrideUserInterfaceStyle = .light
}
“`これを書きましょう!
全体適用は ↑
`application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool`画面ごとに切り替えたい場合は ↓
`viewDidLoad()`“` UIViewController.swift
if #available(iOS 13.0, *) {
overrideUserInterfaceStyle = .light
}
“`参考: https://stackoverflow.com/questions/56537855/is-it-possible-to-opt-out-of-dark-mode-on-ios-13
XCode でファイルが認識されないとき
# イントロ
Finder またはファイルエクスプローラーで見るとファイルが確かに存在するのに、XCode を開いて見てみるとファイルが認識されない、ということがあります。
実は実際のファイルと XCode から見たプロジェクトのファイルは必ずしも一致しているわけではありません。つまり、実際のファイル構造と XCode から見たファイル構造を別々に管理することができるようになっています。よって、XCode の外部でファイルを移動などしたときは、それを XCode に認識させる作業が必要になります。
# 原因
XCode から見たファイル構造は、
MyProject.xcodeproj/project.pbxproj
というファイルによって管理されています。よって、このファイルに記されていないファイルは、実際に存在していたとしても XCode 内部からは見えないわけです。
したがって– XCode 外部でプロジェクトにファイルを追加した場合
– .pbxproj ファイルを git でコミットし忘れた場合などに、XCode でファイルが見れない状態になってしまいます。







