- 1. スマホで簡単にマイニングができるPi Network
- 2. 【Android】さくっとFloatingActionButtonを実装する
- 3. Coroutines私的メモ3〜Coroutines Flow〜
- 4. うつ病の僕がアプリ開発をする理由
- 5. daggerの依存性を視覚化してくれるScabbardを使ってみた
- 6. Kotlin, LiveData, coroutine なんかを使って初めてのAndroidアプリを作る(6)
- 7. Androidの通知チャンネル作成でGroupIDとChannelIDを一緒にするとバグる
- 8. AndroidからGoogle Cloud TTS を使ってみる 【SSML】
- 9. Nreal Light DevKit の使い方(基本操作編)
- 10. α版、β版、内部テスト版、オープンテスト版、クローズドテスト版ってどのように進めればいいのか?[Android]
- 11. Android で OpenCV を使って QRコードを検出する
- 12. AndoirdからGoogle Cloud Text To Speech を使ってみる【音声を合成する】
- 13. 【Android】htmlで「時計」を作ったら思いのほか安定していた
- 14. Androidアプリ開発におけるベストプラクティスの探し方と活用の一方法
- 15. 【Flutter】Androidビルド時、使用していないプロキシサーバーを経由しようとする場合の対処法
- 16. 【ぶっちゃけAndroidアプリ開発】HTTP通信してJSON取得して表示するサンプル
- 17. [Kotlin] Zxing QRコードリーダーをカスタマイズ
- 18. Oculus Quest 開発者モードで PC に認識されない問題
- 19. [Android] 連続クリック対策 (DataBindingにも対応)
- 20. [Flutter] Dribbbleデザイン、そのまま作ろう その13
スマホで簡単にマイニングができるPi Network
#Pi Networkとは
Pi Networkとはスタンフォード大学の博士課程のグループによって開発されている仮想通貨だ。
今年の3月に公開され、現在では125万人を超えている。#Pi Networkの特徴
##マイニングが簡単にできる
ビットコインなどの今までの仮想通貨では高性能なコンピュータを用いて知識のある人がマイニングをしていたが、Pi Networkでは誰でもスマホで1日に一回ボタンをタップするだけでマイニングをすることができる。#Pi Networkの始め方
現在Pi Networkはβ版のためinvite code(招待コード)が必要なので以下のリンクからアプリをダウンロードしinvite codeのところに**entotsu**を入れることで登録できる。>http://minepi.com/entotsu
【Android】さくっとFloatingActionButtonを実装する
いつも忘れるのでメモ。
# Material Componentsを使えるようにする
dependenciesに追加(←これを忘れがち)。“`groovy:build.gradle
dependencies {
implementation ‘com.google.android.material:material:1.1.0-alpha06′ // 追加
}
“`最新バージョンは下記から確認できる。
https://github.com/material-components/material-components-android/releases# Fabをレイアウトに追加する
“`xml
Coroutines私的メモ3〜Coroutines Flow〜 [前回の続き](https://qiita.com/sudo5in5k/items/319a7c45923aebc04571)となります
# Coroutines Flowとは
`Cold`データーストリームの一種
## Cold?
RxJavaのObservableにもありますが、データストリームは`Cold`と`Hot`に大別できる
### Cold
* 1つの消費者(生産者の対義語)に対して購読関係を結ぶ (=個別に値を流していく)
* Subscribeするまで値を流さない
* 通知するデータのタイムラインが購読されるたびに生成
* 大抵のObservableはCold
### Hot
* 複数の消費者(生産者の対義語)に対し
うつ病の僕がアプリ開発をする理由
こんにちは。ヨースケです!
この1週間**ウイルス性急性胃腸炎**で苦しんでましたw今はお薬をもらってだいぶ楽にはなりましたが、発症当時は1時間に1回は下痢が止まらず中々眠れませんでした…頭痛と発熱もありましたがインフルじゃなくて良かったら…## うつ病の僕がアプリ開発をする理由
これには2つ理由があって、1つ目はまたアプリ開発がしたい!と思ったのがきっかけで、大学生の時に授業の一環でアプリを作ってから面白いな!またやりたい!と思ったのが強いての理由かもしれません(笑)。そして2つ目はうつ病になってから退職して1年1ヶ月ほど経つのですが、その半年間はほとんどと言って良いほど何もしてきませんでした。地学の勉強とかマイクラで遊んだりとか…やっぱり何かしないと!穴を埋めなければ!と思いアプリ開発をしています。自分でもやっぱり焦ってると感じますが、でも何かはしなくてはなぁーと思ってしまいます。
開発は牛歩並みですが(笑)勉強しつつアプリを作ってます。今年は1週間前に身体を壊してしまったので、それからはパソコンを立ち上げてません(笑)。アプリ開発再開発来年入って落ち
daggerの依存性を視覚化してくれるScabbardを使ってみた
#Scabbardとは
dagger2によるdependency graphを可視化してくれます。
Scabbard Processor(Dagger SPIの一部?), gradle pluginとide pluginの3種類が用意されてます。
java, kotlinに対応してます。
公式:https://arunkumar9t2.github.io/scabbard/#環境
今回自分が試した環境です。macOS
Android Studio 4.0 Canary 7
jdk1.8下記リポジトリで試してみました。
https://github.com/RyuNen344/ConnpassSearchdagger勉強中に出会ったため、全然見当違いのことを書いていたらすみません。
#使い方
今回はgradle plugin, ide pluginを両方入れてみます。
##GraphViz
可視化するにあたり、GraphVizが必要なので入れます。mac、linuxの場合
“`bash
brew install graphviz
“`winの場合
[G
Kotlin, LiveData, coroutine なんかを使って初めてのAndroidアプリを作る(6)
[前回](https://qiita.com/kasa_le/items/7d680cb0c03d28c817a7)の続きです。
すっかり間が空きましたが、決してFlutterに浮気してたとかではありません(笑)
# 今回の目標
今回はちょっと趣向を変えて、SNS連携としゃれ込んで(?)みようと思います。
– メッセージ(文字列)をTwitterに投稿する
– 投稿用画像を作って保存する
– 画像をInstagramに投稿する# SNS共有ボタンから共有画面に遷移
まずは共有ボタンを作って共有画面に遷移するようにします。
最初に、共有ボタンを押したら、Twitter/Instagramを選べるようにしましょう。
共有画面に遷移する導線は、このようにするのはどうでしょうか?
– 新規登録画面
– スイッチ(シェアするon/off)とチェックボックス(Twitter, Instagram)で選択
– 編集画面
– 共有メニューアイコンから(Twitter, Instagramの選択表示)## (1) 新規登録画面にシェアメニューを追加する
Androidの通知チャンネル作成でGroupIDとChannelIDを一緒にするとバグる
アプリを配信していたある日*「アプリの通知設定が変更できなくなった」*という問い合わせがチラホラが来るようになりました。
**通知のON / OFFはできるものの、バイブレーションの切り替え**など詳細な変更ができなくなったとの事です。対象はAndroid8系以上、通知チャンネルの機能を実装しているバージョンでした。
# 通知チャンネルとは(簡単な説明)
通知チャンネルはAndroid8から採用された端末で通知を行う際の機能です。
targetSdkVersionをOreoに上げた場合、通知チャンネルを作成して通知を行わないとアプリでの通知が行えなくなります。■通知の概要
https://developer.android.com/guide/topics/ui/notifiers/notifications?hl=jaこの機能より前は、アプリで通知の設定変更画面などを準備し、通知の詳細を変更できるようするのが一般的でした。(しかも結構面倒)
しかしこの機能が登場し、通知チャンネルを作成することで端末の設定画面の各アプリから通知の詳細な設定が行えるようになりました。(アプ
AndroidからGoogle Cloud TTS を使ってみる 【SSML】
# 概要
[AndoirdからGoogle Cloud Text To Speech を使ってみる【音声を合成する】]
(https://qiita.com/maKunugi/items/16f2fcfbe5d4567b44bd)
の続きになります。上記の記事では、Google Cloud Text To Speechを用いてAndroidアプリから音声合成を行う方法について紹介しました。
今回は、読み上げる音声がより自然な発話になるよう、SSMLを用いて発話をさせる方法についてメモしています。
SSMLについては下記をご参照ください。
[音声合成マークアップ言語](https://cloud.google.com/text-to-speech/docs/ssml?hl=ja)# 実装方法
前回同様、下記のREST APIを利用していきます。
https://cloud.google.com/text-to-speech/docs/apis?hl=ja
(エンドポイント)
“`/v1beta1/text:synthesize“`前回は文字列をそのまま投げていましたが、
Nreal Light DevKit の使い方(基本操作編)
Nreal Light Deveveloper Kit のファーストバッチに入ったようで、年内入手が叶いましたので、いろいろ書いていこうと思います。

## Nreal Light Developer Kitの構成
最初に、Nreal Light Developer Kitは主に以下の2つのパーツで構成されます。
* Glasses
* メガネ部分です。ディスプレイ機能とカメラ機能、スピーカーなどが入っています。
* Conputing Unit
* 四角いユニット。CPU、メモリが入っていて、実質表示機能を除いたAndroidスマホのようなものです。
* 分離するコントローラー(円盤状)と磁石でくっつきます。そのほかのスペックはこちらに
https://www.nreal.ai/specs/今後発売
α版、β版、内部テスト版、オープンテスト版、クローズドテスト版ってどのように進めればいいのか?[Android]
#はじめに
テストする際にどのように進めればいいのか迷ったので記事にしました。:blush:参考は
[「アルファ版」と「ベータ版」の違い](https://wa3.i-3-i.info/diff75version.html)
[オープンテスト版、クローズド テスト版、内部テスト版をセットアップする](https://support.google.com/googleplay/android-developer/answer/3131213?hl=ja)
です。#では早速!
まず気になる出来ることですが、『α版』、『β版』、『内部テスト版』だろうと出来ることはほとんど変わらないという認識でいてもらった方がいいです。
じゃなぜ分けるか?答えは、どの状態のものかをはっきりさせるため。| 分類 | 詳細 |
|:—————–|:——————|
| 製品版 | 通常のリリース |
| β版 | だいたいOKのものをテストする
Android で OpenCV を使って QRコードを検出する
[AndroidStudio で OpenCV をインポートする](https://qiita.com/ohwada/items/71eb18296aac46f9f5ee)
の続きです。### OpenCV の QRコード検出
OpenCV 4.0 から QRコード検出用のAPIが追加された。
今回はこれを試す。[opencv : cv::QRCodeDetector Class Reference](https://docs.opencv.org/3.4/de/dc3/classcv_1_1QRCodeDetector.html)
下記を参考にした。
[QRコード検出APIの解説](https://qiita.com/tomoaki_teshima/items/f136e51fa1da6927471b)
### アプリを作成する
まず、下記を読んでください。
[Android で OpenCV のサンプル camerapreview を試す](https://qiita.com/ohwada/items/53305d29f33bd14e6683)CameraAc
AndoirdからGoogle Cloud Text To Speech を使ってみる【音声を合成する】
# 概要
タイトルの通り、Google Cloud Text To Speech(以下、Google Cloud TTS)をAndroidアプリから利用する方法についてメモします。Androidから軽くGoogleCloudTTSを使ってみたい機会があったので、サンプルを実装してみた内容を書いています。# Google Cloud Text To Speechとは?
https://cloud.google.com/text-to-speech/?hl=ja
Googleが提供するテキストを音声に変換してくれるサービス。
[アプリで利用できる音声合成](https://qiita.com/maKunugi/items/90cbefe97887470fb328)でもちょっと触れています。# アプリ用SDK等は提供されていない
アプリから直接利用するためのSDK等は提供されていないようです。
(公式DocにKotlinやSwiftのサンプルはなし)
それもそのはず、実プロダクトでiOS/Androidアプリから直接利用されるケースはあまり想定されておらず、サーバサイドでの利用を想定
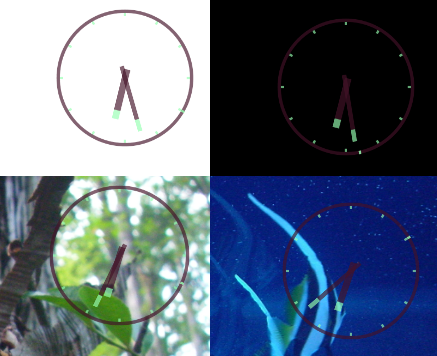
【Android】htmlで「時計」を作ったら思いのほか安定していた
#内容
[Overlays](https://play.google.com/store/apps/details?id=com.applay.overlay&hl=ja)(com.applay.overlay)というアプリを使います。
このアプリにはフローティングブラウザを表示する機能があるのですが、– 操作の透過
– 背景の透過
– 枠の完全非表示
– 縦画面、横画面で個別に表示位置を指定といったことが可能です。

そこで、画像のような時計をhtmlで作り、常時表示するようにしてみました。この時計の運用を数ヵ月間試す限りでは安定していて、動きが止まったり落ちてしまったりすることはありませんでした。
また、動画やブラウザよりも前面に表示されるため、時間を把握しつつ色々なことが出来ます。
そして何より、時
Androidアプリ開発におけるベストプラクティスの探し方と活用の一方法
この記事は [Makuake Development Team Advent Calendar 2019 Day.25](https://adventar.org/calendars/4716) の記事です。
# はじめに
現在、AndroidアプリについてGoogleが公式にベストプラクティスを多く公開しています。これらのベストプラクティスを理解し取り入れることがAndroidアプリ開発においてはとても重要になってきます。本記事では、ベストプラクティスがどこにあるのか、またそれをどのように活用するべきかについて、私見をまとめたいと思います。
# ベストプラクティスの情報源の参考
以下に、個人的に参考にしている情報源をまとめます。
* [Android Developers](https://developer.android.com/?hl=ja)
* 公式の情報源。非常に充実しており何か気になったとき、まずはここを見る。
* [android/architecture-samples](https://github.com/android/architecture
【Flutter】Androidビルド時、使用していないプロキシサーバーを経由しようとする場合の対処法
# 【Flutter】Androidビルド時、使用していないプロキシサーバーを経由しようとする場合の対処法
## TL;DR
Android Studioなどでプロキシ設定をしたことがある場合、解除してもVSCodoでビルドをするとGradleからエラーが吐かれ、ビルドできない時があります.
“`/Users/userName/.gradle/gradle.properties“`内にプロキシサーバーのアドレスが記述されているので、コメントアウトして対処します.## 環境
– macOS Catalina 10.15 Beta(19A546d)“`
[✓] Flutter (Channel beta, v1.12.13+hotfix.6, on Mac OS X 10.15 19A546d, locale
ja)
[✓] Android toolchain – develop for Android devices (Android SDK version 28.0.3)
[✓] Xcode – develop for iOS and macOS (Xcode
【ぶっちゃけAndroidアプリ開発】HTTP通信してJSON取得して表示するサンプル
HTTP通信してWebサーバー上にあるJSONデータを取得してTextViewに表示するアプリです。
動くサンプルコードが欲しい人のために、簡単な解説とともに載せておきます。Android StudioでEmpty Activityで新規プロジェクト作成し、コピペして一部修正すれば動くはずです。
<前提>
作成日:2019年12月27日
AndroidStudio 3.5.3
targetSdkVersion 26
CompileSdkVersion 29・Empty Activityの雛形を元に作成。
・レンタルサーバーなど、JSONファイルをアップロードできる環境があること。
##サンプルコード
###JSONデータ
“`jsondata.json
{“profile”:[
{
“no”:”0001″,
“name”:”山田太郎”,
“address”:
{
“address1″:”千代田1-1”,
“city”:”千代田区”,
“state”:”東京都”
},
[Kotlin] Zxing QRコードリーダーをカスタマイズ
他のサイトを参考しながらZxingQRコードリーダー実装しましたが、赤いラインが表示されているのは微妙なので、QRコードリーダーの見た目をカスタマイズしていきましょう!
問題:赤いライン嫌です
画像お借りします(リンクは下記に記載)
成果物:高級ホワイトになった
##ライブラリ
Zxingライブラリ
h
Oculus Quest 開発者モードで PC に認識されない問題
Oculus Quest を初めてPCにつなごうとした際の問題です
PC : Windows 8.11. スマホからQuest の開発者モードをオンにする
2. PC と Quest をつなぐ
3. **この時点でQuest 側に確認のダイアログがでていない**
3. `adb devices` でつながっているか確認する
4. **つながっていない**※`adb`コマンドは後述のAndroid Studio についてくる Android SDK の中にあります
### まずしたこと
##### 開発者モードをオフにする
通常通りにつながる
Quest の中のファイルも閲覧できる状態##### Windows のデバイスマネージャの確認
USB 関連のデバイスのところにある
開発者モードが**オフ**の状態だと `Quest` という名前で認識されていました
開発者モードが**オン**の状態のときは `Quest` ではなく `XR~~` (~の部分は忘れた) みたいな名前になっていました名前が変わっていただけで認識自体はされている状態
### 解決方法
[Android] 連続クリック対策 (DataBindingにも対応)
## 準備
こういう拡張関数を作っておく。(DataBinding 使わないなら `@BindingAdapter(“onSafeClick”)` の行は不要)
“`kotlin
@BindingAdapter(“android:onSafeClick”)
fun View.setOnSafeClickListener(listener: View.OnClickListener) {
this.setOnClickListener {
it.isClickable = false
it.postDelayed(300) { // 300ms内の連続クリックを無効に
it.isClickable = true
}
listener.onClick(it)
}
}
“``isClickable` による制御が気になる場合は、`this.setOnClickListener {` の外側で前回クリックのタイムスタンプを保持しておいて比較、という対応でもいいかもしれない。
#
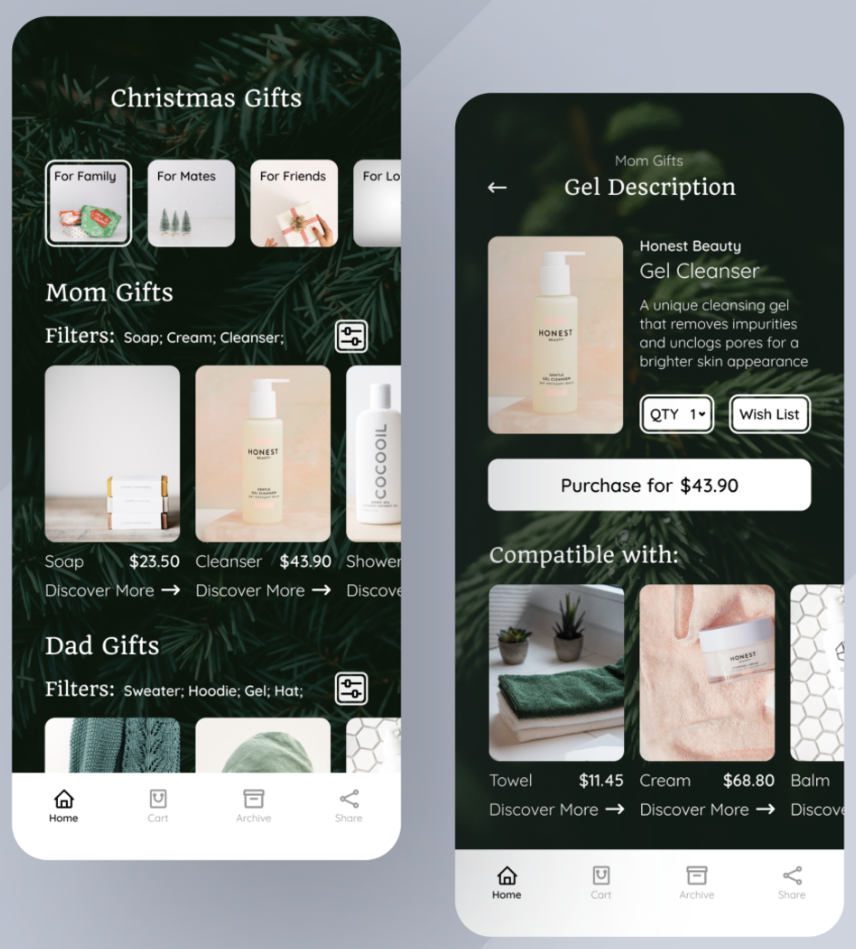
[Flutter] Dribbbleデザイン、そのまま作ろう その13
こんにちは 皆さん!Dreamwalkerです。
メリークリスマス! :santa_tone2:どんな年末過ごしているでしょうか
忙しくて、遅くなってしまいました。今回は13番目の「DribbbleのデザインをFlutterでやってみた」になります。
#:fire:今回のデザイン:fire:

https://dribbble.com/shots/9110398-Gift-Shop/attachments/1183035?mode=media#:clap:結果:clap:
##一つ目のページ。












