- 1. VuePress でテンプレートから記事生成
- 2. 年末の断捨離アプリをFirebaseでhostingしてみた話(webアプリが少しずつ良くなっていく過程編)
- 3. Electronで「要素の検証」を再現する方法
- 4. ReactのBDD勉強としてサービス作ってみた
- 5. Node.js の Async Hooks API の動作を検証しました
- 6. AWS+NodeJSでサーバレスな環境構築①
- 7. なっがいSQLをNode.jsで生成してみた
- 8. ReferenceError: fetch is not definedで困ったときに読む記事
- 9. yarn installで”The engine “node” is incompatible with this module”というエラーが発生した件
- 10. Firebase開発環境構築
- 11. AWS LambdaとServerless Frameworkで爆速で作るTwitterbot
- 12. Python-shellの使い方
- 13. Node.js Gmail送信
- 14. docker-lambda – AWS Lambda の開発効率を爆アゲする
- 15. 初心者がGitHubでJavaScriptのコードを書き換えるまでにやったこと
- 16. React & バックエンド処理の画面をとりあえず公開するまで
- 17. 【IBM Watson】AIが性格を推定してくれるPersonality Insigthtsデモサイトの構築方法 (Node.js編)
- 18. 単一リポジトリ内の複数のpackageで共通の型を使い、さらに型をpackage化
- 19. firebase データ取得にfor文を使いつつ、その中で非同期処理する方法
- 20. MNISTのデータベースをJSONで得る
VuePress でテンプレートから記事生成
最近 VuePress で[個人ブログの運用をはじめました](https://openjny.github.io/)。
ですが、VuePress 単体では記事の Markdown を自動で生成できないことに悩んでいたので、[{{ mustache }}](https://mustache.github.io/) を使った簡易的な記事生成スクリプトを作りました。
イメージ的には `hexo` の [new コマンド](https://hexo.io/docs/commands.html#new) のような感じです。
# 登場人物
`new-post.js` と `templates/*.mustache` を新規に追加します。
“`
$ tree vuepress
.
├── new-post.js <------------------------- スクリプト本体 ├── package.json ├── docs <-------------------------------- VuePress のプロジェクトフォルダ │ ├── .vuepress │ │
年末の断捨離アプリをFirebaseでhostingしてみた話(webアプリが少しずつ良くなっていく過程編)
# Firebaseのhostingを使ってReactのSPAアプリをデプロイした話
です。
結論だけ話すとそんな感じです。(domainをとっていないことをお許しください)
https://dan-syari.web.app/#/年末の短期休暇でアプリを1つ作ろうと考えていて、今回作りました。(開発期間は2日間)
## 今回作ったアプリについて
– タイトル: 「Dan Syari」
– 内容: 来年したい目標を3つ立て、それについて簡単な質問に答えるとその目標の中で重要なことがわかる
– 技術:
– React
– Typescript ☆
– React Hooks ☆
– Reduxを使わない状態管理 (Context) ☆
– Firebase (Hosting) ☆
– Firestore ☆
– Material UI ☆
– SPA ☆☆がついているものは著者は初めて使ったものです
洗い出して列挙してみると、結構挑戦してたことがわかります
## 本記事の対象者
– 意気揚々と壮大なアプリを
Electronで「要素の検証」を再現する方法
##本文
初投稿です。
Chromeで右クリックすると出てくる「検証(I)」。
押すとデベロッパーツール内でカーソル直下の要素にジャンプします。
Electron内でも使えると開発中なにかと便利なので、この機能を再現してみます。##openDevTools
Electronで単にデベロッパーツールを開く場合は`webContents.openDevTools([options])`を使います。
“`javascript
const { remote } = require(‘electron’)
const webContents = remote.getCurrentWindow()
webContents.openDevTools()
“`
modeオプションで表示位置の指定ができます。| mode |状態|
|:-:|:–|
|right|画面右に表示|
|bottom|画面下に表示|
|detach|別ウィンドウに切り離して表示|
|undocked|別ウィンドウに切り離すが画面内に戻すこともできる|
“`javascript
webContents.ope
ReactのBDD勉強としてサービス作ってみた
# TL;DR
– フロントエンドBDDの勉強用に、簡単なサービス作った。
– テスト書くの良い。
– サービス公開とか色々本筋でないとこに結構引っかかった。
– Javascript難しい。
– フロントエンド難しい。# What’s this?
最近業務でswiftを触っていたのもあり、勉強の方向性がフロントエンドに偏りつつある。
Reactは以前から学習に取り組み、簡易な実装経験があったが、
そもそも機能を実現することも重要だが、システムとして長期運用していく上で重要になるテストコードについても勉強したいと思ったので、じゃあReactでテスト書きつつシステム一個作って見よう!という試みで開始した。# 作ったもの

サービス:https://timer-d73c3.web.app
GitHub:https://github.c
Node.js の Async Hooks API の動作を検証しました
必要に迫られて、Node.js の [Async Hooks] API について調べたので、その仕組を実例を用いて説明します。
## Async Hooks とは?
Node.js の [Stability: 1 – Experimental](https://nodejs.org/dist/latest-v12.x/docs/api/documentation.html#documentation_stability_index) (2019/12/30 現在) な機能です。
主に **非同期呼出を追跡する** のに使われています。例えば以下の様な NPM Module が [Async Hooks] を使っています。* [longjohn](https://github.com/mattinsler/longjohn) → 非同期呼出で途切れる Stack trace を繋げて表示する
* [trace](https://github.com/AndreasMadsen/trace) → 非同期呼出で途切れる Stack trace を繋げて表示する
* [express
AWS+NodeJSでサーバレスな環境構築①
# はじめに
サーバレスは完全に未経験ですが、勉強がてら備忘録として残しておこうと思います。
表現等が正しく無い場合はご指摘いただければ、幸いです。# サーバレスってなぁに?
簡単に行ってしまうと、ユーザーがサーバー領域を意識せず、直接利用出来るサービスを活用した構成のことです。
「Lambda」は設定されているプログラムを起動させる実行環境となります。起動条件が整った際に、プログラムをLambda環境に呼び出し、実行されます。この為、Lambdaでは、実行した時間とその回数のみの課金となります。**向いているサービス**
・待機時間の長いシステム
・CPUの負荷が時間帯によって差のあるシステム**不向きなサービス**
・常にシステムの動いている必要のあるサービス
・高負荷な状態が長時間続くシステムもう少し詳しいことを知りたい場合はこちらのサイトをご覧ください。
[サーバーレス アーキテクチャ](https://www.skyarch.net/iot/serverless.html)# Lambda関数の作成
・AWS Lambdaページ>関数の作成>一から作成
・
なっがいSQLをNode.jsで生成してみた
# 背景
– 似たような処理の繰り返しなので共通化できそう
– でも、SQLの知識がそこまでない
– Gitでコード管理しているが、なっがいSQLをプッシュすると、全コードにおけるSQLの割合が増えてなんか気分が悪い## なっがいSQLサンプル
SELECT箇所・LEFT JOIN箇所で多数の重複があり、見やすくするため省略しています“`sql
— CREATE TABLE sample_table
SELECT
pb.id, p.name, p.team,
— bat1
IFNULL(fst.slug_ave, 0) AS rate1,
IFNULL(fst.pa, 0) AS pa1,
IFNULL(fst.ab, 0) AS ab1,
IFNULL(fst.tb, 0) AS cnt1,
— bat2
— ︙
— bat3
— ︙
— bat4
— ︙
— bat5
— ︙
— bat6
— ︙
— bat7
IFNULL(sev.slug_ave, 0) AS rat
ReferenceError: fetch is not definedで困ったときに読む記事
### 少年は困っていた。
#### node-fetch がfetchできない。“`
ReferenceError: fetch is not defined
at Client.request (/var/task/node_modules/amazon-cognito-identity-js/lib/Client.js:55:3)
at /var/task/node_modules/amazon-cognito-identity-js/lib/CognitoUser.js:333:18
at AuthenticationHelper.getLargeAValue (/var/task/node_modules/amazon-cognito-identity-js/lib/AuthenticationHelper.js:96:4)
at CognitoUser.authenticateUserDefaultAuth (/var/task/node_modules/amazon-cognito-identity-js/lib/CognitoUse
yarn installで”The engine “node” is incompatible with this module”というエラーが発生した件
## yarnをinstallしようとしたら、以下のエラーが発生しました
“`bash
error get-caller-file@2.0.5: The engine “node” is incompatible with this module.
Expected version “6.* || 8.* || >= 10.*”. Got “9.5.0”
error Found incompatible module.
info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.
“`### 環境
Ruby: 2.6.3
Rails: 5.2.3## メッセージを和訳してみた
「バージョンは、6.* または8.* または10.*以上がいいんだけど、あなたは9.5.0だったよ」
てなとこかな?## 解決策
#### nodeのバージョンを確認“`bash
$ node -v
v9.5.0
“`
やっぱし。#### インストール済みのnodeの
Firebase開発環境構築
久々に個人アプリを作ろうと思い、Firebaseの勉強がてら一から構築したのでその備忘録です。
関数の実行するのにデプロイにて確認するやり方が多く、ローカルで確認する方法がなかなか見つからなかったので、そこもまとめてみました。
# Node.jsインストール“`
// Node.jsのバージョン管理にnodebrewを導入する
$ brew install nodebrew
$ echo “export PATH=$HOME/.nodebrew/current/bin:$PATH” >> ~/.bash_profile
$ source ~/.bash_profile
$ which nodebrew
/usr/local/bin/nodebrew
$ nodebrew setup
Fetching nodebrew…
Installed nodebrew in $HOME/.nodebrew========================================
Export a path to nodebrew:export PATH=$HOME/.nod
AWS LambdaとServerless Frameworkで爆速で作るTwitterbot
## 0. はじめに
ここ1年はStackstormばかり扱っているのですが、年末だし他の技術も触るかー!と思いたち、色々自分の作業ディレクトリを漁っていたところ、Twitterbotなるものを発掘しました。`Stackstorm???`という方はこちらをご参照ください。(自演)
[Dockerで始めるStackstorm再入門1/3(環境構築からOrquestaで書いたWorkflowの結果をslackに通知するところまでのチュートリアル)](https://qiita.com/gkzz/items/4329f0846c873dbce9cf)話を戻します。
そのTwitterbotですが、私はvpsを使って運用していました。
ただ、そんなに頻繁に動かさないので、また勉強も兼ねて、このたび`AWS Lambda(以下、lambda)移行`にチャレンジした次第です。`lambdaってなに?`という方は、AWSがオフィシャルなハンズオンを公開しているので、そちらをご参照ください。
Python-shellの使い方
#1.目的
Node.js上で動作するJavascripコードからPythonコードを呼び出す。またPythonコードの出力をJavascriptコードが受け取り、受け取ったデータをJavascript上で処理したい。

#2.手段
Python-shellを使います。[Python-shellのソースはこちら](https://www.npmjs.com/package/python-shell)
#3.環境設定、インストール
Python-shellを使うための事前準備やインストール方法を説明します。
node.jsとpythonは既にインストール済とします。環境
・ubuntu 18.04 on Raspberry pi4 (Docker)
・node.js v12.14.0
・npm 6.13.4##
Node.js Gmail送信
#はじめに
Gmailアカウントでメール送信をしたい場合があります。
gmail-sendを利用すると便利です。#gmail-sendをインストール
`npm install –save gmail-send`#送信アカウントの設定
“`javascript
const send = require(‘gmail-send’)({
user: ‘xxx@gmail.com’,
pass: ‘xxxアカウントのパスワード’,
to: ‘taro@yahoo.co.jp’,
subject: ‘Gmailからのメール送信確認の件’,
});
“`#テキストメールを送信する
“`javascript
send({
text: ‘●●様 \n こちらは2行目です。\n’,
}, (error, result, fullResult) => {
if (error) console.error(error);
console.log(result);
})
“`#HTML形式メールを送信する
“`javascript
send
docker-lambda – AWS Lambda の開発効率を爆アゲする
## 要約
– AWS Lambda の Function を実装するときは **docker-lambda** を使用すると開発スピードが上がる。
– Docker コンテナが提供されているので、導入に手間がない。
– AWS Lambda の Function 実行だけでなく、 Deploy package の作成にも便利。## はじめに
AWS Lambda を使用することが増えてきたのですが、イチイチ AWS アカウントの設定や、 AWS Lambda へのデプロイが手間だと感じていました。そこで、ローカル開発環境上で実行できる方法を探したところ、 [docker-lambda](https://github.com/lambci/docker-lambda) なるものの存在を知ったのでお試ししてみました。
## 概要
本記事の概要は次の通りです。
### 書くこと
– docker-lambda の導入方法
– docker-lambda の実行方法(Node.js版)
– AWS Lambda へのデプロイ用パッケージを作成する方法### 書かないこと
初心者がGitHubでJavaScriptのコードを書き換えるまでにやったこと
笹澤さんのところでプログラミング開発の練習をさせていただいている、茨城大学の浅野です。
GitHubなどは全くの初心者であった自分が、GitHubでJavaScriptのコードを書き換えるまでに至った流れを書いておきます。
可能な限りGitHub初心者の人にも伝わる言葉で書くことを目標に頑張ります。
#1. そもそもGitHubって何って話から
GitHub(ギットハブ)って何だろうというところから始めます。GitHubとは…
「GitのHub」です。
怒らないでください。
でもこの認識結構大事みたいで、GitとGitHubってどうやら違うみたいなんです。
##1.1. Gitとは「みんなで編集しやすいシステム」
仕切り直して、Gitって何だろうというところから始めます。Gitとは「みんなで一つのファイルを編集しやすいようにしてくれるシステム」のことです。
ファイルでは説明しづらいので、みんなで小説を書くことを考えてみます。
##1.2. 小説をみんなで書くことで考えるGit
Aさん、Bさん、Cさんの3人で一つの小説を書きあげることを考えます。Aさんが導入
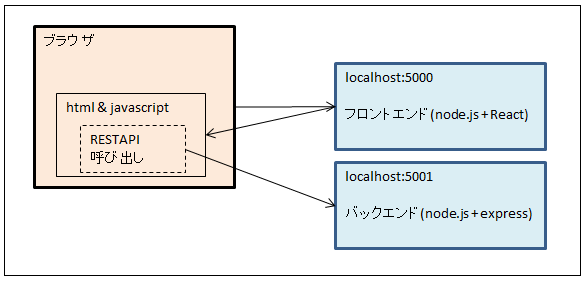
React & バックエンド処理の画面をとりあえず公開するまで
# やりたいこと
Reactを使ったフロント側と、バックエンドとの連携処理を最低限動かし、Herokuで公開するまでをメモします。
千里の道も一歩から。# 全体イメージ
ローカルでの全体イメージは以下です。
Reactはフロントエンドのフレームワークなので、サーバサイドのバックエンド処理は別物として分離してしまったほうが分かりやすそうです。
# 手順
## 前提
以下ができていることを前提にします。– [Node.js](https://nodejs.org/en/download/)がローカルにインストールされていること
– [Github](https://github.com/)と[Heroku](https://jp.heroku.com/)のアカウントを持
【IBM Watson】AIが性格を推定してくれるPersonality Insigthtsデモサイトの構築方法 (Node.js編)
皆さん、こんにちは。戸倉彩です。
今回は今すぐ使えるIBM Watson Personality Insights APIのサービスを使用した、テキストやTwitterのツイートを分析するWebアプリケーションを開発する方法を紹介します。パブリッククラウドのサービスを使用しますが、無料の範囲で作成することができるので、自己学習やコミュニティのハンズオン等の題材に迷った時には役立てていただければと思います。
# IBM Watson Personality Insights (性格分析)とは
**Personality Insights**は、IBMが提供しているIBM Watsonサービスの一つで、テキストから筆者のパーソナリティ(ビッグ・ファイブ、価値、ニーズ)の3つの特徴をAIから推測します。詳細については**[IBM Watson Personality Insights 公式サイト](https://www.ibm.com/watson/jp-ja/developercloud/personality-insights.html)**をご覧ください。# Personal
単一リポジトリ内の複数のpackageで共通の型を使い、さらに型をpackage化
# 概要
小規模のサーバーサイド・フロントエンドのように、
マルチパッケージを含む構成のリポジトリにおいて・・・“`
root
├── functions
│ └── package.json // サーバーサイドの package
└── hosting
└── package.json // フロントエンドの package
“`以下を満たすためのメモです。
– functions, hosting から単一の型定義を使う
– `root-types` package として、型を export する
– ここでexportした型を、外部のプロジェクトからも使えるようにする## 最終形態
上記の条件を満たすリポジトリの最終形です“`
root
├── package.json // root-types package
├── types
| ├── dist // root-types としての配布物
| ├── src // root-types の実装
| | ├── index.
firebase データ取得にfor文を使いつつ、その中で非同期処理する方法
この記事は、どっかからAPIをとってきたデータを、firebaseのデータ群と比較参照する場合、
非同期処理とfor文をどうやって組み合わせれば良いかというところにいつも引っかかっていてしまっていたので、その備忘録です。## 環境
– Node.js
– Cloud firestore## どんな問題なのか
firestore にあるcollection からデータを全てとってくる場合、下記の例のように、`forEach`を使ってとってくるのが普通です。“`js
var query = db.collection(‘contents’).get();
query
.then(function(snapshot) {
snapshot.forEach(function(childSnapshot) {
… // childsnapshot の処理
});
});
“`しかし、この`forEach`文の中、つまり、`childsnapshot`の処理の中に、時間がかかる関数を呼び出していて非同期処理をする必要があるとなった場合、
**`f
MNISTのデータベースをJSONで得る
MNISTのWebサイトで配布されている手書き数字のデータは、バイナリ形式です。これを、JSONデータに変換する方法をメモしました。
http://yann.lecun.com/exdb/mnist/
DBをダウンロードして、解凍します。
“`js:mnistdb2json.js
// MNIST手書きデータをJSONに変換する for Node.jsconst CONV_LIMIT = 5000 // 小さなJSONを作成する場合
// サンプルファイルの保存先を指定
var DIR_IMAGE = __dirname + “/image”;// モジュールの取り込み
var fs = require(‘fs’);// 変換処理
convertToJSON(“train”);
convertToJSON(“t10k”);function convertToJSON(basename) {
console.log(“convert: ” + basename);
// 各種ファイル名を決定
var file_images = basename









