- 1. Auth0でログインユーザーのロール(Roles)を元にハンドリングするRulesを書いてみた
- 2. やらかしJS先生がみた関数パラメータの闇({name, value = 0}) => console.log({name, value})
- 3. async/await完全に理解した(JavaScript)
- 4. nodeを終了する方法(コマンド)4選
- 5. 【Catalina】nodebrewからnode, yarnをインストール
- 6. 【Node.js】楽天での消耗品の購入を自動化した
- 7. React.jsとAWS(cognito)の連携
- 8. VSCode で “Cannot find runtime ‘node’ on PATH. Is ‘node’ installed?” との戦い
- 9. Auth0+ファイル1つでローカルサイトにログイン機能を付ける!
- 10. Google Cloud Storage にデータがアップロードされたらブロックチェーンNEMに記録するFunctionsを作成する。
- 11. iPhoneから1タップするだけでAWS上のプログラムをON/OFFする方法
- 12. Raspberry Pi 4+Chinachu v0.10.1-gamma.0 地デジ録画サーバー構築
- 13. CognitoUserPoolの情報をLambda経由でRDSへ連携した
- 14. タイプスクリプトでドメインオブジェクトやってみた
- 15. 初心者のためのRESTful
- 16. Angularで簡単アニメーション:左からフェードイン編
- 17. 各種 Web Application Framework メモリ使用量比較調査 (Go, Ruby, Python, Node.js, Java)
- 18. npm コマンドでグローバルインストールされたパッケージを表示する
- 19. 試しに「OpenID Connect Provider Certification」を通してみた
- 20. AWS+NodeJSでサーバレスな環境構築④
Auth0でログインユーザーのロール(Roles)を元にハンドリングするRulesを書いてみた
Auth0でログインしたユーザーによって処理を変えたいときに、Rulesというログイン時に任意スクリプトを実行してハンドリングさせる機能があります。
> 参考: [「Auth0」のRulesが便利機能だった!! / 『「Auth0」で作る!認証付きシングルページアプリケーション』でAuth0をさわってみた](https://blog.pirox.dev/2019/05/04/231114)
今回は、 **ユーザーのロールを元にハンドリングをする処理を書いてみます**。
このRulesはNode.jsで記述するFaaS的なものになっているので、公式サンプルには無いものも比較的カスタマイズしやすそうです。
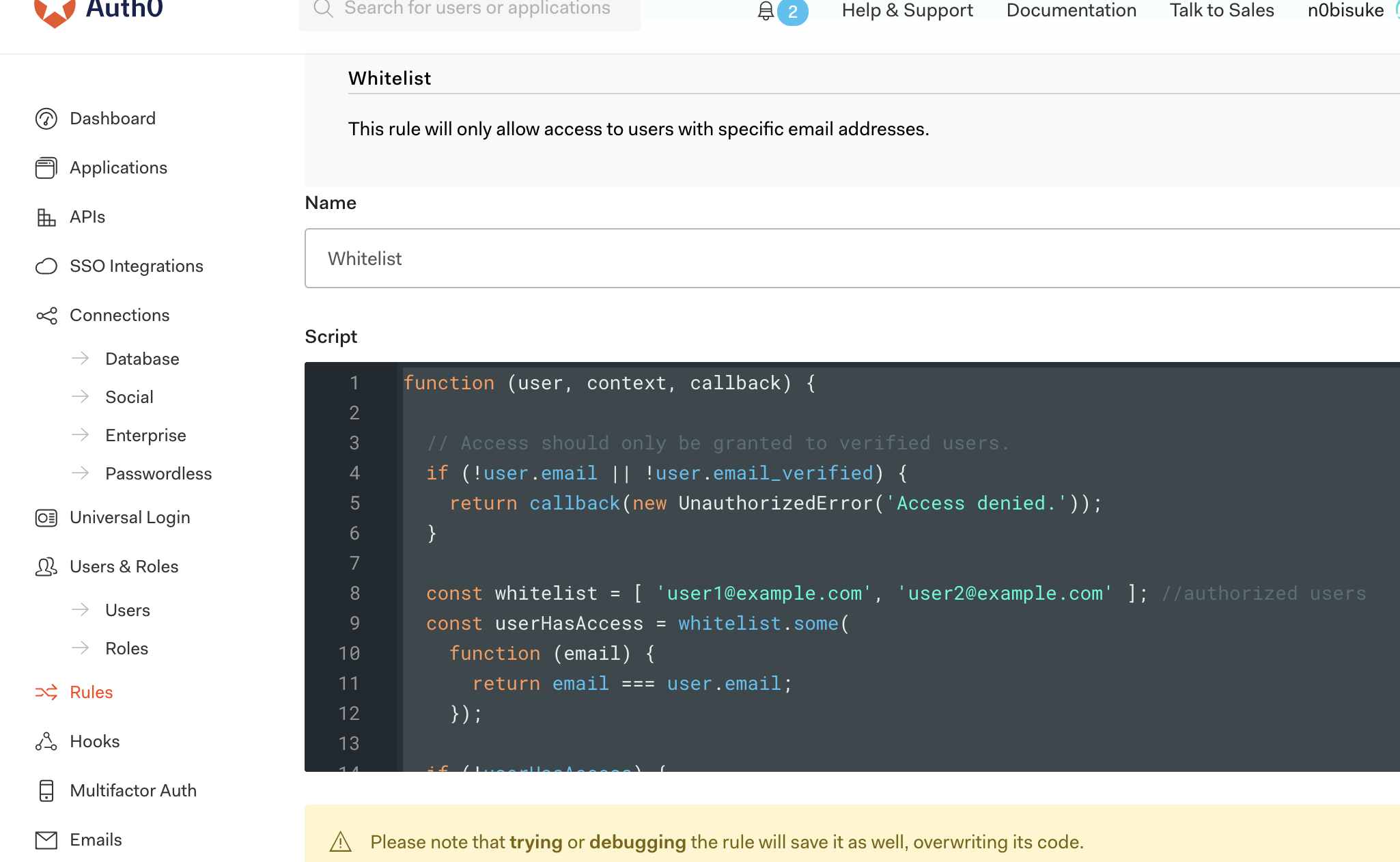
## 例: whitelist – 特定のメールアドレスの人を通す
公式サンプルです。こんな雰囲気。
> 
“`js
function (user, context, callback) {// Access should only be g
やらかしJS先生がみた関数パラメータの闇({name, value = 0}) => console.log({name, value})
#Overview
過去にバグになってしまったものを忘れないよう書き留めておくシリーズです。
今回の題材は関数パラメータのデフォルト引数です。“`javascript
const print = ({name, value = 1}) => console.log({name, value});
print({name: “value is null”, value: null});
print({name: “value is undefined”});“`
#Target reader
– この結果がわからない方
#Prerequisite
– JavaScriptを一通り理解している
#Body
##答え合わせ
正解はこうなる。
“`javascript
> Object { name: “value is null”, value: null }
> Object { name: “value is undefined”, value: 1 }
“`どうだろう?“`value: null“`にnullが来ることを予想できただろうか?
async/await完全に理解した(JavaScript)
# きっかけ
最近Node.jsを触る機会があるが、言語を体系的に勉強してきたわけではないので、必要な機能から調べながら使っている。
あるとき一定時間待ってから次の処理を行うシーケンス的なことをしたいなと思って調べたところ、やりたいことは「非同期処理」と言われるようだ。次のようなサンプルコードが出てきた。“`javascript:コールバックを使う方法
const t0 = Date.now(); // 開始時刻を取得
console.log(‘開始: ‘ + (Date.now() – t0)); // 経過時刻をあわせて出力
setTimeout(function() {
console.log(‘1秒後に実行されるはず: ‘+ (Date.now() – t0)); // 経過時刻をあわせて出力
}, 1000);
“`“`:出力
開始: 0
1秒後に実行される: 1004
“`**あーそーゆーことね完全に理解した**(画像は脳内補完願います)
よし、ちゃんと1秒後に実行された。
じゃあ処理を2段階にしてみよう。“`javascript:コール
nodeを終了する方法(コマンド)4選
#nodeを終了する方法4選
###① .exit
.exit と打つことで終了出来ます。“`
[name]MacBook-Pro:[filename] [name]$ node
Welcome to Node.js v13.5.0.
Type “.help” for more information.
> .exit
[name]MacBook-Pro:[filename] [name]$
“`###② Ctrl + d
Ctrlを押しながらDを入力することで終了出来ます。
こちらが一番簡単ですが、2回Ctrl + Dを入力してしまうとターミナル自身が終了してしまうので注意が必要です。“`
[name]MacBook-Pro:[filename] [name]$ node
Welcome to Node.js v13.5.0.
Type “.help” for more information.
> (ここで Ctrl + dを入力)
[name]MacBook-Pro:[filename] [name]$
“`###③ Ctrl + c を2回入力
【Catalina】nodebrewからnode, yarnをインストール
#はじめに
node.jsのバージョン管理とyarnのインストールについて
色々な所からインストールしていたら、brew doctorから怒られてしまいました。。。
Catalinaにアップデートしたら、読み込めないし、、、“`
$ node -v
zsh: node: command not found
“`PATHを通すと node -v, npm -v が使えるようですが
せっかくなので、一元管理するため
一度、全てアンインストールしてから再インストールしました。
nodebrewでの管理が上手くいったので、自分用メモとして残しておきます。nodeの管理はnodebrewで行い、npmからyarnをインストールしました。
※公式では非推奨らしいですが、、、
https://yarnpkg.com/ja/docs/install#alternatives-stable#node.jsとyarnの削除
今まで入れていたnodeとyarnを全て削除します。“`:(例)Homebrewで入れた場合
$ brew uninstall yarn
$ brew un
【Node.js】楽天での消耗品の購入を自動化した
# はじめに
私は普段、洗剤やトイレットペーパーなどの日常の消耗品の買い物は楽天で購入している。
適当なタイミングで家にある在庫を確認し、不足している物をまとめて注文するというスタイルだが、「家じゅうを見て回りつつ足りないものをメモする」→「PCに向かってメモを見ながら楽天で商品を検索して購入する」の作業が面倒くさかったので、一部を自動化した。使うもの:
* Node.js v10.16.0
* puppeteer-core v2.0.0
* googleapis v46.0.0
* Google Sheets API v4
* Visual Studio Code前提条件:
* 楽天市場に会員登録している
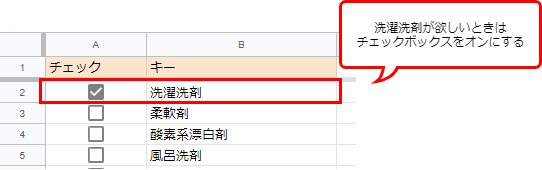
# 買い物リストを用意する
まずはじめに、Googleスプレッドシートに、以下のような買い物リストを作成する。
一般的に買い
React.jsとAWS(cognito)の連携
##何をする?
reactコンポーネントからAWSのcognitoにユーザ登録を行い、サインインを行います。## cognitoについて
アプリやwebサービスの認証基盤です。認証ロジックだけAWSに託します。
サービス提供者はログイン情報を保持することなく認証結果のみを受け取ります。
また、cognitoを介して様々なAWSサービスが使えるようになります。
詳細は公式ドキュメントを参照ください。
[公式ドキュメント](https://docs.aws.amazon.com/ja_jp/cognito/latest/developerguide/what-is-amazon-cognito.html)## バージョン
– node.js **10.15.3**
– react.js **^16.12.0**
– material-ui **^0.20.2**
– amazon-cognito-identity-js **^3.0.15**## 準備
awsへの連携にはamazon-cognito-identity-jsを使います。“`
npm install —
VSCode で “Cannot find runtime ‘node’ on PATH. Is ‘node’ installed?” との戦い
# Cannot find runtime ‘node’ on PATH. Is ‘node’ installed?というダイアログが!
Node.js でサーバーサイド書く簡単なサンプルを真似して作ろうとしてデバッグ環境を整えてるときに発生
`node -v`ってやってもちゃんと返却値あるし原因がわからない。。。
“一応” 解決したのでその方法を記載します。## 環境
* OS: macOS Catalina version 10.15.1
* VSCode: 1.40.2
* Node: v12.14.0 (installed by nodebrew)## TLDR
launch.json に以下の設定を追加“`
“runtimeExecutable”: “/usr/local/var/nodebrew/current/bin/node” <- which node の結果をそのまま貼り付けた ``` [レファレンス](https://code.visualstudio.com/docs/nodejs/nodejs-debugging) によると > runtime
Auth0+ファイル1つでローカルサイトにログイン機能を付ける!
##小さいな1歩から始めることにしました。
前回、[超初心者がログイン機能のついたサイトのデスクトップアプリ化に挑戦(あんど失敗・・)](https://qiita.com/marumaruchan/items/2a9667f5a30f71038da9)でAuth0で認証を付けた自分のサイトをエレクトロン化するとログイン機能が消えるという問題にぶつかりました。
色々悩みましたが、Auth0が提供してくれるサンプルファイルは多くあって、複雑すぎて何が間違っているかさっぱり見当がつきません・・(涙)。
そんな時、「[ファイル一つコピペで試すAuth0+Vue.jsのログインサンプル](https://qiita.com/n0bisuke/items/7de00908acc7854e79af)」という記事を読んだので、コードを参考にしながら単純なファイルを用いて、ローカルサイトに認証(Line限定)を付けてみることにしました。
これにNEM Catapultのライブラリを追加していきます。
`nodejs-docs-samples/functions/he
iPhoneから1タップするだけでAWS上のプログラムをON/OFFする方法
#はじめに
常にクラウドでプログラムを走らせておいて、
自分の気の向くままに、どこでもいつでも手軽にプログラムを停止、再起動したい時ってありませんか・・?
私はあります!わざわざon/offするだけなのに外出先にノートPCを持ち歩きたくない、
**iPhoneひとつで、もしくはAppleWatchからポンと押すだけで実行・停止できる。**
なんかかっこいい、、**iPhoneや、AppleWatchに「ヘイ Siri! ホゲをつけて」**
と言うだけでAWSプログラムを起動できます。
ナンカ、カッコイイデス。「したいもの&カッコいいものは作ればいい」ということで早速作ってみました。
##仕様条件
– クラウドはAWSのEC2
– 実行停止するプログラムはNode.js
– 自宅にネット接続されたラズパイが常駐している事
– Apple HomeKit環境を自宅で設定できること
– iPhoneユーザーであること##概要
早速、ネタバラシします。
AppleにはIoT家電を制御する環境としてHomeKitがあります。
[Apple HomeKitの説明](https:
Raspberry Pi 4+Chinachu v0.10.1-gamma.0 地デジ録画サーバー構築
# はじめに
Raspberry Pi 4が手に入って色々と遊んでいたタイミングでちょうどよく(?)ブルーレイレコーダーが壊れたので、買い直すくらいなら自作するかという事で今回地デジ録画サーバを構築した時のメモです.
ひとまず録画してエンコードできれば良いのでストリーミング再生手順は省略。
なお、本記事は以下の記事を参考に環境構築しています。
https://qiita.com/shotasano/items/3809b8f3e0b62d51d3c3## ⚠︎注意
以下の手順は全て自己責任でお願いします。
テレビ番組のコピー、配信は違法です。私的利用だけにして下さい。
TS抜き自体が現状グレーなのでそこらへん理解した上で利用できる方だけ利用して下さい。
この記事を参考にしたことにより生じたあらゆる損害について筆者は一切の責任を負いません。# 使用ハード
## [Raspberry Pi 4 Model B / 4GB](https://www.amazon.co.jp/dp/B07WR5W2D6)
Raspberry Pi 3でも同じ手順でいけます。
Raspberry
CognitoUserPoolの情報をLambda経由でRDSへ連携した
#前書き
勉強用に何かしらのウェブサービスを作ろうと常々考えていたのですが、やはり認証基盤を自分で一から作るのは手間が非常にかかるので足踏みをしていました。
そこでCognitoを使おうと思ったのですがサーバーレス構成もNOSQLも使ったことがないのとNOSQL辛いよというアドバイスを頂いたので、とりあえず作るということを優先して日頃なれているRDBに認証情報を放りこみたかったという感じです。
なお技術スタックとしてLambdaではNode.js、RDSにはPostgreSQLを採用しました。#流れ
1. CognitoのイベントをLambdaでフックする
2. LambdaでCognitoの認証情報を取得する
3. LambdaからRDSへデータを書き込む## 1. CognitoのイベントフックをLambdaで行う
Cognitoは`サインアップ前`や`確認後`などそれぞれのイベントに合わせてLambdaでフックすることができます。
今回のユースケースでは`確認後`に行うのが適切でしょうか。今回私は`確認後`で設定しました。
https://docs.aws.amazon.
タイプスクリプトでドメインオブジェクトやってみた
読んだ
[現場で役立つシステム設計の原則 〜変更を楽で安全にするオブジェクト指向の実践技法 Kindle版
](https://www.amazon.co.jp/gp/product/B073GSDBGT/ref=ppx_yo_dt_b_d_asin_title_o03?ie=UTF8&psc=1)“`typescript:成果物1
class ShippingCost {
readonly basePrice: number;
readonly MINIMUM_FOR_FREE = 3000
readonly COST = 500
constructor(basePrice: number){
this.basePrice = basePrice
}amount(): number {
if(this.basePrice < this.MINIMUM_FOR_FREE) return this.COST return 0 } } const ABOVE_THRESHOLD: number = 5000 const BEL
初心者のためのRESTful
#概要
web APIを設計するためのシンプルな標準の方法であるRESTfulの概要をメモとして残す。
またその際に重要となるhttpStatusCodeやCRUDの概要も追記する。#参考資料
オライリージャパン出版 Jonathon Rasmusson 著 玉川紘子 訳
「初めての自動テスト webシステムのための自動テスト基礎」#RESTfulとは
参考資料p67より
>「ねえみんな、Webのリソースにアクセスする方法をそれぞれ独自に定義するんじゃなくて、探しているリソースの名前をURLとして定義して、リソースと通信するための操作を4つの動詞に絞ったらどうだろうか、つまり、GET、POST、PUT、DELETEの4つだ。」RESTfulとはwebAPIを設計するときの方法またはその定石のことである。
| リソースに対する動作 | リソースの場所 |
|:-:|:-:|
| HTTP GET | /users/:id |
| HTTP POST | /users |
| HTTP PUT | users/:id |
| HTTP DELETE | users/:id |
Angularで簡単アニメーション:左からフェードイン編
犬クジラです。
初投稿の今回はAngularで簡単なアニメーションを動かす内容について投稿します。
多くのWEBアニメーションはCSSを使って動かしていますがAngularでも簡単に作ることができます。
手順公開のため[Stackblitz](https://stackblitz.com/)上にて作業を行っています。# 今回の完成デモ
# app.module.tsにAnimationsモジュール追加
Angularでアニメーションを利用するにはBrowserAnimationsModuleが必要なので追加します。
モジュールの追加インストールが必要な場合は追加してください。“`typescript:app.module.ts
import { NgModule } from ‘@angular/core’;
import { Br
各種 Web Application Framework メモリ使用量比較調査 (Go, Ruby, Python, Node.js, Java)
## 概要
– 「Hello World な HTML を返す程度の Web アプリケーション」または「それぞれの公式ドキュメントに載っているチュートリアルの初期状態に近いもの」を作成してメモリ使用量を比較する
– Web アプリケーションサーバは現時点でよく使われていると思われるものを使用する
– テンプレートエンジンはフレームワークのデフォルト設定またはフレームワークが推奨しているものを使用する
– macOS Catalina 上でメモリ使用量を計測
– メモリ使用量の計測には ps コマンドの RSS 値を使う (複数のプロセスを使うものはRSS値を単純に足したものをメモリ使用量とした。メモリ共有部分については考慮していないため、もう少しメモリ使用量が少ないかもしれない)## 調査結果
メモリ使用量が少ない順に並べる。
– 7MB: Go 1.13 + Gin 1.5
– 10MB: Go 1.13 + Revel 0.21
– 24MB: Ruby 2.7 + Sinatra 2.0 + Puma 4.3
– 40MB: Python 3.8 + Flask 1.1
npm コマンドでグローバルインストールされたパッケージを表示する
次のコマンドを実行することで、グローバルインストールされたパッケージが表示される。
“`sh
npm ls -g –depth=0
“`– `npm ls` : インストールされているパッケージを表示する
– `npm ls -g` : グローバルインストールされているパッケージをする
– `npm ls –depth=0` : トップレベルのパッケージのみを表示する
試しに「OpenID Connect Provider Certification」を通してみた
以前、なんちゃってOpenID Connectサーバを立ち上げました。( [なんちゃってOAuth2/OpenID Connectサーバを自作する](https://qiita.com/poruruba/items/042adba2ac9a34839546) )
それはそれで役に立っているのですが、OpenID Connectに準拠しているかどうかを確認するためのTest Suite があったので、物は試しで通してみました。
結果は、散々でした。Optional機能は実装していないので当然ではありますが。Conformance Testing for OPs
https://openid.net/certification/testing/# テストの準備
まずは、準備として、テスト対象のエンドポイントのURLやサポートする機能を指定します。
https://op.certification.openid.net:60000/
の続きで、DELETE(対象ユーザーの削除), GET(全ユーザーの取得) PATCH(対象ユーザーの更新)を作っていきます。# DELETE(対象ユーザーの削除)
指定されたidを元に、対象のユーザーが削除されるようにしていきます。
### Lambda関数の作成と設定
ソース
“`javascript:index.js
‘use strict’;
const AWS = require(‘aws-sdk’);
const myRegion = “us-east-2”;AWS.config.updat










