- 1. Sonos で Lチカ してみた。
- 2. Laragonで簡単に開発環境を構築する
- 3. import Vue from ‘vue’の意味を研究して、分かってきたもの
- 4. 【ECMAScript】importでSyntaxError
- 5. ネット環境なしで手持ちの端末をサーバーに接続させる。
- 6. NodeJSで、opencvを触るまで
- 7. fetchの呼び出し @Javascript & Node.js 実験室
- 8. 【初学者向け】Herokuデプロイ時 code=H10 エラー解消
- 9. Node.js module管理の仕組み
- 10. nodebrewからnodenv(on anyenv)に切り替える(2020年1月版)+ありがちなトラブル
- 11. node 10 -> 12 バージョンアップしたら、npm installでnode-sass@4.11.0はエラーになる
- 12. Firebase Hosting でのサイト公開手順メモ
- 13. lambda+API Gateway構成を作ってみる
- 14. ラズパイとサーモセンサーで自宅のガスコンロ監視(火の用心)
- 15. JWTクレーム・セット部分のデコード方法
- 16. AWS LambdaでNODE_MODULE_VERSION系のエラーが起きたときの早見表
- 17. Windows10で快適な開発環境を得るための道のり~Node.js編~
- 18. HomebrewでMySQL8を入れたが、node.jsから接続できない(認証方式変更)
- 19. ServerlessFramework+Slackで運行遅延情報をお知らせする
- 20. [Electron] IPC には新しい ipcRenderer.invoke() メソッドを使ったほうが便利 (v7+)
Sonos で Lチカ してみた。
# はじめに
電子工作のはじめの一歩と言えば「Lチカ」ですね。
ワイヤレススピーカーシステム Sonos でも「Lチカ」を試すことができます。
Sonos One にはステータスライトがついており、このステータスライトの色や点滅で状態を確認することができます。(白色点灯状態が正常です)
ただ、夜中暗い中でステータスライトが点灯していると眩しいことがあるので、Sonos アプリからステータスライトを OFF にすることができます。
Laragonで簡単に開発環境を構築する
皆さん、学習するとき、開発をするとき、ローカルで確認を行うときの環境構築はどうされていますか?
恐らくMacを所有している方が多くDockerを使われている方が多いと思います。自分が現在、所有しているはHPのSPECTRE X360 13、Windows 10 Homeです。Windows 10 Homeなのです。
ラップトップと言っても非力というほどではありませんがVagrantを立ち上げている間、かなりファンが回り気になります。
それに決して速いとは言えません。さらに現時点ではまだWSL2とDocker for WSLは正式リリースされていません。ではどうするか?

https://laragon.org/Laragonです。
Windows向けのAMP環境構築ソフトで
**PHP、Node.js、
import Vue from ‘vue’の意味を研究して、分かってきたもの
#import Vue from ‘vue’はなぜ使えるか?
Vuejsの開発の際、よく最初に出てくるこれ“`js
import Vue from ‘vue’;
“`
下のような相対パスなどはまだわかりやすいけど、“`js
import Example from ‘./Example.vue’;
“``vue`はなず`import`できるのか、みんな様こんな疑問はないのか。
もしかして俺一人の疑問かも?少し研究してきたことをまとめてみた。
##importとは
Javascriptのモジュールシステムです。他のファイルを使いたい時、`require` functionで他のファイルの内容を引用する。
`es6`を使っている時、`import`を`require`にコンパイルする。
だから、実際に実行するコードは以下。“`js
import Vue from ‘vue’;
⬇️
const Vue = require(‘vue’)
“`##nodejs引用ルール
実は、nodejsの中に、`require`を使う時に、`require.resl
【ECMAScript】importでSyntaxError
ECMAScriptの記法を学習していたところ、外部モジュールのimportで詰まったので解決策を残しておきます。
## 実行環境
* Node.js : v12.12.0
* IDE: WebStorm(2019.3.1)## ディレクトリ / ファイル
`index.js`から`add.js`で定義した関数を使うだけの簡単なものです。“`sh
.
├── add.js
└── index.js
“`“`index.js
import { add } from “./add.js”;console.log(add(10, 15));
“`“`add.js
export function add(a, b){
return a + b;
}
“`## なぜかimportの箇所SyntaxErrorとなる
実行時、エラーが出力されたので調べてみたところ、以下の対応が必要とのこと。* 実行時オプションに `–experimental-modules` を指定する
* ファイル拡張子を変更する(`js` -> `mjs`) or `pack
ネット環境なしで手持ちの端末をサーバーに接続させる。
# 発端
筆者はよく行きつけのカフェでイキりながらWEB開発をしております。ところが困ったことに、カフェなどで設置されている公共Wifiでは、ルーターの設定で他機の存在が秘匿にされている場合が多いです。(当然pingも打てない)
セキュリティの観点から妥当な処置ではあるのですが、開発しているWEBサイトをスマホで確認する・・・といったことはできません。
対処法として、パソコン自体をルーターにして独自のLANを構築し、端末と通信することがあげられます。
パッと見では難しそうですが、Windowsでは7から**SoftAP**という機能が標準で用意されており、Microsoftが提供している仮想ネットワークアダプタを利用して、パソコンをルーターとして扱うことができるようになります。
そこで今回は、SoftAPを利用してパソコン単体でLANを構築し、Nodeでサーバーを起動、手持ちの端末でLANに接続して、サーバーからレスポンスを受け取ることを目標にします。
# LANの構築
1 . コマンドプロンプトを管理者権限で起動2 . 以下のコマンドを実行
“` cmd
C:
NodeJSで、opencvを触るまで
Node jsは偉大ですよね!
一つのプログラムでhttpサーバーもwebscketサーバーも、ラズパイを使えばSPIやシリアル通信まで行えてしまいます!
しかも速度だってc++とそこまで変わらないし(ほんまか)
もうJavaScriptはクソだって言わせない!
さて、Nodejsを布教するのはこれくらいにして本題に入ります。
# 本題
**Nodejsから、webカメラの画像を読み込みたい!!**調べていてよくあるのが、nodejsで建てたサーバーにクライアントから画像データを送るという記事。
しかし、私はnodejsをうごかしているパソコンにつながったカメラの映像を取得したいのです。
しかし、なかなか最適な答えにたどり着けなかったので、記事にまとめておきます。
# 手法
プログラムからカメラの画像を取得するといえば、やはりopenCVでしょう。opencv3をサポートしている[opencv4nodejs](https://www.npmjs.com/package/opencv4nodejs)を使用します。
早速npmからインストール
“`
npm i
fetchの呼び出し @Javascript & Node.js 実験室
fetchは、HTTP呼び出しで標準的に使っていますが、Content-Typeに従った呼び出し方をいつも忘れてしまうので、備忘録として残しておきます。
実動作の確認のためのソースコードを以下のGitHubに上げておきました。
https://github.com/poruruba/fetch_laboratoryJavascriptからの呼び出しを中心に示しますが、同じコードがそのままNode.jsでも動作します。
ちょっとだけ、Lambdaでの動作も示しておきます。# 呼び出し方法の種類
今回扱う呼び出し方法は以下の通りです。
・Get呼び出し
HTMLのページ取得でおなじみです。パラメータをQueryStringに指定します。例えば、以下のような呼び出しです。
`http://localhost:10080/api?param1=abcd`・Post(Content-Type: application/json)呼び出し
パラメータをBody部にJSONで指定するWebAPI呼び出しでは一番一般的ですね。・Post(Content-Type: ap
【初学者向け】Herokuデプロイ時 code=H10 エラー解消
構築時に以下事象にて20分程はまってしまったので、備忘含め投稿します。
#デプロイ時のエラー内容
“`
#gitにコミットしたソースをHerokuへデプロイ
git push heroku master
#####アプリケーションエラー発生######Herokuのエラーログを確認
heroku logs –tail
“`**エラーログ**
“`
at=error code=H10 desc=”App crashed” method=GET path=”/favicon.ico” host=XXXXX.herokuapp.com request_id=11089354-f9b9-4f65-a85f-c4969a772d76 fwd=”XXX.XXX.XXX.XXX” dyno= connect= service= status=503 bytes= protocol=https
2020-01-11T17:36:56.788077+00:00 herok
“`#結論
Package.jsonの記載誤り。“`Package.json
{
“nam
Node.js module管理の仕組み
Node.jsデザインパターンを読んで勉強中なので
そちらの備忘録として投稿していきます。まず初めにNode.jsがどうやって異なるバージョンの同一モジュールを管理し、
「依存地獄(dependency hell)」を回避しているかを整理します。# Node.jsの依存解決アルゴリズム
Node.jsがモジュールを読み込む時に
指定されたモジュール名をもとにモジュールをコアモジュール、もしくはローカルファイル
から探すために使用されるアルゴリズムは
以下の三段階に分かれている。1. コアモジュール
まずは指定されたモジュール名がNodeのコアモジュールかどうか調べる2. ファイルモジュール
コアモジュールに見つからなかった場合、ローカルファイルシステムを探す。
モジュール名が「/」で始まる場合は絶対パスとして、「./」、「../」で始まる場合は
requireを呼び出しているファイ ルからの相対パスとして解釈される。3. パッケージモジュール
モジュール名の開始文字列が「/」、「./」、「../」のいずれでもない場合は、
requireを呼び出しているファイルと同じ
nodebrewからnodenv(on anyenv)に切り替える(2020年1月版)+ありがちなトラブル
## 動機
`nodebrew` にて手動でプロジェクト毎にnodeのバージョンを切り替えるのが面倒になったので、`.node-version` ファイルで自動切り替えできる`nodenv`で管理しようと思いました。
ひと悶着あり、同じことが起こってる人の役にたつかもしれないので、全体の流れも記録しておくことにしました。その都度、遭遇するかもしれないトラブルシューティングも下のほうに記載しておきましたので、躓いたら見てみてください。## 最初の状態
### 環境
– Mac
– ターミナル
– zsh### nodeのバージョンなど
10系と12系のプロジェクトがあるので、都度切り替えている感じです。
“`
$ node -vv10.16.3
“`“`
$ which node/usr/local/bin/nodebrew
“`その他にインストールされていたnodeのバージョン
“`
$ nodebrew lsv9.11.2
v10.16.3
v12.10.0
v12.12.0
“`npmのバージョンなど
“`
$ npm –
node 10 -> 12 バージョンアップしたら、npm installでnode-sass@4.11.0はエラーになる
## Unsupported for `node-sass@4.11.0`
2019年10月に、node v12はついLTSになりました:clap::clap::clap:
それで、既存のシステムのnodeをバージョンアップしたら、↓のようなエラーになりました!
“`sh
Cannot download “https://github.com/sass/node-sass/releases/download/v4.11.0/linux_musl-x64-72_binding.node”:HTTP error 404 Not Found
Hint: If github.com is not accessible in your location
try setting a proxy via HTTP_PROXY, e.g.export HTTP_PROXY=http://example.com:1234
or configure npm proxy via
npm conf
Firebase Hosting でのサイト公開手順メモ
Firebaseで導入時に操作する手順を残しておきます。
→ [firebase公式サイト](https://firebase.google.com/)## 0. 事前準備
以下はすでに導入済みのものとして説明は省略します。– node.jsのインストール
– ブラウザからfirebase公式サイトへログインしてプロジェクト作成## 1. firebase tool(firebase CLI)のインストール
下記のコマンドでインストールします。“`terminal
npm install -g firebase-tools
“`インストール終わったら以下のコマンドで、firebase CLIから使えるコマンド一覧が確認できます。
“`terminal
firebase
“`こちらはバージョン確認
“`terminal
firebase –version
“`## 2. firebaseへログイン(Googleアカウントへの紐付け)
インストール後Googleアカウントへと紐付けをおこないます。“`terminal
$ firebase
lambda+API Gateway構成を作ってみる
lambdaとAPI辺りの学習です。
外部APIをコールするlambdaをコールするAPI(via API Gateway) を意味もなく作る備忘録。
それだけだとつまらないので天気予報を取得し、取ってきたjsonをそのままDynamoDBに格納する構成を作る。_contents_
* Node.jsでAPIをコールする方法。
* AWS環境でAPI Gateway + lambdaの設定方法。
* ローカル環境でAPI Gateway + lambdaの設定・実行方法。## 事前準備
* OpenWeatherにSign UpしてAPIキーを入手。
* AWS SSM パラメータストアへURIとキーを登録。## SSMとDynamoDBのSDK(Node.js)の使い方
### Node.jsからパラメータストアを参照
“`js
const AWS = require(‘aws-sdk’);
const ssm = new AWS.SSM();
const res = ssm.getParameter({Name: “パラメータ名”, WithDecryptio
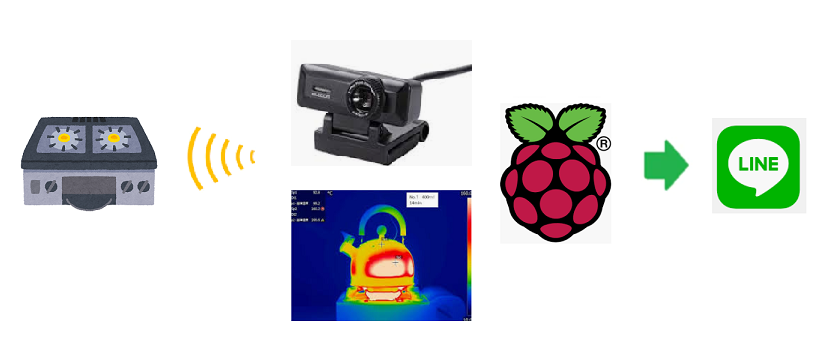
ラズパイとサーモセンサーで自宅のガスコンロ監視(火の用心)
#■はじめに
キッチンで煮物をしながらうっかり外出。子供がガスを点けたまま放置。などなど火の元の安全はいつも気になりますね。
これから外出しようというときや、大人が自宅にいないのにガスコンロが使われていたら、スマホにアラートを通知してくれるとちょっとだけ安心。。。そんな機能をおうちハックの一環で作ってみました。
ラズパイにサーモセンサーをつないでガスコンロの状態を監視し火の元の状態を常に保持。スマホの位置情報や自宅 WIFI 接続情報、自宅の人感センサーから在宅かどうかを判別、不在になるときにガスコンロで火が使われていたら LINE に通知します。
これがあれば完璧というものではありませんがもしもの時は少しは役立つかも?。#■全体図
ラズパイにサーモセンサーを接続し定期的にガスコンロの状態を監視するコマンドを cro
JWTクレーム・セット部分のデコード方法
# 概要
JavaScriptで、正確にはNode.jsで、IDトークンのペイロード部分をサクッとデコードしたかった・・・・んだけど、しょうもないところででハマッたので、メモ。
以下を目的とする。
* Node.jsの標準ライブラリの範囲で、JWTのペイロード部分を日本語を含めてデコードする
なお、「標準のライブラリで」のこだわりが無ければ、jsonwebtokenとかjwt-decodeとかのライブラリを使うのが吉。
# 検証環境
Node.js – v10.16.0
# JWTペイロード部分(クレームセット)をデコードするスクリプト
“`
var atob = (base64) => {
var buffer = Buffer.from( base64, ‘base64’ );
var utf8 = buffer.toString(‘utf8’); // Not “ascii”
return utf8;
};
var decodeJwt = (token) => {
var base64Url = token.split(‘.
AWS LambdaでNODE_MODULE_VERSION系のエラーが起きたときの早見表
こういうエラーに遭遇することがある。
“`
Something went wrong installing the “sharp” moduleThe module ‘/opt/nodejs/node_modules/sharp/build/Release/sharp.node’
was compiled against a different Node.js version using
NODE_MODULE_VERSION 57. This version of Node.js requires
NODE_MODULE_VERSION 64. Please try re-compiling or re-installing
the module (for instance, using `npm rebuild` or `npm install`).– Ensure the version of Node.js used at install time matches that used at runtime
– Consult the installation doc
Windows10で快適な開発環境を得るための道のり~Node.js編~
# はじめに
– WSLのUbuntuにNode.js環境を作成します.
– WSL環境作成手順はこちら → [Windows10で快適な開発環境を得るための道のり~Docker編~](https://qiita.com/s001_kawamura/items/baf094afec308f79575a)
# 環境
– WIndows 10 Home
– WSL2
– Ubuntu 18.04# 導入手順
node.js, npmをインストールする.
“`
$ sudo apt install -y nodejs npm
“`再ログイン後,バージョンの確認.(なぜか`nodejs`でコマンドで登録される.)
“`
$ nodejs –version
v8.10.0
“`古い..
安定版の最新バージョンを使用したいのでn packageを導入する.
“`
$ sudo npm install n –global
/usr/local/bin/n -> /usr/local/lib/node_modules/n/bin/n
/usr
HomebrewでMySQL8を入れたが、node.jsから接続できない(認証方式変更)
# エラー内容
“`
Client does not support authentication protocol requested by server; consider upgrading MySQL client
“`# 原因
MySQL8から認証方式が変わった(caching_sha2_password)ようで、
Homebrewからインストールできるmysqlはその認証方式に対応していないのが原因っぽい。# やったこと
パスワードのポリシーを確認
“`
SHOW VARIABLES LIKE ‘validate_password%’;
“`認証方式の変更
“`
ALTER USER ‘root’@’localhost’ IDENTIFIED WITH mysql_native_password BY ‘password’;
“`反映
“`
flush privileges;
“`## 確認
“`
SELECT user, host, plugin FROM mysql.user;
“`
ServerlessFramework+Slackで運行遅延情報をお知らせする
# はじめに
AWSLambdaで運行遅延情報をslackに通知するbotを作りました。
[運行遅延API](https://rti-giken.jp/fhc/api/train_tetsudo/)を利用して、遅延が発生して入れば運行会社のWEBから遅延内容をスクレイピングしてSlackにお知らせします。
何番煎じか分かりませんが、lambdaとnodejsで書かれた記事が見当たらなかったので紹介します。# 作ったもの
GitHub
https://github.com/t-yasukawa/incoming-webhook# 環境
– macOS Catalina 10.15.2
– VSCode 1.41.1
– AWS(Lambda, CloudFormation)
– Server
[Electron] IPC には新しい ipcRenderer.invoke() メソッドを使ったほうが便利 (v7+)
# TL;DR;
Electron v7 から、`ipcRenderer.invoke()`、`ipcMain.handle()` が新たに追加されました。これは、従来まで利用されてきた `ipcRenderer.send()` や `ipcRenderer.sendSync()` の上位互換のようなものです。今後は積極的にこちらを使ったほうがよさそう。
# 従来の Renderer <-> Main プロセス間通信 (IPC)
## 同期: `ipcRenderer.sendSync()`
文字通り、同期 (Sync) 的にプロセス間通信を行います。
この際に重要なのは、sendSync によって Main プロセスが呼ばれるとその間は Renderer プロセス上の処理は完全にブロックされます。Main プロセスからの応答があるまでは、renderer プロセス側の操作画面はいわゆるフリーズしたような状態になります。描画処理も止まるので、ローディング画面のような CSS アニメーションも容赦なく固まります。ドキュメントにも下記のように、どうしても使わざるを得ない状況下に











