- 1. LiveData Builderを使ってコードをスッキリさせる
- 2. Shibuya.apk#38 参加メモ
- 3. Delphi タッチアニメーションを無効化する
- 4. React NativeのAndroidビルドでapp:mergeReleaseResources FAILED(Error: Duplicate resources)
- 5. MaterialButtonToggleGroupを使ってみる
- 6. [Android]Room を使ったサンプルと解説
- 7. Androidアプリにプライバシーポリシーを置くときの構成
- 8. React Nativeでコードの変更が反映されない時(Android)
- 9. クリーンアーキテクチャーをざっと理解できる短いコードを書いた
- 10. [kotlin]RecyclerViewの中身をGridLayout + CardViewにして表示する
- 11. iOS, Androidアプリの価格変更(キャンペーン)の仕方
- 12. GatsbyJSとNetlifyでiOS/AndroidアプリのLPを勢いで作ってみた
- 13. 【Kotlin備忘】他のActivityへBitmapの受け渡し
- 14. 【Firebase】failed: DatabaseError: Permission denied
- 15. UnityでAndroidビルドエラーUnityEditor.BuildPlayerWindow+BuildMethodExceptionが出た時のライブラリ競合解決が辛過ぎて泣いた
- 16. Android Studio 3.5でjava.lang.ClassNotFoundException
- 17. Android で OpenCL の Image2D を使って画像変換する
- 18. Android アプリのビルド時に GC overhead limit exceeded が出たときに確認すること
- 19. スマホアプリ開発者のための2019年動向まとめ
- 20. Google Play Console のリリース管理について整理しよう
LiveData Builderを使ってコードをスッキリさせる
# はじめに
LiveData Builderを勉強したのでメモ代わりに投稿します。# LiveData Builderとは?
`androidx.lifecycle:lifecycle-livedata-ktx`に含まれる拡張機能で、`liveData` 関数内でsuspend関数を呼び出し、LiveDataに値を直接反映させることができます。[Android Developers](https://developer.android.com/topic/libraries/architecture/coroutines)内に解説があります。
また、[こちら](https://codelabs.developers.google.com/codelabs/advanced-kotlin-coroutines/index.html)に公式のコードラボがあります。
# リポジトリ
例によってGitHubからリポジトリ情報を取得するサンプルを[こちら](https://github.com/nanaten/Try_LiveData_Builder)に上げてあります。# L
Shibuya.apk#38 参加メモ
# はじめに
2020/1/17(金)の [shibuya.apk #38 – report from KotlinConf 2019](https://shibuya-apk.connpass.com/event/159535/) に参加してきました。
slackにメモを残しても忘れてしまうので、どんな発表があったのか、
どんな資料が紹介されていたのかまとめました。
(自分用のメモです)# Java Bytecode Vertical Tasting
### punchdrunkerさん
途中参加だったので、話の概要を掴めず…> JavaのLTSがついていないのはすぐにサポートが切れる。今の本命バージョンは11
このあたりが要点?かも。
あと、“`
innerクラスからフィールドにアクセスすんな
“`コンパイラで余計なクラスが増えるかららしい。
# KotlinConf Overviewと2021年のアプリ開発トレンド
### mhidakaさん
“`
・春にはKotlin1.4が出るが、Updateはちょっと大変らしい。
・今後、宣言的UIは流行する
Delphi タッチアニメーションを無効化する
#はじめに
Delphiでモバイル開発をしていると、コントロールをタッチした際に波紋のようなアニメーションが発生することに気がつきます。
ユーザーが操作可能なオブジェクトであることが分かりやすい一方、微妙にダサいというか・・頼んでないというか・・そういう気分になることもありますね!
(意外と撮るのに苦労するスクリーンショット)しかしながら、無効化の方法については、ドキュメントを見つけることができませんでした。
なので、この記事は「方法が正しいかは解らないけどこれで無効化できたよ!」という内容になります。Delphi 10.3 CommunityEditionで確認しています。
※iOSについては手元に環境が無いため、確認できていません。##やり方
TButtonを例に説明します。– マルチデバイスアプリケーションのプ
React NativeのAndroidビルドでapp:mergeReleaseResources FAILED(Error: Duplicate resources)
## 下記の記事の補足
https://qiita.com/sekitaka_1214/items/2c9c3a698727d8bde659## やること
1. `android/app/src/main/res/drawable-*`のフォルダを削除
2. `raw`フォルダ内のキャッシュみたいなファイルを削除
3. `cd android && ./gradlew assembleRelease`を実行2に関しては、必要なファイルが含まれている場合もあるので、一旦全部削除して3を行い、not foundになったファイルだけをgitで元に戻す必要があるようです。
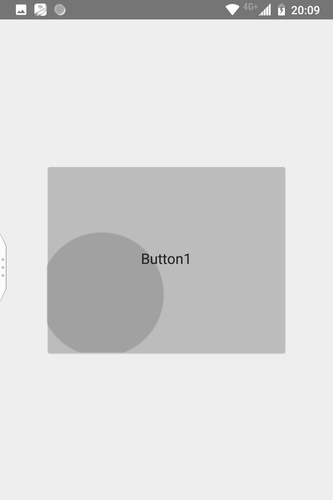
MaterialButtonToggleGroupを使ってみる
## まえおき
とあるアプリ開発で「定休日」の入力フォームを作っていたときのこと。

こういうフォームを作る必要があった。一昔前だったら「そんなiOSっぽいフォームはAndroidの世界にはありませんよー?」だったんだけど、
今はもうMaterial Designのガイドにも存在している。
調べてみると、Android用のコンポーネントもあるようだ。
https://material.io/develop/a
[Android]Room を使ったサンプルと解説
# はじめに
とりあえずこれに従えばできるみたいなサンプルを作ろうと思います。
サンプルは次の手順で作成していきたいと思います。0. Room をセットアップする
1. Entity(User) を定義する
2. Dao(UserDao) を定義する
3. RoomDatabase(AppDatabase) クラスを定義する| 役割 | クラス名 | 役割 |
| —– | ——- | ——- |
| Entity | User | データベースのテーブルを表すクラス |
| Data Access Objects | UserDao | データベースにアクセスするメソッドを定義するクラス |
| RoomDatabase | AppDatabase | Daoを生成するためのRoomDatabaseを継承した抽象クラス |
しばらく放置していましたが、そろそろ改善しようといろいろ考えて、自分なりに考えてみましたので、まとめます。
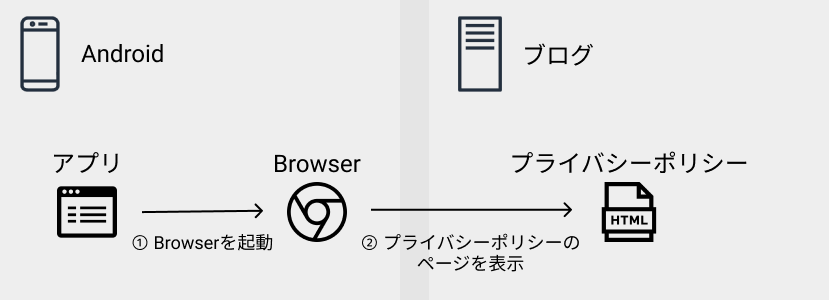
### これまでの構成

– ブラウザを起動して、プライバシーポリシーのページを表示
> **改善したいこと**
>
> – 通信が出来ない時は表示できない
> – ブログにページを作ったのでイケてない### 改善した構成

## コードを変えても反映されない問題(RN)
React Nativeでしばらく触っていなかったプロジェクトやアップグレードを行なった際に、コードを変えても変更がデバイス上で反映されないことがある。以下のコマンドで解決した。
“`bash
react-native bundle –platform android –dev false –entry-file index.js –bundle-output android/app/src/main/assets/index.android.bundle –assets-dest android/app/src/main/res/# ↑を叩いたらいつも通り起動
react-native run-android
# or npx react-native run-android
“`参考:
https://stackoverflow.com/questions/48304116/react-native-run-android-do-not-updating-modified-code
クリーンアーキテクチャーをざっと理解できる短いコードを書いた
クリーンアーキテクチャーは沢山インターフェースやクラスが登場し、その関係をざっと把握するのが難しいです。
そこですべての要素が入ったなるべく短いコードを書いてみました。XCodeのPlaygroundなので、そのまま実行できます。[githubのリポジトリはこちらです。](https://github.com/TokyoYoshida/CleanArchitecturePlayground)なお、今回はざっと理解することを優先するため、クリーンアーキテクチャーについての詳しい説明は割愛します。参考記事をご覧ください。このコードは、Uncle Bobの書いた[Clean Architecture 達人に学ぶソフトウェアの構造と設計](https://booklog.jp/item/1/4048930656)と、次の記事を参考に書いています。
参考記事:
実装クリーンアーキテクチャ: https://qiita.com/nrslib/items/a5f902c4defc83bd46b8
Laravelで実践クリーンアーキテクチャ: https://qiita.com/nrslib/i
[kotlin]RecyclerViewの中身をGridLayout + CardViewにして表示する
#今回やること
RecyclerViewでgridLayout、tableLayoutっぽく表示する。あとcardViewを使ってUIを手っ取り早く、それっぽくする
これ↓
#RecyclerViewの配置
レイアウトファイルにRecyclerViewを配置する“`xml:activity_main.xml
iOS, Androidアプリの価格変更(キャンペーン)の仕方 # はじめに
以前アプリをリリース([iOS, Mac, Androidのアプリをリリースしてみた
](https://qiita.com/am10/items/41d94d5175dbf63fc706))したのですが、複数の方から100円も払えるかクソが!!といわれました:sob:まだ機能が思ってる完成形には達していないし、やっぱだれかがダウンロードしてくれないとおもしろくないししばらくは無料にすることにしました!!
たまにみるキャンペーンみたいなので期間限定無料をやりたいと思い調べていたのですがやり方があんま出てこなかったので備忘録として書きます。
# iOS, Mac版
iOSとMacアプリについてです。やり方はめっちゃ簡単。(だからあんま調べてもでてこないのかも)1. 下記ページを開きます
App Store Connect -> マイ App -> 対象アプリ -> App Store -> 価格および配信状況
2. 価格表の「価格変更を計画」をクリック
3. 価格、開始日、終了日を選択
GatsbyJSとNetlifyでiOS/AndroidアプリのLPを勢いで作ってみた
## 経緯
2020年1月にiOSアプリをリリースして、もともとAndroidのアプリがあったので
これは今ならLP作れるのでは… :sparkles:
という浅い考えと、何か新しい方法で試してみたいという欲求から今回は
GatsbyJSとNetlifyを使ってLPを作る事にしました。2020年初のアプリリリースしました?
神社巡ったり好きな方は良ければ使って見てください。iOSアプリです。m(_ _)mhttps://t.co/qv2C9dDhu1— slowhand (@wes_ja0927) January 17, 2020


