- 1. [Android]端末からサーバへ画像のアップロード
- 2. [Android]Navigation でどこまで戻るか制御する (Pop To と Inclusive)
- 3. libtorch を Android でビルドするメモ
- 4. 【和訳】Refactoring to Kotlin(Codelabs for the 2019 Android Dev Summit: Mountain View, October 23-24, 2019.)
- 5. 桁区切り付きで数値を表示するExtension
- 6. [Android] ProgressBarの使い方
- 7. Retrofit2で共通エラー処理。ついでにローディングの判定
- 8. Expo × React NativeアプリをAndroidで動かした時、TouchableOpacityのonPressが動かない
- 9. macOS Catalina + Unity 2019.3でAndroidビルド(IL2CPP)に失敗する場合の対処
- 10. Androidアプリ開発でのSonarQube~Java~
- 11. [Android] プログレスダイアログ(通信中のぐるぐる)
- 12. ダークモードとは何か?各OSの設定方法からiOS/Androidアプリの対応方法まで
- 13. カスタムビューの実装でよく使うヘルパー関数を晒す
- 14. LiveData Builderを使ってコードをスッキリさせる
- 15. Shibuya.apk#38 参加メモ
- 16. Delphi タッチアニメーションを無効化する
- 17. React NativeのAndroidビルドでapp:mergeReleaseResources FAILED(Error: Duplicate resources)
- 18. MaterialButtonToggleGroupを使ってみる
- 19. [Android]Room を使ったサンプルと解説
- 20. Androidアプリにプライバシーポリシーを置くときの構成
[Android]端末からサーバへ画像のアップロード
##はじめに
Androidで画像をPOSTし、サーバに保存する機能でてこずったため自分の備忘録兼、アウトプットとして書きます。プログラムのお仕事半年もしてないからいろいろおかしいかもしれないけど許してね。
##環境
AndroidStudioでOkHttpを利用しています。
##OkHttp導入
* AndroidStudio画面左上の「Android」を「プロジェクト」に切り替え。
* [app]内のbuild.gradleを開く。
* dependencies内に
“`
implementation ‘com.squareup.okhttp:okhttp:2.7.5’
“`を追記。(2.7.5はvarsionによって変えてください。)“`gradle:build.gradle
//~~省略~~
dependencies{
//~~省略~~
implementation ‘com.squareup.okhttp:okhttp:2.7.5’//追記
}
“`
完了。##AsyncTask
Http通信で送るので非同期で行う。“`java:OkHttpTa
[Android]Navigation でどこまで戻るか制御する (Pop To と Inclusive)
# はじめに
`Navigation` ではどこまで戻るかを`Pop To` と `Inclusive` にて制御できます。
今回は実際にサンプルアプリを作成して、どこまで戻るか制御してみたいと思います。| 用語 | 説明 |
| —- | —- |
| Pop To | `Back`ボタンを押したとき、どこの画面まで戻るか指定できる |
| Inclusive | `Pop Up`で指定した画面の1つ前に戻るようにする |# 準備
## `Navigation`をセットアップする
`Navigation` を利用したアプリケーションを作成するための下準備をします。
次の手順で必要なライブラリやクラス、レイアウトを生成していきます。“`groovy:build.gradle(app)
dependencies {
def nav_version = “2.1.0”
implementation “androidx.navigation:navigation-fragment-ktx:$nav_version”
implementat
libtorch を Android でビルドするメモ
https://pytorch.org/mobile/android/#building-pytorch-android-from-source
とりあえず一式ビルドするスクリプトあります(実態は cmake を読んでいる)
## setup
* Android SDK
* Android NDK
* cmake, ninja
* Gradleが必要です. Ubuntu 18.04 で Android Studio をインストールしておくのが楽でしょうか.
“`
export ANDROID_HOME=$HOME/Android/Sdk
export ANDROID_NDK=$HOME/Android/Sdk/ndk/21.0.6113669/
# export GRADLE_HOME=$HOME/local/gradle
“`gradle は `GRADLE_HOME`, `GRADLE_PATH` で設定はうまく行かないかもです. PATH で直接 `gradle` が見えるようにしておくのがよさそうです.
また, gradle は特定のバージョンでないとう
【和訳】Refactoring to Kotlin(Codelabs for the 2019 Android Dev Summit: Mountain View, October 23-24, 2019.)
[Android Dev Summit 2019
Codelabs for the 2019 Android Dev Summit: Mountain View, October 23-24, 2019.](https://codelabs.developers.google.com/ads19/)[Refactoring to Kotlin](https://codelabs.developers.google.com/codelabs/java-to-kotlin/index.html?index=..%2F..ads19)の日本語訳
# 1.ようこそ!
> [このコードラボは、中国語とブラジル系ポルトガル語でも利用可能です]
このコードラボでは、JavaからKotlinにリファクタリングする方法を学びます。また、Kotlin言語の規則とあなたが書いているコードがそれらに従うことを保証する方法についても学びます。
このコードラボは、プロジェクトをKotlinに移行することを検討しているJavaを使用している開発者に適しています。IDEを使用してKotlinに変換する事
桁区切り付きで数値を表示するExtension
`java.text.NumberFormat`を使うだけです。
“`kotlin
// Int用
fun TextView.setNumberWithThousandsSeparator(number: Int, locale: Locale = Locale.JAPAN) {
setNumberWithThousandsSeparator(number.toLong(), locale)
}// Long用
fun TextView.setNumberWithThousandsSeparator(number: Long, locale: Locale = Locale.JAPAN) {
text = NumberFormat.getNumberInstance(locale).format(number)
}// Float用
fun TextView.setNumberWithThousandsSeparator(number: Float, locale: Locale = Locale.JAPAN) {
setNumberWithThou
[Android] ProgressBarの使い方
##使い方
Widget.ProgressBarを追加して、表示非表示を変えるだけで良い。・Widget.ProgressBarを追加
表示非表示の切替え
~~~java
private ProgressBar progressBar;
// 表示
progressBar.setVisibility(android.widget.ProgressBar.VISIBLE);
// 非表示
progressBar.setVisibility(android.widget.ProgressBar.INVISIBLE);
~~~##結果
こういうのが表示されれば成功。
などがあり、救う手段もないのでとりあえず「通信エラーが発生しました。」みたいなトーストを適当に出すことありますよね。
APIメソッド全てのステータスコードをハンドリングするのは面倒なのでどこかでまとめたいと思いました。
あまりアーキテクチャとかは意識してません#構成
“`
├── api
│ ├── exampleService
│ │ ├──ExampleApi
│ │ └──ExampleService
│ └── HttpManager
│
└── ExampleActivity
“`
ExampleActivity → ExampleApi → ExampleService → HttpManager
の順でAPIをコールしつつLiveDataを受け渡してHttpManager → ExampleActivity
のようにHttpManagerでパースしたエラーをActivityへLiveData使ってポストします。#実装
##HttpM
Expo × React NativeアプリをAndroidで動かした時、TouchableOpacityのonPressが動かない
Expo × React NativeアプリをAndroidで実機確認した時、TouchableOpacityのonPressが動かなかったので共有します。
# 環境
expo v3.11.7
react-native v36.0.0# 解決方法
“`index.js
import { TouchableOpacity } from ‘react-native-gesture-handler’;
“`としていたところを
“`index.js
import { TouchableOpacity } from ‘react-native’;
“`としたら治りました。
macOS Catalina + Unity 2019.3でAndroidビルド(IL2CPP)に失敗する場合の対処
# 概要
macOS Catalina + Unity 2019.3でAndroidビルド(IL2CPP)に失敗したので対処のメモを残しておく。# 何が起きたか
IL2CPPでAndroid向けビルドをした時に、以下のエラーが発生。>Failed running /Applications/Unity/Hub/Editor/2019.3.0f5/Unity.app/Contents/il2cpp/build/deploy/il2cppcore/il2cppcore.dll (以下略)
# 原因(おそらく)
Android NDK を手動でインストールしたことにより、macOS Catalinaの強力すぎるセキュリティに引っかかってコマンドを実行できなかった。# 対処方法
UnityHubからAndroid NDK をインストールする。(SDKも一緒にインストールされるが)
PreferenceからNDKのパスを設定することを忘れないこと。# 環境
Mac OS 10.15.2
Unity 2019.3.0f5
Androidアプリ開発でのSonarQube~Java~
はじめに
==
JavaでAndroidアプリの開発を行うときにSonarQubeを導入した時の手順を記載していきます。
ミニマムで導入した手順です。
Kotlinはもう少しシンプルにできると思います。環境
==
OS:Windows 10(64bit)
Java:11
Android Studio:3.5SonarQube
==
SonarQubeとは静的解析ツールの一つでJava, Kotlin, Swift, Goなど25以上の言語をサポートしているようです。
JenkinsやAzure DevOpsと連携することでCIツールの強化を図ることができるようです。詳細は[公式ドキュメント](https://www.sonarqube.org/)を参照してください。
導入手順
==
基本的には公式の[Get Started in Two Minutes Guide](https://docs.sonarqube.org/latest/analysis/scan/sonarscanner-for-gradle/)に沿って行きます。1.SonarQube Serverのイ
[Android] プログレスダイアログ(通信中のぐるぐる)
*2020/1/21追記
API24で実装しています。API26からは非推奨となっているようです。
***********************##実装方法
*非同期処理クラスの処理が終了したらBroadcastによりonReceiveが呼ばれる例を使っている。~~~java
public class MainActivity extends Activity{public ProgressDialog progressDialog_ = null;
@Override
protected void onCreate(Bundle savedInstanceState) {//通信前にダイアログ表示
progressDialog_ = new ProgressDialog(this);
progressDialog_.setMessage(“実行中…”);
progressDialog_.show();//非同期処理クラスを呼び出して通信処理
}
ダークモードとは何か?各OSの設定方法からiOS/Androidアプリの対応方法まで
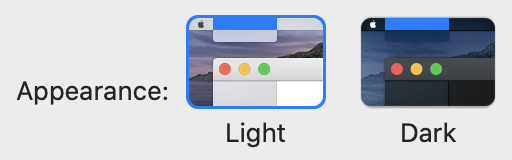
# ダークモードとは?
OSシステムレベルで設定可能な、画面表示色の設定です。

Light Modeが従来通りの白基調な画面、**Dark Modeは黒基調な画面**です。—
# 何が明るく/暗くなるの?
特定の何に適用すべきという法則は無いようですが、**閲覧者に見せたいコンテンツ以外のウィンドウ枠、背景など**に対して適用されることが多いようです。
もちろん、メインコンテンツ(テキスト色など)も背景色に応じて調整する必要があります。
—
# ダークモードにすると何がいいの?
* 目へのダメージを抑える
* 眩しい画面を見ることによる**ドライアイ**、**頭痛**、メラトニン抑制による**不眠**など
* バッテリーの持ちが長くなる
* OLEDスクリーンで輝度が100%の場合、DarkはL
カスタムビューの実装でよく使うヘルパー関数を晒す
カスタムビューの実装など、 `onDraw` を継承して描画を自前で行う場合には、自分で描画位置の計算をしないといけないので計算量が多くなりがちです。
そういった場合に自前でちょっとしたヘルパー関数を用意しておくと便利なので、自分が使っている関数を紹介します。
( `Float` のバージョンのみを記載していますが、状況に応じて適宜 `Int` のバージョンなども作ると便利です。)## constrain()
`value` が `min 〜 max` の間に収まるようにする関数です。こいつを一つ挟んでおくことでバリデーションになるので非常に重宝しています。“`kotlin
fun constrain(value: Float, min: Float, max: Float): Float {
return max(min(value, max), min)
}
“`## map()
`srcStart 〜 srcStop` の範囲にある値を `dstStart 〜 dstStop` の範囲に変換します。グラフを描画したいけれど、グラフの座標系と画面上の座標系
LiveData Builderを使ってコードをスッキリさせる
# はじめに
LiveData Builderを勉強したのでメモ代わりに投稿します。# LiveData Builderとは?
`androidx.lifecycle:lifecycle-livedata-ktx`に含まれる拡張機能で、`liveData` 関数内でsuspend関数を呼び出し、LiveDataに値を直接反映させることができます。[Android Developers](https://developer.android.com/topic/libraries/architecture/coroutines)内に解説があります。
また、[こちら](https://codelabs.developers.google.com/codelabs/advanced-kotlin-coroutines/index.html)に公式のコードラボがあります。
# リポジトリ
GitHubからリポジトリ情報を取得してリスト表示するサンプルを[こちら](https://github.com/nanaten/Try_LiveData_Builder)に上げてあります。#
Shibuya.apk#38 参加メモ
# はじめに
2020/1/17(金)の [shibuya.apk #38 – report from KotlinConf 2019](https://shibuya-apk.connpass.com/event/159535/) に参加してきました。
slackにメモを残しても忘れてしまうので、どんな発表があったのか、
どんな資料が紹介されていたのかまとめました。
(自分用のメモです)# Java Bytecode Vertical Tasting
### punchdrunkerさん
途中参加だったので、話の概要を掴めず…> JavaのLTSがついていないのはすぐにサポートが切れる。今の本命バージョンは11
このあたりが要点?かも。
あと、“`
innerクラスからフィールドにアクセスすんな
“`コンパイラで余計なクラスが増えるかららしい。
# KotlinConf Overviewと2021年のアプリ開発トレンド
### mhidakaさん
“`
・春にはKotlin1.4が出るが、Updateはちょっと大変らしい。
・今後、宣言的UIは流行する
Delphi タッチアニメーションを無効化する
#はじめに
Delphiでモバイル開発をしていると、コントロールをタッチした際に波紋のようなアニメーションが発生することに気がつきます。
ユーザーが操作可能なオブジェクトであることが分かりやすい一方、微妙にダサいというか・・頼んでないというか・・そういう気分になることもありますね!
(意外と撮るのに苦労するスクリーンショット)しかしながら、無効化の方法については、ドキュメントを見つけることができませんでした。
なので、この記事は「方法が正しいかは解らないけどこれで無効化できたよ!」という内容になります。Delphi 10.3 CommunityEditionで確認しています。
※iOSについては手元に環境が無いため、確認できていません。##やり方
TButtonを例に説明します。– マルチデバイスアプリケーションのプ
React NativeのAndroidビルドでapp:mergeReleaseResources FAILED(Error: Duplicate resources)
## 下記の記事の補足
https://qiita.com/sekitaka_1214/items/2c9c3a698727d8bde659## やること
1. `android/app/src/main/res/drawable-*`のフォルダを削除
2. `raw`フォルダ内のキャッシュみたいなファイルを削除
3. `cd android && ./gradlew assembleRelease`を実行2に関しては、必要なファイルが含まれている場合もあるので、一旦全部削除して3を行い、not foundになったファイルだけをgitで元に戻す必要があるようです。
MaterialButtonToggleGroupを使ってみる
## まえおき
とあるアプリ開発で「定休日」の入力フォームを作っていたときのこと。

こういうフォームを作る必要があった。一昔前だったら「そんなiOSっぽいフォームはAndroidの世界にはありませんよー?」だったんだけど、
今はもうMaterial Designのガイドにも存在している。
調べてみると、Android用のコンポーネントもあるようだ。
https://material.io/develop/a
[Android]Room を使ったサンプルと解説
# はじめに
とりあえずこれに従えばできるみたいなサンプルを作ろうと思います。
サンプルは次の手順で作成していきたいと思います。0. Room をセットアップする
1. Entity(User) を定義する
2. Dao(UserDao) を定義する
3. RoomDatabase(AppDatabase) クラスを定義する| 役割 | クラス名 | 役割 |
| —– | ——- | ——- |
| Entity | User | データベースのテーブルを表すクラス |
| Data Access Objects | UserDao | データベースにアクセスするメソッドを定義するクラス |
| RoomDatabase | AppDatabase | Daoを生成するためのRoomDatabaseを継承した抽象クラス |
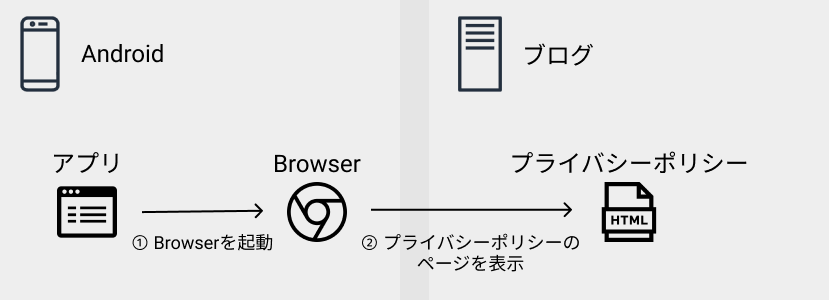
しばらく放置していましたが、そろそろ改善しようといろいろ考えて、自分なりに考えてみましたので、まとめます。
### これまでの構成

– ブラウザを起動して、プライバシーポリシーのページを表示
> **改善したいこと**
>
> – 通信が出来ない時は表示できない
> – ブログにページを作ったのでイケてない### 改善した構成










