- 1. React インストールして一覧表示を行う
- 2. How to Dockerize a Node.js application
- 3. Gulpとは?使う環境を整える
- 4. Googleフォトにアップロードした動画の直リンクを生成するツールを作った
- 5. #twitch のフォローとフォロワの相互関係を確認するツール
- 6. LambdaのNode.js 12.xでimageMagickを使用する
- 7. Node.jsをインストールする
- 8. react-qr-readerを(Windowsで)使うときにはまったこと(2020年1月時点)
- 9. NODE_ENV ってなんだ。
- 10. Slackアプリ(OAuth)を数時間で開発し、Slack App ディレクトリに35時間で掲載された話
- 11. React-Nativeのinitを実行しようとしたら、Error: Cannot find moduleとエラー表示がされる。(windows10)
- 12. ruby のあれは、 node.js でどう書くんだ
- 13. Node cron 実行スケジュールをランダムにしたいです
- 14. 【Slack】OOOoO、キミにきめた!Bolt on Docker + Cloud Runでユーザーをランダムで選んでくれるSlash commandを作った話
- 15. Puppeteerを使ってスクレイピングする時に個人的にはまったポイントのメモ
- 16. Laravel mixで環境変数を.env以外のファイルから読み込む
- 17. electron-storeがパッケージ化したら動かねぇ!
- 18. nestjsで.envを利用できるようにする。ついでにdockerも
- 19. 簡単に投票を共有できるツールをOSSで公開したよ
- 20. Huskyを入れてもgitのhookが動かない
React インストールして一覧表示を行う
## はじめに
今風のフロント開発に憧れて React にチャレンジしみる。
トレンドな技術を身につけて今風エンジニアになる!
## Home brew のインストール
[公式ページ](https://brew.sh/index_ja.html)のコマンドをコピペしターミナルから実行する。
インストールが完了したら、問題がないか確認する。“`
$ brew doctor
Your system is ready to brew.
“`
エラーなし。## nodebrew のインストール
以下のコマンドでnodebrewをインストールする。
node.js のバージョン管理とか、楽になるらしい。“`
$ brew install nodebrew
“`インストールが完了したら以下のコマンドでバージョンを確認
How to Dockerize a Node.js application
# How to Dockerize a Node.js application #
[](https://buddy.works/guides/how-dockerize-node-application?utm_source=qiita&utm_medium=social&utm_campaign=quiita_bz&utm_content=nodedocker)
Node.js and Docker. If you haven’t spent the last 7 years in an underwater cave playing solitaire on a coral bed, you must have at least heard of these two ever-trending techs in the web development industry. In this article we’ll show you how to c
Gulpとは?使う環境を整える
# はじめに
未経験のWeb中級者です。
効率的なWeb制作を実現するために、Gulpを使ったフロントエンドの開発環境の構築方法について学びました。開発環境:Macでターミナルを使いました。
## Gulpとは
さまざまな処理を自動で行なってくれるタスク自動化ツールで、一度設定しておくと開発の作業効率が図れます。Gulpはタスクランナーと呼ばれていて、決められたタスクをJavaScripを用いてプログラムすることができます。
### メリット
導入が簡単でプラグインが豊富
タスクランナーはGulpが人気!!## Gulpでどんな事ができるか
1.JavaScriptのES6+からES5へのトランスパイルが自動化(ESLint連携)
2.SassファイルをCSSファイルに自動でプリコンパイル(node-sass連携)
3.画像のリサイズや圧縮を自動化(GraphicsMagick連携)
4.JavaScriptファイル、CSSファイルのminifyを自動で行える他、さまざまなプラグインがあるので、やりたいことに合わせてインストールができます。
## 実行する環境を
Googleフォトにアップロードした動画の直リンクを生成するツールを作った
# はじめに
Googleフォトは容量無制限で使えるので画像や動画をたくさんアップロードしている方もいると思います。しかしGoogleフォトにはアップロードした画像や動画の直リンク(ダイレクトリンク)を取得する機能がありません。
(画像は簡単にダイレクトリンクを作る方法があって調べればでてくるけど動画の場合はなかった)そこで、今回Googleフォトにアップロードした動画のダイレクトリンクを簡単に生成できるツールを作ってみました。
# 直リン生成ツール
リンク -> [Googleフォト 直リンジェネレーター](https://tialight.com/exp/GPLG/)
簡単にツールの特徴を説明してみます。
– 共有リンクを入力するだけで直リン生成できる
– リンクの有効期限なし
– 動画プレイヤーなどでそのまま動画再生できる
– 画像の直リンも生成できるこのツールの良い点は有効期限のないダイレクトリンクを作ることができる点。
例えば動画のダイレクトリンクを取得してサイトな
#twitch のフォローとフォロワの相互関係を確認するツール
githubと改行ルールが違って二重管理になるため、詳細は下記のgithubのREADME.mdを参照のこと。
https://github.com/github895439/twitch_ff_check
LambdaのNode.js 12.xでimageMagickを使用する
# 初めに
Webアプリケーションから画像をアップロードする際にS3にファイルをputし、Lambdaでサムネイルを生成して公開用のバケットに保存する処理を構築していました。(前任者が・・・)
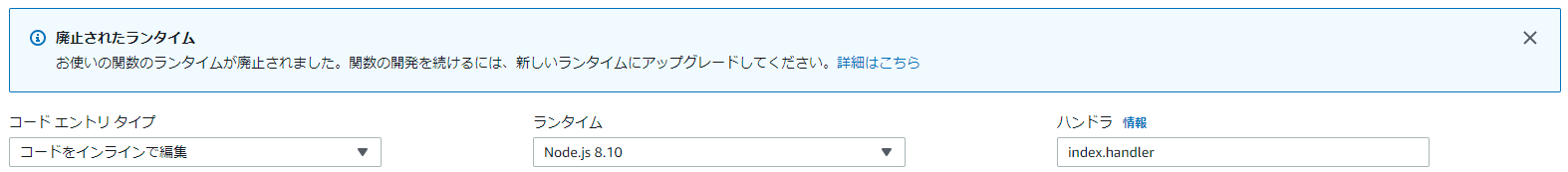
新たに同じようなシステムを構築するのに参考にしようとLambdaの関数のコンソールにアクセスすると以下のメッセージが表示されていました。

Node.js 8.10を使っているので変更しないといけないよう。(把握しとけよ)
https://docs.aws.amazon.com/ja_jp/lambda/latest/dg/runtime-support-policy.html# 対応
Node.jsをインストールする
はじめまして, Sefoo(せふ)です。
Node.jsをインストールして確認するまでをまとめた。参考にして頂ければ幸い。#背景
デスクトップアプリを作りたくて[Electron](https://www.electronjs.org/)に興味を持った。ただ, JavaScriptやNode.jsは少し触ったことがある程度。これを機にちゃんと勉強しようと思う。
とりあえずNode.jsで簡単なものを作ってみることにする。さて, まずはNode.jsのインストールから始めよう。ちなみに自分は**Windows 10 OS環境**で開発する。#Node.jsをダウンロードする。
Node.jsは後で記述するが, JavaScriptの実行環境のことだ。
[Node.jsのHP](https://nodejs.org/ja/)からダウンロードする。画面左の推奨版を押す。
インストール完了の際, バージョン番号で確認するので覚えておくとよい。自分の場合は「12.14.1」。
使うときにはまったこと(2020年1月時点)
# Node.jsの環境を作っておく
QRコードリーダーの作り方の記事にはnpxとかいきなり出てくるので、Node.jsの環境はあらかじめ構築しておく必要はあります。
最近はyarnを使うと速いのでそれを使ったりする。yarn自体にもインストーラーがありますが、Chocolateyからyarnをインストールするというのもあります。[Chocolateyを使った環境構築の時のメモ](https://qiita.com/konta220/items/95b40b4647a737cb51aa)
[Yarn を導入しよう(Windows)](https://qiita.com/kurararara/items/21c70c4adfd3bb323412)
# QRコードリーダーを作る
作り方は↓を参照。基本的にはこれで作れます。PCからはlocalhost:3000でアクセスできます(Webカメラがついていれば)が、iPhoneと同様Androidのスマホでもhttpsでなければカメラにはアクセスできません(権限の確認もない)。[react-qr-reader を利用したQRコ
NODE_ENV ってなんだ。
Node.js で、慣習的によく使う環境変数の名前らしい。
“`
$ # 1. 環境変数を指定すれば…
$ export NODE_ENV=’development’
$ node
> // 2. process.env から参照できる。
> process.env.NODE_ENV
‘development’
>
“`* [What is NODE_ENV in Express? – Stackoverflow](https://stackoverflow.com/questions/16978256/what-is-node-env-in-express/16979503)
* [process.env.NODE_ENV is undefined – Stackoverflow](https://stackoverflow.com/questions/11104028/process-env-node-env-is-undefined)`development` 以外にも `production`, `test` が指定されたりする模様。
## 環境変数を使う
Slackアプリ(OAuth)を数時間で開発し、Slack App ディレクトリに35時間で掲載された話
Repsona LLCの代表兼エンジニア(ひとり)の、ガッシーです。ひとりで、[「理想のプロジェクト管理ツール」Repsona(レプソナ)](https://repsona.com/ja)を作っています。
クリックだけでできるSlack連携を実装しました。**案外簡単**で、Slack App ディレクトリへの掲載ハードルも**高くなかった**のです。実装や掲載までの方法、ハマったポイントなどを書きたいと思います。同様の機能を検討している方の参考になれば嬉しいです。
## なぜ作ったのか?
Slack連携は、Repsonaユーザーのみなさまからかなり多くのご要望をいただきました。開発後すぐに[Slackコミュニティ](https://note.com/gussietech/n/n932a928ff7ea)でも連携開始しましたが、更新がリアルタイムで確認できるのはかなり便利です。
[Incoming Webhooks](https://slack.com/apps/A0F7XDUAZ–incoming-webhook-)でWebhook URLを払い出してユーザーにコピペしても
React-Nativeのinitを実行しようとしたら、Error: Cannot find moduleとエラー表示がされる。(windows10)
##実行環境
・OS: Windows10
・react-native-cli: 2.0.1
・react-native: 0.61.5
・Python 3.7.0
・javac 11.0.2
・Android Debug Bridge version 1.0.41
Version 29.0.5-5949299公式ページ
######https://facebook.github.io/react-native/docs/getting-started.html
になぞらえてReact-Nativeを始めようと思ったら、最初のinitでいきなり躓きました。起きたエラーというのが、
######npx react-native init AwesomeProject
というコマンドを実施すると↓のように表示されるというもの。
“`|“`const fs = require(‘fs’)“`
“`fs.readFileSync(‘file.txt’, ‘UTF-8’) “`|
|“`File.write(‘file.txt’, content)“`|“`fs.writeFileSync(‘file.txt’, content) “`|以下、つど調べたら追記
Node cron 実行スケジュールをランダムにしたいです
Nodecron、puppeteerrecorderを使って、自動化プログラムを作ったのですが
実行スケジュールをランダムに実行したいです。
毎分の実行や、毎分何%の確率で実行などは調べて出てきたのですが、
分、秒数をランダムで実行したいです。例えば
プログラムを実行したら毎分30分ごとに
29分48秒で実行
17分26秒で実行
10分54秒で実行
のようにしたいと思っております。const cron = require(‘node-cron’);
cron.schedule(‘*/30 * * * * ‘, () =>この後にプログラムを書いているのですが、これですと毎分きれいに30分ごとの実行になってしまいます。
プログラミングを始めたばかりで質問も初めてなのですが、よろしくお願いいたします。
【Slack】OOOoO、キミにきめた!Bolt on Docker + Cloud Runでユーザーをランダムで選んでくれるSlash commandを作った話
こんにちは。
チーム内で週一で勉強会をやっているのですが、気付いたら3回に2回は僕がやってます。
「こりゃいかんぞ!Outputこそ最大の学びの場やぞ!」と思ったのですが、なんか自分から次はあなたねと指名するのもプレッシャー与えちゃうかも…と悩んでいました。その仕事、Slackで。
ということで、Slackのslash commandに次の発表者を決めてもらうことにしました。
Slackには[Bolt](https://slack.dev/bolt/ja-jp/concepts)というnode.jsで動作するSlack app frameworkがあるので、今回はそれをDocker上で動作させ、最終的にはGCPのサーバーレスコンテナランタイム[Cloud Run](https://cloud.google.com/run/?hl=ja)でslash commandを提供するところまでやってみます。アウトプットとしては、Slackのチャンネルで`/kiminikimeta`とコマンドを打つと、Botが「`@xxxxx、キミに決めた`」とそのチャンネルのユーザー
Puppeteerを使ってスクレイピングする時に個人的にはまったポイントのメモ
# 概要
Puppeteerを使用してヘッドレスブラウザとしてウェブスクレイピングを行う時に、個人的に詰まった点のメモです。
## 前提
Mac OS v10.15.2(19C57)
VSCode 1.41.1
node v12.14.1
Puppeteer 2.1.0## その1 コンソール出力ができない
### 問題
page.evaluateを使うことで、ページ読み込み後にブラウザ内で任意のスクリプトを実行してHTMLの解析などが可能ですが、デバッグ用にconsoleを仕込んでも何も表示されません。
“`js
// 初期化処理
const browser = await puppeteer.launch({
headless: true,
args: [‘–no-sandbox’, ‘–disable-setuid-sandbox’]
});
const page = await browser.newPage();// 指定のURLのページを開く
await page.goto(‘https://hoge.
Laravel mixで環境変数を.env以外のファイルから読み込む
ステージング、本番サーバーにElasticbeanstalkを使っていて、ハマったのでメモ。
## 結論
https://laravel-mix.com/extensions/env-file
を使う。“`
// package.json
“scripts”: {
“local”: “npm run development”, // localは.envを読めばいいので上記使う必要なし
“dev”: “NODE_ENV=development ENV_FILE=./env/.env.staging node_modules/webpack/bin/webpack.js –progress –hide-modules –config=node_modules/laravel-mix/setup/webpack.config.js”, // デフォルトから変更。
“development”: “cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js
electron-storeがパッケージ化したら動かねぇ!
# 解決方法はとっても単純でした.
package.jsonの`dependencies`に`electron-store`を追加するだけ.
“`json
{
(省略)
“devDependencies”: {
“electron”: “^7.1.10”,
“electron-builder”: “^22.3.2”,
“electron-store”: “^5.1.0”
},
“dependencies”: {
“electron-store”: “^5.1.0”
}
}“`
※ `dependencies`がない場合は作ってください.
nestjsで.envを利用できるようにする。ついでにdockerも
# nestjsで.envを利用できるようにする。ついでにdockerも
###### Table of Contents
0. 環境作成について
1. configModuleを追加する
2. .envを作成
3. nestjsに.envの設定を読み込ませる
4. dockerに.envを適応する## 0. 環境作成について
環境作成については、[dockerで簡単にNestJSの環境を作る](https://qiita.com/Gma_Gama/items/def2643aaa7f5f7af41d)と[nestjsとmysqlの接続については](https://qiita.com/Gma_Gama/items/407ad2f121f6d01a6361)を確認いただけるとたすかります。
## 1.configModuleを追加する
nestjsでは[dot-env](https://github.com/motdotla/dotenv#readme)を拡張した[@nestjs/config](https://github.com/nestjs/config)があります。
簡単に投票を共有できるツールをOSSで公開したよ
# 何に使うためにつくったの?
チームのメンバーでブログのテーマを決めるため(結局間に合わなかったけど)# URLは?
https://syukei-san.xyz/# 使い方は?
1. 投票したい/多数決を取りたいデータを1行ごとに入力
1. 利用規約を読んで同意する
1. 出来上がったフォームをメンバーにシェアする
1. メンバーがフォームで投票する(一人が複数投票することはできません!)# どの言語で作ったの?
nodejs# github URLは?
https://github.com/newsdict/syukei-san.xyz/# なんでテスト書いてないの?
急いで作ったのでテスト書いてないです。。。
もっと使う用途が出てきたら書いていこうと思います。仕様を考えながら作る場合、テストコードどうしてるんだろう?
# いつ公開しはじめたの?
[7 Jul 2019](https://github.com/newsdict/syukei-san.xyz/commit/b4c76660a74046d9756fcbf1ca126078074224eb)
Huskyを入れてもgitのhookが動かない
[husky@4.2.1](https://github.com/typicode/husky/tree/v4.2.1) + lint-stagedでpre commit時にprettierを動かそうとしたんだけどうまく動かなかった。
“`
$ ls .git/hooks
“`
してみてもhookが生成された形跡なし。## 結論
結論からいうと `ローカルのgitバージョンとhuskyのバージョンの問題` でした。
[husky@4.2.1](https://github.com/typicode/husky/tree/v4.2.1)の対応gitバージョンは
> Verify that your version of Git is >=2.13.0.ということで2.13.0以上。
対して自分のPCのローカルgitバージョンは2.11.0。## ローカルgitバージョンを上げずに対応
単純にローカルgitバージョンを上げれば対応できそうだが、チーム開発だと全員のgitバージョン揃えるのもめんどそうなので(gitはそんな頻繁にバージョン上げないだろうし)低いgitバ









