- 1. Macでnodeのバージョンを切り替える〜少しめんどい〜
- 2. 【解決】nuxtでyarnをすると「gyp: No Xcode or CLT version detected!」エラーが発生
- 3. 【AWS】IAM-APIGetway-Lambda-DynamoDB-S3でシンプルなアプリケーション制作
- 4. Node.jsでGoogle Slidesの新規スライド作成
- 5. Node.jsでGoogle Slides内のテキストを取得してみる
- 6. Node.jsでGoogle Slides APIを触ってみる
- 7. Node.js – Mysql「Error: Cannot enqueue Query after invoking quit.」の対処(Connection pool)
- 8. nodeコマンド(non-blockngとblockingについてメモ)
- 9. #twitch の配信中のチャットログを #discord でロギングするBOT
- 10. Ubuntu + Node.js + Express の環境から、外部DB(MySQL)へ接続しデータを表示する
- 11. 【環境構築】 Windows で Vagrant を使って Ubuntu に Node.js を導入して create-react-app できるようになるまで
- 12. FirebaseFunctionsでPush通知をHTTP関数呼び出しで送信する
- 13. Node.jsの関数をBashでパイプぽく使えるコマンド
- 14. CircleCI 2.1 設定サンプル(Node + MySQL)
- 15. [Node]mysql2でRDS証明書更新対応した
- 16. 文字列で記載している年月日を日付として取得し前日、翌日を表示させる方法
- 17. 【2020年2月】プロジェクトごとのnode.jsのバージョンを、direnv+nvmで【強制】【固定】
- 18. SlackからGitHub Actionsにパラメータを渡して実行する
- 19. Fix: WSUS Connection Error Reset Server Node On Windows Server 2012
- 20. 【動画付き】Next.js の Server Side Rendering (SSR) を理解する。create-react-app と比べてみた。
Macでnodeのバージョンを切り替える〜少しめんどい〜
nodeのバージョンを切り替えるための処理です!
homebrewがインストールされている前提で話をすすめます。homebrewがインストールされてない方はインストールして下さい。## nodebrewがインストールされているか確認
“`ruby
$ nodebrew -v
“`“`ruby
$ node -v
“`
でnodeのバージョンも確認できる## nodebrewをインストール(インストール済みであれば不要)
“`ruby
$ brew install nodebrew
“`“`ruby
$ nodebrew -v
“`
でバージョン確認## nodebrewでインストール可能なnodeのバージョンを確認
“`
$ nodebrew ls-remote
“`## ローカルの状況確認(nodebrewを通さずにインストールされているnodeがあれば一旦、アンインストールが必要)
“`ruby
$ brew ls
“`
→nodeが入っていれば一度アンイストールしなければいけない## 今まで使っていたnodeをアン
【解決】nuxtでyarnをすると「gyp: No Xcode or CLT version detected!」エラーが発生
# 環境
* macOS Catalina 10.15.3 (zsh)
* node.js v10.15.2
* yarn 1.21.1
* vue/cli 4.1.1# 事象
nuxt + typescript + vuetify環境を作成するために、以下のテンプレートを使用しました。
https://github.com/nuxt-community/typescript-templateそこでyarnコマンドを実行すると以下のエラーが発生し正常に起動できませんでした。
“`
gyp: No Xcode or CLT version detected!
gyp ERR! configure error
gyp ERR! stack Error: `gyp` failed with exit code: 1
gyp ERR! stack at ChildProcess.onCpExit (/Users/dmorita/.nodebrew/node/v10.15.2/lib/node_modules/npm/node_modules/node-gyp/lib/co
【AWS】IAM-APIGetway-Lambda-DynamoDB-S3でシンプルなアプリケーション制作
# はじめに
サーバーレス勉強する際に、いろいろ試したメモ、
つまずいた点や、解決法など、主に自分用のメモになります。
他の方の参考にもなれば嬉しいです。# やること
– DynamoDBでテーブル作成
– IAMでDynamoDB用のロール作成
– Lambda上でDynamoDBに値を挿入
– Lambda上でDynamoDBから値を取得
– API Gatewayの設定
– S3にウェブアプリケーションをアップし、公開する
– 公開されたアプリケーションでDynamoDBを操作する# DynamoDBでテーブル作成
`テーブルの作成` をクリックしてください。

`テーブル名`と`プライマリキー`を入力します、`プライマリキー`のタイプは`数値`を選んでください。

* [Node.jsでGoogle Slides内のテキストを取得してみる](https://qiita.com/n0bisuke/items/325fbe56a48e7d83e8dc)の記事の続きです。
## Google Slideのcreateを試す
スライドの新規作成が出来そうな雰囲気です。
[presentations.createのドキュメント](https://developers.google.com/slides/reference/rest/v1/presentations/create)を覗くとスライド作成できそうな雰囲気がありました。
## 準備
[Node.jsでGoogle Slides APIを触ってみる](https://qiita.com/n0bisuke/items/8a343ca4
Node.jsでGoogle Slides内のテキストを取得してみる
[Node.jsでGoogle Slides APIを触ってみる](https://qiita.com/n0bisuke/items/8a343ca4d8fe2f1bac55)の続きです。
## 準備
前回の記事を参照して、スライド情報にNode.jsからアクセス出来るようにしましょう。
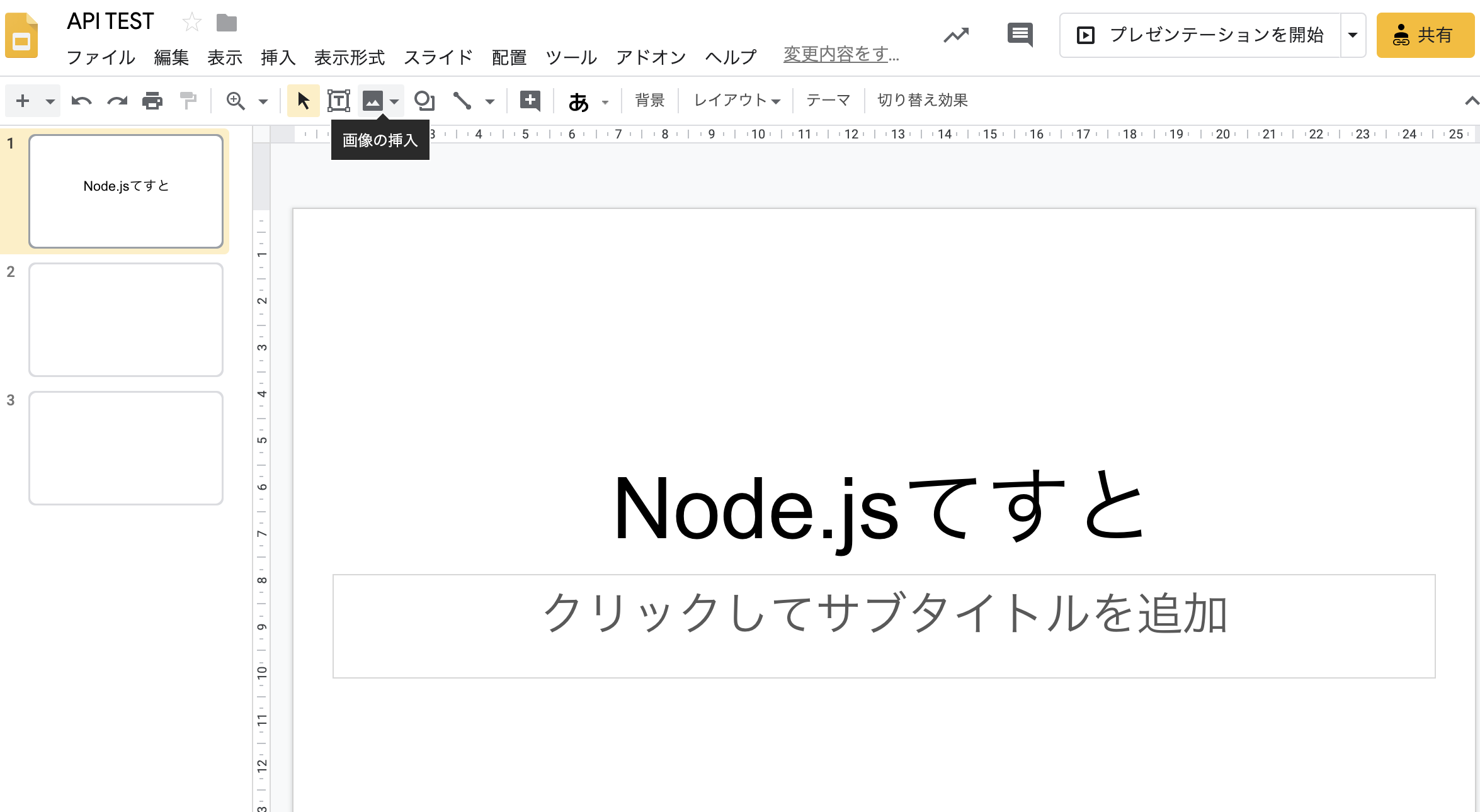
## 適当なスライドを用意する
こちらを用意してみました。
https://docs.google.com/presentation/d/1ziVnaFocZ_YF_cuXyXF5PUKGoE62eX-XlnOEslPkKUc/edit#slide=id.p

`https://docs.google.com/presentation/d/<ここがプレゼンテーションID>/edit#slide=id.p`になるのでこのスライドのプレゼンテーションIDは`1ziVnaFocZ_YF_cuXyXF5PUKGoE62eX-XlnOEslPkKUc`になります。
## N
Node.jsでGoogle Slides APIを触ってみる
[Google SlidesのAPI](https://developers.google.com/slides)をNode.jsで触ってみます。

[公式チュートリアル](https://developers.google.com/slides/quickstart/nodejs)になぞりつつ試したメモ
です。## 準備
Node.jsのバージョンは13.7.0です。
* 作業フォルダ作成
“`bash
$ mkdir slidesapitest
$ cd slidesapitest
“`* 利用モジュールをインストール
“`bash
$ npm init -y
$ npm i googleapis@39
“`* `app.js`ファイルを作成
“`bash
$ touch app.js
“`## APIをオンにして、 `credentials.json`を作成
[公式チュートリアル](https://develo
Node.js – Mysql「Error: Cannot enqueue Query after invoking quit.」の対処(Connection pool)
## はじめに
本記事はデータベースにおける`コネクションプール(connection pool)`について触れていくものです。
実際にハマったシチュエーションをもとに説明していきたいと思います。
* 事象の詳細
* 原因
* 状況を再現してみる
* 適切な対処方法
* コネクションプールの実装## 事象の詳細
`Node.js`にて、`Mysql`からデータを取得しようとしたとき、以下のエラーが発生した。
`Error: Cannot enqueue Query after invoking quit.`
どうやら2回目の`GET:/api/todo`を呼び出した時に必ず発生するようです。
その時のソースコードは以下です。“`javascript
const express = require(“express”);
const mysql = require(“mysql”);
const app = express();// データベースへのコネクションを生成
const connection = mysql.createConnection({
/
nodeコマンド(non-blockngとblockingについてメモ)
# コマンドライン上で操作
node.jsではブラウザなどを使用せずにコマンドライン上で操作ができる
“`sh
# コマンドライン上での操作開始を宣言
$ node# この状態で処理を書くと実行される
> console.log(‘hello world’) # 出力結果: hello world# 終了する
> .exit
“`# jsファイルから実行
jsファイル`sample.js`を作成し、処理を実行させる“`sh
# コマンドライン上でjsファイルの処理開始を宣言
$ node sample.js
“`# non-blockngとblockingな書き方
– nodeはメインのスレッドが1つであるため、処理がブロックされるような書き方はnodeの処理の速さの特徴を殺してしまうためやめるべきである
– setTimeoutなどのタイマー処理やデータベースへのアクセス、ファイルの書き込みといった命令は処理に時間を要するため、次の命令をブロックしないように書く必要があるそこで、non-blockingな書き方を採用し、時間がかかりそうな関数は
#twitch の配信中のチャットログを #discord でロギングするBOT
githubと改行ルールが違って二重管理になるため、詳細は下記のgithubのREADME.mdを参照のこと。
https://github.com/github895439/twitch_chat_logging_bot
Ubuntu + Node.js + Express の環境から、外部DB(MySQL)へ接続しデータを表示する
[前回、Expressの環境は作った](https://qiita.com/bonkoturyu/items/eaf6f1927f6a547fcf58)ので、その環境で作業する。
## MySQL をインストールする
Expressの環境にMySQLデータベースを置くんじゃなくて、参照用に必要。“`bash
npm install mysql –save
“`## test.js を作る
app.js 作ってたフォルダ内で、test.js を作る
“`javascript:test.js
const mysql = require(‘mysql’);const con = mysql.createConnection({
host: ‘192.168.123.223’,
user: ‘root’,
password: ‘root’,
database: ‘test_database’
});con.connect((err) => {
if (err) throw err;
console.log(‘Connected’);
c
【環境構築】 Windows で Vagrant を使って Ubuntu に Node.js を導入して create-react-app できるようになるまで
自分用の備忘録なので、細かな説明は省略しています:sweat_smile:
(というか、完全には理解できていません。汗)
VM(Ubuntu) に Node.js の環境構築をしました。
Reactアプリを create-react-app で作れるようになるまでの記録です。# 0. 前提
エディション:Windows 10 Home
システムの種類:64 ビット オペレーティング システム、x64 ベース プロセッサ
VirtualBox と Vagrant はインストール済み# 1. Ubuntu の導入
“`terminal
$ mkdir Ubuntu
$ cd Ubuntu
$ vagrant init ubuntu/xenial64
$ vagrant up –provider virtualbox
“`# 2. Vagrantfile に、以下を追記
“`ruby
config.vm.network “private_network”, ip: “192.168.33.10”
config.vm.network “forwarded_port”,
FirebaseFunctionsでPush通知をHTTP関数呼び出しで送信する
# はじめに
今回はFirebaseFunctionsのhttp関数を使用して特定のデバイスにPush通知を送る実装を行なっていきます。実装前に下記の準備項目が必要になります。
### 事前準備
– Firebaseプロジェクト
– Firebase/Messaging導入済のiosプロジェクト
– APNsのFirebaseアップロード# FirebaseCLIインストール
まずは、FirebaseCLIをインストールすることでFunctionsのDeployやプロジェクトの切り替えなどをCLIで操作できるようにします。今回はnpmでインストールを行います。
#### npmインストール
とりあえず最新のものをnodebrewで取得してきてPathを通すとこまで終わらせます。
“`
$ brew install nodebrew
$ nodebrew install-binary 13.7.0
$ nodebrew use v7.0.0
$ echo ‘export PATH=$HOME/.nodebrew/current/bin
Node.jsの関数をBashでパイプぽく使えるコマンド
Node.jsの関数をBashで使おうと思うことがあるのでしょうか……?
私は今まではありませんでした。@takuya_1stさんの[nodeの関数をbashシェルで使えるようにする。](https://qiita.com/takuya_1st/items/11b9b79d16ccbb3aed40)という記事が面白かったのでコマンドを作ってみました。
下記コマンドでインストールできます。
“`bash
$ npm i -g @amanoese/nodep
“`## 使い方
例えば、下記のようにしてQueryStringを無駄にEncode,Decodeした後にJSONに変換することができます。
“`bash
$ echo -n ‘a=b’ | nodep enco
CircleCI 2.1 設定サンプル(Node + MySQL)
# 環境
– Circle CI 2.1
– Node + MySQL(ですが、主にCircle CIの設定のため、←の環境には大きく依存していません)# 設定例
“`yaml
version: 2.1executors:
default:
docker:
– image: circleci/node:10.18.0-buster
extended:
docker:
– image: circleci/node:10.18.0-buster
– image: circleci/mysql:5.7
environment:
MYSQL_ALLOW_EMPTY_PASSWORD: ‘yes’
MYSQL_DATABASE: your_database_name_comes_herecommands:
restore_node_dependencies:
steps:
– restore_cache:
name: R
[Node]mysql2でRDS証明書更新対応した
# 対象
– mysql2を使用している
– DBへ接続するのオプションに、`ssl: “Amazon RDS”` を使ってる# 更新方法
以下のコマンドでパッケージのアップデートを行う
“`
npm up mysql2
“`# 何が変わる?
constansに指定されている証明書が変更される
以下はnode-mysql2のGithubhttps://github.com/sidorares/node-mysql2/blob/master/lib/constants/ssl_profiles.js
# 確認
開発プロジェクト内の
`node_modules > mysql2 > lib > constans > ssl_profile.js`
を確認して`Updated for 2015` となっている場合RDSの証明書更新に合わせて更新する様にしましょう。
“`javascript
‘use strict’;// Certificate for Amazon RDS (Updated for 2015)
exports[‘Amazon RDS
文字列で記載している年月日を日付として取得し前日、翌日を表示させる方法
#環境
node.js 8.11.4
MariaDB 10.3.10.0##やりたいこと
MariaDBに登録しているYYYYMMDD(VARCHAR)をdate型に変換して前日および翌日を取得し、HTMLで表示させる。###やったこと
//date.parseで変換 NaN
//var ddate = Date.parse(days);
//console.log(ddate.toString());//newDateで変換 Invalid Date
var ddate = new Date(‘YYYYMMDD’);
console.log(ddate.toString());初歩的な質問でしたら大変申し訳ございませんが何卒よろしくお願い申し上げます。
【2020年2月】プロジェクトごとのnode.jsのバージョンを、direnv+nvmで【強制】【固定】
# プロジェクトごとにNode.jsのバージョンが異なって辛みマシマシ
そんな時は以下の処方箋がおススメ。
例えば node.js 10 を強制的に使用する場合は以下のようにプロジェクトのフォルダ直下に`.envrc`ファイルを作成し、nvm で `10` を指定しておきます。“`bash:.envrc
[[ -s ~/.nvm/nvm.sh ]] && . ~/.nvm/nvm.sh
nvm use 10
“`で、コマンドから direnv を有効にします。
“`bash
$ direnv allow .
“`以上!
## direnv、nvm のリンク
– [nvm: Node Version Manager](https://github.com/nvm-sh/nvm)
– [direnv: unclutter your .profile](https://direnv.net/)
– [direnv | Github](https://github.com/direnv/direnv)
SlackからGitHub Actionsにパラメータを渡して実行する
以下のサービスを組み合わせて、ポチポチCIツールを作成します。
* Slack
* GitHub Actions、REST API v3
* AWS Lambda ( Node.js 12.x (@slack/bolt 1.5.0) )
# 外観図
Slackに対してリクエストすると、SlackとLambdaがやりとりをしてGitHubに命令を出してくれます。

### 素材
猫の顔: https://kumamine.blogspot.com/2019/12/blog-post_27.html
Fix: WSUS Connection Error Reset Server Node On Windows Server 2012
Error: Connection Error
An error occurred trying to connect the WSUS server. The error can happen for a number of reasons. Check connectivity with the server. Please contact your network administrator if the problem persists
Click Reset server node to try to connect to the server again.
Follow the below steps to Fix: WSUS Connection Error Reset Server Node On Windows Server 2012:
Open IIS
Click on Application Pools
Click on WsusPool
Click Advanced Settings
Scroll down and increase the Priv
【動画付き】Next.js の Server Side Rendering (SSR) を理解する。create-react-app と比べてみた。

[Next.jsのサイト](https://nextjs.org/)、かっこいいですよね ?
クールで、パフォーマンスにも優れていてエンジニアを魅了します。
日本では Nuxt.js が人気のようですが、個人的には Next.js を推しています。さて、先日 [Next.js のチュートリアル](https://nextjs.org/learn/basics/getting-started) を通してサーバサイドレンダリングについて考えさせられる機会がありました。本記事では、そもそもサーバサイドレンダリングのメリットとは?というところから初めて、`create-react-app` によって実装された SPA と、`next`によって実装された SSR ではどのような違いがあるのかを検証してみました。
以下の動画は本記事のサマリーです。










