- 1. Flutterアプリのライフサイクル
- 2. [Android]View の位置を取得する関数たち
- 3. アンドロイド・カーネル3をビルドする
- 4. (Delphiで)Android用のスプラッシュ画面を用意する
- 5. Stetho realm 導入
- 6. AndroidでOpenCVを使ってみる
- 7. Flutter PlatformViewを利用した簡易WebViewプラグインの作り方
- 8. 生年月日の入力で、絶対使ってはいけないUIデザイン。DatePicker(カレンダー型)、ドラムロール型。
- 9. Android 10 (API 29)対応で画像や動画ファイルをサーバに送信させたときの話
- 10. Build React Native Custom Checkbox Component for Android and iOS
- 11. 【Android】テキストエディタ(EditText)にアンドゥ・リドゥ機能を付ける
- 12. 【kotlin/Android】三目並べを作ってみよう!
- 13. 16進数文字列から画像に変換する方法(Kotlin)
- 14. FrescoのSimpleDraweeViewで新しい画像をセットしても古い画像が表示された問題の解消
- 15. ESP32をBluetoothキーボードにして楽譜めくり用フットペダルを作ってみる
- 16. MediaCodecとBluetoothを使ってミラーリングソフトを作る
- 17. 51歳から(現52)のプログラミング 備忘 Fragment 静的動的
- 18. AAC Navigationでnavigate同時実行時のクラッシュへの対処法
- 19. TextView内の特定の文字列に対して手軽にタップイベントを追加する
- 20. 【Android】アプリを多言語化/ローカライズしたい(RTL対応あり)
Flutterアプリのライフサイクル
# はじめに
Flutterアプリのライフサイクルについてまとめています。Flutterのライフサイクルというと、
* アプリ (`AppLifecycleState`) ← 今回の内容
* 画面 (`StatefulWidget`のサイクル)の2種類がありますが、今回は上のアプリ自体のライフサイクルについての内容です。
## アプリのライフサイクル一覧とプラットフォームの対応関係
`AppLifecycleState`の状態遷移と状態一覧を以下に示します。
基本的にプラットフォーム側の状態をFlutterアプリの状態として再定義している感じですが、iOSのライフサイクルに近いと思います。
なお、iOSのライフサイクルは詳しくな
[Android]View の位置を取得する関数たち
# はじめに
Android では View の位置を取得する関数が複数用意されています。それらの関数について調べ、どんな違いがあるのかまとめていきたいと思います。
# TL;DR
– View.getLocationInWindow と View.getLocationOnScreen である View の座標を取得できる
– View.getLocationInWindow では Activity や Dialog の右端を原点とした座標を取得できる
– View.getLocationOnScreen では 端末のスクリーンの右端を原点とした座標を取得できる。
– どちらの関数も IntArray を渡すことで座標を取得できる、下記の関数を定義すると面倒なく座標を取得できる。“`Kotlin
fun View.getLocationPointInWindow(): Point {
val array = IntArray(2)
this.getLocationInWindow(array)
return Poi
アンドロイド・カーネル3をビルドする
# 概要
本文android kernelをbuildする手順をご紹介する。|ソフト|バージョン|
|:—————–|——————:|:——————:|
|ビルド対象kernel version|3.4|
|ビルド環境のOS|ubuntu 14.04.6|
|gcc|4.8|###### ※注意
– OSのバージョンが重要である。
– 同じ手順は ubuntu 12.04.5 にもbuild成功
– 同じ手順はubuntu 18.04.4 はbuild失敗した
– kernelのバージョンが重要である
– 4系kernelはもっと便利な手順がある(はず)# 準備
## OS上のツールインストール
OSインストール後、以下のコマンドを実施“`bash
sudo apt-get update
sudo apt-get install build-essential
sudo apt-get install git
“`## ソース取得
“`bash
mkdir core
cd core
(Delphiで)Android用のスプラッシュ画面を用意する
#はじめに
Androidアプリのスプラッシュ画面を作成するにあたって自分が躓いたポイント等の備忘録です。
Delphi 10.3 Community Editionで動作確認をしています。##画像を用意しよう
[Android のアプリケーション オプション スプラッシュ]
(http://docwiki.embarcadero.com/RADStudio/Rio/ja/%EF%BC%BB%E3%82%A2%E3%83%97%E3%83%AA%E3%82%B1%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%EF%BC%BD%E3%82%AA%E3%83%97%E3%82%B7%E3%83%A7%E3%83%B3#.E3.82.B9.E3.83.97.E3.83.A9.E3.83.83.E3.82.B7.E3.83.A5.E7.94.BB.E5.83.8F)
エンバカデロのドキュメントにある様に、スプラッシュ画面用の画像としては、以下のサイズを用意すれば良いようです。* 426x320px (小)
* 470x320px (標準)
* 640×48
Stetho realm 導入
# はじめに
以前[Stetho導入](https://qiita.com/show2214/items/f9391944af875f68fb38)という記事を書いていて、その時はRealmに対応していなかったんですが、業務上導入する必要が出てきたので対応しました。
その時にエラーにハマってしまったのでその対応内容を残しておきます。# どうやって導入するか
まず[こちら](https://github.com/uPhyca/stetho-realm)がライブラリ。
Stethoとは別線です。
こちらのREADMEに従っていけばとりあえず導入は可能です。# 何でハマったか
アプリの起動はできるのですが、Realmを見ようとするとアプリがExceptionを吐いてしまうという現象が起きていました。悲しい。# その時の実装
App.ktのonCreate()で以下のように修正しました。(GithubのREADMEそのまま)“`kotlin
Stetho.initialize(
Stetho.newInitializerBuil
AndroidでOpenCVを使ってみる
# TL;DR
Android StudioでOpenCV SDKを使ったアプリの作り方.# 環境
– OpenCV 4.2.0
– Android Studio 3.5.3
– macOS Catalina 10.15.3
– kotlin# 事前準備
– 新規プロジェクト作成
Android Studioで空のアプリを作成しておく.– OpenCVのダウンロード
[OpenCVのリリースサイト](https://github.com/opencv/opencv/releases) からandroid版のSDKをダウンロードし適当な場所に解凍しておく.
今回は opencv-4.2.0-android-sdk.zip を使用.# 実装
### OpenCVの取り込み
– OpenCVを組み込みたいプロジェクトをAndroid Studioで開く.
– メニューの `File` -> `New` -> `Import Module` を選択.
– 事前に解凍して置いた OpenCV SDK の `sdk` フォルダを指定してインポート.
Module name
Flutter PlatformViewを利用した簡易WebViewプラグインの作り方
# はじめに
Flutterの`PlatformView`機能を利用したView系のプラグインの作り方について解説します。
解説用の題材として、`TextView`と`WebView`を用いました。
## PlatformViewとは?
通常、FlutterはFlutterのフレームワークで用意されているウィジェットしか利用することが出来ません (ウィジェット一覧は[Widget catalog](https://flutter.dev/docs/development/ui/widgets)) が、PlatformView機能を利用するとプラットフォーム (Android/iOS) 固有のViewをFlutterのウィジェットとして利用することが出来ます。
Flutterフレームワークは、この`PlatformVie
生年月日の入力で、絶対使ってはいけないUIデザイン。DatePicker(カレンダー型)、ドラムロール型。
#androidの生年月日の入力
androidの生年月日の入力のデザインは、二つに別れています。– カレンダー型
– ドラムロール型
生年月日の入力で、左のような入力フォームは絶対使ってはいけません。
なぜだかわかりますか?デザイナーや、アプリ開発をしてきた人は一瞬でわかると思いますが。。
わからない人は、こちらの記事をみてください。
Android 10 (API 29)対応で画像や動画ファイルをサーバに送信させたときの話
#targetSdkVersionを29したときに画像のサーバ送信で苦戦したので備忘録として
##問題点
https://developer.android.com/training/data-storage/files/external-scoped「ファイル アクセスに必要なパーミッション」の項にあるこの部分
>READ_EXTERNAL_STORAGE パーミッションが付与されていたとしても、外部ストレージ デバイスの未加工ファイル システム ビューにアクセスするアプリの場合、アクセスできるのは、アプリ固有ディレクトリに限られます。アプリが未加工ファイル システム ビューを使用してアプリ固有ディレクトリの外部にあるファイルを開こうとすると、***エラーが発生します***。
どうやら
「自分が作成した画像(動画)以外は使っちゃだめよ!
ユーザが画像を選択後に、内部的に別のアプリがその画像を加工してたとしたら大変でしょ?(意訳」
という事らしい一応逃げ道として
>アプリが対象範囲別ストレージに完全に対応するまでは、アプリのターゲット SDK レベルや requestL
Build React Native Custom Checkbox Component for Android and iOS
In this tutorial, we are going to learn how to create a custom Checkbox component in React Native application for Android and iOS platforms. We will learn step by step how to get Multiple checkboxes values on button click using React Native APIs.
READ MORE TO CLICKHERE
Build React Native Custom Checkbox Component for Android and iOS
【Android】テキストエディタ(EditText)にアンドゥ・リドゥ機能を付ける
# 概要
Androidアプリの`EditText`で、アンドゥ(元に戻す)・リドゥ(やり直し)ができるようにしたかった。しかし、標準ライブラリではアンドゥ・リドゥ機能は用意されていないらしい(多分)。
アンドゥ・リドゥを実装する方法を調べた。# アンドゥ・リドゥを実現する方法
`android.text`パッケージに[`TextWatcher`](https://developer.android.com/reference/kotlin/android/text/TextWatcher.html)というインターフェースが用意されているため、それを利用して実装する。
## `TextWatcher`とは
> When an object of this type is attached to an Editable, its methods will be called when the text is changed.[`Editable`](https://developer.android.com/reference/kotlin/android/text/Editab
【kotlin/Android】三目並べを作ってみよう!
学生時代では、Java + eclipse環境で、RPGのAndroidアプリを作成した経験がありますが、
最近のAndroidプログラミング言語はKorlin、開発環境はAndroid Studioが主流になっているみたいです。
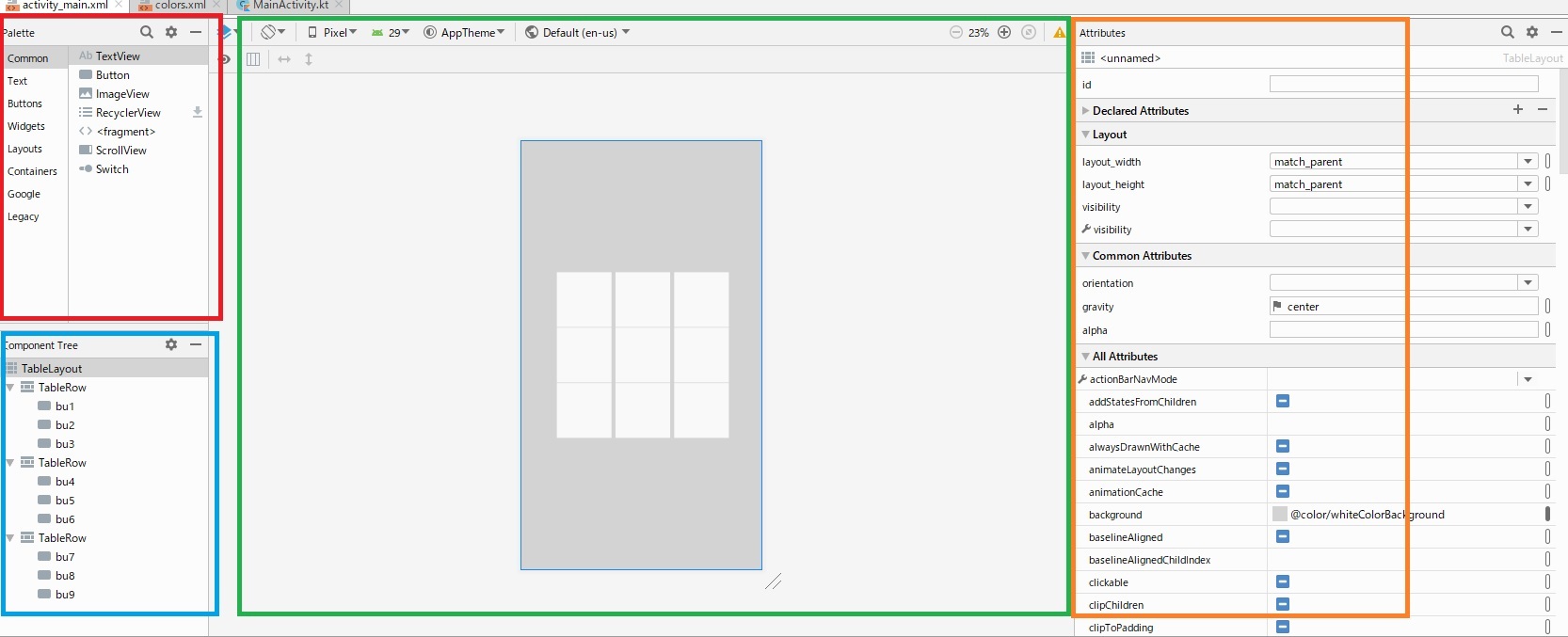
スマホアプリ作りたくなったので、言語と環境を覚えるために、Kotlinでサンプルの三目並べゲームを作ってみました。##activity_main.xml
アプリの画面のレイアウトを記載する場所です。
赤いエリア → palette。部品を選択するところです。
水色のエリア → Component Tree。画面に設置した部品の関係ツリーを表示します。
緑のエリア → スマホの画面。ここに部品を配置します。
オレンジのエリア → 緑色のエリアで選択している部品のプロパティが表示さ
16進数文字列から画像に変換する方法(Kotlin)
https://so-wh.at/entry/20041012/p1
上記のページを参考にしました。もしかしたら他の方が書いているかもしれませんが自分用メモとして。前提として、画像を16進文字列に変換したテキストファイルをアセットに保管してあります。
“`kotlin
fun hextoBitmap(file: String): Bitmap {
val openfile = assets.open(file)
var imagetext = “”
try {
val inst = InputStreamReader(openfile)
val br = BufferedReader(inst)
var line = br.readLine()
while (line != null) {
imagetext += line
line = br.readLine()
FrescoのSimpleDraweeViewで新しい画像をセットしても古い画像が表示された問題の解消
## 問題
Androidの開発で[Fresco](https://frescolib.org/)を使ってることは多いと思う。そのFrescoのSimpleDraweeViewを使用していた際、新しい画像をセットしても画面に反映されない現象に遭遇した。
## 解決方法
キャッシュを消す。(by [stack overflow](https://stackoverflow.com/questions/30455900/how-i-can-update-image-of-fresco-simpledraweeview-if-it-was-set-once-by-setimag))“`kotlin
Fresco.getImagePipeline().evictFromMemoryCache(uri)
“`## 解決までの流れ
R1. 新しくセットするuriをBitmap化して、そのuriがセットしたい画像かをDebugで確認する
・ 下記コードで`bitmap`変数を作成し、このコード直後にbreak pointを貼る。“`kotlin
val bitmap
ESP32をBluetoothキーボードにして楽譜めくり用フットペダルを作ってみる
# 概要
ESP32をBLEキーボードにするという記事を見かけました。
普段からAndroidタブレットで楽譜を見たりしているのですが、演奏中に使うと譜めくりが大変です。Androidタブレットで楽譜を表示して、足でスクロールできるように、レゴでペダルスイッチを作ってみた。中身は携帯電話型キーボードっていう謎の物体。そのボタンをてきとうに押すようにして、PerfectViewerでスクロール設定。 pic.twitter.com/jXJaKtjxnV
— オカリナ太郎 (@ocarinaTaro) April 21, 2016



