- 1. Angular + Expressの開発環境サンプル
- 2. Angularの開発・実行環境について
- 3. リクルートスピードハッカソンに参加したのでその感想や勉強したことまとめ
- 4. Square APIを使ってみる(在庫数の取得)
- 5. nodejsのfsモジュールの使い方
- 6. nodejsのpathモジュールの使い方
- 7. Docker コンテナを使って Node.js 開発を始める
- 8. Node.js Expressフレームワークを使用してSQL Serverに接続する(準備作業)
- 9. Node.js Expressフレームワークを使用してSQL Serverに接続する(ページ作成)
- 10. Node.js Expressフレームワークを使用する(新規ページ作成)
- 11. 【Nuxt/Node】API_URLが便利
- 12. Socket.ioの双方向通信について
- 13. インストールしている Node.js のバージョンをダウングレードさせるために n を使ってみる
- 14. AWS Lambda入門③(Node編)〜API Gatewayで関数を公開する〜
- 15. TypeScriptでスクレイピングしてみよう
- 16. Node.js Expressフレームワークを使用する(雛形生成)
- 17. Nuxt.jsでprocess.env.NODE_ENVを参照する際の挙動についてまとめてみた
- 18. Lambda から DynamoDB にアクセス (Node.js)
- 19. 【Node.js】定義したクラスを別のファイルで使用する
- 20. AWS Lambda入門②(Node編)〜DynamoDBにアクセスする〜
Angular + Expressの開発環境サンプル
はじめに
—
Angular + Expressの開発環境サンプルを作ったので公開。[Angular + Express Example](https://github.com/kyv28v/angular-express-example)
DBはPostgreSQLを使用しています。
最低限の構成で、簡単なCRUD機能を実現しています。
デモ用などに簡単なWEBアプリを作りたい時とかに、ベースにできればと。動作環境
—
動作確認したときの環境は、以下の通り。・node.js 12.16.1
・npm 6.13.4
・PostgreSql 12.1機能
—
サンプル機能として、入退室時間とユーザを登録・表示する画面を作成しています。###ログイン画面
###入退室管理画面
Angularの開発・実行環境について
# 前提
– ローカルに node.js の環境が整備されていること。
– docker 関連のコマンドがローカル環境で実行できること。
– 実装はローカルの端末で行うが、実行は Docker のコンテナ上で行う。
– 実装者の使い慣れた開発環境を使いながら、バージョン不整合による不具合等を事前に極力防止するため。## 確認方法
### node.js
“`
$ node –version
v12.14.1
# npm –version
6.14.0
“`### docker
“`
$ docker –version
Docker version 17.12.1-ce, build 7390fc6
$ docker-compose –version
docker-compose version 1.25.0, build 0a186604
$ service docker status
* Docker is running
“`# 環境
– Windows 10 Home
– WSL2 で Ubuntu を構築し、作業を行っていますが Do
リクルートスピードハッカソンに参加したのでその感想や勉強したことまとめ
# リクルートFrontend スピードハッカソン
# やったこと
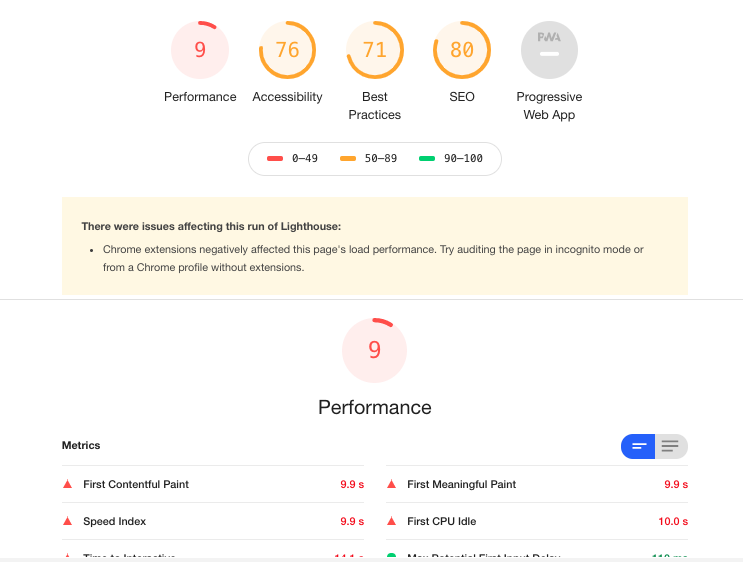
参加者の中で3〜4人の間でチームを組みgitで共有された[ホットペッパービューティー](https://beauty.hotpepper.jp/)の1ページのパフォーマンス性能をできるだけ高めるというものでした。ちなみに僕のチームの結果はこんな感じです
### スタート時
### 終了時
約5時間の調整でここまでの成果が、、、
チーム内に
Square APIを使ってみる(在庫数の取得)
Square APIを使って、在庫数の取得まで出来たのでまとめておきます。
## アクセストークンの取得
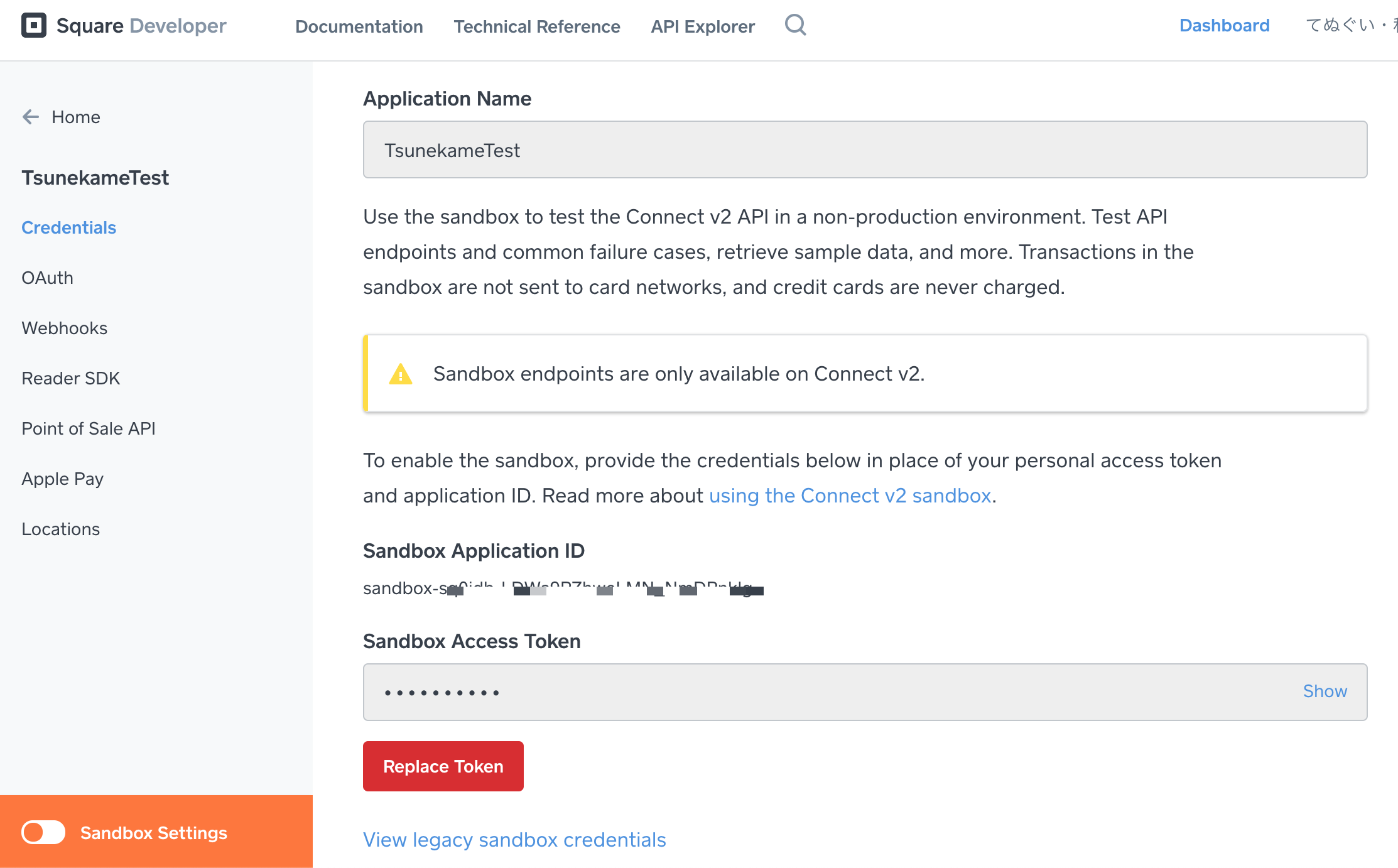
[Application Dashboard](https://connect.squareup.com/apps)で、新しいアプリケーションを作成すると、アプリケーションIDとアクセストークンが作られます。
実際の課金など発生しないSandboxモードと、本番環境のProductionモードがあり、それぞれアプリケーションIDとアクセストークンが違うので、まずはSandboxモードを使いましょう。
[](https://gyazo.com/47a93bf2b485ddd0ff50a5efb1fb6a94)
## curlでAPIを叩いてみる
“`
curl -X POST \
-H ‘Accept: application/json’ \
-H ‘Authorization: Bearer {{ACCESS_T
nodejsのfsモジュールの使い方
fsモジュールの使い方をまとめました。
# 前提条件
– npmがインストールされていること# 同期と非同期
同期処理と非同期処理の2つのファイル処理が出来ます。
`Sync`と付けると同期処理で、付けないと非同期で処理されます。| 同期 | 非同期 |
| —– | —– |
| statSync | stat |
| readFileSync | readFile |
| copyFileSync | copyFile |
| unlinkSync | unlink |– **同期**は処理を完了するまで後続の処理を止める
– **非同期**は処理の完了を待たずに後続の処理を行う## 設定
`mkdir`コマンドと`touch`コマンドでファイルを作成します。“`shell
$ mkdir dir && touch test.js dir/test.txt
“`“`javascript:test.js
const fs = require(‘fs’)try {
fs.statSync(‘dir/test.txt’)
conso
nodejsのpathモジュールの使い方
pathモジュールの使い方をまとめました。
# 前提条件
– npmがインストールされていること# 使い方
## 設定`touch`コマンドでファイルを作成します。
“`shell
$ touch test.js
“`“`javascript:test.js
const path = require(‘path’)console.log(‘basename:’, path.basename(‘./dir/test.txt’))
console.log(‘dirname:’, path.dirname(‘./dir/test.txt’))
console.log(‘extname:’, path.extname(‘./dir/test.txt’))
console.log(‘parse:’, path.parse(‘./dir/test.txt’))
console.log(‘join:’, path.join(‘dir’, ‘dir2’, ‘test.txt’))
console.log(‘relative:’, path.relative(‘./dir’,
Docker コンテナを使って Node.js 開発を始める

# この記事について
本記事は、Docker を使って Node.js 開発を始めるための方法について記載しています。
## 対象読者
– Node.js を使って開発を始めたい方
– Docker コンテナ上で Node.js アプリケーションを動かしたい方
– ホスト OS を綺麗なまま Node.js の開発を行いたい方# はじめに
以前、npm パッケージ n を使って Node.js のバージョン管理を行う方法を [Qiita][RelLink1] で投稿しましたが、正直なところ、開発は全部 Docker コンテナ上で行いたいのが理想でした。
そのため、今回は Docker Compose で定義したコンテナで Node.js を実行しようと思います。# 環境構築
## Docker インストール
OS が Windows または macOS の場合は、[Docker Desktop][DockerDesktop] を
Node.js Expressフレームワークを使用してSQL Serverに接続する(準備作業)
#はじめに
Node.js Expressフレームワークを使用して、SQL Serverのレコードを表示するページを作りたいと思います。
その前に、SQL Serverにテーブルを作成し、サンプルデータを挿入します。#データベース作成
「Training01」というデータベースを作成します。
T-SQLによるデータベース作成の詳しい説明は[こちら](https://docs.microsoft.com/ja-jp/sql/relational-databases/databases/create-a-database?view=sql-server-ver15)を参考にして下さい。“`SQL
CREATE DATABASE Training01;
“`#テーブル作成
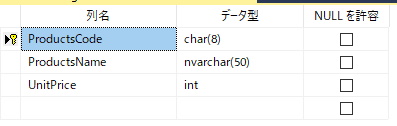
このようなテーブルを作成します。
“`SQL:テーブル作成
Node.js Expressフレームワークを使用してSQL Serverに接続する(ページ作成)
#はじめに
過去の投稿を参考にSQL Serverの準備をして下さい。+ [SQL Serverの準備](https://qiita.com/t_skri/items/54e9a47706ba634a5558)
+ [データベース・テーブル・データの準備](https://qiita.com/t_skri/items/8d69c423042e310434d0)#環境
OS:Windows 10 Pro 64bit
DB:SQL Server 2019(Cent OS 8 on Hyper-V)
node.js:v12.16.1
npm:v6.13.4
Express:v4.16.1
Editor:Visual Studio Code#Expressフレームワークの雛形作成
“`
express –view=ejs
npm install
“`詳しい事は[こちら](https://qiita.com/t_skri/items/48948c0c2bfd535cf7d2)を参考にして下さい。
#SQL Serverへの接続ドライバ(tedious)インストール
Node.js Expressフレームワークを使用する(新規ページ作成)
#はじめに
[前回の投稿](https://qiita.com/t_skri/items/48948c0c2bfd535cf7d2)でExpressの雛形を生成しました。
今回は新規ページ(Hello World)を作成します。#環境
OS:Windows 10 Pro 64bit
node.js:v12.16.1
npm:v6.13.4
Express:v4.16.1#jsファイル作成
routesフォルダにhello.jsを作成します。“`Javascript:hello.js
var express = require(‘express’);
var router = express.Router();router.get(‘/’, function(req, res, next) {
res.render(‘hello’, {
msg: ‘Hello World’
});
});module.exports = router;
“`
#ejsファイル作成
viewsフォルダにhello.ejsを作成します。“`H
【Nuxt/Node】API_URLが便利
## baseURLを動的に切り替える
`baseURL` を動的に切り替える方法が色々ありますが、下記の `API_URL` を設定する実装が楽なのでは?と思ったので、そのメモをしていきたいと思います。## baseURLの決まり方
基本は、`defaultPort`、`defaultHost `と順番に決まっていき、 `options`の中で `baseURL`が定義されています。
ただ例外として、 `API_URL` が定義されていると `baseURL`が全て上書きされることがわかります。
これを使っていきたいと思います。
[axios-module/module.js at 932abc071b1e1bb64e8d8fc1fdd6e6f9ceb99b5a · nuxt-community/axios-module · GitHub](https://github.com/nuxt-community/axios-module/blob/932abc071b1e1bb64e8d8fc1fdd6e6f9ceb99b5a/lib/module.js#L52)“`js
Socket.ioの双方向通信について
#はじめに
たくさんの方が書いてると思いますが,自分の知識をまとめたいので,つらつらと書いていきます…#双方向通信とは
双方向通信とは,単方向通信の対義語で,送信&受信が可能な通信の事です
__全二重通信__と__半二重通信の__2種類があります– 全二重通信:送信と受信を同時に行える通信
– 半二重通信:送信と受信を同時に行えない通信全二重通信は半二重通信の上位互換になるのかなというイメージです
#Socket.ioとは
####まず,WebSocketについて
リアルタイムWeb技術の一種であり,双方向通信を可能とするプロトコルになりますSocket.ioとは,WebSocketを使用可能なNode.jsのライブラリの一種になります
実際に双方向通信を実装して,体験してみようと思いますソースコードは[ここのサイト](https://www.atmarkit.co.jp/ait/articles/1603/14/news015_2.html)をみて作成しました.
今回,Node,Raspberrypi 3 Model B(サーバの代わり)を使用しまし
インストールしている Node.js のバージョンをダウングレードさせるために n を使ってみる

# この記事について
本記事は、Node.js のバージョン管理が可能になる npm パッケージ **n** のインストールおよび n を利用した Node.js のバージョン変更方法について記載しています。
なお、*npm パッケージ n は Windows ネイティブでは未サポート* のため、対象となるのは Linux や macOS など、非 Windows 環境となります。## 対象読者
– Node.js を既にインストールしている方
– Node.js を過去のバージョンにダウングレードしたい方
– OS が Linux や macOS の方## 環境
– OS: macOS Catalina Version 10.15.2
– Node.js: v12.16.1# はじめに
普段、自分の開発 PC の Node.js は常に最新の LTS バージョンがインストールされているようにしています。\(2020/03/06
AWS Lambda入門③(Node編)〜API Gatewayで関数を公開する〜
## 概要
– [AWS Lambda入門①(Node編)〜関数をデプロイして動かす〜](https://qiita.com/ozaki25/items/883aec0ab4398aa4abbe)と[AWS Lambda入門②(Node編)〜DynamoDBにアクセスする〜](https://qiita.com/drafts/d3c5b5e6954d5b4af95a/edit)の続編です
– 今回は前回までに作成したLambda関数をAPI Gatewayを使ってHTTPでアクセスできるように公開します## Api Gatewayとは
– API GatewayはAWSが提供するサービスでHTTPでアクセス可能なAPIを作成できるサービスです
– AWSの様々なサービスの呼び出しができるのでクライアントからするとLambdaなどをHTTPアクセスで実行するような感覚で使うことができます## API GatewayでLambda関数を公開する
### Hello関数を公開してみる
– まずは前回までで作ってあるHello関数を公開してみます
– `serverless.y
TypeScriptでスクレイピングしてみよう
# 初めに
TypeScriptによるスクレピングの簡単な手法を紹介したいと思います。
記事のポイントはあくまでもTypeScriptの使用、高度なスクレピング技法の紹介ではありません。
## 前提条件
– ある程度Typescriptの文法が分かってること
– Node.jsの環境が整って、npmコマンド使えること
– グローバル環境にTypeScriptに入ってること
– 法に触れること、人に迷惑かけることをしないこと# プロジェクト初期化
“`shell
mkdir [好きなディレクトリ] && cd [好きなディレクトリ]
“`
package.jsonとtsconfig.jsonの初期化“`
npm init -y && tsc –init
“`
プロジェクトのフォルダ内にsrcフォルダを作ります。“`
mkdir src
“`
tscofig.jsonのrootDirをsrcフォルダに指定します。“`shell:tscofig.json
…
“rootDir”: “./src”, /* Specify the
Node.js Expressフレームワークを使用する(雛形生成)
#はじめに
[前回の投稿](https://qiita.com/t_skri/items/51dda8cd0a8efd906390)でExpressフレームワークを前準備しましたので、次にexpressコマンドで雛形を生成します。#環境
OS:Windows 10 Pro 64bit
node.js:v12.16.1
npm:v6.13.4
Express:v4.16.1#雛形の生成
expressコマンドで生成します。
あらかじめコマンドプロンプトで作業フォルダに移動します。
今回は「D:\Node\ExpressTest01」を作業フォルダにします。“`
D:
CD Node\ExpressTest01
“`
移動しましたら、次のコマンドで雛形を生成します。“`
express –view=ejs
“`
「–view=ejs」オプションはテンプレートエンジンにEJSを使用すると言う意味になります。“`
D:\Node\ExpressTest01>express –view=ejscreate : public\
create :
Nuxt.jsでprocess.env.NODE_ENVを参照する際の挙動についてまとめてみた
Nuxtで`process.env.NODE_ENV`を参照する際にハマりがちだったので挙動をまとめました。
なお、環境は以下のとおりです。
“`package.json
“dependencies”: {
“cross-env”: “7.0.0”,
“nuxt”: “2.11.0”
},
“`※この記事で記載しているファイルは内容を一部抜粋したものです。
## デフォルトの挙動
まず、何の設定もせずに`yarn dev`したときと`yarn build && yarn start`したときの値を確認します。
“`package.json
“scripts”: {
“dev”: “nuxt”,
“build”: “nuxt build”,
“start”: “nuxt start”
},
“`“`html:pages/index.vue
