- 1. 隠しファイル、permission denied...
- 2. Node.js: CPU負荷で3秒かかっていた処理を「Worker Threads」で1秒に時短する
- 3. Node.jsで簡単にサーバーを立てる
- 4. Ubuntuで使う言語のインストール方法とか環境構築とか
- 5. package.jsonに”engines”を設定すると「このバージョンのNode.jsでしか動かない」を表明できる
- 6. Node.js を完全にアンインストールする
- 7. Reactのテストはスナップショットじゃなくてスクリーンショットで
- 8. 不規則にエラーを返すWebAPIを使って、マイクロサービス間のリトライを実装しよう。
- 9. Square APIを使って在庫数リストを作成
- 10. mongo + express + nodejs + ejs + node-dev で 新規PJを立ち上げる
- 11. amplify cliはnode.js version 10以上が必要
- 12. Electronで1からデスクトップアプリを作り、electron-builderを使ってビルド・リリースするまで
- 13. Angular + Expressの開発環境サンプル
- 14. Angularの開発・実行環境について
- 15. リクルートスピードハッカソンに参加したのでその感想や勉強したことまとめ
- 16. Square APIを使ってみる(在庫数の取得)
- 17. nodejsのfsモジュールの使い方
- 18. nodejsのpathモジュールの使い方
- 19. Docker コンテナを使って Node.js 開発を始める
- 20. Node.js Expressフレームワークを使用してSQL Serverに接続する(準備作業)
隠しファイル、permission denied...
##### Web開発に関する覚書、リンク集
# マシン設定
## 隠しファイル表示
– Mac OSの隠しファイルを見えるようにする設定
[Macで隠しファイルを表示する方法](https://qiita.com/clutter/items/520efe83b48375048c9f) / @clutter さん
“` sh
$ defaults write com.apple.finder AppleShowAllFiles TRUE
“`## npm操作で 「permission denied」 になるとき
– `Error: EACCES: permission denied` が出るときの対処法
– 「対策1:npmのデフォルトディレクトリの権限を変更する」 を実行する
– 新マシンで対応する癖をつけたい
– nodenv 等で global を切り替えたときにも利用する[npmでpermission deniedになった時の対処法[mac] − 対策1](https://qiita.com/okoysm/items/ced3c3de30af103524
Node.js: CPU負荷で3秒かかっていた処理を「Worker Threads」で1秒に時短する
本稿では、Node.jsのWorker Threadsとその基本的な使い方について説明します。
## 本稿で知れること
1. Worker Threadsの概要
– Worker Threadsとは何か?
– それが解決してくれる問題は何か?
2. worker_threadsモジュールの基本的な使い方
– スレッド起動時にデータを渡すにはどうしたらいいか?
– 3秒かかる処理を、並列処理で1秒に短縮する方法。## Worker Threadsとは?
* CPUがボトルネックになる処理を、別スレッドに負荷分散し、効率的に処理する仕組み。
## Worker Threadsが解決する問題
* Node.jsはシングルプロセス、シングルスレッド。
* シングルプロセス、シングルスレッドは、シンプルさという利点がある。
* 一方で、CPUに高い負荷がかかる処理は、他の処理を止めてしまう欠点があった。
* Worker Threadsは、複数のスレッドを使えるようにすることで、この欠点を解決する。## Worker Threadsが解決しない問
Node.jsで簡単にサーバーを立てる
Node.jsでサーバーを立てるモジュールについて書きます。
# 前提条件
– npmがインストールされていること
– package.jsonがあること# インストール
“`shell
$ npm install -D http-server
“`# 使い方
## 設定`npm run server`コマンドで`http-server`を動かすように定義します。
“`json:package.json
{
“scripts”: {
“server”: “http-server -o”
}
}
“`## 実行
npmコマンドを実行します。“`shell
$ npm run server
“`## 出力結果
“`console
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8080
“`出てきたパスを叩けば現在のディレクトリのファイルを見ることができます。
# 参考文献
この記事は以下の情報を参考にして執筆しました。– [http-
Ubuntuで使う言語のインストール方法とか環境構築とか
最近はバックエンド言語毎にVMで環境用意して勉強したりしてて、その環境構築方法の管理を最近はGistでしてるのですが、何となくQittaに。※※但し、Gistは英語で書いてるので。
# environment
– host OS: Windows
– VM: Virtual Box with Vagrant
– Ubuntu 18.0[**CUIまたはGUIの仮想環境をUbuntuを使って構築するのはこっち。**](https://qiita.com/OriverK/items/115c0c4d3c25c89327bc)
# Ruby on Rails
## Install latest version
“`:terminal
# install in one time
sudo apt install autoconf bison build-essential libssl-dev libreadline-dev zlib1g-dev libncurses5-dev libffi-dev libgdbm-dev# install rbenv
# rbenv i
package.jsonに”engines”を設定すると「このバージョンのNode.jsでしか動かない」を表明できる
特定のバージョンのNode.jsでしか動かしてほしくないパッケージがある場合、package.jsonの`engines`フィールドに、Node.jsのバージョンを明記しておくと、`yarn install`や`npm install`したときに警告を表示できるようになる。
* 実行環境のバージョンを固定したいときに便利。
## 例: Node.js 12だけに限定したい場合
例えば、Node.js 12で実行してほしい場合、次のように`engines`フィールドをpackage.jsonに追加する:
“`package.json
{
“name”: “my-module”,
“version”: “1.0.0”,
“main”: “index.js”,
“license”: “MIT”,
“engines”: {
“node”: “12.x”
}
}
“`この設定で、Node.js 13環境下で`yarn install`すると、エラーを起こすことができる:
過去に [Mac nodebrew で Node.js をインストールする手順](https://qiita.com/ucan-lab/items/517ee13a2f8769ab866c) の記事を書きました。
現在の私の環境では[nodebrew](https://github.com/hokaccha/nodebrew)は削除して、[Node.js](https://nodejs.org/ja)は[nodenv](https://github.com/nodenv/nodenv)で管理し、nodenvは[anyenv](https://github.com/anyenv/anyenv)で管理してます。
“`
$ brew uninstall nodebrew
“`“`
$ curl -o uninstall-node.sh https://gist.githubusercontent.com/nicerobot/2697848/raw/uninstall-node.sh
$ chmod u+x uninstall-node.sh
$ ./uninstall-nod
Reactのテストはスナップショットじゃなくてスクリーンショットで

Reactのテスト書いてますか?
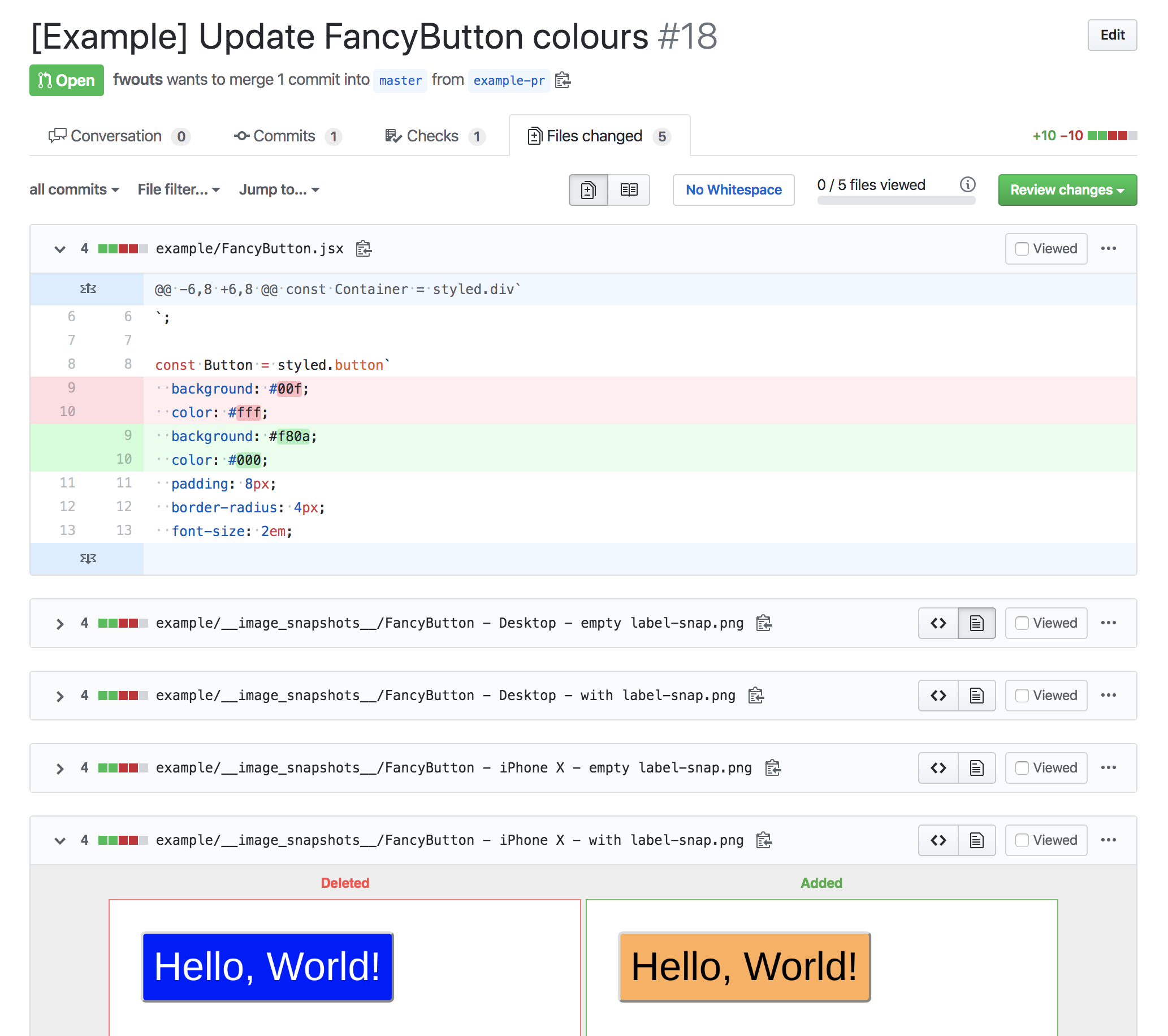
スナップショットテストが一般的ですが、GitHubのPullRequestではどうも差分が分かりづらい。もしスクリーンショットを自動的に撮って差分を画像ファイルとして比較できたらなぁと思っていたところ良さそうなパッケージを見つけました。[react-screenshot-test](https://github.com/fwouts/react-screenshot-test)というパッケージなのですが、以下のように差分を画像ファイルとして確認できる素晴らしいツールです。
早速試してみます。まずはインストールから
“`
$ yarn ad
不規則にエラーを返すWebAPIを使って、マイクロサービス間のリトライを実装しよう。

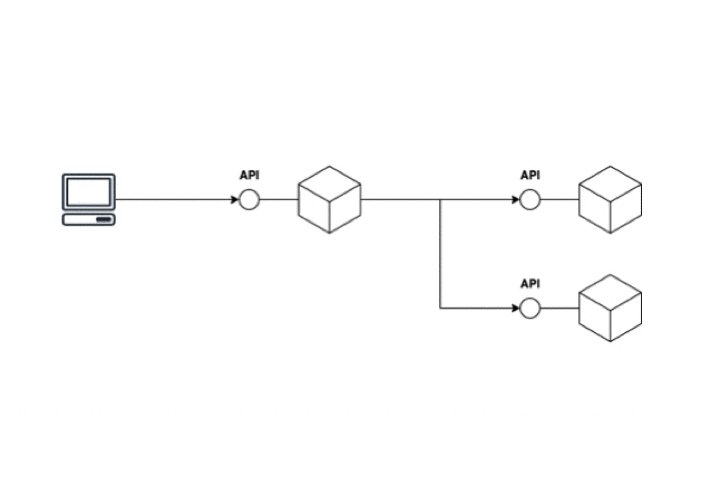
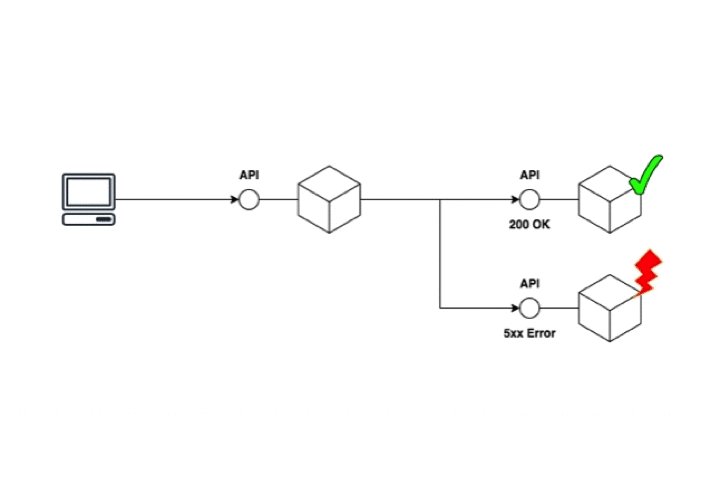
マイクロサービスアーキテクチャでは、サービス間の通信に失敗することがあります。ネットワークを介したリモートコールである以上、なんらかの異常が発生することは考慮に入れた上で設計をする必要があります。
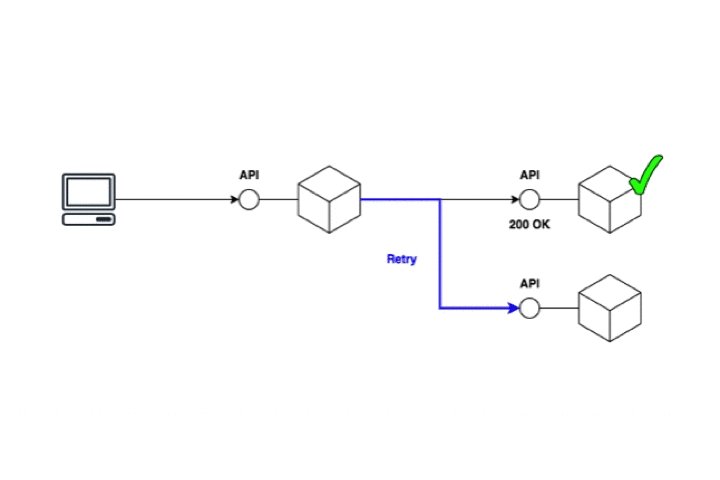
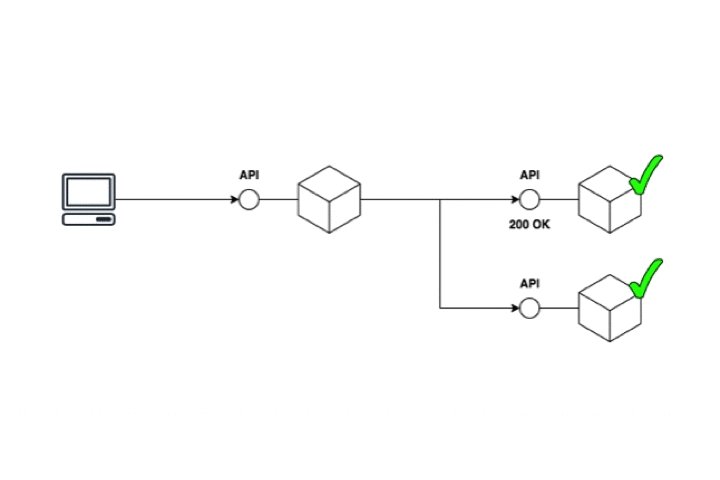
本記事では REST API を使用した場合の API のリトライ方法について、いくつかのライブラリを使用して解説します。
## リトライする条件
サービス間の通信に失敗しても、全てリトライするというわけにはいけません。何度リトライをしても必ず失敗するエラーに対しては無駄にリトライをしないようにしましょう。
RESTful な API では、4xx 系のエラーはリトライ不要です。4xx 系エラーは主にバリデーションエラーや認証エラーなど、クライアント側に問題があるリクエストであるため何度リトライしてもエラーが返却されます。以下に代表的な H
Square APIを使って在庫数リストを作成
Square APIを使って、在庫数の取得ができるようになったので、在庫数の一覧を作ってみます。
[Square APIを使ってみる(在庫数の取得) \- Qiita](https://qiita.com/seya128/items/c75ff173d1a1d353b419)
## 商品リストをシンプルにする
CatalogApiのlistCatalogで取得できるカタログオブジェクトから、在庫表を作るのに必要そうなデータだけを抜き出して、解析しやすくします。
“`javascript
// カタログオブジェクトをシンプルにする
function simplifyCatalogObjects(catalogObjects) {
let resultObjects = [];catalogObjects.forEach(obj => {
const resultObj = {};
if (!obj.is_deleted) {
resultObj.id = obj.id;
resu
mongo + express + nodejs + ejs + node-dev で 新規PJを立ち上げる
#menスタック構築手順
mongo + express + nodejs + ejs を構築したので備忘録として残したい。– 一般的にはMEANスタックだが、Angularを除いて構築することにした。
– jadeではなくejsとした理由は、汎用的に使えるhtml\*1 でモックをつくるため
– angularはあとで必用になったら考えることにした。##前提条件
1.nodejs インストール
2.express インストール
3.mongodb インストール##構築
####1.モック作成
画面イメージhtml\*1 を作成する。####2.フォルダ作成
2-1.ディレクトリ移動
2-2.フォルダ作成####3.プロジェクト作成
3-1.npm install
3-2.ディレクトリ構成確認
root/
├ bin/
│ └ www
├ node_modules/
├ public/
│ └ images/
│ └ javascripts/
│ └ stylesheets/
├ routes/
│ └ index.js/
│ └ users.
amplify cliはnode.js version 10以上が必要
# 現象
amplify cliをインストール(`npm install -g @aws-amplify/cli
`)して、いざ`amplify`を使おうとしたら“`bash
amplify configure
/home/****/.nvm/versions/node/v8.16.2/lib/node_modules/@aws-amplify/cli/lib/plugin-manager.js:47
catch {
^SyntaxError: Unexpected token {
at Generator.next ()
at Object.Module._extensions..js (module.js:664:10)“`
とエラーメッセージが出て利用できなかった。
`amplify init`など他のすべてのコマンドで失敗した。## 解決策
単純な話で、[AWS amplify cliのgithub](https://github.com/aws-amplify/amplify-cli
Electronで1からデスクトップアプリを作り、electron-builderを使ってビルド・リリースするまで
# この記事について
この記事では、Electronを使ってデスクトップアプリを作成し、それを配布可能な状態にビルドするまでの過程を紹介します。
また、Electronアプリを作る際に、知っておくと便利な知識・ライブラリもあわせて紹介します。## 使用する環境・バージョン
– OS : MacOS Mojave ver 10.14.5
– node.js v12.13.0
– npm 6.13.4
– electron 8.0.1
– electron-builder 22.3.2## 前提条件
– node.jsとnpmは既にインストール済みで使用可能な状態とします。## 読者に要求する前提知識
– 基本的なunixコマンドの意味がわかり、ターミナルで実行できること。
– Javascriptの基本的な文法がわかること。#Electronとは?
Githubによって開発された、クロスプラットフォームデスクトップアプリのフレームワークです。
クロスプラットフォームなので、Electronで作成したアプリは、MacでもWindowsでも動きます。
また、アプリの画面を作る
Angular + Expressの開発環境サンプル
はじめに
—
Angular + Expressの開発環境サンプルを作ったので公開。[Angular + Express Example](https://github.com/kyv28v/angular-express-example)
DBはPostgreSQLを使用しています。
最低限の構成で、簡単なCRUD機能を実現しています。
デモ用などに簡単なWEBアプリを作りたい時とかに、ベースにできればと。動作環境
—
動作確認したときの環境は、以下の通り。・node.js 12.16.1
・npm 6.13.4
・PostgreSql 12.1機能
—
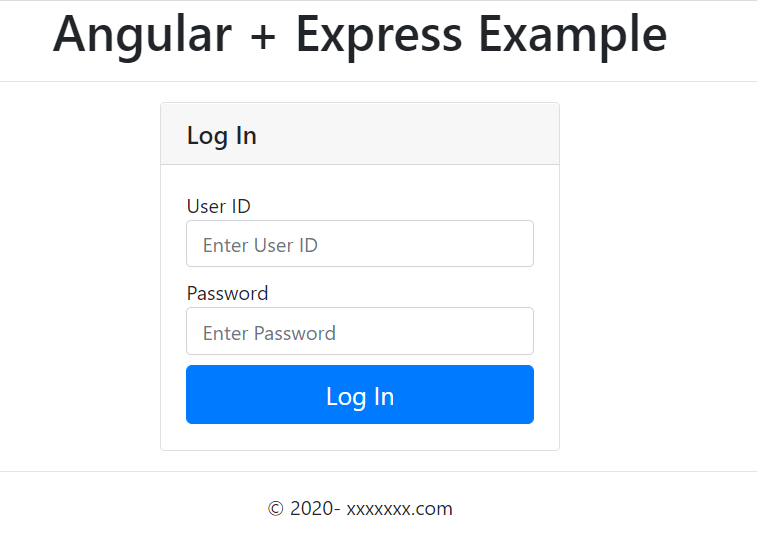
サンプル機能として、入退室時間とユーザを登録・表示する画面を作成しています。###ログイン画面
###入退室管理画面
Angularの開発・実行環境について
# 前提
– ローカルに node.js の環境が整備されていること。
– docker 関連のコマンドがローカル環境で実行できること。
– 実装はローカルの端末で行うが、実行は Docker のコンテナ上で行う。
– 実装者の使い慣れた開発環境を使いながら、バージョン不整合による不具合等を事前に極力防止するため。## 確認方法
### node.js
“`
$ node –version
v12.14.1
# npm –version
6.14.0
“`### docker
“`
$ docker –version
Docker version 17.12.1-ce, build 7390fc6
$ docker-compose –version
docker-compose version 1.25.0, build 0a186604
$ service docker status
* Docker is running
“`# 環境
– Windows 10 Home
– WSL2 で Ubuntu を構築し、作業を行っていますが Do
リクルートスピードハッカソンに参加したのでその感想や勉強したことまとめ
# リクルートFrontend スピードハッカソン
# やったこと
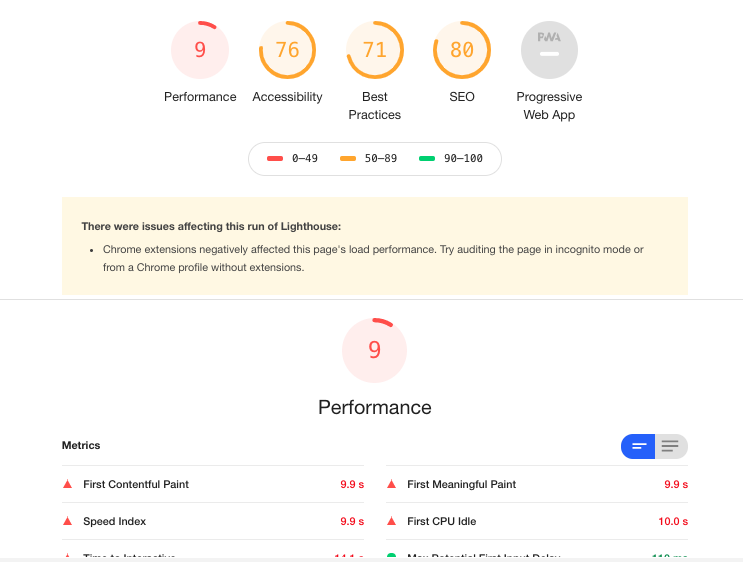
参加者の中で3〜4人の間でチームを組みgitで共有された[ホットペッパービューティー](https://beauty.hotpepper.jp/)の1ページのパフォーマンス性能をできるだけ高めるというものでした。ちなみに僕のチームの結果はこんな感じです
### スタート時
### 終了時

Square APIを使って、在庫数の取得まで出来たのでまとめておきます。
## アクセストークンの取得
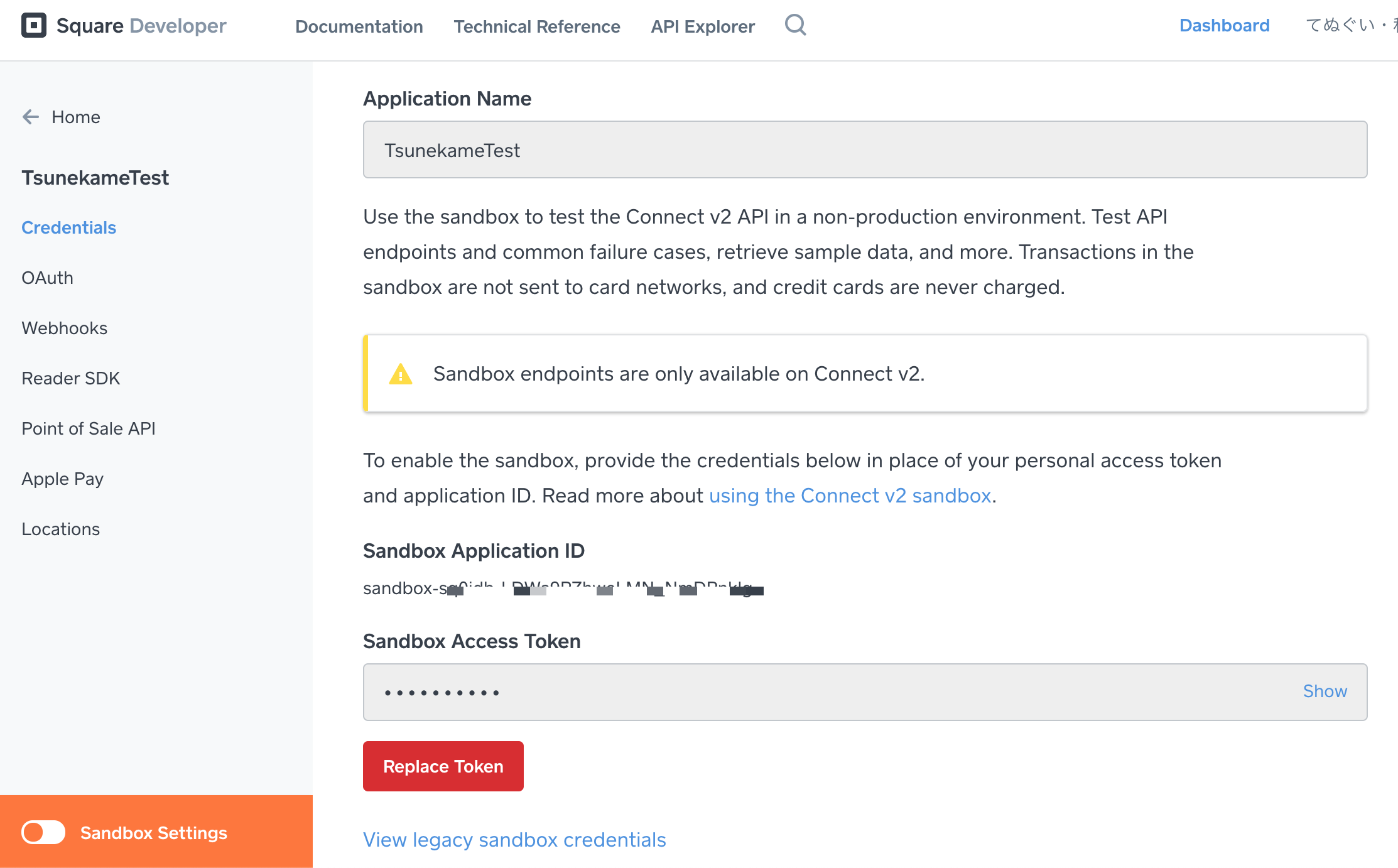
[Application Dashboard](https://connect.squareup.com/apps)で、新しいアプリケーションを作成すると、アプリケーションIDとアクセストークンが作られます。
実際の課金など発生しないSandboxモードと、本番環境のProductionモードがあり、それぞれアプリケーションIDとアクセストークンが違うので、まずはSandboxモードを使いましょう。
[](https://gyazo.com/47a93bf2b485ddd0ff50a5efb1fb6a94)
## curlでAPIを叩いてみる
“`
curl -X POST \
-H ‘Accept: application/json’ \
-H ‘Authorization: Bearer {{ACCESS_T
nodejsのfsモジュールの使い方
fsモジュールの使い方をまとめました。
# 前提条件
– npmがインストールされていること# 同期と非同期
同期処理と非同期処理の2つのファイル処理が出来ます。
`Sync`と付けると同期処理で、付けないと非同期で処理されます。| 同期 | 非同期 |
| —– | —– |
| statSync | stat |
| readFileSync | readFile |
| copyFileSync | copyFile |
| unlinkSync | unlink |– **同期**は処理を完了するまで後続の処理を止める
– **非同期**は処理の完了を待たずに後続の処理を行う## 設定
`mkdir`コマンドと`touch`コマンドでファイルを作成します。“`shell
$ mkdir dir && touch test.js dir/test.txt
“`“`javascript:test.js
const fs = require(‘fs’)try {
fs.statSync(‘dir/test.txt’)
conso
nodejsのpathモジュールの使い方
pathモジュールの使い方をまとめました。
# 前提条件
– npmがインストールされていること# 使い方
## 設定`touch`コマンドでファイルを作成します。
“`shell
$ touch test.js
“`“`javascript:test.js
const path = require(‘path’)console.log(‘basename:’, path.basename(‘./dir/test.txt’))
console.log(‘dirname:’, path.dirname(‘./dir/test.txt’))
console.log(‘extname:’, path.extname(‘./dir/test.txt’))
console.log(‘parse:’, path.parse(‘./dir/test.txt’))
console.log(‘join:’, path.join(‘dir’, ‘dir2’, ‘test.txt’))
console.log(‘relative:’, path.relative(‘./dir’,
Docker コンテナを使って Node.js 開発を始める

# この記事について
本記事は、Docker を使って Node.js 開発を始めるための方法について記載しています。
## 対象読者
– Node.js を使って開発を始めたい方
– Docker コンテナ上で Node.js アプリケーションを動かしたい方
– ホスト OS を綺麗なまま Node.js の開発を行いたい方# はじめに
以前、npm パッケージ n を使って Node.js のバージョン管理を行う方法を [Qiita][RelLink1] で投稿しましたが、正直なところ、開発は全部 Docker コンテナ上で行いたいのが理想でした。
そのため、今回は Docker Compose で定義したコンテナで Node.js を実行しようと思います。# 環境構築
## Docker インストール
OS が Windows または macOS の場合は、[Docker Desktop][DockerDesktop] を
Node.js Expressフレームワークを使用してSQL Serverに接続する(準備作業)
#はじめに
Node.js Expressフレームワークを使用して、SQL Serverのレコードを表示するページを作りたいと思います。
その前に、SQL Serverにテーブルを作成し、サンプルデータを挿入します。#データベース作成
「Training01」というデータベースを作成します。
T-SQLによるデータベース作成の詳しい説明は[こちら](https://docs.microsoft.com/ja-jp/sql/relational-databases/databases/create-a-database?view=sql-server-ver15)を参考にして下さい。“`SQL
CREATE DATABASE Training01;
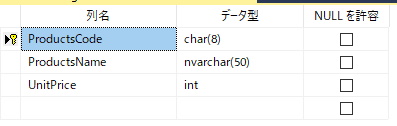
“`#テーブル作成
このようなテーブルを作成します。
“`SQL:テーブル作成








