- 1. Node.js Worker Threads: もしWorkerが例外を投げたらどうなる?→メインスレッドもろとも死ぬ
- 2. nvm + Node.js (npm)導入
- 3. 初めてのGraphQL ~特徴・導入・簡単なクエリまで
- 4. IBM CloudでNode-REDを開始する手順【2020/03最新版】
- 5. [Windows] Dockerを使用してホスト環境を汚さずにAngularの開発環境を構築する
- 6. WSL(openSUSE)にNode.jsをインストールする
- 7. 隠しファイル、permission denied...
- 8. Node.js: CPU負荷で3秒かかっていた処理を「Worker Threads」で1秒に時短する
- 9. Node.jsで簡単にサーバーを立てる
- 10. Ubuntuで使う言語のインストール方法とか環境構築とか
- 11. package.jsonに”engines”を設定すると「このバージョンのNode.jsでしか動かない」を表明できる
- 12. Node.js を完全にアンインストールする
- 13. Reactのテストはスナップショットじゃなくてスクリーンショットで
- 14. 不規則にエラーを返すWebAPIを使って、マイクロサービス間のリトライを実装しよう。
- 15. Square APIを使って在庫数リストを作成
- 16. mongo + express + nodejs + ejs + node-dev で 新規PJを立ち上げる
- 17. amplify cliはnode.js version 10以上が必要
- 18. Electronで1からデスクトップアプリを作り、electron-builderを使ってビルド・リリースするまで
- 19. Angular + Expressの開発環境サンプル
- 20. Angularの開発・実行環境について
Node.js Worker Threads: もしWorkerが例外を投げたらどうなる?→メインスレッドもろとも死ぬ
前回に引き続き、Node.jsのWorker Threadsについて解説していきます。
本稿では、もしもWorkerが例外を投げたらどうなるのかを検証します。
前回: [CPU負荷で3秒かかっていた処理を「Worker Threads」で1秒に時短する](https://qiita.com/suin/items/bce351c812603d413841)
## 本稿で分かること
* Worker Threadsでエラーが発生した場合、メインスレッド側はどうなるのか?
* Worker側の例外をメインスレッドでエラー処理できるのか?## Workerで例外を起こすと?
まずは、Workerで例外を投げるとどうなるのか見ていきましょう。
メインスレッド側のコード、シンプルにWorkerを起動するだけにします:
“`main.js
const {Worker} = require(‘worker_threads’)
const worker = new Worker(‘./worker.js’)
“`Worker側のコードは常に例外を投げるようにします:
“`w
nvm + Node.js (npm)導入
# はじめに
React.js使ってWebアプリ開発するために、ちょっくらNode.jsの導入が必要になったので、メモメモ。
後述するように、Macのログインシェルの推奨がbash -> zshに変わり、
ちょっと細かい点の修正が必要となったので、自分でまとめてみました。# 事前の注意
`macOS Catalina(10.15)`からデフォルトのShellが、`bash -> zsh`に変わってる関係で、
コマンドのパス設定などのやり方が変わります。
ご自身でお使いのmacOSと、ログインシェルとして何を使ってるか確認してから構築お願いします。# 環境
– macOS Catalina(10.15.3)# nvmインストール
まずは、事前準備
インストール時に、自動的にnvmのコマンドパスが設定されるように`.zshrc`を作成“`terminal:ターミナル
~ % touch ~/.zshrc
“`**ここで、macOS Mojave以前をお使いの方に注意!!!**
デフォルトログインシェルが、`bash`になるので、ここで作成するファイルは、
`.bas
初めてのGraphQL ~特徴・導入・簡単なクエリまで
最近Reactを学びはじめたこともあって同じFacebookが作ったGraphQLにも手を出してみました。
GraphQLの輪郭もわからない時は「NoSQLのクエリの弱さを独自の検索エンジンで全て解決してくれる魔法のクエリ言語」なんて思ってました。(浅はかなり)> GraphQLを勉強しはじめて2日目で書いた記事なのであやふやなところや間違ってる点など多々あると思います…
## GraphQLとは
実際のところはクエリとレスポンスの構造に対応関係を持たせることができたり、スキーマ設定によりエディタにおける補完や型チェックなどが行えたり、REST APIと違い処理によってGETエンドポイントを分ける必要がなく冗長化を防ぐことができたりと、いわばAPIのフレームワークのような印象を受けました。
イメージ図を作ってみました↓
 や [IBM Developer: Node-RED を使用してリアルタイムのチャット・アプリケーションを 5 分で作成する](https://www.ibm.com/developerworks/jp/cloud/library/cl-rtchat-app/) に書かれているような手順、つまりカタログのサービスメニュからNode-RED Starterが探せ、かつ比較的簡単にアプリが開始できたため迷うこともなかったのですが、これが(個人的に)大きく変わったため同じく困る人がいるのではないかと想像し、最新版として記載することとしました。なお
[Windows] Dockerを使用してホスト環境を汚さずにAngularの開発環境を構築する
### TL;DR
– Node.jsの開発環境をDockerをまとめたかった
– ローカル環境にはDocker Desktopとvisual studio codeのみインストール
– Angularでng newから書いている記事がなかったので書いた。これをベースに開発環境を育てていってほしい### 環境
– Windows10
– Docker Desktop 2.2.0.3
– docker-composeはDocker Desktopに同梱
– visual studio code 1.42.1[Dockerの拡張機能を使用]### 完成したリポジトリ
https://github.com/MegaBlackLabel/angular-docker-sample### ファイル
“`
\—node-angular-sample
│ .gitignore
│ docker-compose.yml
│ docker-entrypoint.sh
│ Dockerfile
“`“`Dockerfile:Dockerfile
FROM node:lts
WSL(openSUSE)にNode.jsをインストールする
# はじめに
せっかくの春休み中なので勉強を兼ねて新しいことに挑戦したいと思い、Electornを触ってみることにしました。
今回は前準備として、WSLにNode.jsとnpmをインストールしました。2020/3/10:追記
WebStormとWSL使ってやろうとしてたんですが現状動かせそうにないです・・・。
素直にWindowsにNode.jsインストールしてやったほうが確実な気がします。# 開発環境
– Windows 10 Pro 1909
– WSL(openSUSE-Leap-15-1)# Node.jsのインストール
WSLを起動し、リポジトリにあるnodejsのバージョンを調べます。“`
$ sudo zypper se nodejs
Loading repository data…
Reading installed packages…S | Name | Summary | Type
–+—————
隠しファイル、permission denied...
##### Web開発に関する覚書、リンク集
# マシン設定
## 隠しファイル表示
– Mac OSの隠しファイルを見えるようにする設定
[Macで隠しファイルを表示する方法](https://qiita.com/clutter/items/520efe83b48375048c9f) / @clutter さん
“` sh
$ defaults write com.apple.finder AppleShowAllFiles TRUE
“`## npm操作で 「permission denied」 になるとき
– `Error: EACCES: permission denied` が出るときの対処法
– 「対策1:npmのデフォルトディレクトリの権限を変更する」 を実行する
– 新マシンで対応する癖をつけたい
– nodenv 等で global を切り替えたときにも利用する[npmでpermission deniedになった時の対処法[mac] − 対策1](https://qiita.com/okoysm/items/ced3c3de30af103524
Node.js: CPU負荷で3秒かかっていた処理を「Worker Threads」で1秒に時短する
本稿では、Node.jsのWorker Threadsとその基本的な使い方について説明します。
## 本稿で知れること
1. Worker Threadsの概要
– Worker Threadsとは何か?
– それが解決してくれる問題は何か?
2. worker_threadsモジュールの基本的な使い方
– スレッド起動時にデータを渡すにはどうしたらいいか?
– 3秒かかる処理を、並列処理で1秒に短縮する方法。## Worker Threadsとは?
* CPUがボトルネックになる処理を、別スレッドに負荷分散し、効率的に処理する仕組み。
## Worker Threadsが解決する問題
* Node.jsはシングルプロセス、シングルスレッド。
* シングルプロセス、シングルスレッドは、シンプルさという利点がある。
* 一方で、CPUに高い負荷がかかる処理は、他の処理を止めてしまう欠点があった。
* Worker Threadsは、複数のスレッドを使えるようにすることで、この欠点を解決する。## Worker Threadsが解決しない問
Node.jsで簡単にサーバーを立てる
Node.jsでサーバーを立てるモジュールについて書きます。
# 前提条件
– npmがインストールされていること
– package.jsonがあること# インストール
“`shell
$ npm install -D http-server
“`# 使い方
## 設定`npm run server`コマンドで`http-server`を動かすように定義します。
“`json:package.json
{
“scripts”: {
“server”: “http-server -o”
}
}
“`## 実行
npmコマンドを実行します。“`shell
$ npm run server
“`## 出力結果
“`console
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8080
“`出てきたパスを叩けば現在のディレクトリのファイルを見ることができます。
# 参考文献
この記事は以下の情報を参考にして執筆しました。– [http-
Ubuntuで使う言語のインストール方法とか環境構築とか
最近はバックエンド言語毎にVMで環境用意して勉強したりしてて、その環境構築方法の管理を最近はGistでしてるのですが、何となくQittaに。※※但し、Gistは英語で書いてるので。
# environment
– host OS: Windows
– VM: Virtual Box with Vagrant
– Ubuntu 18.0[**CUIまたはGUIの仮想環境をUbuntuを使って構築するのはこっち。**](https://qiita.com/OriverK/items/115c0c4d3c25c89327bc)
# Ruby on Rails
## Install latest version
“`sh:terminal
# install in one time
sudo apt install autoconf bison build-essential libssl-dev libreadline-dev zlib1g-dev libncurses5-dev libffi-dev libgdbm-dev# install rbenv
# rbenv
package.jsonに”engines”を設定すると「このバージョンのNode.jsでしか動かない」を表明できる
特定のバージョンのNode.jsでしか動かしてほしくないパッケージがある場合、package.jsonの`engines`フィールドに、Node.jsのバージョンを明記しておくと、`yarn install`や`npm install`したときに警告を表示できるようになる。
* 実行環境のバージョンを固定したいときに便利。
## 例: Node.js 12だけに限定したい場合
例えば、Node.js 12で実行してほしい場合、次のように`engines`フィールドをpackage.jsonに追加する:
“`package.json
{
“name”: “my-module”,
“version”: “1.0.0”,
“main”: “index.js”,
“license”: “MIT”,
“engines”: {
“node”: “12.x”
}
}
“`この設定で、Node.js 13環境下で`yarn install`すると、エラーを起こすことができる:
過去に [Mac nodebrew で Node.js をインストールする手順](https://qiita.com/ucan-lab/items/517ee13a2f8769ab866c) の記事を書きました。
現在の私の環境では[nodebrew](https://github.com/hokaccha/nodebrew)は削除して、[Node.js](https://nodejs.org/ja)は[nodenv](https://github.com/nodenv/nodenv)で管理し、nodenvは[anyenv](https://github.com/anyenv/anyenv)で管理してます。
“`
$ brew uninstall nodebrew
“`“`
$ curl -o uninstall-node.sh https://gist.githubusercontent.com/nicerobot/2697848/raw/uninstall-node.sh
$ chmod u+x uninstall-node.sh
$ ./uninstall-nod
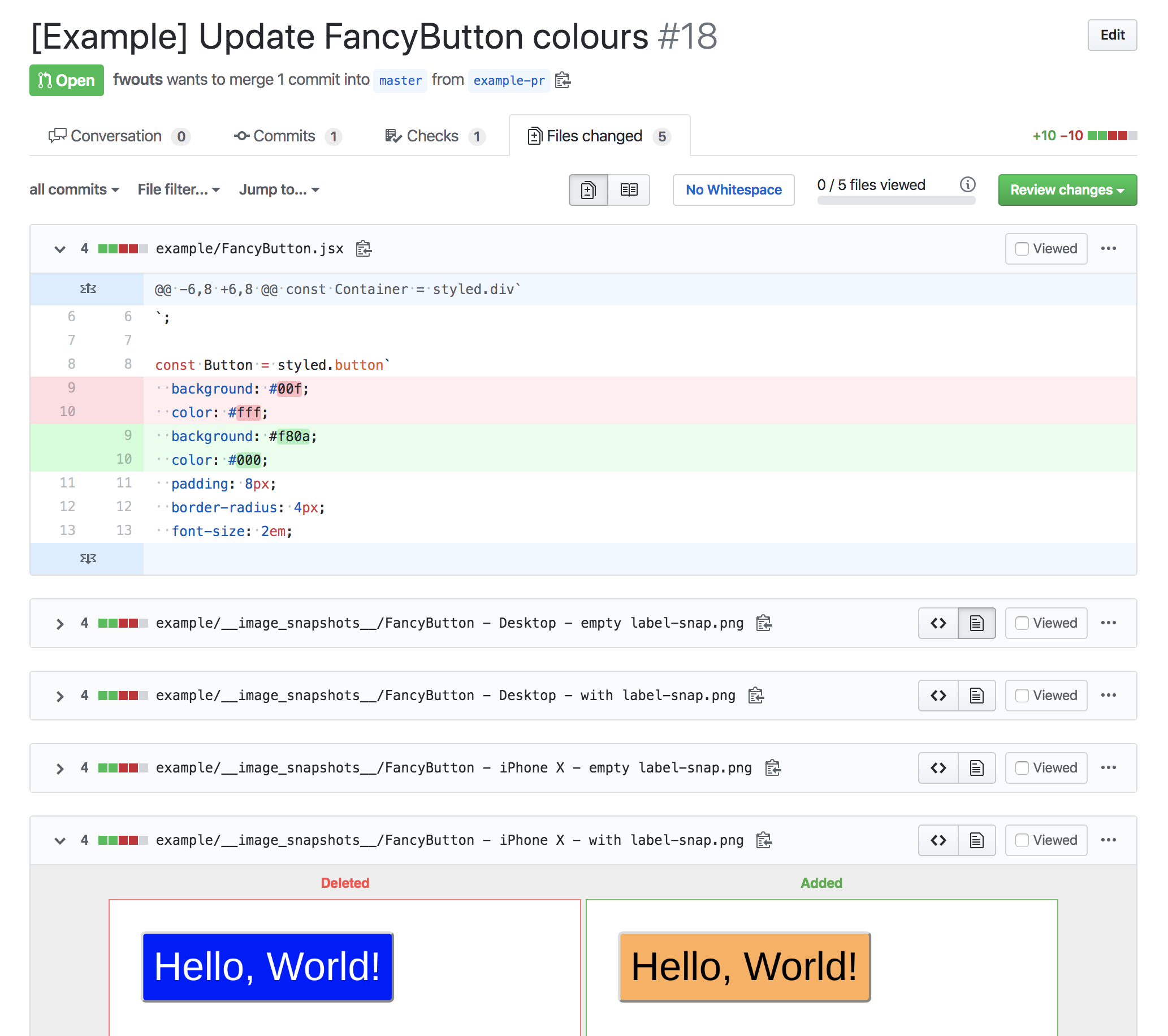
Reactのテストはスナップショットじゃなくてスクリーンショットで

Reactのテスト書いてますか?
スナップショットテストが一般的ですが、GitHubのPullRequestではどうも差分が分かりづらい。もしスクリーンショットを自動的に撮って差分を画像ファイルとして比較できたらなぁと思っていたところ良さそうなパッケージを見つけました。[react-screenshot-test](https://github.com/fwouts/react-screenshot-test)というパッケージなのですが、以下のように差分を画像ファイルとして確認できる素晴らしいツールです。
早速試してみます。まずはインストールから
“`
$ yarn ad
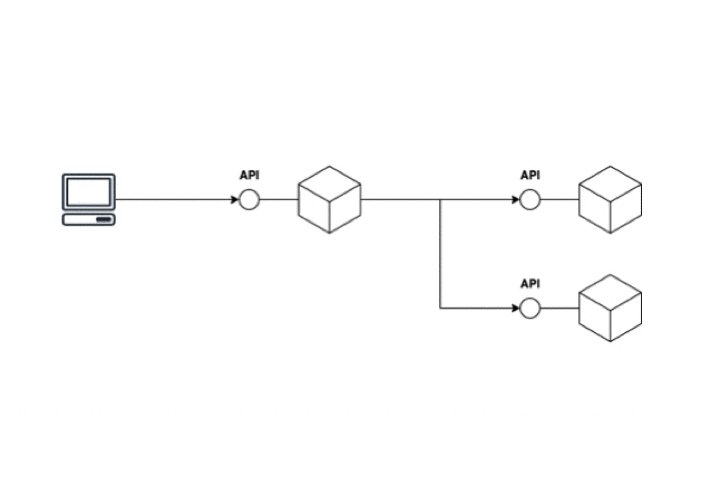
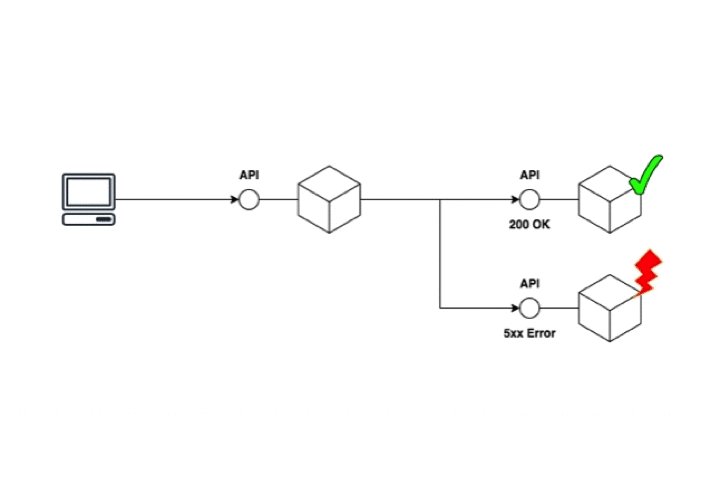
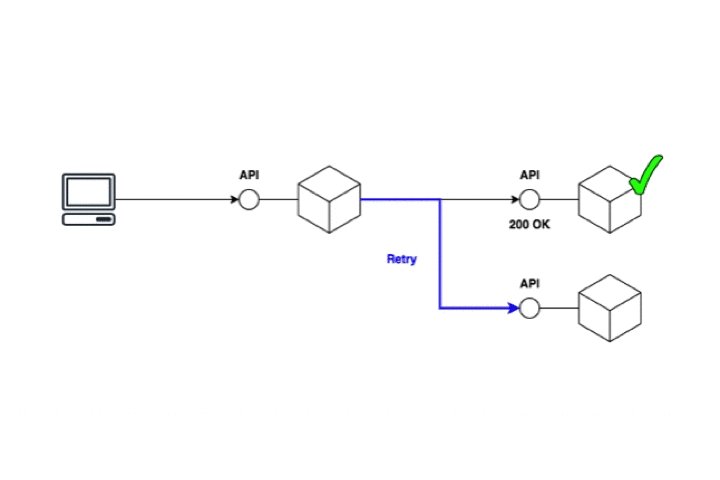
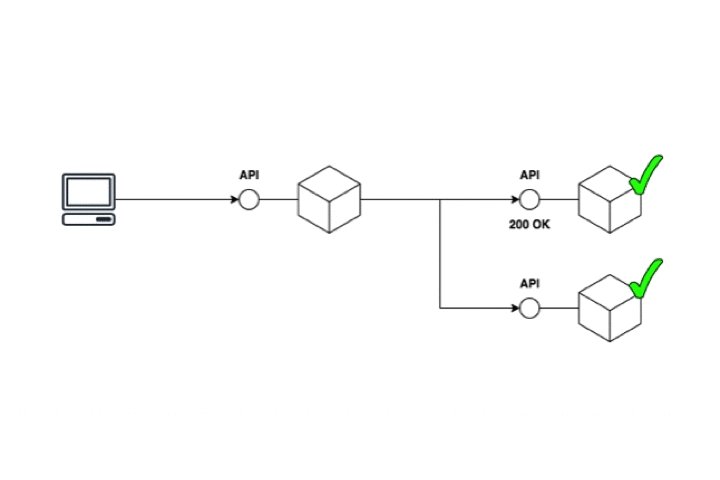
不規則にエラーを返すWebAPIを使って、マイクロサービス間のリトライを実装しよう。

マイクロサービスアーキテクチャでは、サービス間の通信に失敗することがあります。ネットワークを介したリモートコールである以上、なんらかの異常が発生することは考慮に入れた上で設計をする必要があります。
本記事では REST API を使用した場合の API のリトライ方法について、いくつかのライブラリを使用して解説します。
## リトライする条件
サービス間の通信に失敗しても、全てリトライするというわけにはいけません。何度リトライをしても必ず失敗するエラーに対しては無駄にリトライをしないようにしましょう。
RESTful な API では、4xx 系のエラーはリトライ不要です。4xx 系エラーは主にバリデーションエラーや認証エラーなど、クライアント側に問題があるリクエストであるため何度リトライしてもエラーが返却されます。以下に代表的な H
Square APIを使って在庫数リストを作成
Square APIを使って、在庫数の取得ができるようになったので、在庫数の一覧を作ってみます。
[Square APIを使ってみる(在庫数の取得) \- Qiita](https://qiita.com/seya128/items/c75ff173d1a1d353b419)
## 商品リストをシンプルにする
CatalogApiのlistCatalogで取得できるカタログオブジェクトから、在庫表を作るのに必要そうなデータだけを抜き出して、解析しやすくします。
“`javascript
// カタログオブジェクトをシンプルにする
function simplifyCatalogObjects(catalogObjects) {
let resultObjects = [];catalogObjects.forEach(obj => {
const resultObj = {};
if (!obj.is_deleted) {
resultObj.id = obj.id;
resu
mongo + express + nodejs + ejs + node-dev で 新規PJを立ち上げる
#menスタック構築手順
mongo + express + nodejs + ejs を構築したので備忘録として残したい。– 一般的にはMEANスタックだが、Angularを除いて構築することにした。
– jadeではなくejsとした理由は、汎用的に使えるhtml\*1 でモックをつくるため
– angularはあとで必用になったら考えることにした。##前提条件
1.nodejs インストール
2.express インストール
3.mongodb インストール##構築
####1.モック作成
画面イメージhtml\*1 を作成する。####2.フォルダ作成
2-1.ディレクトリ移動
2-2.フォルダ作成####3.プロジェクト作成
3-1.npm install
3-2.ディレクトリ構成確認
root/
├ bin/
│ └ www
├ node_modules/
├ public/
│ └ images/
│ └ javascripts/
│ └ stylesheets/
├ routes/
│ └ index.js/
│ └ users.
amplify cliはnode.js version 10以上が必要
# 現象
amplify cliをインストール(`npm install -g @aws-amplify/cli
`)して、いざ`amplify`を使おうとしたら“`bash
amplify configure
/home/****/.nvm/versions/node/v8.16.2/lib/node_modules/@aws-amplify/cli/lib/plugin-manager.js:47
catch {
^SyntaxError: Unexpected token {
at Generator.next ()
at Object.Module._extensions..js (module.js:664:10)“`
とエラーメッセージが出て利用できなかった。
`amplify init`など他のすべてのコマンドで失敗した。## 解決策
単純な話で、[AWS amplify cliのgithub](https://github.com/aws-amplify/amplify-cli
Electronで1からデスクトップアプリを作り、electron-builderを使ってビルド・リリースするまで
# この記事について
この記事では、Electronを使ってデスクトップアプリを作成し、それを配布可能な状態にビルドするまでの過程を紹介します。
また、Electronアプリを作る際に、知っておくと便利な知識・ライブラリもあわせて紹介します。## 使用する環境・バージョン
– OS : MacOS Mojave ver 10.14.5
– node.js v12.13.0
– npm 6.13.4
– electron 8.0.1
– electron-builder 22.3.2## 前提条件
– node.jsとnpmは既にインストール済みで使用可能な状態とします。## 読者に要求する前提知識
– 基本的なUNIXコマンドの意味がわかり、ターミナルで実行できること。
– JavaScriptの基本的な文法がわかること。#Electronとは?
GitHubによって開発された、クロスプラットフォームデスクトップアプリのフレームワークです。
クロスプラットフォームなので、Electronで作成したアプリは、MacでもWindowsでも動きます。
また、アプリの画面を作る
Angular + Expressの開発環境サンプル
はじめに
—
Angular + Expressの開発環境サンプルを作ったので公開。[Angular + Express Example](https://github.com/kyv28v/angular-express-example)
DBはPostgreSQLを使用しています。
最低限の構成で、簡単なCRUD機能を実現しています。
デモ用などに簡単なWEBアプリを作りたい時とかに、ベースにできればと。動作環境
—
動作確認したときの環境は、以下の通り。・node.js 12.16.1
・npm 6.13.4
・PostgreSql 12.1機能
—
サンプル機能として、入退室時間とユーザを登録・表示する画面を作成しています。###ログイン画面
###入退室管理画面
Angularの開発・実行環境について
# 前提
– ローカルに node.js の環境が整備されていること。
– docker 関連のコマンドがローカル環境で実行できること。
– 実装はローカルの端末で行うが、実行は Docker のコンテナ上で行う。
– 実装者の使い慣れた開発環境を使いながら、バージョン不整合による不具合等を事前に極力防止するため。## 確認方法
### node.js
“`
$ node –version
v12.14.1
# npm –version
6.14.0
“`### docker
“`
$ docker –version
Docker version 17.12.1-ce, build 7390fc6
$ docker-compose –version
docker-compose version 1.25.0, build 0a186604
$ service docker status
* Docker is running
“`# 環境
– Windows 10 Home
– WSL2 で Ubuntu を構築し、作業を行っていますが Do









