- 1. GitHub Actionsで「No version of NDK matched the requested version 20.0.5594570. Versions available locally: 21.0.6113669」というエラーが出た時に…
- 2. Android/iOSストア情報まとめ(2020.03)
- 3. Andorid Studioのインストールガイド
- 4. Android開発初心者の自分が躓いたところ
- 5. Github ActionsのAndroid CIでNDKを切り替える
- 6. Android+RS-232C通信
- 7. [Android]Flow と Retrofit を組み合わせたサンプルと解説
- 8. 【Android】Epoxyのモデル変更判定
- 9. Kotlin Coroutine 入門1: 起動と suspend
- 10. FlutterのWebView内からメールアプリを起動してみた件
- 11. 61st聖光祭 アプリ局 AndroidJavaの教科書
- 12. AsyncTaskをTHREAD_POOL_EXECUTORで実行した際のPoolサイズ
- 13. AndroidとmacOSでファイル共有する原始的な方法
- 14. kotlinでフェードイン、フェードアウトを実装した話
- 15. Android端末でLinuxコマンドを使う
- 16. ionicアプリケーションに広告、解析プラグインを入れる
- 17. Android Bluetooth Low Energy
- 18. 透明性100% Activity
- 19. AndroidのカスタムOS「PheonixOS」をVirtualBoxで使えるようにする
- 20. Android OS のバージョンシェア 2020年2月版
GitHub Actionsで「No version of NDK matched the requested version 20.0.5594570. Versions available locally: 21.0.6113669」というエラーが出た時に…
# CIでエラー
GitHub ActionsでAndroidアプリのビルドをしようとしたら「 `No version of NDK matched the requested version 20.0.5594570. Versions available locally: 21.0.6113669` 」というエラーが出てCIが失敗するようになってしまいました。# 対策
`app/build.gradle` に下記の通り `ndkVersion` を指定してあげることで、エラーが出ずにビルドが通るようになりました。“`
android {
・・・略・・・ndkVersion “21.0.6113669”
}
“`# 参考
https://stackoverflow.com/questions/60404457/android-no-version-of-ndk-matched-the-requested-version
Android/iOSストア情報まとめ(2020.03)
# はじめに
アプリを新規公開する際に必要な情報をまとめました。
ストア情報はデザイナーや非エンジニアが決めることが多いため、そのような方たちが読めるようにまとめます。また、ストア情報の他にも、決めるべき項目について記載しました。※オプショナルな情報については薄い文字で記載しています。
# アプリ情報
| |Android|iOS|備考|
|—|—|—|—|
|**正式名称**|~50文字|~23文字|SEO対策しすぎるとリジェクトされる可能性があります|
|**短縮名称**|~12文字程度|~13文字|アプリアイコンの下に表示される名前。
機種などにより表示できる文字数は変わります|
|**サブタイトル**|なし|~30文字|iOS11以降で表示されます|
|**更新情報**|~500文字|~4000文字|初回リリース時も必要となります|
|**ID**|Package i
Andorid Studioのインストールガイド
# 目次
– インストーラのダウンロード
– インストール
– Android Studioの初期設定## インストーラのダウンロード
以下のリンクからAndroid Studio 3.6.1のインストーラをダウンロードする。
https://developer.android.com/studio
## インストール
– ダウンロードしたインストーラをクダブルリックする。
– Android Studioのインストールポップアップが表示されたら、「Next」をクリックする。
– 「Next」をク
Android開発初心者の自分が躓いたところ
# その1 SDKの差異
– Conflict with dependency ‘com.android.support:support-annotations’. Resolved versions for app (26.1.0) and test app (27.1.1) differどうやらSDKのヴァージョンの差異が原因のよう。
以下をbuild.gradle(Module:app)のdependencies内に追記。
“`gradle
androidTestCompile ‘com.android.support:support-annotations:27.1.1’
compile ‘com.android.support.test:runner:1.+’
“`#その2 エミュレーターが動かない
– 色々解決方法があるようだが、実機で確認したほうが手っ取り早い。
動かなければ諦めろ。#その3 実機を認識しない
– スマホ側から設定→デバイス接続→USBの設定を確認し、「充電のみ」が設定されているので
「ファイルを転送」or 「写真を転送」に切り替える
Github ActionsのAndroid CIでNDKを切り替える
## 概要
Github ActionsのAndroid CIを実行させた場合、Github Actionsで用意されているHost Runnerをそのままを使うと、[virtual-environments/Ubuntu1804-README.md](https://github.com/actions/virtual-environments/blob/master/images/linux/Ubuntu1804-README.md) に記載されたバージョンのNDKが適用される。
例えば、2020年3月14日時点では`Android NDK 21.0.6113669`となる。ただ、場合によっては別のバージョンのNDKを利用したいケースもある。
## NDKの切り替えに対応したandroid.yml
[CircleCI Orb Registry – circleci/android](https://circleci.com/orbs/registry/orb/circleci/android) を参考に、NDKを指定できるようにandroid.ymlを記述する。なお、`N
Android+RS-232C通信
# はじめに
まだまだ計測機器と通信はRS-232Cが現役です。
ある計測機器(USB-miniB/RS-232C)とAndroidでRS-232C通信できないかと相談がありました。
そこでUSB-miniB/RS-232C(変換ケーブル)で通信できるか調査しました。先に結論を書くと、
– USB-TypeC→USB-TypeA変換→USB-miniBでは計測機器が認識できない端末あり。
– USB-TypeC→RS-232C変換ケーブル(ラトックシステム製)→RS-232CではUSB-TypeCの端末で認識できました。# 調査環境
– Android(バージョンは後述)
– ある計測機器(USB-miniB/RS-232C)
– USB-TypeC→RS-232C変換ケーブル(ラトックシステム製)
[USBシリアルコンバーター RS-USB60FC](https://www.ratocsystems.com/products/subpage/convert/usb60fc_siyou.html)
– usb-serial-for-android(計測機器を認識できたとき
[Android]Flow と Retrofit を組み合わせたサンプルと解説
# はじめに
Flow と Retrofit を組み合わせたて次のサンプルを作成します。
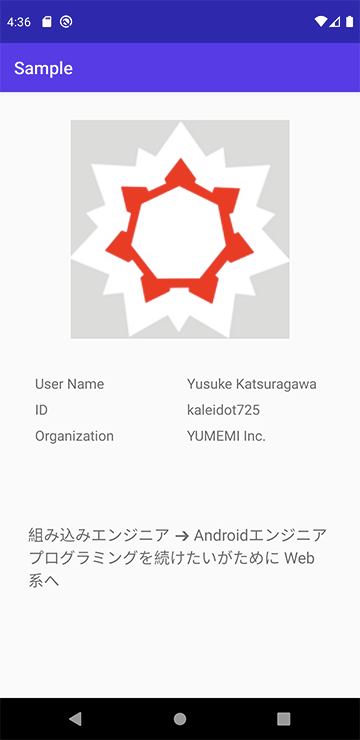
アーキテクチャは Google が推奨している MVVM で作成を進めます。| 作成するもの | アーキテクチャ |
| ——- | ——- |
| |  |# TL;DR
– Flow と Retrofit を連携するときは、戻り値が Flow となるように自分で実装する。
– Room から取得した Flow は `asLiveData` で LiveData に変換できる。
– Flow を LiveData に変換したあとは、通常の L
【Android】Epoxyのモデル変更判定
# はじめに
RecyclerViewを超絶簡単に実装できるEpoxyだけど、こいつを使い初めてから幾度となく**値を変更しても見た目が変更されない**不具合に悩まされ続けてきた。
その度になんとなく他の部分と同じように修正してどうにかしてきたけど、先日やっと根本的な原因がわかった。
もはや自分では忘れないと思うけど、何故か調べても同じようなことで悩んでいる人の記事とか出てこなかったので紹介する。## やりたいこと
選択したやつの色を変えてあげたい。
SNSのいいねボタンとか想像してもらえるとわかりやすいと思う。
押すたびにステータスが変わって、それに応じて見た目も変化して欲しい。## 実装方法
特別な処理は入れていないけど、一応のっけとく。
◾︎SampleActivity
“` kotlin
clas
Kotlin Coroutine 入門1: 起動と suspend
Kotlin 標準の並行プログラミング API である coroutine を理解[^1]したのでまとめました。
[本家のガイド](https://kotlinlang.org/docs/reference/coroutines/coroutines-guide.html) は包括的で(上から読めば)丁寧に書いてあるのですが、実際に自分が読んだ際には理解に結構苦労したので、少し別のアプローチでの入門になります。
[^1]: 入門読んで Hello, world! ができるようになった程度という意味。Flow も分かってないし…。
### (はじめにお断り: Coroutine と Promise, async/await, Rx, etc…)
並行処理の API といえば、ここ数年だと「Promise」や「Rx」のような計算結果を表すオブジェクトを `then()` や `map()` などでつなげていくスタイルか、「async/await」などと呼ばれるような計算結果オブジェクトを馴染みやすい形で書くスタイルが多いと思います。
coroutine の基本を学習する際には、*
FlutterのWebView内からメールアプリを起動してみた件
# はじめに
みなさんはFlutterでWebViewを使用したことありますか?
すみません、そんなことはどうでもいいです。今回はタイトルにもある通り、FlutterのWebView内から端末内のメールアプリを起動してみます。# 最終結果
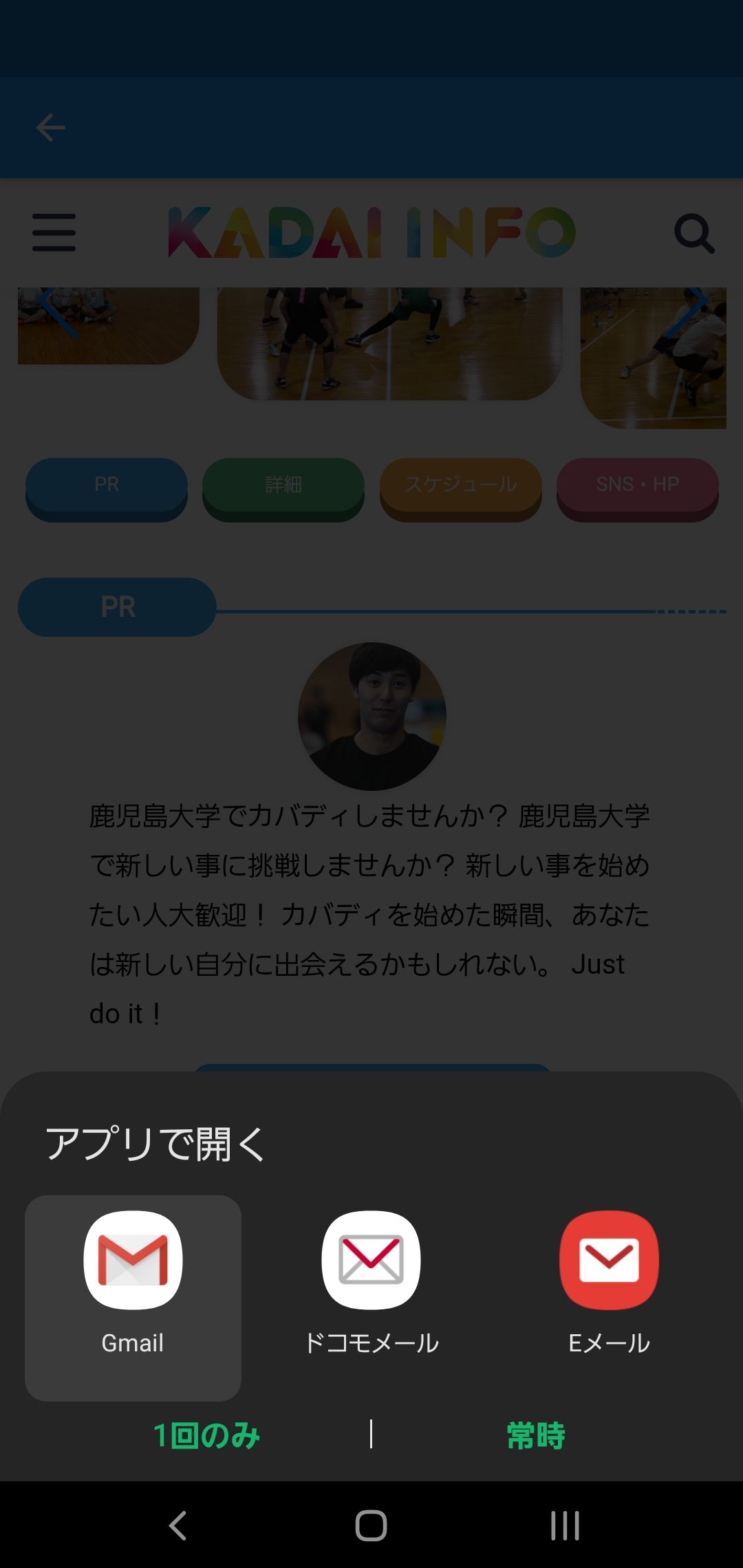
最終的に、下の画像みたいにメールアプリを起動する画面を出します。
# いつメールアプリを起動するのか
普通にWebViewを出してるだけだと、メールアプリを起動する場面はなかなかありませんが、あるとするなら、「お問合せはコチラ」みたいなとこクリックしてメールアプリを起動するみたいな感じです!
掲示板みたいに、自分の名前とかメアドを入力してお問合せできるページが用意されていれば、特に問題はないんですけど、全部がそういうわけじゃないからな~~~# 普通にWebViewからメールアプリを起動
61st聖光祭 アプリ局 AndroidJavaの教科書
# 1. AndroidStudioの操作一覧
英語さえ読めれば大丈夫だと思うが、一応まとめとく。## 1.1 プロジェクトのつくり方
1. ホーム画面に行く。
2. `Start a new Android Studio project`をクリック
3. `Empty Activity`を選択
4. `Next`をクリック
5. `Name`を入力 (英語 全単語頭文字大文字 その他小文字 記号特殊文字禁止)
6. `Package Name`を入力 (英語 単語間は`.` 全文字小文字 特殊文字禁止)
7. `Language`は`Java`固定
8. `Minimum API level`はお好みで。(23推奨)
9. `Finish`をクリック
10. ビルドを待つ## 1.2 画面の見方
### ファイルツリー
左にはファイルツリーが表示される。`-`ボタンで非表示に。非表示後はさらに左の`1:Project`をクリックで表示できる。### デバッグ関係
下にはデバッグやビルドをしたときのログが表示される。実行時は勝手に表示されるので作業中は必要ないと思われ。ログ
AsyncTaskをTHREAD_POOL_EXECUTORで実行した際のPoolサイズ
AsyncTaskをexecuteOnExecutor(THREAD_POOL_EXECUTOR)で実行した際のPoolサイズについて調べました。
# 結果
THREAD_POOL_EXECUTORのPoolサイズはCPUの数で決まり、Poolサイズは**Math.max(2, Math.min(CPU_COUNT – 1, 4))**となります。### 詳細
THREAD_POOL_EXECUTORは、AsyncTaskで生成されたThreadPoolExecutorで、生成時のパラメータは下記の通りです。CcorePoolSize:Math.max(2, Math.min(CPU_COUNT – 1, 4))
maximumPoolSize:CPU_COUNT * 2 + 1
※ workQueuのサイズは128“`java:AsyncTask.java
private static final int CPU_COUNT = Runtime.getRuntime().availableProcessors();
// We want at leas
AndroidとmacOSでファイル共有する原始的な方法
macOS使っているのに、iPhoneよりもAndroidが好きというエンジニアは多いと思います。AndroidならTermuxやいろいろ使えます。
それで、AndroidとmacOSで最も一番簡単にファイル共有する方法が分かったのでメモしておきます。それは、FTPやSSHでファイルのやりとりをするんです。なーんだという感じですが、広告がいっぱいのファイル共有アプリなんか使うより確実で、SSH使えば安全です。
# Ftp Serverを使う
簡単な広告が出ますが、Android上でFTPサーバーを起動する一番簡単な方法です。
–
(Android側) https://play.google.com/store/apps/details?id=com.theolivetree.ftpserver&hl=jaAndroid上でこれでオンにして、macOSのFilezilla ClientなどのFTPクライアントでアクセスします。開発者であれば最初からインストールされていることでしょう。
– (macOS側) https://ja.osdn.net/projects/fi
kotlinでフェードイン、フェードアウトを実装した話
qiitaが「いいね」からLGTM(Look Good To Me)に変わりましたね。
くだらない上にただの雑談が数百いいねついてる現状を見てたらそりゃもう運営ナイスです
くだらん雑談で技術なしでバズらせたいならツイッターやってろ三流がって話。今回はフェードイン、フェードアウトを実装しました。
できることとしては
チュートリアルなんかでよくある、ゆったりふわーと真っ白い画面からチュートリアルにうつって、ゆったりふわーっと真っ白い画面から元いた画面に戻るあれです(伝われ)Animationってライブラリがあって数秒かけて透過させる的な処理はできるのですが、連打したら透過させる処理を繰り返してしまったりそのままでは使い物にならなかったので。
①fade outを時間を指定してできる(3秒経過後に関数を実行したかったができなかったからその機能を追加した。例えばfade out後にdialogFragmentをdismiss()したいなど)
②fade in, fade out中に他のanimationの処理が割り込まないようにisAnimagingというフラグを用いた(連打時
Android端末でLinuxコマンドを使う
##はじめに
スマホを弄ってて、ふと、スマホでLinuxコマンド使えたらなぁ〜っと思って調べてみたら、
あったんですよ…Linuxコマンドが使える便利なアプリが…
「Termux」というアプリで無料でPlayストアにて配信されてます。おなじみのaptコマンドでパッケージ管理も出来ます。
###使ってみる
今回は試しにapache2を入れてhtmlファイルを作り、ブラウザで「はろーわーるど」を表示してみる。
とりあえずいつもの
“`
apt update
apt upgrade
“`
で、apache2を入れる。ついでにvimも“`
apt install apache2
apt install vim
“`
で、htmlファイルを作るディレクトリは
`/data/data/com.
ionicアプリケーションに広告、解析プラグインを入れる
ionicでアプリ開発を初めて行った際に、Google関連のプラグインを入れるのに手間取ったため、備忘録として残しておく
コードの実装部分に関してはマニュアルと同じなので割愛
#分析系(Android)
ブラウザアプリ用にGoogleAnalytics、スマホアプリ用にFirebaseをインストールする“`
ionic cordova plugin add cordova-plugin-firebase-analytics
npm install @ionic-native/firebase-analyticsionic cordova plugin add cordova-plugin-google-analytics
npm install @ionic-native/google-analytics
“`この段階で、firebaseがコンフリクトを起こしていたので、以下のプラグインをインストール
“`
cordova plugin add cordova-android-play-services-gradle-release –variable PL
Android Bluetooth Low Energy
仕事でBluetooth Low Energyを使用したのでまとめ
# Bluetooth Low Energy(BLE)とは
[Bluetooth Low Energy の概要](https://developer.android.com/guide/topics/connectivity/bluetooth-le?hl=ja)からの引用。
Bluetooth Low Energy(BLE)は、クラシック Bluetooth と比較して、消費電力を大幅に抑えた設計となっています。そのおかげで Android アプリが、近接センサー、心拍数モニター、フィットネス端末など電力要件が厳しい BLE 端末と通信することが可能になっています。# Bluetooth Low Energy(BLE)ドキュメント
Androidデベロッパー向けのドキュメントの[Bluetooth Low Energy の概要](https://developer.android.com/guide/topics/connectivity/bluetooth-le?hl=ja)を確認。# Bluetooth
透明性100% Activity
よく忘れる + 透明が好きなので
(status barもnavigation barも透明)“`xml:

