- 1. 楽天のAPIを使ってマスクを買えるBotを作ってみた[LINEBotリッチメニュー]
- 2. Jest encountered an unexpected token解決法
- 3. 【JavaScript】new Date()で今日の日付の時間と分を指定をしたい
- 4. 位置情報を送ると天気予報を教えてくれるLINE BOTを作成してみた【API連携】【LINE BOT】
- 5. Rails × jquery 爆速でGoogleカレンダーつぽいアプリを作ってみよう(FullCalenderバージョン)
- 6. Nuxt.jsでhead要素・404ページの設定を行う
- 7. npmパッケージのvulnerability対応フロー
- 8. obnizとLineBotで防犯ツールを作ってみた(NO MORE XX 泥棒)
- 9. [Rails]JS(jquery)が動かない 初歩的ミス
- 10. 【プログラミング学習5日目】callback関数について勉強してみた
- 11. 意外と難しい?Vuetifyのv-slot=activator=”{ on }”について解説!
- 12. Kinx ライブラリ – Math
- 13. 岡山県版新型コロナウイルス対策サイトを開発・運用している話
- 14. github jsのアップロードエラー
- 15. 【LIFF入門?】LIFFでLINE Offical Account(旧LINE@)上に予約フォームを作成する
- 16. reCAPTCHA v3 × Laravel
- 17. JSで言語に応じて対応するページに振り分ける方法。ただし注意点あり・・・
- 18. Javascript初心者のためのArray.prototype反復メソッド使い分け
- 19. 検索機能で検索boxの下に候補を出す方法
- 20. reactでボタンクリックでコピーさせる | JavaScript
楽天のAPIを使ってマスクを買えるBotを作ってみた[LINEBotリッチメニュー]
##はじめに
ProtoOutStudioというイケイケなスクールの「LINE Bot+APIで表現してアウトプット」という課題の次の課題!「(前回を踏まえて)もう出来ている人はブラッシュアップや新しく何かを作ってみる」という課題で製作したものです。
前回の課題[楽天市場のAPIを使って買えるマスクを提案してくれるLINEBotを作ってみた \- Qiita](https://qiita.com/3yaka4/items/87d2b2303267eed12e14)をブラッシュアップしました。##概要
前回できたものは、
LINEBotにほしいもの、「マスク」と入力したら
**楽天市場から「マスク」を検索**して、絞り込み検索で、**購入可能**、**最安価でソート**、**最低金額○円以上**、**最高金額○円以下**の商品を商品画像付きで3商品くらい返してくれるBot
結果として出来上がったものの、楽天の商品名ってSEO対策のせいでやたらと長くてかなりエリアを取る、3つ出したのにとても見比べられず実用性が低かったのでリッチメニューを使って使いやすくしようと思いました。###
Jest encountered an unexpected token解決法
react-native-cameraを使ったアプリのテストをJestでする際、こんなエラーに遭遇した
TypeError: Cannot read property ‘Aspect’ of undefined
at Object.
(node_modules/react-native-camera/src/Camera.js:425:113)
at Object.(node_modules/react-native-camera/src/index.js:3:38) 他にもreact-native-unimodulesで
Jest encountered an unexpected token
なんかが出たりする
結論から先に書くと、これらのエラーは
jest.mock(‘{モジュール名}’, () => ‘{クラス名}’);
でモック化すると解決した。
react-native-cameraなら
jest.mock(‘react-native-camer
【JavaScript】new Date()で今日の日付の時間と分を指定をしたい
## やりたいこと
今日の日付の時間と分を指定したい。
例えば、今日が2020年4月5日だとして、`new Date()`で以下のようになるのを“`
Sun Apr 01 2020 12:15:00 GMT+0900 (日本標準時)
“`
時間と分を指定したい。
今日の12時30分を指定したいなら“`
Sun Apr 01 2020 12:30:00 GMT+0900 (日本標準時)
“`## 方法
まず、`new Date()`をすると“`js
new Date()
=> Sun Apr 05 2020 12:15:30 GMT+0900 (日本標準時)
“`
今日の日付と時間が取得できます!
で次に、`new Date(2020, 5, 10, 10, 10)`とすると“`js
new Date(2020, 3, 10, 15, 20)
=> Fri Apr 10 2020 10:15:20 GMT+0900 (日本標準時)
“`
指定した日付と時間が取得できますね!なので、今日の日付の時間と分を指定したい場合、
例えば今日が4月5日
位置情報を送ると天気予報を教えてくれるLINE BOTを作成してみた【API連携】【LINE BOT】
位置情報を送ると天気予報を教えてくれるLINE botを作成してみました。
Livedoor社の提供している[天気情報API](http://weather.livedoor.com/weather_hacks/webservice/ ”リンク”)を利用しています。BOTの名前はweとweatherとtogetherをもじって、
“we-together”にしました。
現在地の天気予報を確認したい場合や、LINEグループを作成した上で誰かと旅行の予定などを立てる際に役立つかも知れません。
DBを使用せずにかなり無茶な形での開発した結果として
DBの存在の有難みを肌身で痛感し、DBの勉強意欲が猛烈に向上しています、笑
今回参考にしたのは[こちらの記事](https://qiita.com/n0bisuke/items/ceaa09ef
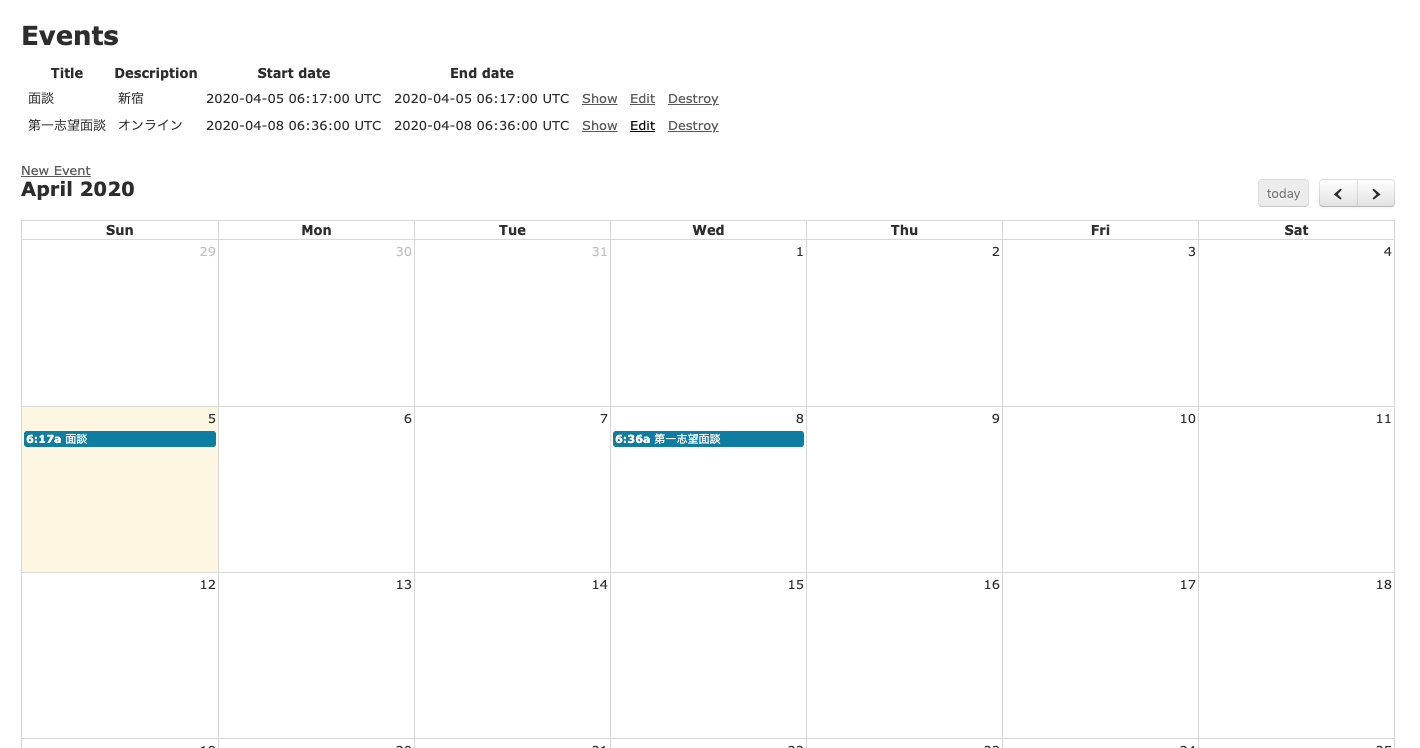
Rails × jquery 爆速でGoogleカレンダーつぽいアプリを作ってみよう(FullCalenderバージョン)
# 今日の目標
爆速でGoogleカレンダーっぽいアプリを作ってみる[](https://gyazo.com/3412fe5c04717ec7c0e17434856a0535)
[FULLCalender公式ページ](https://fullcalendar.io/)
## 機能
– 月別、週別、日別の表示が可能
– イベントをドラッグして作成および編集が可能(今回は未実装)
+ Googleカレンダーとの同期もできる(今回は未実装)
今回は爆速バージョンということでイベントタイトル、説明、開始日、終了日を登録し、カレンダーに登録するところまでの実装とします。
## 環境
Ruby 2.5.1
Ruby on rails 5.2.4
Sqlite3 1.4.2## gemの記載
Gemfileに使うgemを追加
“`ruby:Gemfile
gem ‘jquery-rails’, ‘4.3.3’
gem
Nuxt.jsでhead要素・404ページの設定を行う
# 前提
`$ npx create-nuxt-app プロジェクト名` でモジュールをインストールして開始すると、`nuxt.config.js`ファイルが生成されます。
このファイルで行う設定内容まとめです。# nuxt.config.js ファイル
– `export default { …` 以下をJSON形式で記述します。
– アプリケーション共通設定を行う事ができます。## head要素の記述
“`js
export default {
…
head: {
title: “タイトル”,
meta: [
{ charset: ‘utf-8’ },
{ name: ‘viewport’, content: ‘width=device-width, initial-scale=1’ },
{ hid: ‘description’, name: ‘description’, content: process.env.npm_package_description || ” },
/* OGP
npmパッケージのvulnerability対応フロー
# 概要
– npmプロジェクトで利用しているnpmパッケージ(依存パッケージ)でvulnerability(脆弱性)が見つかったときの対処フローについて記載します。
(GitHub等が親切に”We found potential security vulnerabilities in your dependencies.”のように通知してくれるので便利)
# 対応フロー
ざっくり[全体像](https://speakerd.s3.amazonaws.com/presentations/c5182e63c75e40c09e1371ab5549896e/npm_pj_vulnerabilities_flow_r2.pdf)は以下のとおり。
# この記事を見てできること
LINEBOTに「スタート」とメッセージを送ると遠隔操作で監視をしてくれるものが作れます。
異常があったら必要以上にしつこく知らせてくれます。
(処理をストップさせる処理は書いてないです)## obnizの配線
配線はこんな感じ。
コード内にも書いてありますが、人感センサーは“` {vcc:11, signal:10, gnd:9}“` につなぎます。
## ソースコード
はじめobniz.onconnectをするタイミングでハマって動かなかった。
handleEventよりも先にobniz.onconnectをしておく必要がある。“`line_sensor.js
‘use strict’;// obniz呼び出し
const Obniz = require(‘obniz’);
va
[Rails]JS(jquery)が動かない 初歩的ミス
jquery使用の際、同じコード引用下のに別アプリで
***なぜか動かない。***
と言う原因の一例です。##確認した場所
■Gemfile→jqueryがインストールされているか
■application.jsにjqueryの記述があるか。
■js内に`turbolinks:load`が入っているかどうか##原因
コメントアウトされているコードの並び順
*これ、すごく大事でした。
初歩の初歩でテキストに書いてあった気がする。。。`//= require_tree .`が、最初はこの位置におりました。

***移動!!最下部へ***
とは、プログラミングにおいて、他のコードの引数として渡されるサブルーチンである。これにより、低レベルの抽象化層が高レベルの層で定義されたサブルーチン(または関数)を呼び出せるようになる。
※wikipedia調べつまり,引数として渡される関数のことだよ
~~~javascript
const callback = () => {
console.log(‘callback関数’);
}const call = (fuc) => {
console.log(‘callback関数を呼び出す’);
fuc();
}
call(callback);
~~~こんな感じで,関数を引数に渡して呼び出せるよ
今回は自作関数の引数に渡した
意外と難しい?Vuetifyのv-slot=activator=”{ on }”について解説!
[こんにちは。ゲームを作って学ぶプログラミング学習サービスプロアカを開発しているアカネヤです。](https://proacainc.com/)
一部のVuetifyのコンポーネントでは、Vueのスロットの機能を利用します。
これが意外と複雑ですので、解説します。内容としては、Vueの**名前付きスロット**と**スコープ付きスロット**になります。
例えば、v-menuコンポーネントの使い方は下のようになります。
“`html
メニューを開く
メニューの項目1
“`
`v-on=”on”`を指定したHTML要素をクリックすると、`v-list`の部分が表示されます。ここではVueの**名前付きスロット**機能と、*
Kinx ライブラリ – Math
# Math
## はじめに
**「見た目は JavaScript、頭脳(中身)は Ruby、(安定感は AC/DC)」** でお届けしているスクリプト言語 [Kinx](https://github.com/Kray-G/kinx)。言語はライブラリが命。ということでライブラリの使い方編。
今回は Math です。
* 参考
* 最初の動機 … [スクリプト言語 KINX(ご紹介)](https://qiita.com/Kray-G/items/ca08b6fb40d15dd0ec76)
* 個別記事へのリンクは全てここに集約してあります。
* リポジトリ … [https://github.com/Kray-G/kinx](https://github.com/Kray-G/kinx)
* Pull Request 等お待ちしております。Math は数値演算ライブラリ。同じメソッドが Integer、Double でも特殊メソッドとして使えるので、あえて Math オブジェクトを通して使う必要はない。例えば、
岡山県版新型コロナウイルス対策サイトを開発・運用している話

# はじめに
[岡山県版新型コロナウイルス対策サイト(非公式)](https://okayama.stopcovid19.jp/)の運用のルサカです。
今回は岡山県版新型コロナウイルス対策サイトを開発・運用の過程についてQiitaに投稿しました。
# 開発開始
岡山県版作るのに東京都のコロナウイルス対策サイト[GitHubのリポジトリ](https://github.com/tokyo-metropolitan-gov/covid19)を活用し作成しました。以下のようにふじしゃんこと藤原出帆さん([Twitter](https://twitter.com/fujiwaraizuho))と役割を分担し開発をしました。
ふじしゃん → 東京都版の部分を岡山仕様にするなどなど
ルサカ → ロゴやOGP画像などを独自の岡山仕様にするなど
その結果、約18時間
github jsのアップロードエラー
github から「index.html」「style.css」「js」をアップロードしようとしましたが、
「js」が検証のコンソールでチェックすると not::ERRABORTED 404 となります。エラーを調べたら、githubに「js」ファイルが無いとのことでした。
今回、「js」フォルダーはhtmlのbodyタグの中に書きましたので、
headタグの中には何も「js」用のリンクは書きませんでした。「index.html」「style.css」はきちんと反映されていました。
「js」をアップロードするのは初めてでして、何がエラーに引っかかっているのかわかりません。
ご教示頂けたら幸いです。
よろしくお願い致します。“`
javascript-type 【LIFF入門?】LIFFでLINE Offical Account(旧LINE@)上に予約フォームを作成する# はじめに
## こんな感じの作ります
## 使用技術
– LIFF (LINE Front-en
reCAPTCHA v3 × Laravel
#Laravel5.7にreCAPTCHAv3を導入する手順
v3導入にあたって、
①
・[anhskohbo/no-captcha](https://github.com/anhskohbo/no-captcha/blob/master/README.md)
・[ARCANEDEV/noCAPTCHA](https://github.com/ARCANEDEV/noCAPTCHA/blob/master/README.md)
どちらのライブラリを使えば良いの??問題(結論としては今回はARCANEDEV/noCAPTCHA
になります。これはLaravelの4.2~7.xまでサポートしているようなので、今回は5.7で検証していますが、他のバージョンでも同様にいけるはずです。)②
reCAPTCHAのトークンは二分間しか持たない問題
> Note: reCAPTCHA tokens expire after two minutes. If you’re protecting an action with reCAPTCHA, make sure to call execu
JSで言語に応じて対応するページに振り分ける方法。ただし注意点あり・・・
多言語サイトで、言語に応じてページを振り分けたい。そのようなサイトを作る機会があったので、今回はJSでブラウザの言語設定を取得して振り分ける方法を紹介したいと思います。
## リダイレクトさせる、その前に
よし、これからリダイレクトさせるぞ!と意気込んでいるかと思いますが、ひとつ悲しいお知らせがあります。**Googleはリダイレクトは推奨していません**。なぜならクローラが正しくページを見つけられないからです。“`
ユーザーの言語設定に応じて、動的にコンテンツを変更する方法や、ユーザーをリダイレクトする方法を採用する場合は、
コンテンツのすべてのパターンを Google が見つけてクロールするとは限らないことにご注意ください。
“`
他にもIPアドレスで判断して振り分ける方法もおすすめしていません。なるべくなら、リダイレクトなど動的な振り分けはしないほうがよいです。
[多地域、多言語のサイトの管理](https://support.google.com/webmasters/answer/182192?hl=ja)## ブラウザの言語設定を取得してページを振り分ける方
Javascript初心者のためのArray.prototype反復メソッド使い分け
#Array.prototype反復メソッドって何?
これです
[反復メソッド – Array.prototype – MDN](https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/prototype#Iteration_methods)要するに、配列の各要素に対してループ処理をして何かうまいことやるためのメソッドたち。
下記のメソッドは全て上記ページにリンクがあるので、詳しいことの確認は上記ページからどうぞ。#それぞれこう使おう
####配列の中からいくつかは採用して、いくつかは捨てたい
? Array.prototype.filter()
コールバックの中で、採用したい要素が満たす条件をBooleanで指定します。
ふつう、入力する配列と出力する配列の要素数が異なりそうなときに使いますね。####配列の中から一つだけ採用したい
? Array.prototype.find()
filterの返り値が一つになったバージョンとも言えます。
複数ある場合、配列
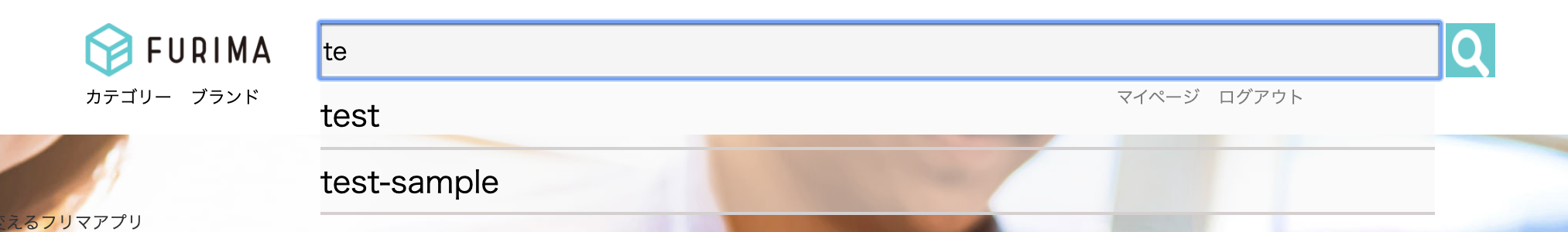
検索機能で検索boxの下に候補を出す方法
#0 はじめに
今回は以下の写真のように、ユーザーが検索する時の助けになるように、boxの下に候補を出す方法を記述します。
もっといい方法があるとは思いますが、今の私の理解力と技術ではこれがベストです。
バージョンです
“`
version ruby 2.5.1p57
Rails 5.2.4.1
“`# 1 実装の流れ
### a) controllerで候補に出すデータをインスタンス変数に入れる
### b) viewにinputタグ(type:hidden)を記述。その中に1の変数を記述
### c) 検索boxに入力されるたびに発火させ処理させる
### d) 検索boxに入力された値をもとに正規表現を作成
### e) インスタンス変数の値をeachで取り出して正規表現とマッチするか調べる
### f) マッチしたものだけ関数を使って要素を作り、検索boxにa
reactでボタンクリックでコピーさせる | JavaScript
“`js
const copyText = (): void => {
navigator.clipboard.writeText(hoge);
};
“`“`js
## 備考
`navigator.clipboard.writeText(hoge); ` のしたでAlertとかするとコピーできなくなる