- 0.0.1. MAMPを使ったWordpressでのWEB制作方法10 初心者向け
- 0.0.2. MAMPを使ったWordpressでのWEB制作方法9 初心者向け
- 0.0.3. jQueryでスクロールの時にアニメーションを出す方法
- 0.0.4. jQueryでスクロールのたびにアニメーションを繰り返す方法
- 0.0.5. HTML5のcanvas要素を使って図形を描く
- 0.0.6. webpackでpugのmeta情報を動的に出し分ける方法
- 0.0.7. 初心者によるプログラミング学習ログ 303日目
- 0.0.8. 【HTML・JavaScript】画面表示までの処理順序
- 0.0.9. 【HTML5】コンテンツ・モデル
- 1. フロー・コンテンツ
- 2. "CORPORATE_SAMPLE_SITE"
MAMPを使ったWordpressでのWEB制作方法10 初心者向け
#MAMPを使ったWordpressでのWEB制作方法10 初心者向け
前回の記事はこちら
[MAMPを使ったWordpressでのWEB制作方法9 初心者向け](https://qiita.com/fumiya0414/items/c6644e5a527a46521bf5)前回設定したブログ一覧にサムネイルを設定します。
##ブログのサムネイル設定
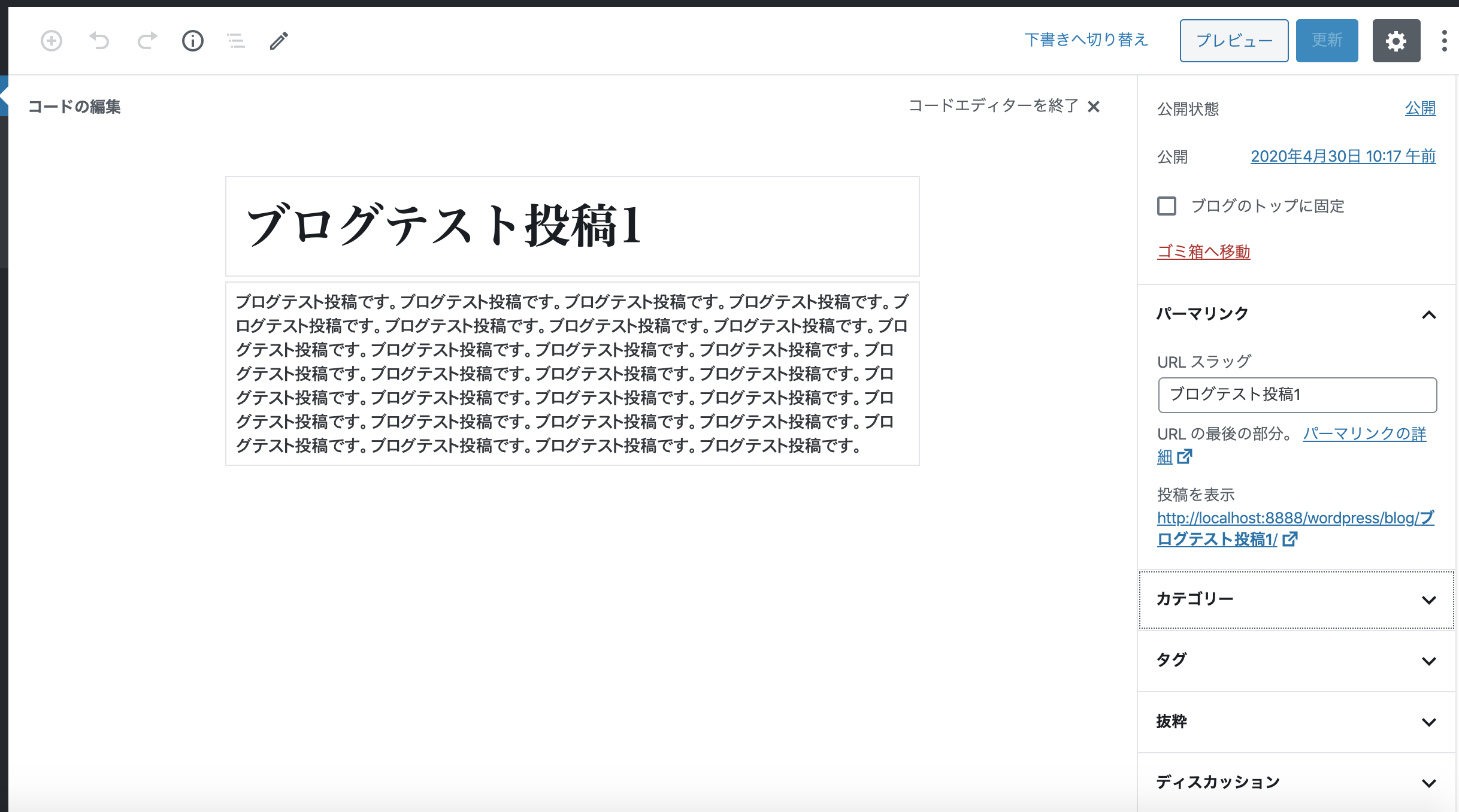
wordpressの初期設定ではブログの投稿/編集画面には
サムネイル画像を設定する項目がありません。[](https://gyazo.com/f9ab2fd297270613f556000eecf6aa1a)
まずはfunction.phpファイルに機能を追加します。
“`php:function.php
‘グロ
MAMPを使ったWordpressでのWEB制作方法9 初心者向け
#MAMPを使ったWordpressでのWEB制作方法9 初心者向け
今回から投稿ページの作成をしていきます。
前回の記事はこちら
[MAMPを使ったWordpressでのWEB制作方法8 初心者向け](https://qiita.com/fumiya0414/items/58c27e2bd0a455734053)##投稿機能のカテゴリー作成
カテゴリーとは投稿記事をグループ化した1単位です。
以下の例では3つのカテゴリーを作成しています。①業務について
②リリース
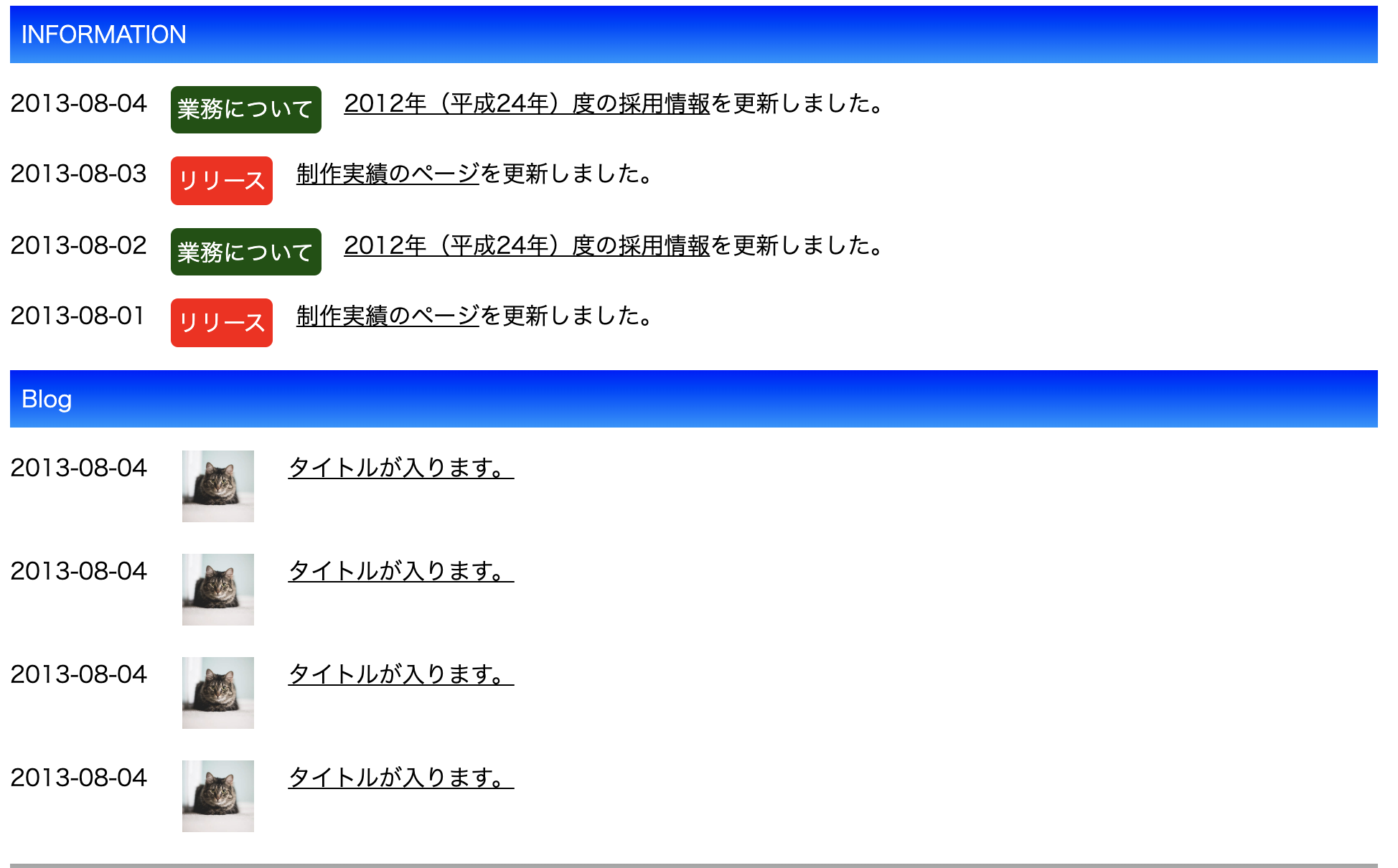
③ブログ業務についてとリリースについてはinfomationとして
同じエリアに投稿をまとめてあります。ブログは専用のエリアを設置しているという作りです。
[](https://gyazo.com/2487971687f2bb3f08780353beeceddd)
では早速作っていきましょう。
まずはwordpressの管理画面に入って左のタブか
jQueryでスクロールの時にアニメーションを出す方法
jQueryでスクロールのたびにアニメーションを使うには、
Waypoints.jsとAnimate.cssという2つのライブラリを併用します。##Waypoints.jsを読み込み
Waypoints.jsはスクロールが一定位置まで来た時に
特定のJavaScriptを実行するためのライブラリです。[Waypoints.ja](https://qiita.com/drafts/fa537df6ca3f37c3e95f/edit)からdownloadボタンからダウンロード。
libフォルダの中にあるjquery.waypoints.min.jsというファイルだけを
アニメーションを作業中のHTMLと同じディレクトリに格納し読み込みを行う。“`index.html
```
##Animate.cs
HTML5のcanvas要素を使って図形を描く
# 始まる前に
今回はHTML5のcanvasを使って簡単な図形を描いてみたいと思います。# 描画する図形
# ソースコード
```html:index.html
#前書き
Goで記述したファイルをwebAssemblyにコンパイルする形で一通りのマウス操作を検知できるようになったのでまとめました。
Go言語+Webassemblyでフロントエンドを実装しようとしてる方の参考になれば幸いです。
勉強中なので、間違いがあればご指摘ください。
今回のコードはこちら:[Github](https://github.com/dae
MAMPを使ったWordpressでのWEB制作方法5 初心者向け
#MAMPを使ったWordpressでのWEB制作方法5 初心者向け
前回の記事はこちら
[MAMPを使ったWordpressでのWEB制作方法4 初心者向け](https://qiita.com/fumiya0414/items/6ba9d0617bfd5a032fbd)##CSSファイルの読み込み
まず③の記事で作成したstyle.cssでメインのCSSファイルを読み込みます
テーマ情報の下にコピペしましょう。以下のような感じです。
cssディレクトリ内のメインCSSファイルは不要なので削除してもOKです。[](https://gyazo.com/03cb4361a01fcf27d1e94eb6e0d44d72)
次にheader.phpファイルのCSS読み込み箇所を以下のように変更します
```php:header.php
初心者によるプログラミング学習ログ 302日目#100日チャレンジの302日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
302日目は、おはようございます
302日目 2h
・xdデザインカンプからのサイト模写
・レスポンシブ化#早起きチャレンジHTML input要素で戻るボタンを実装する# 目的
- input要素を使用してひとつ前のページに戻るボタンを実装する方法をまとめる
# 記載例
- ひとつ前のページに戻るためのHTMLのinput要素を用いたボタンを記載する。
```html
```【HTML】htmlタグのlang属性の必要性について調べてみた
### はじめに
HTMLの宣言をするときに`html lang="ja"`と書く場合と`html`だけの場合があるとしり、違いなどはあるのか気になったのでしらべてみました!?
## lang属性について
lang = language
HTML要素の中に記述されている言語は〇〇語だよという定義。
日本語なら`ja`、英語なら`en`、中国語なら`zh`、韓国語なら`ko`、ドイツ語なら`de`、イタリア語なら`it`という感じでHTML要素内の言語の種類をブラウザに伝えている。
## なぜつける必要があるのか
***①言語によって表示形式が違うから***
例:日本語は単語と単語の間にスペースいれないけど、英語はスペースはいる
例:日本語の引用は「」だが英語の引用は””***②自動翻訳のため***
しかし、Google Chromeはlang属性をみていないので書いたとしても無意味らしい## 結論
結局つけてもつけなくてもいい。
あってもなくても特に挙動に変化が出るわけではない?画像の貼り付け方とサイズ変更 Rails イメージタグ
##Rubyでイメージタグを使い画像を表示する方法
```.rb
image_tag(画像ファイルへのパス, [, オプション or HTML属性 or イベント属性])
image_tag "icon.png", size: "16x16", alt: "アイコン"
```
例1 クラス名を指定してCSSで大きさを変更する場合。
```html.erb 例1
<%= image_tag 'icon.png', class:'icon' %>
```
```application.css
.icon{
width: 80px;
height: 80px;
}
```例2
```html.erb 例2
<%= image_tag 'dog.JPG', :size =>'320x480' %>```
'320x480'のxは小文字のエックスであることに注意!









