- 1. [AtCoder]問題の入力と期待値を自動取得してみた
- 2. GoogleMapを使ってサイクリングに出かけよう
- 3. Lambda@EdgeのテストをJestで書く
- 4. Amazonの検索結果からasinをスクレイピング
- 5. Node.jsでターミナルで動くテキスト編集可能なアプリケーションを作る
- 6. 文章中の誤字を発見するwebアプリを作った
- 7. console.logからの脱却 – node.jsでデバッグするには(Chrome DevTools編)
- 8. Teams に ProActive メッセージ(Push 通知)を送る
- 9. Gridsomeを触ってみたメモ
- 10. Playwrightで簡単なクロスブラウザテストを書いてみた
- 11. [JS1日クッキング]SequelizeとExpressでAPIサーバー
- 12. yarn v2 は開発時における効率を損ねるのではないか
- 13. 【Yarn】パッケージをオフラインでインストールする
- 14. nodeでAbemaTVをダウンロードしてみる【スマホでもできる】
- 15. node 14.3.0 top level await
- 16. ランダムな(重複しない)ID的文字列を生成する
- 17. 【AWS】Lambda+Amazon SESでメールを送信する
- 18. AWS Lambda から Cloud Firestore を使ってみる
- 19. nodenvでMacにNode.jsをインストールする(auto rehash対応版)
- 20. ts-node と ts-node-dev の違い
[AtCoder]問題の入力と期待値を自動取得してみた
#はじめに
言語の勉強としてAtCoderのABC(AtCoder Beginners Contest)の問題を解いていました。
しかし問題ページにある複数の入力サンプルと出力サンプルをコピペして目視であってるかどうかを確認するのは面倒だなと思いました。
そこでpuppeteerによるスクレイピングで入力サンプルと出力サンプルを自動で取ってきて、自動でテストするスクリプトを書いてみました。
今回はpuppeteer部分でやったことなどを残しておきます。
#調査
問題ページのURLは、例えば第88回目のABCのB問題はhttps://atcoder.jp/contests/abc088/tasks/abc088_b
第160回目のABCのD問題はhttps://atcoder.jp/contests/abc160/tasks/abc160_b
となってます。
問題ページのURLは、“`
https://atcoder.jp/contests/<コンテスト名>/tasks/<コンテスト名>_<問題名>
“`
で取れることがわかりました。
次に各問題ページ入力と出力例のDOM情報を調
GoogleMapを使ってサイクリングに出かけよう
タイトルから、何の技術の話かわからないですね。
GoogleMapにナビゲーション機能ってありますよね、それをサイクリングでナビゲートしてもらおうというものです。
サイクリング中は、手が使えないので、音声ナビがあると便利です。
ですが、ポケストップを探すたびに、立ち止まってスマホを見るのは手間ですし、軽快ではありません。そこで、(ポケストップに限りませんが)サイクリング前に、途中のチェックポイントを複数覚えておいて、チェックポイントまでの道のりをナビゲートしてもらって、到着したら、ポケストップのアイテムをもらったり、コンビニで休憩したのち、次のチェックポイントを目指す、というものです。

# 原理の説明:GoogleMapの機能
GoogleMapは、外部のアプリやブラウザから起動させることができます。
その際に、パラメータの指定によって
Lambda@EdgeのテストをJestで書く
# 概要
Lambda@Edge の単体テストを [Jest](https://jestjs.io/ja/) で書いたときのメモ。今回書いたのは Lambda@Edge だけど、Lambda でも基本的には同じはず。Jest はシンプルで良いですね。
# 導入方法
導入したいディレクトリを作成して、そこで以下のコマンドを入力していく。Jest の導入はすごく簡単。
* `npm init`
* npm を初期化する
* インタラクティブに設定項目を聞かれるので、お好みで設定
* `test command` だけ `jest` と入力する
* `npm install -D jest`
* jest をインストールする# テスト対象ファイル
今回テストするファイルはこちら。Lambda@Edge のリクエストオリジンで動作させるような処理。
“`javascript:main.js
“use strict”;exports.handler = (event, context, callback) => {
const reque
Amazonの検索結果からasinをスクレイピング
node.jsのsync-requestとjsdomを使って、アマゾンから商品のasinを取得してみる。
まず、5月24日発売のkindleの本を例にとって取得する。browsenodeを変えると違う内容も同じように取得できるだろう。ページ数は4あり、それぞれを自動で切り替えて最終ページになるとbreakして止まるようにしている。sync-requestを利用しているので同期処理で書いています。
sync-requestとjsdomはそれぞれ、インストールする。“`
npm install sync-request
npm install jsdom
“`5月24日発売のkindleの本のURL
https://www.amazon.co.jp/s?i=digital-text&bbn=2275256051&rh=n%3A2250738051%2Cn%3A2275256051%2Cp_n_date%3A20200524&dc&qid=1588732789&ref=sr_ex_n_1日付やページの部分を書き換えて自動で取得している。
ページからjsdomでasin
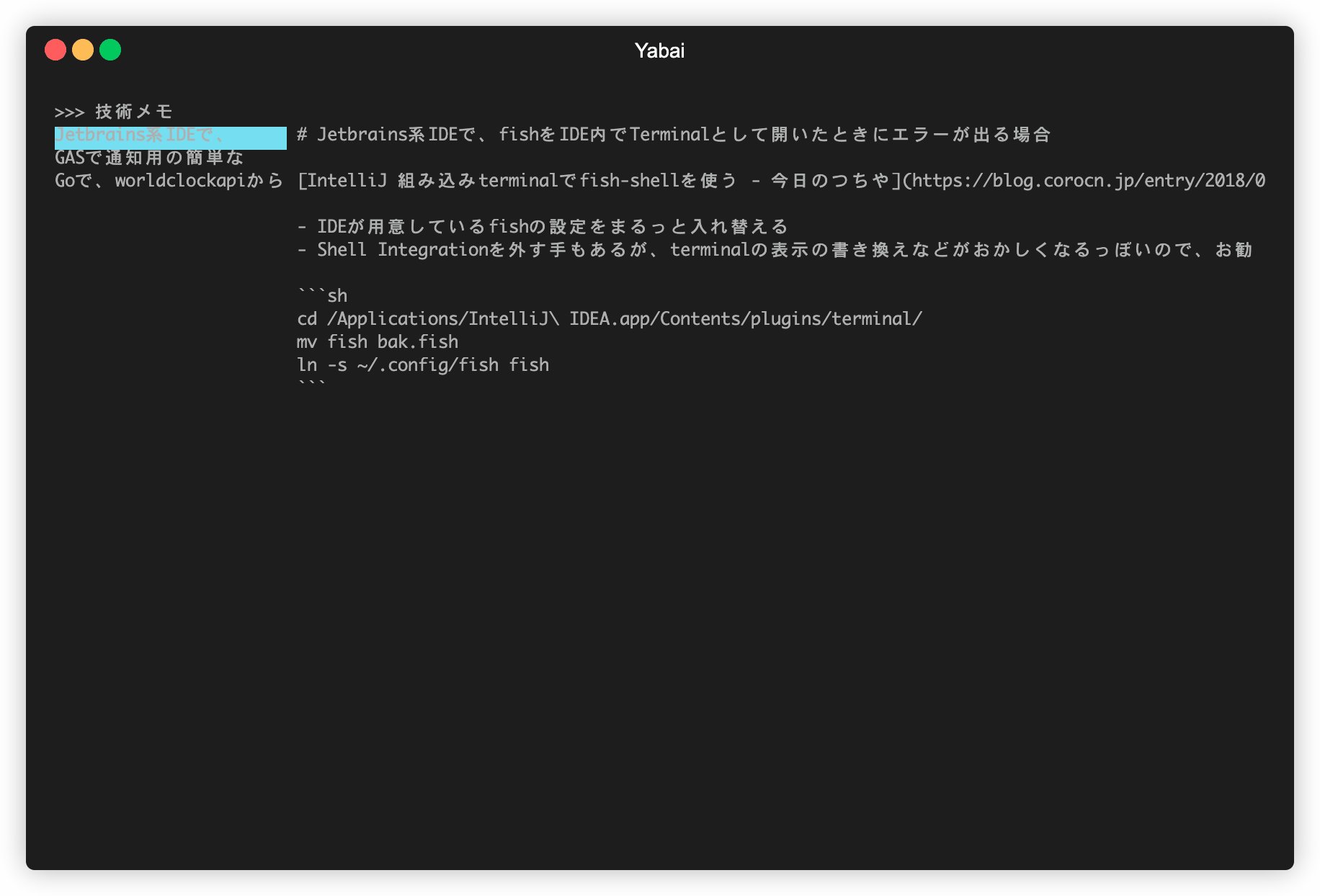
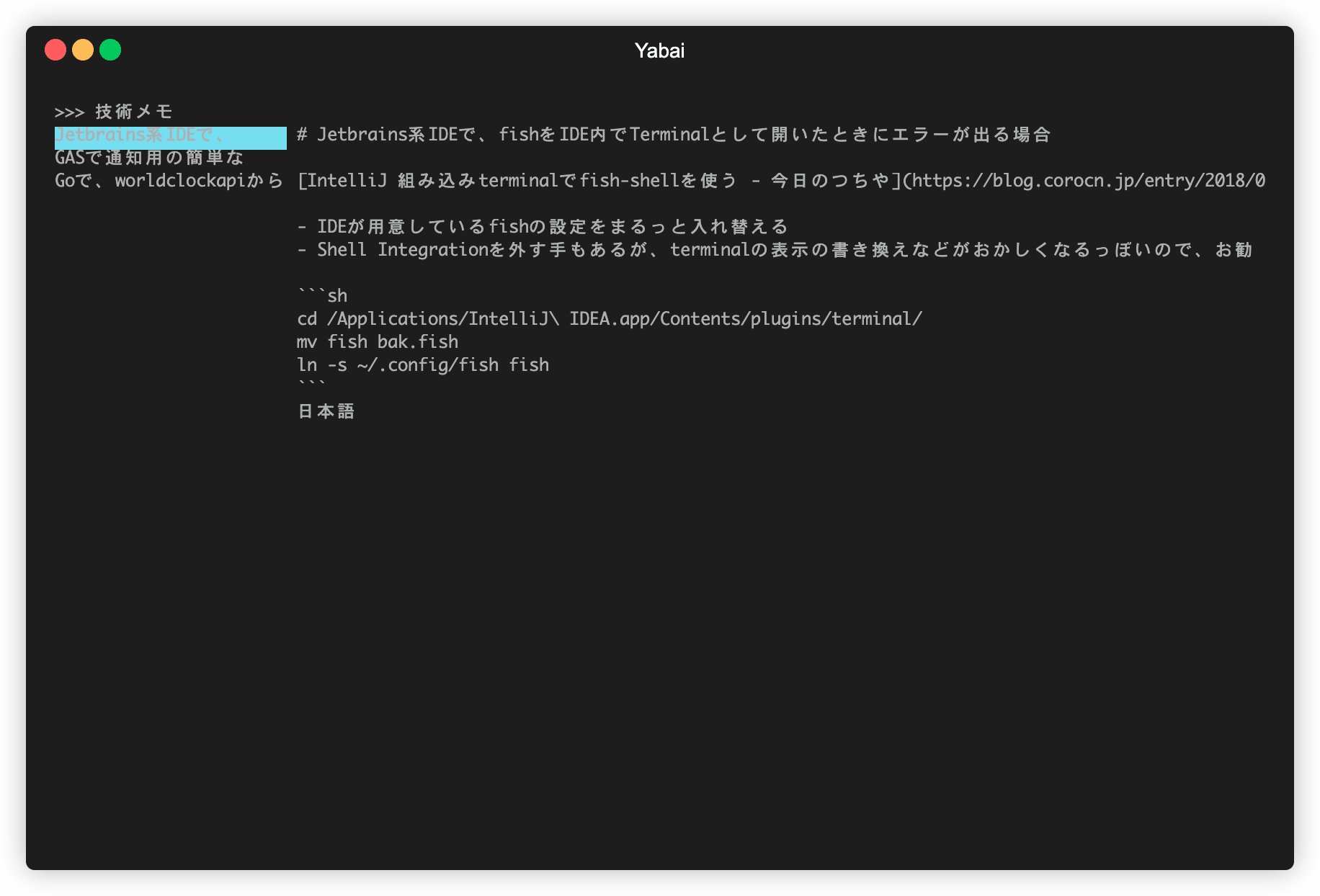
Node.jsでターミナルで動くテキスト編集可能なアプリケーションを作る
# こんなの作ってます
https://github.com/mk2/yabai

# 何ができるのか?
– BoostNote(v1)のデータの読み書き
# どうやって作ったか?
## 使うもの
– TypeScript
– blessed
– Node.jsからターミナルの表示を色々いじれるライブラリ
– MobX
– アプリケーションのベース部分
– TextBuffer
– テキストファイルへのアクセス補助## 構成図

## blessedの使い方
blessedは今風の宣言的UIライブラリではないので、結構泥
文章中の誤字を発見するwebアプリを作った
文章中の誤字を見つけ出して修正するためのwebアプリを作った。
#できたもの
https://intriguing-soda.glitch.me/#使ったもの
– Node.js + express + ejs
– [A3RT Proofreading API](http://a3rt.recruit-tech.co.jp/product/proofreadingAPI/)
– [glitch](https://glitch.com/)#気になるところ
– 正しい箇所が修正候補として指摘されてしまう場合がある(特に間違っている箇所の隣の文字)
– ejsの使用について“`node.js:server.js
//これがあれば
app.set(“view engine”
console.logからの脱却 – node.jsでデバッグするには(Chrome DevTools編)
## あらすじ
若き開発者ヒロロはJavascriptのデバッグで`console.log`をコード内に埋め込んで、一つのバグの調査で何十回もコードを実行するという不毛な行為をしていた。しかしChromeの開発者用ツールの存在を知りBreakpointを使いこなせるようになった彼はコードを追いながら値を確認できるようになり効率的に開発するようになった。
ある日、彼はNode.jsでの開発に携わることに。持ち前のJavascriptのスキルを生かしてサーバーサイドでも活躍するはずだったが、Node.jsでデバッグする方法を知らず苦戦を強いられることに。
フロントエンドと同じ方法でデバッグすることができず、このままではヒロロはまたあの日の`console.log`によるデバッグ地獄をNode.jsでも味わうことになる。果たして`console.log`を使わずに効率的にデバッグすることはできるのか⁇
## Node.jsではGoogle Developer Toolが使えない?
…とまぁ少し昔の話をはじめにさせてもらいました。通常、Node.jsでプログラムを動かす場合、ター
Teams に ProActive メッセージ(Push 通知)を送る
# はじめに
今回、Teams へ Azure Bot Service を使用して ProActive メッセージを送る手順をまとめてみました。
一応、公式の GitHub の sample にもあります。
ちょっと違うのが、“Http Request を post“ にしていることです。今回は(も)Node.js を使用していきます。
また、コードは Github にあげるほどはないので、記事内にペタペタしときます。また、Azure Bot Service の sample の試し方やDeploy方法は過去の以下の記事を参考にしていただけると嬉しいです!
– [local test 方法まで](https://qiita.com/MinoMinoMinoru/items/d02bcea1a7b681c40240)
– [Azure へのDeployなど](https://qiita.com/MinoMinoMinoru/items/410ea775baa9943f59ce)# ProActive メッセージを post で送信する際に必要な情報
基本的には bod
Gridsomeを触ってみたメモ
JAMstackでVue.js以上Nuxt.js未満なCMS?のイメージのGridsomeを触ってみたのでメモ。
v14で試そうと思ったらうまくいかなかったのでv12にして試したら上手く行きました。(後述)
https://gridsome.org/docs/
## チュートリアルをなぞってみる
### コマンドラインツールのインストール
“`
$ npm i -g @gridsome/cli
“`ここが既に重い印象。(ネガ
### ブログプロジェクトを作成
“`
$ gridsome create n0bisuke-app
“`### ここでsharpのビルドエラー
“`
$ gridsome create n0bisuke-app
“`内部でsharpという画像のリサイズとかをしてくれるモジュールを使ってるみたいで、このモジュールがNode.js v14だとビルドが通らなかったです。
> https://www.npmjs.com/package/sharp
“`
省略info sharp Using cached /Users/
Playwrightで簡単なクロスブラウザテストを書いてみた
2020 年 5 月の頭頃、Playwright が 1.0 に到達した際に、作成チームによって書かれた記事がホットエントリーになっていました。
https://medium.com/@arjunattam/fast-and-reliable-cross-browser-testing-with-playwright-155c0e8a821fタイミング良くクロスブラウザテストを書く機会があったので、簡単なテストを書いてみました。
※ ブラウザ毎に挙動の異なる API のテストだと良かったのですが、こちらで実施するのはボタンをクリックして innerText の変更をテストするのみです。ソースはこちらにあります。
https://github.com/nnashiki/playwright_sample# Playwrigh とは
Chromium、Firefox、Safari を簡単にクロスブラウザテストするための、Node library とのことです。
> Playwright is a Node library to automate Chromium, Fire
[JS1日クッキング]SequelizeとExpressでAPIサーバー
何かを簡単に作って、ちょっとした勉強になる。そんなシリーズになる予定です。
今回は、Node.jsで簡単なTodoアプリに使うAPIサーバーを作っていきます。データベースはMySQLで、データベース操作にはSequelizeを利用します。
完成品はこちら -> [sequelize-todo-api-server](https://github.com/kei-lvngbk/sequelize-todo-api-server/tree/base)
# 材料
– mysql2
– sequelize
– sequelize-cli
– express# 作り方
## 1. ライブラリのインストール
適当にディテクトリ作って、`npm init`で初期化してから、今回使うライブラリをインストールします。
“`shell
npm i sequelize mysql2
npm i -D sequelize-cli
“`予めMySQLサーバーをインストールして、設定をしておきます。以下は今回使うユーザー名とパスワードです。
“`sql
use mysql;
cre
yarn v2 は開発時における効率を損ねるのではないか
# 背景
[npm, yarn による zero install 戦略](https://yosuke-furukawa.hatenablog.com/entry/2019/06/10/113111)を読んで Zero Install を知り、yarn v2 の有用性が気になった。パッケージ追加の速度やパッケージのサイズは従来よりも改善されるそうだが、パッケージをランタイム時に読み込むということはアプリ起動速度は従来よりも劣るように思えたため、検証を行った。# 検証方法
yarn v2 と v1 を用いる別環境にて、CRAを用いたプロジェクトを作成して以下の3点から優位性を比較する。
* パッケージ追加の所要時間
* プロジェクトディレクトリのサイズ
* アプリ起動の所要時間# 検証
## 1. パッケージ追加の所要時間
ReactアプリのプロジェクトをCRA経由で作成する。途中でパッケージ追加が行われるため、以下のコマンドを実行してdateコマンドの差から所要時間を算出する。“`bash
$ create-react-app –version
3.4.1
$ date
【Yarn】パッケージをオフラインでインストールする
# 背景
[Yarn v2についての動画](https://www.youtube.com/watch?v=XePfzVs852s)で出てきた「v1のオフラインインストール」について、よく知らなかったので調べてみた。# 概要
Yarnのオフラインインストールとは、パッケージを追加する際に実態のtarballをローカルにダウンロードしておき、後からそれを用いてパッケージをインストール出来るようにしたものである。パッケージをインストールする際に `yarn.lock` ファイルにダウンロード元のURLが記録されているため、URLが有効な限りは何度実行しても同一のファイルがダウンロードされることが保証されるが、ダウンロード元のダウンや閉鎖等によってURLが無効になった場合はダウンロードに失敗する。このような場合に備えて予めtarballをダウンロードしておき、オフライン時に利用するのがオフラインインストールである。# 詳解
## 事前準備
まずはじめに、適当なディレクトリを作成して以下のファイルを配置する。“`json:package.json
{
“name”: “yar
nodeでAbemaTVをダウンロードしてみる【スマホでもできる】
こんにちは。ひさしぶりです。
以前にはてなでAbemaTVが落とせなくなった〜!とかやり方見つけた!とか言うことを書いてたんですけど暇なんでqiitaにも書きます。
ざっと大まかに言うとminyamiっていうnodeライブラリを使います!以上!
**Windowsとかのやり方ははてなを見てくれ。**
※**今はこの方法以外ではDLできない**。(当方調べ)
## minyamiをぶち込む
とりあえずいつものようにnpmでインスコします。
(グローバルのほうがおすすめ。)“`Ruby:terminal
npm install -g minyami
“`## Chrome拡張機能を入れる
今回は拡張機能でhlsのリンクをゲットする寸法。
https://chrome.google.com/webstore/detail/minyami/cgejkofhdaffiifhcohjdbbheldkiaed
## あとはDLするだけ。
Abemaのページを開
node 14.3.0 top level await
https://github.com/nodejs/node/blob/master/doc/changelogs/CHANGELOG_V14.md#support-for-top-level-await
> 非同期関数の外でawaitキーワードを使用できるようになりました。
denoが出たと思ったら、nodeもtop level awaitをサポートしたのか
https://deno.land/
ランダムな(重複しない)ID的文字列を生成する
#概要
IDとかに使う重複しない文字列を生成するメモ。
node.jsの`crypto`を使う## 生成方法
cryptoの`randomBytes`を利用して、ランダムなBufferを生成し、それをエンコードして整形する。
– 重複しないためにはある程度長さが必要なので20文字以上を生成するようにする(今回は20文字)。
– エンコードはbase64。ただし+とか/が入るのでreplaceで削除“`javascript
const crypto = require(“crypto”);
const Length = 20;const ids = [];
console.log(“生成開始”);
for (let i = 0; i < 10; i++) { const _id = crypto.randomBytes(Length + 2).toString("base64"); const id = _id.replace(/\W/g, '').substring(0, Length); ids.push(id); } console
【AWS】Lambda+Amazon SESでメールを送信する
[前回の記事](https://qiita.com/duplicate1984/items/8a3ce5c434a44b2b04fd)でAmazon SNSを利用してSMSを送信するlambdaを書きました。
今回はメールを送信するためにAmazon SESを利用していきます。#やりたいこと
lambdaからのキックでメールを送信したいと思います。
ただし、宛先のメールアドレスはlambda内で指定したいと思います。Amazon SMSでもメールの送信は可能ですが、予め作成したサブスクリプションで認証済みのメールアドレス宛にしか送信できません。
そこで今回はAmazon SESを使用します。#Amazon SESって?
システムエンジニアリングサービス…ではなく
Amazon Simple Email Serviceです。従量課金制のEメール送信サービスです。
2020年5月現在、東京リージョンではサポートされていません。
エンドユーザーへのマーケティングや、ヘルスチェック系の通知などに利用できます。#コードとかより注意しておきたいこと
###サンドボックスの解除
AWS Lambda から Cloud Firestore を使ってみる
FirestoreのデータをAlexaSkillから呼び出したかったのでLambdaに接続してみました。
そのときの手順を残しておきます。
勉強中の身ですので温かい心で読んで頂けると嬉しいです。
###1.環境
Windows 10
Node v11.13.0###2.Firebaseのプロジェクト作る
Firebaseのコンソールからプロジェクトを作成します。
プロジェクトを作るとDatabaseがサイドバーから選べるのでそこから新しいデータベースを作成します。###3.ローカルフォルダにNode.jsのプロジェクトを作る
コマンドラインから任意のディレクトリに移動して
“`npm init“`を実行。
package.json が作成されます###4.Firebase Admin SDK をダウンロード
[Firebaseのドキュメント](https://firebase.google.com/docs/firestore/quickstart?hl=ja)に従ってnode-moduleをインストールしましょう
“`npm install firebase-adm
nodenvでMacにNode.jsをインストールする(auto rehash対応版)
nodenvというNodeバージョン管理ツールを使って、Node.js環境を構築します。
# nodenvインストール
## [Homebrew](https://brew.sh/)でインストール
“`
$ brew install nodenv
“`
nodenvはnode-buildコマンドに依存していますが、このコマンド一発でnode-buildもインストールしてくれます。## 一旦セットアップコマンドを実行する
“`
$ eval “$(nodenv init -)”
“`
ドキュメントではこのコマンドをシェルの設定ファイルに追記するよう書いてますが、[【最後】](https://qiita.com/axsann/items/0a7cdf5aa78b057e3a58#%E6%9C%80%E5%BE%8C-%E3%82%B7%E3%82%A7%E3%83%AB%E8%A8%AD%E5%AE%9A%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%81%ABnodenv%E3%82%BB%E3%83%83%E3%83%88%E3%82%A2
ts-node と ts-node-dev の違い
# どちらも
typescriptでの開発には持って来いなパッケージ達ですが、初めて調べた時、似たような名前でどっちを使えばいいのか結構悩んだので、違いをまとめておきます。# ts-node
ts-nodeパッケージを追加します。
“`
npm install typescript ts-node
“`typescriptも追加しないと、tsファイルが動かないので、これも追加します。
※グローバルにインストール済みの場合は必要ないです。tsファイルを作成
“`ruby:src/index.ts
console.log(“Hello World”);
“`package.jsonに下記を追加
“`ruby:pacage.json
“scripts”: {
“ts-node”: “ts-node src/index.ts”
},
“`実行してみます。
“`ruby:実行結果
npm run ts-node> ts-node_t@1.0.0 ts-node C:\Users\ne240\Desktop\work\m









