- 1. [保存版]最新Node.js for Raspberry Pi Zero / 1 (ARMv6向け)
- 2. NestJSとGraphQLで開発用の環境を作成する
- 3. WSL 2 デビューするときの初期設定
- 4. Puppeteerのpuppeteerクラス
- 5. 【解説しながら】ターミナル上で動作するメモアプリをnodeで作ってみる。Part1
- 6. Node.jsで簡易サーバをつくる
- 7. たぶん10分で試せる。Azure Static Web AppにWebサイトをデプロイして独自ドメイン設定とFunctionsでAPI公開まで
- 8. Node.js 12+なら標準入力が超簡単に読める
- 9. Node.jsの非同期処理でつまづいたところ
- 10. Node.js, npm, yarn, gitの環境構築+コマンド解説
- 11. ESLint v7.1.0
- 12. console.logからの脱却 – node.jsでデバッグするには(Visual Studio Code編)
- 13. Node.jsとFirebaseを使ってRedmineチケットの更新を通知してくれるSlack Appのバックエンドメモ
- 14. [AtCoder]問題の入力と期待値を自動取得してみた
- 15. GoogleMapを使ってサイクリングに出かけよう
- 16. Lambda@EdgeのテストをJestで書く
- 17. Amazonの検索結果からasinをスクレイピング
- 18. Node.jsでターミナルで動くテキスト編集可能なアプリケーションを作る
- 19. 文章中の誤字を発見するwebアプリを作った
- 20. console.logからの脱却 – node.jsでデバッグするには(Chrome DevTools編)
[保存版]最新Node.js for Raspberry Pi Zero / 1 (ARMv6向け)
# ARMv6のサポート終了
2019年4月頃、Node.jsのVer.12のリリースとともにARMv6のビルドが提供されなくなりました。ARMv6を使うデバイスはだいぶ少なくなりましたが、ここにありますよ!Zero WHが!!
[RFC: Consider retiring the PI1s ARMv6 (downgrading support to “experimental”) · Issue #1677 · nodejs/build · GitHub](https://github.com/nodejs/build/issues/1677#issuecomment-486204349)
どうやら非公式ビルドというものを用意してくれているようです。ありがたや。
# Node.js unofficial-builds project
[Node.js Unofficial Builds Project](https://unofficial-builds.nodejs.org/)
[GitHub – nodejs/unofficial-builds: Unofficial bina
NestJSとGraphQLで開発用の環境を作成する
# NestJS と GraphQL で開発用の環境を作成する
#### 目次
1. NestJS のアプリケーションを作成
2. GraphQL の依存関係を構築する
3. mysql(docker)を用意する
4. mysql の依存関係を構築する## 1. NestJS のアプリケーションを作成
[NestCli](https://docs.nestjs.com/cli/usages)を用いて NestJS のアプリケーションを構築する。
cli を install していない時は、上の URL から cli を install してアプリケーションを作成します。
“`termianl
$ nest new nestjs-graphql
$ npm run start:dev
“`[localhost:3000](http://localhost:3000)で下記画面が表示されることを確認します。
 をセットアップすることにしました。その際、とても詳しくて役に立ったのはこの記事です :heart_eyes:
> https://ascii.jp/elem/000/004/011/4011143/
Mac で Windowsが使えるようになったその勢いで、[Windows Insider Program](https://insider.windows.com/ja-jp/getting-started/) にも登録し、話題の WSL 2 をいち早く試すことにしました :v:
> 今回は MacBook Pro 13 (macOS 10.15.4) + Bootcamp + Windows 10 Home の組み合わせですが、純正の Windows 端末でもやることは同じだと思いますのでご参考になさってく
Puppeteerのpuppeteerクラス
# puppeteerとは
他の記事とかでも書いてあると思いますが、一応説明をしておくと、puppeteerはDevToolsプロトコルを使ってChromiumもしくはChromeを管理する高レベルAPIを提供するNodeライブラリです。今回はこのpuppeteerが面白そうだったので、このライブラリを調べたり使ったりしたことを残していきたいと思います。今回はpuppeteerクラスをやっていきたいと思います。
## puppeteerクラス
このクラスはChromiumインスタンスを立ち上げるためのメソッドを提供してくれます。この辺りは設定云々のところなので実証していくところはないです。メソッドは`connect`、`createBrowserFetcher`、`defaultArgs`、`executablePath`、`launch`の5つ。それぞれ説明していきます。
### connectメソッド
実際のURLを指定するかWebsocketのURLを指定してブラウザインスタンスにつなげるメソッド。
このメソッドは存在しているChromiumインスタンスに**のみ**
【解説しながら】ターミナル上で動作するメモアプリをnodeで作ってみる。Part1
今回の記事は【作成】・【解説】の二部構成になっています。
初学者が理解るように丁寧に解説して行きつつ、完成を目指していきます。
解説は良いから作り方だけ見せてくれやって言う方は、【作成】だけを見ていくことをおすすめします。
細かい説明を知りたい方は【解説】を読んで頂くと良いかと思います。
序盤は解説が多くなりますがご了承ください。
今回は、expressを使わずに実装していきます。
## ? 対象
– nodeを始めたばかりの人・なんとなく触ってみたい人
– ES6.ECMAScriptを基礎的なところまで理解している人## ? まずはディレクトリを作成しましょう♪ 【作成】
任意のフォルダに今回はmemoというディレクトリを作ります。“`:ターミナル
% mkdir memo
% cd memo
% touch app.js
“`
上記のコマンドは、メモディレクトリを作成→メモディレクトリを指定→app.jsを作成という流れになってます。app.jsが動作するか、適当にコードを書いてみたいと思います。
“`javascript:app.js
console.
Node.jsで簡易サーバをつくる
# install
“`bash
$ sudo apt install nodejs npm
“`“`bash
# 実行
$ node demo.js
“`# webserver using http module
– Node.jsはモジュールをrequire()で呼び出す
– createServer() メソッドを使ってWebサーバーを構築する
– 最後にlisten()でポート番号を指定すれば「localhost:8080」にブラウザからアクセスする
– createServer()の中身は、最低限の記述としてヘッダー情報とコンテンツを次のように記述する
– writeHead()は、responseオブジェクトのメソッドで、ヘッダー情報をレスポンスに書き出す。第1引数には**ステータスコード**を指定し、第2引数に**ヘッダー情報**を連想配列でまとめたものを指定する。“`javascript
var http = require(‘http’);
var server = http.createServer(function(request
たぶん10分で試せる。Azure Static Web AppにWebサイトをデプロイして独自ドメイン設定とFunctionsでAPI公開まで
AzureにStatic Web AppsというJAMstack向けなサービスが登場した模様で、プレビュー段階だけど試せたのでメモ残しておきます。
**無料らしい**(大事)
> 参考: [Azure App Service に Static Web Apps が登場!](https://k-miyake.github.io/blog/appservice-static-webapps/)
NetlifyやVercel同様に静的ホスティングだけじゃなく、Functionsも利用できるのが良いですね。
ドキュメントに[GitHub Actionsと連携して〜](https://docs.microsoft.com/ja-jp/azure/static-web-apps/github-actions-workflow)みたいなことが書いててなんでだろう的なこと思ったけどそういえば買収されてましたね(忘れがち)
## 作るもの: 静的サイト & API
AzureのStatic Web ApssにVue.jsで作った簡単なアプリをデプロイします。(いつまで置いてるか分からないの
Node.js 12+なら標準入力が超簡単に読める
# `process.stdin`は`for await…of`でループできる
Node.js 12から`stream.Readable`が非同期反復オブジェクト(Async Iterable)になりました。
当然`process.stdin`もAsync Iterableなので、`for await…of`文でループできます。
“`js:nl.js
(async () => {
const buffers = [];
for await (const chunk of process.stdin) buffers.push(chunk);
const buffer = Buffer.concat(buffers);
const text = buffer.toString();
const lines = text.split(/\r?\n/);
lines.forEach((line, index) => console.log(‘%d: %s’, index + 1, line));
})();
“`補足ですが、文字エンコーディングを
Node.jsの非同期処理でつまづいたところ
# 概要
以前の記事で、イベントループ方式の理解に苦しんだことについて記事にあげましたが、今回は、非同期処理についてつまづいたところを忘れないように記事にしてみようと思います。つまづいた経緯としては、Node.jsでローカルサーバーを構築し、リクエストを受け付けられるようになったところで、「リクエストごとに処理を変えたいなぁ」、と思ったことが全ての始まりでした。
# 環境
自分が実際につまづいた時の環境は、以下となります。– OS:Windows10
– ブラウザ:Chrome# やりたかったこと
– データを取得して、それをページに表示する。
最初はMVCモデルに基づいてプログラムを組もうと考えていましたが、少しめんどくさくなりそうだったので、簡単にデータを取得・反映させるページを作ろうと思いました。
# つまづいたところ
最初に記述したコードになります。
“`sample_node.js
// モジュールの取り込み
const http = require(‘http’);
const fs = require(‘fs’);
const path = re
Node.js, npm, yarn, gitの環境構築+コマンド解説
EC2にフロントエンド開発ができる環境構築をしていくぞ〜〜
あわせてコマンドが色々わからなかったので解説もしてみる
ところどころ間違えてそうなので直してほしい別にAWSじゃなくても、ローカルPCに環境構築するのでも同じだと後から気が付きました
なので、ローカルに環境構築したい人の参考にもなるはず環境: AWS Linux
(WindowsとかMacOSの人はこの記事は参考にならないよ):zap:コメント大歓迎:zap:
## EC2インスタンスの立ち上げ & 接続
インスタンスを作ってなかったら[こっちの記事の1-4](https://qiita.com/jesuissuyaa/items/b0932540cc16edec6f03)を見てね
ここから先は、ターミナルからインスタンスにSSHで接続してる前提でいきます## gitのインストール
“`
sudo yum install git
“``yum`はAWS Linuxのパッケージマネージャーで、macOSの`brew`みたいなやつ
Linux系だと`apt-get`とかもあるけど、このインスタンスで
ESLint v7.1.0
前 [v7.0.0](https://qiita.com/mysticatea/items/0931a7d910fcb91733ee) | 次 (2020-06-05 JST)
ESLint v7.1.0 has been released! ?https://t.co/r2Dk1UBQoy
— ESLint (@geteslint) May 23, 2020
ESLint `7.1.0` がリリースされ
console.logからの脱却 – node.jsでデバッグするには(Visual Studio Code編)
## 前回のおはなし
若き開発者ヒロロはNode.jsでバックエンド開発を任されたがデバッグ方法がわからず、苦戦。
自力で調査しChrome DevToolでデバッグする方法を見つけ出し、なんとか`console.log`地獄は免れた。
しかし、普段利用しているVSCodeのデバッグツールを活用してより快適なデバッグ環境を作ろうと決意する。前回の詳細**「console.logからの脱却 – node.jsでデバッグするには(Chrome DevTool編)」**は[こちら](https://qiita.com/Hiroro0970/items/d48a865e8ba949bb666f)
## VSCodeでのデバッグ環境構築
公式ドキュメント(https://code.visualstudio.com/docs/editor/debugging) によればVSCodeでデバッグを有効にするにはあらかじめ設定ファイルに情報を記載する必要があるそうです。VSCodeを起動してデバッグメニューを開き、「create a launch.json file.」をクリックします。
その
Node.jsとFirebaseを使ってRedmineチケットの更新を通知してくれるSlack Appのバックエンドメモ
## 通知イメージ

## root
### package.json
“`json
{
“name”: “redticket”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.js”,
“scripts”: {
“serve”: “firebase emulators:start”,
“deploy”: “firebase deploy”,
“logs”: “firebase functions:log”
},
“keywords”: [],
“author”: “”,
“license”: “ISC”,
“devDependencies”: {
“bab
[AtCoder]問題の入力と期待値を自動取得してみた
#はじめに
言語の勉強としてAtCoderのABC(AtCoder Beginners Contest)の問題を解いていました。
しかし問題ページにある複数の入力サンプルと出力サンプルをコピペして目視であってるかどうかを確認するのは面倒だなと思いました。
そこでpuppeteerによるスクレイピングで入力サンプルと出力サンプルを自動で取ってきて、自動でテストするスクリプトを書いてみました。
今回はpuppeteer部分でやったことなどを残しておきます。
#調査
問題ページのURLは、例えば第88回目のABCのB問題はhttps://atcoder.jp/contests/abc088/tasks/abc088_b
第160回目のABCのD問題はhttps://atcoder.jp/contests/abc160/tasks/abc160_b
となってます。
問題ページのURLは、“`
https://atcoder.jp/contests/<コンテスト名>/tasks/<コンテスト名>_<問題名>
“`
で取れることがわかりました。
次に各問題ページ入力と出力例のDOM情報を調
GoogleMapを使ってサイクリングに出かけよう
タイトルからは、何の技術の話かわからないですね。
GoogleMapにナビゲーション機能ってありますよね、それをサイクリングでナビゲートしてもらおうというものです。
サイクリング中は、手が使えないので、音声ナビがあると便利です。
ですが、ポケストップを探すたびに、立ち止まってスマホを見るのは手間ですし、軽快ではありません。そこで、(ポケストップに限りませんが)サイクリング前に、途中のチェックポイントを複数覚えておいて、チェックポイントまでの道のりをナビゲートしてもらって、到着したら、ポケストップのアイテムをもらったり、コンビニで休憩したのち、次のチェックポイントを目指す、というものです。

# 原理の説明:GoogleMapの機能
GoogleMapは、外部のアプリやブラウザから起動させることができます。
その際に、パラメータの指定によっ
Lambda@EdgeのテストをJestで書く
# 概要
Lambda@Edge の単体テストを [Jest](https://jestjs.io/ja/) で書いたときのメモ。今回書いたのは Lambda@Edge だけど、Lambda でも基本的には同じはず。Jest はシンプルで良いですね。
# 導入方法
導入したいディレクトリを作成して、そこで以下のコマンドを入力していく。Jest の導入はすごく簡単。
* `npm init`
* npm を初期化する
* インタラクティブに設定項目を聞かれるので、お好みで設定
* `test command` だけ `jest` と入力する
* `npm install -D jest`
* jest をインストールする# テスト対象ファイル
今回テストするファイルはこちら。Lambda@Edge のリクエストオリジンで動作させるような処理。
“`javascript:main.js
“use strict”;exports.handler = (event, context, callback) => {
const reque
Amazonの検索結果からasinをスクレイピング
node.jsのsync-requestとjsdomを使って、アマゾンから商品のasinを取得してみる。
まず、5月24日発売のkindleの本を例にとって取得する。browsenodeを変えると違う内容も同じように取得できるだろう。ページ数は4あり、それぞれを自動で切り替えて最終ページになるとbreakして止まるようにしている。sync-requestを利用しているので同期処理で書いています。
sync-requestとjsdomはそれぞれ、インストールする。“`
npm install sync-request
npm install jsdom
“`5月24日発売のkindleの本のURL
https://www.amazon.co.jp/s?i=digital-text&bbn=2275256051&rh=n%3A2250738051%2Cn%3A2275256051%2Cp_n_date%3A20200524&dc&qid=1588732789&ref=sr_ex_n_1日付やページの部分を書き換えて自動で取得している。
ページからjsdomでasin
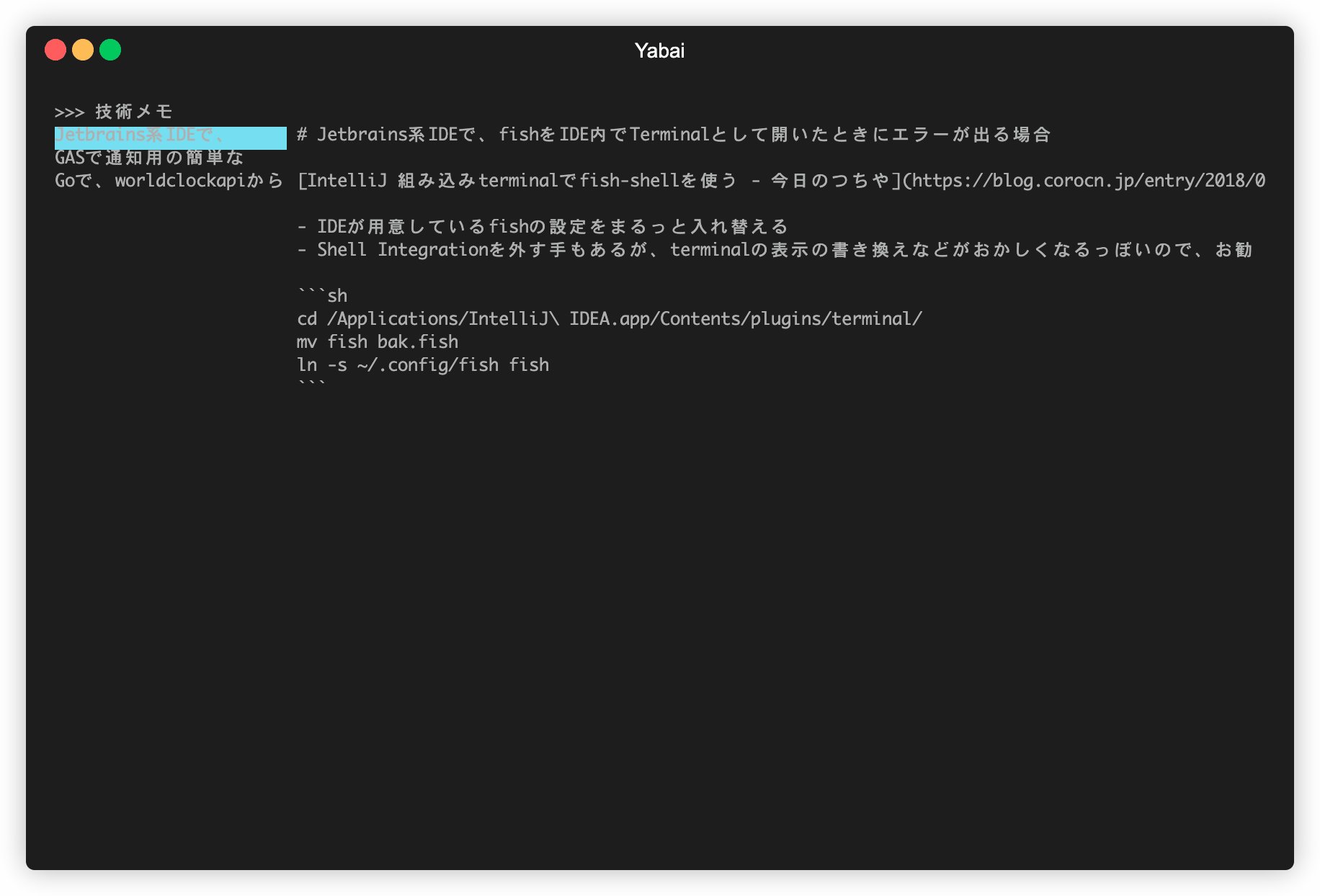
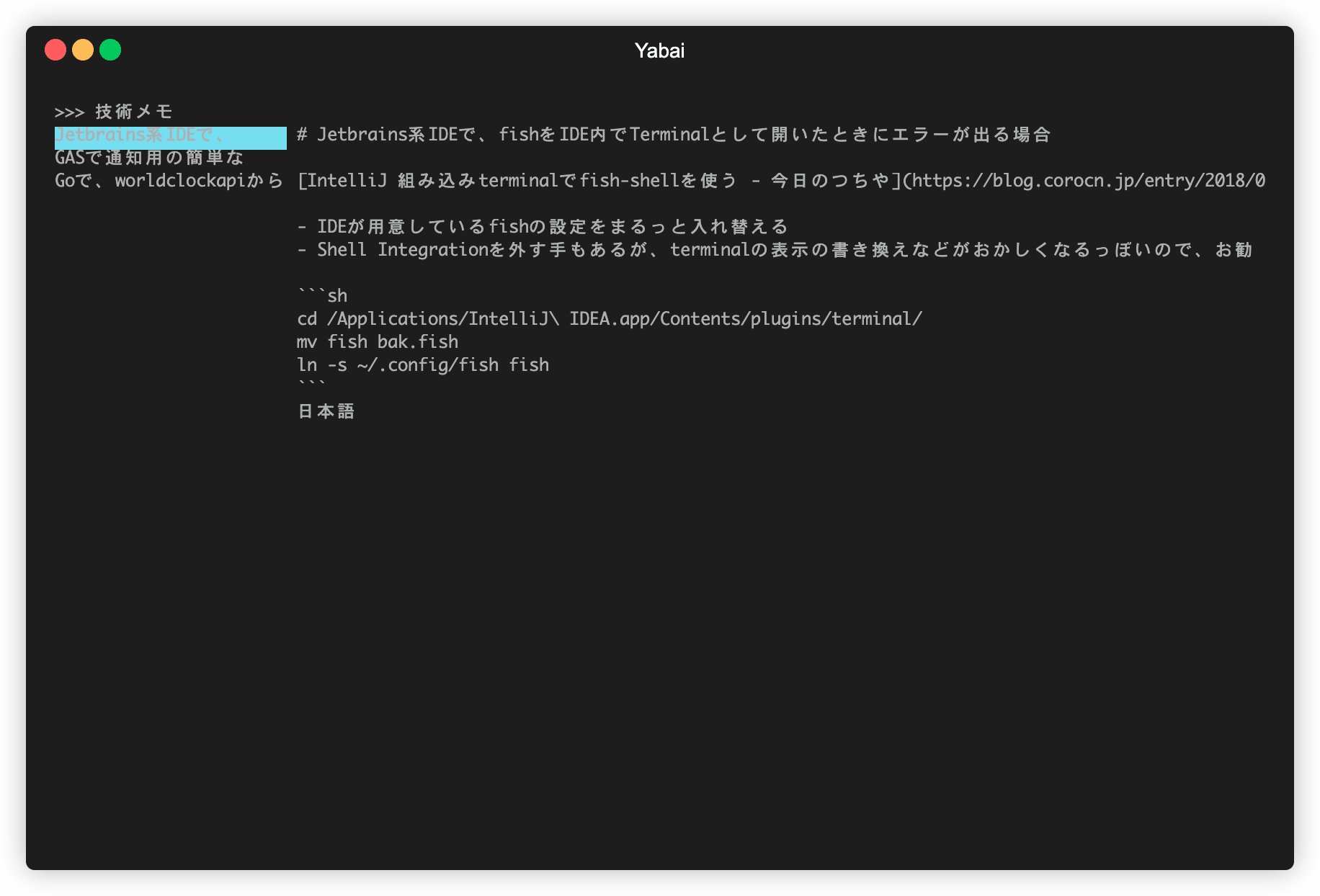
Node.jsでターミナルで動くテキスト編集可能なアプリケーションを作る
# こんなの作ってます
https://github.com/mk2/yabai

# 何ができるのか?
– BoostNote(v1)のデータの読み書き
# どうやって作ったか?
## 使うもの
– TypeScript
– blessed
– Node.jsからターミナルの表示を色々いじれるライブラリ
– MobX
– アプリケーションのベース部分
– TextBuffer
– テキストファイルへのアクセス補助## 構成図

## blessedの使い方
blessedは今風の宣言的UIライブラリではないので、結構泥
文章中の誤字を発見するwebアプリを作った
文章中の誤字を見つけ出して修正するためのwebアプリを作った。
#できたもの
https://intriguing-soda.glitch.me/#使ったもの
– Node.js + express + ejs
– [A3RT Proofreading API](http://a3rt.recruit-tech.co.jp/product/proofreadingAPI/)
– [glitch](https://glitch.com/)#気になるところ
– 正しい箇所が修正候補として指摘されてしまう場合がある(特に間違っている箇所の隣の文字)
– ejsの使用について“`node.js:server.js
//これがあれば
app.set(“view engine”
console.logからの脱却 – node.jsでデバッグするには(Chrome DevTools編)
## あらすじ
若き開発者ヒロロはJavascriptのデバッグで`console.log`をコード内に埋め込んで、一つのバグの調査で何十回もコードを実行するという不毛な行為をしていた。しかしChromeの開発者用ツールの存在を知りBreakpointを使いこなせるようになった彼はコードを追いながら値を確認できるようになり効率的に開発するようになった。
ある日、彼はNode.jsでの開発に携わることに。持ち前のJavascriptのスキルを生かしてサーバーサイドでも活躍するはずだったが、Node.jsでデバッグする方法を知らず苦戦を強いられることに。
フロントエンドと同じ方法でデバッグすることができず、このままではヒロロはまたあの日の`console.log`によるデバッグ地獄をNode.jsでも味わうことになる。果たして`console.log`を使わずに効率的にデバッグすることはできるのか⁇
## Node.jsではGoogle Developer Toolが使えない?
…とまぁ少し昔の話をはじめにさせてもらいました。通常、Node.jsでプログラムを動かす場合、ター









