- 1. A-Frame: aframe-multisrc-componentの調査
- 2. 【初心者向け】【Javascrript】FizzBuzz問題
- 3. ノーバンドルな開発ツール「Vite」を触ってみる 【no bundle dev enviroment for Vue 3.0】
- 4. TypeScriptで学ぶデザインパターン〜Interpreter編〜
- 5. モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を解決しつつ、iOS Safariにも対応してしかもjQuery非依存にしたいワガママなアナタへ捧ぐ愛のコード
- 6. 【JavaScript】二段階削除の挙動(遊び)
- 7. JavaScript 配列関係のコード集
- 8. はじめてのThree.js 9章 日記
- 9. 【jQuery】for ループ内で Ajax で取得した値がうまく表示できない
- 10. 【Vue】イメージをhoverすると扉が閉まるように背景が現れて文字が表示されるCSSアニメーション実装
- 11. IMI住所変換コンポーネントでいろんな住所を正規化してみた
- 12. 【Vue.js】ライフサイクルフック、イベント/キー修飾子のまとめ(コンポーネントもあるよ)
- 13. JavaScript Mapの覚書き
- 14. 10行ぷよぷよのソースコードを読む
- 15. Vibrant.jsで画像内の特徴的な色を抽出する
- 16. Reactive Programming with JavaScript
- 17. Deno+HTMLで手軽にGUIアプリを作る
- 18. 【enchant.js】画像を拡大したらピンぼけしてたから直した
- 19. 時間の設定
- 20. undefined と null の使い分け
A-Frame: aframe-multisrc-componentの調査
### 困った
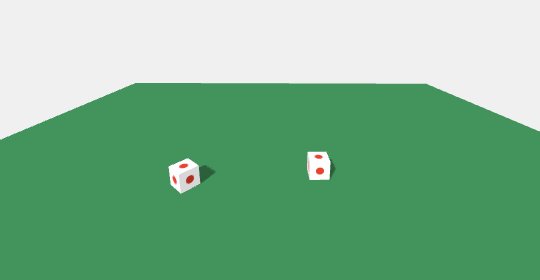
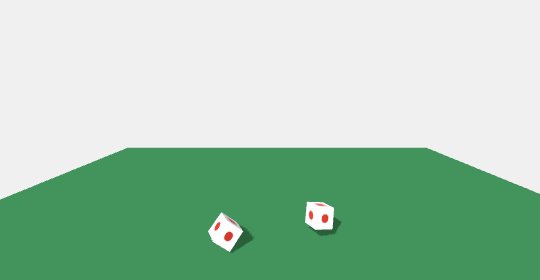
A-Frameでサイコロを作りたいのですが、標準の[マテリアルコンポーネント](https://aframe.io/docs/1.0.0/components/material.html#built_in_materials_sphericalenvmap)だと立方体の6面とも同じ画像が表示されてしまいます。

[demo](https://k38.github.io/aframe/multisrc-component/cheat_dice.html)
これでは困る。### いい感じになった
立方体の6面とも異なる画像を表示できるコンポーネントを調べてみると、良さそうなのがありました。
[aframe-multisrc-component](https://github.com/elbobo/aframe-mult
【初心者向け】【Javascrript】FizzBuzz問題
今回はFizzBuzz問題をHTMLのscriptタグ内に書きました。
# FizzBuzz問題とは?
1から30まで順に数えて出力して行き、3で割り切れる数は「Fizz」5で割り切れる数は「Buzz」両方で割り切れる数は「FizzBuzz」と出力する、ようにプログラムを書く問題です。これが書けるか書けないかでプログラマー志願者を仕分けられるようになったようです。実際今でも使われていますから押さえておいて損はないと思います。[FizzBuzz詳細](https://ja.wikipedia.org/wiki/Fizz_Buzz)
# 私が書いたコード
“`html:sample.html
loop
