- 1. CentOS: Node.jsインストール
- 2. npm installについての質問です。
- 3. WindowsでReactの環境構築をしてみる
- 4. LINEで文字数をカウントしてくれるともだちをつくる
- 5. nodeとnpmとyarnをmacから削除したコマンド
- 6. Stripeで子アカウントへの入金タイミングをマニュアルにする | Node.js | 2020
- 7. Dockerを使った、サクッと作ってパッと捨てられるNode.js環境
- 8. Selenium IDEをcronで実行しようとした時に失敗した。 env: node: No such file or directory
- 9. 最速で画像を圧縮するAlfred Workflowを作った
- 10. Node.js: Lambda で MariaDB のデータを削除 (Delete)
- 11. Node.js: Lambda で MariaDB のデータを更新 (Update)
- 12. Node.js: Lambda で MariaDB のデータを読む (Read)
- 13. Node.js: Lambda で MariaDB のデータを作成 (Create)
- 14. [質問]jsで取得したデータをデータベースに保存する方法
- 15. [Express]DBのデータを利用しつつイベントハンドラの実行、関数の定義・実行をする
- 16. JavaScript SDK (SQL API)を見てみる (Part.3)
- 17. javascriptのオブジェクトをループさせる
- 18. Ubuntu で Node の最新版を使う
- 19. npm installでインストールできるモジュールを作るまでの流れについて
- 20. 【2020年6月版】VSCodeでTypeScript + Nodeプロジェクトをデバッグする
CentOS: Node.jsインストール
yumでNode.jsをインストールします。
“`console
$ curl -sL https://rpm.nodesource.com/setup_{指定バージョン}.x | sudo bash –
$ sudo yum install -y nodejs
$ node -v
“`リポジトリ登録からインストール、バージョン確認!
npm installについての質問です。
###質問内容
npm install puppeteerを入力すると
フォルダごと墓のフォルダに保存されるのを防ぎたい###状況
puppeteerを使用するため、ターミナルにて下記入力。// パッケージをインストールする場合
$ npm install puppeteer入力後、他のフォルダに
$ npm install puppeteer
を打ち込んだフォルダごと保存されます。なぜ、他のフォルダに移動しているのか
原因がわからず困っています。わかる方いらっしゃいましたら
恐縮では、ございますが
ご協力お願い致します。
WindowsでReactの環境構築をしてみる
#はじめに
今回は、自分のWindowsの環境でReactの環境構築をしたときの備忘録になります。お付き合い頂ければ幸いです。
#Reactの環境構築に必要なもの
今回は、Facebookが開発している`create-react-app`というコマンドを使って、サクッとReactの環境構築をしていきたいと思います。まず最初に、`Node.js`を、管理するための`nodist`をインストールしてみましょう。また、その後にNode.jsのパッケージを管理するnpmを使用して同じくNode.jsのパッケージを管理するyarnをインストールしましょう。
##nodistとは
nodistとはWindowsOSにおけるNode.jsのバージョン管理ツールです。Node.jsをアンインストールする必要なく、複数のNode.jsのバージョンを切り替えることができます。
以下のリンクからNodistSetup-vx.x.x.exeをダウンロードして実行すればインストールできます。
[Nodist – Github](https://github.com/nullivex/nod
LINEで文字数をカウントしてくれるともだちをつくる
## ともだち召喚の背景
6月になり、各企業さんが夏季インターンの募集を初めています。私も今年からインターンに参加しようと思っていますが、ES作成がとっても不安な私は先輩にESの添削をお願いしました。
LINEで先輩に文章を送って見てもらうのですが、困ったことがありました。ESにはだいたい文字数制限があるのです。(しかもギリギリまで書くのが推奨されているらしい)制限文字数ちょうどで書いた文章を添削してもらうとき、先輩に直された文章が文字数を超過していたらいたたまれない気持ちになります。もうちょっと減らしてもらえますか?なんて言えたもんじゃないです。
また、文字数を数えること自体もそれはそれで面倒です。ESの形式によっては数えてくれるものもありますが、大抵私はWordに貼り付けて文字数を数えていました。面倒です。
そこで、カウント係の友達をもう一人トークに招待し、文章の文字数を数えてもらうことを思いつきました。が、そんな都合のいい友達はいません。よって、LineBOTを召喚します。
## 環境
せっかくなので、研究に必要で勉強している最中のNode.jsを使ってみることにしま
nodeとnpmとyarnをmacから削除したコマンド
“`
$ which node
→ /usr/local/bin/node
$ sudo rm -rf /usr/local/bin/node
“`“`
$ brew uninstall nodebrew
$ brew uninstall node
“`“`
brew: brew uninstall yarntarball: rm -rf “$HOME/.yarn”
npm: npm uninstall -g yarn
ubuntu: sudo apt-get remove yarn && sudo apt-get purge yarn
centos: yum remove yarn
windows: choco uninstall yarn
“`## 参考
[How Do I Uninstall Yarn](https://stackoverflow.com/questions/42334978/how-do-i-uninstall-yarn)
[ローカルからnode.jsを削除する](https://qiita.com/gaipoi/it
Stripeで子アカウントへの入金タイミングをマニュアルにする | Node.js | 2020
参考
[Stripe Connect 101](https://qiita.com/y_toku/items/7bfa42793801dfc5415d)
これ↓をnodeでやりたい
>入金タイミングをマニュアルにするには、payout_schedule[interval]を manual とします。Manual とすると、Payout 処理がされると入金に至る仕組みです。なお、決済が完了してから 90 日間以内に Payout をしてください。これは入金なので、子アカウントの残高から子アカウントの銀行口座へ入金するための処理となります。
こんな感じでできた
“`js
stripe.accounts.create(
{
type: ‘custom’,
country: ‘JP’,
email: email,
business_type: “individual”,
settings:{
payouts: {
schedule:{interval: “manual”}
Dockerを使った、サクッと作ってパッと捨てられるNode.js環境
待ちに待ったWindows 10 May 2020 Update(WSL2)もリリースされ、WindowsへのDockerの敷居も下がってきそうです。
そこで、Dockerで作る使い捨てやすいNode.jsの開発環境についてまとめておこうと思います。
## Why NodeJS with Docker :thinking:
※前置きです(読み飛ばし可)
### 現状のバージョン管理方法
– Mac (メイン)
– [anyenv](
Selenium IDEをcronで実行しようとした時に失敗した。 env: node: No such file or directory
# Selenium IDEを Command-line Runnerで動かしCronで動かしたが
エラー内容
“`bash
env: node: No such file or directory
“`
チーン# 解決策
パスを通す。# Selenium IDE使ってますか?
まぁまぁ自由度が高いし簡単に作れますし楽しいですね。# nodeがない
作成したSelenium IDEをコマンドライン[^Command-lineRunner]で実行しました。定期実行させる為にcronで実行すると以下のエラーが表示。
“`bash
env: node: No such file or directory
“`
nodeがないよーって言われました。コマンドラインで動かすには以下がインストールされていないとダメです。
– node version 8 or 10
– npm
– selenium-side-runner
– 使用したいブラウザのドライバ# いやインストールしてるわ
これらのものはnodebrew経由でインストールしていたので、“`
最速で画像を圧縮するAlfred Workflowを作った
# はじめに
PNGやGIFの圧縮は、ブログ記事やGitHubのPull Requestの実行画像貼り付けとかで割とあります。自分は[TinyPNG](https://tinypng.com/)や[iLoveIMG](https://www.iloveimg.com/ja) を利用していましたが、プラウザを開きファイルをアップロード・圧縮しダウンロードという手順が毎回面倒でした。
なので、[alfred-imagemin](https://github.com/kawamataryo/alfred-imagemin) という**PNG / JPEG / GIFを手軽に圧縮するAlfred Workflow**を作ってみました。
(GIFでも使えるというのが嬉しいポイントです)この記事ではalfred-imageminの概要と、仕組みを紹介します。

フォルダー構造
“`text
$ tree -a
.
├── .env
├── function_update.sh
├── index.js
└── test_local.js
“`“`js:maria_delete/index.js
// —————————————————————
// maria_delete/index.js
//
// Jun/07/2020
//
// —————————————————————
var mysql = require(‘mysql2/promise’)// —————————————————————
async function main(id_in)
{
console.error(“id_in = ” + id_in)
const host = `${proc
Node.js: Lambda で MariaDB のデータを更新 (Update)
フォルダー構造
“`text
$ tree -a
.
├── .env
├── function_update.sh
├── index.js
└── test_local.js
“`“`js:maria_update/index.js
#! /usr/bin/node
// —————————————————————
// maria_update/index.js
//
// Jun/07/2020
//
// —————————————————————
var mysql = require(‘mysql2/promise’)// —————————————————————
function get_current_date_proc ()
{
const today = new Date ()
var
Node.js: Lambda で MariaDB のデータを読む (Read)
フォルダー構造
“`text
$ tree -a
.
├── .env
├── function_update.sh
├── index.js
└── test_local.js
“`“`js:maria_read/index.js
// —————————————————————
// maria_read/index.js
//
// Jun/08/2020
//
// —————————————————————
‘use strict’// —————————————————————
async function read01 (mysql,host,user,password,data_base)
{
try {
console.error (“*** read01 *** start ***”)
Node.js: Lambda で MariaDB のデータを作成 (Create)
フォルダー構造
“`text
$ tree -a
.
├── .env
├── function_update.sh
├── index.js
└── test_local.js
“`“`js:maria_create/index.js
// —————————————————————
// maria_create/index.js
//
// Jun/07/2020
//
// —————————————————————
var mysql = require(‘mysql2/promise’)
// —————————————————————
function dict_append_proc (dict_aa,id_in,name_in,population_in,date_mod_in)
{
var uni
[質問]jsで取得したデータをデータベースに保存する方法
###前提・実現したいこと
・自身プログラミング経験が浅いため、お伝えする内容に不備や、漏れがあれば
ご指摘いただいても大丈夫です###[実現したいこと]
・amazonの商品をスクレイピングで、家電の商品の価格を抽出した情報を
データベースを使用して保存したい####発生している問題
####[現状]
・ターミナルにて、npm i puppeteer
puppeteerをインストール
・プロジェクトのディレクトリ内に、test.jsamazonのサイトまでは、いきデータは抽出できているかと
思うのですが、その先が、
どう対応すればいいのかわからず、進めることができません。データベースは、MySQLを予定しております。
該当のソースコード
・test.js
const puppeteer = require(“puppeteer”);
(async () => {
const browser = await puppeteer.launch({
headless: false, // 動作確認するためh
[Express]DBのデータを利用しつつイベントハンドラの実行、関数の定義・実行をする
# はじめに
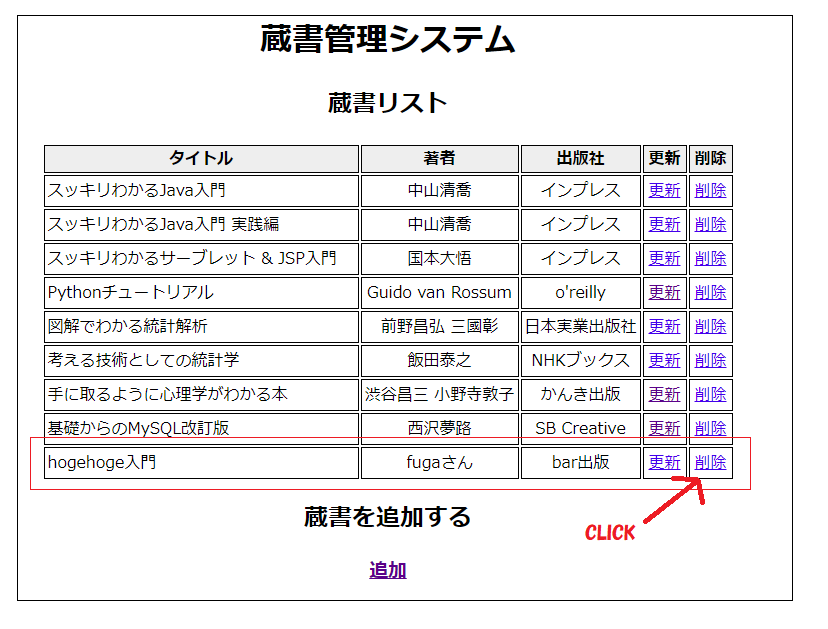
所有する技術書を登録(追加)、内容の更新、削除するWebアプリケーションを実装した。
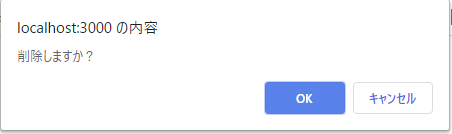
そこから、削除機能について「本当に削除していいですか?」という確認を行うプロセスを追加したかった。
# 作ったのはどんなアプリなの
まだまだ拡張の余地はあるが、現時点での完成形を紹介する。
DBに登録されているデータを表示しているが、それを削除する様子。

を見てみる (Part.3)

# この記事について
本記事は、2020年3月6日 (米国時間) にて、Azure Cosmos DB に新しく Free Tier (無償利用枠) が登場したことに伴い、改めて Azure Cosmos DB を色々と触っていく試みの 5 回目です。
今回も、[前回記事][PrevLink2] 同様、 Microsoft Azure Cosmos JavaScript SDK について見ていきたいと思います。– [2020年から始めるAzure Cosmos DB – JavaScript SDK (SQL API)を見てみる (Part.1)][PrevLink1]
– [2020年から始めるAzure Cosmos DB – JavaScript SDK (SQL API)を見てみる (Part.2)][PrevLink2]# 対象読者
– Azure Cosmos DB について学習したい方
– N
javascriptのオブジェクトをループさせる
javascriptで結構需要がある処理だと思われるオブジェクトのループについてです。
## オブジェクトは`forEach`できない
`forEach`は配列に対して動作するので“` js
let obj = {
name: ‘Jhon’,
age: 20,
message: ‘Hello’
}
“`
上記のようなオブジェクトは
`obj.forEach(e => {})`とするとエラーになります。## どうするか
`Object.keys()`ってのを使います。“` js
let obj = {
name: ‘Jhon’,
age: 20,
message: ‘Hello’
}Object.keys(obj).forEach((e) => {
console.log(e)
console.log(obj[e])
})
“`こうすることで`e`に`name`、`age`、`message`とキーが入ってきます。
なので`obj[e]`としてやれば値が取得できます。
また`forEach`の第二引数を使って“
Ubuntu で Node の最新版を使う
Ubuntu に Node の最新版を入れる方法です。 WSL2 の Ubuntu 20.04 で試しました。
### PPA の追加、nodejs / npm のインストール
[NodeSource Node.js Binary Distributions](https://github.com/nodesource/distributions) のインストール手順に従って、PPAを追加します。
apt-get コマンドで nodejs を入れます。 npm コマンドも入るみたいです。“`bash
$ curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash –
$ sudo apt-get install -y nodejs
“`npmモジュールでnative ビルドが必要なケースに備え、あらかじめビルドツールも入れておくと良いでしょう。
“`bash
$ sudo apt-get install -y build-essential
“`### 確認
シェルを再起動します。“`
$
npm installでインストールできるモジュールを作るまでの流れについて
# はじめに
npmでインストール可能なモジュール(パッケージ)のなるべく最小構成の作成方法が中々見つからなかったので、簡単にまとめました。
# 環境
– Node.js 12.16
– npm 6.14# ファイル構成
npmパッケージには、1つのディレクトリ内にモジュールのソースコードセット、`package.json`、エントリーポイントとなるjsファイル(今回は`index.js`とする)の3種類が必要となる。今回の例としては、ディレクトリをmodtest、モジュールのソースコードをサブディレクトリlibの配下に2種類(hello.js, hello2.js)、index.jsとします。
– modtest/
– lib/
– hello.js
– hello2.js
– index.js
– package.json# モジュールの作成
## 1. ディレクトリ作成
空のディレクトリ(今回はmodtest)を作成しておきます。## 2. package.jsonの作成
空のディレクトリへ移動し
【2020年6月版】VSCodeでTypeScript + Nodeプロジェクトをデバッグする
## TL;DR
[devinoue/typescript-node-project](https://github.com/devinoue/typescript-node-project)
こちらからご使用ください。## インストール
### よく使うパッケージのインストール基本的なパッケージを入れます。
“`shell
yarn add -D ts-node ts-node-dev typescript @types/node
“`以下のような内容になっています。
| パッケージ名 | 役目 |
| ———— | ———————————————————— |
| ts-node | tscを使ってプリコンパイルなしにTypeScriptを実行するnpmパッケージ。
typescriptコンパイラはバンドルされていないので、別にインストー








