- 1. Room を使ってローカル DB を扱う際の基本と tips
- 2. AdMobをAndroidに組み込んでみよう(Video広告編)
- 3. AdMobをAndroidに組み込んでみよう(全画面広告編)
- 4. AdMobをAndroidに組み込んでみよう(バナー広告編)
- 5. AdMobをAndroidに組み込んでみよう(環境設定編)
- 6. Apple iPhone と Google Pixel の解像度 (dp) メモ
- 7. こんなソースコードはイヤだ-
- 8. Androidの全アプリのパッケージ名を取得する
- 9. スクリーンリーダーを使ってのVisual Studio CodeおよびAndroid StudioでのAndroidアプリ開発_Flutter編
- 10. スクリーンリーダーを使ってのAndroidアプリ開発_Flutter編
- 11. 【Android】RecyclerViewでスマートにコレクション画面の実装をする
- 12. さくっとDaggerをHiltに対応する
- 13. こんなソースコードはイヤだ-コメントのないコメントアウト
- 14. 今日は何のごみの日かを教えてくれるシステム(Trash_day_notification)2/3
- 15. Android開発アプリ_準備編
- 16. USBデバッグ有効時にアプリを操作不可能に
- 17. 【Flutter】Text 長い文字列に対応する
- 18. KotlinでRowmaアプリを作るチュートリアル
- 19. KivyアプリをBuildozerを使ってapkファイルにする(Ubuntu)
- 20. RecyclerViewでスワイプの削除
Room を使ってローカル DB を扱う際の基本と tips
モダンな Android アプリケーション開発を勉強しようの回、続いては SQL ライブラリの Room を使いました。
アノテーションを用いてシンプルにローカル DB を扱う事ができる優秀なライブラリなので今後のアプリ開発では積極的に使っていきたいと思います。(RxJava + Realm に疲れてきたところだったのでこういうシンプルさに涙が出ます?)
まずは基本的な使い方から、少し踏み込んだところまで纏めたいと思います。
## Environment
まずはライブラリの導入です。動作環境は以下。
– Android Studio: 3.6
– Kotlin: 1.3.61
– Android: 9.0また、Room の組み込みは以下になります。
“`app/build.gradle
dependencies {
def version = “2.2.5”
implementation “androidx.room:room-runtime:$version”
kapt “androidx.room:room-compiler:$ve
AdMobをAndroidに組み込んでみよう(Video広告編)
AdMobをAndroifに組み込んでみようという事で覚書
「AdMobをAndroidに組み込んでみよう(環境設定編)」の続きです。
https://qiita.com/sanoh/items/79d04b021d18bdff0e06
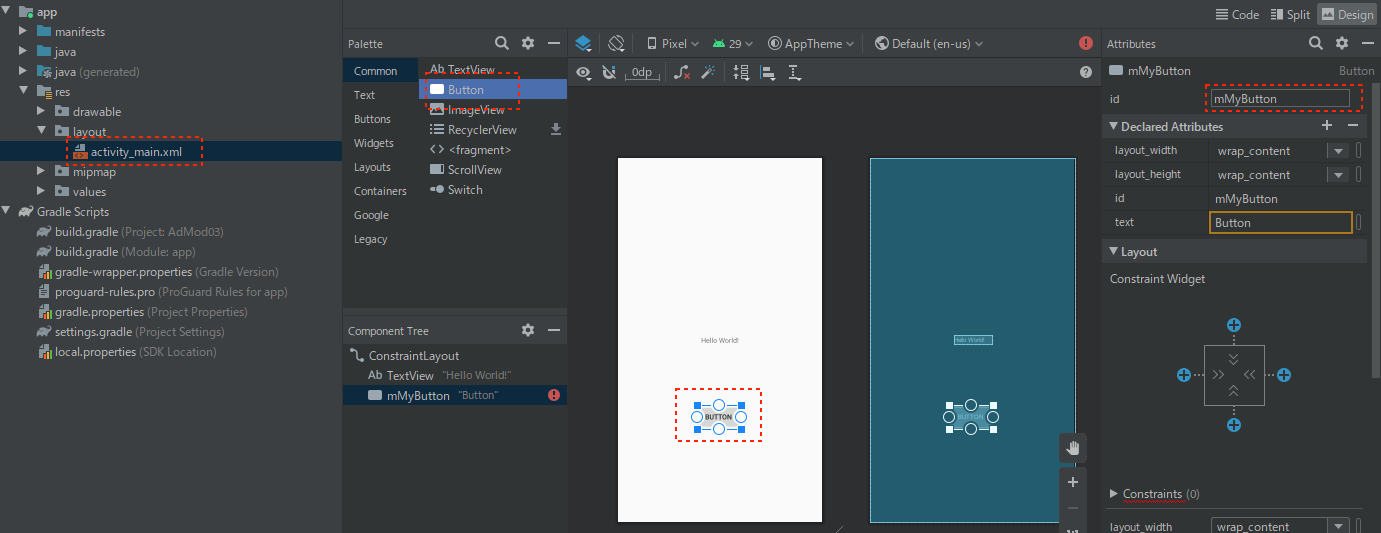
■Step1.画面レイアウトを設定しよう
—
・activity_main.xmlをひらき「Button」を作成、名前を「mMyButton」とします。(レイアウトエディタの使い方は省きます)
ボタンの配置はこのようにしておくとよいでしょう

AdMobをAndroifに組み込んでみようという事で覚書
「AdMobをAndroidに組み込んでみよう(環境設定編)」の続きです。
https://qiita.com/sanoh/items/79d04b021d18bdff0e06
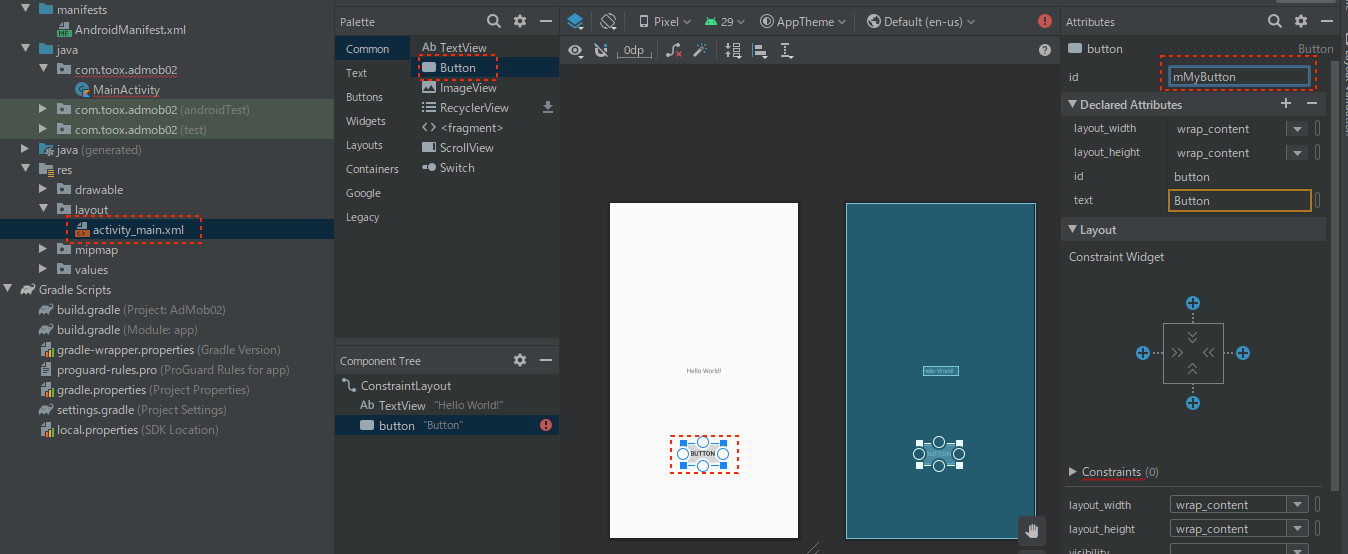
■Step1.画面レイアウトを設定しよう
—
・activity_main.xmlをひらき「Button」を作成、名前を「mMyButton」とします。(レイアウトエディタの使い方は省きます)

ボタンの配置はこのようにしておくとよいでしょう

AdMobをAndroifに組み込んでみようという事で覚書
「AdMobをAndroidに組み込んでみよう(環境設定編)」の続きです。
https://qiita.com/sanoh/items/79d04b021d18bdff0e06
■Step1.画面のレイアウトを設定しよう
—
・activity_main.xmlを編集します。
(最初画面は「Design」モードなので「Code」モードで編集してください)“`text:
androidx.constraintlayout.widget.ConstraintLayout
“`
を“`text:
RelativeLayout
“`
に変更した後にバナーを表示するタグを追加します。(ca-app-pub-***はデモ用なので本番は登録したものを)“`text:
AdMobをAndroidに組み込んでみよう(環境設定編) AdMobをAndroidに組み込んでみようという事で覚書
元にした内容
https://developers.google.com/admob/android/quick-start#kotlin
■Step1.プロジェクト作成
—
・プロジェクトを作成する場合
今回はAndroidなので「Phone and Tablet」を選択し
「Empty Activity」を選択後「Next」で次の画面に移ります。

今回はNameを借りに「AdMob01」とします。
開発言語は「Kotlin」を選択してください。
 メモ
# iPhone (iOS)
320px 端末そろそろ切られそうっすね (元祖 SE は 2016 年発売だし)
# Pixel (Android)
アップデートで数十 dp づつ伸びる Pixel くん
# 解像度
| 端末 | 解像度 |
|:–|:–:|
| iPhone 11 Pro Max/XS Max/11/XR | 414×896 |
| iPhone 11 Pro/X
こんなソースコードはイヤだ-
プログラムのソースコードのより良い書き方をまとめていこうと思います。
# openなクラスとabstractなクラス
“`sample.kt
open class UserAdapter() {
//継承先で定義する
open fun onClickedCell(user: User) {}//セルをクリックした時のイベント
private fun onClicked() {
onClickedCell(user)
}
}
“`[どのようにリファクタリングできるのか](https://www.sentohsharyoga.com/ja/bad_source_code/entry/open_class_and_abstract_class)
Androidの全アプリのパッケージ名を取得する
端末にインストールされてるアプリのパッケージ名をアプリ内のコードで取得する。
## 公式ドキュメント
https://developer.android.com/reference/android/content/pm/PackageManager#getInstalledPackages(int)`PackageManager#getInstalledPackages`を使えばいいらしい。
## コード
“`kotlin
val flag: Int = PackageManager.GET_META_DATA // ここに条件を指定するフラグを設定
// 全パッケージ取得(システムアプリ含む)
val packages: List= context.packageManager.getInstalledPackages(flag)
// パッケージ名だけに絞る
val packageNames: List= packages.map { it.packageName }
// 取得したらあとはご自由に
packageName
スクリーンリーダーを使ってのVisual Studio CodeおよびAndroid StudioでのAndroidアプリ開発_Flutter編
コマンドとメモ帳でも開発はできますが、コードエディタを使うほうが何かと便利です。
[NVDA](https://www.nvda.jp/) でも表題のエディタが使用できるので、私のメモを兼ねて投稿します。
—-## 準備
それぞれ下記を参考に設定をします。
[WindowsでFlutter入門(開発環境構築~デバッグ実行まで) │ Web備忘録](https://webbibouroku.com/Blog/Article/flutter-win)
[Visual Studio Codeで日本語化する方法[Windows] – Qiita](https://qiita.com/nanamesincos/items/5c48ff88a4eeef0a8631)
Visual Studio Codeで拡張機能を検索するときには
コントロール+シフト+X
からすることができます。## Visual Studio Code について
ファイルを編集して保存をするだけでホットリロードされます。
パッケージのインストールもコマンドなしでファイルに書き込んで保存でOKです。### 基
スクリーンリーダーを使ってのAndroidアプリ開発_Flutter編
これまで何度かトライしてきたスクリーンリーダーを使ってのAndroidアプリ開発。
2018年春にGoogleが第3の開発言語としてDartを加えました。
余り期待はしていませんでしたが、興味はあったので環境を整え、HelloWorldまで触ってみました。
今回も使用したスクリーンリーダーは [NVDA](https://www.nvda.jp/) です。
—–## 必要な物
jdk
android sdk
flutter
を準備します。
Android SDKは API29が必要でした。
flutter以外の準備は [スクリーンリーダーを使ってのAndroidアプリ開発_Monaca編](https://qiita.com/yama_1983/items/0cbfd73a9912009288f6) をご覧ください。
必須ではありませんが、Android Studio と Visual Studio Code があると、作業効率が上がります。## Flutterのインストール
[Flutter SDK releases – Flutter[(https://flutt
【Android】RecyclerViewでスマートにコレクション画面の実装をする
コレクション画面(=なにかしらの一覧画面)を実装する際にRecyclerViewをよく使うと思います。
僕としては複雑なViewTypeを比較的簡単に作り分けるために、[Epoxy](https://github.com/airbnb/epoxy)のような便利なライブラリを使うことが多いのですが、弊社の新人研修の課題で久しぶりにAdapterを書く機会があったので、その時の実装をメモ程度に残しておきます。## 差分を比較する
どの値を比較して、差分とみなすかを定義します。
下記では単に比較対象の `equals` に従って比較しています。“`MyDiffable.kt
interface Diffable {
// otherと同じIDを持つかどうか
fun isTheSame(other: Diffable) = equals(other)// otherと完全一致するかどうか
fun isContentsTheSame(other: Diffable) = equals(other)
}private class Callback(
さくっとDaggerをHiltに対応する
# GradlePluginを追加
“`gradle:build.gradle
buildscript {
ext.hilt_version = ‘2.28-alpha’
repositories {
…
google()
}
dependencies {
…
classpath “com.google.dagger:hilt-android-gradle-plugin:$hilt_version”
}
}
“`# Dependencyを追加
“`gradle:app/build.gradle
…
apply plugin: ‘dagger.hilt.android.plugin’android {
…
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}d
こんなソースコードはイヤだ-コメントのないコメントアウト
プログラムのソースコードのより良い書き方をまとめていこうと思います。
# コメントのないコメントアウト
“`sample.kt
fun example() {
execute1()
//execute2()
execute3()
}
“`[どのようにリファクタリングできるのか](https://www.sentohsharyoga.com/ja/bad_source_code/entry/comment_out_without_comment)
今日は何のごみの日かを教えてくれるシステム(Trash_day_notification)2/3
# 今日は何のごみの日かを教えてくれるシステム(Trash_day_notification)
## 前回の記事
[今日は何のごみの日かを教えてくれるシステム(Trash_day_notification)1/3](https://qiita.com/kurikurisan/items/cb0e069c13deac3e4894#line-notify設定)
## 困っていること
ごみの日がどうしても覚えられない、、
私の家には、庭があって、ごみを一時的にためておくことができるために、ごみをいつでも捨てれるのは素晴らしいのですが、
ごみの日を覚えられないため、基本的に朝の用事があるときに、周りを見て、今日何のごみの日かを確認している。
-> これが非常に面倒くさい、、ということで、通知してくれるシステムを作ろう!
## 機能
* 毎朝8時30分にごみの日をLINEに通知する([前回の記事](https://qiita.com/kurikurisan/items/cb0e069c13deac3e4894#line-notify設定))
* なんのごみがストックされているかが
Android開発アプリ_準備編
# テーマ決め
下記のアイデアを出して、”オンライン飲み会の終了時間管理”アプリを選定。– オンラインジェスチャーゲーム ×
”VS嵐”の番組で人気のジェスチェーゲームをオンラインでできたら楽しそうと思い発案。
既存のアプリは1台のスマホを使って行うものだったので、手元のスマホにそれぞれがアプリをダウンロードして行うやり方で考えたが、iPhoneの人がいた場合そちらのアプリ開発も必要なため断念
– 複数人でゴルフに行くときの最適なゴルフ場決定 △
趣味のゴルフのいつも迷う問題から発案。複数人でゴルフに行くときに、みんなの移動距離ができるだけ短くなる最適なゴルフ場を決定できるアプリがあればありがたい。しかし、最近ゴルフに行っていないので意欲がわかず断念。
– オンライン飲み会の終了時間管理 〇
コロナの影響でオンライン飲み会を行うことが増え、みんながしみじみ感じている問題。
既存のアプリでは、この機能をもったオンライン会議はあったが、既存のオンライン会議に+αするものはなさそうだったでそのアプローチで作成したい。# 機能洗い出し
最低限下記の機能を
USBデバッグ有効時にアプリを操作不可能に
# はじめに
USBデバッグが有効な場合に、ダイアログを出して、操作させないアプリがあったので、自分もやってみた。
# 実装
USBデバッグが有効かどうかは、 `Settings.Global.ADB_ENABLED` で取得できる。
https://developer.android.com/reference/android/provider/Settings.Global#ADB_ENABLED“`kotlin:MainActivity.kt
class MainActivity : AppCompatActivity(R.layout.activity_main) {override fun onResume() {
super.onResume()val isAdbEnabled = Settings.Global.getInt(contentResolver, Settings.Global.ADB_ENABLED)
if (isAdbEnabled == 1) {
Aler
【Flutter】Text 長い文字列に対応する
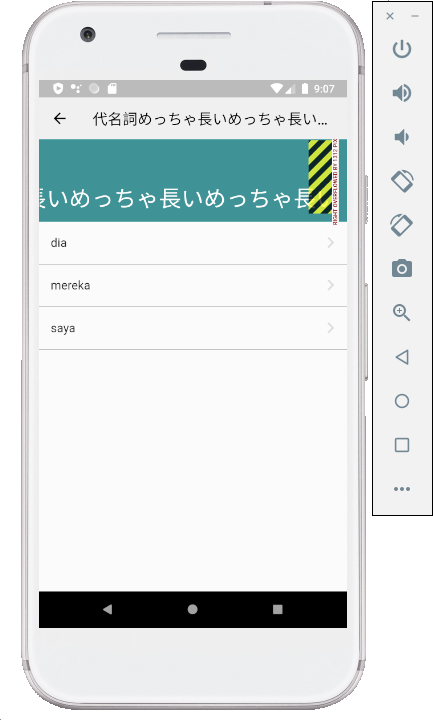
## 事象
文字が長いと以下のようにエラーが出てしまいます。“`
A RenderFlex overflowed by 1312 pixels on the right.
“`
Swiftなどだと、
UILabelの`truncate`パラメータ等で調整します。## 解決方法
Textの`Overflow`パラメータを使用する。
“`dart:修正前
Text(categoryName,
style: TextStyle(
fontFamily: ‘SFProDisplay’,
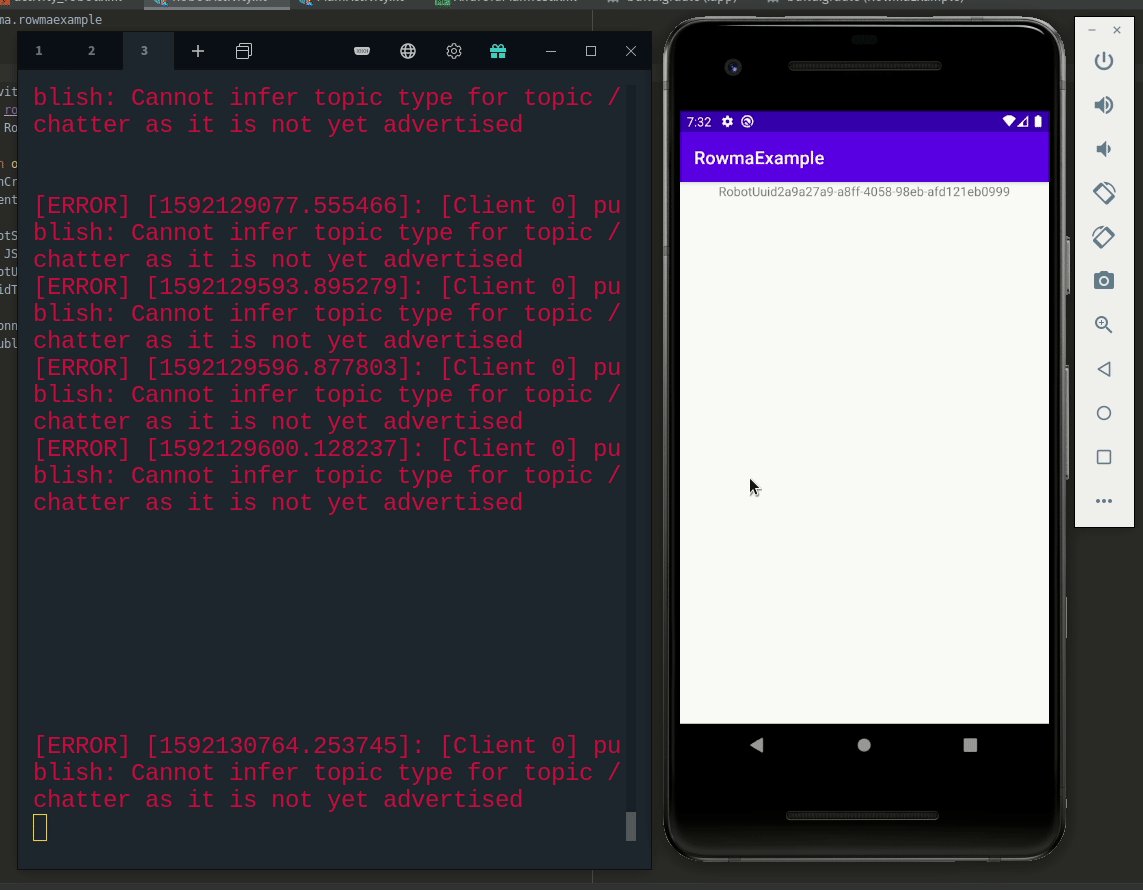
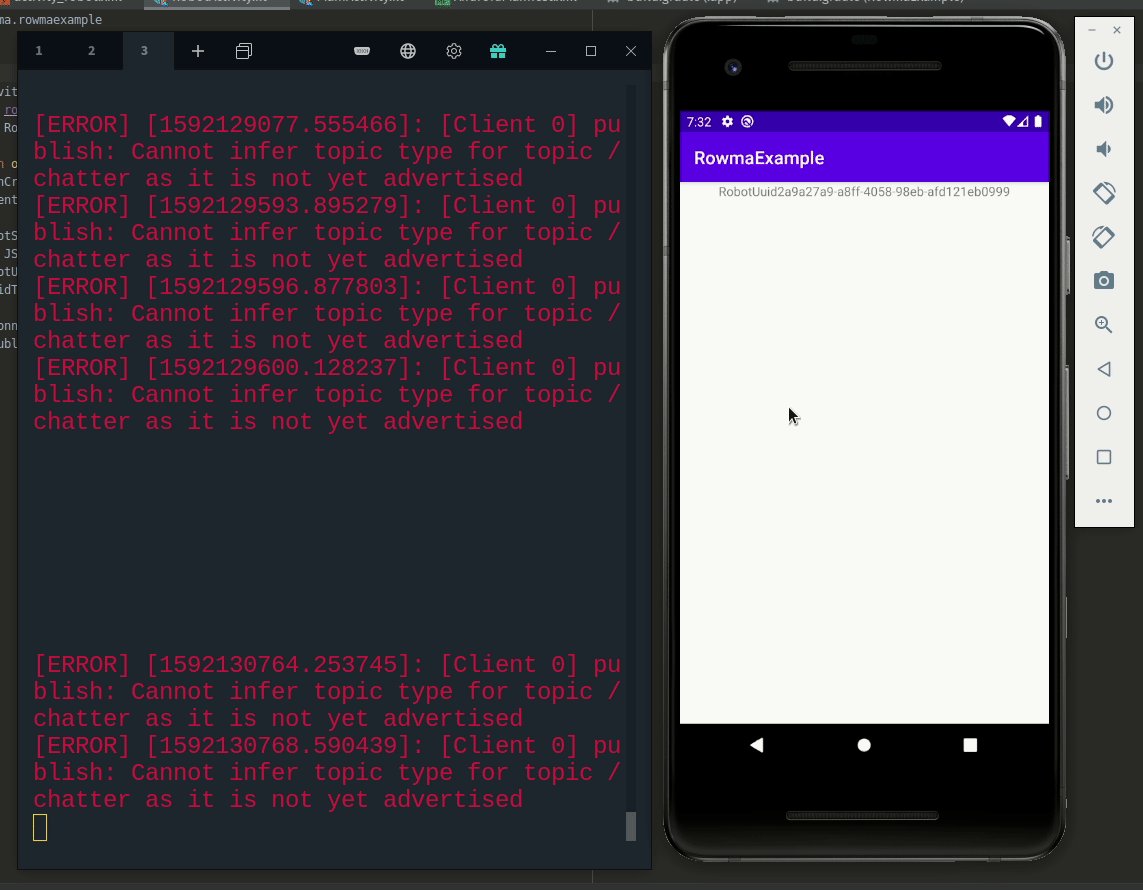
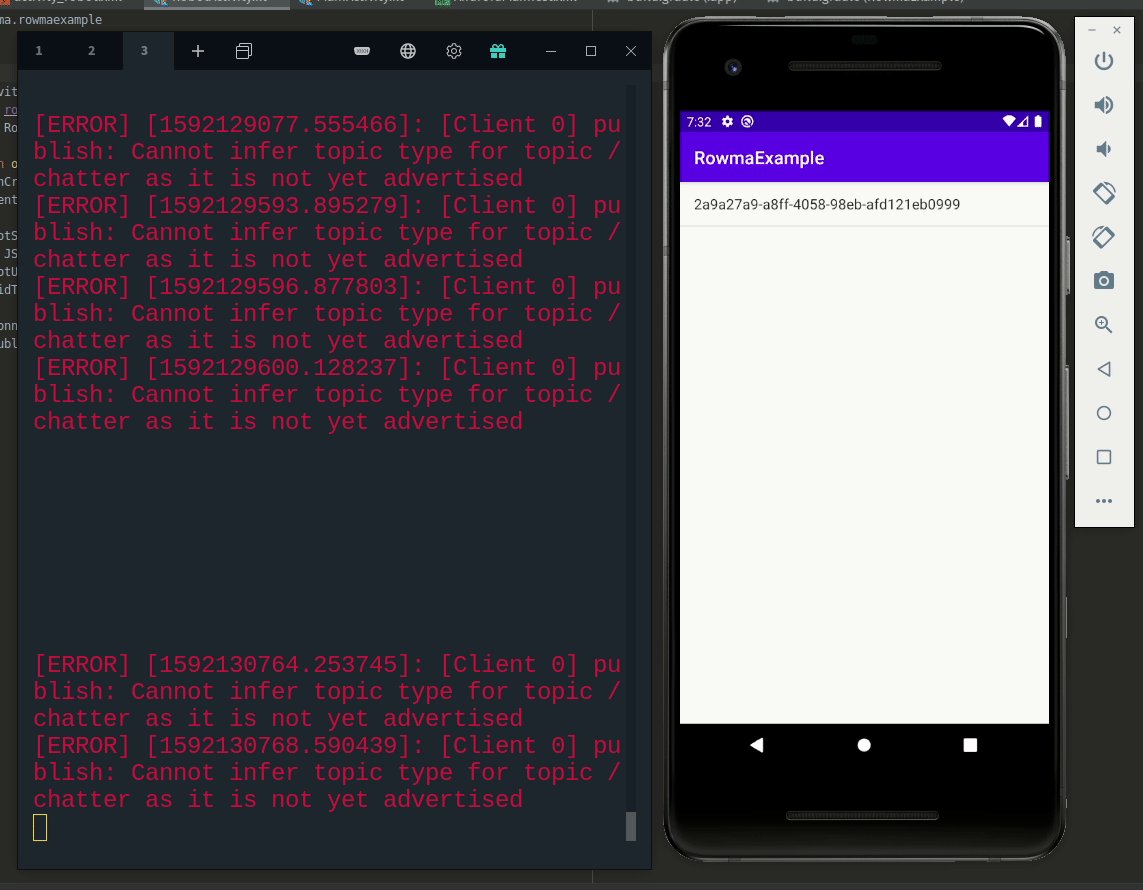
KotlinでRowmaアプリを作るチュートリアル
**ROSロボットにトピックを送信するAndroidアプリ**を作るチュートリアルです。
通信にはRowmaというシステムを使っています。Rowmaについて詳しくは [Rowma: ROSロボットネットワーク化システム](https://qiita.com/asmsuechan/items/5f0fe8648ddfca1e5934) に書いてます。
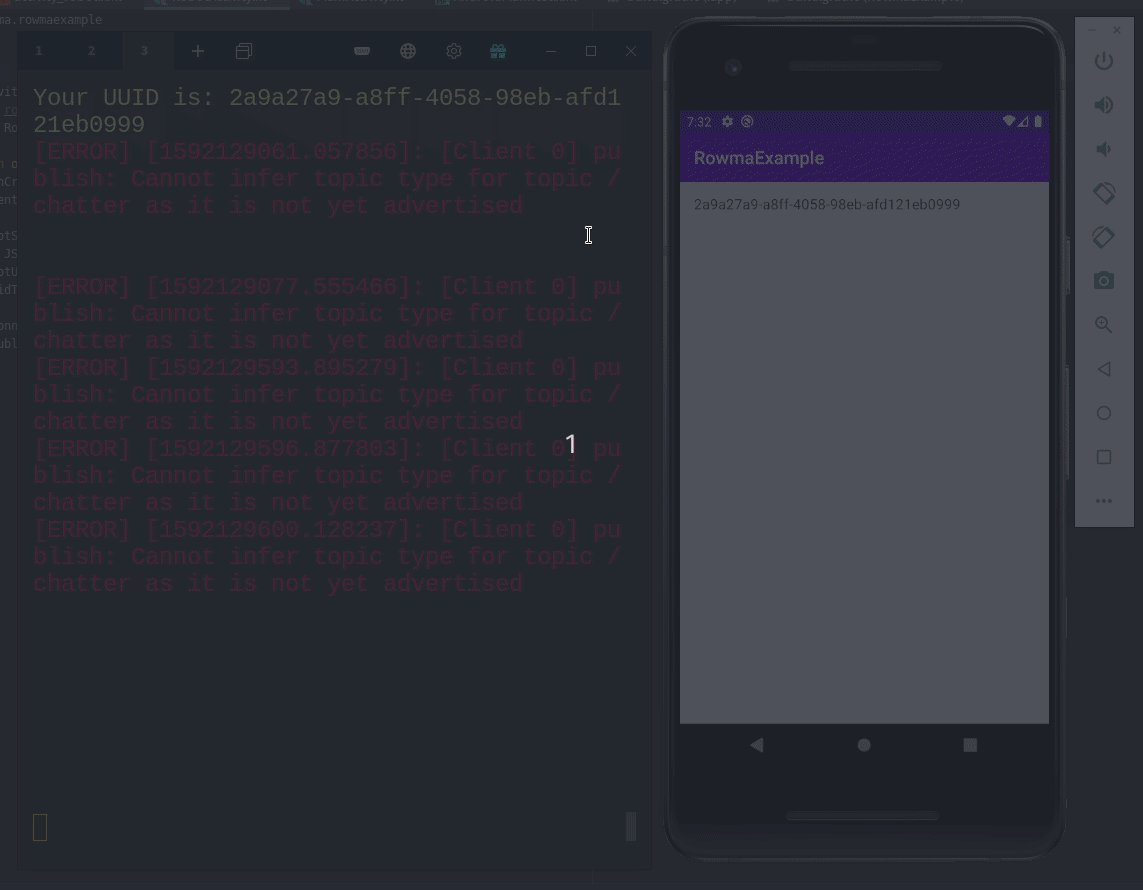
完成図はこちら。ロボット一覧を表示してどれかをタップしたらロボットにアクセスして/chatterにトピックを送っています。

## 準備
Android Studioのバージョン: 4.0
Kotlinのバージョン: 1.3.72Rowma ROSパッケージを起動しておきます。
インストールはこちらのコマンドから。
“`bash
python <(cu
KivyアプリをBuildozerを使ってapkファイルにする(Ubuntu)
# はじめに
機械学習を使ったAndroidアプリを作ろうと思っていて、
Pythonでアプリが作れるKivyが便利なので使っていたが、
Kivyアプリをapkファイルにするときにいろいろハマったのでうまくいった手順をメモ。# 環境
– Ubuntu Server 20.04 ※AWSの無料枠で使用できるEC2インスタンスを使ったが、デフォルトの設定だとストレージが足りなくなるので、ストレージの容量を16GBにする
– Kivy 11.1
– Buildozer 1.2.0# 手順
## 必要なパッケージをインストール“`terminal
sudo apt update
sudo apt upgrade
sudo apt install -y git zip unzip openjdk-8-jdk python3-pip autoconf libtool pkg-config zlib1g-dev libncurses5-dev libncursesw5-dev libtinfo5 cmake libffi-dev libssl-dev
pip3 install –us
RecyclerViewでスワイプの削除
# はじめに
ここでは、RecyclerViewのアイテムをスワイプ削除する方法について書いていきます。 これまでの実装については[前回](https://qiita.com/karass/items/a62d27a16b185abf47f0)を参照してください。# 目標
今回は下のGIFのようにRecyclerViewのアイテムをスワイプで削除できようにします。
# 実装
Gradleには、特に追加するものはありません。
## Activity
削除機能を実装するためのコードを、今回はActivityに書きました。“`MainActivity.kt
class MainActivity : AppCompatActivity() {…
private val swipeToDismissTou












