- 1. 【iOS】UICollectionView WWDC2020 アップデートまとめ
- 2. MacのSafari開発タブにiPhone iPad iPodが表示されない問題
- 3. WKWebViewを利用した実装でメモリリークしやすいパターン2つ
- 4. Flutter(Dart)でValidationを実装する
- 5. Alamofire5.2のAuthenticationInterceptorでトークンリフレッシュを試す
- 6. systemLayoutSizeFittingでViewの高さを計算する
- 7. iOS12でもXcode Previewsを使いたい!
- 8. Ionic & golangでリアルタイム大喜利アプリを作りました
- 9. App Clipの設計と構築方法
- 10. キャプチャリストにおいて複数の変数に対して weak, unowned キーワードを付ける際の注意点
- 11. 手を動かして理解するCocoa MVCパターン
- 12. App Clipsをざっくり理解する
- 13. CocoaPodsで外部のライブラリの導入方法
- 14. Flutterで画像、カスタムフォントを使用する方法
- 15. FlutterでWeb,Android,iOSの3プラットフォームから同じコードでS3に写真をアップロードする
- 16. Unity で Automatically manage signing を行う
- 17. iOS アプリ起動時に “The Google Mobile Ads SDK was initialized without an application ID” で強制終了する場合に必要な対応
- 18. UITabBarController において選択されたタブに応じた処理をしたい時
- 19. [Swift] Date生成時にありえない日付のときはnilを返したい
- 20. NavigationLinkとList
【iOS】UICollectionView WWDC2020 アップデートまとめ
※ この記事は2020/7/1時点の内容を元に作成しています。
# 今回もたくさんアップデートがありました
WWDC2019に引き続き
WWDC2020でも`UICollectionView`には
様々な新しいAPIが追加されました。– Sectionベースでの`UICollectionView`の構築
– `UITableView`のようなListsの登場
– Reusableで豊富なdefault設定とカスタマイズが可能なConfigurationの登場などがあります。
今回はその内容についてまとめてみます。
参照にしたセッションは下記になります。
Advances in UICollectionView
https://developer.apple.com/videos/play/wwdc2020/10097Advances in diffable data sources
https://developer.apple.com/videos/play/wwdc2020/10045Lists in UICollectionView
https://d
MacのSafari開発タブにiPhone iPad iPodが表示されない問題
#MacのSafari開発タブでiPhone iPad iPodが表示されない
なぜそうなってしまったかわからなくて調べたが自分の場合はESETが問題だった。
ESET以外のウイルス対策ソフトが原因の場合もあるだろうから一度ウイルス対策ソフトをOFFにしてみると良いかも。
WKWebViewを利用した実装でメモリリークしやすいパターン2つ
WKWebViewを利用したアプリを開発していてメモリリークの問題に当たったので、その原因を整理してメモしておく
# メモリリークするパターン
以下のように、`Tab`というクラスがWKWebViewのインスタンスを強参照しているとする。
“`swift
class Tab {
var webView: WKWebView
}
“`WKWebViewをインスタンス化してプロダクト専用の処理や設定を構成する過程で、特に注意せずに実装すると**WKWebViewインスタンスが`Tab`クラスを強参照**することになるパターンがある。
そうなると、WKWebViewインスタンスと`Tab`クラスがお互いを強参照する**循環参照**の状態となり、`Tab`を破棄したつもりでもメモリ上に残ったままとなり、メモリリークが発生してしまう。このようなパターンの具体的な例を、以下に2つ挙げる。
## KVO登録
WKWebViewにKVOの仕組みを用いて、特定のプロパティが変化したときに`Tab`内の特定の処理を呼び出すという実装を行うとき、メモリリークが発生しやすい。
こ
Flutter(Dart)でValidationを実装する
# バリデーション
“`validation_helper.dart
// 英数のみ、6桁のバリデーションclass Validator {
Validator._();static bool isValidHoge(String hoge) {
const _hogeRegExpString = r’^[0-9a-zA-Z]{6}$’;
return RegExp(_hogeRegExpString, caseSensitive: true).hasMatch(hoge);
}
}
“`接頭辞`r`を付することでraw(生)文字列として扱うことができます。(エスケープシーケンス回避のため)
参考記事
1. [form用正規表現判定/備忘](https://qiita.com/fubarworld2/items/9da655df4d6d69750c06)
2. [RegExp constructor](https://api.flutter.dev/flutter/dart-core/RegExp/RegExp.html)
Alamofire5.2のAuthenticationInterceptorでトークンリフレッシュを試す
## AuthenticationInterceptor
先月Alamofire 5.2がリリースされました。
https://github.com/Alamofire/Alamofire/releases/tag/5.2.0新機能の1つとして、「AuthenticationInterceptor」があります。
(Release)
https://github.com/Alamofire/Alamofire/releases/tag/5.2.0
(PR)
https://github.com/Alamofire/Alamofire/pull/3164クレデンシャルを使用したリクエストのAdaptとRetryを容易にするために導入されたとされています。
AuthenticationInterceptorは、AdaptとRetryの処理におけるスレッドやキューイングの管理を意識せずに実装するための仕組みのようです。## 経緯
導入の発端?となったのはこのissueのようです。
https://github.com/Alamofire/Alamofire/issues/3086
systemLayoutSizeFittingでViewの高さを計算する
UICollectionViewCellなどで、表示する内容とAutoLayoutの制約から高さを計算したいことは、よくあると思います。
そのような時は以下のようにsystemLayoutSizeFittingSize:を使うだけで、簡単に高さを得ることができます。“`swift
class SampleCell: UICollectionViewCell {
@IBOutlet weak var label: UILabel!private static var layoutCell: SampleCell = {
UINib(nibName: “SampleCell”, bundle: nil)
.instantiate(withOwner: nil, options: nil)[0] as! SampleCell
}()static func fittingSize(from model: String, with containerWidth: CGFloat) -> CGSize {
iOS12でもXcode Previewsを使いたい!
## はじめに
ある日、下記のような条件によって表示する項目が変わるカスタム View を修正することになりました。(実際はもっと項目が多い)“`swift
final class PiyoView: UIStackView {struct Config {
let isAlertShown: Bool
let alert: String?
let isInfoShown: Bool
let info: String?
let message: String
}private var alertBackgroundView: UIView = {
let view = UIView()
view.backgroundColor = UIColor(named: “alert_red_bg”)
view.translatesAutoresizingMaskIntoConstraints = false
ret
Ionic & golangでリアルタイム大喜利アプリを作りました
アプリのリリースまでなんとか漕ぎ着けたので、宣伝も兼ねて使ったフレームワークについて紹介します。
### どんなアプリか
写真で一言アプリです。
特徴的なのはリアルタイムで集まった人たちが、お互いに投稿し合ったボケを評価し合う部分です。マッチングした最大10名が、制限時間内に一つのお題写真に対してボケを投稿します。
投稿はお互いに評価することができ、一定数イイネを集めると一本獲得になります。こちらからダウンロード可能です。
よかったら遊んでみてください。android
https://play.google.com/store/apps/details?id=jp.co.popbits.funnyappios
https://apps.apple.com/jp/app/funny-one/id1515018792## アプリ側
### ionic
アプリのベースはIonic Frameworkで作成しました。
https://ionicframework.com/
ざっくりいうと、
webview + Angular
にネイティブっぽいリッチな見た目
App Clipの設計と構築方法
WWDC 2020の[Explore app clips](https://developer.apple.com/videos/play/wwdc2020/10174)を見たのでメモです。
※ここに出てくるスクリーンショットは、全て上記の動画のものです。
※App ClipのHIG概要はこちらから。App ClipのHIGを読んでいくぞ
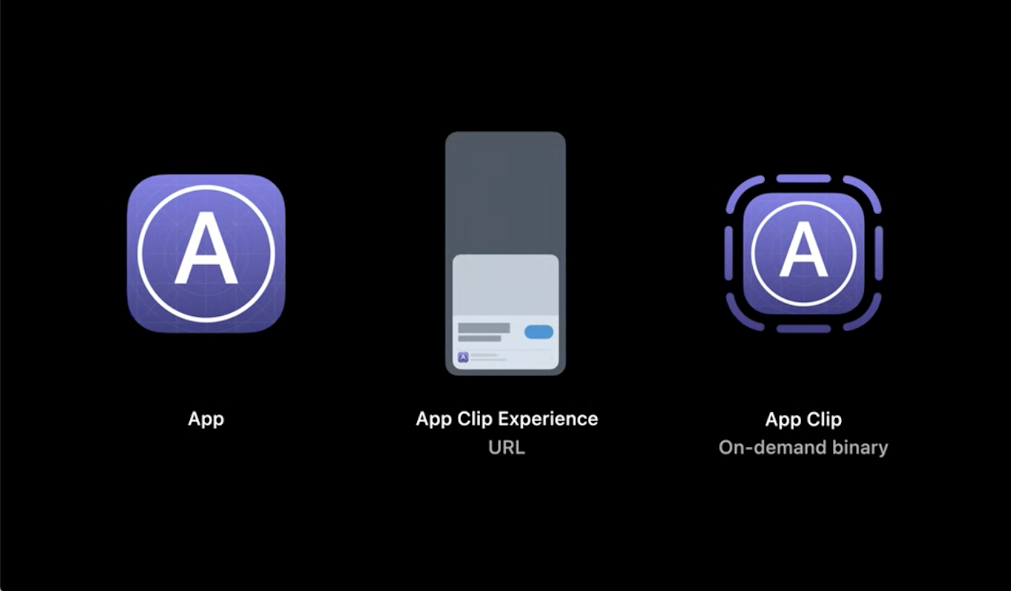
■概要
App Clipはアプリをインストールすることなくタスクを実行できる軽量版アプリ。NFCタグをスキャンしたり、スマートアプリバナーなどから起動できる。https://t.co/xUjiYbmgXL
— akatsuki.kt/.java/.swift (@akatsuki174) June 26, 2020
# 概要
App Clipの設計と構築方法、App Clipと普通のアプリとの違いについて。
# App Clipとは何なのか
3つの概念を理解する必要がある。
## アプリ
App Clipはあくまでもアプリの追加機能であり、App Clipを作るにはアプリの存在が必要に
キャプチャリストにおいて複数の変数に対して weak, unowned キーワードを付ける際の注意点
今回はトレイリングクロージャにおけるキャプチャリストについての気づきをシェアします!
小ネタですが、意識しないと気づかずメモリリークを起こす原因になるような注意点です!## 本題: 弱参照のつもりが、強参照に!?
ネットにあるコードを読んでいると、たまに、メモリリーク解消を目的とした弱参照を宣言するために、以下のような実装を見かけます。“`swift
alertController.addAction(UIAlertAction(title: “OK”, style: .default) { [weak self, alertController] _ in
“``[weak 変数1, 変数2]` のような実装になっていますね。
コードを読むと、どうやら `変数1` `変数2` ともに `weak` 属性にして弱参照にしたいようです。
が、この実装では **`変数2` が強参照になります**。もう一度申し上げます。
**`変数2` は強参照です**。## 対策
じゃあ、どうするか??
`[weak 変数1, weak 変数2]` とそれぞれの変数の前に `wea
手を動かして理解するCocoa MVCパターン

# はじめに
本記事ではiOSアプリ実装では最もよく用いられているであろうCocoa MVCパターンについて解説します。
巷ではクリーンアーキテクチャーはじめ様々なソフトウェアアーキテクチャーが出てきていますが、Swiftでアプリケーションを構築する上で余程大規模にならない限りは、Apple自体が推していることもあり、このCocoa MVCパターンを使うのが自分の経験上最もいいのではないかなと思います。ソフトウェアアーキテクチャーは本などで読むとふむふむなるほどと思うのですが、いざ実装しようとしてみると難しいことが多いです。
そこで今回は実際に非常に単純なアプリケーションを実装しながら**手を動かして理解する**ような構成にしています。
では早速始めていきましょう!# Cococa MVCパターンについてのイメージを掴む
何も知らない状態で手を動
App Clipsをざっくり理解する
WWDC20で発表された、App Clipsをざっくり理解するために要点をまとめています。
### 仕様・特徴
– ユーザーはアプリをインストールする必要なく、ネイティブアプリの一部を使用できる
– App Clipによって処理されるURLを使用する(ユニバーサルリンクに似ている)
– NFCタグ、QRコード、Smart App Banner、iMessageのリンク、Mapsから開くことができる
– App Clip URLはApp Store Connectを使用して登録する
– アプリとApp Clipの両方を含むビルドをApp Store Connectに配信すると、App Clip Configurationセクションが表示される
– 異なるエクスペリエンスには個別のURLを使用する
– URLはprefixの一致に基づいているため、すべての可能なApp Clip URLを登録する必要はない(クエリストリングやパスパラメータで柔軟に出来る)
– アプリがインストールされている場合アプリが優先、アプリがインストールされていない場合は、App Clipがダウンロードされる
–
CocoaPodsで外部のライブラリの導入方法
多くのプロジュエクトが外部のライブラリを使っています。
Githubからプロジェクトをダウンロードして、ライブラリの導入したり、インストールしたりする必要です。#### 必要のライブラリの導入方法
1.ターミナルでpodバージョンを確認
“`pod –version“`
バージョンが1.7.5より古い、またはpodがインストールしていない場合は下記のコマンドで更新またインストールします。“`
gem sources –remove https://rubygems.org/
gem sources –add https://gems.ruby-china.com/
//pod install
sudo gem install cocoapods -n /usr/local/bin
sudo xcode-select -switch /Applications/Xcode.app/Contents/Developer
//update pod local library
pod setup
“`
2.プロジェクト関連のライブラリを追加します。
プロジュエクトが必要な
Flutterで画像、カスタムフォントを使用する方法
今回はFlutterアプリで画像とカスタムフォントを使用する方法を記述します。
## プロジェクトに画像とフォントを追加する
1. プロジェクト直下に`assets`フォルダを作成し、その直下に`images`と`fonts`フォルダを作成する。
2. 使用したい画像とフォントを各フォルダに格納する。
## `pubspec.yaml`にパスを記述する
Flutterで画像やフォントを使用するには、`pubspec.yaml`にパスを記述する必要があります。“`pubspec.yaml
flutter:# The following line ensures that the Material Icons font is
# i
FlutterでWeb,Android,iOSの3プラットフォームから同じコードでS3に写真をアップロードする
##概要
6月にWeb向けのImagePickerが出ていたので、ネイティブアプリとブラウザアプリを同じソースコードでビルドして、どのデバイスでもファイルアップロード出来るのかというのを試しました。
AndroidとiOSに加えてWebでもPickerが同じ処理で使えるようになったのは結構画期的だなと思ってのメモです。内容はクライアント側に重点を置いています。### 1. パッケージをインポートする。
pubspec.yamlにimage_pickerとimage_picker_for_web、amazon_cognito_identity_dart_2を追加する。
私が試したバージョンは以下です。“`
image_picker: ^0.6.7
image_picker_for_web: ^0.1.0+1
amazon_cognito_identity_dart_2: ^0.1.14
“`### 2. 画像取得処理を書く。thenを使用してますが、awaitでも問題ありません。
“`
import ‘package:image_picker/image_picker
Unity で Automatically manage signing を行う
#はじめに
Unity & Xcode でビルドを作成する際に毎回忘れてしまう署名関連の備忘録として残しておこうと思います。
#Manual or Auto
『Certificates, Identifiers & Profiles』の署名関係のファイルなどを Xcode だけで出来るようになっています。
以前までは自前でポータルサイトにログインしてそれぞれのファイルを作成していましたが、今はそれが不要になっています。
エンタープライズ版の場合は * アスタリスクでどのアプリでも利用することができたのですが、今はそれを行う必要がなく Unity を利用する場合は Preferences と PlayerSettings に設定するだけです。#注意
**Automatically manage signing を行う場合にポータルで同じ Bundle ID のプロビジョニングプロファイルなどの作成はしないようにしてください。もし、同じ Bundle ID が存在すると競合してしまいエラーになります。**
#Unity 側の設定
Unity 側には二箇所設定する項目がありま
iOS アプリ起動時に “The Google Mobile Ads SDK was initialized without an application ID” で強制終了する場合に必要な対応
# 概要
iOS アプリ起動直後に以下のようなログを出力して強制終了する件について、原因と対応方法をまとめました。
“`
*** Terminating app due to uncaught exception ‘GADInvalidInitializationException’, reason: ‘The Google Mobile Ads SDK was initialized without an application ID. Google AdMob publishers, follow instructions at
https://googlemobileadssdk.page.link/admob-ios-update-plist to set a valid application ID. Google Ad Manager publishers, follow instructions at https://googlemobileadssdk.page.link/ad-manager-ios-update-plist.’
“`# 対応方法
ログ
UITabBarController において選択されたタブに応じた処理をしたい時
先日、 Google Analytics などのイベントトラッキング系の実装をしている時に、
「**選択されたタブのログを取りたい、ただし現在開いているタブは取らなくていい。**」という場面に出会いました。画面に依らない共通の処理だったので、それぞれの `ViewController` ではなく `UITabBarController` に書くことにしました。
簡単な実装かと思いきや、結構奥深い学びがあったので共有します。– バッドプラクティスとそれが悪い実装となる理由
– 最終的な実装例を紹介します。
**2020 年に Swift 始めたばかりの初心者なので、アドバイス・指摘待っています!!!**
## ざっくりとした結論
始めに、最終的に至った形を示しておきます。
後の理解を深めるためと、時間がない人のためです。1. `tabBar(_:didSelect:)` を使おう
2. 引数 `item` と `items` 配列でパターンマッチングしよう
3. `item.tag` を使った指定はバッドプラクティスになりがちなので、極力避けよう!これを読んで、「
[Swift] Date生成時にありえない日付のときはnilを返したい
## TL;DR
DateFormatterを使い `isLenient = false` に設定する。
“`swift
func makeDate(year: Int, month: Int, day: Int) -> Date? {
let formatter = DateFormatter()
formatter.calendar = Calendar(identifier: .gregorian)
formatter.timeZone = TimeZone(secondsFromGMT: 0)
formatter.isLenient = false
formatter.dateFormat = “yyyy-MM-dd”
return formatter.date(from: String(format: “%d-%02d-%02d”, year, month, day))
}let date = makeDate(year: 2021, month: 2, day: 29)
// -> nil
“`## や
NavigationLinkとList
Discordの [swift-developers-japanサーバー](https://medium.com/swift-column/discord-ios-20d586e373c0) で興味深い話題があったので、気になって調べてみたものを雑にまとめました :slight_smile: (話題自体は [このへん](https://discordapp.com/channels/291054398077927425/585184753364238346/726002870708600849) から)
特に明記していない限り、Xcode 11.5とシミュレーター(iOS 13.5、iPhone SE (1st generation))で確認しています。SwiftUIは ~~まだ発展途上なので~~ 進化が早いので、しばらく経つとここに書いたものは全く意味をなさないゴミになってるかもしれませんが、むしろ早くそうなることを望んでいます :sweat_drops:
## NavigationLinkで遷移する前の画面はつながっている
まずは `NavigationLink` を使った








