- 1. 爆速! AWS EC2(Amazon Linux)環境でHTTPS環境を建てる方法 (Caddy)
- 2. 自前ビデオチャットサーバーを立てる
- 3. scoopでnodeとnpmインストールする方法のメモ
- 4. Express事始め
- 5. 【備忘録】 Node.js ( heroku + github )で遊ぶときにやること
- 6. Cloud Firestore でサーバーの現在時刻を保存する
- 7. Error ExecJS::RuntimeUnavailable: 発生時の対処法
- 8. Node.jsを使用してWebアプリケーションからAlibaba Cloud Object Storage Serviceにコンテンツをアップロード
- 9. AltJS製のNodeモジュールをGitHubから直接インストールすると同時に、そのライブラリのビルドを自動化するpackage.jsonの設定
- 10. Node.js をインストールする(Windows)
- 11. React.jsをDockerで動かした時のメモ
- 12. Node.jsのExpressでbody-parserを使いたくないけど特定のハンドラーでだけボディのパースをしたい
- 13. [Alexa]stylesを使って押したら色が変わるボタンを作成する
- 14. express+postgreSQL+HerokuでWebアプリを公開した手順
- 15. Angular ‘Tour of Heroes’ でMEANスタック
- 16. どうしてもKubernetesを使う気になれず、ECSを使ってみる
- 17. docker-composeでNode.js(Express)とPostgresSQLを連携したサービスを作る勉強会
- 18. 秋月電子で買ったLEDクラスターランプをobnizで試したメモ #obniz
- 19. Python Node.js 文字操作
- 20. S3に保存されたMP3ファイルをLambdaでGoogle Cloud Speech-to-Textを使って文字起こしする
爆速! AWS EC2(Amazon Linux)環境でHTTPS環境を建てる方法 (Caddy)
# EC2でHTTPS化するの面倒
HTTPSは人権!
でもEC2環境だと。ロードバランサーやCDNをつけてやるのはお金がかかる!
かといって、Let’s Encryptのコマンド叩きたくない! Nginxを触るのも面倒!
そういうことよくありませんか?そんなお悩みCaddyなら解決します!
Caddyを使えば、Let’s Encryptの証明書をとってきて、自動でリダイレクトまでやってくれる!
HTTP/2対応! Golangで書かれててなんかすごい気がする!
さああなたも試しましょう!# 環境
マシン: EC2 t2.micro インスタンスOS: Amazon Linux (Amazon Linux 2 AMI (HVM), SSD Volume Type – ami-0a1c2ec61571737db)
# How to
ドメインの購入と、EC2のIP固定と、ドメインのAレコードをEC2のIPに向けるのは省略!
あともちろんセキュリティグループの設定で、ポート80と443はパブリックアクセスするのを忘れずに!できた人は、SSHでEC2に入ります。
その後
自前ビデオチャットサーバーを立てる
# はじめに
外部につながらないネットワークの中でビデオチャットをしたい# 参考にしたところ
– http://dslab.work/2019/04/25/post-119/
– https://html5experts.jp/series/webrtc2016/# nginxを立てる
## 準備
– macにVirtualBoxをインストール
– CentOS7をインストール(minimal)
– ネットワークはブリッジにしておく
– dockerをいれる(https://docs.docker.com/engine/install/centos/)
## テスト
“`
# docker run -d 80:80 nginx
“`
## HTTPSのための証明書を準備する
“`
scoopでnodeとnpmインストールする方法のメモ
# 今更ながらscoopでnodeとnpmをインストールする方法のまとめ
## scoopインストール
Powershellを管理者権限で起動して以下を実行(細かい説明は省略)“`powershell:スクリプト実行許可
> Set-ExecutionPolicy RemoteSigned -Scope Process
“`“`powershell:scoopインストール
> iex (new-object net.webclient).downloadstring(‘https://get.scoop.sh’)
“`“`powershell:scoopコマンドの確認(Usage出ればOK)
> scoop
“`## scoopでnvmインストール
scoopでnvmをインストール。`main bucket`にあります“`powershell:nvmインストール
> scoop install nvm
“`
“`powershell:nvmコマンドの確認(バージョンが出ればOK)
> nvm version
“`nvmの本体は` C:\U
Express事始め
# expressをやってみる
expressはnode.jsをいい感じに使えるようにしてくれるフレームワークです。
[https://expressjs.com/ja/](本番)## hello world
expressはnodeのコアモジュールを拡張しているので、httpモジュールのように書ける。“`js:app.js
const express = require(‘express’)
const app = express()app.get(‘/’, (req, res) => {
res.writeHead(200)
res.write(‘Hello,World’)
res.end()
})
app.listen(3001)
“`express独自のメソッドを使用して実装するならば、下記。
“`js:app.js
const express = require(‘express’)
const app = express()app.get(‘/’, (req, res) => {
res.status(200).send(‘
【備忘録】 Node.js ( heroku + github )で遊ぶときにやること
# はじめに
遊ぶときにいつも詰まるので、自分用メモとしてまとめる。
遊び始めのハードルを下げるのが目的。
たぶんこれがあれば5分くらいで遊び始められるはず。## 前提
パスワードは忘れててもリセットすれば良いので、そんなに心配しなくて良い。
ログインメールアドレスすら忘れたとかなら作るしかねぇ。– [GitHub](https://github.com/)アカウントがある
– [heroku](https://dashboard.heroku.com/)アカウントがある# 最小構成の構築
## GitHub
**ログインする**
https://github.com/login**リモートリポジトリを作る**
https://github.com/new
あとで変更できるので、名前はテキトーに決めて始めちゃう。(作ってるうちにイメージが変わっていくことも多いし)
変更したいとき → [Qiita – Githubリポジトリ名変更](https://qiita.com/ntkgcj/items/e4dd5cb04ffd7063bc4e)## Sourcetree
(
Cloud Firestore でサーバーの現在時刻を保存する
# 概要
Firebase の Cloud Firestore でサーバーの現在時刻を保存する方法を調べたので、ご紹介します。
# Firestore でサーバーの現在時刻を保存するサンプルコード
結論としては、 `require(“firebase-admin”).firestore.FieldValue.serverTimestamp()` を利用すれば良いです。
以下、Node.js のサンプルコードです。
“`js
const admin = require(“firebase-admin”);
const db = admin.firestore();
const FieldValue = admin.firestore.FieldValue;let docRef = db.collection(‘objects’).doc(‘some-id’);
let updateTimestamp = docRef.update({
timestamp: FieldValue.serverTimestamp()
});
“`以上、Cloud Firestor
Error ExecJS::RuntimeUnavailable: 発生時の対処法
#発生現象
AWSのEC2でWebサーバ、アプリケーションサーバの設定時に、環境変数の設定をする際の`$ rake secret`を実行した際に下記Errorが発生。“`terminal:terminal
ExecJS::RuntimeUnavailable: Could not find a JavaScript runtime. See https://github.com/rails/execjs for a list of available runtimes.
/var/www/chat-space/config/application.rb:7:in `‘
/var/www/chat-space/Rakefile:4:in `require_relative’
/var/www/chat-space/Rakefile:4:in `‘
(See full trace by running task with –trace)
“`
→Javascriptがうまく走っていないので、[Node.js](htt
Node.jsを使用してWebアプリケーションからAlibaba Cloud Object Storage Serviceにコンテンツをアップロード
このチュートリアルでは、**Node.js**を使って**Webアプリケーション**から**Alibaba Cloud** Object **Storage** Serviceにコンテンツをアップロードする方法を検討します。
*本ブログは英語版からの翻訳です。オリジナルは[こちら](https://www.alibabacloud.com/blog/how-to-use-node-js-to-upload-files-to-alibaba-cloud-object-storage_594077)からご確認いただけます。一部機械翻訳を使用しております。翻訳の間違いがありましたら、ご指摘いただけると幸いです。*
#必要条件
このチュートリアルを実行するには、以下のものが必要です。1、Alibaba Cloud [Object Storage Service](https://www.alibabacloud.com/ja/product/oss)に登録し、秘密のアクセスキーを取得します。
2、マシン上でNode.jsとnpmを実行します。[Node.js Downloads](ht
AltJS製のNodeモジュールをGitHubから直接インストールすると同時に、そのライブラリのビルドを自動化するpackage.jsonの設定
この投稿では、NodeモジュールをGitHubから直接インストールする際、そのライブラリをインストールのタイミングでビルドする方法を紹介します。
## この手法はどういうときに使うか?
普段、`yarn add ライブラリ名`をすると、npmjs.orgのレジストリにアップロードされたモジュールが、手元のnode_modulesに入ってきます。仮に、ライブラリのソースコードがTypeScriptやBebelなどのAltJSであったとしても、node_modulesにインストールされるのは普通ビルド後のJavaScriptです。これはライブラリ開発者がnpmjs.orgに公開するとき、AltJSからJavaScriptにビルドしたものをアップロードしてくれているからです。
なので、モジュール利用者は、ライブラリのソースコードがもともとどんな言語で書かれているかを気にする必要がありませんし、ましてや、モジュール利用者が`npm install`しするたびに、わざわざライブラリのソースコードからビルドする必要は普通ありません。
### どうしてもソースコードからインストール&ビルド
Node.js をインストールする(Windows)
# 環境
– Windows 10 Pro
– 64ビット# ダウンロード
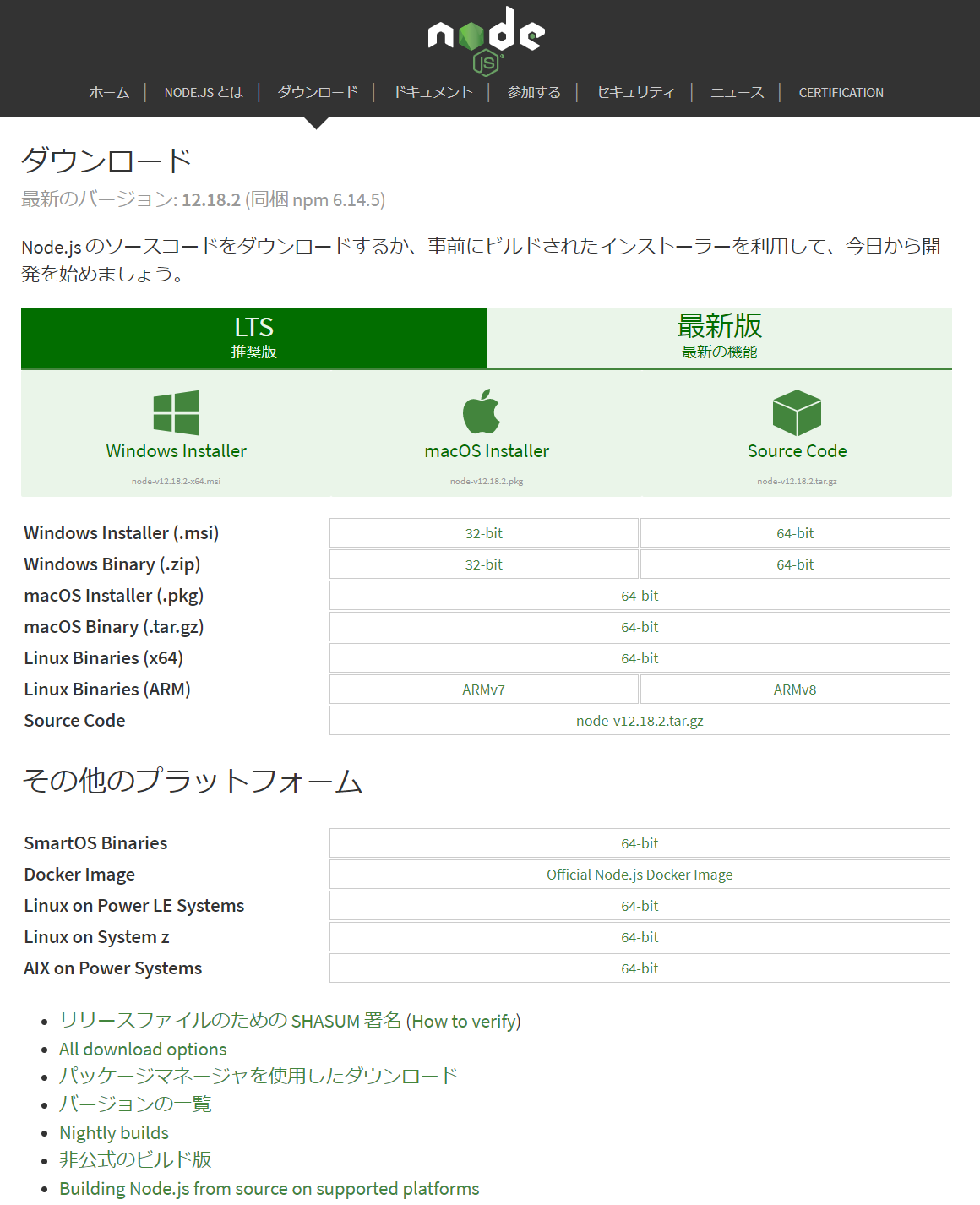
node.js のサイトから使用環境に該当するインストーラーをダウンロードする。
https://nodejs.org/ja/download/– ここでは LTS(Long Term Support)推奨版の Windows Installer を選択
# インストール
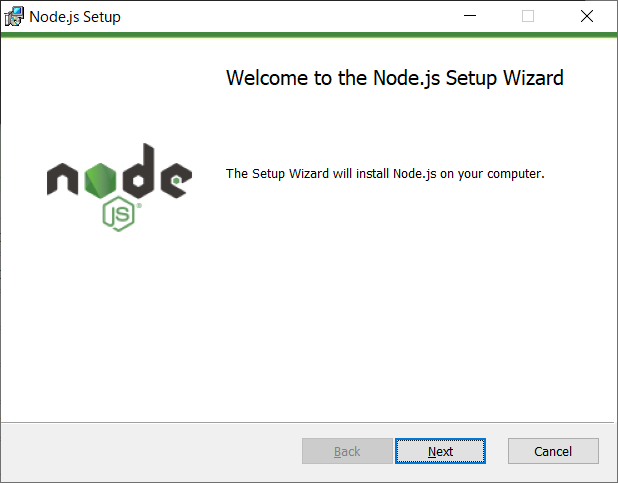
– ダウンロードした「node-v12.18.2-x64.msi」を実行。セットアップウィザードが表示されるので次へ
– ライセンスの同意にチェックを
React.jsをDockerで動かした時のメモ
## 環境
“`
$ cat /etc/linuxmint/info
RELEASE=19.3
CODENAME=tricia
EDITION=”Cinnamon”
DESCRIPTION=”Linux Mint 19.3 Tricia”
DESKTOP=Gnome
TOOLKIT=GTK
NEW_FEATURES_URL=https://www.linuxmint.com/rel_tricia_cinnamon_whatsnew.php
RELEASE_NOTES_URL=https://www.linuxmint.com/rel_tricia_cinnamon.php
USER_GUIDE_URL=https://www.linuxmint.com/documentation.php
GRUB_TITLE=Linux Mint 19.3 Cinnamon
“`## Dockerのインストール
“`
$ apt update
$ apt install docker-ce docker-ce-cli docker-compose
“`## node.jsとcre
Node.jsのExpressでbody-parserを使いたくないけど特定のハンドラーでだけボディのパースをしたい
特定のURL以下だけパースしたいが、その他の広いパスではパースしたくないみたいなことが5年に1度ぐらい発生するかもしれないので、そのやり方のメモ。例えば99%のリクエストはプロキシーとしてそのまま他のプロセスに流す場合、パース作業はほぼ無駄になってしまうので必要なところでだけやりたいですよね?routerを作ってその下だけbody-parserを適用とかできるならそれでもいいかもしれませんが、微妙にそれもしにくい・・・みたいな場合に。
“`ts:app.ts
import express, { Request, Response } from ‘express’;
// 本当はimportしなくてもいいはずだけどTypeScriptはimportしないとエラーになるっぽい
import { URLSearchParams } from ‘url’;app.post(‘/form/receive’, (req: Request, res: Response) => {
let body = ”;
// streamのAPIを直接扱ってdata/endで情報を読み
[Alexa]stylesを使って押したら色が変わるボタンを作成する
# stylesを使うとうれしいこと
APLのドキュメント部では、layoutsやcommandsのように共通要素を外だしすることができます。
これと同様に、stylesを使用すると、コンポーンントの特定プロパティの値だけを取り出して定義・共通化することができます。
さらに、stylesでは「対象のコンポーネントが押下されたときだけ色を変える」といったことも可能です。
本記事では、APLでstylesを利用した例を挙げてみようと思います。# APLドキュメントファイルの作成
以下は、stylesを利用したAPLドキュメントファイルの例です。
“styles”にてスタイル”pushButtonStyle”を定義し、Frame要素にて”pushButtonStyle”を適用しています。“` StyleTestTemplate.json
{
“type”: “APL”,
“version”: “1.3”,
“settings”: {},
“theme”: “dark”,
“import”: [],
“resources”: [],
express+postgreSQL+HerokuでWebアプリを公開した手順
使用するパッケージがexpress,pg(とejs)のみで作成したWebアプリを、Herokuにて公開するまでをまとめました。git自体の説明は省いたりしていますが、基本この通りやっていけば公開まではいけると思います。
全体的に情報が古めだったけど、良いサイトないかな。OS:Windows10
terminal:powershell
テキストエディタ:VScode#1.準備
#####1-1.ローカル環境でexpress+postgreSQLのアプリ作成
この記事は主にローカル環境で出来上がっているけど公開の手順が分からない人向けなので、ここは省略します。
#####1-2.Herokuアカウント作成
https://www.heroku.com/#####1-3.HerokuのCLIを使えるようにする
https://devcenter.heroku.com/articles/heroku-cli
でDLしたあとpathを通す。“`console:terminal
> heroku -v
heroku/7.42.1 win32-x64 node-v1
Angular ‘Tour of Heroes’ でMEANスタック
# 始めに
前回の記事[MEANスタックの一歩前。Angular と Express の連携](https://qiita.com/twinoze/items/e643a49f5f11b924b948)の続きです。
Angular の公式チュートリアル、’Tour of Heroes’をMEANスタック化します。前回はAngular の公式からダウンロードした’Tour of Heroes’を若干修正して実際のサーバにアクセスするようにしました。
その後Expressサーバーを構築しました。
ですがデータベースは使用しておらず、サーバー内に配列としてヒーローのリストを持つのみとしていました。今回はWindows環境ですが、MongoDBをセットアップしてMEANの「M」の部分を完成させたいと思います。
# MongoDB のインストール
まずはMongoDBのダウンロードを行います。[MongoDB公式](https://www.mongodb.com/try/download/community)で、「Available Downloads」に必要な環境情報を登録して「Do
どうしてもKubernetesを使う気になれず、ECSを使ってみる
#ECSが好き
単純にdocker-composeの延長で使えてfargateにしておけばだいたい安定しているイメージ
運用に必要な知識が少ないし、簡単に作れるしというところでいつもECSを使うことが多いです。###準備
今回はECS上にnginxとnode.jsのコンテナを作って、EFSをマウントするところまでを実施します。
載せるのは簡単なVueプロジェクト+APIなので基本の基本としてメモしておきます。###クラスターの作成
まずはECSクラスタを作成します。
一瞬でできあがるのが素晴らしいですね。
クラスター名などは適当に変えてください。
とPostgresSQLを連携したサービスを作る勉強会
# 概要
先日行われた勉強会にて簡易ではありますが表題のサービスを作りました。Dockerの勉強の延長で取り組みました。この記事ではそのときの勉強会の内容を記載します。
# どんなモノをつくるのか?
– チャットのようなアプリケーション
– docker-composeによるデータベースとの連携
– Node.js(Express)でフロントエンド&バックエンド
– データベースはPostgresSQL# 完成したソースコード
https://gitlab.com/tamoco-mocomoco/study-docker-compose
# 参考にさせていただいた記事
https://qiita.com/ryo-ohnishi/items/b54e649b14b51694ef77
# 作ったモノの説明
## docker-compose
### サービス:app
“`
app:
build:
context: ./ # Dockerfile保存場所
depends_on:
– datab
秋月電子で買ったLEDクラスターランプをobnizで試したメモ #obniz
少し前に秋月電子の店先で見つけて **30円**という安さもあり試しに買ったLEDクラスターランプを触ってみました。
## LEDクラスターランプ
> http://akizukidenshi.com/catalog/g/gM-06699/
店先に置いてあって面白そうだったので購入してみました。
緑と赤のランプです。
## データシートを読んでみた
データシート読んだ仕様などは[こちら](https://protoout.studio/posts/led-cluster-obniz)にメモしてます。
## obnizから利用してみた
電気を流すかGNDにするかの指定だけみたいだったので一旦これで試してみました。
“`js
‘use strict’const Obniz = require(‘obniz’);
const obniz = new Obniz(process.env.OBNIZID
Python Node.js 文字操作
Python, Node.jsともに以下の順で変換
16進数文字列 ⇔ バイナリ ⇔ 文字列 ⇔ Unicode(10進数) ⇔ 16進数文字列
10進数(int型) ⇔ 2進数(str型)、8進数(str型)
Base64 &n
S3に保存されたMP3ファイルをLambdaでGoogle Cloud Speech-to-Textを使って文字起こしする
# S3に保存されたMP3ファイルをLambdaでGoogle Cloud Speech-to-Textを使って文字起こしする
## はじめに
前回の[S3に保存されたwavファイルをLambdaでGoogle Cloud Speech-to-Textを使って文字起こしする](https://qiita.com/haruhiko28/items/55cc892eb2c41f8f12cf)に引き続き、
今回はMP3ファイルを対象に、S3に保存されたMP3ファイルをLambdaでGoogle Cloud Speech-to-Textを使って文字起こしする手順をまとめます。重複する点が非常に多いので、相違点になるコードの部分だけ([前回](https://qiita.com/haruhiko28/items/55cc892eb2c41f8f12cf)でいう5-9のみ)ご紹介します。
## Code
実行するコードは以下になります。“`javascript
const AWS = require(‘aws-sdk’);
const speech = require(‘@googl










