- 1. Fastlaneを使って、Firebase App Distributionを自動化する
- 2. Codemagic でモバイルアプリの CI/CD を始めましょう
- 3. Xcodeシミュレーター管理コマンド
- 4. たった14行でiOSアプリ内のリンクをリッチに表示する方法
- 5. 【Swift】テーブルビューのスクロールを滑らかにする方法【KingFisher】
- 6. [swift5]tableViewの基礎文法
- 7. ゲームアプリ制作におけるベジェ曲線の可能性
- 8. 画像サイズについて
- 9. iOS: gRPC(Protocol Buffers) + ReactiveSwiftのサンプル
- 10. iOS Simulator でタイムゾーンを変更して実行する方法
- 11. UnityのiOSビルド時にBuild SettingsやBuild Phases等の項目を自動追加する方法
- 12. [Swift] var-forパターンを避けよう
- 13. 【厳選】これだけは覚えておきたいXcodeショートカットまとめ
- 14. 【Swift】スコープについて
- 15. 【iOS】 ReactorKitでStoryboardを使う方法
- 16. 遷移先でdismissした後に画面更新したい場合
- 17. Swift でショートムービ(動画)を再生する
- 18. 実はiOSのWebView内のHTTPSリクエストは傍受できる(URLProtocol)
- 19. [swift5]端末毎のビュー崩れを防ぐ方法(コードで指定)
- 20. Swiftでインスタグラムへのシェア導線をつけてみる
Fastlaneを使って、Firebase App Distributionを自動化する
Fabric終了に伴い、Firebase App Distributionを用いてアプリを配布しているプロジェクトは数多くあると思います。
手動で配布することもできるのですが、その場合、
1. ipaファイル作成
2. Firebaseコンソールに移動
3. ファイルのアップロード
4. テスターの指定
などと毎回同じ作業をするのは面倒です。そこで個人プロジェクトでこちらの作業をfastlaneコマンド一発でできるようにしたので、その時の手順を記します。
今回解説するのは
– fastlaneのセットアップ
– fastlaneによるipa作成、アップロード方法
です。# Installing fastlane
まずはHomebrew経由でfastlaneをインストール
“`
brew install fastlane
“`プロジェクトのルートディレクトリで下記コマンドを実行。
fastfileが作成され、こちらに後ほど配布するためのコードを記述します。“`
fastlane init
“`プラグインを追加
“`
fastlane add_plug
Codemagic でモバイルアプリの CI/CD を始めましょう
この記事は、Codemagic の運営元である Nevercode Ltd の依頼で作成しました。2020/7/6 に公開された [オリジナルの英語記事](https://blog.codemagic.io/getting-started-with-codemagic/)の日本語訳に加え、冒頭に私のコメントを、末尾におすすめの Codemagic 関連の日本語記事へのリンクを列挙しています。
—
Codomagic は、[今年の2月に発表された Flutter UX 調査チームによる Q4 2019 の調査結果](https://medium.com/flutter/improving-flutter-with-your-opinion-q4-2019-survey-results-ba0e6721bf23)において、開発者が CI/CD で採用しているサービスのトップ3に挙げられており、(Codemagic、 Github Actions、 GitLab)、その中でも満足度が最も高かったことが示されています。
Codomagic は、Google と提携して Flutter
Xcodeシミュレーター管理コマンド
こちらが、Xcodeがローンチしたシミュレーターを管理するために実行できるコマンドです。
これらのコマンドは、あなたの端末で実行してください。この記事は、あなたが `iPhone 11 Pro Max` と名付けられたシミュレーターを実行していると仮定しています。
## 時刻を変更する
“`bash
xcrun simctl status_bar “iPhone 11 Pro Max” override –time ‘9:41’
“`## セルラーネットワークを変更する
Wi-Fiに切り替える
“`bash
xcrun simctl status_bar “iPhone 11 Pro Max” override –dataNetwork ‘wifi’
“`Wi-Fiの信号強度を制御する
“`bash
xcrun simctl status_bar “iPhone 11 Pro Max” override –wifiBars 0
xcrun simctl status_bar “iPhone 11 Pro Max” override –wifiB
たった14行でiOSアプリ内のリンクをリッチに表示する方法
FacebookやTwitterでURLを投稿すると、リンク先のタイトルや画像を自動で取得してカードのようなUIとして表示されるのを見たことがあるでしょうか。そんな機能を簡単に実装できるApple標準のフレームワークがXcode11以降で使えるようになりました。
# 例えばYoutubeのリンク
Youtube動画の場合、リンクをアプリに埋め込むとそのまま再生できました。LinkPresentationフレームワークを使うと、Youtube動画とかアプリ内でそのまま再生できるのね。https://t.co/iMYuqb2zaF pic.twitter.com/FxmEF6ygrA
— Natsui@?iOSエンジニア (@MeSummery) 【Swift】テーブルビューのスクロールを滑らかにする方法【KingFisher】
iOSアプリ開発をしていると、UITableViewをかなり高頻度で使います。
今日はこのUITableViewを、より滑らかにスクロールできるように改善する方法を紹介します。##画像のキャッシュで滑らかに
スクロールがガクつく原因は色々考えられますが、セルに表示する画像のダウンロードに時間がかかって処理が重くなっているケースが多いです。今回、同じ様に画像表示でアプリが重くなってしまった際に[KingFisher](https://github.com/onevcat/Kingfisher)というライブラリを使うことで、超簡単に画像をキャッシュしてサクサク動くようになりました。
UITableViewなどのアプリ内で、複数の画像を使う方にはオススメのライブラリです。##インストール
Cocoapodsを使いました。
`pod ‘Kingfisher’`とPodfileに入れてinstallします。##使い方
“`swift:ViewController.swift
let url = URL(string: “https://example.com/image.pn[swift5]tableViewの基礎文法
## 投稿の経緯
現在独学でiOS開発を学習中。
学習教材は**Udemy**で人気の高かった**【iOS13対応】未経験者がiPhoneアプリ開発者になるための全て iOS Boot Camp**を使用。(サイトは下記URL)
https://www.udemy.com/course/ios13_swift5_iphone_ios_boot_camp/学習内容をアウトプットします!
## tableViewとは
要約すると**リスト型のパーツ**。tableViewControllerは**リスト型のコントローラー**ということ。## tableViewのデリゲート宣言
`UITableViewDelegate`, `UITableViewDataSource` の2つが必要。記述するとエラーが発生するが、それはtableViewの実装に必要なメソッドが
不足しているというエラーで、Xcodeの補完に沿ってメソッドを作成すれば解消される。## tableViewの構築に必要なメソッド
#### ①セルのセクションを決めるメソッド“`ViewController
ゲームアプリ制作におけるベジェ曲線の可能性
## はじめに
### アプリの絵がぼやける理由
アプリを遊んでいて「絵がぼやけてる」と感じたことはありませんか?
解像度の大きな端末に乗り変えたら、お気に入りのアプリの表示がボケボケで、切ない気分になった人は少なからずいるのではないでしょうか?これは、アプリの画像素材のほとんどがペイント形式で作成されているからです。
ペイント形式とは画素を並びで保持する形式なのですが、拡大や回転による品質の劣化が起こります。例えば、**1280×720** のキャラクタの立ち絵がペイント形式で用意されていて、アプリが画面全体に表示させたとします。
解像度 **1280×720** の端末であればクッキリと表示されますが、**2560×1440** の端末だと画素が引き延ばされて画像がぼやけてしまうことになります。### アプリの文字がぼやけない理由
さて、こうも思ったことはありませんか?「文字だけやけにきれいに見える」
これは、文字がドロー形式で表示されているからです。
ドロー形式とは、データとして座標や色情報などを保持しておき、計算で絵を生成する形式のことです。先の
画像サイズについて
<Navigation Drawerに表示するヘッダの画像サイズについて>
Navigation Drawerの幅は240〜320dpにすべき
https://qiita.com/nein37/items/6c57fe5ec94a7914872c<画像サイズについて>
Androidにおいて、一般的なスマートフォンの横幅は320-384dp
xxxhdpi 640dpi以下で作成
xxhdpi 480dpi以下で作成
xhdpi 320dpi以下で作成
hdpi 240dpi以下で作成
mdpi 160dpi以下で作成iOSにおいて、320pxはiPhone 3GS非Retinaの画面幅いっぱいのサイズ
->Retinaはそこから倍数だったが、途中から中途半端になってきた
(iPhone 4 ~ 5sまでは Retinaで = 640)
https://qiita.com/Yuta/items/98b9ea2739718b9184de
https:/
iOS: gRPC(Protocol Buffers) + ReactiveSwiftのサンプル
# サンプルの説明
– .protoファイルをcocoapodsを利用してビルドする方法です。(grpc-swiftではありません。)
– 生成されたObjective-Cのコードを、Swiftから利用します。
– gRPCでAPIにアクセスする処理をReactiveSwiftのSignalProducer, Signalを返すようにラップしています。# サンプルコードのリポジトリ
https://github.com/yusuke-imagawa/iOS_gRPC_ReactiveSwift_sample
.protoファイル, gRPC, ReactiveSwiftの連携部分だけを実装しています。
UIは実装していません。# 使い方
– pod installを実行。# cocoapodsで.protoファイルから、コードを生成するための設定
## .protoファイル
[user.proto](https://github.com/yusuke-imagawa/iOS_gRPC_ReactiveSwift_sample/blob/master/RemoteClien
iOS Simulator でタイムゾーンを変更して実行する方法
タイムゾーンを越えたテストなど、iOS Simulator のタイムゾーンを変更したいときってありますよね?
さっとググると、MacOSのタイムゾーンを変更しろ!なんて情報がありますけど、MacOS の他のアプリケーションにも影響しそうで積極的にはやりたくありません。
別の方法はあるのでしょうか?
いろいろと調べたところ、結論からいうと、ビルド時の環境変数 TZ を変更することで、ビルドしたアプリ限定でタイムゾーンを変更できるようです。
正確には Simulator のタイムゾーンは変更されないのですが、僕が確認したかった範囲ではこれで十分だったので有用と思いましてまとめました。## 手順
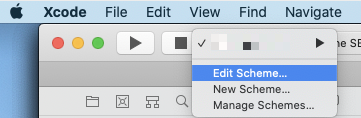
まずは、xcode 左上のアプリ名のところを選択して、「Edit Scheme…」を選びます。

次に、、下図のように選択します。
をダウンロードし、’Assets/Editor’フォルダ下に設置2. `Users/UserOnPostBuild.cs`内の`EditProj`メソッドを適宜書き換える
“`C#:PostXcodeBuild.cs
private static void EditProj(string pathToBuiltProject)
{
// 項目追加に必要な情報を取得(必須)
[Swift] var-forパターンを避けよう
# はじめに
**var-forパターン**は既存の言葉ではありません。
このアンチパターンよく見かけるので自分で**var-forパターンと勝手に命名**しました。
コードレビューとかで**「これvar-forパターンだよね」**という感じで使えるかもしれません。本記事の内容はSwiftの初心者向けです。
# var-forパターンとは
以下のような**一時変数varとfor文(forEach、while、repeat-whileなども含む)**を利用したロジックです。
“`swift
// 1から10までの整数を3倍して、6の倍数のみの配列を生成
var result = [Int]()
for number in 1…10 {
let tripleNumber = number * 3
if tripleNumber % 6 == 0 {
result += [tripleNumber]
}
}
“`## var-forパターンの置き換え
たいていのvar-forパターンは以下のようにmapやcompactMap
【厳選】これだけは覚えておきたいXcodeショートカットまとめ
#コード編集
| ショートカットキー | 結果 |
|:—————–|——————:|
| Cmd + I | インデント整理 |
| Cmd + / | コメントアウト |
| Cmd + Click(※) | 定義へ移動 |
| Opt + Click | Quick Help(リファレンス) |
| Cmd + Ctr + E | ファイル内変数のRename |
| Cmd + Ctr + ← | ジャンプ前のコードに戻る |
| Cmd + Ctr + → | 進む(上記の逆) |
| Opt + ← | 左の単語にカーソル移動 |
| Opt + →
【Swift】スコープについて
##スコープの種類
スコープは以下の2種類に分類することができる
・ ローカルスコープ
・ グローバルスコープ##ローカルスコープ
`if`や`for`などの制御構文や関数内で定義されるスコープ
制御構文や関数内などで定義された定数・変数はその外部から使用することができない#### 制御構文の例
“`.swift
if true {// hoge関数内で定数a、変数bを宣言
let a = 100
var b = 200}
print(a) // エラー!
print(b) // エラー!
“`上記の様に、制御構文内で定義された(= ローカルスコープ)定数や変数を関数外で使用することはできない
“`.swift
if true {// hoge関数内で定数a、変数bを宣言
let a = 100
var b = 200print(a) // -> 100
print(b) // -> 200
}
“`
上記の様に、関数内であれば使用することができる##
【iOS】 ReactorKitでStoryboardを使う方法
## 経緯
[ReactorKit](https://github.com/ReactorKit/ReactorKit)を使っているプロジェクトでStoryboardでレイアウトした画面を表示させたら画面に何も表示されなかったので原因を調べてみた## 対応方法
最初はbind内でloadView()を呼んでViewの生成を行っていたがStoryboardを使っているのにloadView()を呼びたくないとおもい公式ドキュメントを調べてみたらそれ用のプロトコルが用意されていた“`swift
func bind(reactor: Reactor) {
loadView()
}
“`以下のようにStoryboardViewプロトコルを使用するとViewの生成が行われ画面が表示された
“`swift
class MyViewController: UIViewController, StoryboardView {
func bind(reactor: MyViewReactor) {
// this is called after the view is
遷移先でdismissした後に画面更新したい場合
iOS13からModalで画面遷移をする際にフルスクリーンではなくシート型に変更になりました。この場合、UIとしては格好いい(スワイプで閉じられる)のですが、遷移元の画面更新をviewWillAppearでやっていた場合、iOS13では呼ばれなくなりました。
# 対応策
遷移先のViewControllerのなかで下記のメソッドを呼んでやる必要があります。iOS12で呼ぶと二重で実行されてしまうので、実行をiOS13以上にしてやる必要があります。
“`swift:
override func viewWillAppear(_ animated: Bool) {if #available(iOS 13.0, *) {
presentingViewController?.beginAppearanceTransition(false, animated: animated)
}super.viewWillAppear(animated)
}
override func viewWillDisappear(
Swift でショートムービ(動画)を再生する
# はじめに
AVPlayer を使って動画を再生できるように実装していきます。
より詳細な情報は下記で載せました。– https://yamato8010.hatenablog.com/entry/2020/07/26/214009
# 動画を表示するためのクラス作成
まずは動画を再生するために、`AVPlayerLayer` を `layerClass` とする UIView のサブクラスを
作成していきます。“`swift
class VideoPlayerView: UIView {
private var playerLayer: AVPlayerLayer? {
return layer as? AVPlayerLayer
}// Override UIView property
override static var layerClass: AnyClass {
return AVPlayerLayer.self
}
}
“`# `VideoPlayerView` に Pro
実はiOSのWebView内のHTTPSリクエストは傍受できる(URLProtocol)
Chromeの開発ツールにはnetworkという項目があり,ブラウザでサイトにアクセスしたときのHTTP/HTTPSのアクセスのログを見ることができます.APIの動作確認などできるので,Web開発者なら重宝している機能の一つだと思います.
とても便利な機能なので,iOSのWKWebViewでも使えたらいいなと思い開発しました.
下記の動画が作ったサンプルなのですが,アプリ内のWKWebViewでGithubにアクセスしたときのHTTPSリクエストすべてをTableViewに表示できるようになっています.
こちらが今回作成したサンプルのレポジトリです.
https://github.com/tommy19970714/WebKitURLProtocol
これはログを表示するだけですが,この技術を応用する例としては,WKWeb
[swift5]端末毎のビュー崩れを防ぐ方法(コードで指定)
## はじめに
今回はiPhoneの端末サイズによってビューが崩れる現象を修正する実装方法についてアウトプットします。具体的な方法はいくつかありますが、今回はコードで要素の位置を指定する方法です。## 環境
swift5
Xcode 11.6## 要素の位置を指定
**基本文法: ‘CGRect(x:値, y:値, width:値, height:値)’**基本的には**HTML**のボックモデルと考え方が似ており、左上を基準に要素を動かします。
x軸は右に動かせば+、y軸は下に動かせば+となる。widthとheightは指定した要素の横縦のサイズを指定する。
液晶全体の幅に合わせたい場合は、**’view.frame.size.width(height)’**と指定すれば画面いっぱいに要素を配置してくれる。
Swiftでインスタグラムへのシェア導線をつけてみる
# はじめに
今回はアプリからインスタグラムのフィードへのシェア導線をつける実装です。詳しくは[こちら](https://yamato8010.hatenablog.com/entry/2020/07/25/160833)に書いてあります??
## インスタグラムに遷移できるようにする
まずは、アプリからインスタグラムの Custom URL Scheme が利用できるように info.plist の `LSApplicationQueriesSchemes`に`instagram://`を追加していきましょう。
## 画像を保存して LocalIdentifier を取得する
“`.swift
func saveImage() {
UIImageWriteToSavedPhotosAlbum(image, self, #selector(image(_:didFinishSavingWithError:contextInfo:)), nil)
}@objc private func image(_ image: UIImage








