- 1. EMUIで最近のアプリ一覧の表示が消えるバグを対処する(非Root環境)
- 2. Status barを透明にする方法
- 3. Flutter + GitHub Actions + Firebase App Distributionで自動リリースサイクルを作る(Android編)
- 4. FlutterでAndroidビルドのみ失敗するようになる場合の対処法
- 5. Android向けにstraceをクロスコンパイルする方法
- 6. Ghidra ARM32 全関数がARMモードかThumbモードかを出力する
- 7. ConstraintLayout入門その5 – 「制約に合致」 (0dp) とは
- 8. ImageViewにDataBindingをする方法
- 9. ShapeableImageViewで真ん丸や角丸の画像を手軽に作ってみる
- 10. 【Android/Kotlin】インターネット接続の確認とNetworkInfo非推奨の解消
- 11. MemuエミュレーターにXposedを入れてみた
- 12. KotlinのJUnitTestにおけるアサーションライブラリはKluentがとても良い感じ
- 13. 実践・新規モバイルアプリ開発の手順(iOS)
- 14. 【Android/Kotlin】RecyclerViewでオーバースクロールした際のエフェクトを消す
- 15. Koinを使っているマルチモジュールプロジェクトをHiltに移行してみた
- 16. 【Flutter】Pigeon を使ってネイティブコードを型安全に呼ぶ
- 17. 【Android/Kotlin】SharedPreferencesでデータを永続化する
- 18. Android 端末内にデータを保存する際の指針
- 19. kotlinでJSONObjectを簡単作成
- 20. HttpURLConnectionでPATCHリクエストを投げる
EMUIで最近のアプリ一覧の表示が消えるバグを対処する(非Root環境)
##背景
サードパーティランチャー環境下でマルチウインドウで2つのアプリを表示させる
→マルチウィンドウを解除する
→最近のアプリ(バックグラウンドタスク)を表示しようとしてもアプリ一覧が表示されないバグに遭遇
(これ以外にもたまに表示されなくなることがある)どうやら公式のコミュニティにもEMUI10にて[似たような報告](https://consumer.huawei.com/en/community/details/Honor-10%3A-Can%26apos%3Bt-view-the-%26apos%3Bopened-apps%26apos%3B-screen–since-updating-to-EMUI-10/topicId_83363/)がある模様(微妙に違うけど)
##環境
・HUAWEI P20 lite (ANE-LX2J),非Root
→ EMUI自体のバグみたいなのでこの端末に限らないはず・EMUI 9.1.0.336 (C635E5R1P1)
→ EMUI 9.0.0以降のバージョンで発生するみたい
ただし自分の環境ではEMUI10以降の検証はできて
Status barを透明にする方法
直近の案件でStatus Bar部分にもコンテンツを表示したいという要件が合った際に使用したコードを、自分への備忘録も兼ねて記載します。
# 実装方法
XMLではなくコードから指定します。“`
// このコードでStatus Barを非表示にし、レイアウトを全画面に表示する
window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LAYOUT_STABLE or View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN// レイアウトの上部にStatus Barの高さの分Paddingを入れることで、Status Barの領域を再確保
findViewById(R.id.root).setPadding(0, getStatusBarHeight(), 0, 0) // Status Barの部分を透明に塗りつぶす
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS)
window.
Flutter + GitHub Actions + Firebase App Distributionで自動リリースサイクルを作る(Android編)
Flutterアプリ開発を進めるにあたり、masterにマージしたら、誰でもアプリが実機にインストールできるフローを作りたい。
たまにしかやらなくて忘れそうなので備忘。
## やりたいこと
1. ローカルでもCIでもリリースビルドを作れるようにする
2. GitHubに署名ファイルはあげない
3. 自動でバージョンをインクリメントして、Firebase App Distributionにuploadする## ローカルでリリースビルド作れるようにする
*[オフィシャルドキュメントのこの辺](https://flutter.dev/docs/deployment/android#signing-the-app)にも書いてある。*### 1. (無ければ)keystoreファイル作る
サンプルはたくさん転がってるので割愛。
git管理からは外しておく。### 2. ローカルでのビルド用に`key.properties`作る
“`
storePassword=keyPassword=
FlutterでAndroidビルドのみ失敗するようになる場合の対処法
# 現象
Androidでデバッグビルドしてデバッグ実行していたのに、突然ビルドが出来なくなることがある。
エラーは私の場合、firebase_analytics:webの依存関係が解決できない的なメッセージ。“`console
FAILURE: Build failed with an exception.* What went wrong:
Could not determine the dependencies of task ‘:firebase_analytics:compileDebugAidl’.
> Could not resolve all task dependencies for configuration ‘:firebase_analytics:debugCompileClasspath’.
> Could not resolve project :firebase_analytics_web.
Required by:
project :firebase_analytics
> Unable to f
Android向けにstraceをクロスコンパイルする方法
Android向けにstraceをクロスコンパイルする方法に苦戦したので自分用メモ。
####ビルド環境
Ubuntu 20.04 LTS#### arm対応gcc等のインストール
“`sh
sudo apt install g++-arm-linux-gnueabihf g++-aarch64-linux-gnu autoconf
“`####ソースのダウンロード
“`sh
git clone https://github.com/strace/strace.git
“`#### コンパイラ設定
“`sh
#armの場合
export CC=/usr/bin/arm-linux-gnueabihf-gcc
export CFLAGS=”-O2 -static”
export LDFLAGS=”-static -pthread”
#aarch64の場合
export CC=/usr/bin/aarch64-linux-gnu-gcc
export CFLAGS=”-O2 -static”
export LDFLAGS=”-static -pthread”
`
Ghidra ARM32 全関数がARMモードかThumbモードかを出力する
ARM32のアプリの解析を行っているとき、正確に逆アセンブルした状態で各関数がARMモードかThumbモードなのかを判定したいという状況はあると思います。
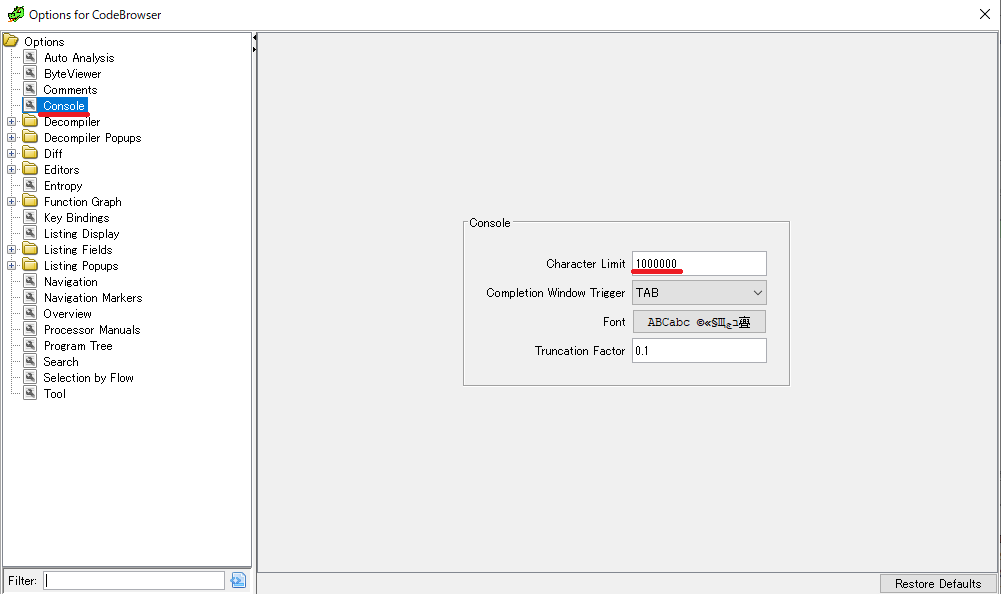
そんな時のための備忘録的メモ。## 設定
コンソールの出力文字制限を50000->1000000程度にします。
Edit->Tool Options…->Console->Character Limitの値を1000000に変更。||
|:-:|## Script
“`python:thumb_or_arm.py
def isThumbFunction(func):
r = currentProgram.getRegister(“TMode”)
value = currentProgram.programContext.getRegisterValue(r
ConstraintLayout入門その5 – 「制約に合致」 (0dp) とは
ConstraintLayoutを使用するための設定については、[ConstraintLayout入門その1](https://qiita.com/yamadacsa/items/a4fcf4de9982111cdb7c)をご覧ください。
## 制約に合致 (MATCH_CONSTRAINT)
以下の2つのレイアウトXML記述例では、 “`
“` の垂直方向の長さはともに「親Viewと同じ」になります。 “`xml:linear_layout_1.xml
“`“`xml:constraint_layout_1.xml
ImageViewにDataBindingをする方法
# はじめに
今回はImageViewにDataBindingをする方法を解説していきます。
# やりたかったこと
“`xml
“`こんな感じでImageViewにリソースIDをDataBindingをしたかったのですが、なぜか上手くいきませんでした。
# 改善
“`xml
“`これでできました!
なんでできないんだろうって考えていたんですが、公式のBindingAdapterを見て、そりゃできないなって思いました。
ちなみにこちらが既に用意されているBindingAdapterです。“
ShapeableImageViewで真ん丸や角丸の画像を手軽に作ってみる
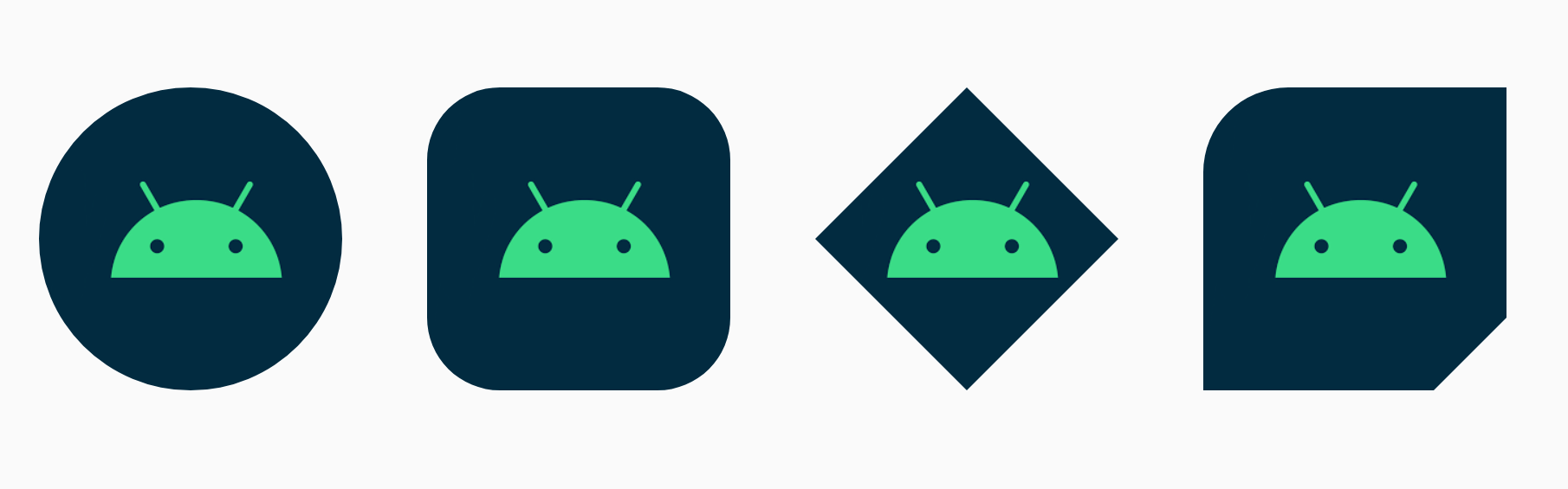
真ん丸や角丸の画像を作る方法としてPiccasoなどのライブラリを使う方法[^1]や、手軽な方法としてCardViewを用いたやり方[^2]などがありますが、Material Components 1.2.0に追加された`ShapeableImageView`を使ったやり方を紹介してみます。
下のような画像を手軽に作成できます。

## 準備
Material Components 1.2.0を追加しておきます。
“`
dependencies {
implementation “com.google.android.material:material:1.2.0”
}
“`## 使い方
使い方としては、styleを定義して`ShapeableImageView`の`app:shapeAppearanceOverlay`属性
【Android/Kotlin】インターネット接続の確認とNetworkInfo非推奨の解消
## 開発環境
* macOS 10.15.5
* Android Studio 4.0
* Kotlin 1.3.72## やりたいこと
サーバーとの通信の前に端末がインターネットに接続されているかどうかを確認したい。##`NetworkInfo`を使う方法
デベロッパーガイドの[接続ステータスの特定と監視](https://developer.android.com/training/monitoring-device-state/connectivity-monitoring?hl=ja)(2020/08/09アクセス)によると、`ConnectivityManager`を使用すれば、インターネットに接続されているか、接続されている場合はどのようなタイプかを確認できるそうです。
ということで、ボタンが押されると接続状況が確認され、接続のタイプを表示する簡単な実装を行いました。
(マニフェストファイルにパーミッションを追加するのを忘れないようにしましょう)“`AndroidManifest.xml
MemuエミュレーターにXposedを入れてみた #XposedをMemuエミュレーターに入れるには
MemuエミュレーターにXposedを入れてみた。
基本的にしたのURLに方法は書いていますが
この#6 Go into terminal emulatorがどこにあるのかわからなかったのでメモします
###注意:
MemuエミュレーターはデフォルトでAndroidバージョン7です(2020/8/9現在)なので上記サイトではxposed-v85-sdk22-x86を入れていますが
xposed-v89-sdk25-x86を入れてください環境はWindows10です
“`cmd
where Memu
>>> C:\Program Files (x86)\Microvirt\MEmu\MEmu.exe
cd C:\Program Files (x86)\Microvirt\MEmu
memuc.exe -i 0 execcmd cd /storage/emulated/0/Download/xposed-v85-sdk22-x86
KotlinのJUnitTestにおけるアサーションライブラリはKluentがとても良い感じ
## JUnitのアサーションを快適に書きたい
KotlinでUnitTestを書いていて、今までさして調べずメジャーだからと言う理由で[Hamcrest](http://hamcrest.org/)を使ってたんですが、もともとJavaのライブラリなのでKotlinだと微妙に使いにくい部分がありました。
例えば型判定のアサーションを記述したいときは↓のように書きますが
“`kotlin
val value = 10
assertThat(value, `is`(instanceOf(Int::class.java)))
“`Kotlinでは`is`が予約語に指定されているため“` ` “`で括る必要もあるのと、`is`と`instanceOf`がネストしているのも微妙に書きにくい&読みにくく、クラス指定も`::class.java`まで記述する必要があって、当たり前ですが`KClass`で記述できないのでJavaの世界観に引きづられている印象を受けます。
また細かいところだと、`is`メソッド一つとっても[Hamcrest](http://hamcrest.org/
実践・新規モバイルアプリ開発の手順(iOS)
久しぶりに新規アプリ開発をしていて、改めて手順を確認しました。
## 前提
実際の開発では多くの場合、要件定義、設計、API開発、デザインがある程度並行で走るため、仕様がフワフワした状態で着手することが多いです。
その際にどのように立ち回るのがよいか。また、複数人で開発する場合にどのように作業分担するか書いてきます。
なお、設計方針はオーソドックスなMVCで、アプリの構成は一般的なAPI通信をするサービス系アプリと想定します。
設計方針やアプリの構成が異なる場合は読み替えてください。このフローは何案件かで新規開発を行った人であれば頭の中で構築しているのでしょうけど、言語化されてるのはあまり見かけません。
## 利用方法
– どういうタスクが存在するか確認
– 今の状態でできることは何かを見つける
– 今やってるタスクの意味を理解する
– 今やってるタスクが他のタスクとどう繋がっているか確認する
– 残タスクに対して何の資料や仕様か、何がブロック要因なのか確認する
– 進捗の目処を立てる## iOSアプリの新規開発フロー
既に仕様が全て揃っている状態からスタートする場合
【Android/Kotlin】RecyclerViewでオーバースクロールした際のエフェクトを消す
RecyclerViewやListView、ScrollViewなどで端までスクロールするとエフェクトが出る。これを消すには`overScrollMode`プロパティに`View.OVER_SCROLL_NEVER`を指定する。
指定できる値
* `OVER_SCROLL_ALWAYS` (デフォルト)
* `OVER_SCROLL_IF_CONTENT_SCROLLS`
* `OVER_SCROLL_NEVER`“`kotlin
val recyclerView = findViewById(R.id.recyclerView)
recyclerView.overScrollMode = View.OVER_SCROLL_NEVER
“`
Koinを使っているマルチモジュールプロジェクトをHiltに移行してみた
# はじめに
[会社のアプリ](https://play.google.com/store/apps/details?id=jp.r_n_i.code.point.app)も[個人的なアプリ](https://github.com/tfandkusu/quickecho)もマルチモジュールプロジェクトでDIフレームワークには[Koin](https://insert-koin.io/)を使っています。Googleさんお勧めの[Dagger](https://github.com/google/dagger)は難解でメンバーへの展開が難しかっため、直感的に理解しやすいKoinの方を採用していました。
しかし、[Android Studio 4.1(執筆時点ではBeta)ではDaggerに対応したソースコードのナビゲーション機能が追加された](https://medium.com/androiddevelopers/dagger-navigation-support-in-android-studio-49aa5d149ec9)らしく、Koinではこのようなことはできないので、Koin
【Flutter】Pigeon を使ってネイティブコードを型安全に呼ぶ
## はじめに
先日の、 [ Flutter 1.20 のリリース記事 ](https://medium.com/flutter/announcing-flutter-1-20-2aaf68c89c75)で、[ Pigeon ](https://pub.dev/packages/pigeon) というパッケージの紹介がありました。
本来 Flutter 側からネイティブコードを呼ぶには、関数名や引数などを文字列ベースで合わせる必要があるなど、少し大変ですが、このパッケージを使うことで、* ネイティブ側と__型安全に通信__
* 自動生成よる__手書きコード量の削減__が可能になります。
本投稿では、このパッケージを使って、__swift / Kotlin で実装した単純な add メソッド__を Flutter 側 から呼ぶ方法を見ていきます。サンプルプロジェクトは[こちら](https://github.com/nskhei/flutter_pigeon_practice)で公開しています。
## Pigeon が行うこと
Dart 側で定義した、引数や戻り値の情報を
【Android/Kotlin】SharedPreferencesでデータを永続化する
## やりたいこと
ユーザーの入力(EditText)を永続化し、アプリ起動のたびに初期化されないようにしたい。
## 開発環境
* macOS 10.15.5
* Android Studio 4.0
* Kotlin 1.3.72## SharedPreferencesとは?
SharedPreferences とは、boolean, float, int, long, string などのデータ型について、キーと値のペアを読み書きできるAPI。キーと値のペアは内部ストレージにxmlファイルとして保存される。初回アクセス以降はメモリ上に展開されたキャッシュからデータを取得するため、高速にアクセスできる。API名「SharedPreferences」から誤解されることもあるが、厳密には「ユーザー設定」を保存するためのものではなく、ユーザーのハイスコアなどの単純なデータを保存する際に使われる。↓ デベロッパーガイドより
> 注: [SharedPreferences](https://developer.android.com/reference/android/content
Android 端末内にデータを保存する際の指針
# 概要
Android 端末内にデータを保存する際の指針をまとめました。# 包括的情報
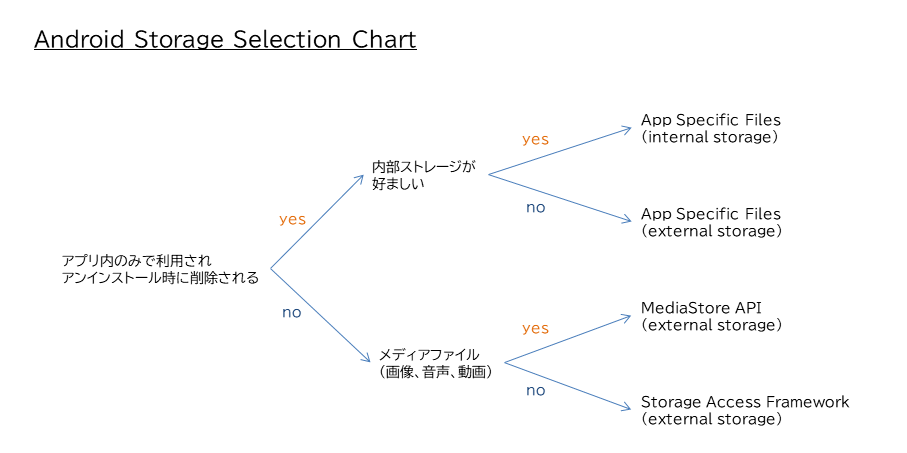
[Data and file storage overview](https://developer.android.com/training/data-storage) 参照のこと。# ストレージ選択の指針
**アプリ内のみで利用されアンインストール時に削除される**かどうか?
– 他のアプリとデータを共有する場合は **no**, それ以外は **yes**。[^3]
**内部ストレージが好ましい**かどうか?
– 存在の保証[^2]が必要なデータは内部ストレージにすることが必須。
– アプリの基本的な機能[^1]から必要とされるデータは内部ストレージが好ましい。
– 大量のデータを保
kotlinでJSONObjectを簡単作成
kotlinで、変数から `JSONObject` を作成したかったのですが、 まずはオブジェクト作って〜とかputして〜とか面倒だったのでパーサーを作りました。
自分用ですが、忘れないように残しておきます。# パーサー作成
“`kotlin:JsonObjectBuilder.kt
internal fun json(build: JsonObjectBuilder.() -> Unit): JSONObject {
return JsonObjectBuilder().json(build)
}internal class JsonObjectBuilder {
private val deque: Deque= ArrayDeque() fun json(build: JsonObjectBuilder.() -> Unit): JSONObject {
deque.push(JSONObject())
this.build()
return deque.pop()
HttpURLConnectionでPATCHリクエストを投げる
Androidアプリ作成時にAPI通信を行いたいとき、訳合ってOSSライブラリを使用せずに実装する必要がありました。
そのため、 `HttpURLConnection` を使って独自に通信部分を作成しました。しかし、PATCHリクエストを送りたいときにエラー発生。
なんと、 `HttpURLConnection` はPATCHリクエストを投げられないらしいです。
うそ…だろ…。`X-HTTP-Method-Override` ヘッダーを使って偽装する方法もありますが、サーバー側の依存もあり確実では無いようです。
https://stackoverflow.com/questions/25163131/httpurlconnection-invalid-http-method-patchOSSライブラリはどうやってるんだ?
ということで、 [Jersey](https://eclipse-ee4j.github.io/jersey/) というHTTPクライアントライブラリの[公開されているコード](https://github.com/jersey/jersey)を参考にして









