- 0.1. IBM Cloud Functions でLINEとSlack連携させてみた
- 0.2. IBM Cloud FunctionsでNode.jsのパッケージを利用してみた
- 0.3. npx create-react-appで”Error: EPERM: operation not permitted, mkdir ‘C:\Users\〇〇 ‘ command not found: create-react-app”
- 0.4. GLTFモデルをNode.js上のヘッドレスなthree.jsで読み込み3Dの計算を行う(レンダリングは行わない)
- 0.5. 現場に残る Vuex の map ヘルパーのコードベースを消し去り、 Vue 3 時代の型に追従するための CLI ツールを TypeScript Compiler API で実現する
- 0.6. dyld: Library not loaded: /usr/local/opt/icu4c/lib/libicui18n.64.dylibエラーの対処法
- 0.7. WiiリモコンとヌンチャクとバランスボードをMQTTするぞ(1/2)
- 0.8. node.js + GitHub + Travis CI + Code ClimateでCI入門
- 0.9. AWSサーバレスで(SPAではなく)画面遷移型のWebアプリをつくる
- 0.10. 【GCP】【Firebase】 「Could not load the default credentials.」と出た場合の対処
- 0.11. Laravel npm run devでエラーが発生した話
- 0.12. jestでテスト
- 0.13. Node.jsでmysqlのDate型が勝手にDatetime型で取得される問題を解決する
- 1. はじめに
- 2. DATE型がDATETIME型として取得されてしまう
IBM Cloud Functions でLINEとSlack連携させてみた
# はじめに
この記事は、LINEとIBM Cloud Functionsを連携したSlackへの通知機能を作ったので、3回に分けて紹介したい記事の第3回になります。
第1回:[IBM Cloud Functons 動かしてみた](https://qiita.com/katahiro/items/4b515c12e42e98e17eb7)
第2回:[IBM Cloud FunctionsでNode.jsのパッケージを利用してみた](https://qiita.com/katahiro/items/1d483030527367338574)
第3回:[IBM Cloud Functions でLINEとSlack連携させてみた](https://qiita.com/katahiro/items/298eac9c0fa875333d84) ← この記事## なんでLINEとSlackを連携させようと??
近年、自社の社内コミュニケーションツールがSlackに移行したのですが、それ以前からチームメンバーの他愛のないやり取りをLINEで行っていました。協業するベンダーさんも含まれてお
IBM Cloud FunctionsでNode.jsのパッケージを利用してみた
# はじめに
この記事は、LINEとIBM Cloud Functionsを連携したSlackへの通知機能を作ったので、3回に分けて紹介したい記事の第2回になります。
第1回:[IBM Cloud Functons 動かしてみた](https://qiita.com/katahiro/items/4b515c12e42e98e17eb7)
第2回:[IBM Cloud FunctionsでNode.jsのパッケージを利用してみた](https://qiita.com/katahiro/items/1d483030527367338574) ← この記事
第3回:[IBM Cloud Functions でLINEとSlack連携させてみた](https://qiita.com/katahiro/items/298eac9c0fa875333d84)
今回は、アクションにNode.jsのパッケージを利用して、より自由な処理を作れることを紹介したいと思います。# 用意するもの
– Node.js のプログラムの開発環境(筆者は `VSCode` を利用します)
– [IBM Cl
npx create-react-appで”Error: EPERM: operation not permitted, mkdir ‘C:\Users\〇〇 ‘ command not found: create-react-app”
## 概要
node.jsをインストーラーで入れ直して直後、`npx create-react-app hoge`をした時に、“`
Error: EPERM: operation not permitted, mkdir ‘C:\Users\〇〇 ‘
command not found: create-react-app
“`と出た時の対処法の覚書。
## 環境情報
Windows10
node.js v12.18.3## 原因
create-react-appをすると、node.jsは自身のインストール場所に関わらず、デフォルトでC:ドライブのAppDataにcacheフォルダを作ろうとします。もしPCの名前に半角スペースが入っているとフォルダの作成に失敗するためエラーが生じます。## 自分が行った対処法
“`
npm config set cache <任意のpath> –global
“`
としてcacheフォルダをパスに半角スペースを含まない場所に変えてやるといけました。
正直なところ **`–global`は必要なのかわかりませんが** ノリで
GLTFモデルをNode.js上のヘッドレスなthree.jsで読み込み3Dの計算を行う(レンダリングは行わない)
# 概要
* Node.jsで3Dの計算だけしたい
* 画のレンダリングは不要
* Raycasterによる当たり判定程度まではできることがわかった、それ以上は未検証# 時間がない人向けの内容ざっくり(tl;dr)
* GLTFLoaderをNode.js上で動くように改変することが必要
* BufferをUint8Arrayに変換するメソッドの追加
* それに伴うparseメソッド内でのmagic周辺の改変
* 改造したGLTFLoader.parseにfs.readFileSyncしたBufferを食わせる
* callbackの引数にオブジェクトが返るので、通常のGLTFLoaderのときのように、THREE.Sceneにロードできる# 動機
シンプルなWeb上で動くオンライン3Dゲームを作りたい。
オンラインなのでサーバが必要。
オンラインかつ3Dなので、3D位置情報が同期的である必要があるだろうと考えた。
またサーバ側でマスタ3D位置情報を持つ必要もあるだろうと考えた。
# 前提
Web上で動く3Dゲームである以上フロントはThree.
現場に残る Vuex の map ヘルパーのコードベースを消し去り、 Vue 3 時代の型に追従するための CLI ツールを TypeScript Compiler API で実現する
## はじめに
Vue.js 製アプリケーションのレガシーコードベースにおいて、頻繁に課題となるのが mapGetters のような map ヘルパーのメソッドです。
これらはショートハンド的に使えて過去には便利なケースもありましたが、現在ではほとんど利用されることもなくなりました。それもそのはず。現在のフロントエンド開発の主流となる言語は JavaScript ではなく TypeScript となっています。しかし、 map 系ヘルパーはその構造から任意の文字列を受け取った上でオブジェクトに影響を及ぼす形となっており、根本的に型システムとの相性が悪い存在です。
これを利用している限り、 Vue Component において map ヘルパーから this に生えたものは、型もつかなければそもそも this に生えていることすら TypeScript 側で検知できず、コンパイルエラーとなってしまいます。そのため、今では Vue.js + TypeScript でのプロジェクトでは利用されることがほとんどなくなった map ヘルパーですが、記述時点で TypeScript が導
dyld: Library not loaded: /usr/local/opt/icu4c/lib/libicui18n.64.dylibエラーの対処法
npmを久々に実行しようとしたら、以下のエラーで使えなくなっていましたので、使えるようにする備忘録です。
“`
$ npm -g install パッケージ名
dyld: Library not loaded: /usr/local/opt/icu4c/lib/libicui18n.64.dylib
Referenced from: /usr/local/bin/node
Reason: image not found
zsh: abort npm -g install パッケージ名
“`## nodeを再インストール
“`shell
$ brew reinstall node
“`僕はHomebrewでnodeをインストールしていましたので、`reinstall`でnodeを再インストールすると解決しました。
## 環境
– macOS Catalina 10.15.5
– Homebrew 2.4.9
– Node.js 14.7.0## 参考
– [npmのエラー解決「dyld: Library not loaded: /usr
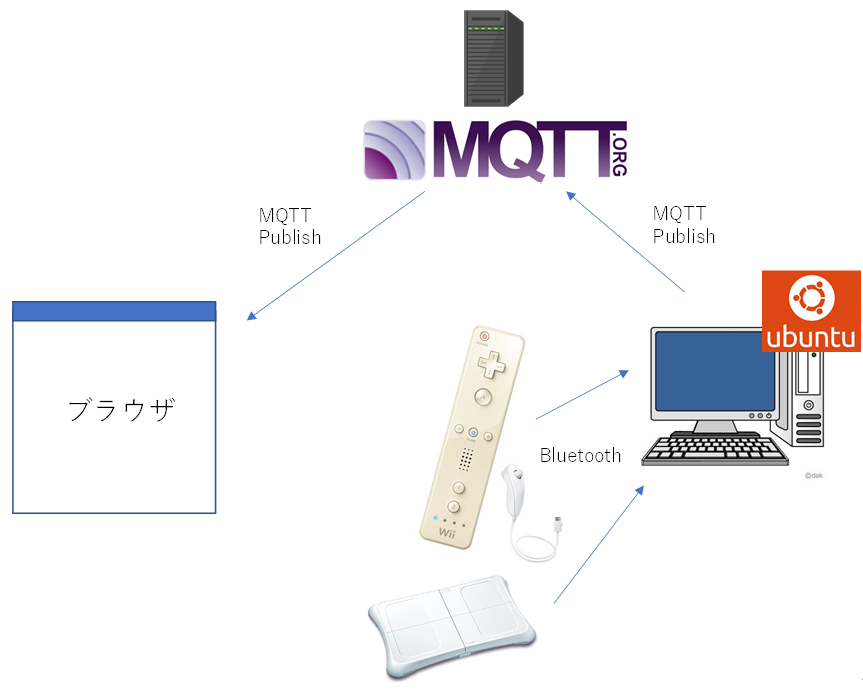
WiiリモコンとヌンチャクとバランスボードをMQTTするぞ(1/2)
前回の投稿で、WiiリモコンをNode.jsから触れるようにしました。( [WiiリモコンをNode.jsから操ってみよう](https://qiita.com/poruruba/items/4f0d916703061e6205e8) )
今度は、WiiリモコンをMQTTに接続して、ブラウザから操ってみます。さらに、ヌンチャクやバランスボードにも対応させました。
以下の2回に分けて説明していこうと思います。1.ヌンチャクとバランスボードにも対応させ、WiiリモコンをMQTTに接続する(今回はこちら)
2.ブラウザからWiiリモコンたちに接続する
完成するとブラウザからこんな感じで見えますが、それは次回の投稿で。先に、Webページのリンクを張っておきます。
https://poruruba.github.io/WiiRemocon/ht
node.js + GitHub + Travis CI + Code ClimateでCI入門
## はじめに
この記事は、JavaScript開発でCI環境を導入するためのガイドです。
もしCI環境の導入に興味を持ったら、この記事を土台にみなさまの環境にあったCI/CDへ発展させてください。### 対象となる読者
– JavaScriptで開発をしている
– CIという言葉を聞いたことがある
– テスティングフレームワークを使ったことがない
– バグ修正をしたら別の箇所でバグが出た
– 依存パッケージの更新作業に負担を感じるこの記事は、テスト自動化やCIに興味はあるが、まだ導入したことがない開発者を対象としています。
### 対象とする環境
– node.js 12.18.3
– jest 26.0## CIとは / テスト自動化とは
[CI (Continuous Integration / 継続的インテグレーション)](https://www.redhat.com/ja/topics/devops/what-is-ci-cd)とは、短期間で開発ブランチを統合し続ける開発手法です。グループ開発では、開発者がそれぞれ作業ブランチを抱えます。その作業ブランチ
AWSサーバレスで(SPAではなく)画面遷移型のWebアプリをつくる
# 経緯
AWSサーバレスを採用してWebアプリ(画面)を作ることになりました。コンシューマ(一般ユーザ)向けの画面ではなく、企業向けの管理画面です。メンバーの皆さんにReactとかを学んでいただく時間的な余裕はなかったため、SPAではなく、メンバーの皆さんに経験のある「画面遷移型」の構成にしました。
ただ、AWSサーバレスで画面遷移型のWebアプリを作る、という事例を見つけることができず、実現方式をあれこれ考える必要がありました。構成が固まるまでに悩んだことや、自分なりの解を記事にすることで、同じようなことに悩まれている方のヒントになればと思ってます。
# アーキテクチャ
ポイントは以下のとおりです。
* Lambdaでは[aws-
【GCP】【Firebase】 「Could not load the default credentials.」と出た場合の対処
#概要
Google Cloud Functions(Node.js)を実行したときに、GoogleAuthで「Could not load the default credentials.」と出た場合の対処方法#コード
こんな感じのコードで、
“`js
const { google } = require(‘googleapis’);
const auth = new google.auth.GoogleAuth({
scopes: [‘https://www.googleapis.com/auth/cloud-platform’],
});
const authClient = await auth.getClient();
google.options({ auth: authClient });
“`こんな感じのエラーが出る場合、
“`
Error: Could not load the default credentials. Browse to https://cloud.google.com/docs/authentica
Laravel npm run devでエラーが発生した話
# 目的
– npmを用いて必要パッケージを取得後に`$ npm run dev`を実行したらエラーが発生した話をまとめる
# 実施環境
– ハードウェア環境
| 項目 | 情報 |
| — | — |
| OS | macOS Catalina(10.15.5) |
| ハードウェア | MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports) |
| プロセッサ | 2 GHz クアッドコアIntel Core i5 |
| メモリ | 32 GB 3733 MHz LPDDR4 |
| グラフィックス | Intel Iris Plus Graphics 1536 MB |– ソフトウェア環境
| 項目 | 情報 | 備考 |
| — | — | — |
| PHP バージョン | 7.4.3 | Homwbrewを用いて導入 |
| Laravel バージョン | 7.0.8 | commposerを用いてこちらの方法で導入→[Mac Laravelの環境構築を行う](https://qiita
jestでテスト
##jestとは
Node.jsをテストするためのライブラリ
<公式ドキュメント> https://jestjs.io/docs/en/getting-started※Node.jsのテストアプリとしては、他にもmocha(https://mochajs.org/ )が有名。
##テストコードが必要な理由
・開発の時間短縮。コードを変更した後でも、テストコマンドを打つだけで自動的にテストしてくれる
・より信頼性の高い(バグの少ない)コーディングができる
・リファクタリングや機能の追加・削除が簡単にできる##アプリをテストするための準備
●jestのインストール“`
npm i jest
“`
※npmでのjestのページ ( https://www.npmjs.com/package/jest )●テスト用の環境を設定する
※本番用の環境がすでに「dev.env」にまとめられている場合・ファイル構成
“`
└── App
├── config //環境を保存するフォルダ
| ├── dev.env //本番
Node.jsでmysqlのDate型が勝手にDatetime型で取得される問題を解決する
はじめに
Node.jsドドド初心者です。ローカルで動くDBの情報を表示する簡単なアプリを作成しようと思い立って作ったのですが、思わぬところで落とし穴があったので、それについての覚え書きです。
Node.js Expressで、mysqlを操作している際に発生した事象です。DATE型がDATETIME型として取得されてしまう
今回表示するテーブルは非常にシンプルな情報で構成されていました。
“`
table名 : youtube
+—-+————+—————————————————————–+
| id | date | title |
+—-+————+—————————————————————–+
|
【Node.js】APIサーバからマイクラ鯖をコントロールしよう #1
# はじめに
会員(友人)制のMinecraftの鯖管をやっている筆者であるが、稼働率が高くすぐ負荷に耐えられなくなり、よくサーバの再起動を命ぜられる?以前はPHPでAPIとWebサイトを簡易的に作り、ログイン式のWebサイトから再起動やバックアップの作成を行えるようにして鯖管をサボっていたわけですが、今回そのAPI部分を`Node.js`+`TypeScript`+`Express`で新規機能を追加しながら作成してみたいと思います✨
このソースコードはGitHubに公開しているので、修正点やアドバイス等があれば是非プルリクをお願いします。またMITライセンスにしておりますので、どうぞご自由にお使いください!
[GitHub ー smpny7] (https://github.com/smpny7/jokura-api)
# 仕様
基本的には以下のことができるAPIサーバを作成する。(予定)– サーバ稼働状況やバージョンの取得 **← 今回**
– オンラインメンバーの一覧取得 **← 今回**
– Discordへのエラー通知とDBへのログの保存
– サーバアイコンの
Vue.js+Node.js+MongoDBで簡単なクライアントサーバシステムを作ってみた
この記事は株式会社富士通システムズウェブテクノロジーが企画する[いのべこ夏休みアドベントカレンダー 2020](https://qiita.com/jugemsan/items/5761773308fb1df0c23a)の10日目の記事です。本記事の掲載内容は私自身の見解であり、所属する組織を代表するものではありません。
## はじめに
Vue.jsとNode.jsを使い、MongoDBに登録された今までに読んだ本の名前をブラウザで確認できるアプリケーションを作りました。
どんな本を読んだか把握しやすくすることで今後の勉強に役立てたいと思います。## 環境
以下は使用するソフトウェアのバージョンです。
OSはWindows10 Enterprise バージョン1809です。“`
$ node -v
v12.16.1
$ npm -v
6.13.4
$ vue -V
@vue/cli 4.4.6
$ mongo
>db.version()
4.2.8
“`## 事前準備
– Node.jsとMongoDBのインストールをして、データベースに本のデータを登録します。#
Vue-CLI 3でnpm run serveが失敗するときの解決方法
## 事象
Dockerコンテナ内の環境にて、`npm run serve`を実行すると、下記のようなエラーが発生していました。“`bash
ERROR Failed to compile with 2 errorsThis relative module was not found:
* ./src/main.js in multi (webpack)-dev-server/client/index.js (webpack)/hot/dev-server.js ./src/main.js, multi (webpack)/hot/dev-server.js (webpack)-dev-server/client/index.js ./src/main.js
“`### 環境
– Microsoft Windows 10 Pro
– Docker for Windows
– Visual Studio Code
– node.js : 12.18.2
– npm : 6.14.5## 原因
筆者の場合、`npm install`を実行しても`package.jso
さくっとDenoを試してみる
# Denoの特徴
– JavascriptとTypescriptの実行環境
– Typescriptのコンパイラを内包している(tsc-,ts-nodeなど不要)
– 標準ライブラリーは非同期処理にPromiseを採用
– 実行時に必要な権限のオプション指定が必要
– モジュールの扱いがNode.jsと異なる
– etc## 環境構築
### Docker
こちらのイメージを使用します。
https://hub.docker.com/r/hayd/deno“`dockerfile:Dockerfile
FROM hayd/alpine-deno:1.2.2# Prefer not to run as root.
USER deno# Cache the dependencies as a layer (the following two steps are re-run only when deps.ts is modified).
# Ideally cache deps.ts will download and compile _all_ external
Node.js の再インストール
Nodeがおかしくなった
“`
$ node
Illegal instruction
“`# 環境
2020-02-13-raspbian-buster-lite
# 既存の Node.js
「Linux 環境に Node.js インストール」
https://qiita.com/nanbuwks/items/ed8adb2d4324c939a349
の通り、以下のようにインストール1.Linux ディストリビューションの公式パッケージで Node.js と npm を入れる
2.npm install で最新の Node.js を入れる
3.古い Node.js を削除する# 削除
node のインストール先を調べる
“`$ which node
/usr/local/bin/node
“`ファイル削除
“`
$ sudo rm -rf /usr/local/bin/node
sudo rm -rf ~/.npm“`
削除できたかな?“`
$ npm
/usr/bin/env: ‘node’: No such file
Linux 環境に Node.js インストール
いろんな Linux 環境に Node.js をインストールした記録
# 方針
「Ubuntuに最新のNode.jsを難なくインストールする」
https://qiita.com/seibe/items/36cef7df85fe2cefa3ea
を参考に、以下の方法を採ることにした。1. Linux ディストリビューションの公式パッケージで Node.js と npm を入れる
1. npm install で最新の Node.js を入れる
1. 古い Node.js を削除する# 検証環境
– Ubuntu14.04 (2020/07に実行)
– Ubuntu18.04 (2020/08に実行)
– 2020-02-13-raspbian-buster-lite (2020/07に実行)# Linux ディストリビューションの公式パッケージで Node.js と npm を入れる
“`
$ sudo apt update
$ sudo apt install nodejs npm
$ sudo node -v“`
ここで、 Rasp
Mac セットアップ(2)
# コマンドラインインストール
## brew
https://brew.sh/index_ja
“`zsh
/bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)”
“`途中でXCodeのインストール確認があるのでEnterを押す
## Node
nodebrewでバージョンを管理したい
“`zsh
brew install nodebrew
“`途中経過
“`zsh
Updating Homebrew…
==> Auto-updated Homebrew!
Updated 1 tap (homebrew/core).
==> New Formulae
osm
==> Updated Formulae
Updated 10 formulae.==> Downloading https://github.com/hokaccha/nodebrew/archive/v1.0.1.tar.gz
==> Downlo










