- 1. 【SwiftUI】NavigationBarの前面にviewを表示する方法
- 2. 【Swift】複数の非同期処理(ループ処理)の完了後に次の処理に移る方法(DispatchGroup)
- 3. 【SwiftUI】ForEachで追加したviewを識別する方法
- 4. DifferenceKit で reload した時に Cell がうまく反映されない
- 5. UIKitもXcode Previewsでリアルタイムプレビューしたい!
- 6. FlutterでFirebaseエミュレーターへの接続調査、バージョン問題が解決できないよ
- 7. FirebaseUIをSwiftUIで表示する
- 8. スプラッシュスクリーンで嵌った話
- 9. 【iOS14版】iOSのアップデート対応についてざっくり調べてみた
- 10. skyway ios
- 11. はじめての App Clip【実装編-Part1】
- 12. FlutterアプリをiOSのTestFlightで配布する手順【後編】
- 13. Xcodeのアイコンをバージョンごとに変える
- 14. Xcode11でiOSアプリのTestFlight配布の流れ
- 15. 【ゲームアプリとベジェ曲線:その②】ストローク(線)による表現
- 16. iOSとAndroidのアプリ画面を比較できるサイト「consim.」が便利すぎる
- 17. Binary operator can not applied ~ の対処法
- 18. FlutterアプリをiOSのTestFlightで配布する手順【前編】
- 19. UIScrollViewとUIPageControlで別々のページを表示(iOS 14におけるUIPageControlの新機能の紹介を入れて)
- 20. はじめての App Clip 【概要編】
【SwiftUI】NavigationBarの前面にviewを表示する方法
#1. 課題
_NavigationLink_で画面遷移すると、遷移後の画面が_NavigationBar_の下に配置される。
今回のアプリでは、遷移後の画面でユーザが画像を配置し、ドラッグでその画像を自由に移動できる_Gesture_を実装したが、_NavigationBar_の位置に来ると、画像をドラッグできなくなる(移動できなくなる)。

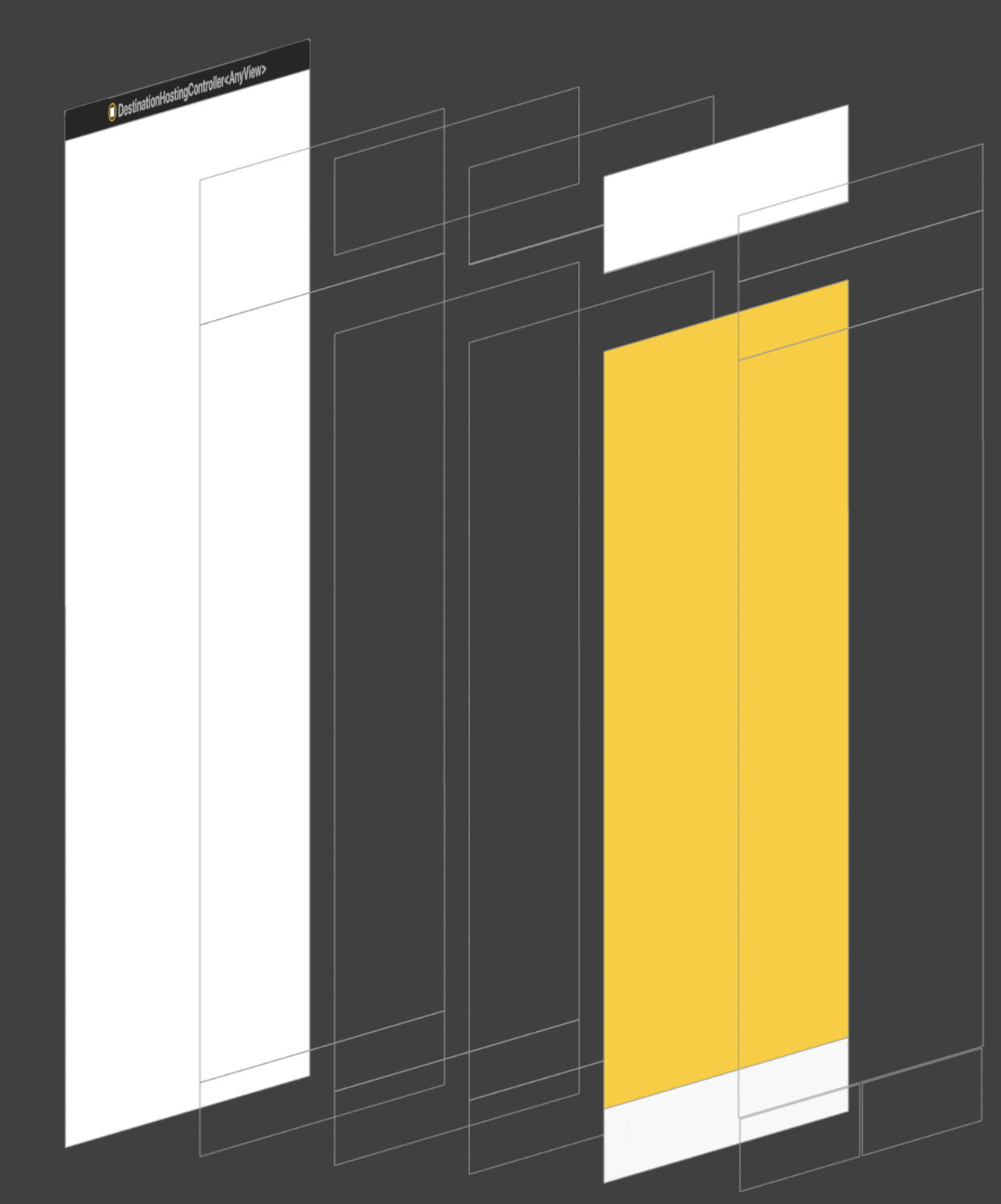
*図の説明:
黄色:追加した画面の背景
黄色の前方のView:上部にNavigationBarがある(つまり、被ってる)
#2. 解決策
よく考えると、NavigationBarを最前面にしないと、BarItemをタップできない。。。
#3. Work Around
(1) NavigationBarのタイトルのスタイルをinlineにして小さくする“`swift
func naviga
【Swift】複数の非同期処理(ループ処理)の完了後に次の処理に移る方法(DispatchGroup)
#1. やりたいこと
API通信で非同期処理を実装する際に、複数の通信(ループ処理)がある場合に、最後までループ処理が完了した後にその結果を取り出す。#2. 実装方法
ここでは、_DispatchGroup()_を使用した実装方法を示す。ここで、クロージャ_hoge_、_fuga_は通信処理である。
以下のスニペットで、_DispatchGroup()_がない状態を想定すると、「Sequence #4」は_hoge_、_fuga_のコールバック取得よりも先に実行される(可能性が高い)。
_DispatchGroup()_を使用することで、Sequence #1→4→2→3→5の順になる。ポイントは、_dispatchGroup.enter()_と_dispatchGroup.leave()_が2回あること。最初の_enter()_でカウンターが+1され、_hoge_処理が実行開始される。「Sequence #1」の通信が完了する頃には「Sequence #2」の通信を開始しているため、処理は「Sequence #2」の通信の結果を待たずに「Sequence #4」に移
【SwiftUI】ForEachで追加したviewを識別する方法
#1. やりたいこと
1つの画面にForEachで複数のviewを追加する。
この時、複数のviewを識別し、それぞれの状態に対応した処理を実行する。
#2. 具体例
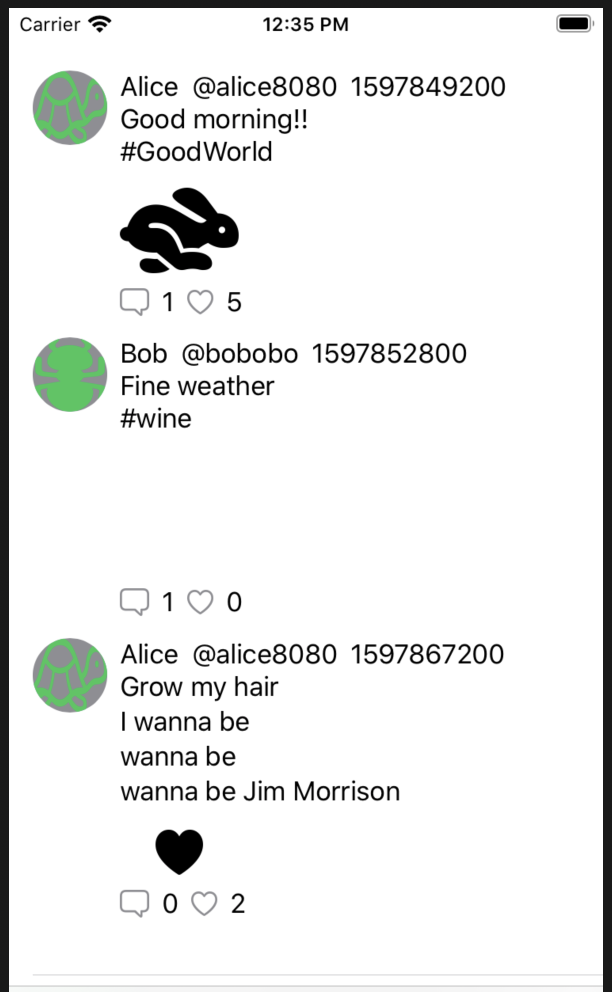
SNSのタイムラインで、複数の投稿をForEachでlistに追加(リスト上で1行となる)することを想定。
ここで、返信(吹き出し記号)をタップすると、その色が赤に反転するようにしたい。
“`swift
// TimelineCell.swiftimport SwiftUI
struct TimeLineCell: View {
var replies = [TimelinePost]()
var elementCount: Intinit(replies: [TimelinePost]) {
self.repl
DifferenceKit で reload した時に Cell がうまく反映されない
[`DifferenceKit`](https://github.com/ra1028/DifferenceKit) という UITableView 及び UICollectionView の差分更新ライブラリを使用していた時に、CollectionView の追加 Section も含めた `changeSet` を reload した時に主に iOS11系で(iPhone8で確認)うまく Cell が表示されないという問題に遭遇していました。具体的な CollectionView の状態としては下記のような感じで、セクションアイテムが空ではない場合にのみセクションを追加していました。
– scrollDirection: `.horizontal`
– estimatedItemSize: `automaticSize`## 解決策
解決策としては、CollectionView のセクションを常時設置するように変更し、reload では Cell のアイテムのみ batchUpdate で更新できるようにしたところ,iOS11系でもうまく Cell が表示されるようになりま
UIKitもXcode Previewsでリアルタイムプレビューしたい!
# UIViewController/UIViewでもXcode Previewsが使えます
ViewController上のTableViewの表示をデータ数を変更しながらチェック。
カスタムしたTableViewCellの表示をいろんなパターンで同時にチェック。
# SwiftUI触ったことなくても割と簡単
この記事では、SwiftUIまだ触ってないよって人向けに、Xcode Previewsの使い方を解説していきます。
この記事で紹介しているコードは[こ
FlutterでFirebaseエミュレーターへの接続調査、バージョン問題が解決できないよ
最初の記事、メモ書きです。 あまりキレイに書くつもりが無いので、あしからず
できねーよっていう記録なので読まないほうがいいかもです。(じゃー書くな、は無しで)## 何を開発してるか (読み飛ばし推奨)
## 楽器練習アプリ
何気なく、楽器練習アプリを開発したいとツイートしたら欲しいという要望がたくさんたくさん(4件)寄せられたので、Flutterを調べつつ開発に挑戦中です。
楽だけど覚えることも多いですね。 言わなきゃよかったw
なので、仕事じゃなくて趣味開発です。エンジニアって、大体こんなの欲しいと思って着手しても挫折するよね (あるあるー)
でも応援してくれる人がいるので頑張ってます。
というか、それが分かってたのでいろんな人を巻き込んで、やらざるを得ないに追い込んでます。
これに関しては、気が向いたら記事を別に書くかも、書かないかも### 現状の学習ステータス
Flutterのレイアウトはなんとなく作れるようになったので、実装やデータ保存周りを調べてます。
学習の手順は、人それぞれだと思いますが、私の場合は、Android Projectを作りまくります。
壊れ
FirebaseUIをSwiftUIで表示する
# はじめに
Firebase Authenticationを使う上で簡単にSign-In画面を簡単に表示できるFirebaseUIを使うことはSign-In機能を使う上で開発効率をあげる上で重要だと考えています。
そこでSwiftUIを使ってFirbaseUIを表示する方法を考えました。
[サンプルコードをGitHub](https://github.com/FromF/FirebaseUI_SwiftUI)で公開しています。
# コードの解説
## Cocoapodsの記述
**pod ‘FirebaseUI’** と記述してもいいのですが、利用するSin-In方法を個別に指定することができます。
個別に指定することによってビルド時間の短縮が期待できます。
**pod ‘FirebaseUI/Auth’**は必須です。注意が
スプラッシュスクリーンで嵌った話
わけあってネイティブ側とJS側で別々にスプラッシュを設定する必要があり、
その際に嵌ってしまった点があったので、備忘録として残しておこうと思います。
## 今回嵌った問題点
– ネイティブのスプラッシュ画面からJSのスプラッシュ画面に切り替わる際に、数秒間白い画面が割り込んでしまう。## 解決方法
– `AppDelegate.m`に以下を記載。スプラッシュがルートアプリケーションビューのマウントギリギリまで表示されるようになる“`swift:AppDelegate.m
// 任意のストーリーボードを指定
UIStoryboard *sb = [UIStoryboard storyboardWithName:@”LaunchScreen” bundle:nil];
// 初期ViewControllerの取得
UIViewController *vc = [sb instantiateInitialViewController];
// loadingViewに設定
rootView.loadingView = vc.view;
“`## 最
【iOS14版】iOSのアップデート対応についてざっくり調べてみた
こんにちは、ITクライマーです。
エンジニアとクライマーを彷徨っています。iOSアップデート対応について、具体的に何をするか調べてみました。
今回はiOS14版です。##OSアップデートの時期
>■過去リリース履歴
・iOS13:2019年9月13日
・iOS12:2018年9月12日
・iOS11:2017年9月23日
・iOS10:2016年9月13日**毎年9月にメジャーバージョンがリリース**されていますね。
リリースのプレッシャーがやばそうなAppleさん。公式発表はされていませんが、[iOS14も2020年9月14~18日頃にリリースされる予定](https://www.macworld.co.uk/news/apple/ios-14-release-date-3779520/)です。
##iOS14のBeta版でアプリの動作確認
通年通りですと、**6月頃に新しいOSのBeta版がエンジニア向けにリリース**されます。
また、Beta版自体も数週間単位でアップデートされるみたいです。具体的な確認手順は以下です。
###■手順
1. [Apple D
skyway ios
iosでは、クロムで動かない
サファリで動くけど、ライン電話等、他のオーディオやカメラを開いていたら制御が効かないpcのときのハウリングが宇宙
はじめての App Clip【実装編-Part1】
前回の概要編に続き今回は既存のプロジェクトに App Clip を作っていきます。また、サーバの対応や App Store Connect での設定などはまた別の記事で書こうかと思います。

### 作業開始 ??
AppClip の開発には Xcode12 以上が必要なので、インストールが完了していない場合は[こちら](https://developer.apple.com/download/)からダウンロードしてください。
今回は以前作った [Gyotaku](https://apps.apple.com/us/app/gyotaku-%E9%87%A3%E3%81%A3%E3%81%9F%E9%AD%9A%E3%82%92%E5%86%99%E7%9C%9F%E3%81%A7%E6%92%AE%E3%81%A3%E3%81%A6
FlutterアプリをiOSのTestFlightで配布する手順【後編】
## 前回までのあらすじ
[前回](https://qiita.com/kz23szk/items/d7c90bea1f6136218456)まででAppStoreConnectにアプリをアップロードできた。
今回で実際に内部テスターにアプリを使ってもらうところまでいく。(はず)
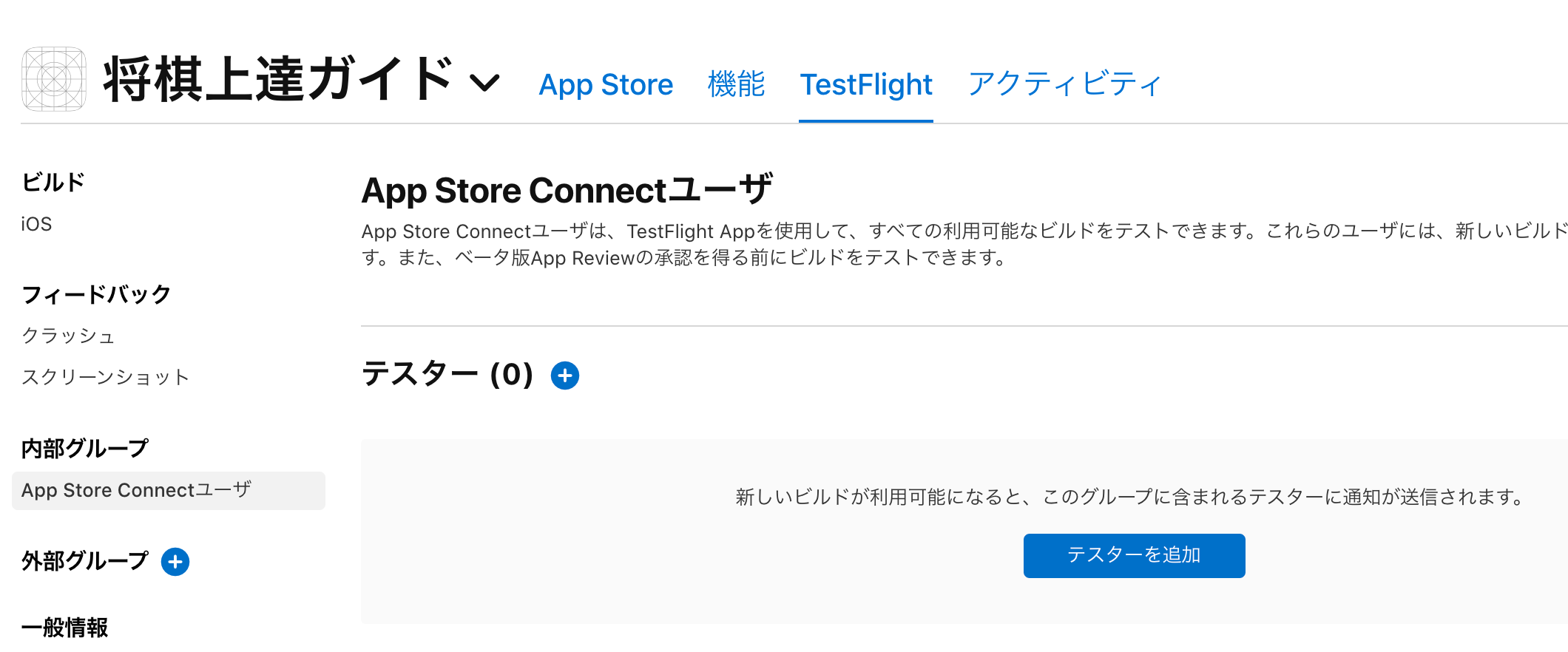
## テスターを追加。
予め使ってもらう人のメールアドレスを控えておく。
`ユーザとアクセス`を押す。

`+`ボタンを押して、追加するユーザの情報を入力していく。役割は`Developer`でよい。(もっと適切な役割があるかもしれないが)

After:

## 確認環境
– Macbook Pro late 2013
– macOS Mojave 10.14.6## 手順
##
Xcode11でiOSアプリのTestFlight配布の流れ
## はじめに
### どんなニーズに向けて?
– 開発者以外がApple Developer Accountに登録することになった場合
– 個人アカウントでApple Developer Accouontに登録して複数人で開発したい場合
– iOSベータ版配布までの一連の流れをとりあえず知りたい場合### 誰のため?
**非開発者かつAccount Holder(Apple Developer Accountを開設した者)**
[5. (他の)開発者に開発に必要なファイルを渡す](#5-他の開発者に必要なファイルを渡す)まで進めてください。
またこの場合は、開発者に以下のことを事前に聞いておくとスムーズです。– 開発に用いるデバイスのUDID [(3.3 開発者デバイスの登録)](#33-開発デバイスの登録)
– 開発者のメールアドレス**開発者かつAccount Holder**
全部のステップ**開発者**
[6. Xcodeでの手続き](#6-xcodeでの手続き)以降を進めてください。### 前提環境
Xcode 11## 概要
[1. 用語整理](
【ゲームアプリとベジェ曲線:その②】ストローク(線)による表現
## はじめに
このシリーズで模索するのは、**iOS**/**Android** ゲームアプリ制作におけるベジェ曲線の可能性です。
第二回目は、ストローク(線)の処理結果を利用した表現について書かせていただきます。動作サンプルが **GitHub** にありますので、興味のある方はご覧くださいませ。
[**https://github.com/hakumai-iida/BezierSample**](https://github.com/hakumai-iida/BezierSample)
[](https://github.com/hakumai-iida/BezierSample)前回:[【ゲームアプリとベジェ曲線:その①】環境準備とアンカーポイント(点)による表現](https://qiita.com/hakumai-iida/items/5
iOSとAndroidのアプリ画面を比較できるサイト「consim.」が便利すぎる
# はじめに
**iOSとAndroidのアプリ画面を比較できるサイト「consim .」が便利すぎる!**と思ったので紹介します。
Apple MusicやTwitter、Slackといった有名なアプリの**iOSとAndroidのアプリ画面が大量に登録**されているので、観るだけでもUIの勉強になると思います。
(Apple Musicアプリだけで、**iOS 50枚**、**Android 48枚**のアプリ画面が登録されていました。)また、**[iOSとAndroidの画面を左右に分けて表示](#iosとandroidの画面を左右に分けて表示)**することもできるので、**iOS/Androidどちらかの画面だけ見てみたい**、といった方にも有用なサイトだと思います。
* https://consim.design

ユーザのメールアドレスを入力して要求の処理をディスクに保存にする。
保存先に`CertificateSigningRequest.certSigningRequest`ができる。
# Apple developerサイトにて
`Certificates, Identifiers & Profiles`で`Certificates`→`Certificates`のプラ
UIScrollViewとUIPageControlで別々のページを表示(iOS 14におけるUIPageControlの新機能の紹介を入れて)
ここでは、ユーザーがスクロールできるさまざまなページを表示するビューを設定する方法について説明します(`UIScrollView` と `UIPageControl` を使用)。また、iOS 14の新機能を使って、`UIPageControl` をカスタマイズする方法についても説明します。
ここでは、以下について説明します:
異なるページを表示する:
– `UIScrollView` と `UIPageControl` を使用して、さまざまなページを表示する `UIKit` ビューをデザインする
iOS 14のみ:
– `UIPageControl` のカスタムインジケーター画像を設定する
– `UIPageControl` のバックグラウンドが常に見えるように設定する
– ユーザーが `U
はじめての App Clip 【概要編】
## App Clip とは?
App Clip は iOS14 から利用できる機能で、特定のアプリケーションの一部の機能をミニアプリとしてダウンロード・利用できる仕組みです。これによりユーザはアプリの一部の体験を数秒で使えるようになり、必要ならアプリ全体をダウンロードすることも可能です。

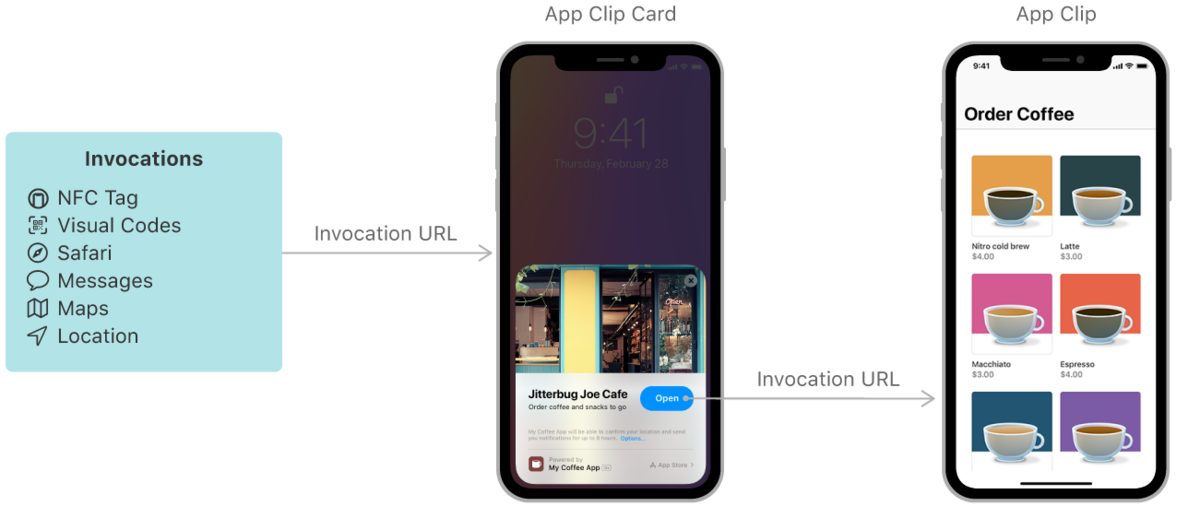
## App Clip の起動方法
App Clip の起動方法には主に5種類あり、それぞれ説明していきます。

https://developer.apple.com/documentation/app












