- 1. Firebase Crashlyticsに不足しているdSYMをアップロードする
- 2. Xcode tamplates の作り方
- 3. Swift で日本語を含む URL を扱う
- 4. UITableViewにUIButtonを追加する
- 5. 謎のinsertArrangedSubviewでクラッシュする問題
- 6. UITableViewのinsertRows()でEXC_BAD_ACCESSが発生した件
- 7. [Xcode] [Swift] 実務的Tips: Unwind Segueで2つ以上前の画面に一気に戻って画面を再更新する
- 8. [Swift] 実務的Tips: Initialization Closureを使ってオブジェクトの初期化コードをリーダブルにする
- 9. 【備忘録】【iOS】SwiftエンジニアがObject-Cを学ぶ際に最低限学んだこと
- 10. [Swift] 条件を指定して配列を分割できる`partition(by:)`の使い方
- 11. iOSでTensorFlow Liteを試してみたら思いの外ハマって、サンプルの修正PRを投げた話
- 12. UIButtonのisEnabledの切り替え
- 13. 【SwiftUI】NavigationBarの前面にviewを表示する方法
- 14. 【Swift】複数の非同期処理(ループ処理)の完了後に次の処理に移る方法(DispatchGroup)
- 15. 【SwiftUI】ForEachで追加したviewを識別する方法
- 16. DifferenceKit で reload した時に Cell がうまく反映されない
- 17. UIKitをSwiftUIみたいにリアルタイムプレビューしたい! – SwiftUIを知らない人のためのXcode Previewsの使い方
- 18. FlutterでFirebaseエミュレーターへの接続調査、バージョン問題が解決できないよ
- 19. FirebaseUIをSwiftUIで表示する
- 20. スプラッシュスクリーンで嵌った話
Firebase Crashlyticsに不足しているdSYMをアップロードする
Firebase Crashlyticsに不足しているdSYMをローカルマシンからアップロードする方法です。
基本的に[こちら](https://firebase.google.com/docs/crashlytics/get-deobfuscated-reports?platform=ios&authuser=0)に書いてある手順を参考にしています。
## 不足しているdSYMを探す
“`.sh
mdfind -name .dSYM | while read -r line; do dwarfdump -u “$line”; done | grep
“`不足しているdSYMのUUIDはFirebase CrashlyticsのdSYMの欄から探すことができます
しているので正常に検索を行うことができます。自分もたまに、エンコーディングを忘れてしまうのでこれを機に気をつけて行こうかと思います。
### 文字列をエンコード
今回は楽天市場の商品 URL を取得するという設定でエンコーディングを行っていきます。
“`swift
let itemString = “スコーピオン”
let itemEncodeString = itemString.addingPercent
UITableViewにUIButtonを追加する
UITableViewの追加方法と、Cellにボタンを追加する方法を記載します。
# UITableViewの作成
UITableView(frame: CGRect, style: UITableView.Style)でUITableViewを作成します。
CGRect(x: CGFloat, y: CGFloat, width: CGFloat, height: CGFloat)でテーブルのサイズを指定し、
self.view.addSubview()でテーブルを画面に追加します、“` swift:
var tableView: UITableView = UITableView()override func viewDidLoad() {
super.viewDidLoad()// 画面の横の長さ
let width = self.view.frame.size.width
// 画面の縦の長さ
let height = self.view.frame.size.heighttableView =
謎のinsertArrangedSubviewでクラッシュする問題
筆者が開発しているiOSのアプリで、App Store Connect経由でクラッシュログが繰り返し送られてくるものの、再現方法も解決方法もずっと謎であった不具合が解決したのでメモとして残しておきます。
## 問題の内容
送られてくるクラッシュログは以下のようなものでした。
“`
Last Exception Backtrace:
0 CoreFoundation 0x18d2d75b4 __exceptionPreprocess + 220 (NSException.m:199)
1 libobjc.A.dylib 0x1a12c742c objc_exception_throw + 60 (objc-exception.mm:565)
2 CoreFoundation 0x18d1d3aac +[NSException raise:format:] + 112 (NSException.m:155)
3 UIKitCore
UITableViewのinsertRows()でEXC_BAD_ACCESSが発生した件
筆者が開発しているiOSのアプリで、App Store Connect経由でクラッシュログが繰り返し送られてくるものの、再現方法も解決方法もずっと謎であった不具合が解決したのでメモとして残しておきます。
## 問題の内容
送られてくるクラッシュログは以下のようなものでした。
“`
Thread 0 name:
Thread 0 Crashed:
0 UIKitCore 0x000000018fde4bd0 __46-[UITableView _updateWithItems:updateSupport:]_block_invoke + 60 (UITableView.m:3826)
1 UIKitCore 0x000000018fde4bd0 __46-[UITableView _updateWithItems:updateSupport:]_block_invoke + 60 (UITableView.m:3826)
2 UIKitCore
[Xcode] [Swift] 実務的Tips: Unwind Segueで2つ以上前の画面に一気に戻って画面を再更新する
今日からでもすぐに取り入れられて、
– コードをよりクリーンにできる、とか
– 工数を削減できる、とかそんなTipsを紹介していく記事シリーズです。
「知らなかった」「気づかなかった」「忘れていた」そんな誰かの役に立てば幸いです。# 前提環境
– Xcode 11.3.1
– Swift 5.1.3# Unwind segue
## 概要・使い所
– **2つ以上前の画面に一気に戻りたい時。**
– **特に、戻り先の画面にて、画面更新などの処理を行いたい時に便利。**## 手順
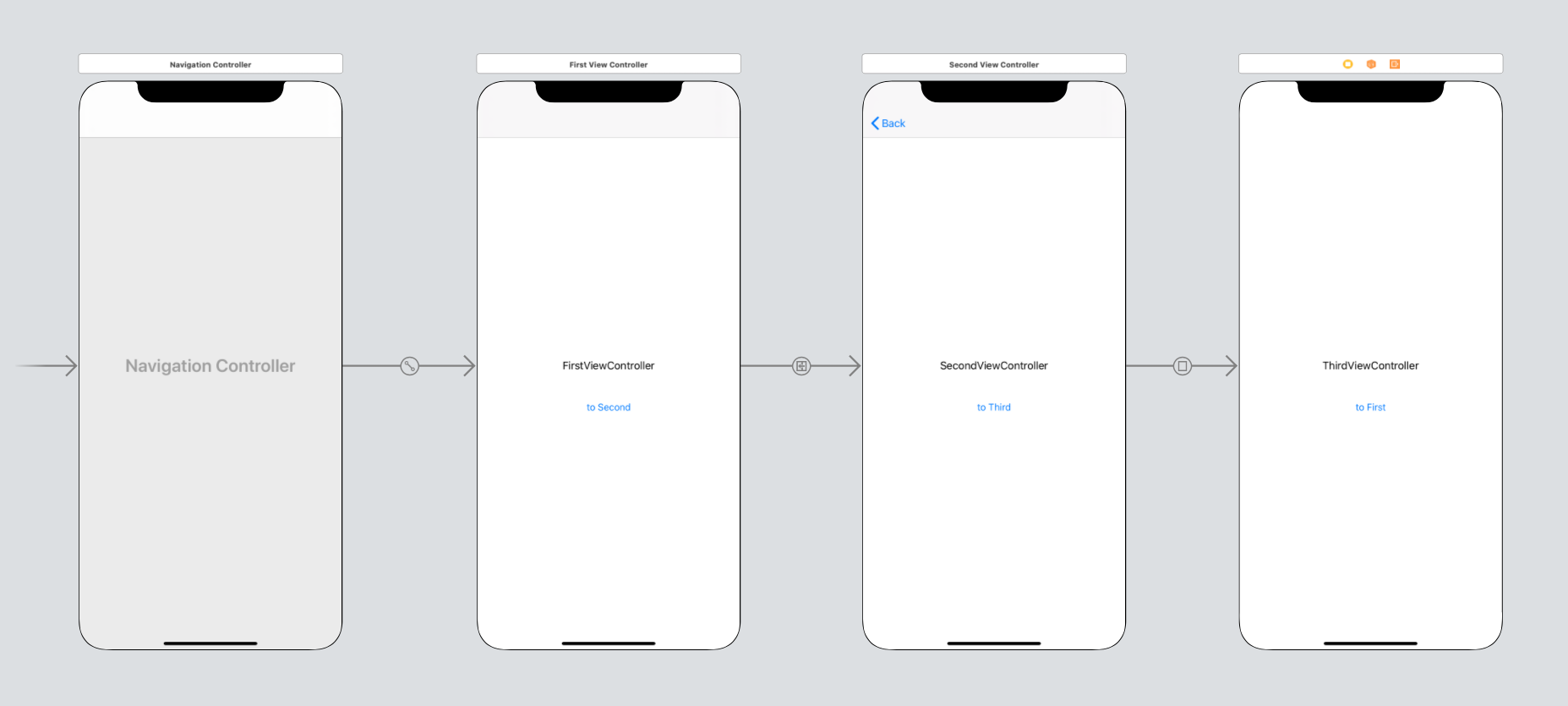
例えば、こんな感じのStroyboardがあるとします。
– FirstViewController > SecondViewController はpush遷移です。
– SecondViewC
[Swift] 実務的Tips: Initialization Closureを使ってオブジェクトの初期化コードをリーダブルにする
今日からでもすぐに取り入れられて、
– コードをよりクリーンにできる、とか
– 工数を削減できる、とかそんなTipsを紹介していく記事シリーズです。
「知らなかった」「気づかなかった」「忘れていた」そんな誰かの役に立てば幸いです。# 前提環境
– Xcode 11.3.1
– Swift 5.1.3# Initialization Closure
## 概要・使い所
プロパティが属する型が初期化されるたびに、クロージャーが呼び出され、その戻り値がプロパティのデフォルト値として割り当てられます。
特に、UIをコードで構築する場合に効果を発揮します。
プロパティの宣言部分に初期化のためのコードを集約できるため、見通しが良くなります。“`swift
class ViewController: UIViewController {
private let label: UILabel = {
let l = UILabel()
l.translatesAutoresizingMaskIntoConstraints = fals
【備忘録】【iOS】SwiftエンジニアがObject-Cを学ぶ際に最低限学んだこと
##最初にさらっと読んだ記事
[今さらまとめるObjective-C文法基礎](https://qiita.com/gorilla9015/items/7efdab32d25851089072)
→変数やif分などの基礎文法を学ぶ。
[SwiftとObjective-Cとの違い](https://thinkit.co.jp/article/12089)
→クラスや関数などを学ぶ。
[意図せずObjective-C を読まなければいけなくなった Swift エンジニアへ贈る Objective-C読み方まとめ](https://qiita.com/yamatatsu10969/items/5e73ea753953eb4086d5)
→SwiftとObjective-Cの違いで大事な点だけ学ぶ。上記でさらっとObjective-Cを理解。
後は不明点が出たらググるスタンスで良いのかなと思います。以下はメモ。
##.hと.mのファイルが存在する
###.hファイルとは
>ヘッダファイル(.h)はクラスの「目次」
→このファイルのみでクラスの全体を俯瞰できる。
→@interface
[Swift] 条件を指定して配列を分割できる`partition(by:)`の使い方
## [`partition(by:)`](https://developer.apple.com/documentation/swift/array/3017524-partition)とは
>与えた条件に一致するすべての要素が、一致しないすべての要素の後に来るように、コレクションの要素を並べ替えます。## 使い方
“`swift
var numbers = Array(0…10)
// [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10]let p = numbers.partition(by: { $0 % 2 == 0 })
// 5print(numbers) // [9, 1, 7, 3, 5, 4, 6, 2, 8, 0, 10]
let odds = numbers[..
iOSでTensorFlow Liteを試してみたら思いの外ハマって、サンプルの修正PRを投げた話
## はじめに
iPhone SE(2020)を購入したので、A13 Bionicチップの実力が知りたく `TensorFlow Lite` を試してみました?♂️
最近のスマートフォンに搭載されているSoCは処理性能も高く、どの程度動くのか気になってました。
前回試したときは、僕が学生の頃だったので、2016年〜2017年くらいだったと思います。
当時は、iPad mini3で動かした記憶がありますが、あまり処理速度も高くなかった印象です。### 僕の環境
machine:MacBook Pro (Retina, 13-inch, Early 2015) / iPhone SE(2020)
OS:macOS Catalina バージョン10.15.6 / iOS 13.5.1XcodeやiOSを触るのも3年ぶりなので、初回の環境構築からやっていきたいと思います:muscle:
## CocoaPodsの導入
[CocoaPods](https://github.com/CocoaPods/CocoaPods):iOS/macOS向けのライブラリマネージャーです。
今回は、
UIButtonのisEnabledの切り替え
#UIButtonのisEnabledの切り替えをする
条件を満たしていないときにボタンが押せない、みたいな処理の切り替えをしたい時は
isEnabled
“`ruby:viewController.swift
class ViewController: UIViewController {@IBOutlet weak var button: UIButton!
override func viewDidLoad() {
super.viewDidLoad()button.isEnabled = true // ボタン有効
button.isEnabled = false // ボタン無効
}
}
“`こうすればアクションを制限できます。
【SwiftUI】NavigationBarの前面にviewを表示する方法
#1. 課題
_NavigationLink_で画面遷移すると、遷移後の画面が_NavigationBar_の下に配置される。
今回のアプリでは、遷移後の画面でユーザが画像を配置し、ドラッグでその画像を自由に移動できる_Gesture_を実装したが、_NavigationBar_の位置に来ると、画像をドラッグできなくなる(移動できなくなる)。

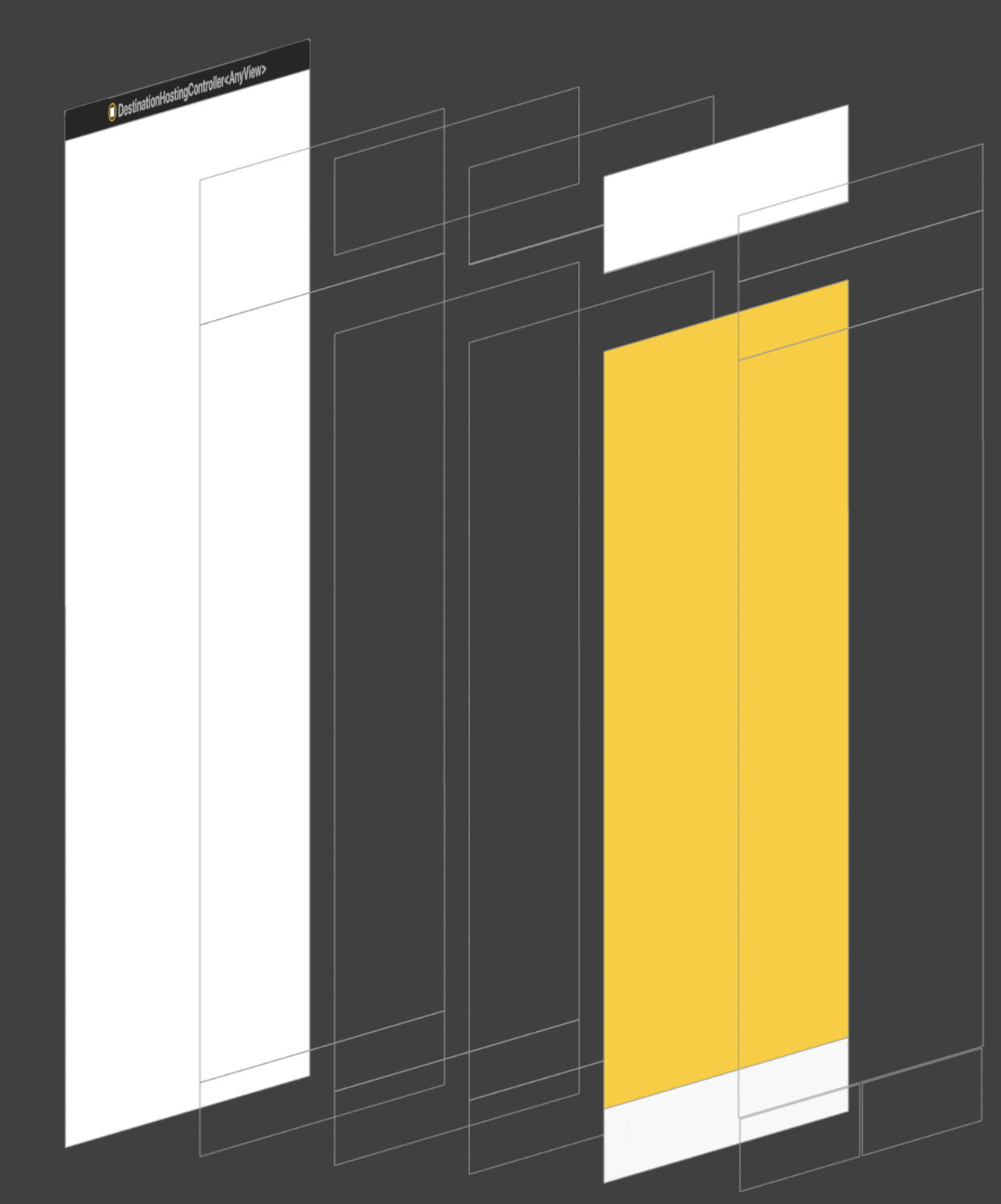
*図の説明:
黄色:追加した画面の背景
黄色の前方のView:上部にNavigationBarがある(つまり、被ってる)
#2. 解決策
よく考えると、NavigationBarを最前面にしないと、BarItemをタップできない。。。
#3. Work Around
(1) NavigationBarのタイトルのスタイルをinlineにして小さくする“`swift
func naviga
【Swift】複数の非同期処理(ループ処理)の完了後に次の処理に移る方法(DispatchGroup)
#1. やりたいこと
API通信で非同期処理を実装する際に、複数の通信(ループ処理)がある場合に、最後までループ処理が完了した後にその結果を取り出す。#2. 実装方法
_DispatchGroup()_を使用した実装方法を示す。ここで、クロージャ_hoge_、_fuga_は通信処理である。
以下のスニペットで、_DispatchGroup()_がない状態を想定すると、「Sequence #4」は_hoge_、_fuga_のコールバック取得よりも先に実行される(可能性が高い)ため、Sequence #1→4→5→2→3の順になる。
_DispatchGroup()_を使用することで、Sequence #1→4→2→3→5の順になる。ポイントは、_dispatchGroup.enter()_と_dispatchGroup.leave()_が2回あること。最初の_enter()_でカウンターが+1され、_hoge_処理が実行開始される。「Sequence #1」の通信が完了する頃には「Sequence #2」の通信を開始しているため、処理は「Sequence #2」の通信の
【SwiftUI】ForEachで追加したviewを識別する方法
#1. やりたいこと
1つの画面にForEachで複数のviewを追加する。
この時、複数のviewを識別し、それぞれの状態に対応した処理を実行する。
#2. 具体例
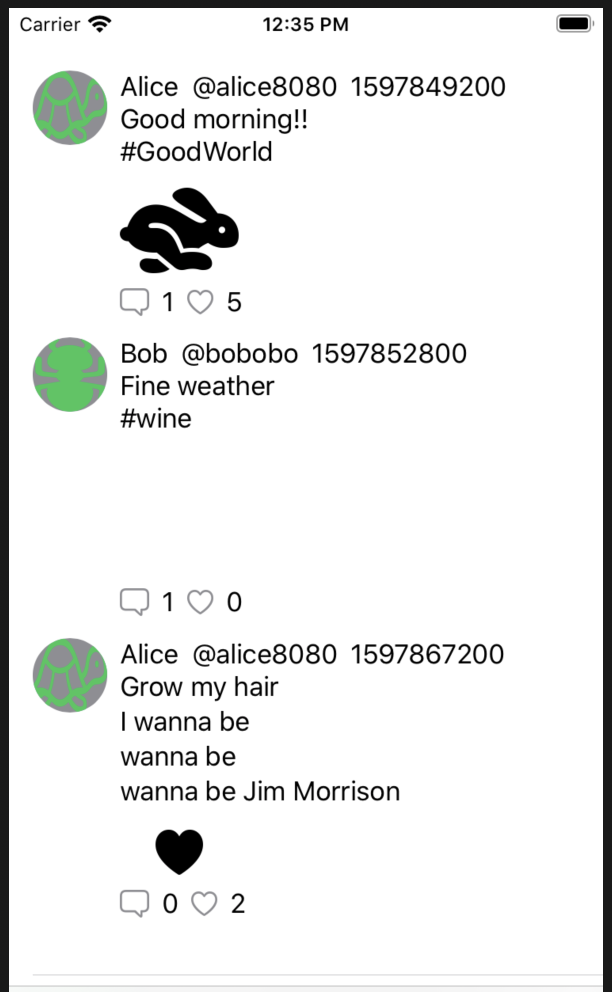
SNSのタイムラインで、複数の投稿をForEachでlistに追加(リスト上で1行となる)することを想定。
ここで、返信(吹き出し記号)をタップすると、その色が赤に反転するようにしたい。
“`swift
// TimelineCell.swiftimport SwiftUI
struct TimeLineCell: View {
var replies = [TimelinePost]()
var elementCount: Intinit(replies: [TimelinePost]) {
self.repl
DifferenceKit で reload した時に Cell がうまく反映されない
[`DifferenceKit`](https://github.com/ra1028/DifferenceKit) という UITableView 及び UICollectionView の差分更新ライブラリを使用していた時に、CollectionView の追加 Section も含めた `changeSet` を reload した時に主に iOS11系で(iPhone8で確認)うまく Cell が表示されないという問題に遭遇していました。具体的な CollectionView の状態としては下記のような感じで、セクションアイテムが空ではない場合にのみセクションを追加していました。
– scrollDirection: `.horizontal`
– estimatedItemSize: `automaticSize`## 解決策
解決策としては、CollectionView のセクションを常時設置するように変更し、reload では Cell のアイテムのみ batchUpdate で更新できるようにしたところ,iOS11系でもうまく Cell が表示されるようになりま
UIKitをSwiftUIみたいにリアルタイムプレビューしたい! – SwiftUIを知らない人のためのXcode Previewsの使い方
# UIKitでも使えるリアルタイムプレビュー
SwiftUIではXcode11から追加されたXcode Previewsという機能を使って、コードの変更結果をリアルタイムでプレビューすることができます。
実はこの機能は、UIKit(UIView/UIViewController)でも利用することができます。この記事では、SwiftUIまだ触ってないよって人向けに、UIKitをリアルタイムプレビューする方法を解説します。
この記事で紹介しているコードは[こちら](https://github.com/turara/UIKitXcodePreviewsSample)においてあります。## リアルタイムプレビューのイメージ
ViewController上のTableViewの表示をデータを変更しながらチェック
カスタ
FlutterでFirebaseエミュレーターへの接続調査、バージョン問題が解決できないよ
最初の記事、メモ書きです。 あまりキレイに書くつもりが無いので、あしからず
できねーよっていう記録なので読まないほうがいいかもです。(じゃー書くな、は無しで)## 何を開発してるか (読み飛ばし推奨)
## 楽器練習アプリ
何気なく、楽器練習アプリを開発したいとツイートしたら欲しいという要望がたくさんたくさん(4件)寄せられたので、Flutterを調べつつ開発に挑戦中です。
楽だけど覚えることも多いですね。 言わなきゃよかったw
なので、仕事じゃなくて趣味開発です。エンジニアって、大体こんなの欲しいと思って着手しても挫折するよね (あるあるー)
でも応援してくれる人がいるので頑張ってます。
というか、それが分かってたのでいろんな人を巻き込んで、やらざるを得ないに追い込んでます。
これに関しては、気が向いたら記事を別に書くかも、書かないかも### 現状の学習ステータス
Flutterのレイアウトはなんとなく作れるようになったので、実装やデータ保存周りを調べてます。
学習の手順は、人それぞれだと思いますが、私の場合は、Android Projectを作りまくります。
壊れ
FirebaseUIをSwiftUIで表示する
# はじめに
Firebase Authenticationを使う上で簡単にSign-In画面を簡単に表示できるFirebaseUIを使うことはSign-In機能を使う上で開発効率をあげる上で重要だと考えています。
そこでSwiftUIを使ってFirbaseUIを表示する方法を考えました。
[サンプルコードをGitHub](https://github.com/FromF/FirebaseUI_SwiftUI)で公開しています。
# コードの解説
## Cocoapodsの記述
**pod ‘FirebaseUI’** と記述してもいいのですが、利用するSin-In方法を個別に指定することができます。
個別に指定することによってビルド時間の短縮が期待できます。
**pod ‘FirebaseUI/Auth’**は必須です。注意が
スプラッシュスクリーンで嵌った話
わけあってネイティブ側とJS側で別々にスプラッシュを設定する必要があり、
その際に嵌ってしまった点があったので、備忘録として残しておこうと思います。
## 今回嵌った問題点
– ネイティブのスプラッシュ画面からJSのスプラッシュ画面に切り替わる際に、数秒間白い画面が割り込んでしまう。## 解決方法
– `AppDelegate.m`に以下を記載。スプラッシュがルートアプリケーションビューのマウントギリギリまで表示されるようになる“`swift:AppDelegate.m
// 任意のストーリーボードを指定
UIStoryboard *sb = [UIStoryboard storyboardWithName:@”LaunchScreen” bundle:nil];
// 初期ViewControllerの取得
UIViewController *vc = [sb instantiateInitialViewController];
// loadingViewに設定
rootView.loadingView = vc.view;
“`## 最









