- 1. 概要
- 2. 開発環境
- 3. 完成したもの
- 4. 感想
- 4.1. heroku時にlat, lngが空になった話
- 4.2. Railsで「いいね!」機能を作る – ③「いいね!」を解除できるようにする
- 4.3. リアルタイムなメッセージのやり取りをしたい、、が叶うAcitonCable実装しませんか?[初心者向けに丁寧に]
- 4.4. [Rails]deviseのエラーメッセージで自動生成されるクラスの対処法
- 4.5. 【Rails】動画を表示するvideo_tagの使い方
- 4.6. railsでダミーのユーザーを100人作る
- 4.7. 【Rails】Railsで動画をアップロード(ActiveStorage)
- 4.8. Rails5+Docker環境におけるActiverecord関連付け後マイグレーションのエラー(2)
- 4.9. 複数のdeviseでログイン後、新規登録後のパスを変更したい。
- 4.10. 新規アプリ作成 rails new から githubで新規リポジトリ作成まで
- 4.11. 【Rails】コメント機能(登録・表示・削除)
- 4.12. railsのpathメソッドとurlメソッド
- 4.13. (ギリ)20代の地方公務員がRailsチュートリアルに取り組みます【第1章】
- 4.14. 検索機能の実装
- 4.15. git push origin master が出来ない
- 4.16. データベースに存在しないIDがURLに入力された場合の処理
- 4.17. 削除機能の実装(foreign_keyを持つ場合)
- 4.18. 【Ruby on Rails】gemのdeviseを使用し、名前とパスワードのみでログインする方法
【FactoryBot】【trait】を使って、わかりやすくテストデータをつくる
#はじめに
Traitsを使うと、
“`ruby:spec/requests/api_spec.rb
let!(:words_starting_with_ruby) { create_list(:product_suggest, 6, :ruby) }
let!(:word_starting_with_rails) { create(:product_suggest, :rails) }
let!(:api_key) { Rails.application.credentials.api[:API_KEY] }
“`上の
> create_list(:product_suggest, 6, :ruby)
や
> create(:product_suggest, :rails)の:ruby, :railsといったようにステータスを指定してテストデータを作ることができ、使いやすい。
#定義
“`ruby:spec/factories/product_suggests.rb
FactoryBot.define do
factory :produ
Progate学習後に、ローカル環境でRailsを使ったSNSアプリを作ってみた
概要
ProgateのRailsコースを学習し終わったので、自分のPC(ローカル環境)でも同じものが作れるかな?と思い、復習&アウトプットも兼ねてSNSアプリを作ってみた。
開発環境
macOS catalina バージョン10.15.6
Rails 6.0.3.2
ローカル開発環境 → herokuにデプロイ(みんなが見れる状態にする)
完成したもの
「ほのぼのちゃっと」
https://honobonochat.herokuapp.com/
名前を変えていますが、中身はほぼProgateのTweetappです(笑)感想
「Progateでやってたことが、自分のPCでもできるんだ!」ということに感動しました。
ローカルとはいえ環境構築を1から始める必要があり、いい経験になったと思います。
やったことはほぼ写経でしたが、Progateでは起こり得なかったようなエラーが連発して、完成までに思ったより時間がかかりました。
「エンジニアはコードを書く時間よりもググっている時間のほうが長い」とい
heroku時にlat, lngが空になった話
オリジナルアプリにgooglemapを導入しました。
データベースで保存している住所を詳細ページに表示したいため`geocoder api`を使用し多方法をまとめてheroku時のエラー解決方法をまとめたいと思います。
※ここではapiの取得設定などの説明は省かせていただきます。
まずは下記gemを追加bundle installしてgeocoderをrailsで使用できるようにします。
“`
gem ‘geocoder’“`
次に詳細ページを表示するためには**latitude**と**longitude**が必要なので住所の情報が登録された時に自動で保存されるように設定します。
まずはカラムを追加しましょう!!
“`ruby
class AddColumnsToRestaurants < ActiveRecord::Migration[6.0] def change add_column :restaurants, :latitude, :float add_column :restaurants, :longitude,
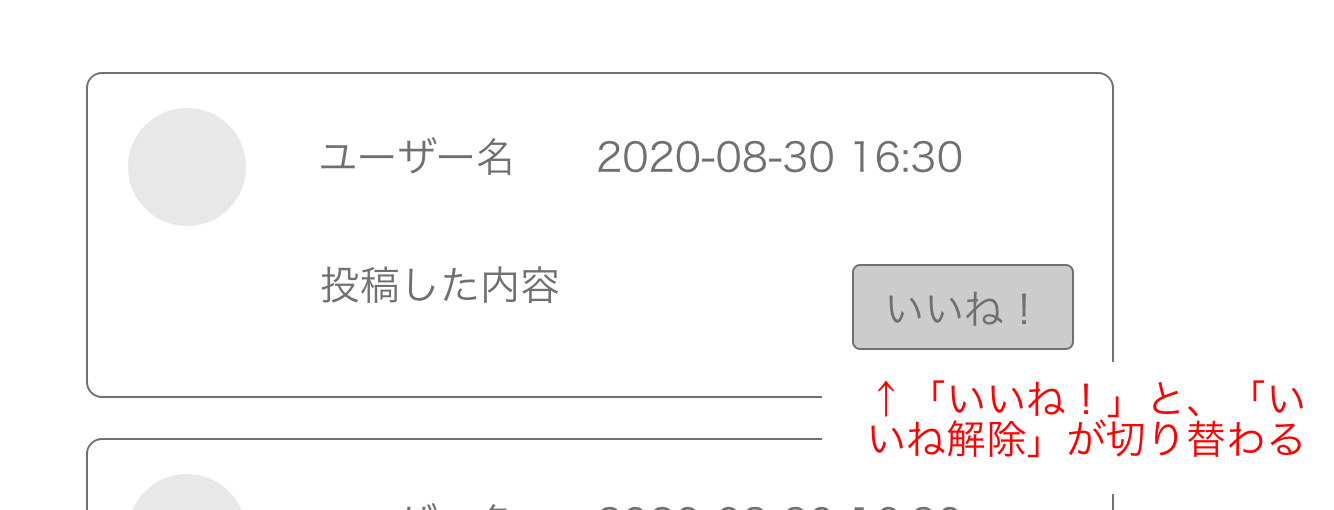
Railsで「いいね!」機能を作る – ③「いいね!」を解除できるようにする
### ここまでの前提/今回のゴール
さて、初学者向けのテキストを噛み砕いて解いてみるシリーズ、第3段となりました。
ここまでは、Twitterのようなアプリで、投稿に「いいね!」機能をつけることを目標に、以下のような手順でコードを書いてきました。[Railsで「いいね!」機能を作る – ①アソシエーションに別名をつける](https://qiita.com/tanutanu/items/2a27f1e503c4cbf30928)
[Railsで「いいね!」機能を作る – ②「いいね!」のcreateアクション](https://qiita.com/tanutanu/items/bff95ce3a91dab1eb2c6)今回は、これらをさらに一歩進めて「いいね!」した投稿の「いいね!」を解除する機能を作ろうと思います。
[](https://gyazo.com/4672dd7fbedb43ac8cc44f2a48e94a17
リアルタイムなメッセージのやり取りをしたい、、が叶うAcitonCable実装しませんか?[初心者向けに丁寧に]
どうもこんにちは,
今回は、リアルタイムのメッセージのやり取りを可能にする
Action Cable
について初心者の僕が初心者の目線に立ち、
`かなり丁寧めに`紹介してきたいと思います!
まずは、お使いのエディターを開き、
“`
rails g channel message
“`このコマンドを打つと、
javascriptのファイルとRubyのファイル
どっちもを作ってくれるのでオススメです⭐
(この星記号みずらっ、、)そして、まずはコントローラーからいじっていきます。
“`message_controller.rb
class MessagesController < ApplicationController def index @item = Item.find(params[:item_id])アイテムからidを取り出す。 @message = Message.new 新しいの生み出す @messages = Message.all 全部表示 end d
[Rails]deviseのエラーメッセージで自動生成されるクラスの対処法
## 問題点
deviseを用いたログインフォームを実装する際に、**エラーメッセージ**を表示させることができるのですが、エラーメッセージを表示させると下記画像のように、
`div class=”field_with_errors”`というクラスが自動生成され、ビュー崩れが発生する。
## 対処法
解決策はいたって簡単で、cssで下記のように`display: contents`を指定してあげればOKです!“`.css
.field_with_errors {
display: contents
}
“`## 最後に
初学者の方は遭遇すると思われるエラーなので、参考にしてもらえると幸いです!
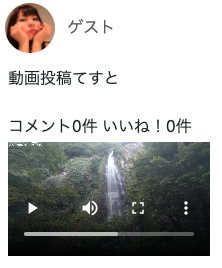
【Rails】動画を表示するvideo_tagの使い方
carrierwaveを使用し、画像&動画のアップロード機能を実現しました。
動画表示用の「video_tag」は初めて使用したので備忘録として残しておきます。
Rails初心者のどなたかの役にたてば幸いです。## 環境
MacOS Catalina
Rails 6.0.3.2
Ruby 2.6.3## video_tagとは

こんな感じで動画を表示する際によく使われるやつ。
image_tagの動画版だと思えば良いかな。#よく使う属性
| 属性 | 意味 |
|:———–:|:————:|
| autoplay | ページ読み込み後自動再生するかどうか |
| controls | コントローラを表示するかどうか
railsでダミーのユーザーを100人作る
ユーザーの情報がたくさん必要になったので、seedを使って簡単に100人作ってみました。
ちなみに、Fakerを導入している場合はseedでも使えます。
こんな具合。“`ruby
nickname = Faker::Name.initials(number: 2)
email = Faker::Internet.email
“`あとはtimesメソッドで、
“`ruby:seeds.rb
100.times do |n|
nickname = Faker::Name.initials(number: 2)
email = Faker::Internet.email
password = “password0”
User.create!(nickname: nickname,
email: email,
password: password,
password_confirmation: password
)
end
“`
【Rails】Railsで動画をアップロード(ActiveStorage)
現在プログラミングスクールに通い、ポートフォリオ制作フェーズに移行した所です。
インスタのストーリーズみたいに、短い動画を投稿できるようなのを作ろうと思ったのですが動画をアップする記事が思ったより少なくて悩んだので、今回忘れないように書いておこうと思います。## 参考サイト
– [【Rails 5.2】 Active Storageの使い方](https://qiita.com/hmmrjn/items/7cc5e5348755c517458a)
– [Active Storageを使って動画投稿サイトを作った](http://yuzukiarai.me/?p=378)
– https://stackoverflow.com/questions/50993367/active-storage-displaying-video-in-video-tag
## Active Storage を使用
当初は Carrierwave などを使って実装しようと考えていましたが、調べると Rails の標準機能でファイルアップロードができるようなので、こちらで実装します。
Activ
Rails5+Docker環境におけるActiverecord関連付け後マイグレーションのエラー(2)
###続き
#1) staffテーブルのマイグレーションが成功しない
“`ターミナル
docker-compose exec web bundle exec rails db:migrate:status
“`上記でmigrationの状況を確認できると。
すると“`
Status Migration ID Migration Name
————————————————–
up 20200831161252 Create clinics
down 20200831164400 Create staffs“`
となる。
downとなりstaffsテーブルが、migration実行されてない?ため、指定して実行。“`
docker-compose exec web bundle exec rails db:migrate:up VERSION=20200831164400
“`しかし、以下エラー
“`ターミナル
== 20200831164
複数のdeviseでログイン後、新規登録後のパスを変更したい。
オリジナルアプリケーション作成中です。
複数のdeviseを作りログイン後のルーティング後のパスを設定したい場合にどうしたらいいのかをまとめました。
まず2つ以上のdeviseのinstall、devise_parameter_sanitizerの設定などは出来ているとします。
出来てない方はこちらを参考にしてみてください。
[複数のdeviseを作成して、別々のログイン画面を作る際のファイル作成からルーティング設定](https://qiita.com/kinpin/items/067eff7d2fbe74d85c83 )
[2つのdeviseを作成した時にdevise_parameter_sanitizerを個別の設定](https://qiita.com/kinpin/items/21b1badcfe19aca84038)
###<<やりたい事>>
##ネストさせたdeviseのルーティング後のパスを設定したい。“http://localhost:3000/users/1/medicines“
↑このようなURL作りたい。 usersのidが1のm
新規アプリ作成 rails new から githubで新規リポジトリ作成まで
###この記事では…
Ruby on Railsでアプリを新規に作る際に、
①アプリのデータベースをMYSQLにする
②アプリをGitHubで管理する
この二つを行います。
使用しているPCはMacになります。
###①RailsのデータベースをMysqlにする
まずターミナルを開き、そこで新規にアプリを作るディレクトリに移動します。
移動したら“`
$ rails new アプリケーション名 -d mysql
“`
と入力します。
これでディレクトリに新規アプリのフォルダが出来ているはずです。今回はversionの指定をしていません。versionを指定しない場合は自動で最新のverになります。
アプリを作る際に必要なGemなどがversionによって対応しない場合もあるので、可能なら設計段階で確認しておくと良いと考えます。###②新規リポジトリを作ってアプリとGitHubと連携させます。
まずターミナルで“`
$ cd アプリケーション名 #新規アプリのディレクトリに移動
$ bundle exec rake db:create
【Rails】コメント機能(登録・表示・削除)
投稿に対するコメント機能実装の備忘録。
# ゴール
– Userテーブル、Postテーブルに紐付く、Comentテーブル(中間テーブル)でコメントを管理。
– Comentテーブルは、コメント内容、コメントしたpost_id、コメント投稿者user_idカラムを設置。
– (前提) ユーザー機能は、devise を使用。# 実装
## コメントモデルとテーブル作成
– コメントモデルとテーブル(コメント内容、コメント投稿者)を作成“`rb:ターミナル
% rails g model Comment comment_text:text user:references post:references
% rails g controller Comments
% rails db:migrate
“`
モデルにアソシエーション追加。“`rb:Commentモデル
belongs_to :post # Comment.post で、コメントされた投稿取得
belongs_to :user # Comment.user で、コメント投稿者取得
“`
railsのpathメソッドとurlメソッド
##pathメソッド
相対パス“`
root_path => ‘/’
“`##urlメソッド
絶対パス“`
root_url => ‘http://www.example.com/’ ※完全なURLの文字列を返す
“`
(ギリ)20代の地方公務員がRailsチュートリアルに取り組みます【第1章】
##基本方針
・読んだら分かることは端折る。
・意味がわからない用語は調べてまとめる(記事最下段・用語集)。
・理解できない内容を掘り下げる。
・演習はすべて取り組む。
・コードコピペは極力しない。ではゴーゴー。
##全体の流れ
第1章では、最初の「hello_app」を作成〜Gitを使ってバージョン管理〜本番環境にデプロイまで実施。
第2章では、scaffoldを使ってコードを自動生成し、「toy_app」を作成。
第3章から最後の14章まで、twitter風の「sample_app」をゼロから作成します。チュートリアルとはいえ、前提となるプログラミング関連の知識が全くない状態では厳しいので、[Progate](https://prog-8.com/)の関連するコースはやっておこう(有料)。
[Railsチュートリアルと関連しているProgateのコース]
・第1章
コマンドライン
Git
・第4章
Ruby
・第5章
HTML & CSS
Sass
・第14章
jQuery
JavaScript
SQL
Railsの基礎
Ruby on Rails
検索機能の実装
備忘録です!!
##ransackをインストール
“`
gem ‘ransack’
“`bundle installしてください。
##コントローラーの設定
今回は、掲示板の投稿一覧、ブックマーク一覧の検索機能を実装していきます。
“`ruby:board_controller.rb
def index
@search = Board.ransack(params[:q])
@board = @search.result(distinct: true).includes(:user).order(created_at: :desc).page(params[:page])
enddef bookmarks
@saerch = current_user.bookmark_boards.ransack(params[:q])
@bookmark_board = @search.result(distinct: true).includes(:user).order(created_at: :desc).page(params[:page])
end
git push origin master が出来ない
# Git Hubに上げられない
新しくアプリを作りGit Hubに上げられず、エラーでかなり困りました。
なんとか解決をしたので、忘れないように備忘録として書きます。新しくrailsでアプリを作り、リモートリポジトリにあげよう下記のコマンド打ち
“`
$ git remote add origin 新しく作ったリポジトリのコピーしたURL$ git remote
origin
“`
ここでoriginと出力されそれでは紐づけが完了したので、ローカルリポジトリの現状の情報を、リモートリポジトリに反映
### git push
ローカルリポジトリでのコミットをリモートリポジトリ(origin)に反映させる
“`
$ git push origin master #リモートリポジトリ(origin)に情報を反映
“`
ここでエラー“`
error: src refspec master does not match any
error: failed to push some refs to ‘https://〜’
“`
解決した方法は git secr
データベースに存在しないIDがURLに入力された場合の処理
データベースに登録されるデータにはプライマリキーのIDが付けられますが、そのデータを削除した場合はそのIDも存在しなくなります。
商品の詳細ページや会員の詳細ページのURLには`:id`があり、この数値を変更することでその数値のIDに該当する詳細ページが表示されますが、もし、存在しないIDが入力された場合には“`
ActiveRecord::RecordNotFound
Couldn’t find モデル名 with ‘id’=入力された数値
“`というエラーが発生します。
今回行う処理は「存在するIDなら表示し、存在しなければリダイレクトを行う」という物です。
## 環境
Ruby 2.5.7
Rails 5.2.4## 処理の手順
今回はapplication_controllerにアクションを定義し、リダイレクトさせたい各コントローラーでそのアクションをbefor_actionとして設定する方法で進めていきます。
状況としては商品の詳細ページでURLに商品IDを入力した時の処理と仮定します。“`ruby:application_controller.rb
削除機能の実装(foreign_keyを持つ場合)
##概要
Railsで外部キーを持ったモデルを削除する際、単純にルーティングとコントローラーとビューファイルを記述しただけでは実装できず苦しんだのでアウトプットしておきます。##実装内容
外部キーとして、商品購入に関してデータを結びつけているitem_purchaseを持ったitemというモデルを削除するとします。このitem_purchaseは、購入した人であるuser_idと、購入された商品であるitem_idを持っています。
ここで、単純にitemを削除すると、item_purchaseにはitem_idだけなくなってしまったレコードが存在してしまいます。
そこで、itemを削除したときにその関連したitem_purchaseのレコードそのものを削除できるように記述していきます。
##実装
まずはモデルのアソシエーションに追加記述しましょう。
“`ruby:models/item.rb
has_one :item_purchase, foreign_key: :item_id, dependent: :destroy
“`“`ruby:models/i
【Ruby on Rails】gemのdeviseを使用し、名前とパスワードのみでログインする方法
# 目標

# 開発環境
ruby 2.5.7
Rails 5.2.4.3
OS: macOS Catalina
# 前提
homesコントローラーを作成し、以下を記述済。“`:config/routes.rb
root ‘homes#top’
get ‘mypage’, to: ‘homes#mypage’
“`
“`:app/controllers/homes_controller.rb
class HomesController < ApplicationController def top end def mypage end end ``` # 1,deviseをインストールする Gemfileの最後に、以下を追加。 ```:Gemfile gem 'devise'







