- 1. Git環境開発リンクまとめ
- 2. ** is not available. please reconnect the device. 対処法
- 3. 【SwiftUI】プロパティラッパーに関する考察
- 4. RxCocoa でクラスの特定のメソッドをフックする
- 5. SwiftUI(TextField)のみでインクリメンタルサーチを実現する
- 6. FirebaseへiOSアプリのdSYMを手動でアップロードする
- 7. [Swift]UIViewの一部だけを角丸にする方法
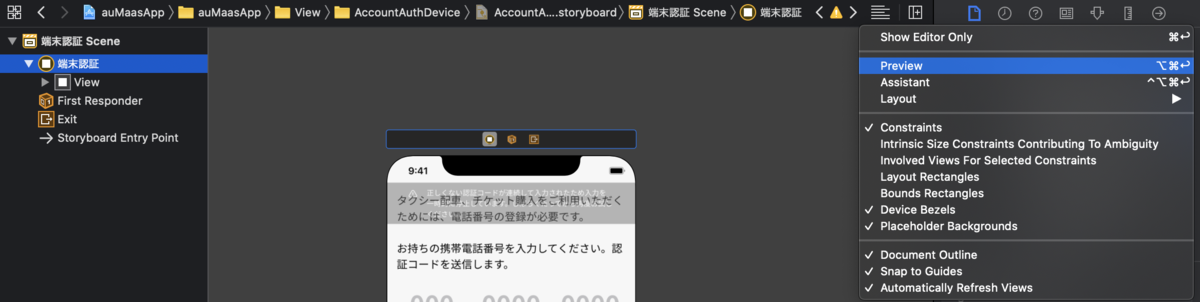
- 8. AutoLayoutのPreviewで気軽に端末差分を確認
- 9. iOS開発リンクまとめ
- 10. AutoLayout で表のようなレイアウトをする
- 11. Swift未経験でIOSアプリをリリースするまでにしたこと
- 12. 【入門】iOS アプリ開発 #7【敵キャラクタの移動】
- 13. Xcode12でUITableViewCell内のタップが反応しない・挙動がおかしい
- 14. 【Swift、SwiftUI】実装ノウハウのリンク集(随時更新)
- 15. SwiftUI独学してiosアプリをリリースした話
- 16. ちょこっと StackView のパフォーマンスを気にしてあげる
- 17. Firebase A/B Testing はじめました
- 18. SwiftUIでいのちを輝かせる
- 19. 公開済のiOSアプリのアプリ名を変えたときにハマったこと
- 20. iOSアプリアーキテクチャ比較検討(Cocoa MVC,MVVM,MVP,CleanArchtecture)
Git環境開発リンクまとめ
#Git
Sourcetree
https://ics.media/entry/4969/
https://qiita.com/nnishimura/items/b5410e35f3a292a55244Git
https://www.granfairs.com/blog/staff/git-mistake-parent-branch
https://qiita.com/o_msyk/items/6a74623903e392ce92a3コンフリクト
https://qiita.com/hkengo/items/f47b9f50ac2dca407d12vi
https://qiita.com/pe-ta/items/0510bee10bcfd88afeee
** is not available. please reconnect the device. 対処法
#実機テストができなくなった!
BigSurベータアップデートあたりからそういうことがちらほらあるようです。**心配しないで。いくつかの方法を試せば、なんとかなります(たぶん)。**
+ macOSをアップデートする(ぼくこれで解決しました)。
+ Xcodeをアップデートする。
+ iOSをアップデートする。
+ デバイスとmacのペアリングを一度解除してみる。
+ プロジェクトの対応iOSバージョンを変えてみる。
+ macを再起動する。
+ シミュレーターで実行してからデバイスを試す。
+ クリーンビルドフォルダ。
+ デバイスサポートファイルをダウンロードしてみる。 https://github.com/iGhibli/iOS-DeviceSupport/blob/master/DeviceSupport/
+ ライトニングケーブルのUSBのポートを変えてみる。
+ デバイスのアプリを一回消してみる。
+ デバイスを再起動。こういうのをやっているうちに、解決するはずです(たぶん)。
****
Core MLを使ったアプリを作っています。
機械学習関連の情報を発信して
【SwiftUI】プロパティラッパーに関する考察
#1. 目的
SwiftUIでは、View(画面のstruct)が状態を保持しないので、プロパティラッパーを使用して状態を管理します。この記事では、複数行のテキスト(UIKitでのUITextView)を例に考察します。
#2. コードの例
目的に関連するコードだけを抜粋しています。やりたいことは、プレースホルダー付きのUITextViewに相当するViewをSwiftUIで実装することです。
プレースホルダーは文字の入力があったら非表示とするため、#1の_isEdited_フラグを使用します。この記事のポイントは、@Stateプロパティの*text*です。
*MultiLineTextField_Rep*(子)の#2-2から、*MultiLineTextField*(親)の#2-1に入力値を渡しています。この受け渡しがない場合、#1の_isEdited_フラグが変更になって*MultiLineTextField*(親)が再描画される際、入力した値は引き継がれません(=Viewが状態を保持しないから)。
このときのUIの動作としては、キーボードの文字をタップすると、プ
RxCocoa でクラスの特定のメソッドをフックする
以前書いた ReactorKit の概要編のサンプル実装をしている際に、「`ViewWillAppear` で処理を行いたんだけど、`rx` で呼び出せないかな〜」と思っていたら、RxCocoa にはクラスの特定の関数をフックするプロパティが用意されていたのを最近知ったのでちょこっと使ってみようと思います。
### 提供されている関数
用意されている関数は下記の2つがあり、`sentMessage` がメソッドが呼ばれた時に通知され、`methodInvoked` がメソッドの処理が完了した直後に通知されます。
“`swift
rx.sentMessage(Selector)
rx.methodInvoked(Selector)
“`### 使ってみる
`sentMessage` と `methodInvoked` を使ったサンプルコードが下記になります。
“`swift
rx.sentMessage(#selector(viewWillAppear(_:)))
.subscribe(onNext: { _ in
print(“viewW
SwiftUI(TextField)のみでインクリメンタルサーチを実現する
## はじめに
SwiftUIのみを利用してインクリメンタルサーチの機能を実装する方法です。
そもそもインクリメンタルサーチとは何かという点については以下をご参照ください。
> [Wikipedia](https://ja.wikipedia.org/wiki/%E3%82%A4%E3%83%B3%E3%82%AF%E3%83%AA%E3%83%A1%E3%83%B3%E3%82%BF%E3%83%AB%E3%82%B5%E3%83%BC%E3%83%81)
> インクリメンタルサーチ(英語: incremental search)は、アプリケーションにおける検索方法のひとつ。検索したい単語をすべて入力した上で検索するのではなく、入力のたびごとに即座に候補を表示させる。逐語検索、逐次検索とも。イメージとしては、検索機能を提供する画面などで、ユーザーが明示的にサブミットアクションを実行しなくても、入力文字列に変化があるたびに自動でデータが更新されるような挙動を実現する方法です。
ブラウザの検索窓に文字列を入力すると、サジェストや履歴が表示される挙動がこれにあたります。## 従
FirebaseへiOSアプリのdSYMを手動でアップロードする
## 概要
Firebaseのクラッシュ解析用に、iOSアプリのdSYMを手動でアップロードする手順メモ。
現在のFirebase Crashlytics SDKを使った方法です。(旧Fabric SDKは非推奨)
## 手順
### dSYMをApp Store Connectからダウンロード
対象アプリのdSYM一式をダウンロードします。
1. **App Store Connectへアクセス**
2. **Appから対象アプリを選択**
3. **アクティビティを選択**
4. **iOSビルド一覧から、対象バージョンのビルドを選択**
5. **一般情報欄の「シンボルを含む」の「dSYMをダウンロード」**完了すると、dSYM一式が入っているappDsymsがダウンロードされます。
### アップロード用スクリプト「upload-symbols」を用意
場所は、プロジェクトのpods内、FirebaseCrashlytics以下にあります。
“`
/path/to/pods/directory/FirebaseCrashlytics/upload-sy
[Swift]UIViewの一部だけを角丸にする方法
## はじめに
Viewやimageの一部だけを角丸にりする方法を説明します。
**iOS11未満だと実装方法が違うので注意**## 実装方法
例えばViewの右側だけ角丸にする“`swift:ViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
sampleView.layer.cornerRadius = 8
sampleView.layer.maskedCorners = [.layerMaxXMaxYCorner, .layerMaxXMinYCorner]
}
“`

maskedCornersでどの場所を角丸にするか指定しています。## Viewの上だけを角丸にする
“`swift:ViewContr
AutoLayoutのPreviewで気軽に端末差分を確認
## はじめに
UI実装ナレッジの共有です。
## Preview機能とは
StoryboardやXibファイルを実装中の複数端末レイアウトを一度に確認できる機能です。
ビルドの必要はなく、すぐに反映されます。機能的には割と昔から提供されていたようですが、
Xcode11になってからアシスタントエディタ(名前知らなかったけど右上のタブ)の仕様が変わったので導線が変わりました。
## 使ってみる
**1.Storyboardファイルを選択肢右上のAdjustEditorOptions(三みたいな)をタップ。**
**2. 出てきたpreviewの左下の+ボタンを押下して確認したいデバイスを選択する。**
– table タグを使ってできるレイアウトのようなもの
– 左のラベルは右寄せ。それぞれの幅は一番幅が長いものに合わせる
– 右のラベルは複数行入る。縦方向のレイアウトはこちらで決まる## 実現方法
この要件だと UIStackView だけだと実現できかったので、AutoLayout でゴリッとやったらできた
(Cartography と Then を使っているけど雰囲気は伝わるはず……)“`swift
let content: [(heading: String, body: String)] = [
(“いち: “, “改行\nする\nテキスト”),
(“に: “, “普通のテキスト”),
(“さぁん: “, “長いテキスト長いテキスト長い
Swift未経験でIOSアプリをリリースするまでにしたこと
# はじめに
この記事は、タイトル通りSwiftを知らない状態からIOSアプリをリリースするまでの過程を記載しています。
これから学ぶ人に少しでも役に立てたら幸いです。
文章力がないので、分かりにくかったらご指摘いただけると嬉しいです。**著者の前提**
webエンジニア(Java)として2年半勤務。# IOSアプリの全体像を学ぶ
プログラミング言語「Swift」を全く知らない状態だったので以下の教材で学びました。Javaと書き方が違うだけで概念は似ていたため、SwiftではJavaと違って、こう実装するのかと置き換えで学びました。**個人的に超おすすめ**
Udemyの講座: [iOS 13 & Swift 5 – The Complete iOS App Development Bootcamp](https://www.udemy.com/course/ios-13-app-development-bootcamp)
上記の講座さえ学べばIOSアプリは何ができるのか、どのように実装するのかといった全体像を把握できます。
また、GitやXcodeの使い方、デザイン、マ
【入門】iOS アプリ開発 #7【敵キャラクタの移動】
# はじめに
今回はパックマンに登場する敵キャラクタを作成する。以下が完成イメージ。
作成した GameGhost.swift ファイルは、コードが 1000行程度になり全ては説明できないため、[GitHub](https://github.com/Kikutada/0005_EnemyTest) に公開しているものを参照してほしい。※YouTube動画
[](http://www.youtube.com/watch?v=wqbIVGE-dBI)テスト動作として、下記の仕様書にある「ノーイートタイム」を過ぎると、ゴースト(モンスター)が巣から出てきて攻撃中となるようにしている。そうでない時は休息中となる。またバッテン表示はデバッグ用としてゴーストの目標位置を示している。
# 仕様書
仕様書にはゴーストの出現タイミングや、それぞれ異なる4匹の性格仕様が記述されている。

#1. 内容
アプリ開発のために調べた情報の中で、今後も参照する機会が多いと思うものをストックするものです。技術的な知見を惜しげもなく公開してくださる皆様のおかげでアプリを作れています。ありがとうございます:pray:#2. リンク集
## 公式
(1) [API Design Guidelines](https://swift.org/documentation/api-design-guidelines/)
(2) [SwiftUI Tutorials](https://developer.apple.com/tutorials/swiftui/)
(3) Apple公式
(a) [Human Interface Guidelines](https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/)
(b) [App Store Reviewガイドライン](https://developer.apple.com/jp/app-store/review/guideli
SwiftUI独学してiosアプリをリリースした話
# まとめると
WebエンジニアがSwiftUIを独学してアプリを作ってリリースしましたという話です。
これからアプリ作ってみたいと思ってる人の参考になればと思って筆をとりました。# 経緯と自らについて
今年(2020年)の8月の頭くらいに、アプリ作ってみようと思って重い腰を上げたWebエンジニアです。
普段は、レイルズとかジャバスクリプトとかで開発してます。(レイルズって書くとテイルズみたいですね)# SwiftとSwiftUIの勉強方法
Xcodeて何??みたいな顔して、まずは、手始めにノリに乗ってるswiftUIとかいうものに手を出してみた。
するとどうでしょう、swiftて何?みたいになって、初めたのは下記。・Swift Playgrounds
https://www.apple.com/jp/swift/playgrounds/
その中でも下記を全部やってみました。
・コードを学ぼう1
・コードを学ぼう2
・Bluの冒険(ほとんど真面目にといてない。さらっとふれた。)感想としては、楽しい〜〜。
パズルでプログラミング学べるの最高か!?て思いました。
このパズ
ちょこっと StackView のパフォーマンスを気にしてあげる
今回は StackView で限定された数のリストを繰り返し更新して表示する際に、ちょこっとパフォーマンスが良くなる方法を紹介したいと思います。
UITableViewCell に StackView を持っている時の実装を行っていきます。
“`swift
@IBOutlet private weak var stackView: UIStackView!private let displayLimit = 3
override func awakeFromNib() {
super.awakeFromNib()
for _ in 1…displayLimit { stackView.addArrangedSubview(CustomeView()) }
}
“`これで、初期化時に StackView に `CustomeView()` が3つ追加されるようになります。
次に Cell を更新するためのメソッドを書いていきます。“`swift
@IBOutlet private weak
Firebase A/B Testing はじめました
## Firebase A/B Testingとは
Remote Config または Cloud Messaging を使ってA/B テストを簡単に実行,分析するサービスです。
分析後に、アプリのアップデートなしに変更を反映することも可能です。
流れとしては
テストで評価するグループを作成して、
成功測定のための目標値を設定し、
テストをモニタリングして最良のグループ(施策)を見つける。
です。
## A/Bテストとは
### 主にマーケティングで行われる、施策判断のためのテスト。
– 施策の良し悪しを判断するために、2つ以上(基本は2つ)の施策同士を比較検討することです。
– 測定したい基準を元に、コントロールグループとテストをさせたいグループに分けて後者にチャレンジをさせて結果を比較します。
– 新しいものを2つ同時にチャレンジさせて比較するものではないようです。
## メリット– コンソールで設定して実行するだけなので、簡単に操作してテストを開始することができる。
– それぞれのパターンを設定すれば、出し分けする値を元にアプリの外観や動作を変更し
SwiftUIでいのちを輝かせる
SwiftUIで大阪万博のいのちの輝き君を作成してみました。
※ 色はシステムカラーを使用しているため、本来の色とは異なります。
# 1. 赤い背景を作成
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
GeometryReader { geometry in
ZStack {
inochiRed.frame(width: geometry.size.width,
height: geometry.size.width,
alignment: .center)
}
}
}var inochiRed: some View {
GeometryReader { geometry in
公開済のiOSアプリのアプリ名を変えたときにハマったこと
[こんなアプリ](https://apps.apple.com/jp/app/like-a-paper/id1511690088#?platform=ipad)をつくって、公開して、
本業でいっぱいっぱいだったので、アップデートはかけられていなかったのですが、
それでも海外を中心にじわじわダウンロードされていて、うれしかったです。そんな中、一通の英文メールが来ました。
最初スパムかと思った(英語でメールなんてまず来ない)のですが、よく読んでみるとアプリを誉めてくれている内容でした。
そして後半に入ると、なんか英語についてダメ出しをされています。元々アプリ名は、
Like a Paper
という名前で、僕的には全く違和感なかったです。
(皆さんはどうですか?)
「a paper」で、「(なんでもないただの)紙」を表せている……と思っていたのですが、メールくれた方は英語ネイティブで、
「アプリ自体は素晴らしいし、気に入ってるけど、アプリ名はちょっと変だよ笑」
みたいなことを言っています。その後よく調べてみると、”paper”は通常不可算名詞で、「一枚の紙」と言いたければ、”
iOSアプリアーキテクチャ比較検討(Cocoa MVC,MVVM,MVP,CleanArchtecture)
今回は、アーキテクチャをまとめてみました。備忘録。
# アーキテクチャを取り入れる理由
アーキテクチャはアプリを綺麗に開発・継続的に運用していくための設計方法。
UI(プレゼンテーション)とそれ以外のUIに関連しない処理(ドメイン)にざっくり分けられる。
分けられると何が良いのか。– 処理が理解しやすい
– 重複コードの排除
– 分業がしやすい
– テスタビリティの向上
など。これによって、品質や開発スピードの向上につながる。
アーキテクチャによって特徴が異なるため、開発人数や環境、期間などによってどれが最適か検討する必要がある。# 各アーキテクチャごとの概要
| アーキテクチャ | 概要 | 役割 | メリット | デメリット |
|:———–|:————|:———–|:————|:————|
| Cocoa MVC| Appleが推奨しているアーキテクチャ。
CocoaMVCの大きな特徴は、ViewとModelが完全に独立し








