- 1. 背景に動画を流す方法
- 2. SwiftUIをジェネリクスでプレビューしやすくする
- 3. オプショナルへの予想を上回る気遣い
- 4. Xcode 12 でのアプリ内購入のテスト
- 5. スマホアプリにおける署名について
- 6. はじめての ReactorKit【実践編】
- 7. XcodeでiOSアプリを開発実機にビルドするやつ
- 8. コードでUISwitchを押したことにする
- 9. typo多い自分にとって過去一レベルで便利だったXcodeの機能
- 10. ReactiveSwiftの@MutablePropertyを使ってSwiftUI/Combine時代に備える
- 11. 仕事を辞めて独学でiOSエンジニアを目指して
- 12. Git環境開発リンクまとめ
- 13. ** is not available. please reconnect the device. 対処法
- 14. 【SwiftUI】プロパティラッパーに関する考察
- 15. RxCocoa でクラスの特定のメソッドをフックする
- 16. SwiftUI(TextField)のみでインクリメンタルサーチを実現する
- 17. FirebaseへiOSアプリのdSYMを手動でアップロードする
- 18. [Swift]UIViewの一部だけを角丸にする方法
- 19. AutoLayoutのPreviewで気軽に端末差分を確認
- 20. iOS開発リンクまとめ
背景に動画を流す方法
#背景に動画を置く方法
画面の背景に動画をリピートで再生させ続けたい場合
“`ruby:viewController.swift
import UIKit
import AVFoundationclass PopupDetailViewController: UIViewController {
var player = AVPlayer()
let path = Bundle.main.path(forResource: “Sample”, ofType: “mov”)override func viewDidLoad() {
super.viewDidLoad()
player = AVPlayer(url: URL(fileURLWithPath: path!))
player.play()let playerLayer = AVPlayerLayer(player: player)
// フレームの大きさを決める
playe
SwiftUIをジェネリクスでプレビューしやすくする
SwiftUIでアプリを構築していてプレビュー機能をフル活用しないことにはSwiftUI使ってる旨味を最大限に引き出せませんよね。
この[WWDC動画](https://developer.apple.com/videos/play/wwdc2020/10149/)でのプレビュー機能の活用方法がとってもわかりやすく実用的だったので、要点だけまとめて記事にします。
## シンプルデータとリッチデータ
動画で語られているのが、アプリで取り扱うデータは主に2つに分類できると言及されています。– リッチデータ … CoreData, RealmやCloudKitなどの情報
– シンプルデータ … Stringなどのプリミティブなデータ型、構造体などシンプルデータは生成や取得が容易でリッチデータは生成や取得へのレイヤーが深かったり手続きが面倒なものといったところでしょうか。
動画ではSwiftUIのView層は極力シンプルデータで構築しましょうと言っています。
仮にRealmやCloudKitのデータをViewで表示する場合であったとしてもリッチデータをそのままバイン
オプショナルへの予想を上回る気遣い
#オプショナルの学習メモ
iOSアプリ開発において、オプショナルについて予想を上回る気遣いをしなければならないので、学習したことをメモしていきます。**オプショナルについての内容を網羅している記事ではないのでご注意ください。**##オプショナルとは?
マイページ設定の画面などには、入力すべき「必須項目」とそうでない「オプション項目」がある。学習している「オプショナル」とはここで言う「オプション項目」のことを指す。
何も値が入らない項目なので、値として「何もない = **nil**」をもてる変数に設定する。
※nilは空文字ではない。空文字は**” “**このスペース半角のように値が入っていることを表す。空文字はメモリに値を格納している。**注意すべきは、何もない(= nil)をもてることが*許される*ということ**
言い換えれば、普通は許されない。Swiftならではの設計。##オプショナル変数の宣言方法
ポイントは型の後の**?**マーク!
“`swift:変数にnilを代入
var hoge: String? // = nilが代入できる
“`※**?**だけ
Xcode 12 でのアプリ内購入のテスト
この記事では、Xcode 12 (beta) で提供されているツールを使用してアプリ内購入のテストを行うことについて説明します。
## ヘルパークラスとスタートプロジェクト
私は、あなたがアプリ内購入を処理するのに役立つヘルパークラスを作成しました。[そのファイルはここにあります。](https://github.com/mszmagic/StoreKitTesting/blob/master/StoreKitTesting/StorePurchaseHelper.swift)
[こちら Github で完了したプロジェクトを見ることができます。](https://github.com/mszmagic/StoreKitTesting)このプロジェクトを実行するには、Xcode 12(iOS 14用です)を入手する必要があります。
このスタータープロジェクトでは、ユーザーが購入できる以下のアイテムを用意致します:
| 商品ID | 商品名 | 商品タイプ |
—-|—-|—-
| virtualCatFood | バーチャルキャットフード | 消耗品 (Cons
スマホアプリにおける署名について
# Code Signing
iOS/Androidいずれの場合もアプリが改ざんされることを確認できる安全性を確保するために、ビルドしたアプリケーションに電子署名します。これがCode Signingとよばれます。
概念的には同じですが、ストアとの関係やツールの操作方法などがそれぞれ異なるため、混乱しそうです。
(これにビルドサイト(CircleCI/Bitrise等)を利用するとさらにサインするための情報を設定する必要があり、さらに複雑になります)## 電子署名のざっくりした説明
### 電子署名する
電子署名は改ざんを防止や否認防止などで利用され、PKI(公開鍵インフラストラクチャ)の技術です。あるバイナリ(テキストデータもバイナリ化したうえで)を符号化した情報に対して秘密鍵で暗号化します。その値(A)と符号化、暗号化アルゴリズムを署名のメタデータとして含めます。### 署名の検証
検証する場合は同様にバイナリを署名のメタデータである符号化アルゴリズムで符号化します。また含まれている暗号化された値(A)を公開鍵で複号化して一致しているかを確認します。
ここで元のバイナリが
はじめての ReactorKit【実践編】
前回の概要編に続き、今回は実際に ReactorKit を使ったサンプル実装をしていきたいと思います。
### 作るアプリ
今回は [Google Books API](https://developers.google.com/books) を使用したアプリを想定して実装していきたいと思います。仕様は下記の通りです。
※ 基本的には、ReactorKit 周りの実装が中心なので細かい API 処理などの実装部分などは省いていきます。– 画面が開いたら、API からデータを取得して TableView に反映する
– `refreshButton` がタップされたら、データを更新する
– API からデータを取得している最中は `activityIndicator` を表示し、取得が完了したら非表示にする### 作業開始??
まずは View のロジックを担う Reactor にそれぞれのイベントとデータを定義していきます。
“`swift
import ReactorKit
import RxSwift
import RxCocoa // 後々 concat
XcodeでiOSアプリを開発実機にビルドするやつ
1. Teamを作っておく
Xcode > Preferences… > Accountsタブ > [Manager Certificates…]ボタン
1. Teamの設定
target > Setting & Capabilities のTeam をさっき作ったやつに
1. 端末を繋いでRan!
端末のOSバージョンとかXcodeのバージョンが古いとアップデートしろって言われるね。
コードでUISwitchを押したことにする
#やりたかったこと
**「UISwitchをタップしたら○○すること」**
というテストを書きたいけどコード上でタップさせる方法がわかりませんでした。
検索ワードが悪いのか、調べてもなかなか欲しい答えが見つからず…
前にも一度書き方がわからなくて悩んだ気がするので、自分の備忘録として残しておきます。#.isOn と .sendActions を必ずセットで使う
結論、たったの二行でタップさせることが出来ました。
.isOnを書き換えてから.sendActionsで変更したことを知らせるだけ?“`
switch.isOn = true
switch.sendActions(for: .valueChanged)
“`
typo多い自分にとって過去一レベルで便利だったXcodeの機能
## はじめに
**※この記事はXcode使う方向けです。**レビューでtypo指摘されるとすごく恥ずかしいですよね。。
完璧だぜ!って思って指摘がtypoってもう。。。**そんなこんなでチェックツール探してたんですが、
なんとそもそもXcode11からチェック機能ついてたやつ〜!**## 使い方
至ってシンプルです。
動作も遅くなるとかナッシング。Edit > Format > Spelling and Grammar > Check Spelling While Typingでタイピングごとにファイルにチェックが。
例えばそのプロジェクトでしか使わない「hogehoge」とか造語も引っかかるんですけど
Ignore Spelling(スペルを無視)かLearn Spelling(スペルを学習)で頻出単語は警告を消します。
## 最後に
いや、英語力を上げるのが良いってのは分かるんですが誰にでもあるじゃないですか、typo。
そんな時にこれで精神衛生的にも楽だし、レビューも手間省けるしで良いと思いました。
感謝。
ReactiveSwiftの@MutablePropertyを使ってSwiftUI/Combine時代に備える
ReactiveSwiftに`@MutabelPropety`というProperty Wrapperが最新の6.3.0で追加されました。https://github.com/ReactiveCocoa/ReactiveSwift/releases/tag/6.3.0
これはCombineの `@Published` に似ています。そのため`@MutabelPropety`を使っておけば、仮にReactiveSwiftからCombineに移行したくなった場合に、少ない変更で移行できると思うので紹介します。“` swift
class MagazinesPublisher {
@MutableProperty private(set) var magazines: [Magazine] = []
@MutableProperty private(set) var errorMessage = “”
@MutableProperty private(set) var isLoading = falsevar country = Country() {
仕事を辞めて独学でiOSエンジニアを目指して
#挨拶
はじめまして、現在27歳でiOSアプリケーションを独学で学習して3ヶ月になります。
実は前職を辞め、ほぼ完全に独学でプログラミングの学習をしております。
これからプログラミングの学習を始める方々(特に社会人の方々)の一助になればと思い、本記事を投稿します。#経歴
前職(新卒)ではSIerで約2年ほど働いておりました。
**SES**でお客様先に常駐し、金融系トランザクションの基幹システムの開発をしておりました。
と言っても、ほとんどが単体試験と結合試験をこなし続ける日々でしたが。。。
新卒で現場に配属されましたが、**自社の先輩が1人もいないプロジェクト**だったので非常に心細かったです。2年近く働いたおかげで1人でもなんとかやっていけるものだなと思えるようになりました。最終的にテストの全工程を任せてもらえたり、ほんの数行ではありますが開発をお願いされたりもしました。新卒、文系、未経験で右も左もわからない中でよくやってこれたなと個人的には頑張ったなと思っております。特殊なシステムの操作をしていたので、スキルの寿命が短いと考え不安になったこと。
また、**自分で考えたプロ
Git環境開発リンクまとめ
#Git
Sourcetree
https://ics.media/entry/4969/
https://qiita.com/nnishimura/items/b5410e35f3a292a55244Git
https://www.granfairs.com/blog/staff/git-mistake-parent-branch
https://qiita.com/o_msyk/items/6a74623903e392ce92a3コンフリクト
https://qiita.com/hkengo/items/f47b9f50ac2dca407d12vi
https://qiita.com/pe-ta/items/0510bee10bcfd88afeee
** is not available. please reconnect the device. 対処法
#実機テストができなくなった!
BigSurベータアップデートあたりからそういうことがちらほらあるようです。**心配しないで。いくつかの方法を試せば、なんとかなります(たぶん)。**
+ macOSをアップデートする(ぼくこれで解決しました)。
+ Xcodeをアップデートする。
+ iOSをアップデートする。
+ デバイスとmacのペアリングを一度解除してみる。
+ プロジェクトの対応iOSバージョンを変えてみる。
+ macを再起動する。
+ シミュレーターで実行してからデバイスを試す。
+ クリーンビルドフォルダ。
+ デバイスサポートファイルをダウンロードしてみる。 https://github.com/iGhibli/iOS-DeviceSupport/blob/master/DeviceSupport/
+ ライトニングケーブルのUSBのポートを変えてみる。
+ デバイスのアプリを一回消してみる。
+ デバイスを再起動。こういうのをやっているうちに、解決するはずです(たぶん)。
****
Core MLを使ったアプリを作っています。
機械学習関連の情報を発信して
【SwiftUI】プロパティラッパーに関する考察
#1. 目的
SwiftUIでは、View(画面のstruct)が状態を保持しないので、プロパティラッパーを使用して状態を管理します。この記事では、複数行のテキスト(UIKitでのUITextView)を例に考察します。
#2. コードの例
目的に関連するコードだけを抜粋しています。やりたいことは、プレースホルダー付きのUITextViewに相当するViewをSwiftUIで実装することです。
プレースホルダーは文字の入力があったら非表示とするため、#1の_isEdited_フラグを使用します。この記事のポイントは、@Stateプロパティの*text*です。
*MultiLineTextField_Rep*(子)の#2-2から、*MultiLineTextField*(親)の#2-1に入力値を渡しています。この受け渡しがない場合、#1の_isEdited_フラグが変更になって*MultiLineTextField*(親)が再描画される際、入力した値は引き継がれません(=Viewが状態を保持しないから)。
このときのUIの動作としては、キーボードの文字をタップすると、プ
RxCocoa でクラスの特定のメソッドをフックする
以前書いた ReactorKit の概要編のサンプル実装をしている際に、「`ViewWillAppear` で処理を行いたんだけど、`rx` で呼び出せないかな〜」と思っていたら、RxCocoa にはクラスの特定の関数をフックするプロパティが用意されていたのを最近知ったのでちょこっと使ってみようと思います。
### 提供されている関数
用意されている関数は下記の2つがあり、`sentMessage` がメソッドが呼ばれた時に通知され、`methodInvoked` がメソッドの処理が完了した直後に通知されます。
“`swift
rx.sentMessage(Selector)
rx.methodInvoked(Selector)
“`### 使ってみる
`sentMessage` と `methodInvoked` を使ったサンプルコードが下記になります。
“`swift
rx.sentMessage(#selector(viewWillAppear(_:)))
.subscribe(onNext: { _ in
print(“viewW
SwiftUI(TextField)のみでインクリメンタルサーチを実現する
## はじめに
SwiftUIのみを利用してインクリメンタルサーチの機能を実装する方法です。
そもそもインクリメンタルサーチとは何かという点については以下をご参照ください。
> [Wikipedia](https://ja.wikipedia.org/wiki/%E3%82%A4%E3%83%B3%E3%82%AF%E3%83%AA%E3%83%A1%E3%83%B3%E3%82%BF%E3%83%AB%E3%82%B5%E3%83%BC%E3%83%81)
> インクリメンタルサーチ(英語: incremental search)は、アプリケーションにおける検索方法のひとつ。検索したい単語をすべて入力した上で検索するのではなく、入力のたびごとに即座に候補を表示させる。逐語検索、逐次検索とも。イメージとしては、検索機能を提供する画面などで、ユーザーが明示的にサブミットアクションを実行しなくても、入力文字列に変化があるたびに自動でデータが更新されるような挙動を実現する方法です。
ブラウザの検索窓に文字列を入力すると、サジェストや履歴が表示される挙動がこれにあたります。## 従
FirebaseへiOSアプリのdSYMを手動でアップロードする
## 概要
Firebaseのクラッシュ解析用に、iOSアプリのdSYMを手動でアップロードする手順メモ。
現在のFirebase Crashlytics SDKを使った方法です。(旧Fabric SDKは非推奨)
## 手順
### dSYMをApp Store Connectからダウンロード
対象アプリのdSYM一式をダウンロードします。
1. **App Store Connectへアクセス**
2. **Appから対象アプリを選択**
3. **アクティビティを選択**
4. **iOSビルド一覧から、対象バージョンのビルドを選択**
5. **一般情報欄の「シンボルを含む」の「dSYMをダウンロード」**完了すると、dSYM一式が入っているappDsymsがダウンロードされます。
### アップロード用スクリプト「upload-symbols」を用意
場所は、プロジェクトのpods内、FirebaseCrashlytics以下にあります。
“`
/path/to/pods/directory/FirebaseCrashlytics/upload-sy
[Swift]UIViewの一部だけを角丸にする方法
## はじめに
Viewやimageの一部だけを角丸にりする方法を説明します。
**iOS11未満だと実装方法が違うので注意**## 実装方法
例えばViewの右側だけ角丸にする“`swift:ViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
sampleView.layer.cornerRadius = 8
sampleView.layer.maskedCorners = [.layerMaxXMaxYCorner, .layerMaxXMinYCorner]
}
“`

maskedCornersでどの場所を角丸にするか指定しています。## Viewの上だけを角丸にする
“`swift:ViewContr
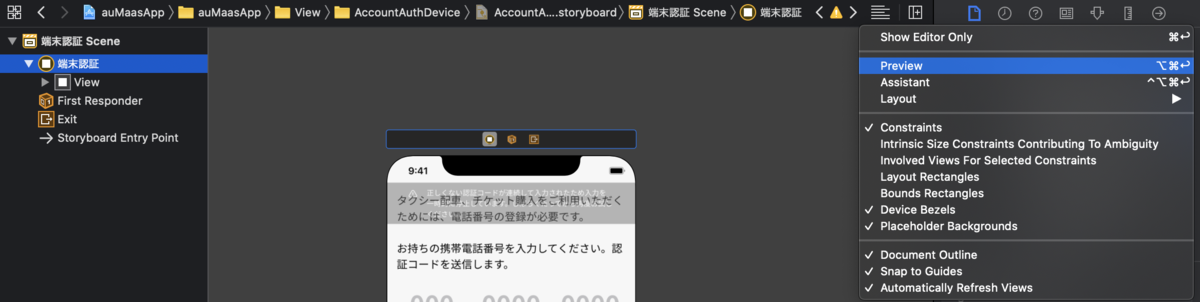
AutoLayoutのPreviewで気軽に端末差分を確認
## はじめに
UI実装ナレッジの共有です。
## Preview機能とは
StoryboardやXibファイルを実装中の複数端末レイアウトを一度に確認できる機能です。
ビルドの必要はなく、すぐに反映されます。機能的には割と昔から提供されていたようですが、
Xcode11になってからアシスタントエディタ(名前知らなかったけど右上のタブ)の仕様が変わったので導線が変わりました。
## 使ってみる
**1.Storyboardファイルを選択肢右上のAdjustEditorOptions(三みたいな)をタップ。**
**2. 出てきたpreviewの左下の+ボタンを押下して確認したいデバイスを選択する。**








