- 1. Dagger Hilt: Deep Diveのメモ
- 2. アプリ開発でSwagger定義があるならPrismを使おう
- 3. 10. 【Android/Kotlin】ライブラリを追加
- 4. [Android/Kotlin]コードからtextViewに打ち消し線を付ける
- 5. [Android/Kotlin]コードから背景色を変更する
- 6. プロキシツールmitmproxyで、httprequest・httpresponseの内容をチェックする
- 7. 【Android】ContentResolverのinsertがnullになる場合
- 8. Cordova開発環境をWindows10 + AndroidとMac + iOSでそれぞれ構築
- 9. 9. 【Android/Kotlin】動的にViewを追加
- 10. [覚え書き]AndroidにWindowsからadbコマンドで接続する
- 11. UnityPlugin/Android/基本
- 12. 8. 【Android/Kotlin】ウェブビュー(WebView)
- 13. ContextからStartActivityする際の注意
- 14. 【スマホアプリでグラフ】MPAndroidChartまとめ
- 15. Google認証
- 16. Androidアプリに広告を貼る方法
- 17. AndroidのKotlinで電卓作成 プログラム編
- 18. Android 8.0以降で充電状態の変化を監視する方法について調査してみた
- 19. 画面上の戻るボタン
- 20. AndroidのHiltをJavaで実装してみる
Dagger Hilt: Deep Diveのメモ
近々Dagger Hiltについて話す機会があるので、少し調べています。
また、最近のGoogleの動画からいろいろインプットしていっています。
Deep Diveですが初心者にも分かりやすいのではと思いました。1時間半ある動画でしたが、かなり気になるところを色々話してくれています。個人的にDaggerの説明でよく使われるCoffeeShopの例よりも100倍分かりやすい例えで説明してくれているので、ぜひ見てみてください!# なぜDependency Injection?
#### データーベースなどがハードコードされている例
“`kotlin
class MusicPlayer {
private val db = SQLiteDatabase()
private val codecs = listOf(CodecH264(), CodecFLAC())
fun play(id: String) { … }
}
fun main() {
val player = M
アプリ開発でSwagger定義があるならPrismを使おう
スマホアプリの開発でバックエンドの人がSwagger定義(Open API Specともいう)を使ってくれてたらPrism使ったら良いよ、というお話。
# Prismとは
https://stoplight.io/open-source/prism/– Stoplightという会社が作っている。APIの開発をスムーズに進めていくためのツールを色々提供している。
– Prismはそのツールのうちの1つで、いわゆるモックサーバー。OSSとして提供されている。
– 別のサービスだと本家のSwagger UIもレスポンスをモックすることができるし、API Sproutなんかもある。# インストール&使い方
“`
$ npm install -g @stoplight/prism-cli
$ prism mock swagger.yaml
“`
これだけ。簡単。デフォルトで`127.0.0.1:4010`のポートを使い、読み込んでいたswagger定義ファイルを更新すると自動でリロードもしてくれる。(これがSwagger UIのモックサーバには無い)# レスポンスのカスタマイズ
10. 【Android/Kotlin】ライブラリを追加
#はじめに
DreamHanksのMOONです。前回は動的にViewを追加する方法について説明しました。
[9. 【Android/Kotlin】動的にViewを追加](https://qiita.com/DreamHanks/items/7f2449b01aabf3fe42c7)今回はライブラリを追加する方法について説明していきます。
#ライブラリを追加する方法
Android Studioにはライブラリを追加する方法が三つがあります。
1.jarファイルをlibsフォルダに貼り付ける
2.Project Structureを利用する
3.gradleに直接経路を書き込む今回はライブラリ一つを上記の方法で追加していきます。
###1.jarファイルをlibsフォルダに貼り付ける

①jarファイルをプロジェクトの「app/libs」
[Android/Kotlin]コードからtextViewに打ち消し線を付ける
# 結論
“`kotlin:kotlin
textView.paint.flags = textView.paintFlags or Paint.STRIKE_THRU_TEXT_FLAG // 打ち消し線
“`“`xml:xml
“``textView.paint.flags = Paint.STRIKE_THRU_TEXT_FLAG`だけだとアンチエイリアスが切れてギザギザになる
“`kotlin:kotlin
textView.paint.flags = Paint.STRIKE_THRU_TEXT_FLAG // 打ち消し線
textView.paint.isAntiAlias = true // アンチエイリアス
“`
とかでも良さそう# その他
`STRIKE_THRU_TEXT_FLAG`のところ変えれば下線とかもできる
[Android/Kotlin]コードから背景色を変更する
## 結論
“`kotlin
val view: View = findViewById(R.id.constraint)
val backgroundColor = getDrawable(R.color.colorAccent)
view.background = backgroundColor
“`## 全体
“`kotlin:MainActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)val constraint: View = findViewById(R.id.constraint)
val backgroundColor = getDrawable(R.color.colorAccent
プロキシツールmitmproxyで、httprequest・httpresponseの内容をチェックする
ソフトウェア開発でhttpリクエストを送ることはよくあると思うが、その中身をチェック・デバッグするにはどうするか。
もちろん開発しているツールで中身を見てもいいし、ログを仕込んでもいいと思うが、場合によっては少し手間がかかったりもするしリアルタイムで把握しづらかったりもする。
通信の間にプロキシを介在させればHttpリクエスト、レスポンスの中身がプロクシにより取得できるので便利である。
色々とツールはあるが無料で機能が豊富なmitmproxyを使う。これをmac上で動かし、別のiOSデバイス(iPhoneなど)からインターネットへのアクセスを仲介してみる。実際に試してみたが、手軽に素早くリクエスト・レスポンスをチェックできるため、デバッグの速度が上がり何よりストレスが減った。1
他のツールを探したい場合 -> [アプリのAPIリクエストのトレースはどうするのが効率的か?](https://techblog.zozo.com/entry/ios_api_request_trace)
### インストール
Homebrewというツールを使いインストールする。
“`
brew
【Android】ContentResolverのinsertがnullになる場合
# ContentResolverのinsertがnullになる
そのファイルが存在しているのにinsertをかけようとすると返り値がnullになります。“`
val values = ContentValues().apply{
put(MediaStore.Images.Media.DISPLAY_NAME, “hoge.jpg”)
put(MediaStore.Images.Media.RELATIVE_PATH, “Pictures/fuga”)
put(MediaStore.Images.Media.MIME_TYPE, “image/jpg”)
}
val uri = contentResolver.insert(
MediaStore.Images.Media.getContentUri(MediaStore.VOLUME_EXTERNAL_PRIMARY),
values
)
Log.d(“log”,uri.toString())
—
2020-09-19 22:23:48.688 29801-29801/com.exa
Cordova開発環境をWindows10 + AndroidとMac + iOSでそれぞれ構築
# Cordovaのインストール(共通)
Windows、Macともに共通で実施します。
npmが必要なので事前に入れておきます。
私はWindowsならnodist、MacならnodebrewでNode.js環境を作りました。Cordova公式サイトの「[Get Started](https://cordova.apache.org/#getstarted)」に沿って進めます。
“`
> npm install -g cordova> cordova –version
10.0.0> cordova create MyApp
Creating a new cordova project.> cd MyApp
“`## Cordovaアプリをブラウザで動かす
プラットフォーム(Cordovaの実行環境)を追加して動かしてみます。
まずはブラウザで動かします。“`
> cordova platform add browser
Using cordova-fetch for cordova-browser@^6.0.0
Adding browser
9. 【Android/Kotlin】動的にViewを追加
#はじめに
DreamHanksのMOONです。前回は`WebView`というViewについて説明しました。
[8. 【Android/Kotlin】ウェブビュー(WebView)](https://qiita.com/DreamHanks/items/25a41d79d8a58db11f80)今回は動的にViewを追加する方法について説明していきます。
#動的に追加の意味
以前まではViewやレイアウトを追加するためにレイアウトのxmlファイルに追加しましたが、
その方法は静的に追加する方法です。例)チャットアプリで会話内容が追加されると、画面上にテキストを追加しなければならない状況があります。
動的にViewを追加する方法はActivityからViewを追加することです。
今回はテキストを入力し、そのテキストを画面上に動的に追加して表示していきます。
#ActivityからViewを追加
・レイアウトのxmlを作成
## 任意の場所に解凍する

# コマンドプロンプトから操作する
操作するAndroid側は開発者モードになってUSBデバッグを有効にしておきます。
※
UnityPlugin/Android/基本
#[環境]
OS: windows10 pro
IDE:Android Studio4.0.1
Unity 2019.4.5f1
確認した実機: Galaxys8#[参考]
[Android用Plugin(java[aar])の作成(https://qiita.com/fukaken5050/items/c9ac144344c5f6ff9f57)
https://qiita.com/okuhiiro/items/1aaec487d1ab8b086095
https://note.com/attomicgm/n/ncb22f460e8b6https://baba-s.hatenablog.com/entry/2018/09/18/170000 確認済
# 本文
# UnityでAndroidProjectを出力する
・適当にCUBE等を配置する。
・Unit
8. 【Android/Kotlin】ウェブビュー(WebView)
#はじめに
DreamHanksのMOONです。前回は簡単なログイン画面を作り、バリデーションチェックをしました。
[7. 【Android/Kotlin】バリデーションチェック](https://qiita.com/DreamHanks/items/81511dae61cc9c4a7e63)今回は`WebView`というViewについて説明していきます。
#WebViewとは
ウェブ アプリケーション(またはウェブページ)をクライアント アプリケーションの一部として提供する場合は、WebView を使用できます。
この意味は簡単にアプリの画面上にウェブページを表示することができます。#WebView追加
###1.権限設定
ウェブビューでウェブページを表示するためには、まず、そのアプリのインターネットアクセス権限を設定する必要があります。
・AndroidManifestファイル修正“`xml:AndroidManifest.xml
ContextからStartActivityする際の注意 以前KudanARライブラリを使用したKudanARアプリをリリースしました。
[Xamarin.FormsでKudan ARを試してみる](https://qiita.com/takapi_cs/items/581654f38ddb06a8e81c)そのアプリのテスト環境として使用していたAndroid8.0では発生しなかったが、Android9.0だと発生するエラーがありました。
少し調査したので軽くまとめたいと思います。# 先に結論
Contextの実体には`Application Context`、`Activity Context`があります。
実体を把握した上で使用しよう。# 現象
まずは、下記が確認できたエラーメッセージの内容です。“`
Android.Util.AndroidRuntimeException: ‘Calling startActivity() from outside of an Activity context requires the FLAG_ACTIVITY_NEW_TASK flag. Is this really
【スマホアプリでグラフ】MPAndroidChartまとめ
#MPAndroidChartとは?
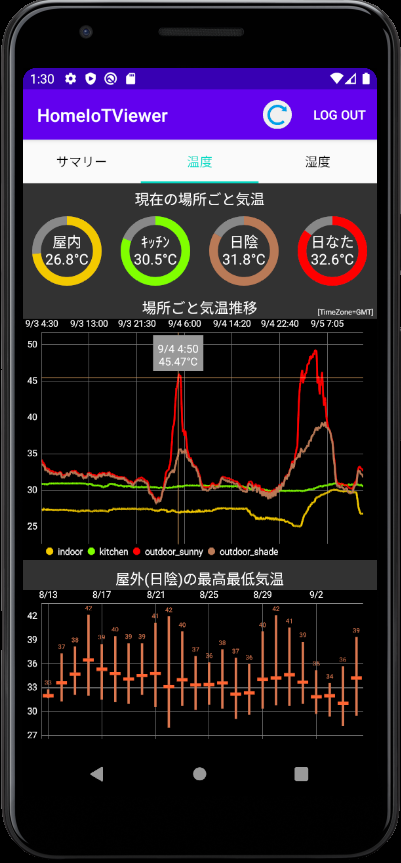
MPAndroidChartとは、Philipp Jahoda氏作成の、**Andoroidでグラフを作るためのライブラリ**です。
Andoridアプリにおけるグラフ描画の、デファクトスタンダードとも言える存在となっています。
(下の図は、本ライブラリを使用して私が作成したグラフの一例です。日なたの気温が凶悪ですね‥)
また、**[iOS版のCharts](https://github.com/danielgindi/Charts)**ライブラリも存在し、こちらも広く開発に使われています。
[公式GitHub](https://github.com/PhilJay/MPAndroidChart)のAboutには
`A powerful ? Android chart view / grap
Google認証
公式ドキュメントに沿って進めていく↓
[Android で Google ログインを使用して認証する]
(https://firebase.google.com/docs/auth/android/google-signin?hl=ja)SHA証明書フィンガープリント作成↓
[Authenticating Your Client](https://developers.google.com/android/guides/client-auth)“`
% keytool -exportcert -alias androiddebugkey -keys
No Java runtime present, requesting install.
“`javaが入っていなければインストール↓
[MacOS JDKのインストール方法](https://maysatsuki.com/mac/jdk/90)
AndroidアプリへのGoogleログインの統合↓
[Integrating Google Sign-In into Your Android App]
(https://
Androidアプリに広告を貼る方法
https://akira-watson.com/android/admob-google-play-service.html
https://developers.google.com/admob/android/quick-start?hl=ja#kotlin
https://developers.google.com/admob/android/banner?hl=ja
#ソースコード設定
下記適切なバージョンを使用
https://developers.google.com/admob/android/quick-start?hl=ja“`build.gradle
dependencies {
implementation ‘com.google.android.gms:play-services-ads:19.3.0’
}
“`ネットワーク権限などを設定
“`AndroidManifest.xml
AndroidのKotlinで電卓作成 プログラム編 下記の記事
https://qiita.com/yanasep/items/503b378c439752f70880
を参考にしながら電卓を作成しました。
全コード
https://github.com/CoffCookie/calcApp.git数字ボタン
初期値の0だったら、ボタンの数字を入れ、それ以外だったら、入力した値を追加して行きます。“`Kotlin:calcApp/app/src/main/java/com/example/calcapp/MainActivity.kt
zero.setOnClickListener{
if (calc_display.text == “0”) calc_display.text = “0”
else calc_display.text = “${calc_display.text}0”
inputNum += “0”
}
one.setOnClickListener{
if (c
Android 8.0以降で充電状態の変化を監視する方法について調査してみた
# 背景
Android で充電状態の変化を監視する方法として、[BroadcastReceiver](https://developer.android.com/guide/components/broadcasts?hl=ja)を使って[リアルタイムに充電状態を監視する方法](https://developer.android.com/training/monitoring-device-state/battery-monitoring?hl=ja#MonitorChargeState)があります。
> デバイスを電源に接続するか未接続にすると、BatteryManager によってアクションがブロードキャストされます。アプリが実行されていないときでもこれらのイベントを受信することが重要です(特に、これらのイベントがバックグラウンド アップデートを開始するためにアプリを起動する頻度に影響する場合)。したがって、BroadcastReceiver をマニフェストで登録し、ACTION_POWER_CONNECTED と ACTION_POWER_DISCONNECTED をインテ
画面上の戻るボタン
http://rikisha-android.hatenablog.com/entry/2014/04/04/202207
“`kotlin
override fun onCreate(savedInstanceState: Bundle?) {
..
//戻る
supportActionBar?.setDisplayHomeAsUpEnabled(true)
}override fun onOptionsItemSelected(item: MenuItem): Boolean {
when (item.itemId) {
android.R.id.home ->{
finish()
return true
}
else -> return super.onOptionsItemSelected(item)
}
}
“`
AndroidのHiltをJavaで実装してみる
# はじめに
Hiltのアルファ版が出たので調査しました。
あのわかりづらかったDagger2が非常にわかりやすくなっていました。導入の敷居がさがったと思います。そこで、「DIしたい、Hiltを使ってみたい、基本的なことを知りたい」という方に向け、サンプルアプリを作成しながら基本的なことを説明したいと思います。
なお、Dagger2からHiltへの移行方法などは記載していません。# いきなり実装
概要等の説明は省き、いきなり実装です。DIやHiltについては[公式ページ](https://developer.android.com/training/dependency-injection?hl=ja)を参照してください。
今回作成するサンプルは、画面の中のボタンを押すとデータベースを検索し結果を表示するアプリです。作成するクラスの構成は以下のようにします。
MainActivity –> SampleUseCase –> SampleRepository –> SampleDao –> DBこのアプリを`Hilt`を使って実装します。
データベースまわりは`Ro








