- 1. Android 11 対応
- 2. 【Flutter】Locale data has not been initialized, call initializeDateFormatting(). の解決
- 3. Android でFIS_AUTH_ERRORエラー Firebaseプッシュ通知が届かない
- 4. 12. 【Android/Kotlin】丸いイメージ(CircleImageView)
- 5. Chrome Custom Tabs で強制的に Chrome で表示する方法
- 6. 生成された図で見るDagger Hiltへのマイグレーション
- 7. エンジニア就職に向けてマッチングアプリ(Androidアプリ)を作ってみた
- 8. Android SDK platform-tools 旧バージョン インストール
- 9. Ubuntu18.04にAndroid Studio4系を入れる
- 10. 11. 【Android/Kotlin】Toast
- 11. Android: YouTube Android Player API
- 12. Dagger Hiltを踏まえたテストのプラクティス
- 13. 【Android】Android 11から始めるWireless Debugging
- 14. Dagger Hilt: Deep Diveのメモ
- 15. アプリ開発でSwagger定義があるならPrismを使おう
- 16. 10. 【Android/Kotlin】ライブラリを追加
- 17. [Android/Kotlin]コードからtextViewに取り消し線を付ける
- 18. [Android/Kotlin]コードから背景色を変更する
- 19. プロキシツールmitmproxyで、httprequest・httpresponseの内容をチェックする
- 20. 【Android】ContentResolverのinsertがnullになる場合
Android 11 対応
とあるアプリをAndroid11に対応した際に起こった問題を書いていきたいと思います。
## 外部ストレージにファイル出力できなくなった…
##### 原因
外部ストレージ直下に独自のディレクトリを作成してファイル出力しているが、
ターゲットAPIレベルを29としたため、外部ストレージへのアクセス強化により出来なくなった。
##### 対処
外部ストレージでも、対象範囲別外部ストレージと呼ばれる場所へのファイル出力は引き続き可能であり、
こちらへファイル出力するように変更した。
また、対象範囲別ストレージへのアクセス権は自動で付与されるため、
WRITE_EXTERNAL_STORAGEパーミッションの確認が不要になった。
【Flutter】Locale data has not been initialized, call initializeDateFormatting(). の解決
## error内容
“`
Locale data has not been initialized, call initializeDateFormatting().
“`これは言語情報の初期化がされていないとのこと。
“`dart:
DateFormat.MMMM(‘id’)
“`上記のようにlocale情報を扱う前には、’initializeDateFormatting’を呼び出す必要があるとのことです。
## 対応
アプリの初期起動時のmain()処理内に以下を追記して対応しました。“`dart:
initializeDateFormatting(‘id’); //locale情報は各々変更してください。
“`## 参考文献
– [How to load all dart DateFormat locale in flutter?](https://stackoverflow.com/questions/49807687/how-to-load-all-dart-dateformat-locale-in-flutter)
–
Android でFIS_AUTH_ERRORエラー Firebaseプッシュ通知が届かない
#はじめに
運営しているアプリを機種変更してから初めて起動すると突如、このようなエラーに見舞われた。。。。
#環境
Ionic 5 + Angular で開発したのネイティブアプリ
[Ionic プッシュ通知を送るテスト(Capacitor)](https://qiita.com/kokogento/items/c3390f16895a76dbde70#androidの設定)
:point_up:この記事と全く同じやり方でプッシュ通知を実装しました。#解決までにやったこと
※結論から言うと、解決はしてません。。。##Google Cloud PlatformでAPIの制限を追加

#はじめに
DreamHanksのMOONです。前回はToastという通知メッセージについて説明ししました。
[11. 【Android/Kotlin】Toast](https://qiita.com/DreamHanks/items/f35807698c0456a69534)今回は`CircleImageView`という外部ライブラリを使用していきます。
ライブラリを追加する方法については下記のリンクで確認してください。
[10. 【Android/Kotlin】ライブラリを追加](https://qiita.com/DreamHanks/items/b0326a6ede9c801a7137)#CircleImageViewとは
皆さんはラインや他のアプリで丸い写真のイメージを見たことがあると思います。それがCircleImageViewで変換されたイメージです。
CircleImageViewは原本のイメージを丸いイメージに変換してくれるImageViewのライブラリです。
#CircleImageView追加
・CircleImageViewのライブラリを
Chrome Custom Tabs で強制的に Chrome で表示する方法
# 概要
例えば AndroidManifest.xml の `
` に “`xml:AndroidManifest.xml
“`と定義していた場合、Chrome Custom Tabs で `https://example.com/` のページを表示しようとすると
intent-filter の条件に一致するため、
生成された図で見るDagger Hiltへのマイグレーション
Dagger Hiltへのマイグレーションのコードラボは数ヶ月前にやっていて忘れてきたので、どういう内容だったのか後から振り替えれるようにグラフをおいておきます。
ちょっと先にDagger Hiltのチュートリアル的なのは他の記事などでご確認ください。https://codelabs.developers.google.com/codelabs/android-dagger-to-hilt/#1
またDagger SPIを使ったいい感じのGradle Pluginも見つけたのでそれで見ていきます。
https://github.com/arunkumar9t2/scabbard今Daggerをグラフ化して見るのはDaggerの公式SPI(Service provider interface)を使っているこれが良さそうかも? https://t.co/IzVaZJofuo
&mdash
エンジニア就職に向けてマッチングアプリ(Androidアプリ)を作ってみた
# はじめに
こんにちは。タイトルにもある通りエンジニア就職のためにマッチングアプリ『Match-com(マッチコン)』を作成しました。
開発期間はおおよそ1ヶ月半です。
1年ちょっと前まではSESに9ヶ月ほど在籍していました。それ以降は少しエンジニアから離れて別のことをやっていましたが最近になってまたこの業界に戻ってきました。(プログラミングの学習自体は続けてました)# どんなアプリ?
男性と女性のマッチングアプリです。皆さんも一度は使ったことがあるんじゃないでしょうか。
お互いがいいねをしたらマッチングしてチャットができるようになります。**主な機能**
・Firebase
・メールログイン/Facebookログイン
・プロフィール登録
・いいね!
・マッチング
・リアルタイムチャット
・ブロック
・写真登録/プロフィール編集
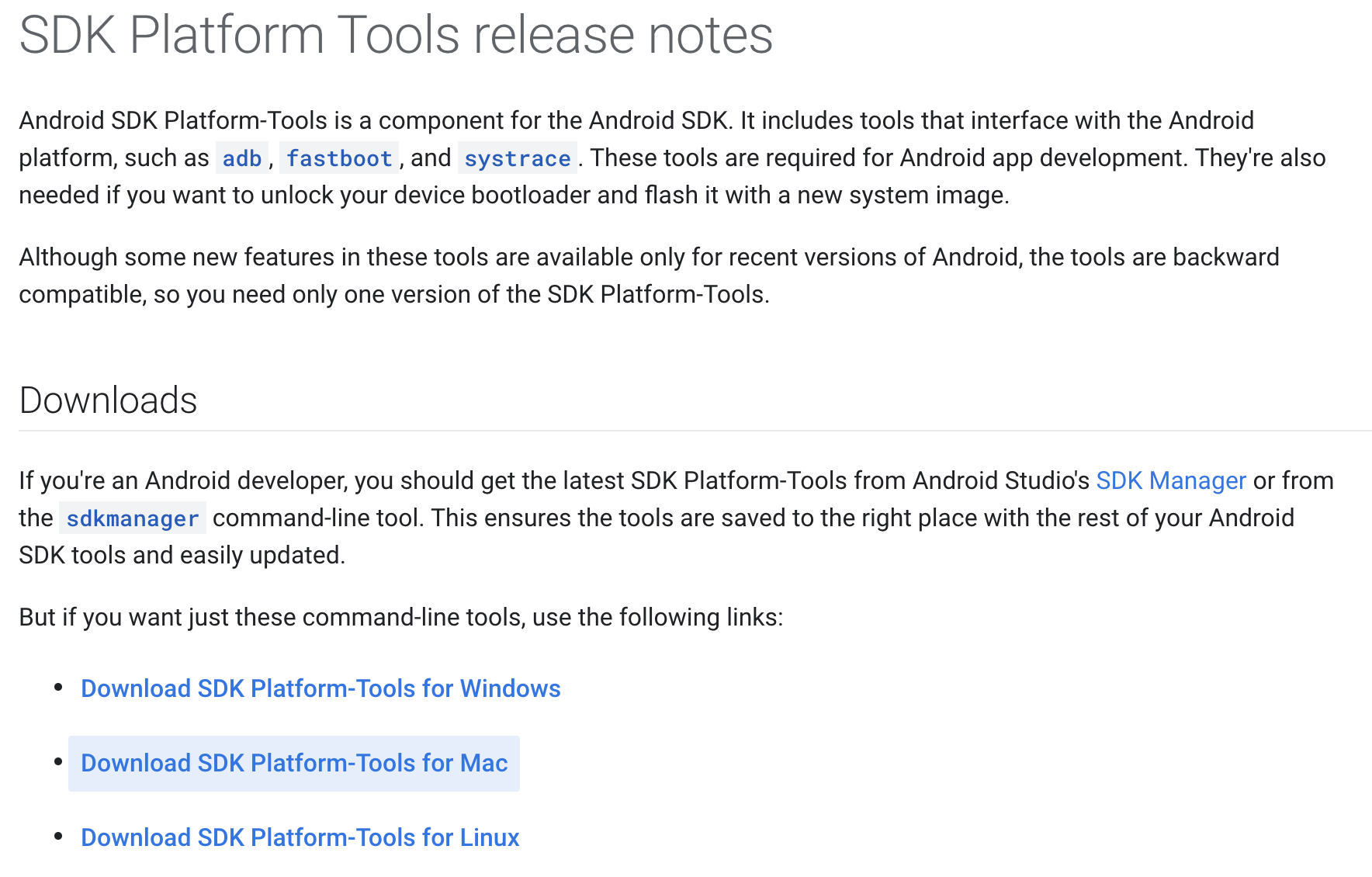
Android SDK platform-tools 旧バージョン インストール
## 結論
Xの部分を欲しいリビジョン番号に書き換えます。`https://dl.google.com/android/repository/platform-tools_rXX.X.X-darwin.zip`
## URLの雛形が変わった場合の対応方法
URLの雛形が変わる場合があるので、雛形入手の手順も記載しておきます。### URLの雛形
Android SDK platform-toolsに関する情報は下記を参照します。https://developer.android.com/studio/releases/platform-tools.html
最新版は画面トップでインストールできるので、まずは最新版インストールのURLを入手しましょう。

今回は`Toast`という通知メッセージについて説明していきます。
#Toastとは
Toastはみんなさんが考えている`トーストパン`の意味と同じです。
トースト機器でトーストが完成すると飛び出るようなものだという意味で、
通知メッセージが画面に現れることを意味します。今回はこのテキストを入力し、Toastメッセージにテキストを表示していきます。
#Toast追加
・Activityを作成
“`kotlin:ToastActivity.kt
package com.example.practiceapplicationimport androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androi
Android: YouTube Android Player API
– Android Studio 4.0.1
– Kotlin 1.4.0
– YouTube Android Player API 1.2.2YouTube Android Player APIを使って、AndroidアプリでYoutubeを再生させます。
## Android Studioでプロジェクト作成
## アプリの登録
Google APIsでAPIキーを作成し、Androidのプロジェクトと関連付けます。
### Android Studioでプロジェクト作成
プロジェクトを作成し、パッケージ名を決めます。
### アプリのフィンガープリント取得
SHA-1のフィンガープリント取得方法
– AndroidStudioで、Gradleタブの「app/Tasks/android/signingReport」をダブルクリック
– Runコンソールに出力される### Googleプロジェクト作成
https://console.developers.google.com/cloud-resource-manager既存のプロジェクトを利用してもい
Dagger Hiltを踏まえたテストのプラクティス
Dagger HiltというGoogleがAndroid開発において推奨するDIライブラリ(JVM言語であれば使える)のこちらのドキュメントについてです。
https://dagger.dev/hilt/testing-philosophy
結構良いテストについて個人的に刺さる概念があったので、書いておきます。
またシンプルな部分以外のHiltの良いところが分かる気がします。—
Dagger Hiltを踏まえたテストのプラクティスについて書かれている。
Dagger HiltのAPIや機能は何が良いテストを作るかの暗黙の哲学に基づいて作られている。ただ、良いテストというのが万人に受け入れられているわけではいので、Hiltチームにおいてのテストの哲学を明らかにするためのドキュメントとなる。### 何をテストするのか
Hiltは外部の”**ユーザーからの観点でテスト**する”ことを推奨する。外部のユーザーとはたくさんの意味がある。本当のユーザーも指すし、クラスやAPIの利用者も指す。
大切なところは”実装の詳細を表現してはいけない”ということ。内部の実装に依存したテスト、例え
【Android】Android 11から始めるWireless Debugging
# Wireless Debugging
Android11からadbを介したワイヤレスでのアプリの**デプロイ**と**デバッグ**が可能になりました。
そのためUSB接続の必要がなくなりリモートで複数のデバイスにアプリにデプロイがしやすくなりました。
# 設定方法
1. AndroidStudioにSDK Platform-Toolsの最新版をインストールする(※30.0.4では確認済み)
2. デバッグで利用する端末でDeveloper OptionsをONにする
3. Wireless debuggingをONにする
4. 表示されるダイアログ内の**許可**を選択する
5. **Pair device with pairing code**を選択する
6. 表示
Dagger Hilt: Deep Diveのメモ
近々Dagger Hiltについて話す機会があるので、少し調べています。
また、最近のGoogleの動画からいろいろインプットしていっています。
Deep Diveですが初心者にも分かりやすいのではと思いました。1時間半ある動画でしたが、かなり気になるところを色々話してくれています。個人的にDaggerの説明でよく使われるCoffeeShopの例よりも100倍分かりやすい例えで説明してくれているので、ぜひ見てみてください!# なぜDependency Injection?
#### データーベースなどがハードコードされている例
“`kotlin
class MusicPlayer {
private val db = SQLiteDatabase()
private val codecs = listOf(CodecH264(), CodecFLAC())
fun play(id: String) { … }
}
fun main() {
val player = M
アプリ開発でSwagger定義があるならPrismを使おう
スマホアプリの開発でバックエンドの人がSwagger定義(Open API Specともいう)を使ってくれてたらPrism使ったら良いよ、というお話。
# Prismとは
https://stoplight.io/open-source/prism/– Stoplightという会社が作っている。APIの開発をスムーズに進めていくためのツールを色々提供している。
– Prismはそのツールのうちの1つで、いわゆるモックサーバー。OSSとして提供されている。
– 別のサービスだと本家のSwagger UIもレスポンスをモックすることができるし、API Sproutなんかもある。# インストール&使い方
“`
$ npm install -g @stoplight/prism-cli
$ prism mock swagger.yaml
“`
これだけ。簡単。デフォルトで`127.0.0.1:4010`のポートを使い、読み込んでいたswagger定義ファイルを更新すると自動でリロードもしてくれる。(これがSwagger UIのモックサーバには無い)# レスポンスのカスタマイズ
10. 【Android/Kotlin】ライブラリを追加
#はじめに
DreamHanksのMOONです。前回は動的にViewを追加する方法について説明しました。
[9. 【Android/Kotlin】動的にViewを追加](https://qiita.com/DreamHanks/items/7f2449b01aabf3fe42c7)今回はライブラリを追加する方法について説明していきます。
#ライブラリを追加する方法
Android Studioにはライブラリを追加する方法が三つがあります。
1.jarファイルをlibsフォルダに貼り付ける
2.Project Structureを利用する
3.gradleに直接経路を書き込む今回はライブラリ一つを上記の方法で追加していきます。
###1.jarファイルをlibsフォルダに貼り付ける

①jarファイルをプロジェクトの「app/libs」
[Android/Kotlin]コードからtextViewに取り消し線を付ける
# 結論
“`kotlin:kotlin
textView.paint.flags = textView.paintFlags or Paint.STRIKE_THRU_TEXT_FLAG // 打ち消し線
“`“`xml:xml
“``textView.paint.flags = Paint.STRIKE_THRU_TEXT_FLAG`だけだとアンチエイリアスが切れてギザギザになる
アンチエイリアスは別途指定し直しても良さそう
“`kotlin:kotlin
textView.paint.flags = Paint.STRIKE_THRU_TEXT_FLAG // 打ち消し線
textView.paint.isAntiAlias = true // アンチエイリアス
“``paint.flags`は`paintFlags`でもいいらしい
“`kotlin:kotlin
textView.paintFlags = textView.paintFlags or Paint
[Android/Kotlin]コードから背景色を変更する
## 結論
“`kotlin
val view: View = findViewById(R.id.constraint)
val backgroundColor = getDrawable(R.color.colorAccent)
view.background = backgroundColor
“`## 全体
“`kotlin:MainActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)val constraint: View = findViewById(R.id.constraint)
val backgroundColor = getDrawable(R.color.colorAccent
プロキシツールmitmproxyで、httprequest・httpresponseの内容をチェックする
ソフトウェア開発でhttpリクエストを送ることはよくあると思うが、その中身をチェック・デバッグするにはどうするか。
もちろん開発しているツールで中身を見てもいいし、ログを仕込んでもいいと思うが、場合によっては少し手間がかかったりもするしリアルタイムで把握しづらかったりもする。
通信の間にプロキシを介在させればHttpリクエスト、レスポンスの中身がプロクシにより取得できるので便利である。
色々とツールはあるが無料で機能が豊富なmitmproxyを使う。これをmac上で動かし、別のiOSデバイス(iPhoneなど)からインターネットへのアクセスを仲介してみる。実際に試してみたが、手軽に素早くリクエスト・レスポンスをチェックできるため、デバッグの速度が上がり何よりストレスが減った。1
他のツールを探したい場合 -> [アプリのAPIリクエストのトレースはどうするのが効率的か?](https://techblog.zozo.com/entry/ios_api_request_trace)
### インストール
Homebrewというツールを使いインストールする。
“`
brew
【Android】ContentResolverのinsertがnullになる場合
# ContentResolverのinsertがnullになる
そのファイルが存在しているのにinsertをかけようとすると返り値がnullになります。“`
val values = ContentValues().apply{
put(MediaStore.Images.Media.DISPLAY_NAME, “hoge.jpg”)
put(MediaStore.Images.Media.RELATIVE_PATH, “Pictures/fuga”)
put(MediaStore.Images.Media.MIME_TYPE, “image/jpg”)
}
val uri = contentResolver.insert(
MediaStore.Images.Media.getContentUri(MediaStore.VOLUME_EXTERNAL_PRIMARY),
values
)
Log.d(“log”,uri.toString())
—
2020-09-19 22:23:48.688 29801-29801/com.exa









