- 1. リーダブルコードで”良いコード”を書く
- 2. 名著『リーダブル・コード』に書いてある事をサックリまとめてみる
- 3. なぜ会社員である私が、87日間で347ページの技術書を書くことができたのか?【7つの理由を公開】
- 4. 技術書読書感想文(2020年前期)
- 5. CODE COMPLETE
- 6. VS CodeとMarkdownで書いた技術同人誌に導入したCSS組版
- 7. 自分がやっている技術書の読み方
- 8. データアーキテクチャとは
- 9. 「入門 監視」を読んだので要約する
- 10. [インプットできた情報まとめ] 技術書籍一覧
- 11. Web API The Good Partsを読んだのでまとめる
- 12. 【技術書】Pythonによるデータ分析入門 -1章 はじめに-
- 13. 「ゲームAI技術入門」の要点をまとめる
- 14. オンライン技術書プラットフォームの boosty を使用してみた!
- 15. iOSエンジニアが読んだら、ためになりそうな本
- 16. 【オブジェクト指向でなぜつくるのか 】利用されるようになった経緯とその効果
- 17. VSCodeとMarkdownで技術同人誌書いたので拡張機能とかまとめ
- 18. 文系ド素人が Web エンジニアとして新卒入社するまでに読んできた本をまとめた
- 19. 『アドレナリンジャンキー~プロジェクトの現在と未来を映す86パターン~』から考える開発プロジェクトの成功パターン
- 20. [WIP] きのこ本を勝手に電子書籍(epub)化
リーダブルコードで”良いコード”を書く
※自社のナレッジに投稿した記事をこっそりQiitaにも。。。
リーダブルコードを読んだので、その内容をピックアップしてまとめます。
[リーダブルコード(Amazon)](https://www.amazon.co.jp/%E3%83%AA%E3%83%BC%E3%83%80%E3%83%96%E3%83%AB%E3%82%B3%E3%83%BC%E3%83%89-%E2%80%95%E3%82%88%E3%82%8A%E8%89%AF%E3%81%84%E3%82%B3%E3%83%BC%E3%83%89%E3%82%92%E6%9B%B8%E3%81%8F%E3%81%9F%E3%82%81%E3%81%AE%E3%82%B7%E3%83%B3%E3%83%97%E3%83%AB%E3%81%A7%E5%AE%9F%E8%B7%B5%E7%9A%84%E3%81%AA%E3%83%86%E3%82%AF%E3%83%8B%E3%83%83%E3%82%AF-Theory-practice-Boswell/dp/4873115655)
## どんな本?
Dustin B
名著『リーダブル・コード』に書いてある事をサックリまとめてみる
###例えそれが一般的な名前の付け方だとしても、もっとわかりやすい変数名、関数名にすること
例えばループメソッドのeach do 〜 |f| とかの”f”は使いがちだけど、もし”f”だとか”h”だとかの意味を明示しない変数名だとあとからバグが発見しずらくなる。
tmpやfooなどよく使う名前でも、もっといい名前があるならキチンと意味をなす名前にする事。
なぜ会社員である私が、87日間で347ページの技術書を書くことができたのか?【7つの理由を公開】
こんにちは!
ねこじょーかーです。みなさんは技術書を書いたことがありますか?
私は最近、3冊の技術書を執筆しました。– [猫でもわかるPlayFab入門](https://nekojoker.booth.pm/items/2236684)
– [猫でもわかるPlayFab自動化編](https://nekojoker.booth.pm/items/2275245)
– [猫でもわかるPlayFabソーシャル編](https://nekojoker.booth.pm/items/2364132)合計で「347ページ」にもなるので、なかなかのボリュームです。
最初に書こうと思ったのが、6月28日。
3冊目を書き終えたのが、9月19日です。全体の時系列を整理すると、以下の通り。
| 日付 | イベント |
| —- | —- |
| 6月28日 | 本を書くことを決意する |
| 7月24日 | 1冊目を発売 |
| 8月29日 | 2冊目を発売 |
| 9月19日 | 3冊目を発売 |なかなかのハードスケジュールですね。
最初に本を書くことを決意してから、3
技術書読書感想文(2020年前期)
社内資料として発表したものの焼き直しになります。
Amazon の購入履歴に基づいて 2020 年 4 月~ 9 月の間に読んだ技術書についてまとめました。# 2020 年 4 月
本を買っていませんでした…
# 2020 年 5 月
[ネットワークはなぜつながるのか 第 2 版 知っておきたい TCP/IP、LAN、光ファイバの基礎知識](https://www.amazon.co.jp/%E3%83%8D%E3%83%83%E3%83%88%E3%83%AF%E3%83%BC%E3%82%AF%E3%81%AF%E3%81%AA%E3%81%9C%E3%81%A4%E3%81%AA%E3%81%8C%E3%82%8B%E3%81%AE%E3%81%8B-%E7%AC%AC2%E7%89%88-%E7%9F%A5%E3%81%A3%E3%81%A6%E3%81%8A%E3%81%8D%E3%81%9F%E3%81%84TCP-IP%E3%80%81LAN%E3%80%81%E5%85%89%E3%83%95%E3%82%A1%E3%82%A4%E3%83%90%E3%8
CODE COMPLETE
#諸言
学習履歴全体のリンク
https://qiita.com/shigural/private/444b991293e5ab1b40af
#本文
##CODE COMPLETE(第2版)
###1.基礎を固める
システムの設計・テストなどを行う(コンストラクション)は作業全体の30~80%を占める###2.ソフトウェア開発への理解を深めるメタファ
ソフトウェア開発を行う際には十分な準備が必要である###3.2回測って、1度で切る:上流工程の必要性
設計・プロジェクト計画といった上流工程を行うことにより、プロジェクトが最も上手く進行することはデータにより示されている。###4.コンストラクションの重要な決断
各種プログラミング言語について、C言語に対し1行あたりの命令の数は次のようになっている。
C:1
C++:2.5
FORTRAN 95:2
Java:2.5
Perl:6
Python:6
Smalltalk:6
Visual Basic:4.5###5.コンストラクションにおける設計
システム設計は、1つが完成することで初めて問題や注意点がわかるため、反復し
VS CodeとMarkdownで書いた技術同人誌に導入したCSS組版
# 技術同人誌を書きました
* [できるだけ毎日続けるためのデイリーコーディング戦略 \[第2版\]:メルトラテクノロジーズ](https://techbookfest.org/product/6000948635762688)
* [2時間でクリエイティブコーダーになる本 p5\.jsではじめるアートプログラミング:メルトラテクノロジーズ](https://techbookfest.org/product/5666883730669568)クリエイティブコーディングに関する技術同人誌を書きました。
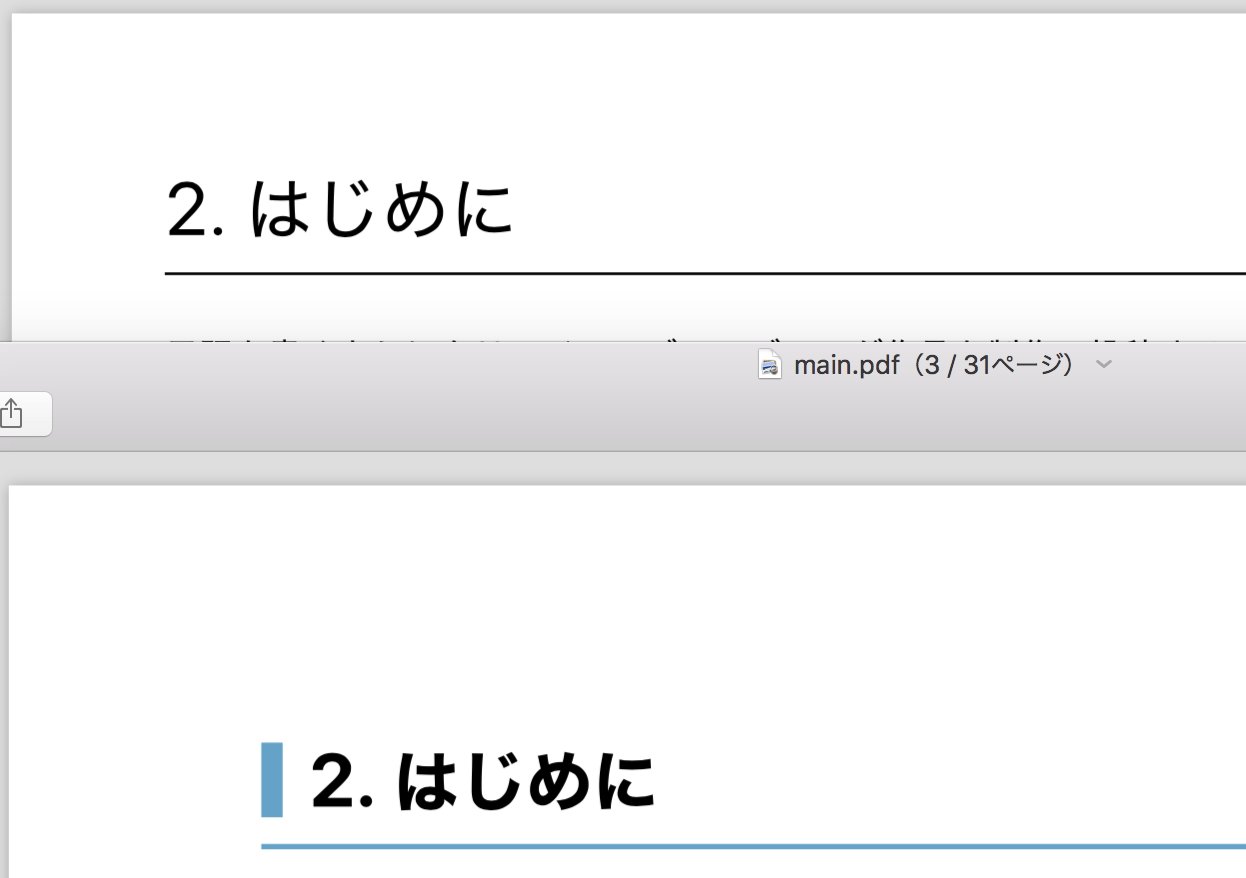
「できるだけ〜」の方は第2版ということで、初版よりも読みやすくしたい!ということでCSS組版を導入しました。
上が初版、下が第2版です。見出しのデザイン、余白の大きさなどに違いがあります。
結論をいうと自分で色々カスタ
自分がやっている技術書の読み方
### 初めに
皆さん技術書に限らずですが、本をどのように読んでいますでしょうか?
本っていいですよね、読んでる時はそれ以外何も考えなくていいというか、その世界に没頭できるので僕は好きです : )
たまに自分のスキルにあっていない本を買ってしまい分からなすぎて、絶望してしまう部分も含めて好きです。
自分のことでいうとO’Reillyとかまさにですね、プログラミング始めよう!って思って色々書籍を調べてたらO’Reillyが色々なサイトで勧められていて買ってみたものの全く理解できず「あー、俺ってこんな馬鹿なんだぁ」って思ったものです。ここでは昔効率的な本の読み方を調べてた時に自分がまとめたメモがあったのでQiitaにも投稿しようと思います。
### 自分が実践している方法
####1. ビジュアライジング(視覚的にイメージする)論理構造を絵で想像するというやり方です。
もの凄い簡単に言うと学んだことを自分で絵として想像してみるということですね。漫画とか映画とかって一度見ただけでも結構鮮明に内容を思い出せると思います。
ストーリー性がありそしてテキストより映像、絵の方がそりゃ
データアーキテクチャとは
「データアーキテクチャが30分でわかる本」の一章を読んだのでアウトプットする。
#目次
+ データアーキテクチャとは
+ データアーキテクチャがあるとどうなる?
+ ゴール
+ 手段#データアーキテクチャとは
データとビジネスの繋がりを書き出した俯瞰図のこと。
#データアーキテクチャがあるとどうなる?
下記の内容がわかる。+ データがどんなビジネス、どんな業務に貢献しているか
+ 業務内容がどんなデータに依存しているか##要するに?
**データとビジネスの紐付けが可視化されている状態にする。**「もうこのデータ使わないから削除してしまおう」という自体を避ける。
アーキテクチャを作成しておくことによって、影響範囲を洗い出せる。+ 機械学習に使用されていないか
+ 法務観点で一定期間の保存を義務付けられていないか
etc…#ゴール
+ データが発生してからビジネスに活用されるまでの図が作成されること。
+ アーキテクチャ図がメタデータとして保存されていること。
+ データとビジネスの繋がりを改善する計画が立っていること。##手段
**①既存のデー
「入門 監視」を読んだので要約する
## 概要
システムのどの部分をどのように監視すべきか、また監視をどのように改善していくべきかについて解説する書籍です。
https://www.oreilly.co.jp/books/9784873118642/## はじめに
監視を以下のように定義します。
「監視とは、あるシステムやそのシステムのコンポーネントの振る舞いや出力を観察しチェックし続ける行為である。」## 第1部 監視の原則
### 1章 監視のアンチパターン
* ツールに依存しない。依存しても監視の仕組みは良くならない。
* 観察者効果(監視行為が監視体調を変化させてしまうこと)は無視して良い。現代では、監視ツールがシステムに加える負荷は大したことではない。
* ツールの数については「仕事ができる最低限の数」にするのが適切。ツールが別の情報を提供するのであれば多くても問題はない。
* ダッシュボードで「一目で分かる」は迷信。ダッシュボードに情報を詰め込みすぎると効率を損ねる。
* 監視は全員がやるべき仕事であり、チームや部署内での役割ではない。
* 全員が本番環境全体に責任を持つことが
[インプットできた情報まとめ] 技術書籍一覧
#Web・インターネットについて
###『[痛快!コンピュータ学](https://amz.run/3Xtw)』
東京大学教授の坂村健氏による著。1999年の書籍だが、名著に名を連ねているだけありとても読みやすく、コンピュータの誕生から発展までをインプットできる。・なぜコンピュータは難しいのか
・19-20世紀はアインシュタイン率いる「世界を動かす原理が何かを物質とエネルギーという観点から解き明かす」物理学の時代であったが、情報は物理学を超えた存在である
・より多くの情報をいち早く手にし、正しい情報を取捨選択したものが勝つ。
・コンピュータは0と1という数字のみで莫大な情報を表せるようにコード化されているが、ツー・トンの2音だけで情報を伝達するモールス信号はコンピュータのコード化の手本。アルファベットの中でも使用頻度の高いEやTはより短い音で割り当てられているが、それに日本政府は気づかずにイロハを当てはめてしまったので非合理的な伝達手段となっている。
・戦争に勝つ為に莫大な予算を組んで優秀な研究者を集めたおかげでコンピュータが出来た。
・第二次世界大戦は暗号化技術が未発達
Web API The Good Partsを読んだのでまとめる
## 概要
Web API設計についてまとめた本です。
https://www.oreilly.co.jp/books/9784873116860/
2014年発行なので少々年数は経っていますが、API設計の考え方を学ぶ上では古くなっていないと思います。## 1章 Web APIとは何か
### 定義
* HTTPプロトコルを利用してネットワーク越しに呼び出すAPI
* プロトコルとしてHTTPを使うため、エンドポイントはURIによって指定する。
* 簡単に言えば、URIにアクセスすることで、サーバ側の情報を書き換えたり、サーバ側に置かれた情報を取得できるwebシステムで、プログラムからアクセスしてどのデータを機械的に利用するためのもの。
* 「機械的に」というのは、人間がブラウザ越しに直接アクセスすることを目的としていないというのが要点。HTMLのように人がブラウザ上で読むための情報ではなく、JSONなどの形式でシステムが二次利用するための目的で利用する。### 歴史
* 2003年のAmazonのProduct Advertising APIが先駆け。
* 現代
【技術書】Pythonによるデータ分析入門 -1章 はじめに-
本書で使うデータファイルや関連する素材は下記のGitHubレポジトリ
https://github.com/wesm/pydata-book
要点をまとめた備忘録目次
—
1. 覚えておくとよいこと
2. 必須のPythonライブラリ
3. 専門用語等
4. 感想等覚えておくとよいこと
—– 優秀なデータ分析者になることを目的に書かれており、データ分析のために必要なプログラミングをPythonによって行うための知識を学ぶ本。
– PythonはDjnagoなどのウェブフレームワークを使って、ウェブサイトの構築によく利用されている。データサイエンス、機械学習、一般的なソフトウェア開発において、最も重要な言語の1つ。
– pandasやscikit-learnといったライブラリのサポートの改善により、Pythonはデータ分析における有力な選択肢になった。
– Pythonはインタプリタ型言語なので、実行速度が遅い。待ち時間が短いことが求められるアプリケーションや、リソースの有効利用を要求するようなアプリケーション(例えば高頻度の取引システム)などでは、C++のような低
「ゲームAI技術入門」の要点をまとめる
# 目的
全くゲーム業界で仕事をしてもいないし、そもそも最新のゲームに疎いのですが、[ゲームAI技術入門](https://www.slideshare.net/youichiromiyake/ai-179237998)を読んで面白かったのでメモとして要約してみます。## ゲームの中の人口知能
環境があるから知性があり、知性があるから環境がある。ゲームという環境の中で状況を認識し判断する人工的な知性をゲームAIとする。大きく以下の3つがある。– キャラクターAI
ゲーム世界から情報を集めて意志決定するAI。– ナビゲーションAI
地形やゲーム内のオブジェクトなど、ゲームのしかけや環境を認識するAI。
マップの特徴を解析し、経路や位置取りを検索する。– メタAI
ゲームをするユーザとゲームコンテンツの境界に立ってゲームをコントロールするAI。
時間軸に沿ってゲーム全体の進行を管理する。それぞれがゲーム内で違う階層を担当し、ゲームのユーザを楽しませるため別々の問題を解いている。
その中で特ユーザを楽しませるためにキャラクターAIに求められるのはリアリティである。以下の2
オンライン技術書プラットフォームの boosty を使用してみた!
# Updates
– 2020/6/23 コメントにてご意見いただいた booth の利点について少し補足を追記
– 2020/6/24 コメントにてご紹介いただいた techpit というサービスの紹介。その上で感じた boosty の良さを後半に追加(booth の項目で触れていた boosty の話もそちらへ一部移動)# はじめに
6 月の中頃に作られていた新サービスの [Boosty](https://boosty.jp/) を使ってみたので、その感想なんかをシェアしたいと思います。
Boosty は技術書のプラットフォームのようなもので、markdown 形式で技術書の執筆ができます。
結論から申しますと、個人的になかなか推しなサービスです。なお、僕は一切関係者とかではありませんが、個人的に良いなと思ったところもあり、
なによりこういったエンジニアがアウトプットを手軽に出せる場が増えることに全面的に賛成なので、
厚かましいですが応援の意味も込めて一生懸命紹介します!もしも気になった方はぜひ書いてみて、サービスを盛り上げていただけたらなと思います。
(僕は一切関係
iOSエンジニアが読んだら、ためになりそうな本
# はじめに
Web系のおすすめ本は結構見つかるのですが、 `iOSエンジニア` という枠ではあまり見かけなかったので、思いつくままにリストアップしてみました。他にも良い本がたくさんあると思いますが、まずは個人的に(あるいは世間の評価が高い)おすすめのものをあげてみます。
このリストはビギナー向けではありません。すでにiOSエンジニアと呼ばれている方を対象にしています。(別に読んじゃダメといっているわけではないので悪しからず)
ざっくり`アソシエート`と`プロフェッショナル`に分類はしています。定義はあいまいです。`アソシエート`側を先に読んだ方が良いかな、程度に思ってください。
表中で `↑は同じ分野`を`←は同じくためになりそう`を示しています。
# 読んだら、ためになりそうな本
||アソシエート|プロフェショナル|
|—|—|—|
|基礎|[プログラムはなぜ動くのか](https://www.amazon.co.jp/dp/B00HRN7VK0)||
|↑|[コンピュータはなぜ動くのか](https://www.amazon.co.jp/dp/B00GSH
【オブジェクト指向でなぜつくるのか 】利用されるようになった経緯とその効果
この記事は[オブジェクト指向でなぜつくるのか](https://www.amazon.co.jp/%E3%82%AA%E3%83%96%E3%82%B8%E3%82%A7%E3%82%AF%E3%83%88%E6%8C%87%E5%90%91%E3%81%A7%E3%81%AA%E3%81%9C%E3%81%A4%E3%81%8F%E3%82%8B%E3%81%AE%E3%81%8B-%E7%AC%AC2%E7%89%88-%E5%B9%B3%E6%BE%A4-%E7%AB%A0/dp/4822284654)をまとめたものです。
3章から4章までのプログラミングに関する内容だけまとめています。
## オブジェクト指向が主流になる以前
プログラミングの歴史は人間がどれだけ読みやすく、書きやすいプログラムを作れるかという目的のもと人間が努力し、考え続けていることである。オブジェクト指向もその目的のために生まれ、採用された方法である。
以下ではオブジェクト指向が主流になる前の歴史と問題点をまとめていく。
### プログラミング言語の進化
元々は一部のスーパープログラマーが機械語そ
VSCodeとMarkdownで技術同人誌書いたので拡張機能とかまとめ
# 技術同人誌を書きました
できるだけ毎日続けるためのデイリーコーディング戦略 – BOOTH「毎日クリエイティブコーディング作品をつくりたい!…けど、毎日つくるって大変だよね…」という方へ向けて、日々気負わずサクサクと制作と投稿に取り組むための戦略をガイドする技術同人誌を執筆しました。
BOOTHにてDL販売しておりますのでよろしくお願いします!
↓
【2020/09/13 追記】
第2版を出しました。
[できるだけ毎日続けるためのデイリーコーディング戦略 \[第2版\] \- @reona396 Products \- BOOTH](https://reona396.booth.pm/items/2359710)あと別の新刊も出しました。
[2時間でクリエイティブコーダーになる本 p5\.jsではじめるアートプログラミング \- @reona396 Products \- BOOTH](https://reona396.booth.pm/items/2359737)# 執筆環境
Mac + VSCode + Markdown
サクッと書くためにMarkdownで書き上げ
文系ド素人が Web エンジニアとして新卒入社するまでに読んできた本をまとめた
# はじめに
こんにちは。新卒 Web エンジニアの@sho-hata です。
この記事では、**人差し指タイピングをしていたレベル**の自分が、**「Web エンジニアになろう!」と決意してから入社するまでの一年半で読んできた本**を、振り返りもかねてご紹介したいと思います。
この記事を読んでくださった方の刺激になったり、少しでもお役に立てれば嬉しいです!
# 読んできた本
自分は、**「ブラウザって何?ホームページじゃないの?」「サーバー…?」**:thinking:といった程度の**ド素人**でした。
そのため、言語やインターネットについての基礎知識が身についていないにもかかわらず、難易度の高い本に手を出して撃沈するなど、この1年半は無駄が多くありました。
これから Web エンジニアを目指す方には、自分と同じ轍は踏んで欲しくないという思いがあります。
そこで、読んできた本からのみではありますが、– **読む優先順位が高い本**
– **「この本だけはおさえたほうがいい!」と感じた本**については**目印(★)**を付けました。
一つの参考にしていただ
『アドレナリンジャンキー~プロジェクトの現在と未来を映す86パターン~』から考える開発プロジェクトの成功パターン
# はじめに
皆様、こんにちは!
佐久間まゆちゃんのプロデューサーの@hiroki_tanakaです。以前書いた[『アドレナリンジャンキー~プロジェクトの現在と未来を映す86パターン~』から考える開発プロジェクトのアンチパターン](https://qiita.com/hiroki_tanaka/items/340afe34ba6b39677d83)という記事の成功パターン編です。
# (再掲)『アドレナリンジャンキー~プロジェクトの現在と未来を映す86パターン~』とは
[『アドレナリンジャンキー~プロジェクトの現在と未来を映す86パターン~』](https://www.amazon.co.jp/dp/B00FS2X0P2/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1)は2009年に出版されたソフト
[WIP] きのこ本を勝手に電子書籍(epub)化
# [WIP] きのこ本を勝手に電子書籍(epub)化
## はじめに
* いわゆる「きのこ本」とよばれる書籍があります。「プログラマが知るべき97のこと」とかのシリーズものです。
* これらの書籍は CC-by-3.0 などでライセンスされているため、著作者名を明記することで、自由に使用することができます(改変もOK。商用もOK)
* そこで、きのこ本を勝手に電子書籍(epub)化してみました。紙の書籍は持っていますが、電子書籍は持ち運びが便利ですよね。
* GitHub: [きのこ本の電子書籍化](https://github.com/yoshi389111/kinokobooks)
* その際の作業メモとか思ったことなどを残しておきます。主に「プログラマが知るべき97のこと」での作業がメインです、それ以外の書籍についても含まれている