- 1. Chrome拡張機能でオートコンプリート付き検索でスプレッドシートから情報を引っ張る方法
- 2. 【Vue.js】Invalid prop: type check failed for prop … Expected A, got B.エラーの対処
- 3. HTMLのiframeでfocusする/しないで枠の色を変える(FireFox/Chrome+Win/Mac版)
- 4. JSエコシステムぶらり探訪(3): npmとyarnとnode_modules
- 5. ALB + Lambdaでお手軽3分ベーシック認証
- 6. 機械学習で自分の歌声を色々な楽器音に変換できるTone Transfer
- 7. Jestで関数から呼ばれてる関数をspyOnする
- 8. LINEボットでゲームブックを作った、ついでにシナリオエディタ作ったので完成
- 9. actionview::syntaxerrorintemplate in [コントローラ名]controller#indexエラーについて
- 10. 第2第3のプログラム言語を学び始める際に役立つ「とほほのWWW入門」というサイト
- 11. Azure Cosmos で無料で作るハイスコアDB(1)
- 12. 備忘録 vue.js computed、filters使い方
- 13. IFTTT(Pro)を自分の好きな間隔で定期的に(言い換えれば最短5分周期で)呼び出す方法
- 14. react-autosuggestionについて 自分用メモ
- 15. Firebase Functionsの関数デプロイの際にStagingとProductionに上げる関数を分ける
- 16. Ruby on Railsで初めてWebアプリを作った忘備録
- 17. v-forの中でcomputedに引数を渡す方法
- 18. 関数とオブジェクトメソッドでは、thisの参照先は異なる
- 19. Web制作向けwebpack
- 20. vueファイルの複雑度を計測したい
Chrome拡張機能でオートコンプリート付き検索でスプレッドシートから情報を引っ張る方法
# 背景
スプレッドシートをデータベースとして簡易的なデータベースを作成したい、
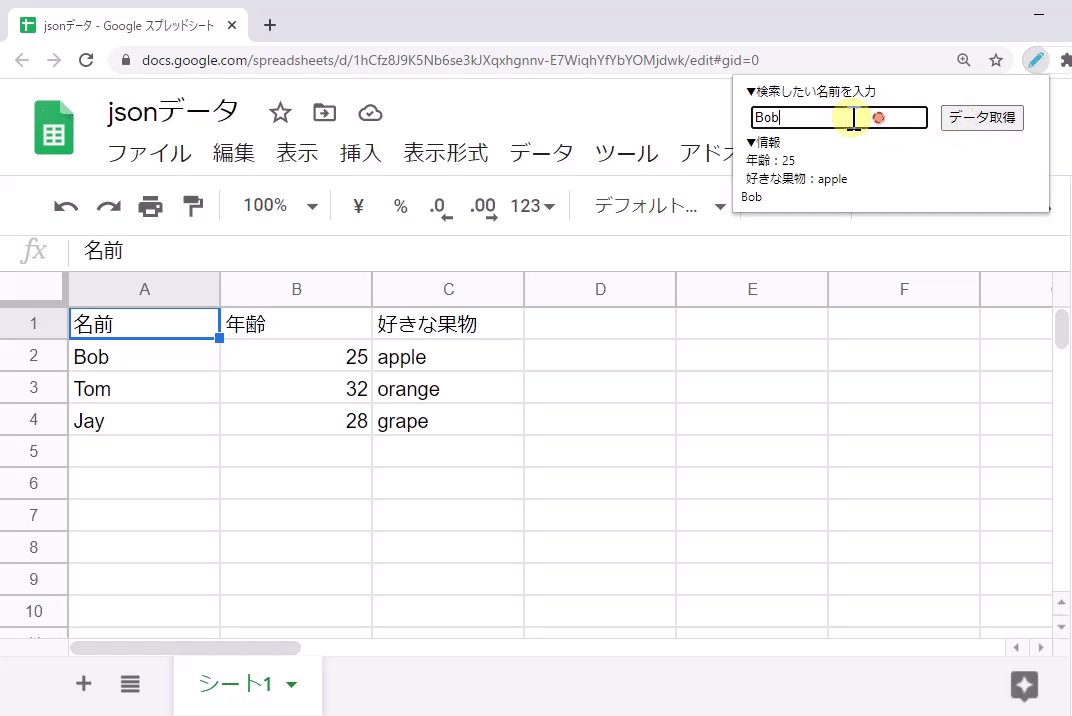
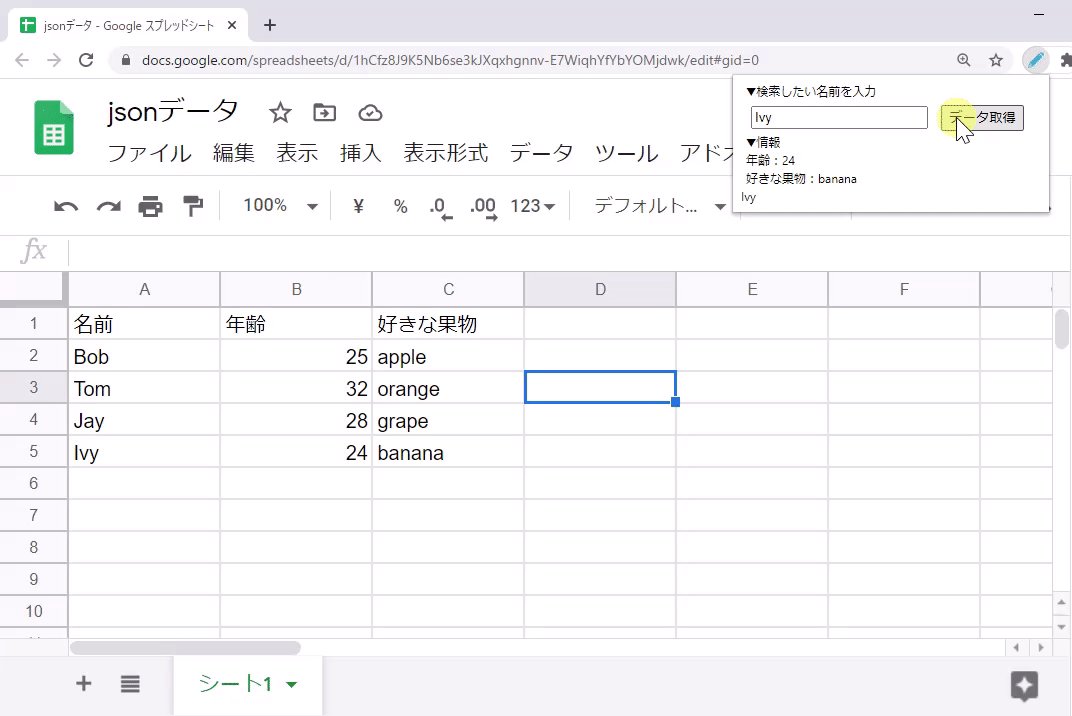
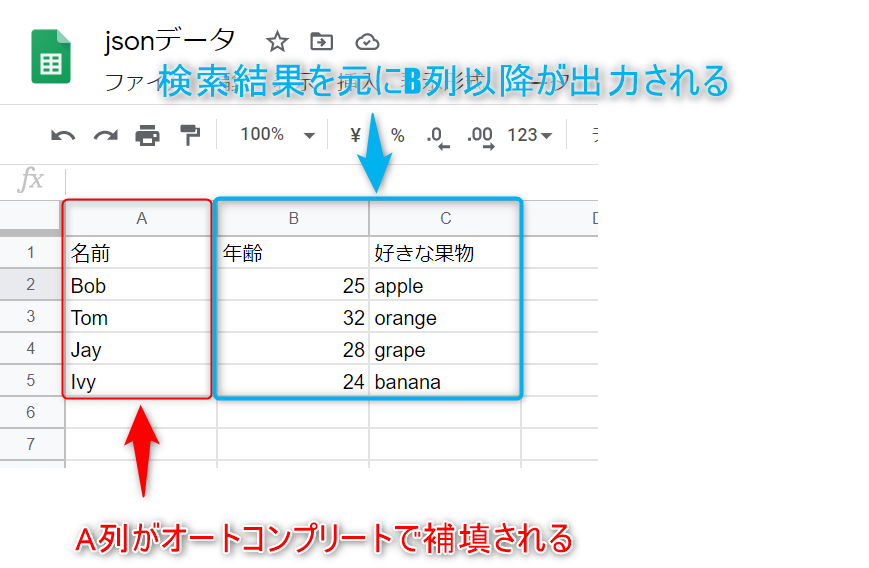
さらにデータを引っ張るときに手間をかけずにサクッとデータを取得したいと思い作成しました。# 完成イメージ

# スプレッドシートの準備
今回の作成した内容だとスプレッドシートのA列が
オートコンプリートの対象となる列で、それ以降で
引っ張りたいデータとなります。
取得したいデータを作成したら下記のコードを作成します。
“`javascript:GASの
【Vue.js】Invalid prop: type check failed for prop … Expected A, got B.エラーの対処
## 環境
vue.js 2.6.12## 対処法
“`
[Vue warn]: Invalid prop: type check failed for prop “itemData”.
Expected Object, got Array
“`バインディングで渡された値の型がpropが期待する型と一致していないという内容です。
Invalid prop: type check failed for “プロパティ名”, Expected 期待する型, got 実際に渡された型。なので、今回は「itemDataにObject(オブジェクト)が渡されるはずが、Array(配列)が渡されている」ということです。対処としてはフロントで配列を期待する前提にするか、バックエンドからオブジェクトを渡すようにするか、という事になるかと思います。
端的には以下で解決します。
“`item.vue
