- 1. MarkdownをGitHubに上げるだけでブログを公開できる仕組みをサクッと作ってみた
- 2. Azure FunctionsのNodeでSQL Serverから値を取得したメモ
- 3. AWS EC2でターミナルを落としてもアプリが実行し続けるように設定する(デーモン化手順)
- 4. LINEBotに尋ねたら温度センサーで室温を計ってみた
- 5. 他人との距離大丈夫?近かったら通知がくるよ!
- 6. 強いアトムのチャットルーム
- 7. 2020.11.03~ Node.jsで調べたこと
- 8. Node.jsについて簡単に解説(学習まとめ)
- 9. ERESOLVE unable to resolve dependency treeの解決方法
- 10. [初心者向け] IBM Cloud で無料のKubernetesを活用してアプリ(Node.JS)を公開する
- 11. NodejsのSQLiteでカラム名の一覧を取得する方法
- 12. CloudFunctionsでlinebotを動かすメモ まだ準備までソース書いてない
- 13. webpackを使ってcssとscssをコンパイルする
- 14. Node.jsで実行できるスクリプトをTypescriptで作る【備忘】
- 15. 【Nuxt.js】sass-loaderでModule_build_faildのエラーが出た時の対策
- 16. node.jsでneo4jのOGMを使う④データを操作してみる
- 17. Azure Functions × Node.js × Typescript をローカルの仮想環境上のDockerで動かして VSCodeからデバッグ実行したメモ
- 18. AWS EC2においてポート80番でデプロイしたかった
- 19. node.jsでneo4jのOGMを使う③メソッド一覧
- 20. Node.jsからCloud Storageを利用(入門)
MarkdownをGitHubに上げるだけでブログを公開できる仕組みをサクッと作ってみた
世の中には便利なCMSプロダクトがたくさんありますが、ぶっちゃけエンジニアだったらWeb上のフォームでコンテンツを入力するより、ローカルでMarkdownを作ってサクッとGitHubにPushするだけでブログ公開できたほうが楽だなーと思ったので作ってみました。
# できるようになること
下記のようなインデックスページとブログページをMarkdownを作るだけで生成できるようになります。
ブログ公開の手順は下記の通りでとても簡単です。
1. Markdownでブログを書く
2. インデックスページを自動生成する
3. GitHubにPushして自動デプロイ# 実装
それでは実装していきます。## 主要パッケージのバージョン
この記事を書いている時点の主要パッケージのバージョンは下記の通り
Azure FunctionsのNodeでSQL Serverから値を取得したメモ
## 概要
AzureのFunctionsでNodeを利用したSQL Serverへの接続をしたメモ。
async awaitを使ってConnectionをとれるようにした。
ORMapperを自前で作ってみた。
自動でやってくれるライブラリも探せばありそうだなー。[この時点のソース](https://github.com/hibohiboo/develop/tree/bce44745ffd2071736cc5308c94b23e413a4471d/tutorial/lesson/ms-functions/ms-functions-connect-samples)
## ソース
“`models/db.ts
import {Connection,Request, TYPES } from ‘tedious’let connectionInstance = null;
export const getConnection = () => new Promise(async (resolve, reject)=>{
if(connectionI
AWS EC2でターミナルを落としてもアプリが実行し続けるように設定する(デーモン化手順)
# はじめに
AWS EC2にて、Node.jsを使って自作したWebアプリケーションをデプロイすることは成功したのですが、
ターミナルを落とす(切断する)と、そのアプリケーションが稼働停止します。ターミナルを落としても稼働し続けられるようには『デーモン化』という処理を行う必要があるようです。
そこで、私が行ったEC2におけるデーモン化処理について書いていきます。
# この記事でわかること
– Node.js + EC2でのデーモン化
– foreverライブラリの導入方法
– foreverライブラリの使い方(start, stop, list)# 実行環境
– AWS EC2 (Amazon Linux2 AMI)
– Apache 2.4.46
– Node.js 12.19.0
– forever v3.0.2# 解決方法
## foreverライブラリのインストール
下記コマンドにてインストールするとともに、
正常にインストールされたかどうかを確認します。“`
$ npm install -g forever$ forever –vers
LINEBotに尋ねたら温度センサーで室温を計ってみた
# まずは動かしてみた
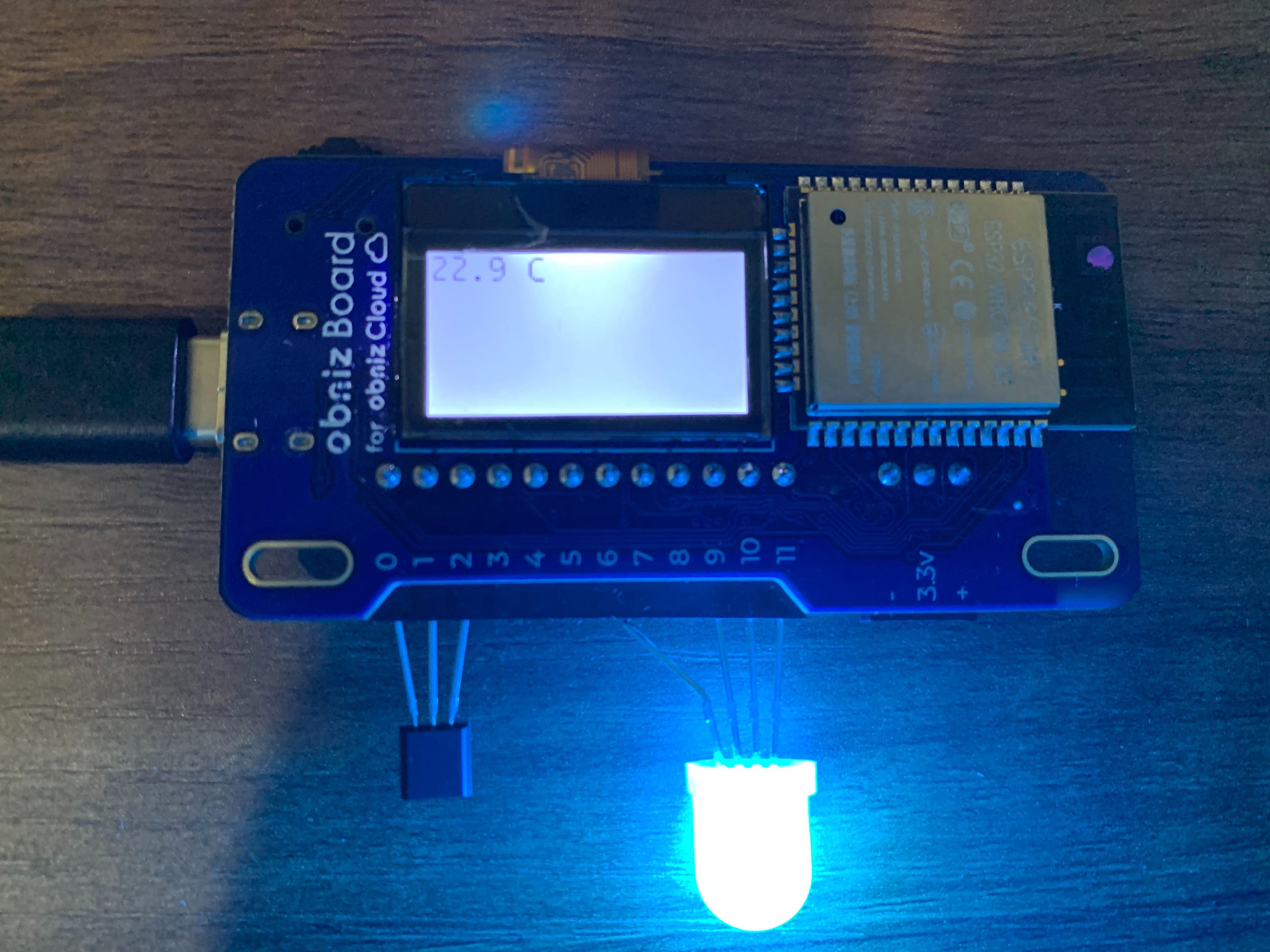
以前、obnizと温度センサ、LEDを組み合わせてみたのですが、今度はLINEBotと組み合わせてみました。
↓が以前のQiitaの記事
https://qiita.com/heihei15408697/items/a1abef804a5522e73628### LINE側
### obniz側
# 実現方法
### 使用したもの
・obniz Board 1Y
・高精度IC温度センサー LM60BIZ
・マイコン内蔵RGB 8mmLED PL9823-F8###
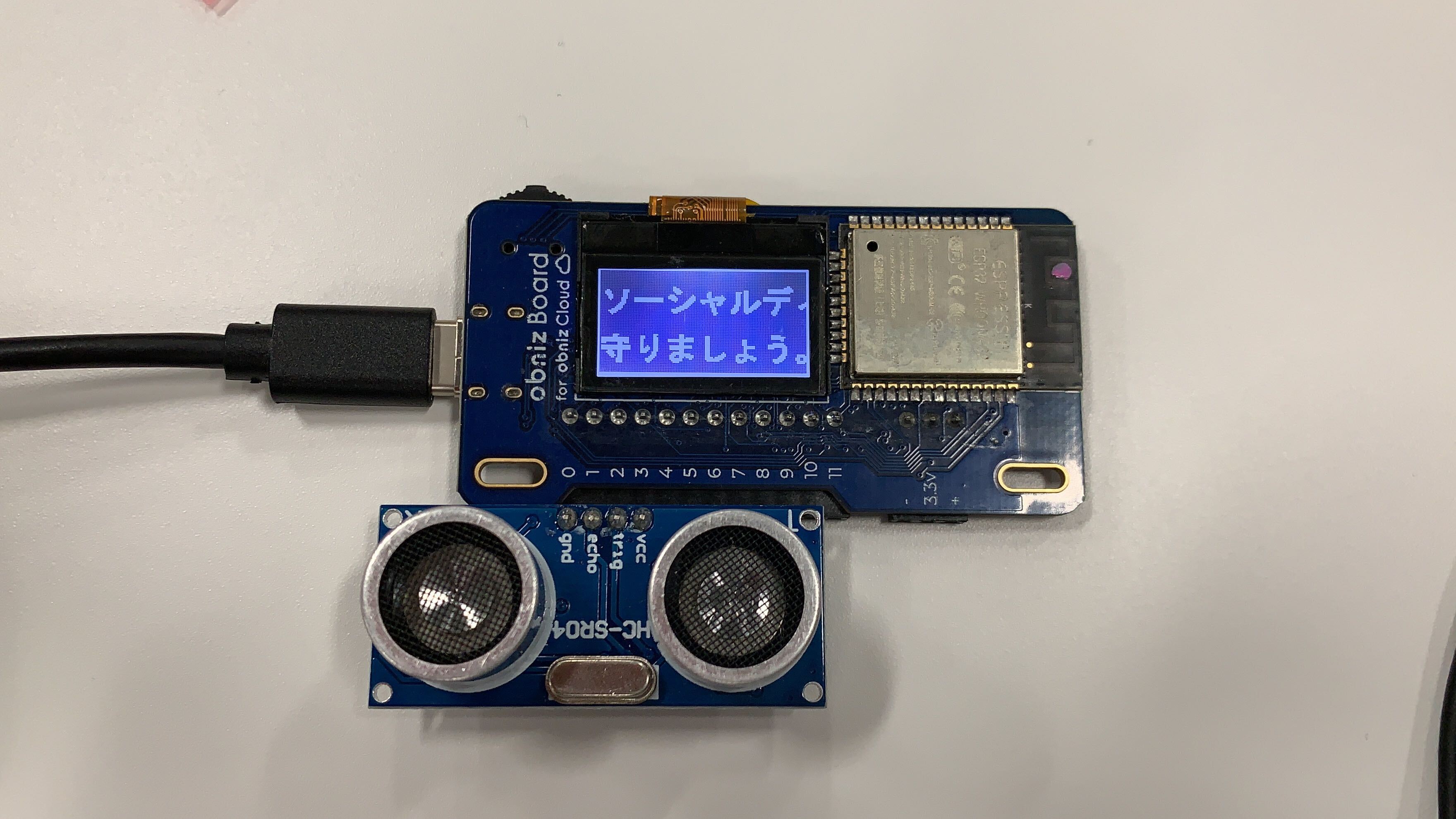
他人との距離大丈夫?近かったら通知がくるよ!
# まずは動かしてみた
超音波距離センサーから2メートル以内であれば、obniz、LINEともに通知がいくようにしてみました。## obniz側
## LINE側
# 実現方法
### 使用したもの
・obniz Board 1Y
・超音波距離センサー HC-SR04### 参考にしたサイト
下記のサイトを参考にしました。###ソース
“`javascript
c
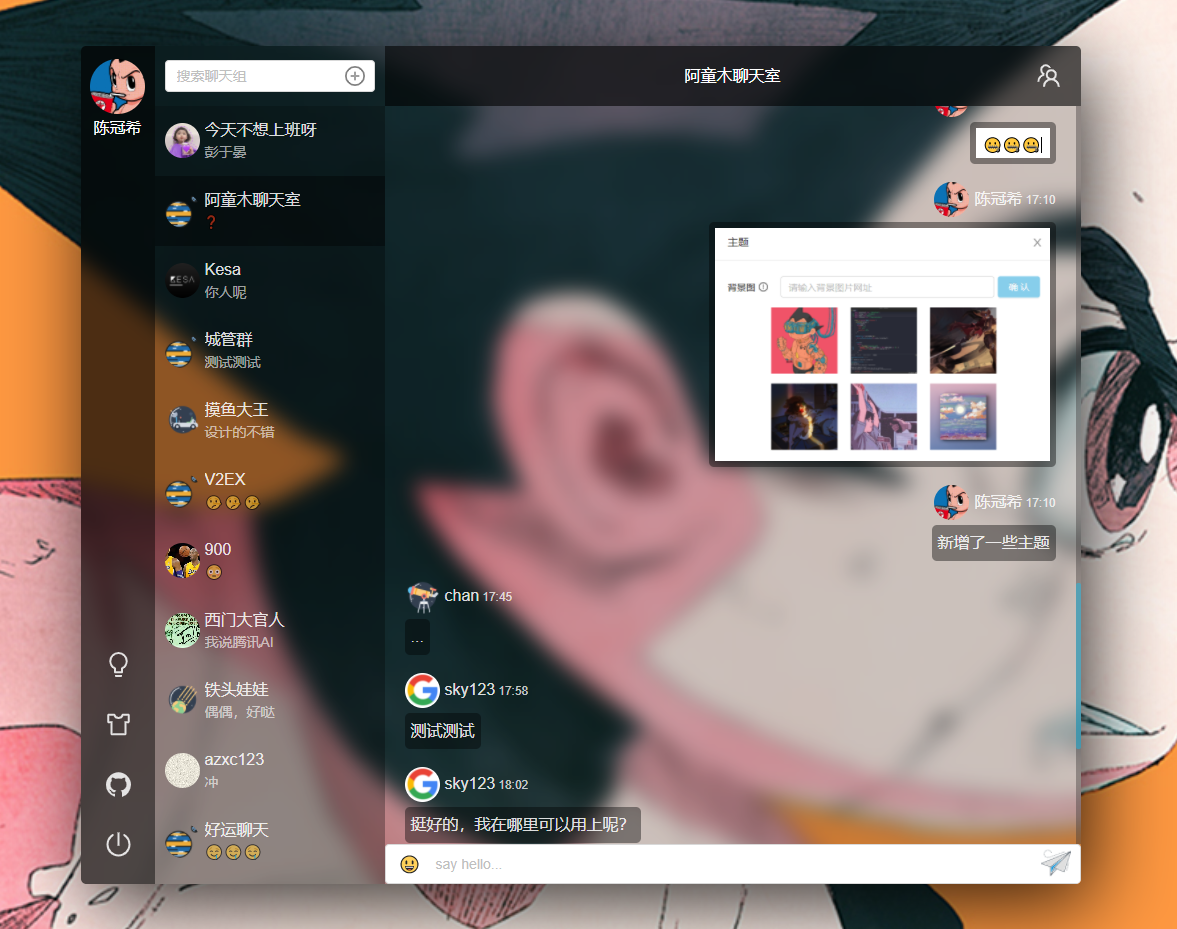
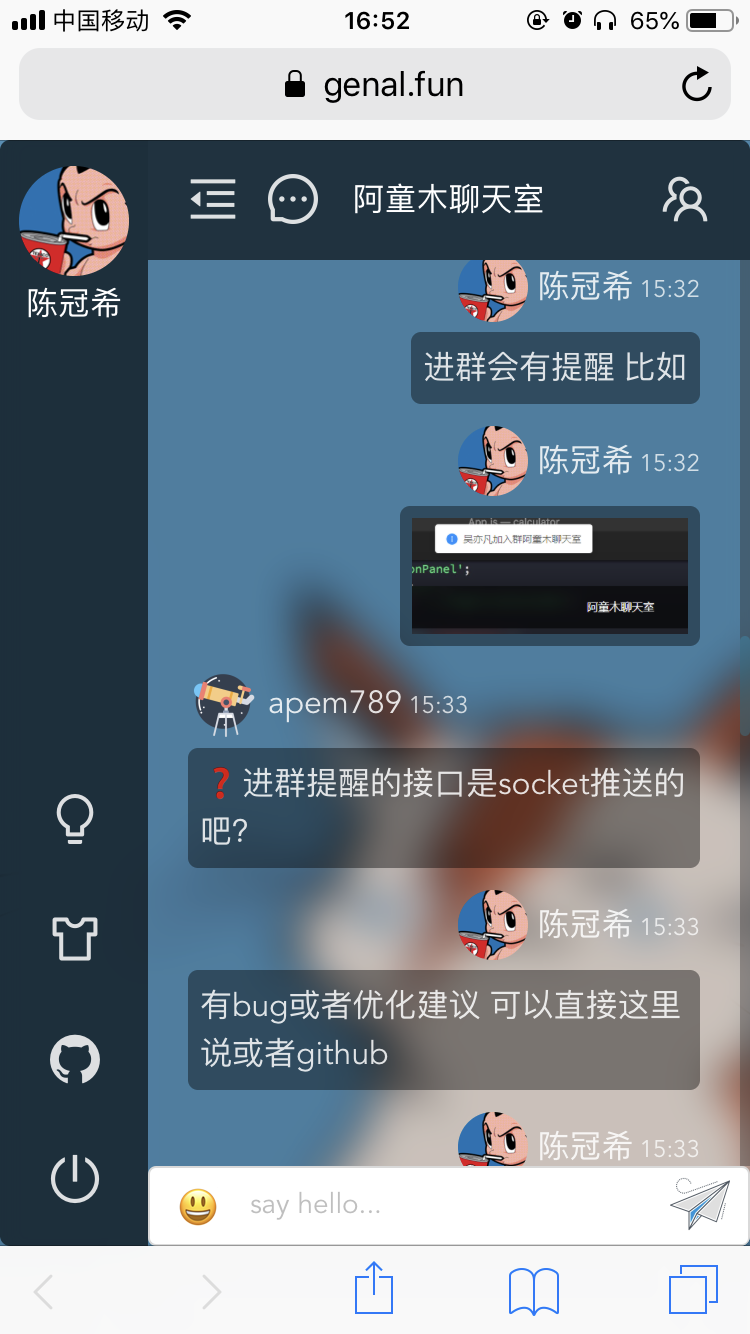
強いアトムのチャットルーム
### プロジェクトの概要
?項目は全スタックtypescriptを用いた
全typescript
?プロジェクトを開発し、以後の機能が超のんびりするためだ。もちろん、私自身もtypescriptが好きです。
?現在チャットルームが完全なチャット機能を備え、今後多く酷鍱の機能が、続々と開発の好きな友人のスターに私を励ましてみましょう!
### プロジェクトインターフェース


### プロジェクトデータベース設計

## 相対パスを絶対パスに変換
`path.resolve()`を使う> The path.resolve() method resolves a sequence of paths or path segments into an absolute path.
> [Path | Node.js v12.19.0 Documentation](https://nodejs.org/docs/latest-v12.x/api/path.html#path_path_resolve_paths)> “`javascript
const path = require(‘path’);
let absolutePath = path.resolve(‘./test.txt’);
// => /Users/…/test.txt (絶対パス)
“`
> [[NodeJS]相対パスを絶対パスに変換する方法 | YongJin Kim’s Blog](https://yongjinkim.com/nodejs%E7%
Node.jsについて簡単に解説(学習まとめ)
##はじめに
今更ながら、今回は「Node.js」について解説していこうと思います。
それでは早速、お付き合いのほど、よろしくお願いいたします。##本文
「Node.js」とは、サーバーサイドでJavaScriptを実行する環境(’エンジン’とでもいうべきもの)で、内部にChromeのJavaScript実行エンジンである「V8」を持ちます。
ApacheやNginx上で動作します。(※Node.js単体でも動作します)(※Node.jsでWebサーバーを作ることもできます)。
「ノンブロックIO」と「イベントループ」という二つの仕組みで大量のアクセスを捌くことができます。したがってリアルタイムで高速に動作します。
「ノンブロックIO」とは、ハードディスク(≒データベース)などへのアクセスでブロック(処理が完了するまでの待機動作)を発生させないということです。したがって、データの取り扱いは非同期に行われます。
「イベントループ」とは、外部からのアクセスをイベントとみなして、そのイベントを順次処理していく(発生順にキューに格納してから、これを順番に取り出して処理していきます)。
ERESOLVE unable to resolve dependency treeの解決方法
### 背景
Dockerのnodeコンテナ内で、create-react-appでReactプロジェクトを作成し、
その後にmaterial-uiをインストールしようとしたときに、発生したエラーでした。※調べてみた感じ、npm installで、インストール元のパッケージのバージョンが最新(latest)で、
インストールするパッケージの最新バージョンが同等(peer)でなかったときに発生するエラーのようでした。## 結論
そのライブラリを**インストールしたい**場合は、npm installのあとに、**–save –legacy-peer-deps**を追加してあげましょう。
もしくは、インストール元のプロジェクトの**ダウングレード**を検討しましょう。。## 経緯
“`bash
# material-uiをインストールしようとしたら。。
npm install @material-ui/core
“`“`bash
# このようなエラーが発生。。
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable t
[初心者向け] IBM Cloud で無料のKubernetesを活用してアプリ(Node.JS)を公開する
# IBM Cloud で無料のKubernetesを活用してアプリ(Node.JS)を公開する
## IBM Cloud のアカウント取得
IBM Cloudのアカウントを所持されてない場合は、こちらの記事を参考にアカウントを作成してください。
所要時間数分で、メールアドレス一つで、どなたでも簡単に登録することができます。
『[「IBM Cloudをはじめました」無料ではじめられるライト・アカウント登録方法](https://qiita.com/ayatokura/items/42d4bc728112c733c80d)』## Kuernetes Serviceの作成
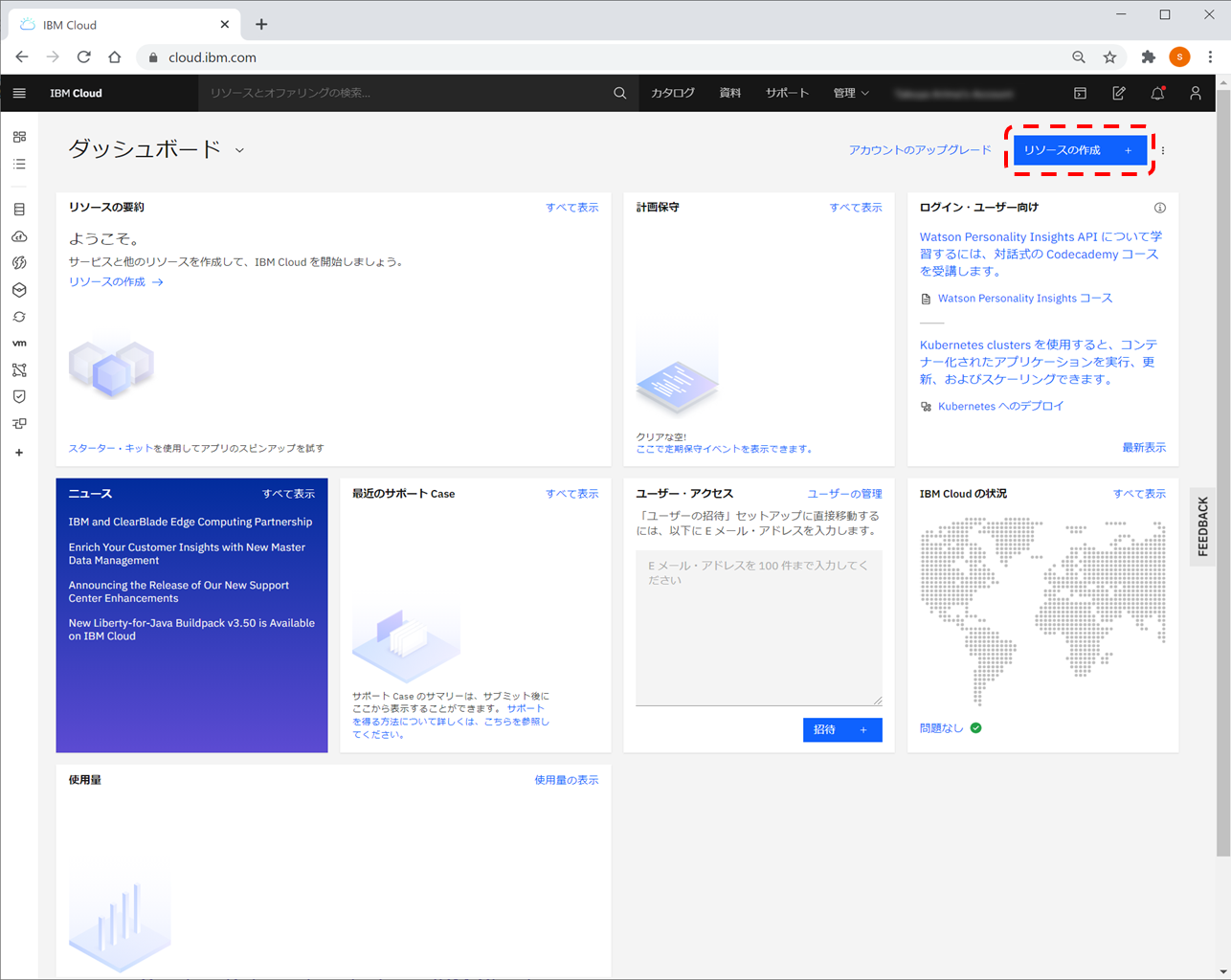
### リソースの作成
IBM Cloudのログイン画面後のダッシュボード画面で、右上のリソース作成を選択します。
### Kuernetes Serviceの選択
リソー
NodejsのSQLiteでカラム名の一覧を取得する方法
https://stackoverflow.com/questions/947215/how-to-get-a-list-of-column-names-on-sqlite3-database
こちらのサイトを参考にしました。データの確認にはDB Browser for SQLiteを使っていたのですが、DB Browser for SQLite上でSQLを実行するときと、Node.js上のSQLiteモジュールを通して実行したときとで実行できるものが違うようです。
## DB Browser for SQLiteを使う場合“`sql
pragma table_info(tablename)
“`
で指定したテーブルのカラム名の一覧が取得できます。
他のSELECTなどのクエリと一緒に使うことはできないようです。## Nodejsで使う場合
“`
db.each(“SELECT name FROM pragma_table_info(‘users’)”, function(err, args) {
console.log(args[‘name’]);
})
CloudFunctionsでlinebotを動かすメモ まだ準備までソース書いてない
#準備
CloudFunctionsでnode.jsを使おうと思うが、インラインエディタだと、npmとか出来なさそう。
つまり、そのままやるなら自力でpackage.jsonを書く必要がある。
⇒そんなめんどくさいことは嫌なので、どこかコンソールがあるところで作業しないと。出来ればCloud上で終わらせたい。あまりPCスペックがよくないのと、どこからでもアクセスできるようにしておきたい。
どこかでソース編集(CloudFunctions)+ライブラリのinstallなど→
ソース管理ツール(GitHub)→
CloudFunctionsへデプロイの流れでいこう。
1.gitHubにリポジトリを作成
2.CloudShell上から git clone https://github.com/YOUR-USERNAME/YOUR-REPOSITORY
3.ソース作成
4.デプロイCloudFunctionsって、サーバレスな仕組みやけど、
httpリクエストを受けたときのアクションの書き方ってどうするんやろか、また次回。#参考サイト
[githubのクローン](http
webpackを使ってcssとscssをコンパイルする
# cssのコンパイル
最終的なファイル構成は以下になる。
“`
webpack-demo
├── dist
│ ├── index.html #はじめに作っておく
│ └── main.js # npx webpack時に作成される
├── package.json # npm init -y で生成
├── package-lock.json # npm i で生成
├── node_modules # npm i で生成
├── src #srcフォルダとファイルははじめに作っておく
│ ├── index.js
│ └── style.css
└── webpack.config.js #はじめに作っておく
“`## 流れ
最初のファイル設定は以下の通り。
“`
webpack-demo
├── dist
│ └── index.html #はじめに作っておく
├── src #srcフォルダと
Node.jsで実行できるスクリプトをTypescriptで作る【備忘】
# Node.jsで実行できるスクリプトをTypescriptで作る【備忘】
`Typescript`はまだまだ初心者ですが備忘録として残しておこうかと思った次第。
## ● 完成系のイメージ
チームメンバーのスキル的に`npm`でインストールは無い方が無難かなと思いまして、
`node`でjsファイルを指定して実行する方針にしました。
なので `bin`ではなく `main`で 出力先の`./dist/index.js`としています。
※ 実際のスキル感次第で変更してもいいかなと思ってます。“`bash:実行時
$ node cli-tool opt1// 実行結果
-> Hello, opt1!
“`## ● 開発環境
### ディレクトリ
“`txt:ディレクトリ構成
cli-tool
├── dist/
│ └── index.js
├── node_modules/
├── src/
│ ├── main.ts
│ └── component.ts # いい感じにファイルを分割する
├── packag
【Nuxt.js】sass-loaderでModule_build_faildのエラーが出た時の対策
# 問題点
Nuxt.js で Sass 記法を使いたいため、`node-sass`と`sass-loader`をインストールしたが、エラーで動かない!
## エラー内容
Module build failed: TypeError:
## 解決方法
以下をプロジェクト内で実行してください。
`npm uninstall –save-dev sass-loader`
`npm install –save-dev sass-loader@7.1.0`### 偉大なる参考記事
[こちら](https://github.com/JeffreyWay/laravel-mix/issues/2206)で議論されていた方法の結論部分だけまとめました。
node.jsでneo4jのOGMを使う④データを操作してみる
#1)準備:テストデータを入れる
適当にテストデータを作ります。
`create (:actor{name:”堺雅人”})-[:ACTS_IN{name:”半沢直樹”}]->(:movie{name:”半沢直樹”})`
`match (a:actor{name:”堺雅人”}) merge (a)-[:ACTS_IN{name:”小見門健介”}]->(:movie{name:”リーガルハイ”})`
`match (m:movie{name:”半沢直樹”}) merge (a:actor{name:”香川照之”})-[:ACTS_IN{name:”大和田常務”}]->(m)`
`match (m:movie{name:”リーガルハイ”}) merge (a:actor{name:”新垣結衣”})-[:ACTS_IN{name:”黛”}]->(m)`

## 環境* Windows 10 Home
* chocolatey 0.10.15
* Vagrant 2.2.10
* virtualbox 6.1.16
* Ubuntu 20.04 LTS
* Docker version 19.03.13, build 4484c46d9d
* docker-compose version 1.27.4, build 4052
AWS EC2においてポート80番でデプロイしたかった
# はじめに
Node.jsで作成したアプリケーションを、AWS EC2でデプロイしました。
ポート3000番ではデプロイできたものの、80番でデプロイすることができず色々と調べたので、
調べた内容や、解決方法について記します。# 実行環境
– AWS EC2 (Amazon Linux2 AMI)
– Apache 2.4.46
– Node.js 12.19.0# やりたかったこと
URLのポート番号表記を省略して、短いURLにしたかった。
`http://hogehoge:3000/` → `http://hogehoge`
https://www.google.com:443/ に接続したとき、
自動的にhttps://www.google.com/ にリダイレクトされることは知っていたので、*1
この応用で、3000ではなく80番ポートでデプロイすれば、`http:[パブリックIPv4アドレス]:3000/` → `http:[パブリックIPv4アドレス]`
のようにポート番号の表記が省略され、URLを短くできると考えました。
> *1
ホスト
node.jsでneo4jのOGMを使う③メソッド一覧
#node
|メソッド|引数|戻り値|説明|
|————-|—————|—————|—————|
|id()||int|Node ID|
|identity()||Integer|internal ID as a Neo4j Integer
|properties()||Object|プロパティ取得|
|get(property, or = null) |String:プロパティ名|mixin|指定したプロパティ名の値取得|
|valueToJson(property, value)|||
| model()||model|ノードのモデル取得|
| labels()||Array|ノードのラベル取得
|setEager(key, value)||node|Set an eager value on the fly
|delete(to_depth) ||Depth to delete to (Defaults to 10)|グラフからノードを削除します
|relateTo(node, type, propert
Node.jsからCloud Storageを利用(入門)
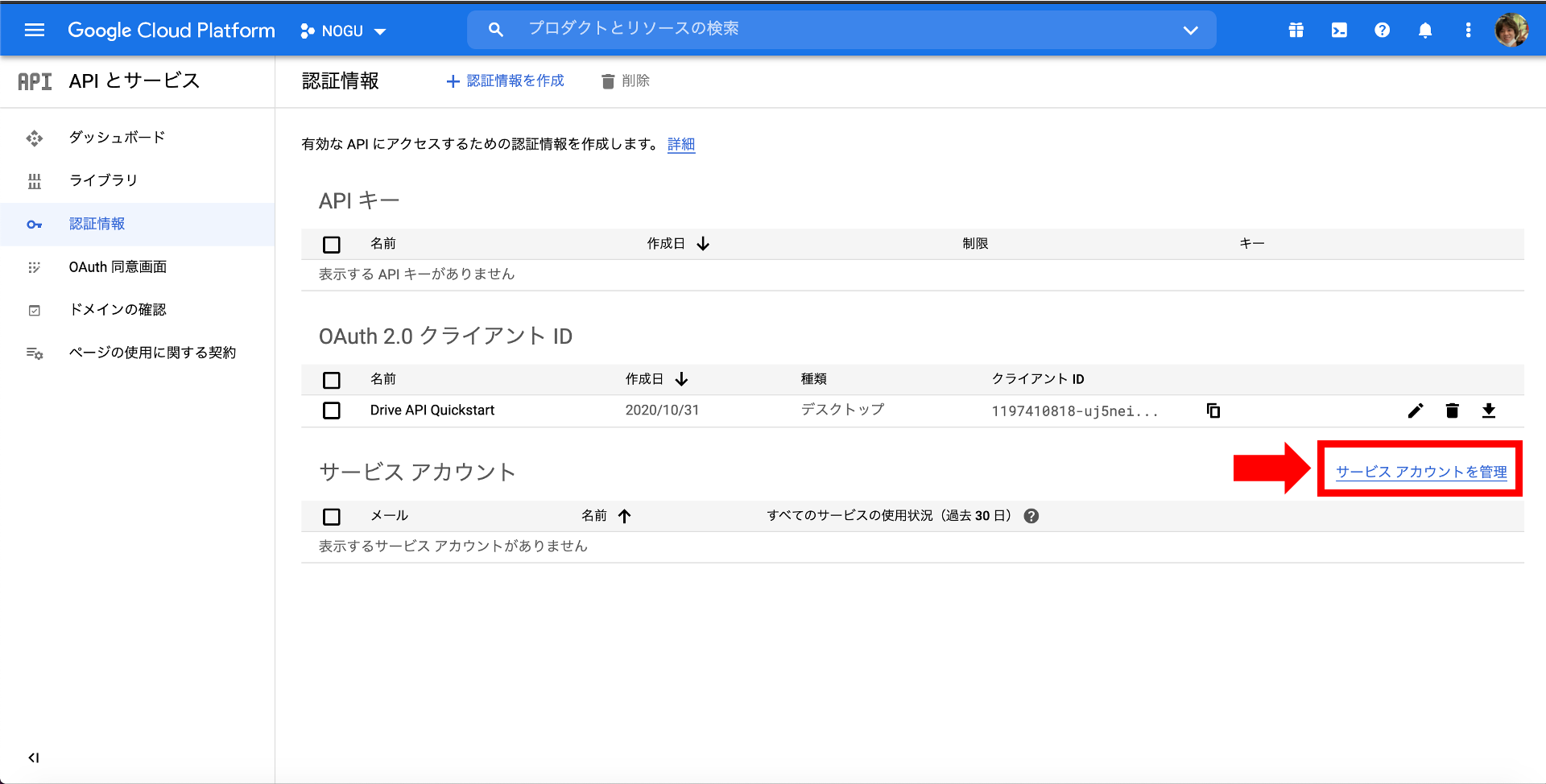
# サービスアカウントの作成
[Google Cloud Platform](https://console.cloud.google.com/)にアクセスしてサービスアカウントの作成(API)を行います。
ナビゲーションメニュー > APIとサービス > 認証情報 をクリックし画面に移動します。
そしてサービスアカウントを管理をクリックします。
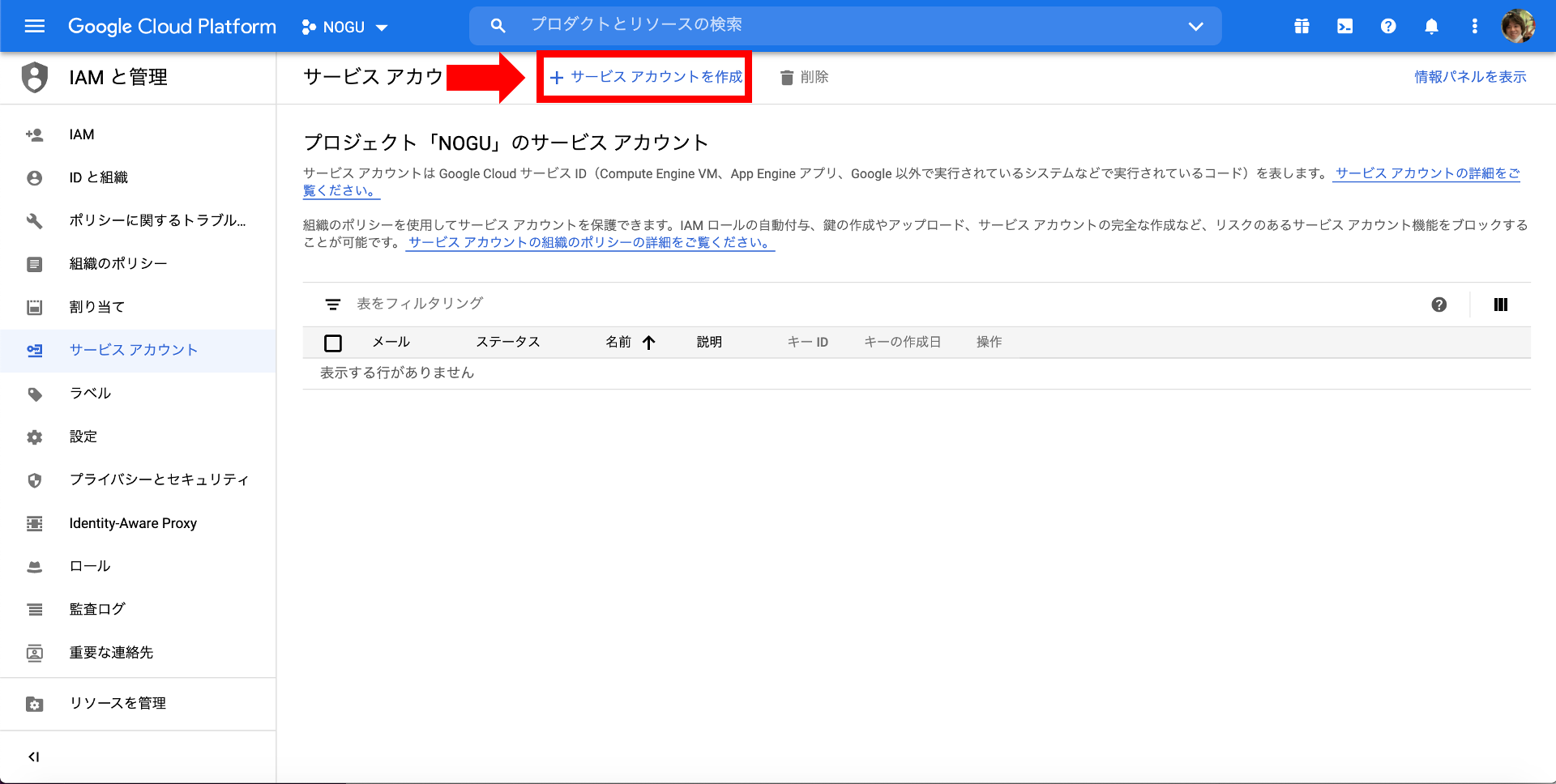
次の画面ではサービスアカウントを作成をクリックします。

サービスアカウントの詳細を各項目入力していきます。|設定項目 |設定内容 |
|—|—|
|サー









