- 1. Railsで発生したAutoprefixer doesn’t support Node v4.8.2. Update it.エラーについて【Docker Rails5 Bootstrap】
- 2. JSON Serverで静的ファイル(画像, CSV等)を配信する方法
- 3. WSL、Zsh、VSCode、Docker、NodeJS セットアップまとめ in 2020
- 4. npm 最新版 インストール 方法
- 5. JavaScript 特定桁の0と1で表すことができる全ての組み合わせを求める関数
- 6. MarkdownをGitHubに上げるだけでブログを公開できる仕組みをサクッと作ってみた
- 7. Azure FunctionsのNodeでSQL Serverから値を取得したメモ
- 8. AWS EC2でターミナルを落としてもアプリが実行し続けるように設定する(デーモン化手順)
- 9. LINEBotに尋ねたら温度センサーで室温を計ってみた
- 10. 他人との距離大丈夫?近かったら通知がくるよ!
- 11. 強いアトムのチャットルーム
- 12. 2020.11.03~ Node.jsで調べたこと
- 13. Node.jsについて簡単に解説(学習まとめ)
- 14. ERESOLVE unable to resolve dependency treeの解決方法
- 15. [初心者向け] IBM Cloud で無料のKubernetesを活用してアプリ(Node.JS)を公開する
- 16. NodejsのSQLiteでカラム名の一覧を取得する方法
- 17. CloudFunctionsでlinebotを動かすメモ まだ準備までソース書いてない
- 18. webpackを使ってcssとscssをコンパイルする
- 19. Node.jsで実行できるスクリプトをTypescriptで作る【備忘】
- 20. 【Nuxt.js】sass-loaderでModule_build_faildのエラーが出た時の対策
Railsで発生したAutoprefixer doesn’t support Node v4.8.2. Update it.エラーについて【Docker Rails5 Bootstrap】
# はじめに
DockerでRails開発を行っていたら急に下記のエラーが発生して、アプリが開けなくなった。
まず、エラー文を見てみると「Autoprefixer doesn’t support Node v4.8.2. Update it.」と書かれており、翻訳すると「AutoprefixerがNode v4.8.2に対応していません。アップデートしてください。」とのこと。
Node.jsのバージョンを下記コマンドを実行して確認してみると、エラー文のとおりv4.8.2らしい。
“`sh
docker-compose run app nodejs -v
v4.8.2
“`# 原因
調べているとBootstrapが原因であることがわかった。Bootstrapのソースコードでは、ベン
JSON Serverで静的ファイル(画像, CSV等)を配信する方法
# JSON Serverで静的ファイルを配信する方法
## はじめに
JSON ServerでCSVファイルや画像ファイルを配信しようとして、ちょっと苦戦したのでまとめておく。
JSON Serverではpublicディレクトリに配置したものを配信することができるが、
デフォルトではルートディレクトリに存在するpublicディレクトリを参照してしまうため、
ルートディレクトリ以外にpublicディレクトリを配置したい場合、これを変更する必要がある。## 静的ファイルを配置するデフォルトディレクトリを変更する方法
JSON Serverをモジュールとして使用し、
以下のように“`jsonServer.defaults()“`のオプションを指定することで、
静的ファイルのデフォルトディレクトリを変更することができる。
JSON Serverをモジュールとして使用する方法については[過去記事を参考](https://qiita.com/daiti0113/items/576805676c4094b5170c)にしてほしい。“`js:server.js
server.use(
WSL、Zsh、VSCode、Docker、NodeJS セットアップまとめ in 2020
# はじめに
新しいSurfaceをもらったので、せっかくだからWSLを試したいと思います。
まとめだけなので、調べる手間を省きたい方向けです。# WSL、WSL2のインストール
Docker Desktop WSL 2 backendを使うためにWSL2が必要なので、最初からWSL2にアップグレードした方がいいと思います。
[公式マニュアル(日本語)](https://docs.microsoft.com/ja-jp/windows/wsl/install-win10)
すでにWSL1のディストリビューションを持っている方は[同じドキュメントでアップグレード方法も記載されています](https://docs.microsoft.com/ja-jp/windows/wsl/install-win10#set-your-distribution-version-to-wsl-1-or-wsl-2)。
# Zsh
Linux上の手順と同じ。
WSLを開き、ZSHをインストールします。
(PowerShellなどでwslを入力すれば開きます)“`bash
sudo apt
npm 最新版 インストール 方法
最新のnpmを簡単にインストールする方法伝授してゆく!!!
—-n packageとかいうのを使う!
“`
sudo apt-get update
sudo apt-get install nodejs
sudo apt-get install npm
“`次にキャッシュをクリアしてから、n packageを導入する
“`
sudo npm cache clean
sudo npm install n -g
“`最新版(安定してるverとるよー)
“`
sudo n stable
パス通す
sudo ln -sf /usr/local/bin/node /usr/bin/node
“`これからはn packageで管理するための最初に入れたnodeは使わないから消しておく!
“`
sudo apt-get purge -y nodejs npm
“`バージョン確認
“`
npm-v
node-v
“`このサイトにあるNode.jsのversionとnpmのバージョンが”Fermium”のやつになってれば成功!
https://
JavaScript 特定桁の0と1で表すことができる全ての組み合わせを求める関数
# やりたいこと
**例:** 引数1に`3`を渡すと3ビットで表せれるすべての組み合わせを出力する。
たまに使用するので、個人的なメモ(誰かの役に立つと嬉しい)出力例
“`
[
[ ‘0’, ‘0’, ‘0’ ],
[ ‘0’, ‘0’, ‘1’ ],
[ ‘0’, ‘1’, ‘0’ ],
[ ‘0’, ‘1’, ‘1’ ],
[ ‘1’, ‘0’, ‘0’ ],
[ ‘1’, ‘0’, ‘1’ ],
[ ‘1’, ‘1’, ‘0’ ],
[ ‘1’, ‘1’, ‘1’ ]
]
“`# コード
“`js:
const getAllBit = (len) => {
//すべての組み合わせの個数
const end = Math.pow(2, len) – 1let result = []
for (let i = 0; i <= end; i++) { //len分だけ0うめ const bit = toBinary(i).toString().padStart(len, '0') resu
MarkdownをGitHubに上げるだけでブログを公開できる仕組みをサクッと作ってみた
世の中には便利なCMSプロダクトがたくさんありますが、ぶっちゃけエンジニアだったらWeb上のフォームでコンテンツを入力するより、ローカルでMarkdownを作ってサクッとGitHubにPushするだけでブログ公開できたほうが楽だなーと思ったので作ってみました。
# できるようになること
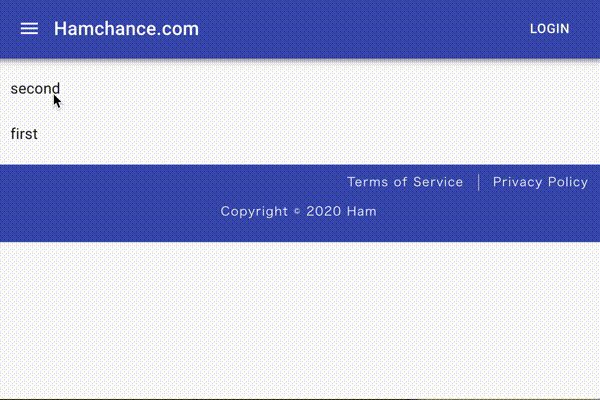
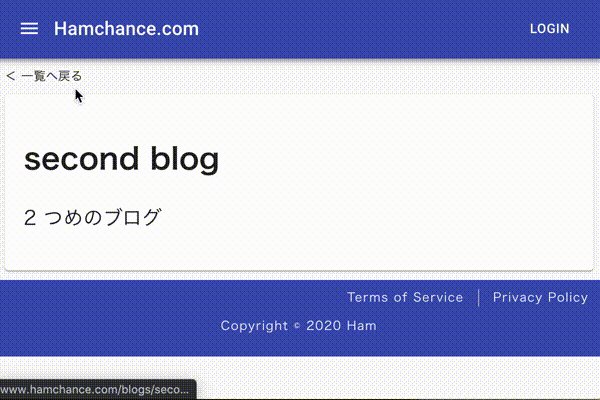
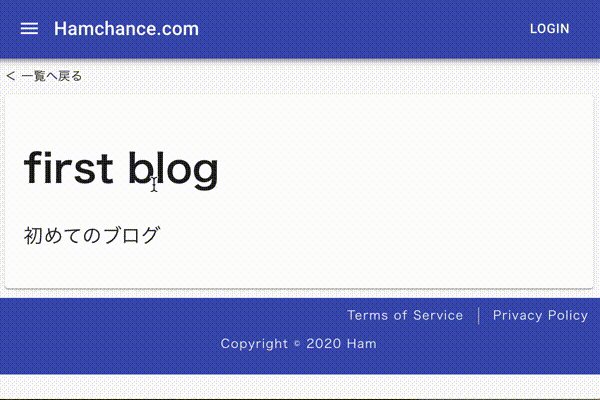
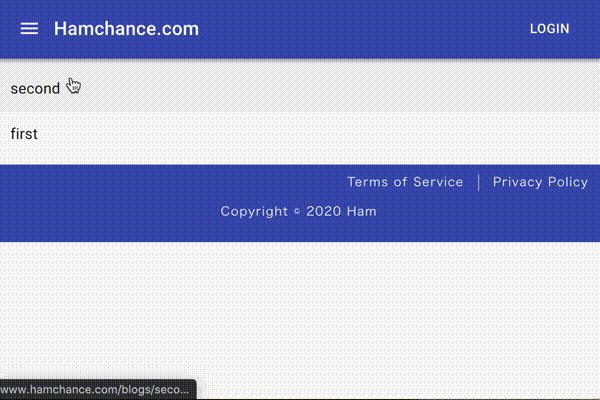
下記のようなインデックスページとブログページをMarkdownを作るだけで生成できるようになります。
ブログ公開の手順は下記の通りでとても簡単です。
1. Markdownでブログを書く
2. インデックスページを自動生成する
3. GitHubにPushして自動デプロイ# 実装
それでは実装していきます。## 主要パッケージのバージョン
この記事を書いている時点の主要パッケージのバージョンは下記の通り
Azure FunctionsのNodeでSQL Serverから値を取得したメモ
## 概要
AzureのFunctionsでNodeを利用したSQL Serverへの接続をしたメモ。
async awaitを使ってConnectionをとれるようにした。
ORMapperを自前で作ってみた。
自動でやってくれるライブラリも探せばありそうだなー。[この時点のソース](https://github.com/hibohiboo/develop/tree/bce44745ffd2071736cc5308c94b23e413a4471d/tutorial/lesson/ms-functions/ms-functions-connect-samples)
## ソース
“`models/db.ts
import {Connection,Request, TYPES } from ‘tedious’let connectionInstance = null;
export const getConnection = () => new Promise(async (resolve, reject)=>{
if(connectionI
AWS EC2でターミナルを落としてもアプリが実行し続けるように設定する(デーモン化手順)
# はじめに
AWS EC2にて、Node.jsを使って自作したWebアプリケーションをデプロイすることは成功したのですが、
ターミナルを落とす(切断する)と、そのアプリケーションが稼働停止します。ターミナルを落としても稼働し続けられるようには『デーモン化』という処理を行う必要があるようです。
そこで、私が行ったEC2におけるデーモン化処理について書いていきます。
# この記事でわかること
– Node.js + EC2でのデーモン化
– foreverライブラリの導入方法
– foreverライブラリの使い方(start, stop, list)# 実行環境
– AWS EC2 (Amazon Linux2 AMI)
– Apache 2.4.46
– Node.js 12.19.0
– forever v3.0.2# 解決方法
## foreverライブラリのインストール
下記コマンドにてインストールするとともに、
正常にインストールされたかどうかを確認します。“`
$ npm install -g forever$ forever –vers
LINEBotに尋ねたら温度センサーで室温を計ってみた
# まずは動かしてみた
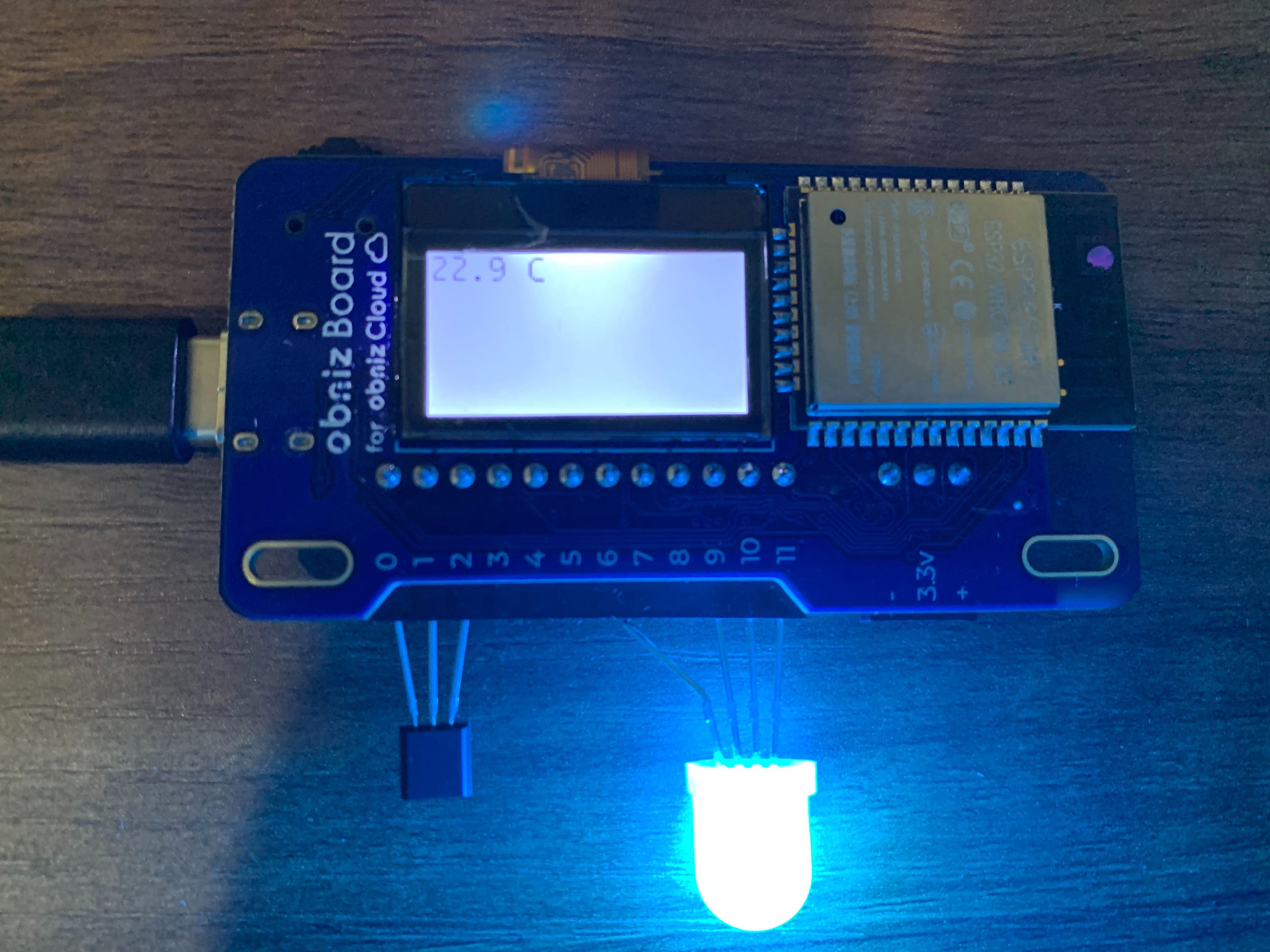
以前、obnizと温度センサ、LEDを組み合わせてみたのですが、今度はLINEBotと組み合わせてみました。
↓が以前のQiitaの記事
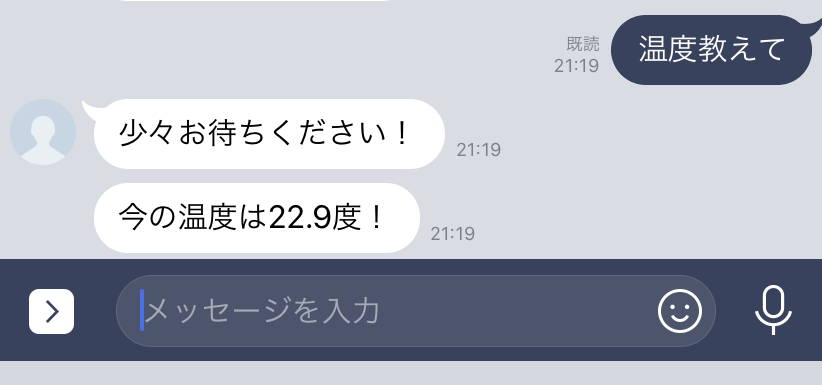
https://qiita.com/heihei15408697/items/a1abef804a5522e73628### LINE側
### obniz側
# 実現方法
### 使用したもの
・obniz Board 1Y
・高精度IC温度センサー LM60BIZ
・マイコン内蔵RGB 8mmLED PL9823-F8###
他人との距離大丈夫?近かったら通知がくるよ!
# まずは動かしてみた
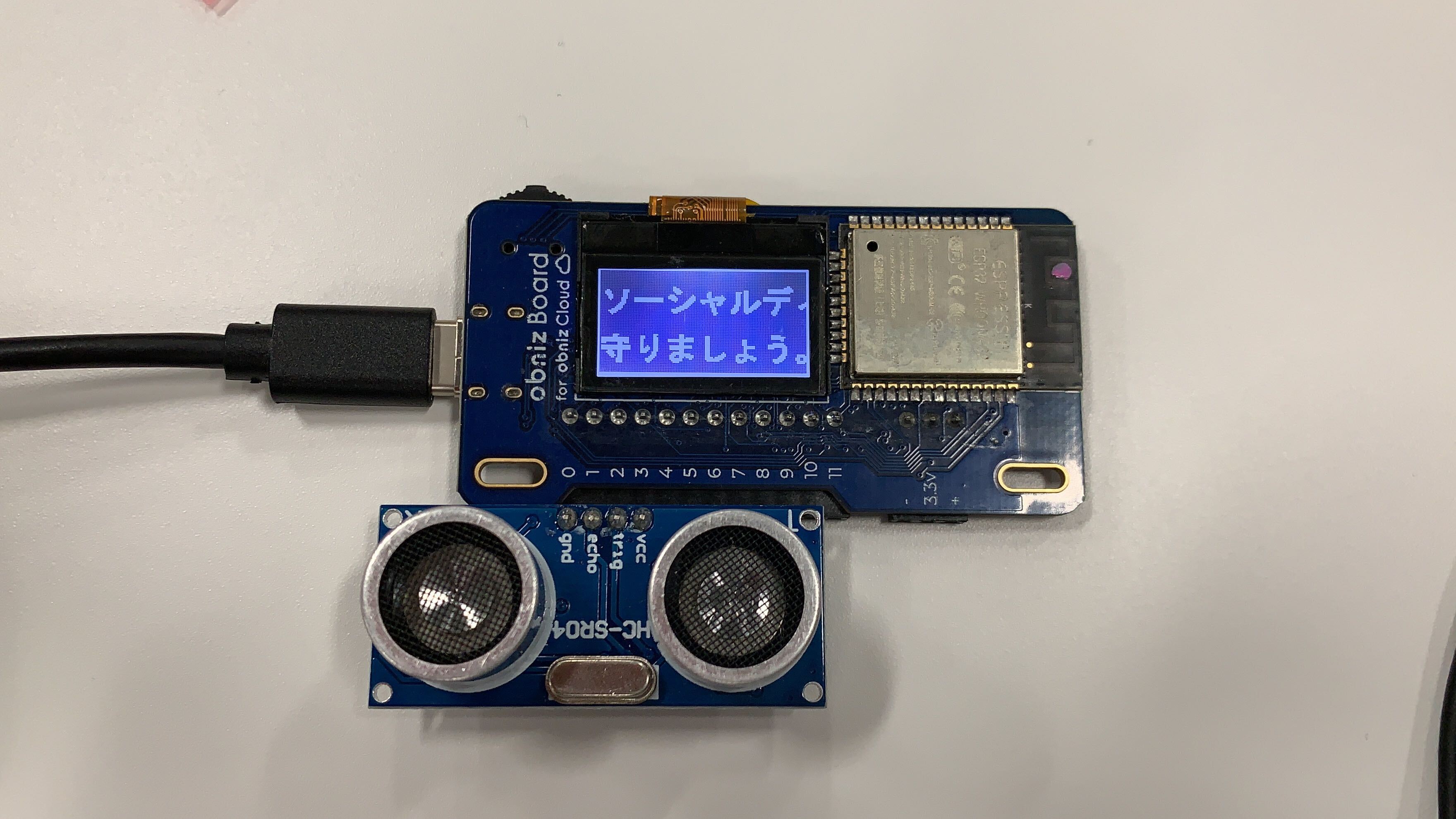
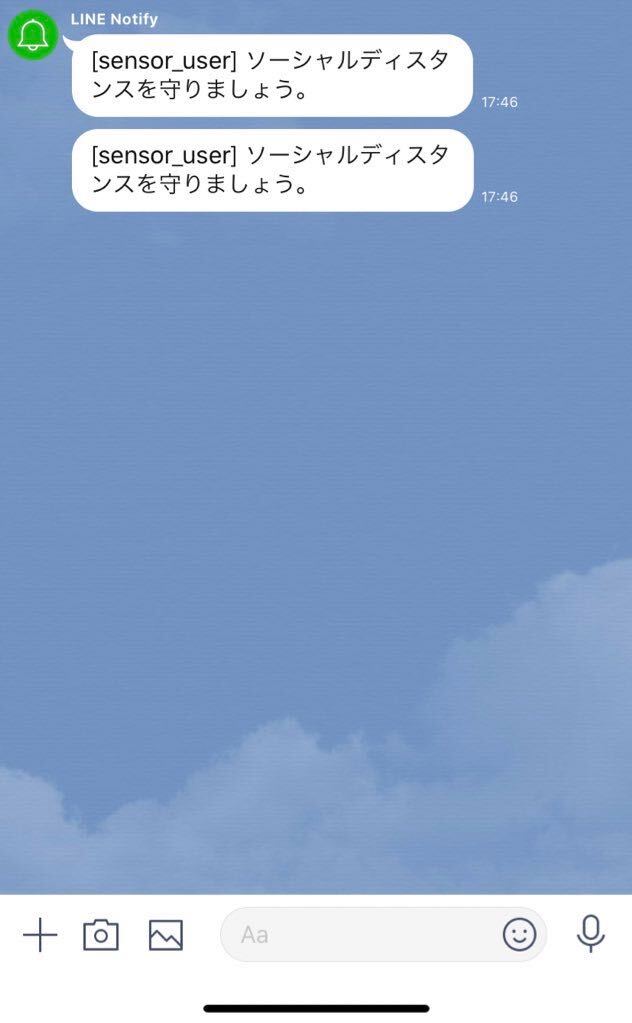
超音波距離センサーから2メートル以内であれば、obniz、LINEともに通知がいくようにしてみました。## obniz側
## LINE側
# 実現方法
### 使用したもの
・obniz Board 1Y
・超音波距離センサー HC-SR04### 参考にしたサイト
下記のサイトを参考にしました。###ソース
“`javascript
c
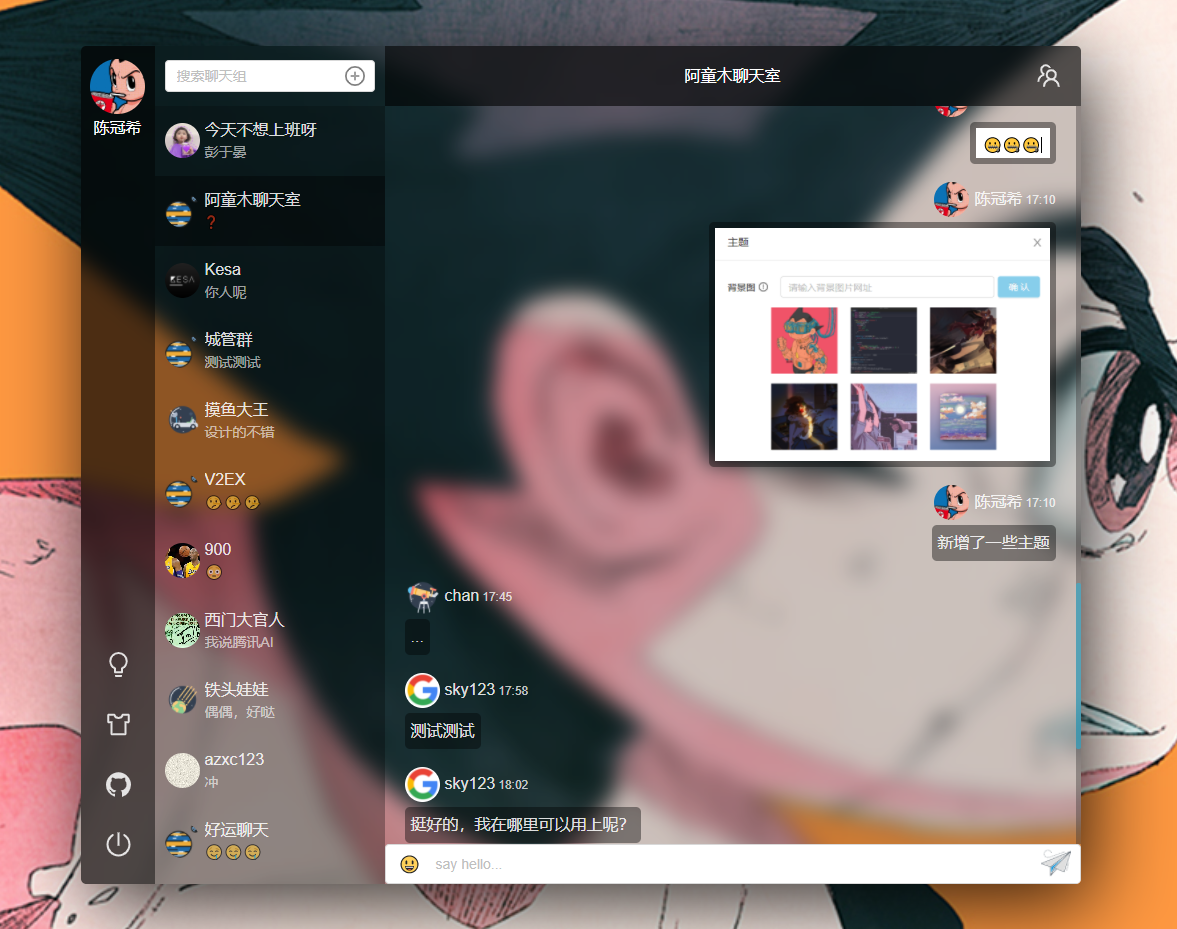
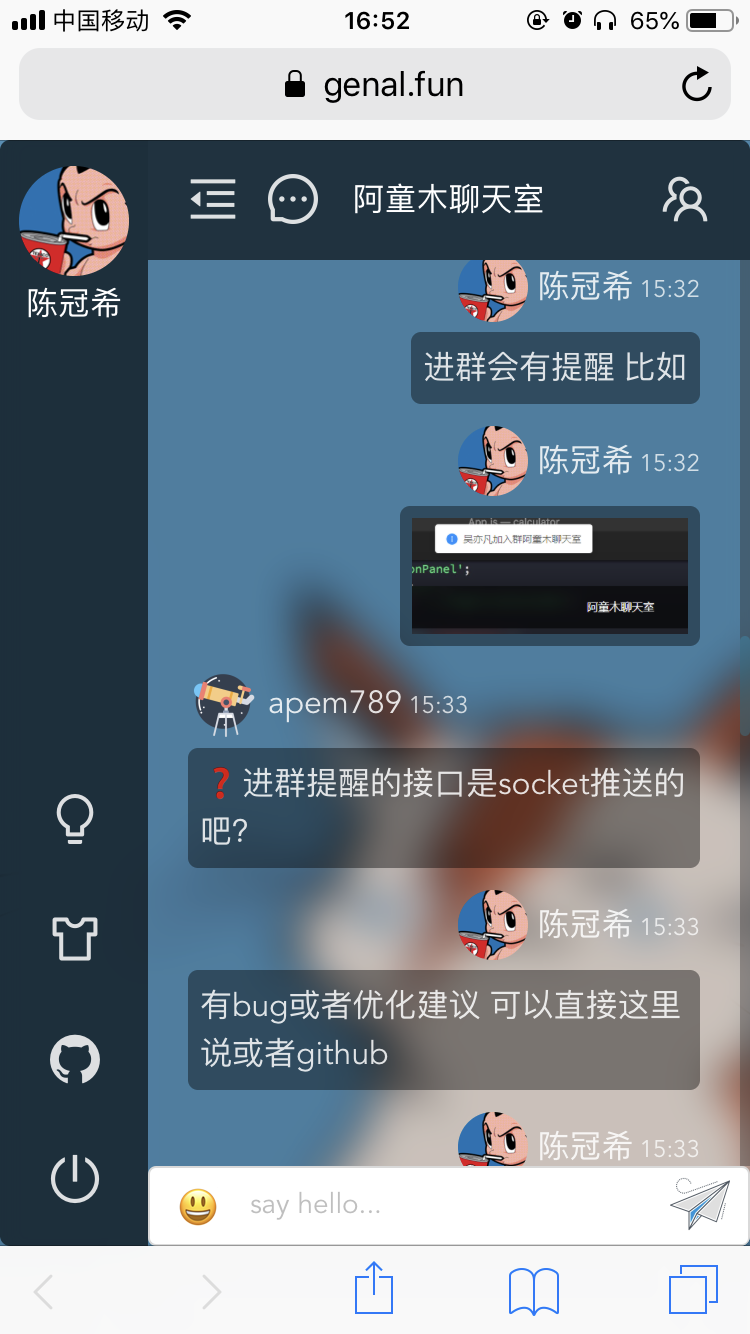
強いアトムのチャットルーム
### プロジェクトの概要
?項目は全スタックtypescriptを用いた
全typescript
?プロジェクトを開発し、以後の機能が超のんびりするためだ。もちろん、私自身もtypescriptが好きです。
?現在チャットルームが完全なチャット機能を備え、今後多く酷鍱の機能が、続々と開発の好きな友人のスターに私を励ましてみましょう!
### プロジェクトインターフェース


### プロジェクトデータベース設計

## 相対パスを絶対パスに変換
`path.resolve()`を使う> The path.resolve() method resolves a sequence of paths or path segments into an absolute path.
> [Path | Node.js v12.19.0 Documentation](https://nodejs.org/docs/latest-v12.x/api/path.html#path_path_resolve_paths)> “`javascript
const path = require(‘path’);
let absolutePath = path.resolve(‘./test.txt’);
// => /Users/…/test.txt (絶対パス)
“`
> [[NodeJS]相対パスを絶対パスに変換する方法 | YongJin Kim’s Blog](https://yongjinkim.com/nodejs%E7%
Node.jsについて簡単に解説(学習まとめ)
##はじめに
今更ながら、今回は「Node.js」について解説していこうと思います。
それでは早速、お付き合いのほど、よろしくお願いいたします。##本文
「Node.js」とは、サーバーサイドでJavaScriptを実行する環境(’エンジン’とでもいうべきもの)で、内部にChromeのJavaScript実行エンジンである「V8」を持ちます。
ApacheやNginx上で動作します。(※Node.js単体でも動作します)(※Node.jsでWebサーバーを作ることもできます)。
「ノンブロックIO」と「イベントループ」という二つの仕組みで大量のアクセスを捌くことができます。したがってリアルタイムで高速に動作します。
「ノンブロックIO」とは、ハードディスク(≒データベース)などへのアクセスでブロック(処理が完了するまでの待機動作)を発生させないということです。したがって、データの取り扱いは非同期に行われます。
「イベントループ」とは、外部からのアクセスをイベントとみなして、そのイベントを順次処理していく(発生順にキューに格納してから、これを順番に取り出して処理していきます)。
ERESOLVE unable to resolve dependency treeの解決方法
### 背景
Dockerのnodeコンテナ内で、create-react-appでReactプロジェクトを作成し、
その後にmaterial-uiをインストールしようとしたときに、発生したエラーでした。※調べてみた感じ、npm installで、インストール元のパッケージのバージョンが最新(latest)で、
インストールするパッケージの最新バージョンが同等(peer)でなかったときに発生するエラーのようでした。## 結論
そのライブラリを**インストールしたい**場合は、npm installのあとに、**–save –legacy-peer-deps**を追加してあげましょう。
もしくは、インストール元のプロジェクトの**ダウングレード**を検討しましょう。。## 経緯
“`bash
# material-uiをインストールしようとしたら。。
npm install @material-ui/core
“`“`bash
# このようなエラーが発生。。
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable t
[初心者向け] IBM Cloud で無料のKubernetesを活用してアプリ(Node.JS)を公開する
# IBM Cloud で無料のKubernetesを活用してアプリ(Node.JS)を公開する
## IBM Cloud のアカウント取得
IBM Cloudのアカウントを所持されてない場合は、こちらの記事を参考にアカウントを作成してください。
所要時間数分で、メールアドレス一つで、どなたでも簡単に登録することができます。
『[「IBM Cloudをはじめました」無料ではじめられるライト・アカウント登録方法](https://qiita.com/ayatokura/items/42d4bc728112c733c80d)』## Kuernetes Serviceの作成
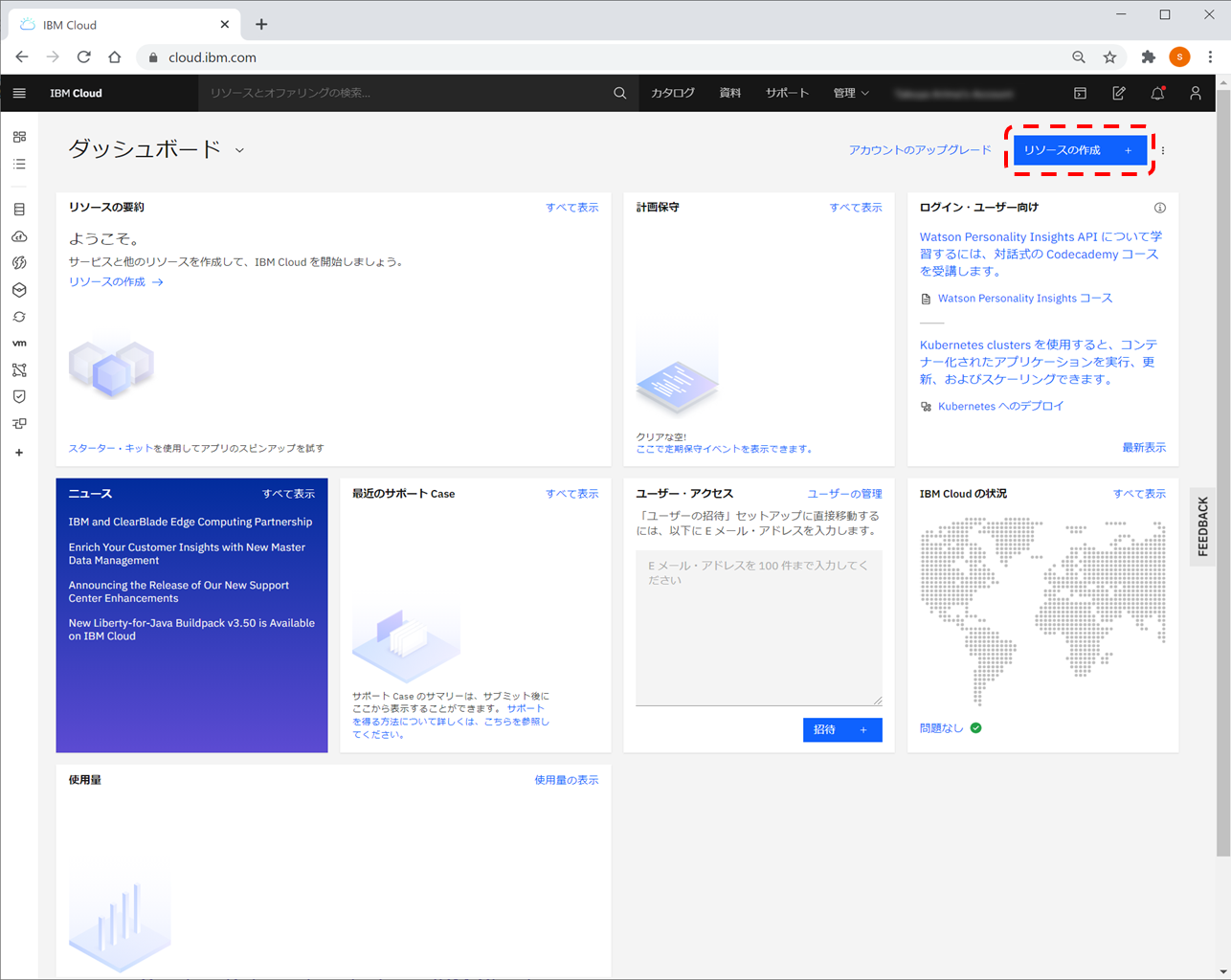
### リソースの作成
IBM Cloudのログイン画面後のダッシュボード画面で、右上のリソース作成を選択します。
### Kuernetes Serviceの選択
リソー
NodejsのSQLiteでカラム名の一覧を取得する方法
https://stackoverflow.com/questions/947215/how-to-get-a-list-of-column-names-on-sqlite3-database
こちらのサイトを参考にしました。データの確認にはDB Browser for SQLiteを使っていたのですが、DB Browser for SQLite上でSQLを実行するときと、Node.js上のSQLiteモジュールを通して実行したときとで実行できるものが違うようです。
## DB Browser for SQLiteを使う場合“`sql
pragma table_info(tablename)
“`
で指定したテーブルのカラム名の一覧が取得できます。
他のSELECTなどのクエリと一緒に使うことはできないようです。## Nodejsで使う場合
“`
db.each(“SELECT name FROM pragma_table_info(‘users’)”, function(err, args) {
console.log(args[‘name’]);
})
CloudFunctionsでlinebotを動かすメモ まだ準備までソース書いてない
#準備
CloudFunctionsでnode.jsを使おうと思うが、インラインエディタだと、npmとか出来なさそう。
つまり、そのままやるなら自力でpackage.jsonを書く必要がある。
⇒そんなめんどくさいことは嫌なので、どこかコンソールがあるところで作業しないと。出来ればCloud上で終わらせたい。あまりPCスペックがよくないのと、どこからでもアクセスできるようにしておきたい。
どこかでソース編集(CloudFunctions)+ライブラリのinstallなど→
ソース管理ツール(GitHub)→
CloudFunctionsへデプロイの流れでいこう。
1.gitHubにリポジトリを作成
2.CloudShell上から git clone https://github.com/YOUR-USERNAME/YOUR-REPOSITORY
3.ソース作成
4.デプロイCloudFunctionsって、サーバレスな仕組みやけど、
httpリクエストを受けたときのアクションの書き方ってどうするんやろか、また次回。#参考サイト
[githubのクローン](http
webpackを使ってcssとscssをコンパイルする
# cssのコンパイル
最終的なファイル構成は以下になる。
“`
webpack-demo
├── dist
│ ├── index.html #はじめに作っておく
│ └── main.js # npx webpack時に作成される
├── package.json # npm init -y で生成
├── package-lock.json # npm i で生成
├── node_modules # npm i で生成
├── src #srcフォルダとファイルははじめに作っておく
│ ├── index.js
│ └── style.css
└── webpack.config.js #はじめに作っておく
“`## 流れ
最初のファイル設定は以下の通り。
“`
webpack-demo
├── dist
│ └── index.html #はじめに作っておく
├── src #srcフォルダと
Node.jsで実行できるスクリプトをTypescriptで作る【備忘】
# Node.jsで実行できるスクリプトをTypescriptで作る【備忘】
`Typescript`はまだまだ初心者ですが備忘録として残しておこうかと思った次第。
## ● 完成系のイメージ
チームメンバーのスキル的に`npm`でインストールは無い方が無難かなと思いまして、
`node`でjsファイルを指定して実行する方針にしました。
なので `bin`ではなく `main`で 出力先の`./dist/index.js`としています。
※ 実際のスキル感次第で変更してもいいかなと思ってます。“`bash:実行時
$ node cli-tool opt1// 実行結果
-> Hello, opt1!
“`## ● 開発環境
### ディレクトリ
“`txt:ディレクトリ構成
cli-tool
├── dist/
│ └── index.js
├── node_modules/
├── src/
│ ├── main.ts
│ └── component.ts # いい感じにファイルを分割する
├── packag
【Nuxt.js】sass-loaderでModule_build_faildのエラーが出た時の対策
# 問題点
Nuxt.js で Sass 記法を使いたいため、`node-sass`と`sass-loader`をインストールしたが、エラーで動かない!
## エラー内容
Module build failed: TypeError:
## 解決方法
以下をプロジェクト内で実行してください。
`npm uninstall –save-dev sass-loader`
`npm install –save-dev sass-loader@7.1.0`### 偉大なる参考記事
[こちら](https://github.com/JeffreyWay/laravel-mix/issues/2206)で議論されていた方法の結論部分だけまとめました。








