- 1. Xcode12 + SwiftPM + Firebase iOS SDKの注意点
- 2. Swift4で同期通信をする
- 3. 子供用の学習アプリケーションを作る(2) アニメーション編
- 4. Realm Databaseのバックアップとリストア
- 5. [iOS] frameとboundsの違いを理解する
- 6. 【iOS】半強制アップデートの仕組みをカジュアルに実装する
- 7. FirebaseでiOSのプッシュ通知を実装
- 8. [Swift5]複雑なJSONの解析をおこない、条件を満たす要素のindexを取得する方法
- 9. 【SwiftUI】Mapkitを使った位置情報の取得と逆ジオコーデイング
- 10. Unity Device Simulator のインストール方法
- 11. iOS14からIDFA取得がオプトイン形式になる理由と今後予想される動き
- 12. 初めてのiOS開発
- 13. swift実践入門output Chapter5 後編
- 14. swift実践入門output Chapter5
- 15. TableViewでのデータの読込・リフレッシュ・更新についての処理
- 16. iOSで動作する異常検知モデルを作った
- 17. 【ゲームアプリとベジェ曲線:その③(完結)】パーツによる絵のバリエーション
- 18. [Swift5]プロトコルを使ってModelからControllerへ値を返す方法
- 19. 【SwiftUI】Mapkitを使った位置情報の取得とピンの表示
- 20. 【備忘録】iOS 14 細かいTips 写真アクセス権限・バックボタン
Xcode12 + SwiftPM + Firebase iOS SDKの注意点
### はじめに
Firebase iOS SDK も Swift Package Manager (SwiftPM) 向けの対応が進み、2020/8/25にリリースされた[v6.31.0](https://firebase.google.com/support/release-notes/ios#version_6310_-_august_25_2020) からβ版として提供され始めました。[Swift Package Manager for Firebase Beta](https://github.com/firebase/firebase-ios-sdk/blob/master/SwiftPackageManager.md) に利用方法が掲載されており、とても簡単に SwiftPM で Firebase iOS SKD を組み込むことができます。
### Archive を処理する時の問題
ただ、アプリを Archive して Organizer で Distribute App や Validate App を実行すると次のようなエラーが発生してしまいます。– Fo
Swift4で同期通信をする
今回は、Swift4で同期HTTP通信を実現します。
使いどきはあまりイメージできておりませんが、書き換えチャレンジです。# 参考にしたSwift2のコード
まず、Swift4で同期HTTP通信をするためにこちらのサイトを参考にしました。
サイトに掲載されていたSwift2のコードも、勉強のため載せておきます。> [https://53ningen.com/synchronous-http-request-swift/](https://53ningen.com/synchronous-http-request-swift/)
“`Swift
public class HttpClientImpl {
private let session: NSURLSession
public init(config: NSURLSessionConfiguration? = nil) {
self.session = config.map { NSURLSession(configuration: $0) } ?? NSURLSession.shar
子供用の学習アプリケーションを作る(2) アニメーション編
# はじめに
以前作成したアプリの続きをしていきます。
[参考: 子供用の学習アプリケーションを作る(1)](https://qiita.com/yoshii0110/items/ba2bf4023c4a6caf3431)今回は、コンテンツの選択画面にアニメーションを導入し、選択後の詳細画面を作成したので、その実装について記事にしていこうと思います。
# 動作
まずは、動作を見ていただければと思います。
# 実装
## 構成
構成は以下のようになっています。“`
❯ pwd
/Users/yoshitaka.koitabashi/Desktop/iLearn/src/components~/Desktop/iLearn/src/components
❯ tree .
.
├── a
Realm Databaseのバックアップとリストア
# Realm Databaseのバックアップとリストア
あまりRealmのバックアップとリストアについての記事が見つからないので投稿します。### 環境
|環境|バージョン|
|—|—|
|Xcode|12.0|
|Swift|5|
|MacOS|Big Sur(11.0.1)|### Libraryディレクトリ直下にバックアップ
`defaults.realm_bk_yyyy-MM-dd-hh-mm-ss`というファイル名で
現在のdefaults.realm(Realm Database本体)をバックアップします。“`swift:Hoge.swift
private func hoge() {
do {
let url = try FileManager.default.url(for: .libraryDirectory, in: .userDomainMask, appropriateFor: nil, create: true)
let dateformater = DateFo
[iOS] frameとboundsの違いを理解する
「frameとboundsの違いってなんやねん!」となったので調べました。
# そもそもframeとboundsは
UIViewのサブクラスが持っているプロパティ。CGRectを返す。英単語の意味的には[Weblio英和辞書によると](https://ejje.weblio.jp/)
### frame
>a 窓枠.
b 額縁.
c 背景.
d (温床の)枠組み,フレーム,温床.
e (刺繍(ししゆう)などの)製作台,掛け枠.
f 複数形で(眼鏡の)枠,フレーム.
g (養蜂の取りはずし可能の)箱形のフレーム.要するに”枠”という意味(?)
### bounds
>1境界,限界(内); 立ち入り許可区域.
2限度,範囲; 境界線,限界という意味らしい
## CGRectとは
[公式ドキュメント](https://developer.apple.com/documentation/coregraphics/cgrect)によると
> A structure that contains the location and dimensions of a rectangle.
【iOS】半強制アップデートの仕組みをカジュアルに実装する
# はじめに
この記事では、**アプリを起動したとき、新バージョンがリリースされていることをユーザに伝え、アップデートを促す仕組み(この記事では半強制アップデートと呼ぶ)**の実装方法を紹介します。
強制アップデートはゲームアプリなどでよく見る仕組みです。アップデートするまでアプリを利用できなくすることで、常に最新バージョンで動かすことができます。ただ、必ずしもユーザがアップデートできる通信環境にいるとは限らないため、すぐに使いたいという時に使えないのは不便です。そういった使い勝手の観点から、僕はアップデートを促すまでに留めた半強制くらいが好みです。
さて、ユーザにインストールされているアプリのバージョンに乖離が生じると、最新機能を提供できないのはもちろんのこと、既存機能を改修しづらくなってきます。例えば、DBのマイグレーションを何世代かに渡って行っているとき、バージョンが飛んでいると思わぬバグを踏んだりします。
ユーザには常に最新バージョンを使ってもらうのが望ましく、アップデートを促す仕組みは積極的に取り入れた方が良いと考えています。
# iTunes Search API
FirebaseでiOSのプッシュ通知を実装
#始めに
iOS アプリでプッシュ通知機能を実装しようと思ったら、想定より苦戦したので、振り返ってみようと思います。
#Firebase プロジェクトを作成する
[Firebase コンソール](https://console.firebase.google.com/?hl=ja “Firebase コンソール”)で [プロジェクトを追加] をクリックし、 [プロジェクト名] を選択して、新しいプロジェクト名を入力します。
#アプリを Firebase に登録する
1. Firebase プロジェクトを作成したら、プロジェクトに iOS アプリを追加できます。
[Firebase コンソール](https://console.firebase.google.com/?hl=ja “Firebase コンソール”)から、 [プロジェクトページ] に移動して、中央にある iOS アイコンをクリックして設定ワークフローを起動します。
2. アプリのバンドル ID を [iOS バンドル ID] フィールドに入力します。このバンドル ID を探すには、 XCode でアプリを開き、最上位のディ
[Swift5]複雑なJSONの解析をおこない、条件を満たす要素のindexを取得する方法
## はじめに
JSON解析についてわからない方はコチラ▼の記事を参考にしてください。**[Swift5]ライブラリ ‘SwiftyJSON’ を使ってJSONから配列(個別)の情報を取得する**
https://qiita.com/nkekisasa222/items/84c40bbfacfaca9f38a9## JSONデータの確認
“`joyCountArray.
[{
“document_tone” : {
“tones” : [
{
“tone_name” : “Joy”,
“score” : 0.53749899999999995,
“tone_id” : “joy”
}
]
}
}, {
“document_tone” : {
“tones” : []
},
“sentences_tone” : [
{
“tones” : [],
“text” : “Kozai \”Aza\” Haru
【SwiftUI】Mapkitを使った位置情報の取得と逆ジオコーデイング
# はじめに
SwiftUIでMapkitとFirebaseを使用し、位置情報をデータベースに保存することを目的とする。
今回はSwiftUIで取得した現在地から逆ジオコーディングし、都道府県名と市区町村名を取得するところまでを記載。
Mapkitを使って現在置を取得する方法は前回記事を参考にしてください。**参考記事**
[【SwiftUI】Mapkitを使った位置情報の取得とピンの表示](https://qiita.com/m37335/items/4592f4fc40a1d2b7da05)# 開発環境
OSX 10.15.7 (Catalina)
Xcode 12.0.1
CocoaPods 1.10.0# 取得した現在地から逆ジオコーディングを実行する
追加するのは“`makeCoordinator“`の下部に“`title“`と“`subtitle“`を定義します。
“`swift:ContentView.swift
func makeCoordinator() -> mapView.Coordinator {
Unity Device Simulator のインストール方法
##背景
Device Simulatorのインストール方法が変わったようなので、忘却録として。。。##開発環境
PC:macOS Catalina
Unity:2020.1.10f1##内容
「Unity Device Simulator インストール」で検索すると、
同じような検索結果が出てくる。
メニューのwindowからPackage ManagerをクリックするとPackage Managerのダイアログが表示される。
ダイアログのAdvancedからshow preview pakagesにチェックを入れて、Device Simulatorで検索すれば見つかる、、、が肝心のAdvancedがない。調べてみると、Unity 2020.1以降からインストール方法が変わったらしい。(参考のUnity 日本語ヘルプデスクに書いてあります)
書いてある通りにやれば、無事インストールでき、GameタブにGameとSimulatorを選択できるようになる。
Safe Areaを表示したり、回転することもできる。![スクリーンショット 2020-11-16 2.17.5
iOS14からIDFA取得がオプトイン形式になる理由と今後予想される動き
iOS14でも様々な機能で仕様変更がありましたね。
デフォルトブラウザを選択できるようになったので、Chromeに変更してみました。そんなある日、ふとあることに気がつきます。
開発しているアプリでWebViewが開かないじゃないですか…!?調査をしたところ、`LSApplicationQueriesSchemes`にURLスキームを追加していないのが原因でした。
そうしないと`UIApplication`の`canOpenURL`は常に`false`を返す仕様になっていました。> you must declare the URL schemes you pass to this method by adding the LSApplicationQueriesSchemes key to your app’s Info.plist file. This method always returns false for undeclared schemes, whether or not an appropriate app is installed.
>
> 引用:[c
初めてのiOS開発
今度会社の業務としてiOSアプリの開発を行うので事前に勉強しておこうと思いまして、今回の記事を書きました。自分の備忘録としてささっと作成したのでわかりにくいところが多々あるかと思います。そのうちちゃんと書こうと思います。
# xcodeのインストール
### Xcodeとは
XcodeはMac、iPhone、iPad、Apple Watch、Apple TV向けのアプリを開発できる環境を提供してくれるIDE(統合開発環境)です。
Xcodeを利用することで画面やコードの作成、デバック、App Storeへのアプリの提出ができるようになります。
SwiftやObjective-Cを使用して開発できます。
### インストール方法
App Storeからxcodeをインストールするか、下記のURLから直接xcodeのインストーラをダウンロードする方法があります。
https://developer.apple.com/download/more/
僕の場合,App Storeからインストールしようとするとxcodeの容量が大きいのかインストールできませんでした。
なので、xcodeのイン
swift実践入門output Chapter5 後編
# 制御構文
条件分岐、繰り返し、遅延実行、パターンマッチ
プログラムの実行フローを制御する構文。制御フローの制御には条件分岐や繰り返しなどがあり、それを組み合わせ実行し自在に操る###for-in文 シーケンスの要素の列挙
“`chapter5.swift
let array = [1,2,3]
for element in array {
print(element)
}
“`###Dictionary
“`chapter5.swift
let dictionary = [“a”: 1, “b”: 2]
for (key,value) in dictionary {
print(“Key: \(key), vlue: \(value)”)
}“`
###while文 継続条件による繰り返
“`chapter5.swift
var f = 1
while f < 4 { print(f) f += 1 } ``` ###repeat while文 while文は実行前に条件式を評価するため、場合によっては一
swift実践入門output Chapter5
#制御構文
条件分岐、繰り返し、遅延実行、パターンマッチ
プログラムの実行フローを制御する構文。制御フローの制御には条件分岐や繰り返しなどがあり、それを組み合わせ実行し自在に操る###if 文 条件の成否による分岐
“`chapter5.swift
let value = 5if value <= 4 { print("valueは4以下") }else { print("valueは5以上") } ``` ###if let文 値の有無による分岐 オプショナル型とは変数にnilの代入を許容するデータ型で、反対に非オプショナル型はnilを代入できません。オプショナル型の変数にはデータ型の最後に「?」か「!」をつけます。 ```chapter5.swift let optionalA = Optional(1) if let a = optionalA { print("値は\(a)です") }else { print("値は存在しません") } let optionalB = Optional("b") let optionalC
TableViewでのデータの読込・リフレッシュ・更新についての処理
# はじめに
Qiitaが提供しているAPIを使用して、`TableView`に記事を表示する際に、データの__読込__・__リフレッシュ__・__更新__について実装しましたので備忘録として投稿します。# 概要
1. `QiitaAPI`の初期取得
2. 取得している`QiitaAPI`のリフレッシュ
3. `TableView`下部までスクロールした際に`QiitaAPI`追加取得※上記にフォーカスをあたて説明になります。
# 動作環境
【Xcode】Version 12.0.1
【Swift】Version 5.3# 実装コード
“`swift:CustomTableView.swift
import UIKitclass CustomTableView: UITableView {
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
setup()
}override init(fram
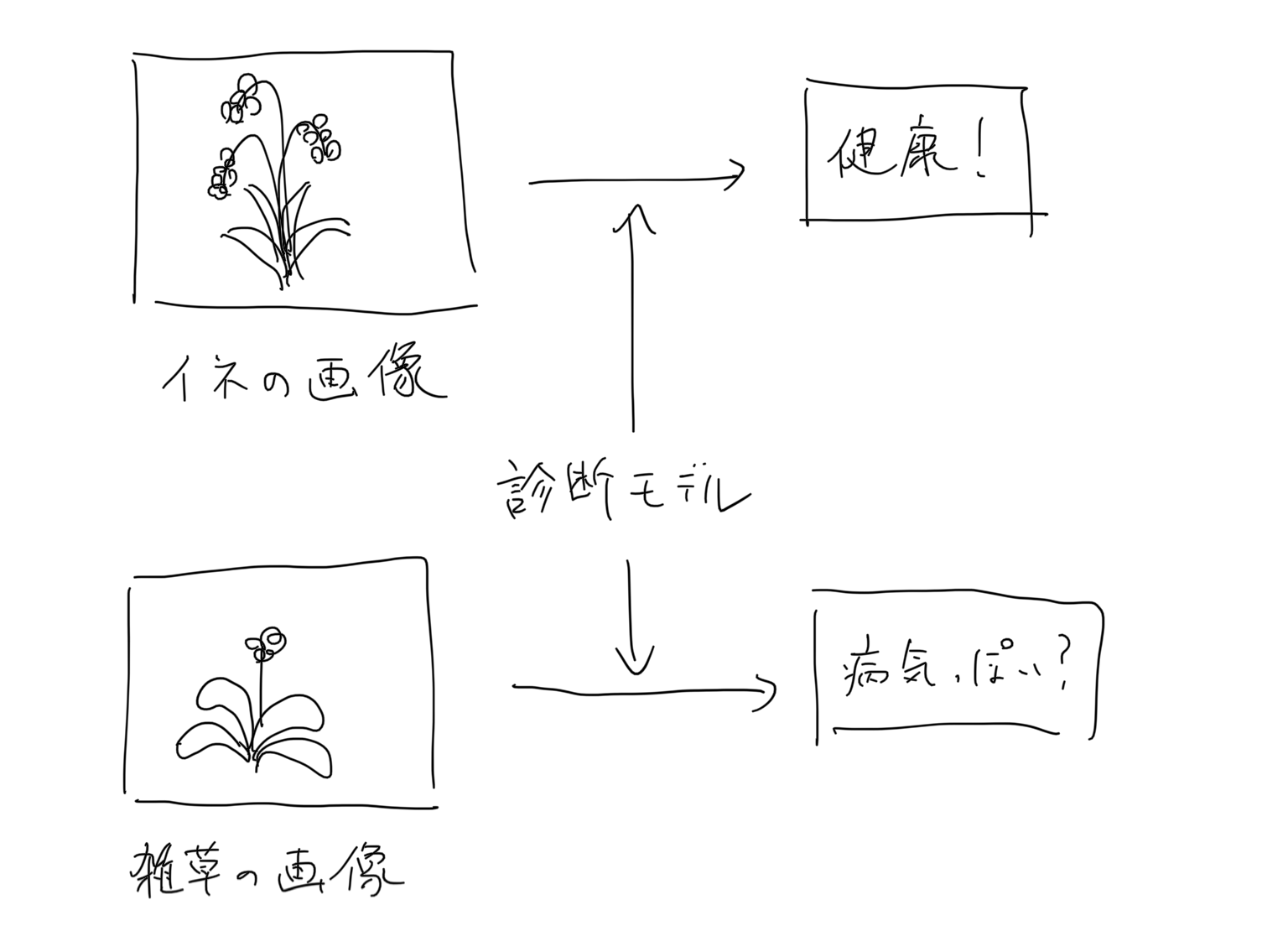
iOSで動作する異常検知モデルを作った
## 背景
農業x深層学習のアプリケーションが作りたい!
という動機のもと、例えば作物の画像を入力してその健康状態を診断するようなアプリが作れるんじゃないかと考えてます。
病気を判定できるすごいモデルのせたアプリを作ったとして、ユーザが対象の作物の画像を正しく入力してくれるかどうかは、そのアプリの信頼性を担保する上で重要な問題になります。
例えば、上記の稲の病気を診断してくれるアプリを作ったとして、ユーザが雑草の画像を入力したとしてもそれっぽい結果を出力してしまえば、そのアプリの診断結果自体が疑わしいものになってしまいます。

この問題に対処するため、メインとなるモデルの前段に入力画像の異常画像検知モデルを置いておけばよいのでは、と考えました。
】パーツによる絵のバリエーション
## はじめに
このシリーズでは **iOS**/**Android** ゲームアプリの描画手法として、ベジェ曲線の可能性を模索します。
第三回目は、素材をパーツ単位で作成することで、手軽に絵のバリエーションを増やす手法について探っていきます。サンプルアプリのプロジェクトは **GitHub** にあります。
[**https://github.com/hakumai-iida/BezierSample**](https://github.com/hakumai-iida/BezierSample)
[](https://github.com/hakumai-iida/BezierSample)
前回:【[**その②:ストローク(線)による表現の付け足し**](https://qiita.com/hakumai-iida/items/fb688ed3df5
[Swift5]プロトコルを使ってModelからControllerへ値を返す方法
## はじめに
今回の記事は前回投稿した**[Swift5]ViewControllerからModelに通信を行って値を渡す方法**の続編です。まだ見てない方は先にコチラ▼を見てからの方が良いかと思います。
https://qiita.com/nkekisasa222/items/dabe806c23d3890a009fそれでは本題に入りましょう!
## プロトコルの作成
まずコードを記述します。
“`SampleModel.swift
//①ここでプロトコルの作成
protocol DoneCatchProtocol {//②Controllerに返したい値と型を指定(今回はString)
func catchSampleData(sampleValueA: String, sampleValueB: String, sampleValueC: String)
}class SampleModel {
var sampleValueA: String?
var sampleValueB: String?
var
【SwiftUI】Mapkitを使った位置情報の取得とピンの表示
# はじめに
SwiftUIでMapkitとFirebaseを使用し、位置情報をデータベースに保存することを目的とする。
今回はSwiftUIで現在地を取得し、地図を表示するところまでを記載。
Firebaseの導入方法は前回記事を参考にしてください。**参考記事**
[【SwiftUI】CocoaPods導入手順とFirebaseの設定](https://qiita.com/m37335/items/6c507495f840d4bdaa43)# 開発環境
OSX 10.15.7 (Catalina)
Xcode 12.0.1
CocoaPods 1.10.0# Mapkitのインポートと地図表示まで
MapkitとCoreLocationをインポートする。
Alertは位置情報の取得が設定できなかった場合に通知を行うように設定。“`swift:ContentView.swift
import SwiftUI
import Firebase// 以下の行を追加
import CoreLocation
import MapKitstruct ContentV
【備忘録】iOS 14 細かいTips 写真アクセス権限・バックボタン
iOS 14のTipsを書いていこうと思います。
# 写真のアクセス権限の変更
iOS 13までは写真のアクセス権限の選択肢が`許可しない`・ `OK`の2択でしたが、
iOS 14からは写真のアクセス権限の選択肢が `写真を選択`・ `全ての写真へのアクセスを許可`・ `許可しない`の3択になりました。
iOS 14では写真個別にアクセス権限を与えれるようになりました。**iOS 13ダイアログ**
**iOS 14ダイアログ**








