- 1. 本投稿の目的
- 2. 学習に使った教材
- 3. ①viewの共通化
- 3.0.1. 【Rails非同期処理】Sidekiq vs Resque vs Delayed Job 〜Active Jobとは〜
- 3.0.2. 【Rails】コールバックについて
- 3.0.3. 【rails】 path url ・・・違いは?
- 3.0.4. 購入機能実装後でSold Out!!を表示
- 3.0.5. 文字列からN番目
- 3.0.6. いらないコメントを一括削除する方法
- 3.0.7. LINEみたいに自分のメッセージと自分以外のメッセージの表示場所を変えたい
- 3.0.8. 【初心者向け】Rails6で作られたWebアプリをCircleCIを使いAWS ECR・ECSへ自動デプロイする方法②-1 インフラ構築編【コンテナデプロイ】
- 3.0.9. 未経験のおっさんがプログラミングを学ぶまで
- 3.0.10. Deviseでログイン機能
- 3.0.11. 混乱しがちなアソシエーションのclass_nameやforeign_keyを理解する
- 3.0.12. Railsのユーザ入力情報の保護機能
- 4. 本投稿の目的
- 5. 学習に使った教材
- 6. ①Validates(バリデート)
- 7. ElastiCacheにおけるRadis/Memcache
RailsのViewの共通化について
本投稿の目的
・Rails学習の議事録です。
—
学習に使った教材
Udemyの [“はじめてのRuby on Rails入門-RubyとRailsを基礎から学びWebアプリケーションをネットに公開しよう”](https://www.udemy.com/course/the-ultimate-ruby-on-rails-bootcamp/) を教材として使用しました。
—
①viewの共通化
・全てのviewの共通箇所を1箇所に集約する方法
・集約ファイル (app/views/layouts/application.html.erb)“`ruby:application.html.erb
App
<%= csrf_meta_tags %><%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track'
【Rails非同期処理】Sidekiq vs Resque vs Delayed Job 〜Active Jobとは〜
## 1. Active Jobとは
バックグラウンドで実行するジョブをRailsアプリケーションで動かすための**共通インターフェイス**です。
例えばメール送信やCSVアップロード等の時間がかかる重い処理はバックグラウンドで実行することが多いです。[Rails 4.2](https://edgeguides.rubyonrails.org/4_2_release_notes.html#active-job)で導入された機能で、非同期処理を実装する際にまず検討する事が多いかと思います。
## 2. 共通インターフェイスって?
Active Jobが導入される以前のRailsバージョンの場合、非同期処理を実装するGemを使用していました。
代表的なものでは[Delayed Job](https://github.com/collectiveidea/delayed_job)や[Sidekiq](https://github.com/mperham/sidekiq)、[Resque](https://github.com/resque/resque)があります。当然それぞれのG
【Rails】コールバックについて
基本的な事項ですが忘れやすいので備忘録かつ、まとめとして記事にすることにしました。
【参考記事】
[Railsのコールバック](https://skillhub.jp/courses/139/lessons/987)# コールバックとは?
モデルを保存、更新、削除後や削除前のタイミングで実行されるメソッドのこと指す。
例) 記事を投稿し保存後には〜をする。“`ruby:
before_save => #保存前
after_save => #保存後
after_update => #更新後
before_destroy => #削除前
after_destroy => #削除後
“`# コールバック使用例
before_save(保存前)コールバック後にメソッド実行する例を挙げる。“`ruby:user.rb
class << self before_save :downcase_email def downcase_email self.email = email.downcase end ``` 上記コードはemail保存前に、大文字のロ
【rails】 path url ・・・違いは?
#結論
##path
* `link_to`でよく使われる
* `redirect_to`以外で使用する## url
* `redirect_to`の時に使用する##ちなみにpathの場合
`<%= link_to '店舗様専用登録ページ', 'signup' %> `
みたいにシングルクォーテーションで囲ってもいけますし、
`<%= link_to '店舗様専用登録ページ', signup_path %>`
こう書いても大丈夫でした。# 最後に
間違っているところがあればご指摘いただけると幸いです。# 参考記事
https://railsguides.jp/routing.html
購入機能実装後でSold Out!!を表示
cssは用意されている物、購入テーブルと商品テーブルを作っている状態。pay.jpで決算できる機能を実装終えている前提として書いています。
#購入した商品のみ表示させる
“`ruby:index.html.erb
<% if item.purchase.present? %>Sold Out!!<% end %>
“`
###present?
あるかないかを判断できます。ここでいうあるかないかは購入されたかどうかになります。if文を用いることである時のみの表示になります。補足として、アソシエーションも確認し、購入した商品は購入ページに飛ばないように設定しましょう
##アソシエーション
“`ruby:purchase.rb
belongs_to :user
belongs_to :item
has_one :address
“`
“`ruby:item.rb
has_one_attached :image
belongs_to :u
文字列からN番目
#[Ruby] 文字列からN番目
#問題
半角アルファベット文字列 s と 整数 n が入力されます。文字列 s の1番左の文字を 1 文字目とし n 文字目のアルファベットを出力して下さい。
例えば
paiza 3
と入力された場合
i
と出力して下さい。
#入力される値
入力は以下のフォーマットで与えられます。s n
#期待する出力
文字列 s の n 文字目を出力して下さい。
#入力例1
thankyou 3
#出力例1
a
#入力例2
abcdefghij 5
#出力例2
e
#私の答え
“`java:
s = gets.split(” “).map(&:chomp)
a = s[1].to_i
puts s[0].slice(a – 1)
“`
#今回のポイント
###1行目で入力例1の場合だと [thankyou, 3] と分割させている
###2行目でa変数に 5 を代入している
###3行目で thankyou をsliceメソッドで5番目の文字列を指定している。ここを (a) のままだと0からカウントされる為 -1 をして調整している
#以上!
いらないコメントを一括削除する方法
これを覚えると時間の節約になるのでおすすめです。
—
前提として、環境はMacでエディターはVSCodeです。(Atomでや他のエディターでも同様のコマンドで可能かと思います)###Railsでテストアプリを作っている時などによく出る長文のコメント結構邪魔ですよね。

そんな時は
—– command+Fで任意のページで検索して
“`
# .*\n
“`
– このコマンドを打ちますと(今回はVScode使ってます)
@messages = @class_room.messages.includes(:user)
end
“`
`@class_room`にチャットルームをparamsから呼び出し代入
`@messages`にそのチャットルームのメッセージを全て入れる。
`.includes(:user)`はN+1問題を解消するため。##ビュー
※divタブはコードが読みにくくなるため、ここでは割愛。
“`ruby
<% if message.us
【初心者向け】Rails6で作られたWebアプリをCircleCIを使いAWS ECR・ECSへ自動デプロイする方法②-1 インフラ構築編【コンテナデプロイ】
記事の続きをご覧いただきありがとうございます。
[前回の下準備編](https://qiita.com/Kiyo_Karl2/items/5f77d6f59bcddf05c614)の続きになります。今回はインフラ構築編②-1です。| タイトル|
|:———–|
| [① 下準備編](https://qiita.com/Kiyo_Karl2/items/5f77d6f59bcddf05c614) |
| [②-1 インフラ構築編](https://qiita.com/Kiyo_Karl2/items/ddf03ac97ab649b63c1d) **←今ここ!** |
| ②-2 インフラ構築編(執筆中) |
| 自動デプロイ編(執筆中) |
少し長いので覚悟してください!笑それでは、早速やってきましょう!
# インフラ構築編②-1
最初に流れを説明します。ここでやることは主に2つだけですが、色々と設定する項目があります。地道にやっていきましょう。– クラスターの作成
– RDSの設置このような構成に
未経験のおっさんがプログラミングを学ぶまで
はいどうも!
某プログラミングスクールに通い始めた37歳のおっさんです。
プログラミングは完全に未経験。
そんなおっさんが転職するまでの軌跡(奇跡?)をぼちぼち綴っていこうと思います。投稿は今日が初めてですがスクールは今日で9日目。
HTML&CSSをやってRubyに入り、Railsをやって試験を受けて、というところです。簡単に私の経歴を
↪️
地方出身、東京の文系私立大学卒、東京で就職し営業職(toC & toB)でマネジメント経験あり。
インディーズですが学生時代にやっていたバンドでCDを1枚だけ出しています。
キャンプとジム通い、音楽掘りが趣味。
ジャンルはRock、JazzからEDMまで幅広く聴きます。
今はちょっと難しくなってしまいましたが海外旅行もそこそこ行きました。なぜプログラミングを始めたのか、どうして転職を決意したのかなどは後々ゆっくりとupしていこうと思います。
とりあえずまだ始めたばかりですが感想としては
「めちゃくちゃやることがいっぱいある」
「勉強すること、覚えることが今までやってきたことの比じゃないレ
Deviseでログイン機能
# はじめに
今回はDeviseを使ってログイン機能を作成していきます。
またDeviseの日本語化やBootstrap4の適用までを行っていきます。# 準備
“`
$ rails new devise-sample
$ rails g controller homes index
“`
“`config/routes.rb
Rails.application.routes.draw do
root ‘homes#index’
end
“`## ナビバーを追加し,レスポンシブ対応のためのmetaタグを追加
“`app/views/layouts/application.html.erb
(略)
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
//追加
(略)
<%= render 'shared/header' %>
混乱しがちなアソシエーションのclass_nameやforeign_keyを理解する
Railsでお知らせ機能やフォロー機能を実装しているとclass_nameやforeign_keyが出てくると思います。これらを理解するのに時間がかかったので、備忘録もかねて投稿します。
今回はお知らせ機能を例に挙げる。
イメージしやすいようER図を載せる。(最低限のカラムしか書いてません。)
お知らせ機能を実装していると@user.passive_notificationsのようにして自分に来ている通知のレコードをまとめて取得したいことがある。そういう場合、下のように書く。
“`ruby:user.rb
has_many :passive_notifications, class_name: “Notification”, foreign_key: “visited_id”
“`少し複雑なので、簡単な例を挙げる。
##
Railsのユーザ入力情報の保護機能
本投稿の目的
・Rails学習の議事録です。
—
学習に使った教材
Udemyの [“はじめてのRuby on Rails入門-RubyとRailsを基礎から学びWebアプリケーションをネットに公開しよう”](https://www.udemy.com/course/the-ultimate-ruby-on-rails-bootcamp/) を教材として使用しました。
—
①Validates(バリデート)
・modelファイルに対して実施
・ユーザーが入力した値をdb保存する際の条件を指定できる
・Ex)空入力禁止,最大文字数10文字まで…“`ruby:qiita.rb
def model名
validates :column名, 条件: 値の指定
end
“`【解説】
○validates :column名
⇒条件を課したいcolumn名を記載○条件: 値の指定
⇒実施したい制約に応じた記述法を記述
⇒以下に2つ例を記述する・空入力禁止
“`ruby:qiita.rb
presenc
logを確認しながらrakeタスクを実装して、対象appを指定して起動しよう(Heroku)
こんにちは、株式会社ベストティーチャーでサーバーサイドエンジニアとして働き出したばかりのタワラです。
業務ではじめて学んだTipsを紹介したいと思います。
今回は**rakeタスクを作成してHerokuで動作確認をする手順**です。## Rakeタスクを実装する手順
###Tips1. ローカルでRakeタスクを作成する際には、Rails.loggerを活用するこんな感じでコードを書いていたのですが、、、キャッシュを問い合わせるだけだから、これではログに何の情報も出ないな、動作確認はどうしよう、、、と思っているところ、、、
“`ruby
namespace :hogehoge do
desc “適当な説明をいれる”
task :foobar => :environment do
Rails.cache.fetch(‘hoge’)
end
end
“`
先輩「Rails.loggerを使うんだ!」
ボク「なるほど!」“`ruby
namespace :hogehoge do
desc “適当な説明をいれる”
task :
Railsを使ったToDoリストの作成(3.Railsの基本概念)
#概要
本記事は、初学者がRailsを使ってToDoリストを作成する過程を記したものです。
私と同じく初学者の方で、Railsのアウトプット段階でつまづいている方に向けて基礎の基礎を押さえた解説をしております。
抜け漏れや説明不足など多々あるとは思いますが、読んでくださった方にとって少しでも役に立つ記事であれば幸いです。#環境
* `Homebrew: 2.5.10` -> MacOSのパッケージ管理ツール
* `ruby: 2.6.5p114` -> Ruby
* `Rails: 6.0.3.4` -> Rails
* `node: 14.3.0` -> Node.js
* `yarn: 1.22.10` -> JSのパッケージ管理ツール
* `Bundler: 2.1.4` -> gemのバージョン管理ツール“`:iTerm
$ brew -v => Homebrew 2.5.10
$ ruby -v => ruby 2.6.5p114
$ rails -v => Rails 6.0.3.4
$ npm version => node: ‘14.3.0’
$ yarn –
Rails覚書
### shuffle
要素をシャッフルしてくれる“`
[1] pry(main)> [1, 2, 3].shuffle
=> [2, 3, 1]
[2] pry(main)> [1, 2, 3].shuffle
=> [3, 2, 1]
“`
AWS メモ
ElastiCacheにおけるRadis/Memcache
>#####EastiCacheにおけるradis
・複雑なデータ型が必要である。
・インメモリデータセットをソートまたはランク付けする必要がある。
・読込処理の負荷に対して、リードレプリカにレプリケートする必要がある。
・pub/sub機能が必要
・自動的なフェイルオーバーが必要である
・キーストアの永続性が必要である。
・バックアップと復元の機能が必要である。・複数のデータベースをサポートする必要がある
*提供/シングルスレッドで動作 インメモリDB
すべてのデータ操作は排他的>#####ElastiCacheにおけるMemcached
・シンプルなデータ型が必要である
・複数のコアまたはスレッドを持つ大きなノードを実行する必要がある。
・システムでの需要の増減に応じてノードを追加または削除するスケールアウトおよびスケールイン機能が必要である。
・データベースなどのオブジェクトをキャッシュする必要がある。
・キーストアの永続性は必要ない
・バックアップと復元の機能が必要でない
・
【Rails6.0】ポートフォリオに必須な「かんたんログイン」実装手順
# 概要
Railsでアプリを作成する際、deviseを用いてログイン機能を実装する方は多いかと思います。
中でも、“ポートフォリオには「かんたんログインをつけよう!」“と耳にした方も多いかと。しかし、私の経験談として、“実装には結構苦労しました“。
理由としては、シンプルに“「devise関連で、知らなかったことをやる必要があったから」“です。なので今回の記事では、
* deviseのコントローラをいじらなきゃいけないの?
* ルーティングはどうやって設定する?このあたりを整理しつつ、「かんたんログイン実装手順」をアウトプットしたいと思います。
なお、この記事はこちらの素晴らしい記事を参考にしています。
YouTubeでの詳しい解説もありますので、ぜひ御覧ください。Qiita | 簡単ログイン・ゲストログイン機能の実装方法(ポートフォリオ用)
# 環境
* macOS Catalina 10.
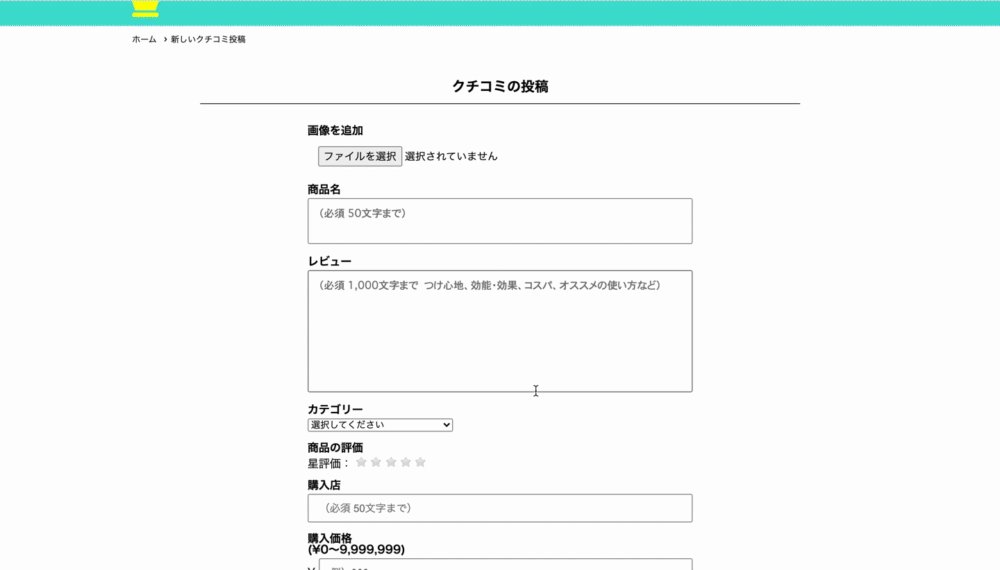
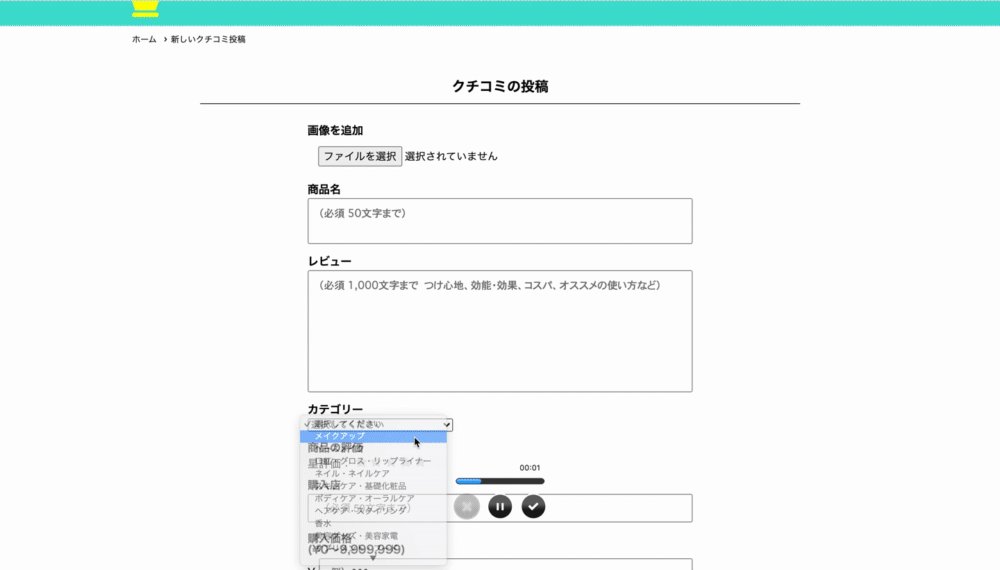
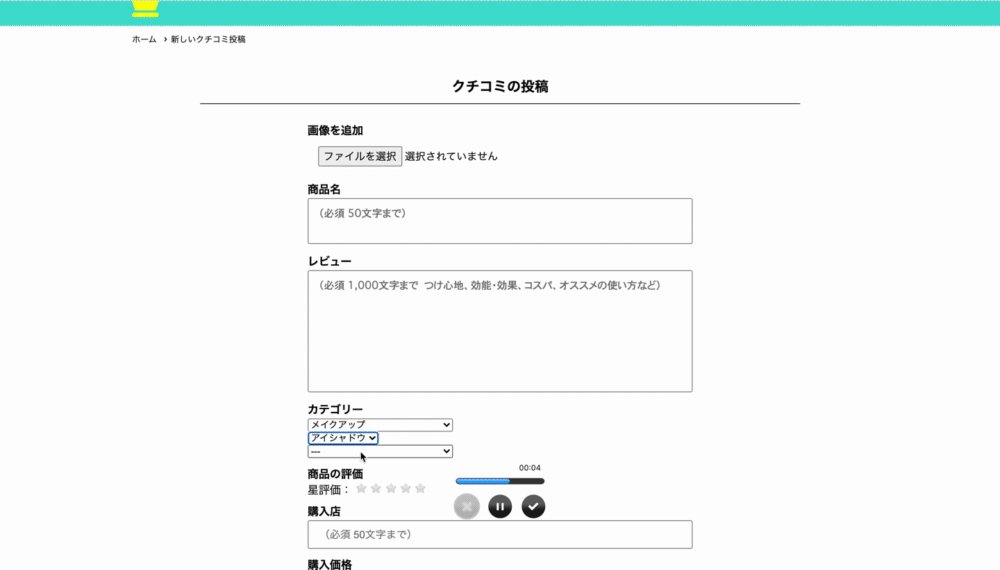
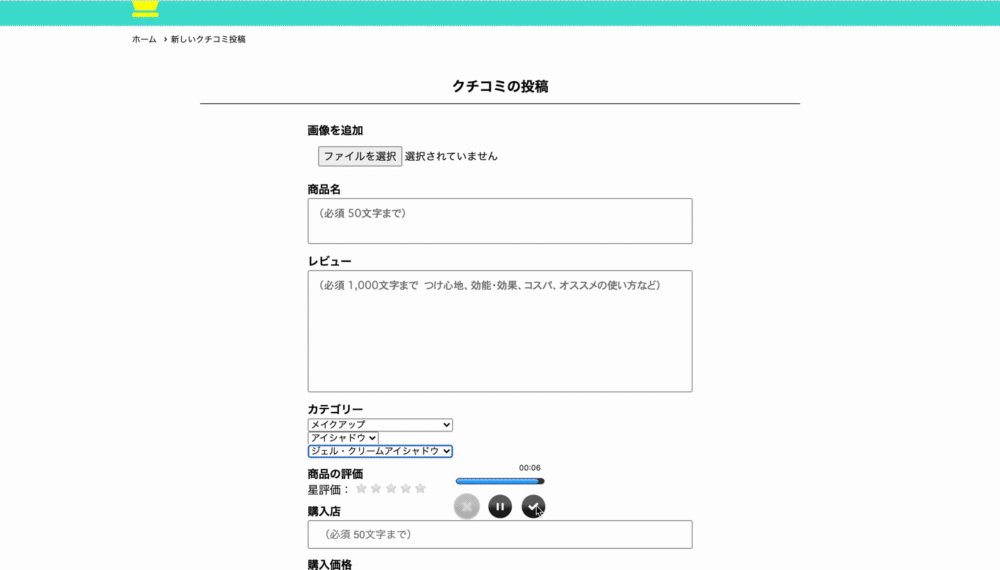
[Rails]カテゴリー機能
# はじめに
アプリ開発において、ancestryというgemを用いてカテゴリー機能を加えたのでまとめました。# 目次
1. カテゴリー選択・保存
2. カテゴリー検索表示
3. カテゴリー検索結果表示# 1. カテゴリー選択・保存
### categoriesテーブルの作成
ancestryをインストールします。“`ruby:gemfile
gem ‘ancestry’
“`次にcategoryモデルを作成します。
##### ターミナル
“`
rails g model category
“`has_ancestryを記述します。
“`ruby:app/models/category.rb
class Category < ApplicationRecord has_many :posts has_ancestry end ``` 以下のようにマイグレーションファイルに記述します。 indexに
HTML.CSS.JavaScript.Ruby.Rails概要
#HTML
HTML(Hyper Text Markup Language)とはWEBページを作成する際に使用されるマークアップ言語である。
WEBページのほとんどにHTMLが使用されている。
HTMLは**タグ**を使いコンピューターに命令を出す事により見出しを付けたり段落を付けたりと、WEBページのレイアウト、構成を形作ることができる。
#CSS
CSS(Cascading Style Sheets)は先ほどのHTMLと組み合わせて使用する言語である。
CSSは文字の色やサイズ、レイアウトを変えたり、WEBページを装飾する言語である。
HTMLでもWEBページの装飾をすることは出来るが、CSSの役割なので分けて使う必要がある。
#JavaScript
WEBサイトに動きをつけるためのプログラミング言語である。
具体的には文章や画像を拡大表示したり、より動的なWEBサイトを作ることができる。
サーバーを介さずにブラウザ上で動かすことができる。またこのようなプログラムをクライアントサイド・スクリプトという
#Ruby
Rubyとは日本人であるまつもとゆきひろ氏によって








