- 1. Elasticsearchのindexの引越し。Elasticdumpはlimitオプション再定義で高速処理。
- 2. YouTubeの配信・動画のコメント(トップレベルコメントのみ)を取得するnode.jsのツールを作成
- 3. 【エラーコード別解説】Twitter の Account Activity API の Webhook URL が登録できないときの解決法
- 4. Box UI Elementsを自前でホスティングする方法
- 5. LINEの絵文字・スタンプメッセージ送信メモ
- 6. タスクランナーで作ったサイトをHerokuでデプロイする
- 7. command not found: nodeエラーは、”nodebrew use” で解決する
- 8. Webアプリ未経験者がReactに手を出す
- 9. 【npx webpack】No valid exports main found for でエラー
- 10. Typescript(Node.js)でtgzを解凍する
- 11. PWAを試してみよう
- 12. Steinを使ってSpreadSheetのデータをとるときのメモ
- 13. 部屋が乾燥してきたらGoogleHomeで知らせてもらう
- 14. RaspberryPi で castv2-client を使ってGoogleHomeをしゃべらす
- 15. 【Node.js】tailwindcssでログインページを作成する方法
- 16. NextJSのapiでサーバー側からリダイレクトをさせたい時
- 17. 湯婆婆言語作ってみた
- 18. コピペで簡単!爆速でtailwindcssをNode.jsに導入する方法について
- 19. webpack v5がリリースされた現状まとめ
- 20. 子供用の学習アプリケーションを作る(2) アニメーション編
Elasticsearchのindexの引越し。Elasticdumpはlimitオプション再定義で高速処理。
# はじめに
Elasticsearch を docker を使って、ローカルマシンで使用している。
Elasticsearchのバージョンをあげてみたくなったので、データをDumpして引越ししてみることにした。# 事前調査
2020/11/20現在、Googleを使って、「elasticsearch インデックス 移行」と調べてみると、Elasticdumpというスクリプトを使っているひとが多いようだ。(以下、Googleの検索結果 表示される順に抜粋)
ElasticSearchのindexデータを移行する – Qiitaqiita.com › Node.js
https://qiita.com/taai/items/9244e7dc4dacf29ab95aよく使うElasticSearchのクエリ(elasticdump) – Qiitaqiita.com › Elasticsearch
https://qiita.com/nakazii-co-jp/items/3199433d685d0600c6d6Elasticsearchのデータをdumpしてコピー
YouTubeの配信・動画のコメント(トップレベルコメントのみ)を取得するnode.jsのツールを作成
## 概要
– 気になる事があったので、配信のコメントを取得するツールを作成した。
– トップレベルコメントのみ(コメントへの返信は取得していない)
– APIキーは伏字。log4jsでログ出力しているので(いないとは思いますが)流用する場合は各々の出力方法に変換してください。## 引数
– 動画ID(watch?v=XXXXXXXXXXXのXXXXXXXXXXX部分)## 実行結果
以下を出力する。
– 投稿者表示名(items.snippet.topLevelComment.snippet.authorDisplayName)
– 投稿者チャンネルID(items.snippet.topLevelComment.snippet.authorChannelId.value)
– 表示メッセージ(items.snippet.topLevelComment.snippet.textDisplay)
– いいね数(items.snippet.topLevelComment.snippet.likeCount)
– 投稿日(items.snippet.topLevelComment.
【エラーコード別解説】Twitter の Account Activity API の Webhook URL が登録できないときの解決法
# はじめに
Twitter の Account Activity API を使う機会があり、[こちらの記事](https://qiita.com/sbtseiji/items/7957de5db0987d9a6891) を参考に Webhook URL を登録しようとしたのですが、なかなか登録できず、丸一日ほど費やしてしまいました。Webhook の登録はかなり罠があり、調べても解決法が全然出てこなかったため、この記事では、発生するエラーコードを紹介し、その原因と解決法について解説します。参考になりましたら幸いです。
# 正しい設定方法だけ見たい
[正しい設定方法](#正しい設定方法)# 事前準備
Webhook URL を登録する際には POST リクエストを Twitter に送る必要があります。そのリクエストを送るために、本記事では [Postman](https://www.postman.com) を利用します。あらかじめアカウント登録し、デスクトップ版アプリをインストールしておいてください。cURL でもできる気がしますが、罠が多すぎていちいちパラメータをい
Box UI Elementsを自前でホスティングする方法
# Box UI Elementsを自前でホスティングする方法
BOX UI Elements は、React.jsを使っていない場合、CDNからJSファイルとCSSファイルをダウンロードして利用します。
これらのリソースをCDNを使わずに自前でホスティングする方法をメモしておきます。## まとめ (TL;DR)
##### 1. [box-ui-elements](https://github.com/box/box-ui-elements) をCloneして、CSSがフォントを直接参照してる部分を書き換える。
変更するファイルはこれ。
https://github.com/box/box-ui-elements/blob/v12.0.0/src/elements/common/fonts.scss
ビルドする前に、`https://cdn01.boxcdn.net`となってる4箇所を、http://localhost:3000 などに書き換えておきます。
マシなやり方あればおしえてください。##### 2. box-ui-elemensをビルドする。
“`sh:
LINEの絵文字・スタンプメッセージ送信メモ
これはうまくいくけど、
“`javascript
let text_length = pushText.length;
pushText += “$”// チャンネルに登録されている方たちに連絡
client.broadcast([{
type: “text”,
text: pushText,
“emojis”: [
{
“index”: text_length,
“productId”: “5ac1bfd5040ab15980c9b435”,
“emojiId”: “002”
}
タスクランナーで作ったサイトをHerokuでデプロイする
npm-scriptsやgulpで静的サイトを作った際にHerokuをテストサーバにしたい時の手順です。
## 前提
npm-scriptsやgulpで静的サイトを作った場合、管理の都合で、静的サイトはgitigoreしていることが多いと思います。
同じリポジトリのまま、Herokuへデプロイする手順です。## 手順
###(1) Heroku上でnodeでサーバを立ち上げるファイルを作る
“` sh
# Procfileを作る
echo ‘web: node server’ >> Procfile# expressをインストール
npm i express# server.jsを作成する
touch server.js
“`### (2) Herokuでサーバーを立ち上げるserver.jsを編集
“` server.js
var express = require(‘express’);
var app = express();var user = process.env.USER;
var pass = process.env.PASS;app.s
command not found: nodeエラーは、”nodebrew use” で解決する
##直面した問題
“`bash:Terminal
% nodebrew list
v15.2.1current: none
%
% node -v
zsh: command not found: node
%
“`
以下のように、パスを通したり、いろいろやっても*node*コマンドは認識されない。・[@kyosuke5_20さんのQiita記事「kyosuke5_20」](https://qiita.com/kyosuke5_20/items/c5f68fc9d89b84c0df09)
・[「node がインストールできない」](https://teratail.com/questions/219745)##*nodebrew use vバージョン番号*を実行すると、*node*コマンドが認識された。
“`bash:Terminal
% nodebrew use v15.2.1
use v15.2.1
% nodebrew list
v15.2.1current: v15.2.1
%
% node -v
v15.2.1
%
“`
Webアプリ未経験者がReactに手を出す
妻が「こんなアプリがあったらいいのに」と話していたのを聞いて、ノリでちょっと作ってみようと思ったのだが、そもそもC言語しか知らない人間にとっては「WebアプリってCSSとJavascriptで作るもんでしょ?」ぐらいしか知識がなく。
しかし、断念するのもアレなので色々とググったら、ReactとかVue.jsとかどっかで見たことある言葉がたくさん出てきてしまって更に悩むことになったが、なんとなくReactを使おうと決めた。
Reactのことなら巷に情報は溢れているし、Webアプリ開発者の方々ならサクサク進めるであろうが、未経験者はいちいち躓いていくという現実を、備忘録込みで記録を残してみようと思う。
# 今の理解
Reactについての認識はこんなところ。– WebのUI用JavaScriptライブラリ群
– これを使えばWeb画面であれやこれやできる
– Facebookが開発しているOSSで、今は商用に使っても大丈夫また、このReactを用いてWebアプリ開発を行うには、以下の2つのパッケージが必要と知った。
– [npm](https://npm.community/
【npx webpack】No valid exports main found for でエラー
#【原因】Node.jsのバージョンが古い
Node.jsのバージョンが古い事が原因僕の場合は“`v13.5.0“` でした。
そこでまずは、[こちら](https://phoenixnap.com/kb/update-node-js-version)の記事のオプション2を参考にnpmを使用して更新しました。
①まずnpmキャッシュをクリアします
“`
npm cache clean -f
“`②続いて、バージョンマネージャーのnをインストール
“`
npm install -g n
“`③最新の安定バージョンをインストールします。
“`
n stable
“`④ここで、Nodeのバージョンを確認してみます。
“`
node -vv14.15.1
“`これで、バージョンが変わっていればOKなのですが、僕の場合はバージョンに変化なしでした。
#【原因】リンク先
続いては、[こちら](https://mebee.info/2019/10/12/post-1793/)の記事を参考にリンク先を変更してみました。
“`
ln -s
Typescript(Node.js)でtgzを解凍する
## Typescriptでtgz(tar.gz)ファイルを解凍する
実装例が少ないことと、紹介されている実装方法では展開先などが指定できなかったりするものがあるため、紹介しておきたいと思います。
## 使用するパッケージ
[npm tar](“https://www.npmjs.com/package/tar”,”npm tar”)
## よく見る実装方法
“`typescript
import * as fs from ‘fs’;
import * as zlib from ‘zlib’;
import * as tar from ‘tar’;const tgzPath = ‘/file/hoge.tgz’;
const outPath = ‘/path/output’;const gunzip = zlib.createGunzip();
const extractor = tar.Extract({path: outputPath});fs.createReadStream(tgzPath).pipe(gunzip).pipe(extractor
PWAを試してみよう
扱ったことがなかったので、PWA(Progressive Web Apps) を試してみようと思います。
WebページをPWAとして設定することで以下のことができます。
* Webアプリなのに、ネイティブアプリのように、Android/Windowsにアプリとして登録することができる。
* アドレスバーのようなブラウザっぽさはなく、全画面でネイティブアプリのように起動することができる。PWAのService Workerの機能を使った実装をすることで、以下のことができます。
* Webコンテンツをキャッシュ化することができ、オフラインで動かすことができる。
* サーバ側からPush通知ができる。ということで、今回の投稿では、PWAの設定方法と、Push通知の実装をしてみます。
ただ作るだけではモチベーションが上がらないので、パスワード管理アプリ「パスワードマネージャ」を作成します。
世の中にいろいろなツールがありますが、やっぱり自分で管理したいので。。。毎度ながら、ソースコード一式をGitHubに上げておきました。
poruruba/pwa_test
https
Steinを使ってSpreadSheetのデータをとるときのメモ
#準備
1.Steinにアカウント登録(Googleアカウント) このとき、SpreadSheetへのアクセス許可がなされる。
2.SteinのSpreadSheetのURLを貼り付けるところがあるので、扱いたいSheetのURLをコピペ どのファイルなのかを指定する目的
3.Stein上に表示されるAPIのURLをコピー Steinを通してSpreadSheetにアクセスされる。

4.Node.js(今回使う言語)上にコピペ“`javascript
// Read Sheet1
const SteinStore = require(“stein-js-client”);
const store = new SteinStore(
“https://api.steinhq.com/v1/storages/xxxxxxxxxxxxxxx
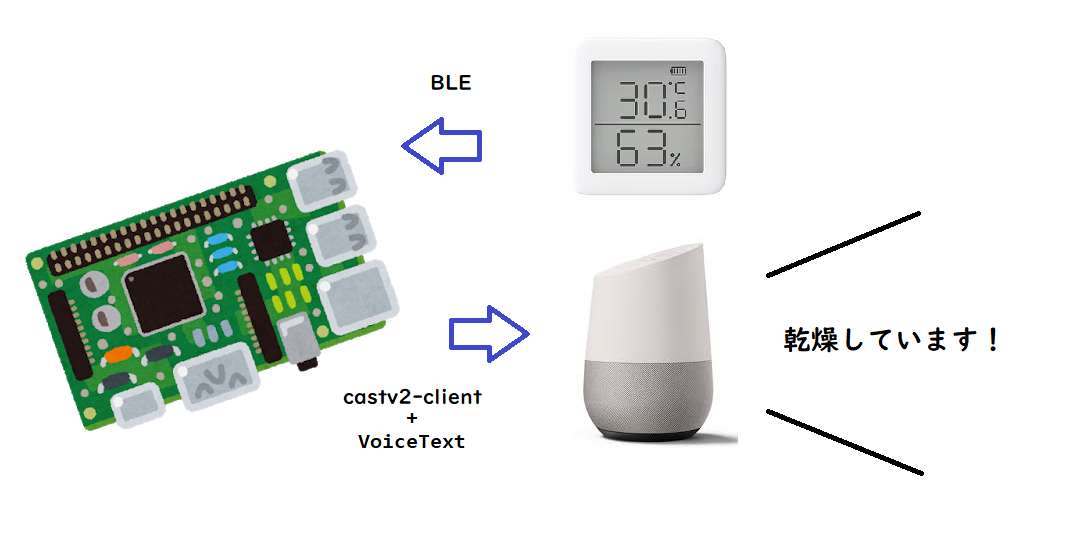
部屋が乾燥してきたらGoogleHomeで知らせてもらう
# はじめに
今年の冬は、例年以上に湿度に注意という事で、湿度が低いときはGoogleHomeに注意してもらうことにした。
# ハード
– RaspberryPi 3B
– GoogleHome (私のはminiです)
– SwitchBot 温湿度計
– 母艦(Windowsマシン。何でも良い)# モジュール
主なモジュールは以下の通り。
– Raspberry Pi OS:Buster(2020-05-27-raspios-buster-armhf)
– Node.js
– castv2-client
– VoiceText
– node-switchbot
– Ambient(予め準備しておく:[Ambient](https://ambidata.io/refs/node-js/))## Raspberry Pi OS
Rasp
RaspberryPi で castv2-client を使ってGoogleHomeをしゃべらす
# はじめに
これまでは google-home-notifier を使って RaspberryPi からGoogleHomeをしゃべらせていたのだが、RaspberryPi を構築しなおしたら全く動かん!色々調べてみたら動かない記事が沢山あって皆さん苦労しているようだ。castv2-client なるものでも GoogleHomeをしゃべらすことができるらしいのでやってみた。# 環境
– RaspberryPi 3B
– GoogleHome (私のはminiです)
– 母艦(Windowsマシン。何でも良い)## Raspberry Pi OS
RaspberryPiのインストールは済んでいるもとします。“`bash
~ $ cat /proc/device-tree/model
Raspberry Pi 3 Model B Rev 1.2~ $ lsb_release -a
No LSB modules are available.
Distributor ID: Raspbian
Description: Raspbian GNU/Linux 10 (
【Node.js】tailwindcssでログインページを作成する方法
# はじめに
今回は[前回の記事](https://qiita.com/Ryo9597/items/8a8e21c51bc2abb49594)の続きです。
今回はNode.js+EJS+tailwindcssでログインページを作成します。## 今回のファイル構成
“`
nodejs-tailwindcss/
│
├ controllers/
│ └ pageIndex.js
│
├ puclic/
│ └ styles/
│ └ style.css
│ └ tailwind.css
│
├ views/
│ └ index.ejs
│
├ index.js
├ package.json
├ postcss.config.js
├ tailwind.config.js
“`
それでは実際にコードを書いていきましょう!## 最初に、index.jsを作成しよう
“`javascript:index.js
//モジュールを読み込む
const express = require(‘express’)
NextJSのapiでサーバー側からリダイレクトをさせたい時
– `page/api`配下で処理を書いてそれを`fetch`した時に、処理内容に応じてクライアント側でリダイレクト処理をさせたい時`res.redirect(‘/’)`と書いても`status: 307`が帰ってくるだけでクライアント側はリダイレクトされません。
– クライアント側のリダイレクトをさせたい時はクライアント側でrouter処理を書きましょう。“`js:src/api/*
export deafult (req, res) => {
res.status(307)
}
“`“`jsx:src/pages/*
import Router from ‘next/router’() => {
if(code == 307){
Router.push(‘/’)
}
}
“`node弱いのでもっといいやり方あったら教えてください。。。
湯婆婆言語作ってみた
#湯婆婆言語作ってみた
Qiitaで湯婆婆のセリフをいかに短く実装するかブームらしいので自作言語を作って
実装した話です
ソースコードはここにのってます
https://github.com/riya81/yubaうぷ主の環境
– macOS Big Sur 11.0.1
– Node 12.16.3手順
1. 自作言語の構文を考える
2. トランスパイル先の言語を決める
3. ファイルを読みこむ
4. トランスパイラを作る
5. トランスパイラをビルドする手順は僕の他の記事に詳しく書かれているので省きます
この記事のソースコードを少し変えただけです
https://qiita.com/riya81/items/b1d5261205d13e4740cb#コマンド
“`shell
y “名前”;
“`これだけで湯婆婆を実装できます
この機能しかないです#まとめ
まとめることなんかほぼ無いうっすい記事ですが以上
湯婆婆言語を作った話でした
コピペで簡単!爆速でtailwindcssをNode.jsに導入する方法について
# はじめに
皆さんはどのCSSフレームワークを使われていますか?有名どころは、Twitter社が作った[BootStrap](https://getbootstrap.com/2.3.2/)でしょうか。
Bootstrapの大きな欠点は、どこかで見たようなサイトに仕上がり、
デザインにオリジナリティが出すことが難しくなります。そんな中でおすすめしたいのが、今回取り上げる**[Tailwind](https://tailwindcss.com/)**です。
この記事では、Node.jsでtailwindcssを導入する方法をご紹介いたします。
## 今回使用するモジュール
今回使用したモジュールは以下の通りです。
今回採用したテンプレートエンジンは**ejs**となります。
また、ルーティング処理等はすべて**express**を用いています。“`json:package.json
“autoprefixer”: “^10.0.1”,
“ejs”: “^3.1.5”,
“express”: “^4.17.1”,
“postcss”: “^8.1.6”,
“postc
webpack v5がリリースされた現状まとめ
# プロダクションで使うのはまだ早い(11月時点
webpack v5のリリースは行われましたが、まだバグが多くありwebpackで使用するloaderやpluginは対応が全然追いついていません。
[webpack v5系のIssues](https://github.com/webpack/webpack/issues?q=is%3Aissue+is%3Aopen+label%3Awebpack-5) を眺めると多くの問題があることがわかります。
プライベートでwebpack v5にアップデートを試みたところ全部壊れました。大変危険です、webpack v5 を使用するのは 数ヶ月ほど待ったほうが良いと思います。
# 周辺ツールの現状
webpackを使用するにあたって特に重要な webpack-dev-server と webpack-cli の現状は以下のとおりです。
## webpack-dev-server
webpack-dev-server は webpack v5対応がまだリリースされてないので、動かないケースが何点かあります。
– [webpack
子供用の学習アプリケーションを作る(2) アニメーション編
# はじめに
以前作成したアプリの続きをしていきます。
[参考: 子供用の学習アプリケーションを作る(1)](https://qiita.com/yoshii0110/items/ba2bf4023c4a6caf3431)今回は、コンテンツの選択画面にアニメーションを導入し、選択後の詳細画面を作成したので、その実装について記事にしていこうと思います。
# 動作
まずは、動作を見ていただければと思います。
# 実装
## 構成
構成は以下のようになっています。“`
❯ pwd
/Users/yoshitaka.koitabashi/Desktop/iLearn/src/components~/Desktop/iLearn/src/components
❯ tree .
.
├── a









