- 1. Homebrew をインストール
- 2. nodebrew をインストール
- 3. node をインストール
- 3.1. Docker環境でNodeJSのライブラリsharpを使用するときの darwin-x64 エラー
- 3.2. 【Win】Node.jsのインストール
- 3.3. 【Node.js csvファイルを一行ずつストリーミング】
- 3.4. DockerでNode.js環境構築
- 3.5. 院内SEへの問い合わせをAIで!FAQ-botの作り方
- 3.6. npmを特定のポート番号で動かしたい
- 3.7. 【Node.js ~環境構築~】勉強メモ
- 3.8. Elasticsearchの検索結果をベクトルタイルとしてNodejsで配信する
- 3.9. サーバから Soracom API を叩くために API Key と Token をどうやって取得するべきか
- 3.10. Node.js バージョン管理nodenvを使ってみる
- 3.11. nodeのコマンドプロントのconsole.logで出力に色を付ける
- 3.12. M1 MacbookでNode.js環境構築
- 3.13. 最近朝起きると喉がカラカラになっているので、いい感じの湿度を保つ加湿器コントローラーを2時間で作る
- 3.14. 誰が使うかわからないけど、膝のレントゲン写真を送ったら、その膝がどの程度痛んでいるのか教えてくれるラインbotを作ってみた。
- 3.15. awaitって大事メモ
- 3.16. LINE Messaging APIで文末に絵文字を入れるメモ
- 3.17. Raspberry Piとhostapdでローカルサーバに接続する
- 3.18. node.jsで簡易ftpサーバーを立てる(Qemu用)
- 3.19. Steinを使って名前マスタから情報を取得するメモ
React 環境構築をしてみよう!
Homebrew をインストール
まずcreate-react-appをインストールするため、Homebrewをインストールします。以下のコードをターミナルに打ち込みましょう。
“`
/bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)”
“`次にインストールできたか確認します。
“`
brew -v
“`バージョンが出てきたらインストール完了。
nodebrew をインストール
“`
brew install nodebrew
“`数分待ちます。そして確認します。
“`
nodebrew -v
“`node をインストール
“`
nodebrew install stable
“`インストールしたバージョンの確認をします。
“`
nodebrew ls
“`インストールした
Docker環境でNodeJSのライブラリsharpを使用するときの darwin-x64 エラー
MacでNode.jsのライブラリsharpを使用するときに darwin-x64 エラーが発生しました。
Docker環境のため、sharpの公式ドキュメントで書いた対処方法ですぐ解決できなかったのではまりました。“`
/var/www/xxxxx/node_modules/sharp/lib/libvips.js:68
throw new Error(`‘${vendorPlatformId}’ binaries cannot be used on the ‘${currentPlatformId}’ platform. Please remove the ‘node_modules/sharp/vendor’ directory and run ‘npm install’.`);Error: ‘darwin-x64’ binaries cannot be used on the ‘linux-x64’ platform. Please remove the ‘node_modules/sharp/vendor’ directory and run ‘npm in
【Win】Node.jsのインストール
#Node.jsのインストール
##環境
OS: Windows10 Pro
Node.js: v12.18.3##手順
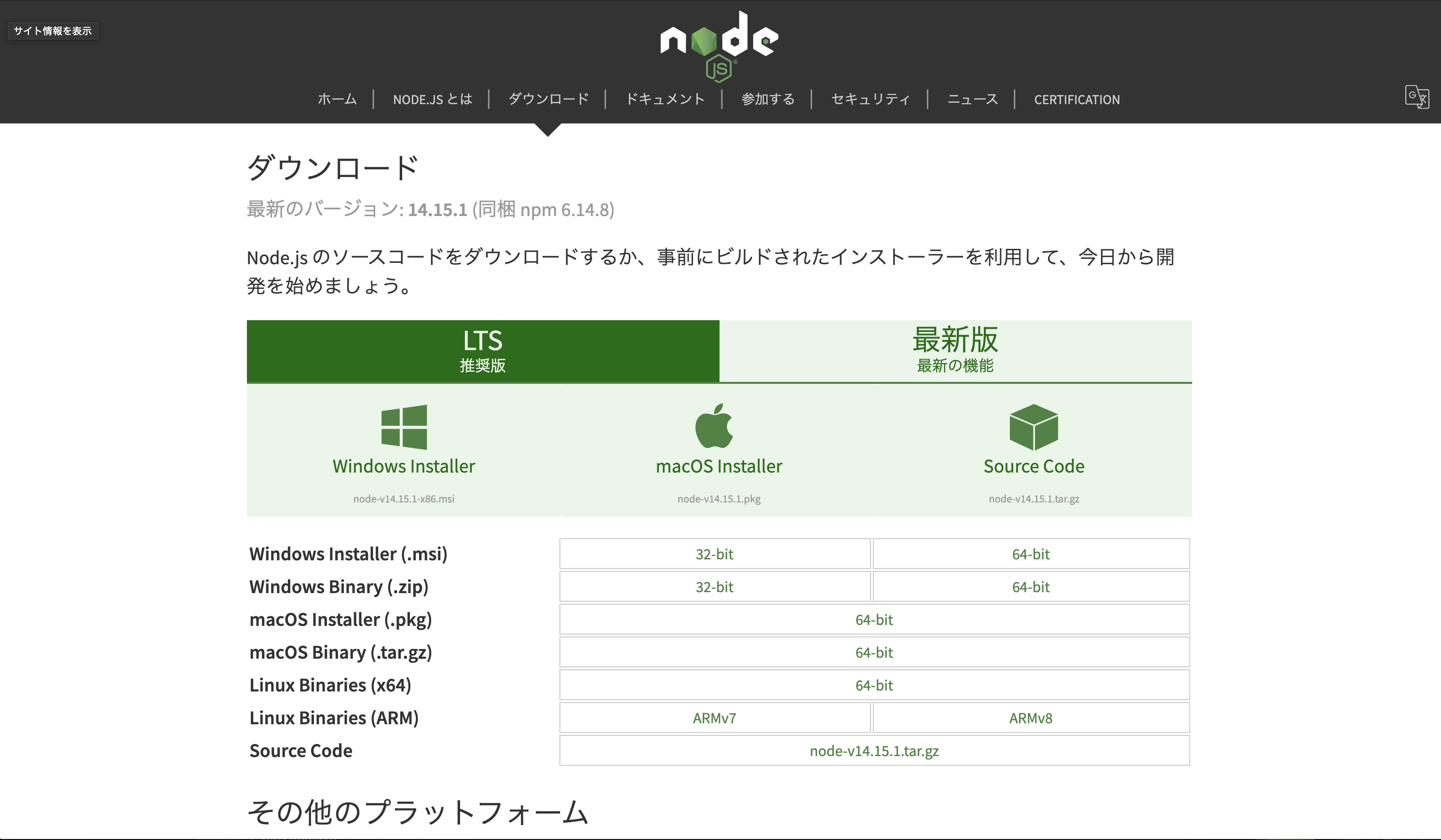
1. [Node.js公式サイト](https://nodejs.org/ja/)へアクセスして推奨版をDL
2. DLしたmsiを実行
3. コマンドプロンプトでバージョン確認###1.公式サイトへアクセス
[https://nodejs.org/ja/](https://nodejs.org/ja/)へ移動して推奨版を選択します。
###2.DLしたmsiを実行
;
const readline = require(‘readline’);//index.csvは50行あることにする
var fileName = ‘index.csv’;const rs = fs.createReadStream(fileName, {encoding: “utf8”});
const rl = readline.createInterface({ input: rs });let count = 0;
rl.on(‘line’, (army) => {
count++;
console.log(army + ‘\n’);
});
rl.on(‘close’, () => {
console.log(cou
DockerでNode.js環境構築
# 概要
`Dockerfile`と`Docker-compose`を使って簡単にnode.jsの環境を作る。# ディレクトリ構造
“`
node_app
├─ Dockerfile
└─ docker-compose.yml
“`### Dockerfile の記載
“`Dockerfile:Dockerfile
#イメージを指定
FROM node:12.4.0-alpine# 環境変数を定義
ENV NODE_ENV=development# 雛形パッケージのインストール
RUN npm install -g express-generator# 初期カレントディレクトリ
WORKDIR /app# 開放ポート
EXPOSE 3000
“`
### docker-compose.yml の記載
“`javascript:docker-compose.yml
version: ‘3.7’
services:
app:
build:
context: .
dockerfile: Dockerfile
con
院内SEへの問い合わせをAIで!FAQ-botの作り方
最近私の勤務している病院が移転したことにより、建物が大きくなり部署も増え、職員も増えたので問い合わせの量も増えました。しかしシステム課の人員は移転前と同じままです。明らかに業務量が目に見えて増えるようになりました。人員はすぐには増やせないのでこの人数で対応を行わなければなりません。
そんな中移転作業の振り返りで、AIで業務負担を軽減できないかなぁと話が挙がりました。AIは最近のニュースで何度も話題なっていて興味はあったのですが、大企業とか大規模なデータを持っている会社しかできないだろうと思っていました。
しかし、同じ沖縄の情シスの方が**DialogFlow**というサービスを使ったAIを構築していると伺いました。調べてみると、そのDialogFlowを応用して、AIを使ったチャットボットシステムが意外と簡単にしかも**無料**で作れました。
今回はそのAI-FAQ-botの概要と、その作成方法についてご紹介いたします。
## FAQ-botの概要
まず今回のbotはLINE株式会社の社員さんが紹介している[記事](https://engineering.linecorp.c
npmを特定のポート番号で動かしたい
ご無沙汰してます、おおのんです。
一時的に指定したポート番号でnuxtアプリを立ち上げる方法。“`javascript:ターミナルでnuxtアプリを5000番で動かす。
npm run dev — –port 5000
“`はい。
【Node.js ~環境構築~】勉強メモ
開発環境用意
–
– Node.jsが既にインストールされているか確認ターミナルで下記のコマンドを実行
“`
~ % node -v
“`
`v12.13.1` のようにバージョンが表示された場合は、既にNode.jsがインストール済み
`command not found: node` と表示された場合は、まだインストールされていない。
– Node.jsのインストール
Node.jsのインストーラーは公式サイトからダウンロード。
[Node.js公式サイト](https://nodejs.org/ja/download/)
今回は、推奨版をダウンロード。
後は、OSに合わせて、Windows及びmacを選択。

ちなみに、Node.jsに加えて、npmもインストールされる。
(ダウンロードの下に同梱npmと記載あり)
npm (Node Package Manager)とは、パッケージを用意する為のシステム、
Railsでいうと
Elasticsearchの検索結果をベクトルタイルとしてNodejsで配信する
## 概要
個人的な興味で、ベクトルタイル活用の可能性を試してみたいと思い、Elasticsearchでの検索結果をMapboxのバイナリベクトルタイル形式にして配信するというよくわからないタイルサーバーをNodejsで作って、オープンソースプロジェクトとして公開してみました。作ったリポジトリは以下の通り。
– [elastic2mvt](https://github.com/JinIgarashi/elastic2mvt): z/x/yと検索クエリを受け取ってバイナリベクトルタイルを1枚だけ生成するモジュール
– [es_tileserv](https://github.com/JinIgarashi/es_tileserv): NodejsのExpressで構築したElasticsearch用のベクトルタイル配信サーバーこういう使い方がそもそも可能なのかも含めて、かなり試験的で、手探りでAPI仕様など考えていますので、今後ここで書いた以上に内容がガラッと変わる可能性がありますが、もし何かアイデアなどいただけたらと思い、ツールの紹介をします。
長くなりそうなので、ソースコー
サーバから Soracom API を叩くために API Key と Token をどうやって取得するべきか
Soracom API を叩くには `API Key` と `Token` のペアが必用となる。
例:
“`bash
curl -X GET \
–header ‘Accept: application/json’ \
–header ‘X-Soracom-API-Key: api-xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxx’ \
–header ‘X-Soracom-Token: eyJQiOiJBUraWUVDQ(以下略)’ \
‘https://api.soracom.io/v1/subscribers/your_imsi/data?sort=desc’
“`この `API Key` と `Token` をサーバとかLambdaとか、要はUIの無いバックエンドサービスからどう叩くべきか?の話。
基本、公式ドキュメントをはじからはじまでちゃんと目を通せば書いてあるのだが、以下の要因からすげー迷ったので備忘録兼ねて書いとく。* 巷にあふれる解説記事が [API Reference](https://dev.sorac
Node.js バージョン管理nodenvを使ってみる
nodeのバージョン管理についてnというものを使ってみたが、
今回CentOs環境で別のnodenvを使ってみることにしました。バージョン管理には他にも、
nodebrewがありますが、nodenvだとディレクトリごとにバージョンが変更できるみたいです
※ ついでに、win機はNodistというのがあるみたいです## anyenv インストール
「[anyenv](https://github.com/anyenv/anyenv)」というツールを用いてインストールします“`
[vagrant@vagrant ~]$ git clone https://github.com/riywo/anyenv ~/.anyenv
“`パスを通して設定します
“`
[vagrant@vagrant ~]$ echo ‘export PATH=”$HOME/.anyenv/bin:$PATH”‘ >> ~/.bash_profile
[vagrant@vagrant ~]$ echo ‘eval “$(anyenv init -)”‘ >> ~/.bash_profile
[v
nodeのコマンドプロントのconsole.logで出力に色を付ける
#はじめに
Nodeでコマンドプロンプトの出力(console.log)に色をつけたかったので、その方法を投稿します。検索してもwebブラウザのconsoleに色を付ける方法が多くヒットしたので、私と同じように困っている人の助けになれば…(こんなことで困ってないか:joy:)。
#結論
色を付けるnpm がありました!!
[chalk](https://www.npmjs.com/package/chalk)“`
npm i chalk
“`#前提条件
環境* node `v10.16.3`
* npm `6.9.0`#使用例
ざっくりと使用例と出力結果を投稿します。
全ての例を投稿するわけではないので詳しく見たい方は[chalk](https://www.npmjs.com/package/chalk)のページで確認してください。##色を変える
色を変えたい文字列を、変えたい色の修飾子で囲う
※変えられる色の種類はchalkのページで確認してください。“`javascript:ind
M1 MacbookでNode.js環境構築
初macOSで操作方法すら良くわからない中、Apple Silicon(M1)搭載ということでNode.js環境の構築に一工夫が必要でした。M1対応するまではRosettaで回避するのが無難そう。homebrewもこれでインストールできました。
# TerminalをRosettaで開く
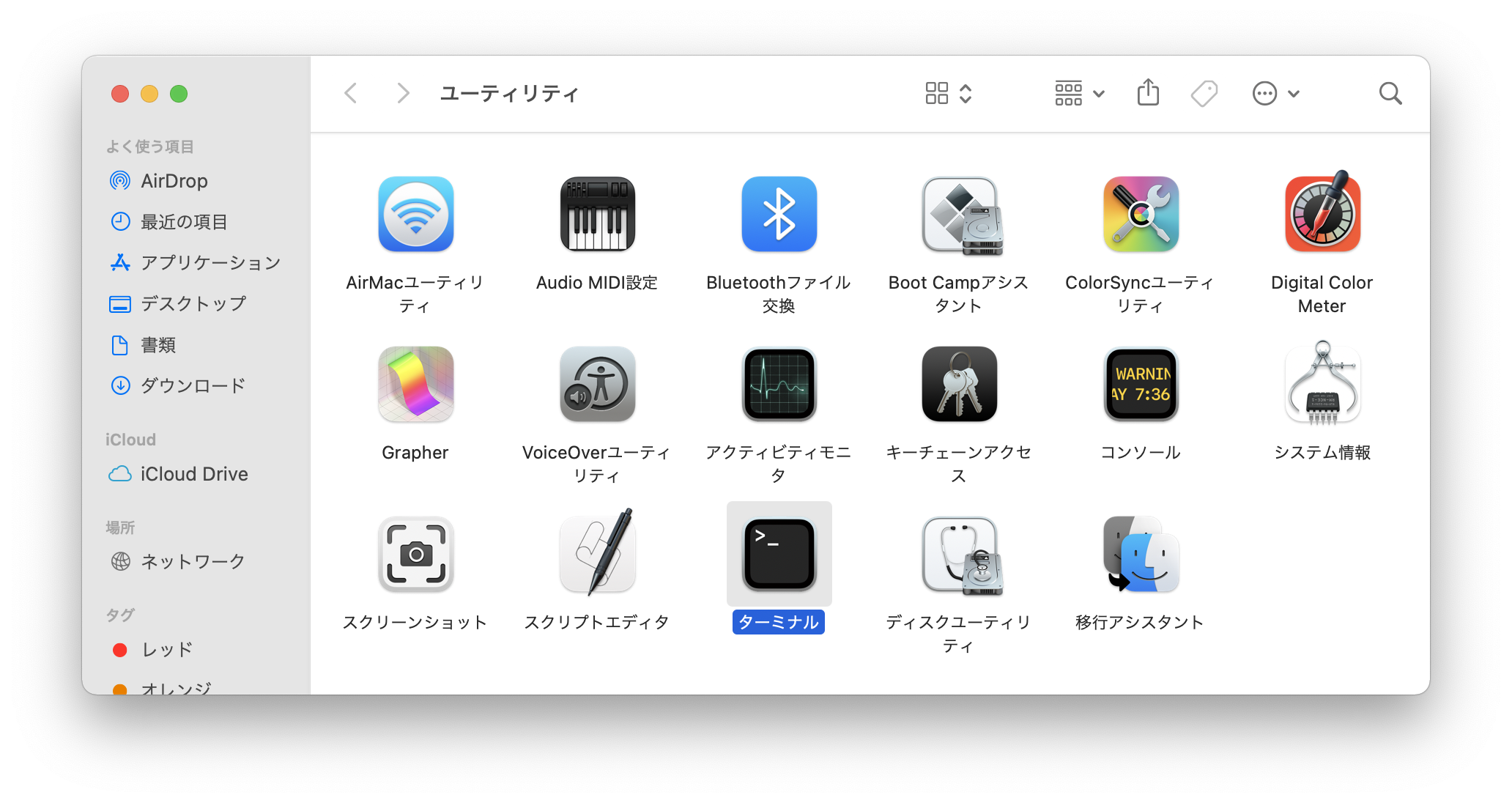
Finder -> 移動 -> ユーティリティ

command ⌘ + I
Rosettaを使用して開くにチェックして、Termin
最近朝起きると喉がカラカラになっているので、いい感じの湿度を保つ加湿器コントローラーを2時間で作る
## 朝起きると喉が痛い
最近、冬になって空気が乾燥してきていますね。
夜寝るときは気にならないのですが、朝起きると口から鼻から粘膜が乾燥してしまいます。我が家にも超音波式の加湿器があるのですが、つまみで噴出量を調整するタイプのもので、
– 量が少ないと加湿しきれず、朝喉がカラカラになり、
– 量が多すぎると加湿は良いが、床がびちょびちょになり、ちょうどつまみの回し具合を探し当てるのが大変です。
本記事では、加湿器の電源を自動でON/OFFさせることで、いい感じの湿度にしてくれるコントローラーを実働2時間で作成していきます。
(※[材料](https://qiita.com/tmisuoka0423/items/c8d950d9c450826845b5#%E7%94%A8%E6%84%8F%E3%81%99%E3%82%8B%E6%9D%90%E6%96%99)は前もって用意しておいてください)## 睡眠時の適切な湿度は50%~60%
[布団の西川さんによる](https://www.nishikawa1566.com/company/laboratory/topi
誰が使うかわからないけど、膝のレントゲン写真を送ったら、その膝がどの程度痛んでいるのか教えてくれるラインbotを作ってみた。
# 最近、膝、痛くない??
突然ですが、最近、膝痛くないですか?
階段降りる時や立ち上がる時など、特に痛くないですか??
気づいたら、足がO脚になっていないですか???もしかしたらそれ、変形性膝関節症かもしれません。
*「変形性膝関節症って何?」という方は、僕が書いたこちらの記事をぜひお読みください。
[変形性膝関節症とは:その治療法・進行予防について](https://clinic.adachikeiyu.com/168)自分や家族の膝のレントゲン写真を持っている人がどれほどいるのか甚だ疑問ですが、膝の痛みに悩んでいる人の一助になればと作成しました。
注意)このボットはあくまで参考程度に作成したもので、正確な診断ツールではありません!
最終的な診断については、おかかりいただいた先生にお伺いください。# 開発環境の下準備
1) VScodeのインストール
VScodeのインストールついては、googleなどで他の記事を検索してください。
2) node.jsとnpmのインストール
Macでの環境作りは、こちらの別の記事にまとめてあります。
参考にしてください。
awaitって大事メモ
#つまったこと
if文で条件式の中で関数を読んで返ってきたステータスを基に判断することをした。結果、どの条件にもはまらなかった。
なぜか?
非同期で関数を呼ばれたため、returnの値が来ない間に条件式が判断されたから。変更前
“`javascript
}else if(await getStatus(event.source.userId)===”2″){
“`変更後
“`javascript
}else if(getStatus(event.source.userId)===”2″){
“`awaitとか書いて関数を呼び出すのがめんどいから、
その場で短く書けるようになったのかな。
LINE Messaging APIで文末に絵文字を入れるメモ
テキストの長さをとってそれをindexとしておく。
“`javascript
var pushText = “hogehoge”;
// 文末に絵文字を入れるための準備
let textLength = pushText.length;
pushText += “$”;// メッセージ配列の初期化
let messageList = [];// メッセージの作成
messageList = [{
“type”: “text”,
“text”: pushText,
“emojis”: [
{
“index”: textLength,
“productId”: “5ac1bfd5040ab15980c9b435”,
“emojiId”: “005”
}
]
},{
“type”: “sticker”,
“packageId”: “11537”,
“stickerId”: “52002755”
}];
“`
Raspberry Piとhostapdでローカルサーバに接続する
#やりたいこと
Raspberry Pi内臓のWi-Fiをアクセスポイントとして使い、他のデバイス(スマホやPC)で接続することでRaspberry Piで構築したサーバに接続する。#使ったもの
* Raspberry Pi3 Model B
* 3B以上のモデルだとWi-Fiを内蔵しているのでこれだけでいい。#やり方
###インストール(hostapd, dnsmasq, Node.js)
Node.jsが入ってるかを確認“`
$ node -v
“`
入ってなかったら、入れる。
こちらの記事を参考にされると良いと思います。
[ラズベリーパイ4にNode.jsをインストールするまで](https://qiita.com/gdate/items/f87af2e8491c6cc3c19e)“`
$ sudo apt-get install hostapd dnsmasq
“`###hostapdの設定
/etc/hostapd/hostapd.confを以下の内容で生成。
ssidとwpa_passphraseは自由に設定。“` /etc/hostap
node.jsで簡易ftpサーバーを立てる(Qemu用)
## 概要
Qemuではフォルダ共有機能が実質存在しないので、ゲストOSからホストのファイルにアクセスするためのftpサーバーをnode.jsでサクッと構築する。
## パッケージのインストール
“`
npm install ftpd
“`## ソース
“`ftpd.js
var ftpd = require(‘ftpd’);
var fs = require(‘fs’);
var path = require(‘path’);//コマンドライン引数からポートとルートになるフォルダの設定
var port = process.argv[2] || 10021;
var root = process.argv[3] || process.cwd();//サーバーの設定
var server = new ftpd.FtpServer(‘127.0.0.1’, {
//接続後の初期ディレクトリ
getInitialCwd: function() {
return ‘/’;
},
//ルートとなるフォルダの設定
getRoot: funct
Steinを使って名前マスタから情報を取得するメモ
名前の登録があれば設定、なければ登録を促す処理
ユーザIDをもとにユーザ名を取り出す処理。“`javascript
function getUserName(userId){
let userName ;
userName = store.read(“name_master”, { search: { user_id: userId } }).then(data => {
console.log(data);
let uName;
console.log(data.length);
if(data.length === 0 ){
uName = “”;
}else{
uName = data[0].user_name;
}
console.log(uName);
//1行しか取れないので1つ目のユーザ名を指定
return uName;});
r










